Vue一个项目兼容每个省份的个性化需求
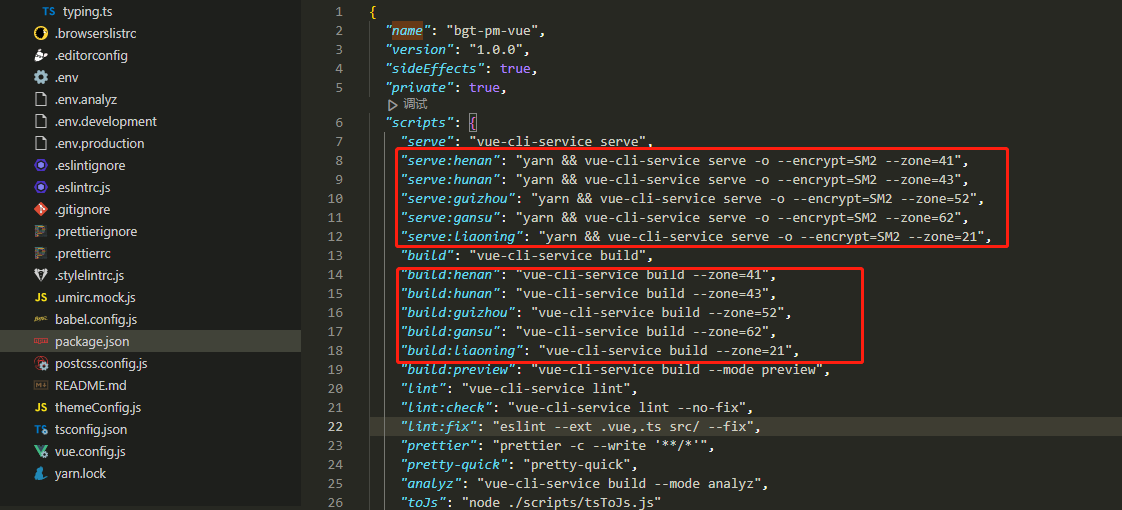
开发环境及打包指令 后拼上省份区划

"serve:henan": "yarn && vue-cli-service serve -o --encrypt=SM2 --zone=41",
"serve:hunan": "yarn && vue-cli-service serve -o --encrypt=SM2 --zone=43",
"serve:guizhou": "yarn && vue-cli-service serve -o --encrypt=SM2 --zone=52",
"serve:gansu": "yarn && vue-cli-service serve -o --encrypt=SM2 --zone=62",
"serve:liaoning": "yarn && vue-cli-service serve -o --encrypt=SM2 --zone=21",
"build": "vue-cli-service build",
"build:henan": "vue-cli-service build --zone=41",
"build:hunan": "vue-cli-service build --zone=43",
"build:guizhou": "vue-cli-service build --zone=52",
"build:gansu": "vue-cli-service build --zone=62",
"build:liaoning": "vue-cli-service build --zone=21",
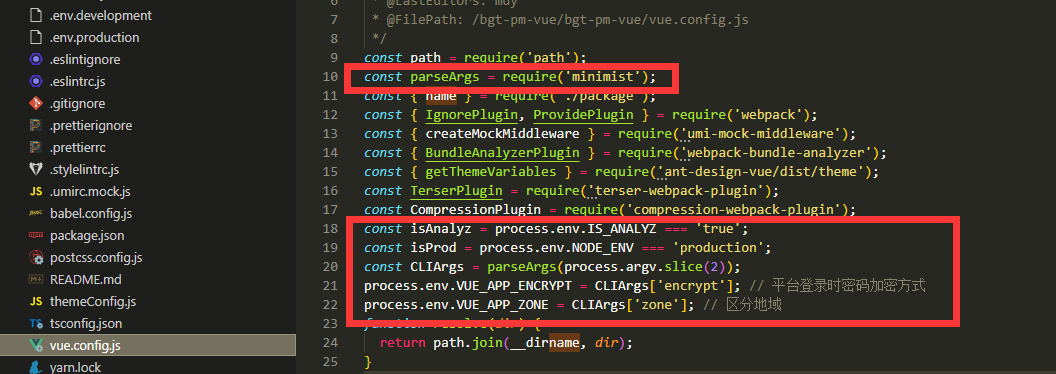
涉及配置及相关代码

