如何使用HTML、CSS和JavaScript来制作这两种类型的时钟
随着计算机技术的不断发展和普及,人们对于时间的精准度要求也越来越高。时钟作为我们日常生活必不可少的工具之一,也得到了越来越多的关注和研究。而在Web开发中,我们同样可以使用HTML、CSS和JavaScript的组合,制作出各式各样的时钟效果。其中,模拟时钟和数字时钟是比较常见的两种实现方式。本文将介绍如何使用HTML、CSS和JavaScript来制作这两种类型的时钟。
一、制作模拟时钟
模拟时钟是一种模拟机械时钟运转的效果,常用于网页设计中,营造出传统时钟的氛围。下面是一个简单的例子:
- HTML结构
<div class="clock"> <div class="hour-hand"></div> <div class="minute-hand"></div> <div class="second-hand"></div> <div class="center"></div> </div>上述HTML代码主要包含一个div元素和四个子元素,分别对应钟表的外框、时针、分针、秒针和表盘中心点。
- CSS样式
.clock { width: 200px; height: 200px; margin: 50px auto; border: 5px solid #ccc; border-radius: 50%; position: relative; } .hour-hand { width: 60px; height: 10px; background-color: #000; position: absolute; top: 50%; left: 50%; transform-origin: 100% 50%; transform: rotate(30deg); } .minute-hand { width: 80px; height: 8px; background-color: #000; position: absolute; top: 50%; left: 50%; transform-origin: 100% 50%; transform: rotate(45deg); } .second-hand { width: 90px; height: 3px; background-color: #f00; position: absolute; top: 50%; left: 50%; transform-origin: 100% 50%; transform: rotate(60deg); } .center { width: 12px; height: 12px; border-radius: 50%; background-color: #000; position: absolute; top: 50%; left: 50%; margin-top: -6px; margin-left: -6px; }上述CSS代码主要是对时钟组件的样式进行设置,其中包括时针、分针、秒针和表盘中心点等元素的大小、颜色、位置和旋转角度。
- JavaScript原理
模拟时钟的原理是通过JavaScript实现时针、分针、秒针的定时旋转。具体实现过程如下:
function setTime() { var date = new Date(); var hours = date.getHours(); var minutes = date.getMinutes(); var seconds = date.getSeconds(); var hourHand = document.querySelector('.hour-hand'); var minuteHand = document.querySelector('.minute-hand'); var secondHand = document.querySelector('.second-hand'); var hourDeg = hours / 12 * 360 + minutes / 60 * 30 + 90; var minuteDeg = minutes / 60 * 360 + seconds / 60 * 6 + 90; var secondDeg = seconds / 60 * 360 + 90; hourHand.style.transform = `rotate(${hourDeg}deg)`; minuteHand.style.transform = `rotate(${minuteDeg}deg)`; secondHand.style.transform = `rotate(${secondDeg}deg)`; } setInterval(setTime, 1000);上述JavaScript代码主要是通过获取当前时间,计算各个指针的旋转角度,并通过设置CSS样式中的transform属性来实现时钟的动态效果。其中,setInterval函数用于设置每隔1秒钟执行一次setTime函数,从而实现时钟指针的不断更新。
二、制作数字时钟
数字时钟是一种以数码形式显示时间的时钟效果,通常使用数字或字符串表示时间信息,更加直观和精准。下面是一个简单的例子:
- HTML结构
<div class="digital-clock"> <div id="hour">00</div> <div>:</div> <div id="minute">00</div> <div>:</div> <div id="second">00</div> </div>上述HTML代码主要包含一个div元素和四个子元素,分别为小时、分钟、秒钟的显示区域。
- CSS样式
.digital-clock { font-size: 30px; text-align: center; margin-top: 50px; } .digital-clock div { display: inline-block; }上述CSS代码主要是对数字时钟组件的样式进行设置,其中包括数字的大小、颜色、位置等元素的大小、颜色、位置等信息。
- JavaScript原理
数字时钟的原理是通过JavaScript实现获取当前时间,并将时间信息以数字或字符串形式展示在屏幕上。具体实现过程如下:
function setTime() { var date = new Date(); var hours = date.getHours(); var minutes = date.getMinutes(); var seconds = date.getSeconds(); hours = hours < 10 ? '0' + hours : hours; minutes = minutes < 10 ? '0' + minutes : minutes; seconds = seconds < 10 ? '0' + seconds : seconds; var hourDiv = document.querySelector('#hour'); var minuteDiv = document.querySelector('#minute'); var secondDiv = document.querySelector('#second'); hourDiv.textContent = hours; minuteDiv.textContent = minutes; secondDiv.textContent = seconds; } setInterval(setTime, 1000);上述JavaScript代码主要是通过获取当前时间,将小时、分钟、秒钟的数值转化为字符串形式,并将其显示在HTML文档中。
总结
本文介绍了使用HTML、CSS和JavaScript制作模拟时钟和数字时钟的实现方法,其中模拟时钟通过JavaScript实现旋转效果,数字时钟通过JavaScript实现时间信息的更新。这些时钟展示效果在Web开发中非常常见,可以用于网页、应用等各种场景,给用户提供更加直观、方便的时间信息查看方式。
相关文章:

如何使用HTML、CSS和JavaScript来制作这两种类型的时钟
随着计算机技术的不断发展和普及,人们对于时间的精准度要求也越来越高。时钟作为我们日常生活必不可少的工具之一,也得到了越来越多的关注和研究。而在Web开发中,我们同样可以使用HTML、CSS和JavaScript的组合,制作出各式各样的时…...

