小白系列Vite-Vue3-TypeScript:010-封装svg
上一篇我们介绍了Vite+Vue3+TypeScript项目中mockjs的安装和配置i。本篇我们来介绍封装SVG图标组件。
svg特征
Preloading所有图标都是在项目运行时生成的,只需要操作一次dom即可。
高性能内置缓存,仅在文件被修改时才会重新生成。
安装插件vite-plugin-svg-icons
//安装依赖
npm i vite-plugin-svg-icons -D配置vite.config.ts
在vite.config.ts中添加相关配置内容
//引入依赖
import path from "path";
import { createSvgIconsPlugin } from "vite-plugin-svg-icons";//启用插件
createSvgIconsPlugin({// 指定图标文件夹,绝对路径(NODE代码)iconDirs: [path.resolve(process.cwd(), "src/svgs")],
}),
创建图标库
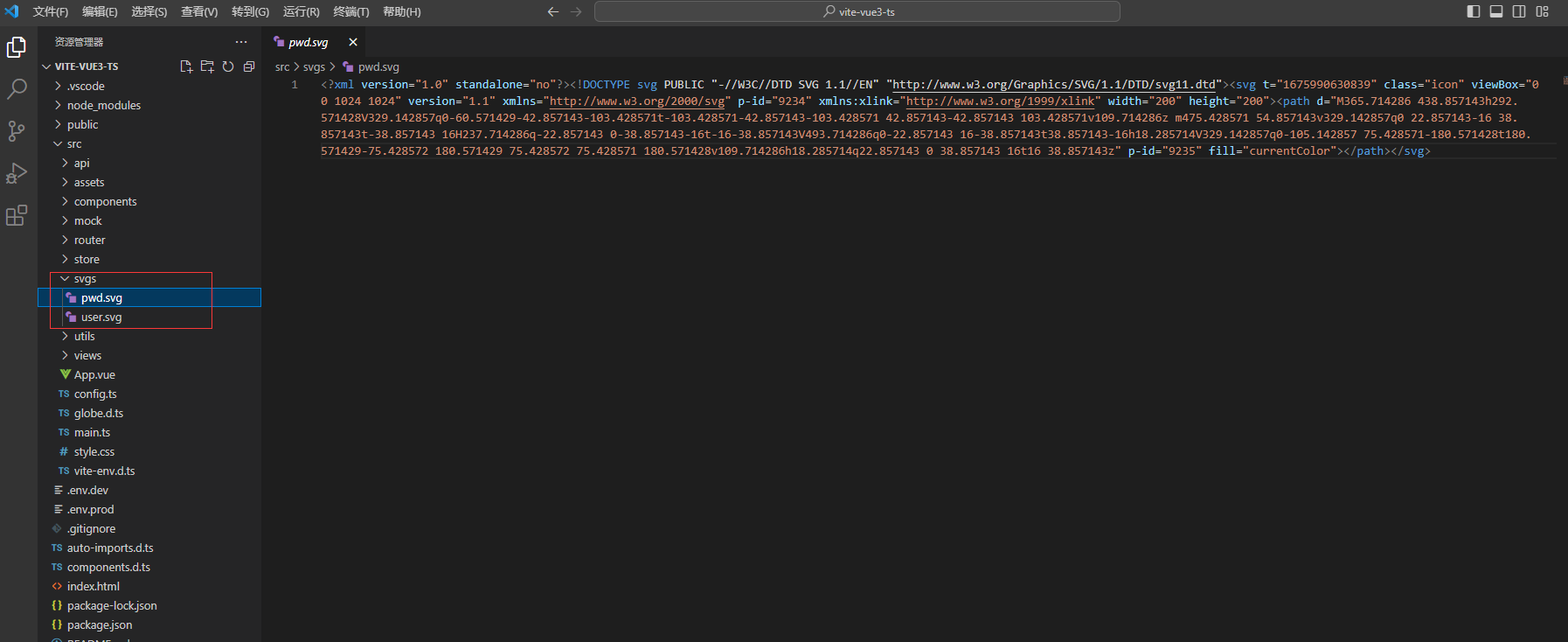
项目src文件夹下新建svgs文件夹,随便导入一个svg图标文件,这里我下载了两个图标user.svg和pwd.svg