const path = require('path');
const parseArgs = require('minimist');
const { name } = require('./package');
const { IgnorePlugin, ProvidePlugin } = require('webpack');
const { createMockMiddleware } = require('umi-mock-middleware');
const { BundleAnalyzerPlugin } = require('webpack-bundle-analyzer');
const { getThemeVariables } = require('ant-design-vue/dist/theme');
const TerserPlugin = require('terser-webpack-plugin');
const CompressionPlugin = require('compression-webpack-plugin');
const isAnalyz = process.env.IS_ANALYZ === 'true';
const isProd = process.env.NODE_ENV === 'production';
const CLIArgs = parseArgs(process.argv.slice(2));
process.env.VUE_APP_ENCRYPT = CLIArgs['encrypt']; // 平台登录时密码加密方式
process.env.VUE_APP_ZONE = CLIArgs['zone']; // 区分地域

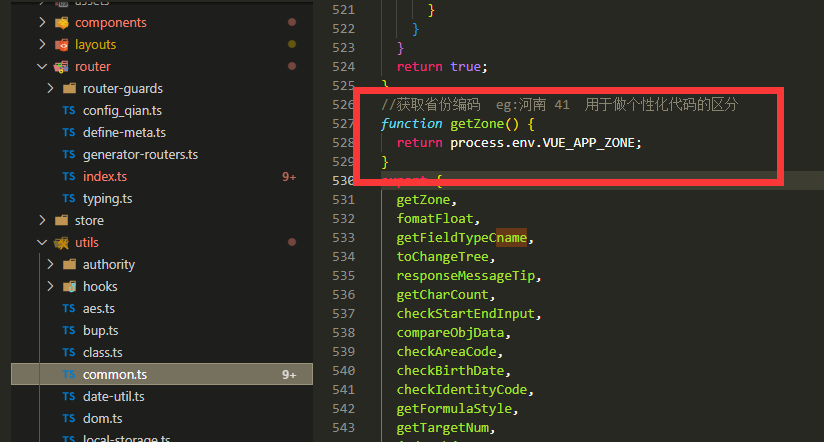
//获取省份编码 eg:河南 41 用于做个性化代码的区分
function getZone() {
return process.env.VUE_APP_ZONE;
}
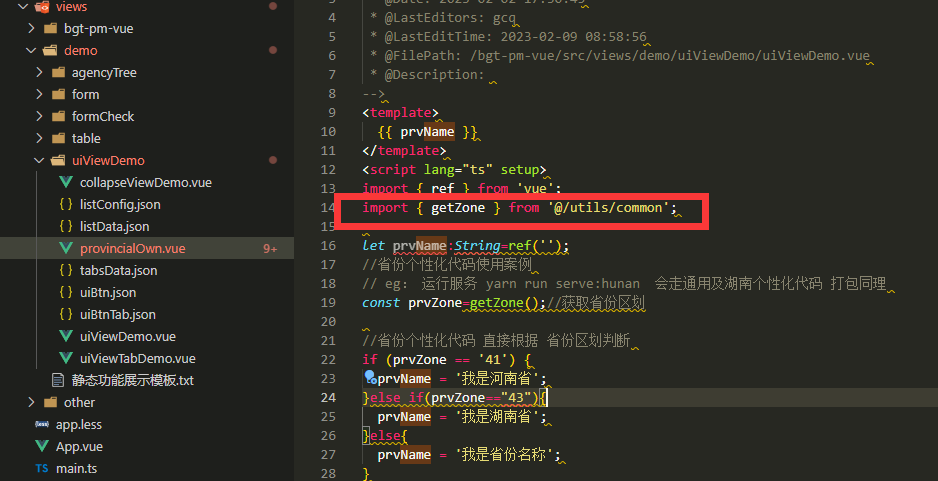
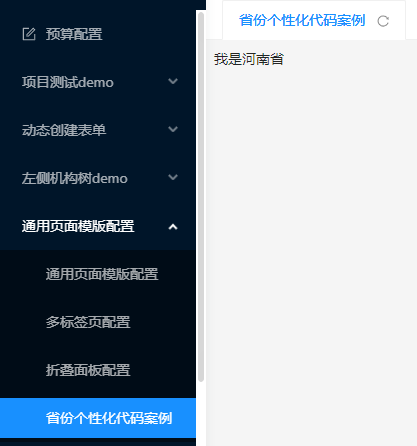
使用案例

