【day 06】vue的组件
组件
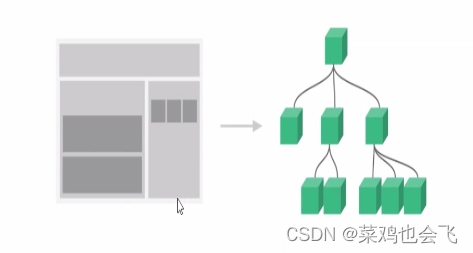
组件就是把一个网页分割成独立的小的模块,然后通过把模块进行组合,构建成一个大型的应用
单文件组件 只有一个组件 html css js 都在这个文件内
非单文件组件 可有多个组件
全局注册
!! 得先注册子组件 再生成 vm实例对象
创建子组件
const child = Vue.extend({//除了 el 其他任意配置项都可以用 name: 'child',data() {return {msg: 123}},// 写组件的html内容 template: `<h1>我是child子组件</h1>`})//全局注册子组件 自定义组件名 组件对象 Vue.component('child', child)const vm = new Vue({name: 'app',el: '#app',data() {return {}}})语法糖的写法 省略 Vue.extend() 在使用 child组件时 内部会自己调用
const child = {name: 'child',data() {return {msg: 123}},// 写组件的html内容 template: `<h1>我是child子组件</h1>`}Vue.component('child', child)view model vm new Vue() 产生的 老大哥 管理一切 小弟 子组件实例对象 简称 vc
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style></style>
</head>
<body><div id="app"><child></child><child></child><child></child></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>// 得先注册子组件 再生成vm实例对象// 创建子组件const child = Vue.extend({// 除了el其他任意配置项都可以用name:'child',data(){return{msg:123}},//写组件的html内容template:`<h1>我是child子组件</h1>`})// 全局注册子组件 自定义组件名 组件对象Vue.component('child',child)const vm = new Vue({el:"#app",data(){return{bool:true,}},methods: {}})console.log(vm)</script>
</body>
</html>
注意:子组件内 data 只能是函数 不能是对象的写法
全局注册组件 任意的组件内都可以使用此组件
我们期望 组件直供 某一个组件使用 需要使用局部注册
new Vue({el:"#box",data(){return{}},methods: {},components:{child}})
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style></style>
</head>
<body><div id="app"><child></child></div><div id="box"><p>我现在是在box下</p><child></child></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const child = Vue.extend({name:'Child'data(){return{}},methods:{},template:`<h1>我是儿子组件<h1>`})// Vue.component('child',child) 关闭全局注册new Vue({el:"#app",data(){return{bool:true,}},methods: {}})new Vue({el:"#box",data(){return{}},methods: {},components:{child}})</script>
</body>
</html>
最好是配置上name属性 name写的是啥 浏览器工具内 组件的位置就显示啥 最好是 组件名 保持一致 首字母大写
name:'child'
自定义标签名命名
- 不能跟已有的标签发生冲突
- 子组件命名 使用时 写成
vue2 非单文件组件为:
components:{
childDemo:child
}
会被转为 小写识别 就会报错 childdemo
我们需要更换成 这种写法
模板的规定
vue2内
template内 只能接收一个根元素template:
`
//这样子写会报错
我是儿子组件
我是儿子组件/
`需要改成
template:
<div> <h2>我是儿子组件</h2> <h2>我是儿子组件</h2> </div>
vue3内不存在这个问题 可以接收多个根元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style></style>
</head>
<body><div id="app"><!-- <child></child> --></div><div id="box"><p>我现在是在box下</p><child-demo></child-demo></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const child = Vue.extend({name:'child',data(){return{}},methods:{},template:` <div><h2>我是儿子组件</h2><h2>我是儿子组件</h2> </div> `})// Vue.component('child',child) 关闭全局注册new Vue({el:"#app",data(){return{bool:true,}},methods: {}})new Vue({el:"#box",data(){return{}},methods: {},components:{childDemo:child}})</script>
</body>
</html>
组件的嵌套
全局注册
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style></style>
</head>
<body><div id="app"><child></child></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const moLeft = {name:'MoLeft',template:`<h2 style='float:left;background:red;'>我是左边的组件</h2>`}const child = Vue.extend({name:'child',data(){return{}},methods:{},template:` <div><h1>我是儿子组件</h1><mo-left> </mo-left></div> `})Vue.component('child',child) Vue.component('moLeft',moLeft) new Vue({el:"#app",data(){return{}},methods: {},components:{childDemo:child}})</script>
</body>
</html>
局部注册
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style></style>
</head>
<body><div id="app"><child></child></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const moLeft = {name:'MoLeft',template:`<h2 style='float:left;background:red;'>我是左边的组件</h2>`}const child = Vue.extend({name:'child',data(){return{}},methods:{},template:` <div><h1>我是儿子组件</h1><mo-left> </mo-left></div> `,components:{moLeft}})Vue.component('child',child) // Vue.component('moLeft',moLeft) new Vue({el:"#app",data(){return{}},methods: {},components:{childDemo:child}})</script>
</body>
</html>
分析:
new Vue 产生的是 vm实例对象
Vue.extend() 返回的是 f VueComponent(options) //构造函数
{
this.inint(options)
}
VueComponent 构造函数 组件使用的时候 内部会执行 产出 vc实例对象 (被vm管理的小弟)
vc和vm两个人 配置差不多完全一致
子组件内 this 指向 自己的vc实例对象
单文件组件
<template><div class="father">我是父组件</div>
</template><script>
export default{name:"Father",data(){return{};},
};
// export default{} 默认暴露 引用时 import ??? from '????'// 分别暴露
// export const obj = {};引用时 import {obj} from '?????'
// 等价于暴露出去了
// {
// obj
// }// 统一暴露
// let obj = {}
// let obj1 = {}
// import {obj,obj1} from '?????'</script>
<style lang="sass" scoped></style>
脚手架
Vue官方提供的标准化开发工具(开发平台)
可以把vue文件及相关的ess编译为可执行的html css js
安装
npm i -g @vue/cli 进行安装
搭建
相关文章:

【day 06】vue的组件
组件 组件就是把一个网页分割成独立的小的模块,然后通过把模块进行组合,构建成一个大型的应用 单文件组件 只有一个组件 html css js 都在这个文件内 非单文件组件 可有多个组件 全局注册 !! 得先注册子组件 再生成 vm实例对象 创建子组件 const …...

第3章 Class and Object
构造函数 Guaranteed initialization with the constructor使用构造函数保证初始化 • If a class has a constructor, the compiler automatically calls that constructor at the point an object is created, before client programmers can get their hands on the o…...

卫星定位北斗芯片AT6558一款高性能BDS/GNSS多模卫星导航接收机SOC单芯片
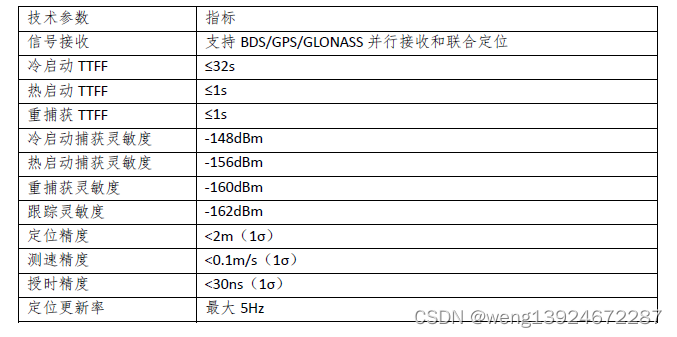
1 芯片简介 AT6558R是一款高性能BDS/GNSS多模卫星导航接收机SOC单芯片,片上集成射频前端, 数字基带处理器,32位的RISCCPU,电源管理功能。 芯片支持多种卫星导航系统,包括中国的北斗卫星导航系统BDS,美国的GPS,俄罗斯 的…...