封装SvgIcon组件
在components文件夹下创建SvgIcon组件,代码如下
<template><svg aria-hidden="true" class="svg-icon" :style="{ width: width + 'px', height: height + 'px', color: color }"><use :xlink:href="symbolId" /></svg>
</template><script lang="ts">
import { defineComponent, computed } from "vue";
export default defineComponent({name: "SvgIcon",props: {// 使用的svg图标名称,也就是svg文件名name: {type: String,required: true,},prefix: {type: String,default: "icon",},color: {type: String,default: "#fff",},width: {type: String,default: '32'},height: {type: String,default: '32'}},setup(props) {const symbolId = computed(() => `#${props.prefix}-${props.name}`);return { symbolId };},
});
</script><style scope>
.svg-icon {fill: currentColor;
}
</style>全局引入
创建完组建后,我们需要在main.ts中对组件进行全局引入
// 引入Svg组件
import "virtual:svg-icons-register";
import SvgIcon from "./components/SvgIcon.vue";
这样我们就可以在项目中直接使用SvgIcon组件来展示图标了
<svg-icon name="pwd" width="48" height="48" color="#ffff00"></svg-icon>Svg图标使用
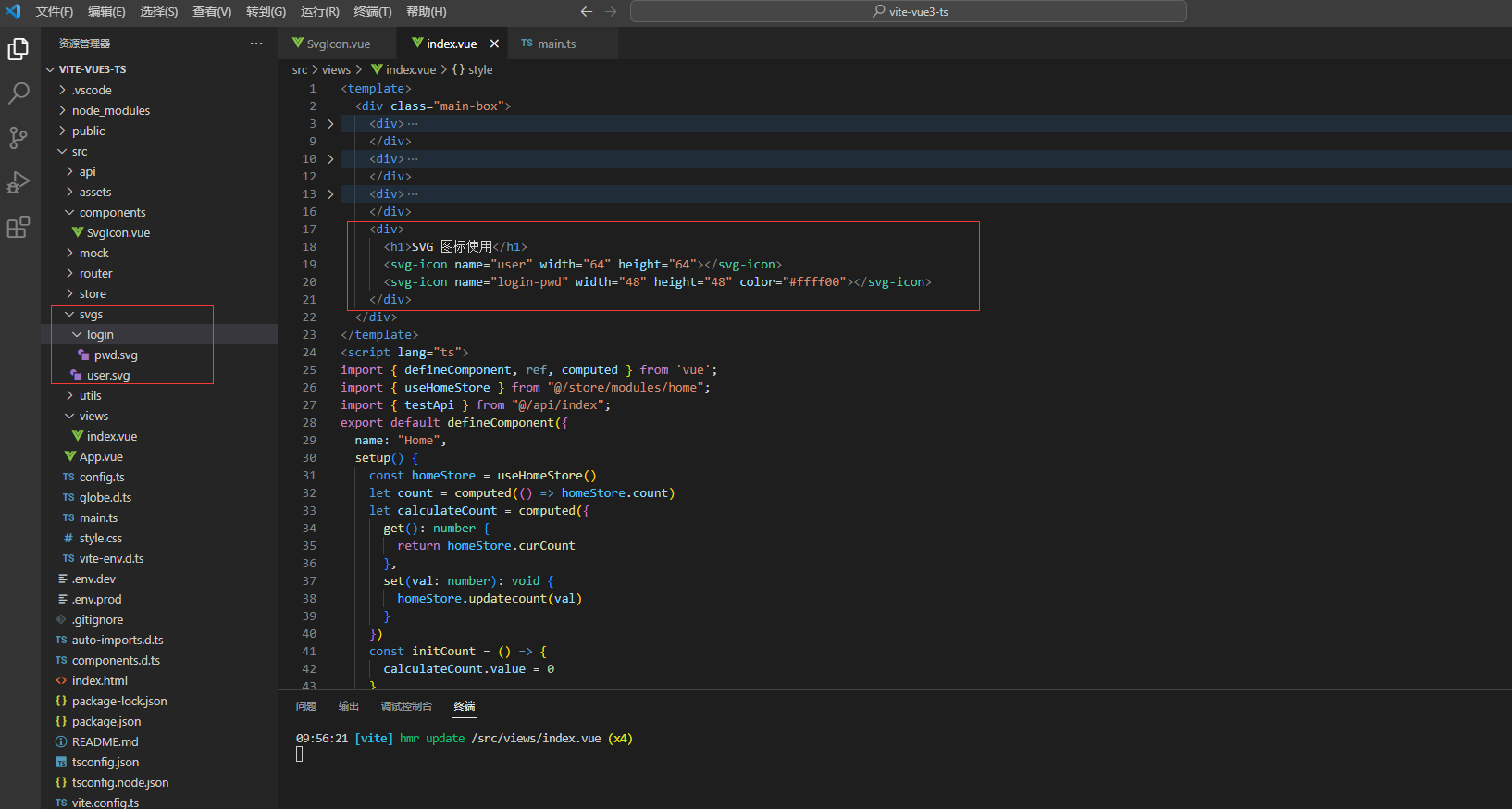
在src/views/index.vue中添加svg图片,引入图标规则,svgs文件夹下的直接name="文件名"即可,如果存在文件夹包裹,则遵循规则name="文件夹名-文件名"。
<div><h1>SVG 图标使用</h1><svg-icon name="user" width="64" height="64"></svg-icon><svg-icon name="login-pwd" width="48" height="48" color="#ffff00"></svg-icon>
</div>
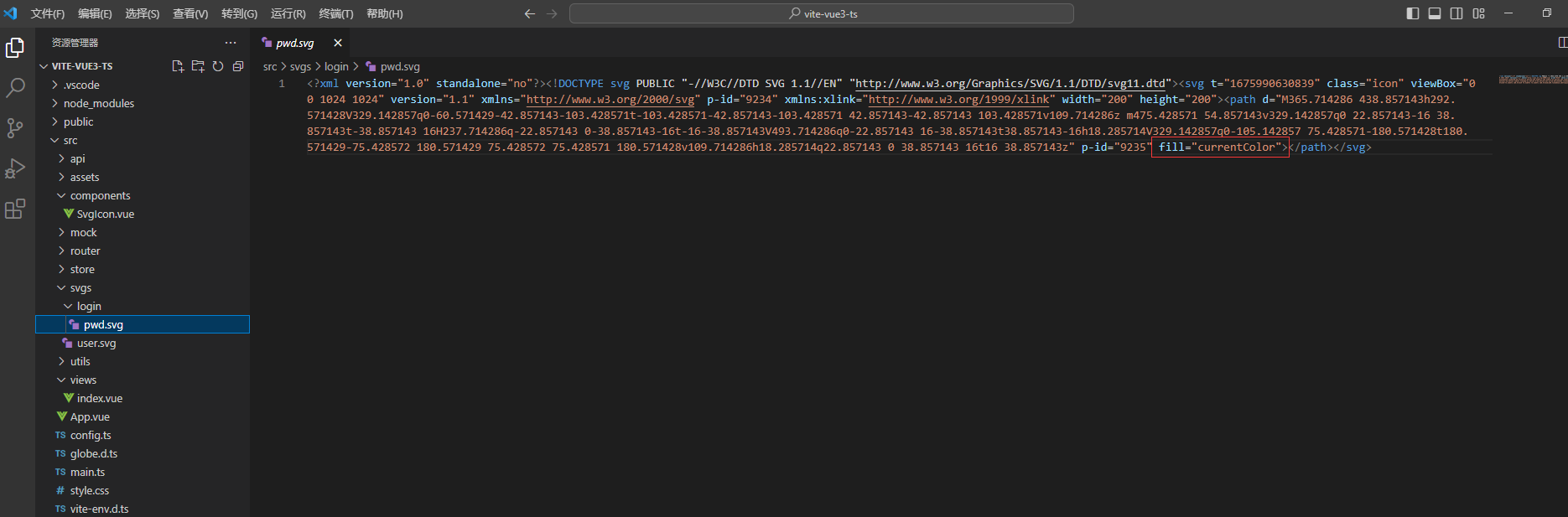
注意:如果想要让color属性生效(修改图标颜色),首先要svg图标支持fill属性修改才可以。我们可以在编辑器打开svg,然后把fill或者strock的值改成currentColor即可。