<template>
{{ prvName }}
</template>
<script lang="ts" setup>
import { ref } from 'vue';
import { getZone } from '@/utils/common';
let prvName:String=ref('');
//省份个性化代码使用案例
// eg: 运行服务 yarn run serve:hunan 会走通用及湖南个性化代码 打包同理
const prvZone=getZone();//获取省份区划
//省份个性化代码 直接根据 省份区划判断
if (prvZone == '41') {
prvName = '我是河南省';
}else if(prvZone=="43"){
prvName = '我是湖南省';
}else{
prvName = '我是省份名称';
}
</script>
<style lang="les2s"></style>

结束
相关文章:

Vue一个项目兼容每个省份的个性化需求
开发环境及打包指令 后拼上省份区划"serve:henan": "yarn && vue-cli-service serve -o --encryptSM2 --zone41","serve:hunan": "yarn && vue-cli-service serve -o --encryptSM2 --zone43","serve:guizhou&quo…...

npm install报错 npm ERR! 的解决办法
以下是四种常见的npm ERR及解决方式错误一、npm ERR! A complete log of this run can be found in:npm ERR!C:\Users\nanyi\AppData\Roaming\npm-cache_logs\2021-09-17T08_58_23_413Z-debug.l查看错误日志,错误日志就在上面展示的C:\Users…这里如果发现错误日志里…...

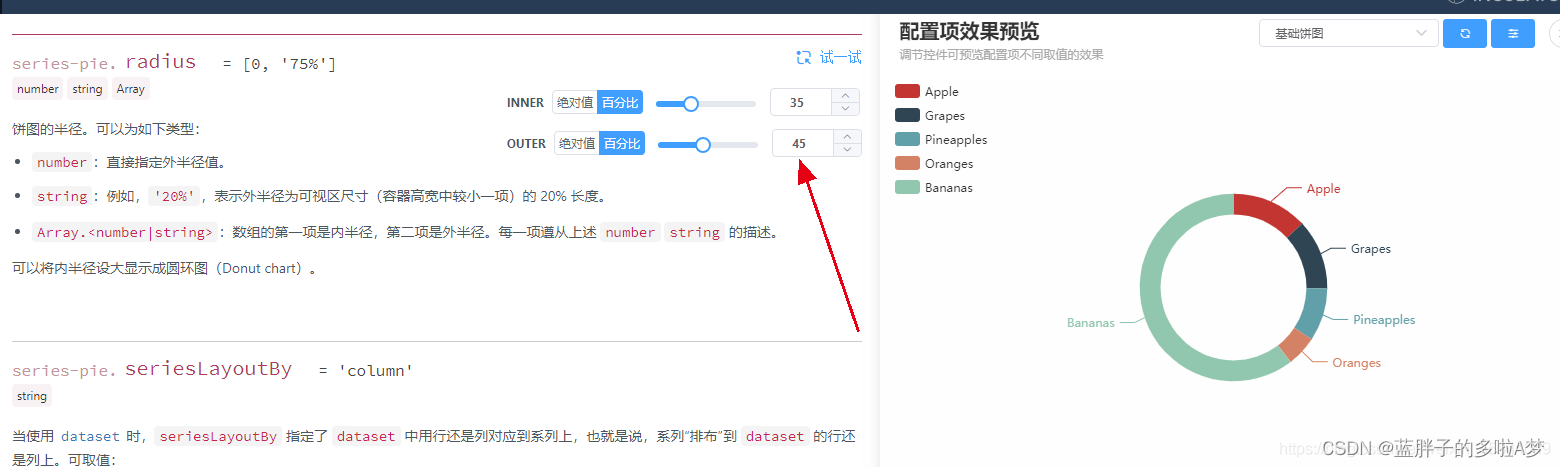
echarts修改饼图,环形图的圆环宽度,大小
echarts修改环形图的圆环宽度,大小 环形图圆环的大小需要通过series-pie. radius属性来修改 radius 饼图的半径。 Array.<number|string>:数组的第一项是内半径,第二项是外半径。每一项遵从上述 number string 的描述。 把数组的第…...