提升您的 MQTT 云服务:深入探索 BYOC
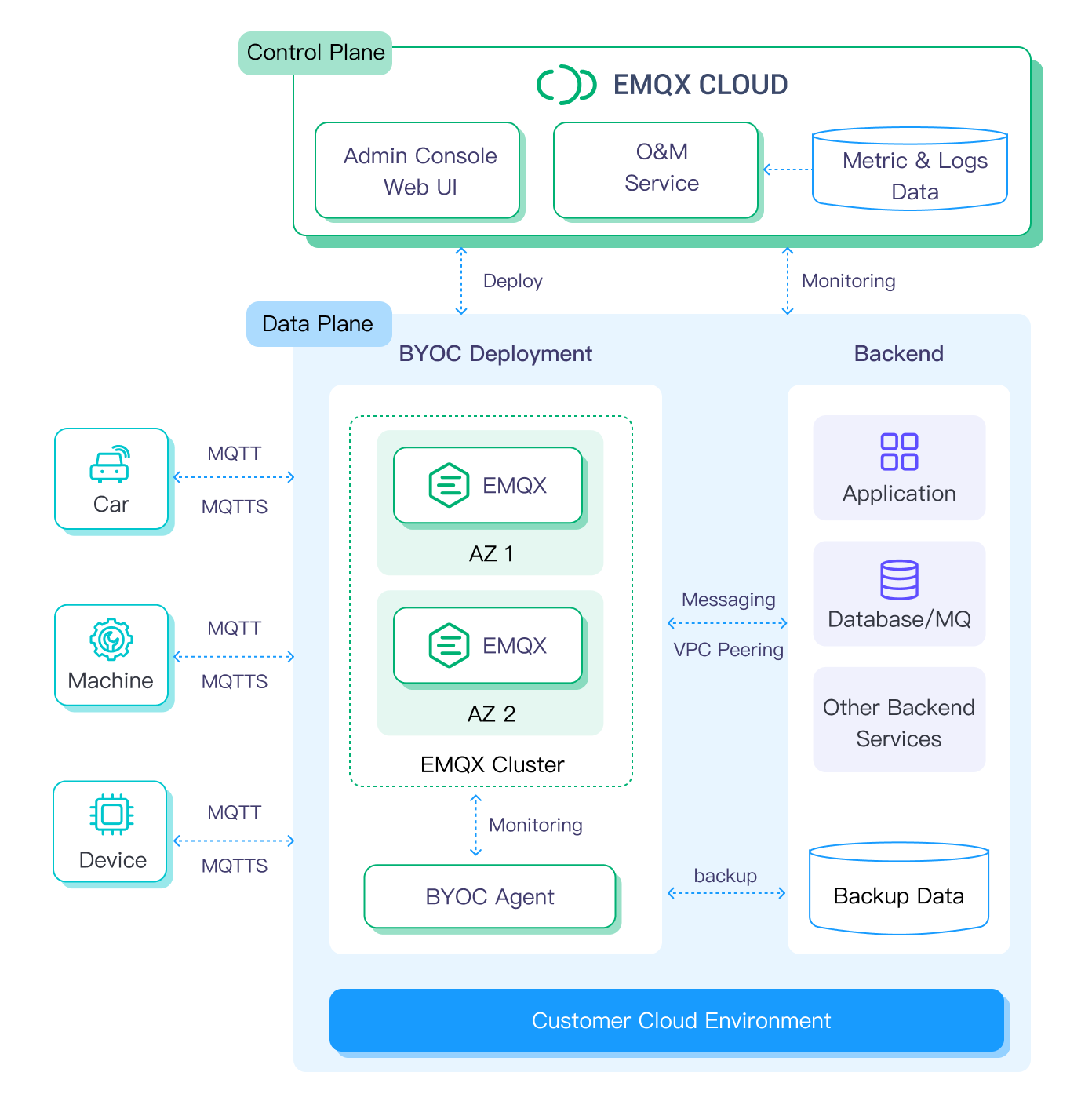
引言 您是否希望将物联网基础设施提升到更高的水平?为了应对业务的不断扩展,您需要一个强大且安全的消息平台来支持它。 MQTT 协议凭借其轻量级、发布/订阅模型和可靠性,已经成为构建物联网平台的首选方案。但是,随着业务的增长…...

Zookeeper面试题总结
1、说说 Zookeeper 是什么? 有些软件你想做成集群或者分布式,你可以用 ZooKeeper 帮你来辅助实现。特点:ZooKeeper 的特点:维护、协调、管理、监控 最终一致性:客户端看到的数据最终是一致的。可靠性:服务…...

如何使用HTML、CSS和JavaScript来制作这两种类型的时钟
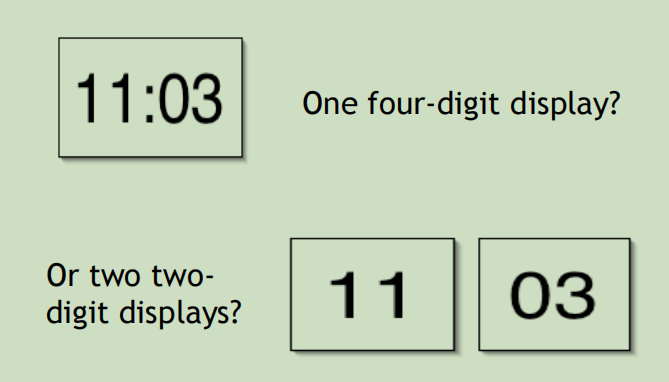
随着计算机技术的不断发展和普及,人们对于时间的精准度要求也越来越高。时钟作为我们日常生活必不可少的工具之一,也得到了越来越多的关注和研究。而在Web开发中,我们同样可以使用HTML、CSS和JavaScript的组合,制作出各式各样的时…...