运行效果

至此,SvgIcon组件封装完成!
我相信,每天学习一点点,收获成长亿点点!
相关文章:

小白系列Vite-Vue3-TypeScript:010-封装svg
上一篇我们介绍了ViteVue3TypeScript项目中mockjs的安装和配置i。本篇我们来介绍封装SVG图标组件。svg特征Preloading所有图标都是在项目运行时生成的,只需要操作一次dom即可。高性能内置缓存,仅在文件被修改时才会重新生成。安装插件vite-plugin-svg-ic…...

卷严重、难度高、激励少,如何适应空投市场新变化
自从空投交互从2020年开始之后,不少人都开始加入到空投交互的行列中,一些项目也因为“格局”的因素,在项目正式上线前都会给早期参与者空投代币,以此吸引大家的关注。但是在越来越多的人加入到撸空投行列之中后,现在整…...

基于Java与JSP的文件上传和下载
概念 当用户在前端页面点击文件上传后,用户上传的文件数据提交给服务器端,实现保存。 文件上传步骤 提交方式: 提供form表单,method必须是post。因为post请求无数据限制。 <form method"post"></form>…...
Gromacs中的g_mmpbsa计算带电底物与蛋白的结合能不准确
g_mmpbsa计算带电底物与蛋白的结合能总是不准确 TOC 在做的两个项目中,利用g_mmpbsa计算带电底物与蛋白的结合能结果非常不可靠,底物带两个硫酸根离子,g_mmpbsa在计算带电的底物与酶的结合能时总是不准确,因此后续若底物带电&…...

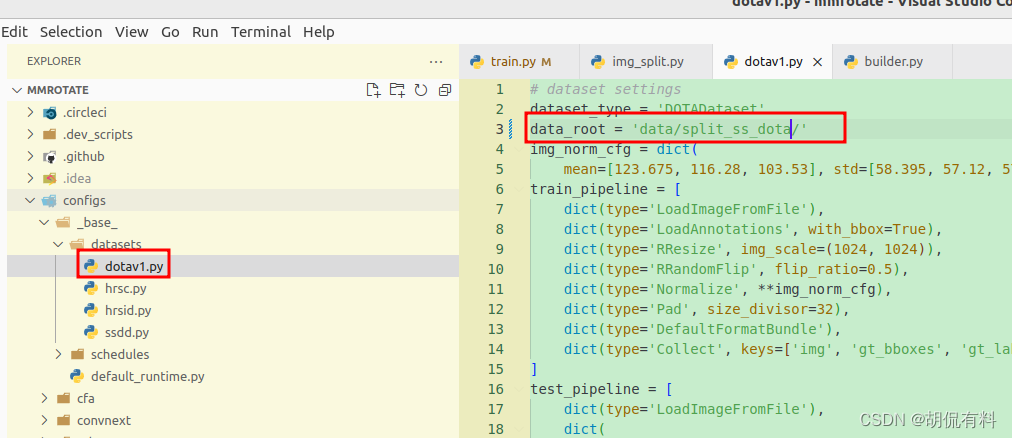
【mmrotate】旋转目标检测之训练DOTA数据集
every blog every motto: You can do more than you think. https://blog.csdn.net/weixin_39190382?typeblog 0. 前言 mmrotate训练DOTA数据集记录 1. 正文 1.1 数据准备 数据介绍部分,参考DOTA数据介绍,官方提供了裁剪工具development kit。这里…...

图基本概念
图:顶点和边的集合。无向图:每条边都是无方向的有向图:每条边都是有方向的完全图:任意两个点都有一条边相连稀疏图:有很少边或弧的图稠密图:有较多边或弧的图网:边/弧带权的图邻接:有…...

机器学习基础
一、基本概念 1 学习的概念 1975年图灵奖获得者、1978年诺贝尔经济学奖获得者、著名学者赫伯特.西蒙 (Herbert Simon) 曾下过一个定义: 如果一个系统,能够通过执行某个过程,就此改进了它的性能,那么这个过程就是学习.由此可看出,…...