小白系列Vite-Vue3-TypeScript:010-封装svg
上一篇我们介绍了ViteVue3TypeScript项目中mockjs的安装和配置i。本篇我们来介绍封装SVG图标组件。svg特征Preloading所有图标都是在项目运行时生成的,只需要操作一次dom即可。高性能内置缓存,仅在文件被修改时才会重新生成。安装插件vite-plugin-svg-ic…...

卷严重、难度高、激励少,如何适应空投市场新变化
自从空投交互从2020年开始之后,不少人都开始加入到空投交互的行列中,一些项目也因为“格局”的因素,在项目正式上线前都会给早期参与者空投代币,以此吸引大家的关注。但是在越来越多的人加入到撸空投行列之中后,现在整…...

基于Java与JSP的文件上传和下载
概念 当用户在前端页面点击文件上传后,用户上传的文件数据提交给服务器端,实现保存。 文件上传步骤 提交方式: 提供form表单,method必须是post。因为post请求无数据限制。 <form method"post"></form>…...
Gromacs中的g_mmpbsa计算带电底物与蛋白的结合能不准确
g_mmpbsa计算带电底物与蛋白的结合能总是不准确 TOC 在做的两个项目中,利用g_mmpbsa计算带电底物与蛋白的结合能结果非常不可靠,底物带两个硫酸根离子,g_mmpbsa在计算带电的底物与酶的结合能时总是不准确,因此后续若底物带电&…...

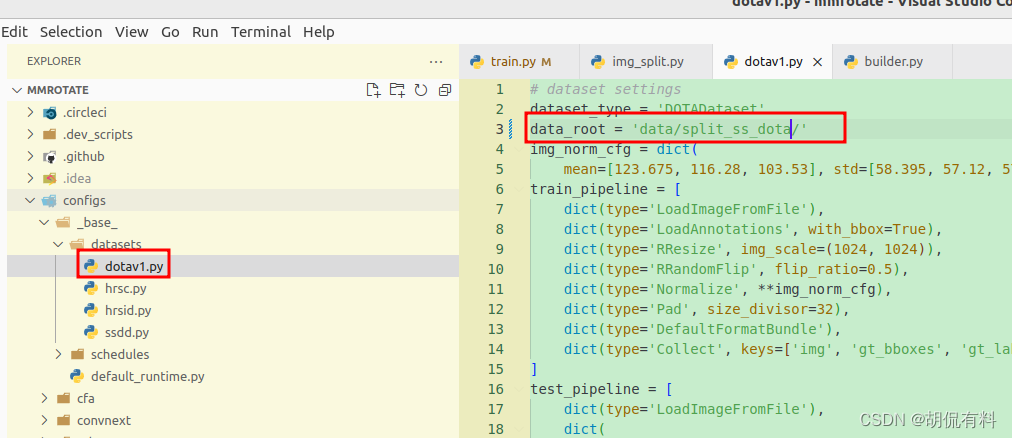
【mmrotate】旋转目标检测之训练DOTA数据集
every blog every motto: You can do more than you think. https://blog.csdn.net/weixin_39190382?typeblog 0. 前言 mmrotate训练DOTA数据集记录 1. 正文 1.1 数据准备 数据介绍部分,参考DOTA数据介绍,官方提供了裁剪工具development kit。这里…...

图基本概念
图:顶点和边的集合。无向图:每条边都是无方向的有向图:每条边都是有方向的完全图:任意两个点都有一条边相连稀疏图:有很少边或弧的图稠密图:有较多边或弧的图网:边/弧带权的图邻接:有…...

机器学习基础
一、基本概念 1 学习的概念 1975年图灵奖获得者、1978年诺贝尔经济学奖获得者、著名学者赫伯特.西蒙 (Herbert Simon) 曾下过一个定义: 如果一个系统,能够通过执行某个过程,就此改进了它的性能,那么这个过程就是学习.由此可看出,…...

FreeRTOS-Tickless低功耗模式 | FreeRTOS十四
目录 说明: 一、低功耗模式简介 1.1、STM32低功耗模式 二、Tickless模式 2.1、Tickless模式如何功耗 2.2、Tickless模式设计思想 2.3、为了降低功耗,又不影响系统运行,怎么能做到呢? 三、Tickless模式修改配置 3.1、配置…...