Java中操作Xml使用备忘
List item 文章目录 Java中操作Xml使用备忘1. Hutool中XmlUtil的使用简介2. Hutool中XmlUtil快速读取Xml字符串某个节点值 [简单取值时,推荐使用]2-1 Hutool工具包Maven依赖和测试Xml字符串如下2-2 读取Xml中的节点<message>的值 3. Hutool中XmlUtil详细操作示…...

【Java|基础篇】内部类
文章目录 1.什么是内部类?2.实例内部类3.静态内部类4.局部内部类5.匿名内部类6.结语 1.什么是内部类? 内部类就是在一个类中再定义一个类,内部类也是封装的体现.它可以被声明为 public、protected、private 或默认访问控制符。内部类可以访问外部类的所有成员变量和方法&…...

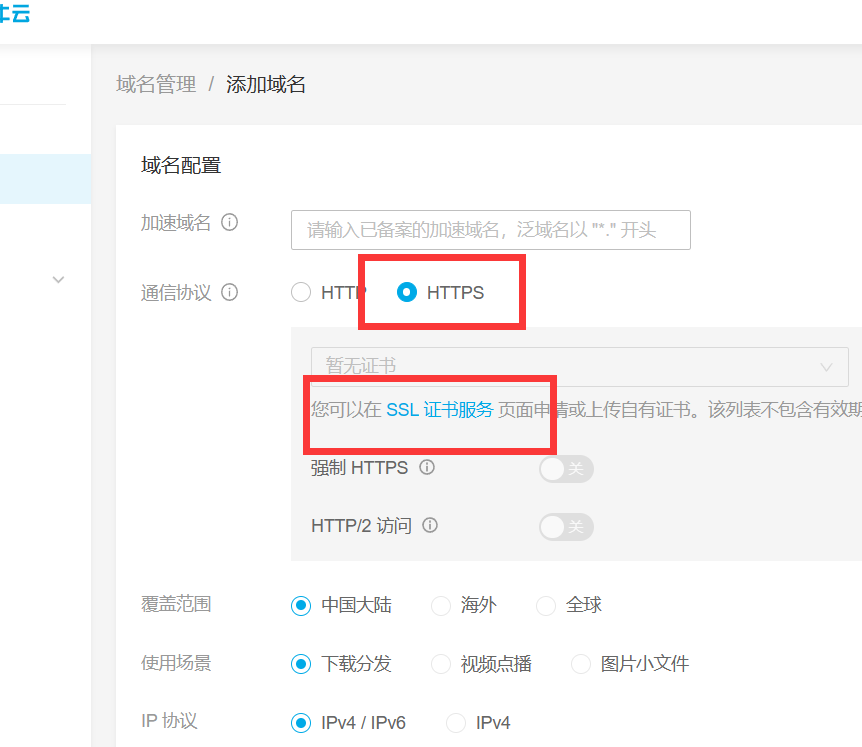
七牛云图床设置
文章目录 七牛云图床设置下面是用picgo配置图床SSL证书申请https网站显示http图片解决方案 原文链接图床设置,免费SSL证书申请,https网站显示http链接的图片 七牛云图床设置 登录七牛云官网并进行个人注册,然后找到对象存储 点击空间管理&a…...

Android 12.0下拉状态栏录屏去掉弹窗直接录屏
1.概述 在12.0的系统rom开发中,在systemui的下拉状态栏中有个录屏的快捷按钮,可以通过点击录屏实现录屏功能,但是在录屏的时候发现需要先弹出 dialog,然后点击开始实现录屏,这有的麻烦,所以需要去掉弹窗直接开始录屏,就需要弹窗的相关代码来实现功能 2.下拉状态栏录屏…...