FreeRTOS-Tickless低功耗模式 | FreeRTOS十四
目录 说明: 一、低功耗模式简介 1.1、STM32低功耗模式 二、Tickless模式 2.1、Tickless模式如何功耗 2.2、Tickless模式设计思想 2.3、为了降低功耗,又不影响系统运行,怎么能做到呢? 三、Tickless模式修改配置 3.1、配置…...

实现了统一消息中心的微服务基础框架 JVS,快点赞收藏
一、开源项目简介基于JVS(基于spring cloud封装)的基础开源框架,实现了基于多对多租户能力的管理系统。二、基础框架实现功能支持数据管理支持分布式定时任务支持分布式日志采集支持系统监控支持动态配置中心支持模板消息支持链路跟踪支持邮件…...

VMware 安装 OpenWrt 旁路由并配置 PassWall
1、准备 OpenWrt 镜像包 我已经转好了 vmdk 格式的,更多的可以去恩山论坛下载 OpenWrtvmdk格式-虚拟化文档类资源-CSDN下载 也可以在这个平台在线定制 OpenWrt固件下载与在线定制编译 2、网络选择 NAT 模式 3、创建虚拟机,选择自定义方式 4、一直下…...

R语言GD包地理探测器分析时报错、得不到结果等情况的解决方案
本文介绍在利用R语言的GD包,实现自变量最优离散化方法选取与执行、地理探测器(Geodetector)操作时,出现各类报错信息、长时间得不到结果等情况的解决方案。 在之前的文章R语言GD包基于栅格图像实现地理探测器与连续参数的自动离散…...

嵌入式开发:你需要知道的5种简单
传达嵌入式软件体系结构设计意图通常伴随着基于嵌入式开发人员经验的假设。你可以从资源受限的基于微控制器的系统的角度来看架构设计。如何设计架构将取决于系统的嵌入式软件分类。有许多不同的方法可以对嵌入式软件进行分类。我发现有五种简单的嵌入式软件分类可以帮助我调整…...

MVC与MVVM
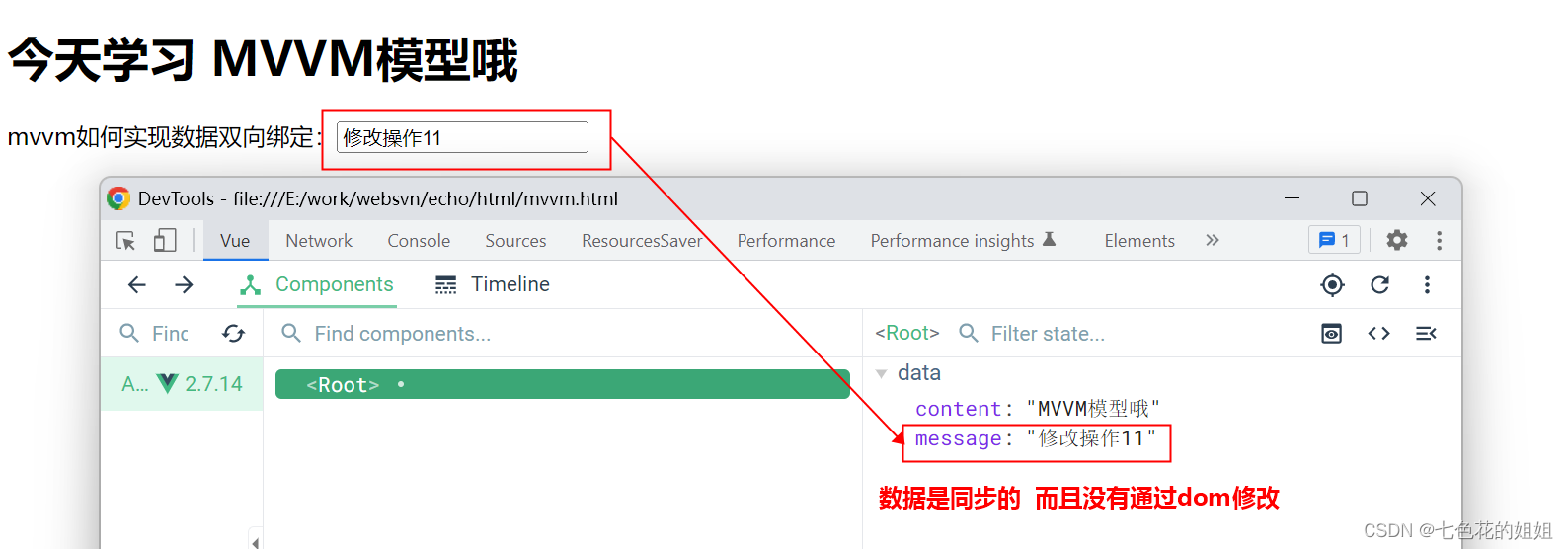
MVC与MVVM举例说明MVCMVVM两者比较MVC <!DOCTYPE html> <html><head><meta charset"utf-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><title>mvc案例</title><link rel"styleshe…...