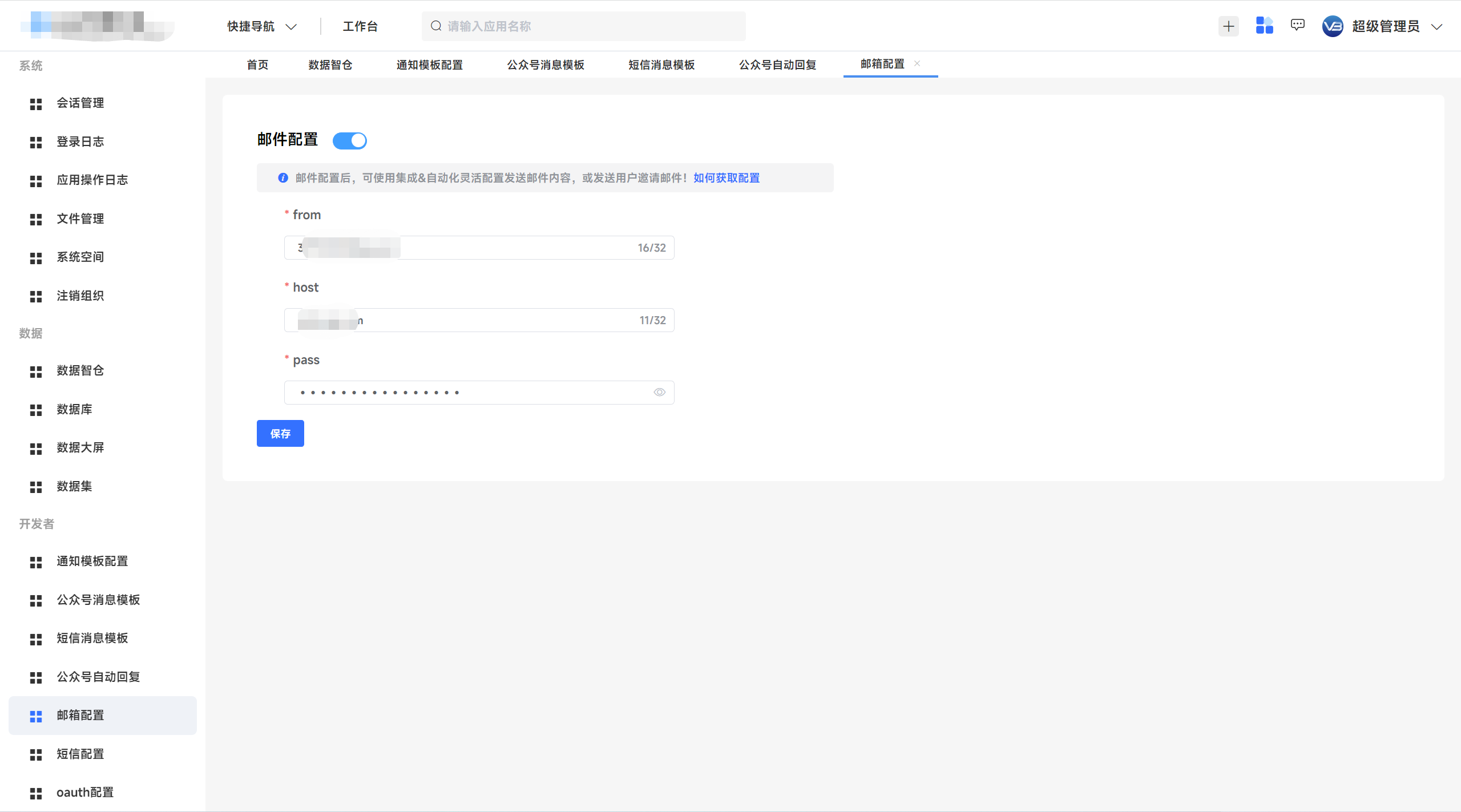
实现了统一消息中心的微服务基础框架 JVS,快点赞收藏
一、开源项目简介基于JVS(基于spring cloud封装)的基础开源框架,实现了基于多对多租户能力的管理系统。二、基础框架实现功能支持数据管理支持分布式定时任务支持分布式日志采集支持系统监控支持动态配置中心支持模板消息支持链路跟踪支持邮件…...