MySql基础学习(1)
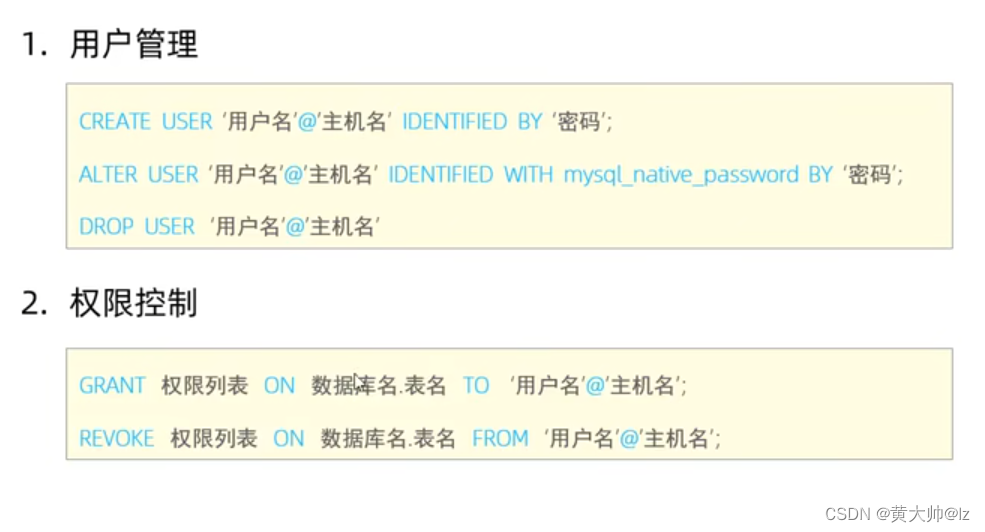
MySql基础学习 一、数据库1.1 什么是数据库1.2 MySql的启动与停止1.3 MySql数据模型 二、SQL2.1 SQL通用语法2.2 SQL分类2.2.1 数据类型2.2.2 DDL使用方法2.2.3 、表操作-修改&删除DDL总结 2.3 DML2.3.1 DML添加数据2.3.2 DML---修改数据2.3.3 DML---删除数据DML总结 2.4 D…...

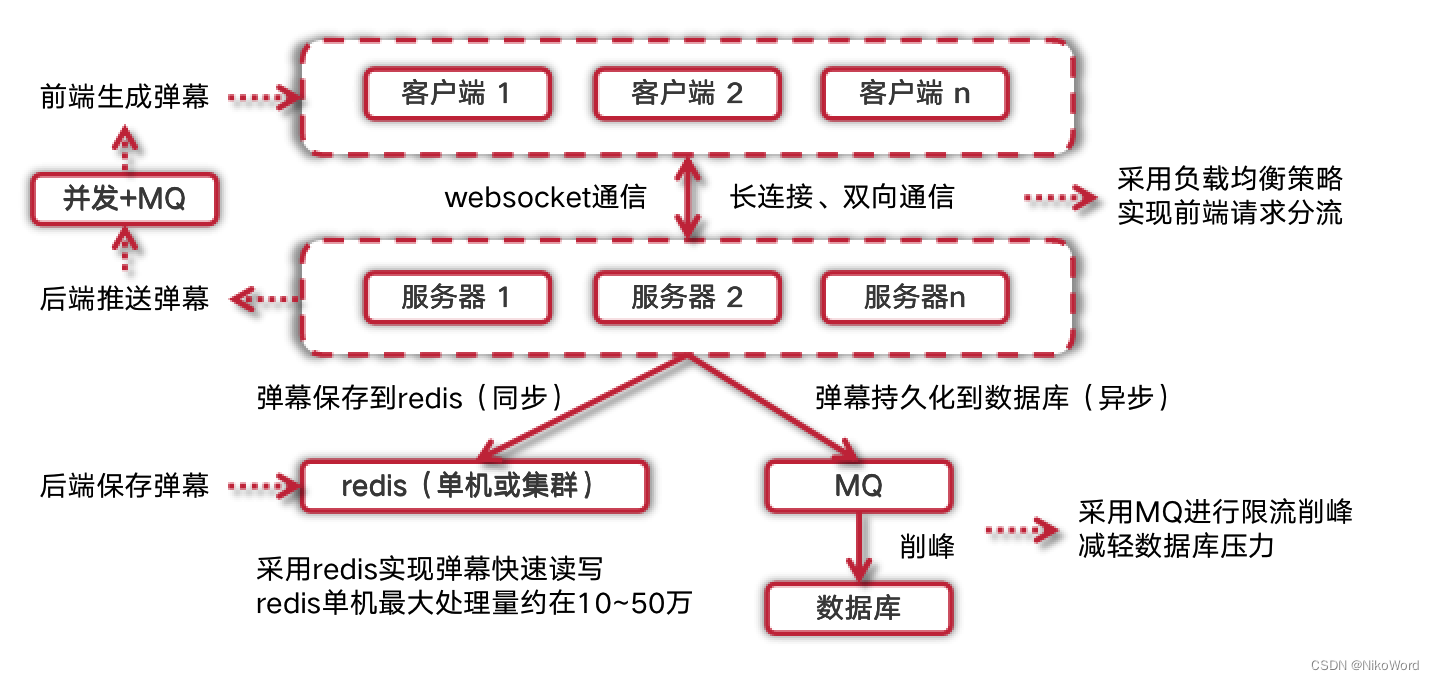
18- 弹幕系统设计
1、弹幕系统设计 场景分析:客户端针对某一视频创建了弹幕,发送后端进行处理,后端需要对所有正在观看该视频的用户推送该弹幕。 1.1、实现方式 使用短连接进行通信或使用长连接进行通信。 1.1.1、短连接实现方案 所有观看视频的客户端不断…...