Cortex-M0异常和中断
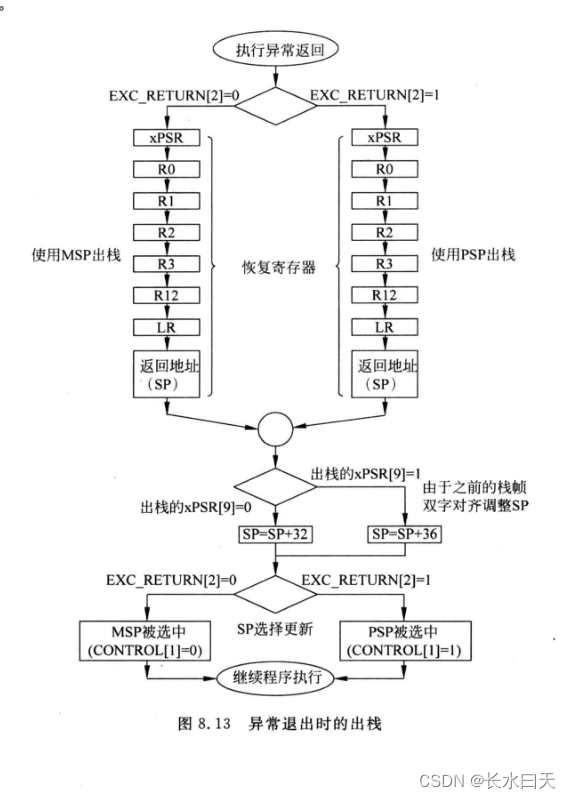
目录1.概念2.异常类型3.异常优先级定义4.向量表5.异常流程概述接受异常请求压栈和出栈异常返回指令末尾连锁延迟到达6.EXC_RETURN7.异常入口流程的细节压栈取出向量并更新PC寄存器更新8.异常退出流程的细节1.概念 异常是能够引起程序流偏离正常流程的事件,当异常发…...

数据库(6)--存储过程
一、学习目标 熟悉存储过程的定义和使用,熟练运用 select ,update ,insert ,delete 命令完成对学生信息数据库的查询、更新、添加、删除操作。 二、学习内容 学生(学号,年龄,性别,系名) 课程(…...

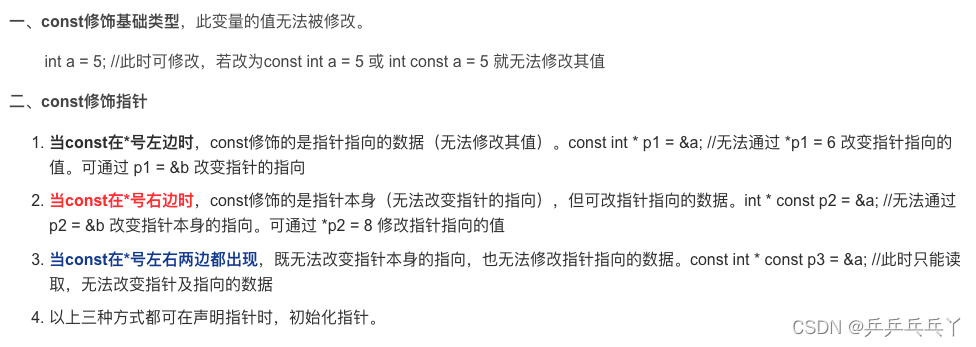
c++ 指针、引用和常量
指针、引用和常量的关系_夜悊的博客-CSDN博客 1. ① 指针是对象,引用不是对象(在此可以理解为变量,一个变量是一个对象) 指针不必须初始化引用只是为一个已经存在的对象所起的另一个名字(别名)ÿ…...