VMware 安装 OpenWrt 旁路由并配置 PassWall
1、准备 OpenWrt 镜像包 我已经转好了 vmdk 格式的,更多的可以去恩山论坛下载 OpenWrtvmdk格式-虚拟化文档类资源-CSDN下载 也可以在这个平台在线定制 OpenWrt固件下载与在线定制编译 2、网络选择 NAT 模式 3、创建虚拟机,选择自定义方式 4、一直下…...

R语言GD包地理探测器分析时报错、得不到结果等情况的解决方案
本文介绍在利用R语言的GD包,实现自变量最优离散化方法选取与执行、地理探测器(Geodetector)操作时,出现各类报错信息、长时间得不到结果等情况的解决方案。 在之前的文章R语言GD包基于栅格图像实现地理探测器与连续参数的自动离散…...

嵌入式开发:你需要知道的5种简单
传达嵌入式软件体系结构设计意图通常伴随着基于嵌入式开发人员经验的假设。你可以从资源受限的基于微控制器的系统的角度来看架构设计。如何设计架构将取决于系统的嵌入式软件分类。有许多不同的方法可以对嵌入式软件进行分类。我发现有五种简单的嵌入式软件分类可以帮助我调整…...

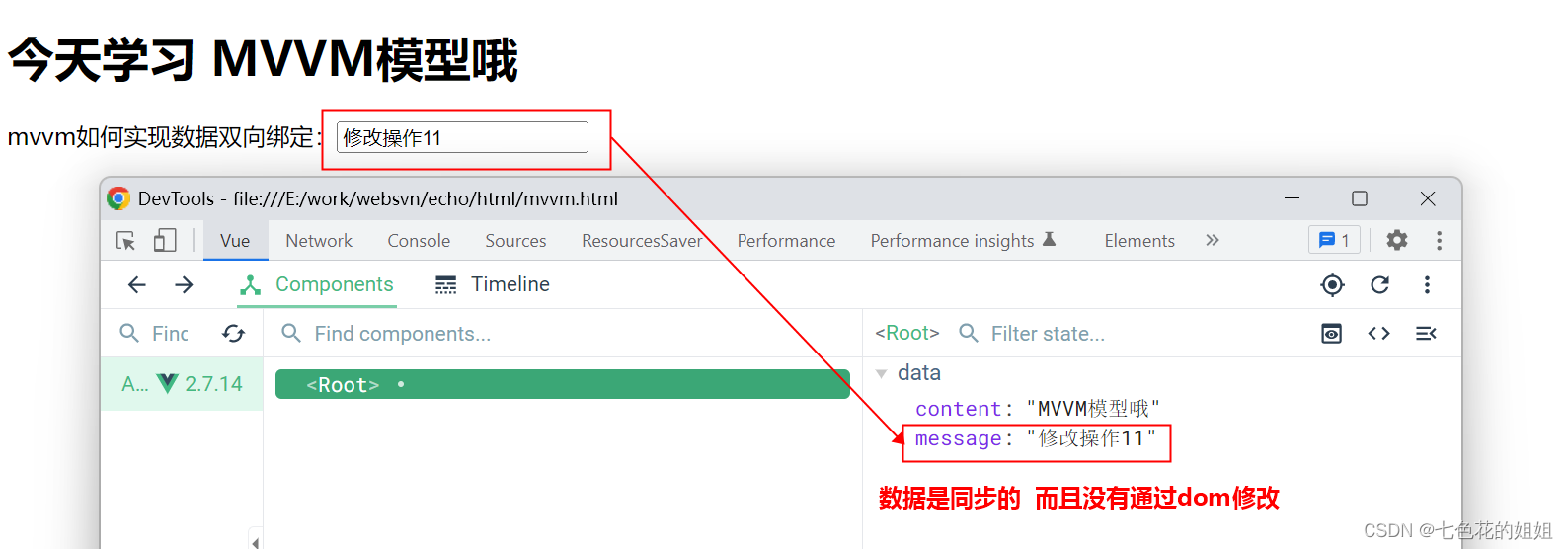
MVC与MVVM
MVC与MVVM举例说明MVCMVVM两者比较MVC <!DOCTYPE html> <html><head><meta charset"utf-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><title>mvc案例</title><link rel"styleshe…...