字节软测划水四年,内容过于真实......
先简单交代一下吧,潇潇是某不知名211的本硕,18年毕业加入一个小厂,之后跳槽到了字节跳动,一直从事测试开发相关的工作。之前没有实习经历,算是四年半的工作经验吧。 这四年半之间他完成了一次晋升,换了一家…...

Mybatis介绍
1. Mybatis中#和$的区别? #相当于对数据 加上 双引号,$相当于直接显示数据 1. #将传入的数据都当成一个字符串,会对自动传入的数据加一个双引号。如:order by #user_id#,如果传入的值是111,那么解析成sql时的值为orde…...

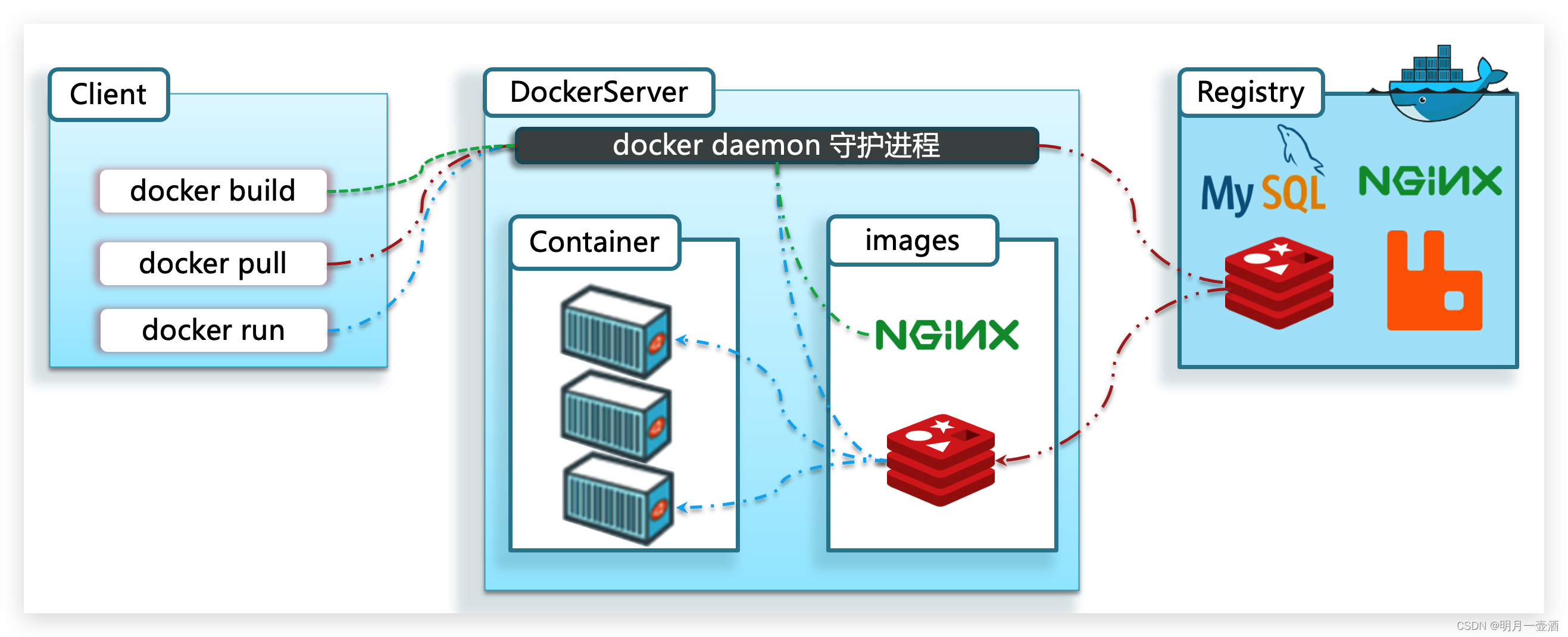
Docker理论基础
初识Docker 1.什么是Docker 微服务虽然具备各种各样的优势,但服务的拆分通用给部署带来了很大的麻烦。 分布式系统中,依赖的组件非常多,不同组件之间部署时往往会产生一些冲突。 在数百上千台服务中重复部署,环境不一定一致&…...