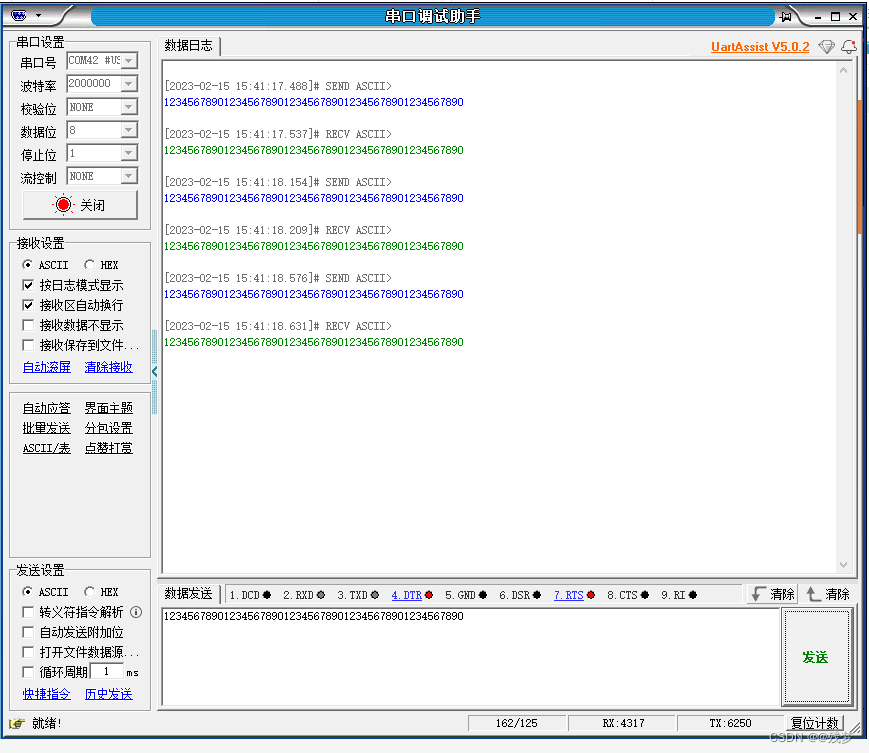
1、HAL库UART 中断|DMA 自动回显接收数据
1、实现代码: stm32f4xx_hal_conf.h文件开启UART宏定义 #define HAL_UART_MODULE_ENABLED添加stm32f4xx_hal_uart.c和stm32f4xx_hal_dma.c到自己工程; 编写好的代码:usart_Driver.c /***************************************************…...

NPOI - ConditionalFormattingRule
NPOI 给xls(xlsx)创建条件格式 获取 XSSFSheetConditionalFormatting 对象 初始化 IWorkbook _workbook new XSSFWorkbook(); ISheet _dataSheet _workbook.GetSheet("template"); ISheetConditionalFormatting fcs _dataSheet.SheetConditionalFormatting;调用…...

JavaのString类这一篇就够了(包含StringBuffer_Builder)
1.🥗String类简介 在我们写代码的时候,String总是充斥着前前后后。 但你会不会经常力不从心, “这个*** 字符串怎么** 转换不成功啊” “*** 这个字符串到底是常量还是对象啊” “这*** 字符串内存结构到底* * * 是什么啊” “为啥我的字符串…...

C# dataGridView 导出表格 xls NPOI 2.4.1 版本
using NPOI.HSSF.UserModel; using NPOI.SS.UserModel; try { SaveFileDialog fileDialog new SaveFileDialog(); fileDialog.Filter “Excel(97-2003)|*.xls”; if (fileDialog.ShowDialog() System.Windows.Forms.DialogResult.Cancel) { return; } //不允许dataGridView…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