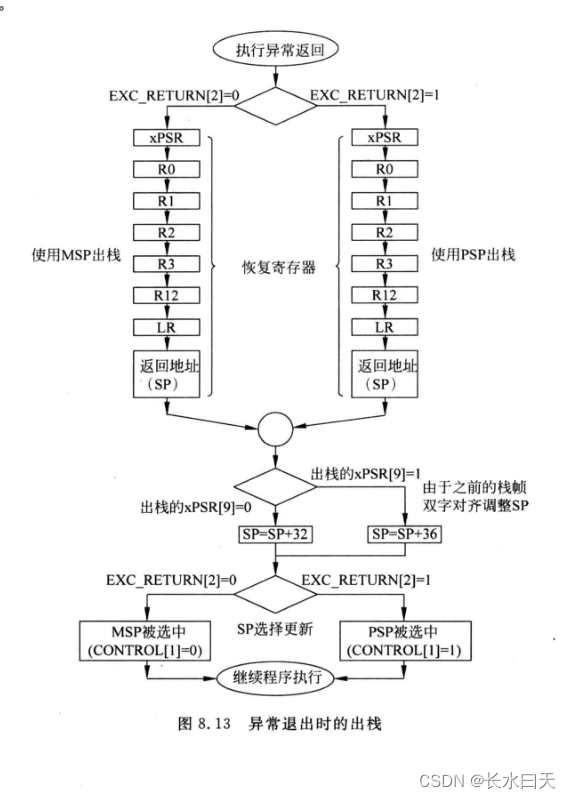
Cortex-M0异常和中断
目录1.概念2.异常类型3.异常优先级定义4.向量表5.异常流程概述接受异常请求压栈和出栈异常返回指令末尾连锁延迟到达6.EXC_RETURN7.异常入口流程的细节压栈取出向量并更新PC寄存器更新8.异常退出流程的细节1.概念 异常是能够引起程序流偏离正常流程的事件,当异常发…...

数据库(6)--存储过程
一、学习目标 熟悉存储过程的定义和使用,熟练运用 select ,update ,insert ,delete 命令完成对学生信息数据库的查询、更新、添加、删除操作。 二、学习内容 学生(学号,年龄,性别,系名) 课程(…...

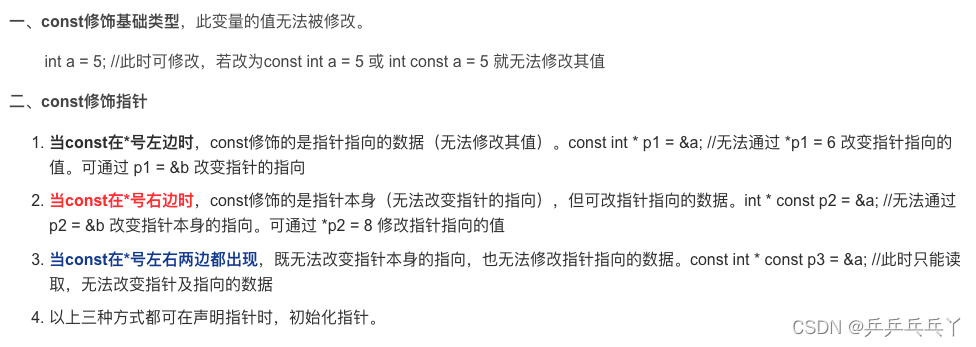
c++ 指针、引用和常量
指针、引用和常量的关系_夜悊的博客-CSDN博客 1. ① 指针是对象,引用不是对象(在此可以理解为变量,一个变量是一个对象) 指针不必须初始化引用只是为一个已经存在的对象所起的另一个名字(别名)ÿ…...

1、HAL库UART 中断|DMA 自动回显接收数据
1、实现代码: stm32f4xx_hal_conf.h文件开启UART宏定义 #define HAL_UART_MODULE_ENABLED添加stm32f4xx_hal_uart.c和stm32f4xx_hal_dma.c到自己工程; 编写好的代码:usart_Driver.c /***************************************************…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