MySQL数据库之存储引擎
一、存储引擎的概念 1.1 什么是存储引擎 MySQL中的数据用各种不下同的技术存储在文件中,每一种技术都使用不同的存储机制、索引技巧、锁定水平并最终提供不同的功能和能力,这些不同的技术以及配套的功能在MySQL中称为存储引擎。存储引擎是MySQL将数据存…...

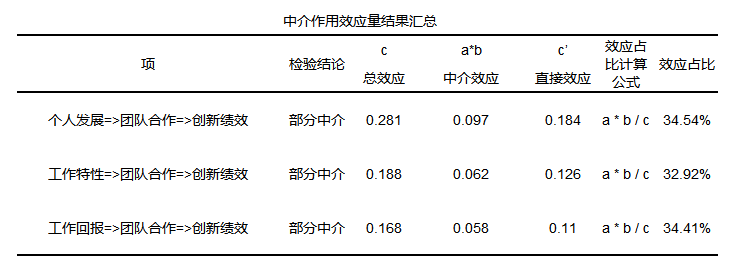
中介效应分析全流程汇总
一、中介效应说明 中介效应主要研究自变量对因变量影响的过程中,自变量是否通过中介变量再对因变量产生影响,那什么情况表明中介效应存在呢?如果自变量对因变量影响过程中,中介变量在模型中有着桥梁般的作用,那说明中…...

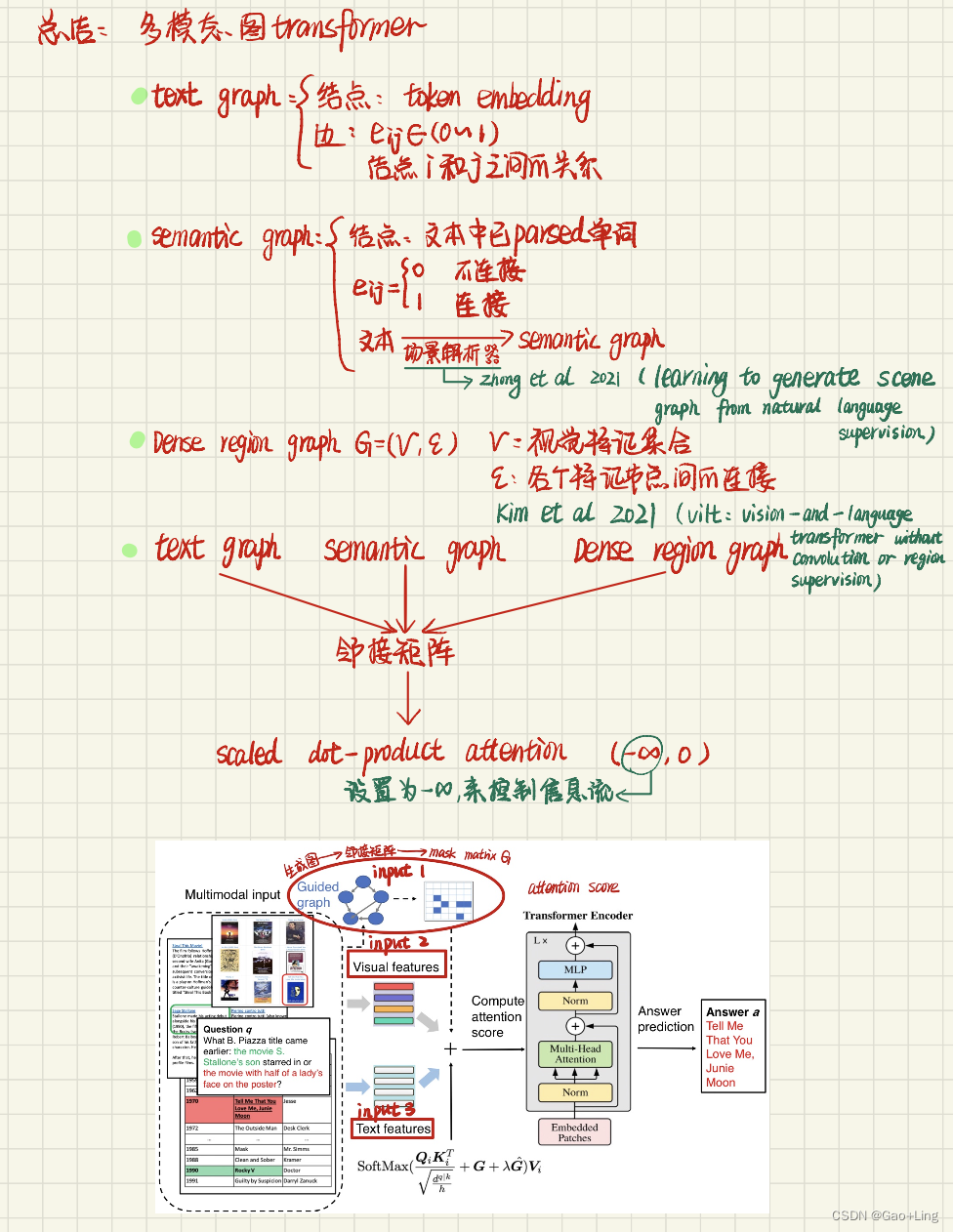
论文阅读:Multimodal Graph Transformer for Multimodal Question Answering
文章目录 论文链接摘要1 contribution3 Multimodal Graph Transformer3.1 Background on Transformers3.2 Framework overview 框架概述3.3 Multimodal graph construction多模态图的构建Text graphSemantic graphDense region graph Graph-involved quasi-attention 总结 论文…...
 函数简单实用示例)
关于compile() 函数简单实用示例
compile() 函数是什么 compile() 函数将一个字符串编译为字节代码。 compile将代码编译为代码对象,应用在代码中可以提高效率。 语法 compile(source, filename, mode, flags0, dont_inheritFalse, optimize-1) 参数 source:表示要编译的源代码字符串、…...

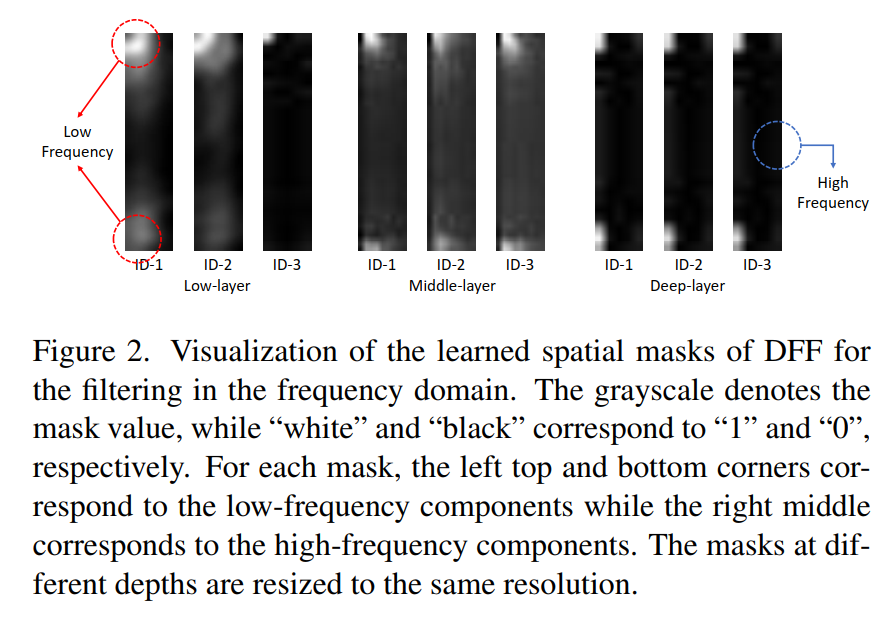
Deep Frequency Filtering for Domain Generalization论文阅读笔记
这是CVPR2023的一篇论文,讲的是在频域做domain generalization,找到频域中generalizable的分量enhance它,suppress那些影响generalization的分量 DG是一个研究模型泛化性的领域,尝试通过各自方法使得模型在未见过的测试集上有良好…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...