Java中操作Xml使用备忘
List item 文章目录 Java中操作Xml使用备忘1. Hutool中XmlUtil的使用简介2. Hutool中XmlUtil快速读取Xml字符串某个节点值 [简单取值时,推荐使用]2-1 Hutool工具包Maven依赖和测试Xml字符串如下2-2 读取Xml中的节点<message>的值 3. Hutool中XmlUtil详细操作示…...

【Java|基础篇】内部类
文章目录 1.什么是内部类?2.实例内部类3.静态内部类4.局部内部类5.匿名内部类6.结语 1.什么是内部类? 内部类就是在一个类中再定义一个类,内部类也是封装的体现.它可以被声明为 public、protected、private 或默认访问控制符。内部类可以访问外部类的所有成员变量和方法&…...

七牛云图床设置
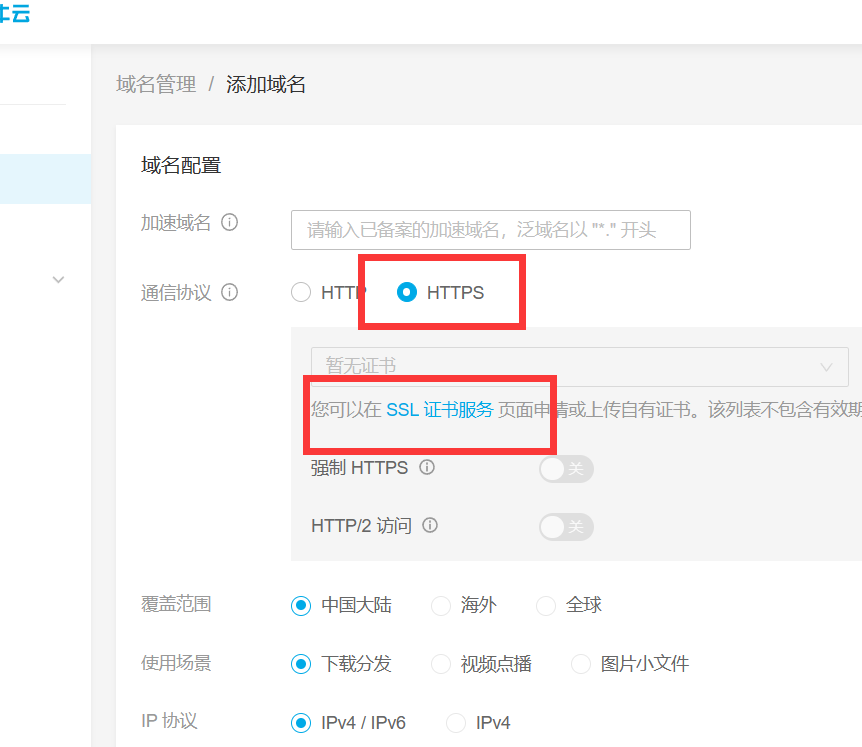
文章目录 七牛云图床设置下面是用picgo配置图床SSL证书申请https网站显示http图片解决方案 原文链接图床设置,免费SSL证书申请,https网站显示http链接的图片 七牛云图床设置 登录七牛云官网并进行个人注册,然后找到对象存储 点击空间管理&a…...

Android 12.0下拉状态栏录屏去掉弹窗直接录屏
1.概述 在12.0的系统rom开发中,在systemui的下拉状态栏中有个录屏的快捷按钮,可以通过点击录屏实现录屏功能,但是在录屏的时候发现需要先弹出 dialog,然后点击开始实现录屏,这有的麻烦,所以需要去掉弹窗直接开始录屏,就需要弹窗的相关代码来实现功能 2.下拉状态栏录屏…...

MySql基础学习(1)
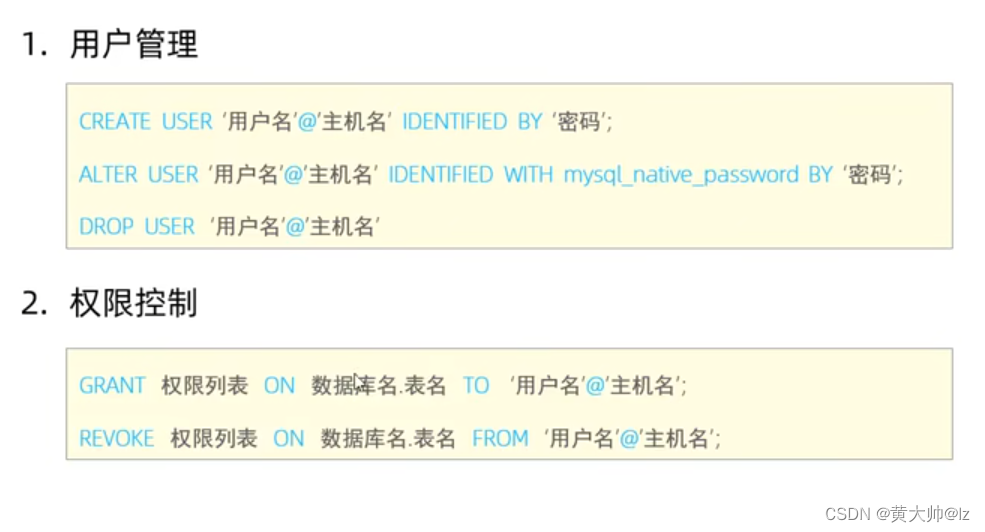
MySql基础学习 一、数据库1.1 什么是数据库1.2 MySql的启动与停止1.3 MySql数据模型 二、SQL2.1 SQL通用语法2.2 SQL分类2.2.1 数据类型2.2.2 DDL使用方法2.2.3 、表操作-修改&删除DDL总结 2.3 DML2.3.1 DML添加数据2.3.2 DML---修改数据2.3.3 DML---删除数据DML总结 2.4 D…...

18- 弹幕系统设计
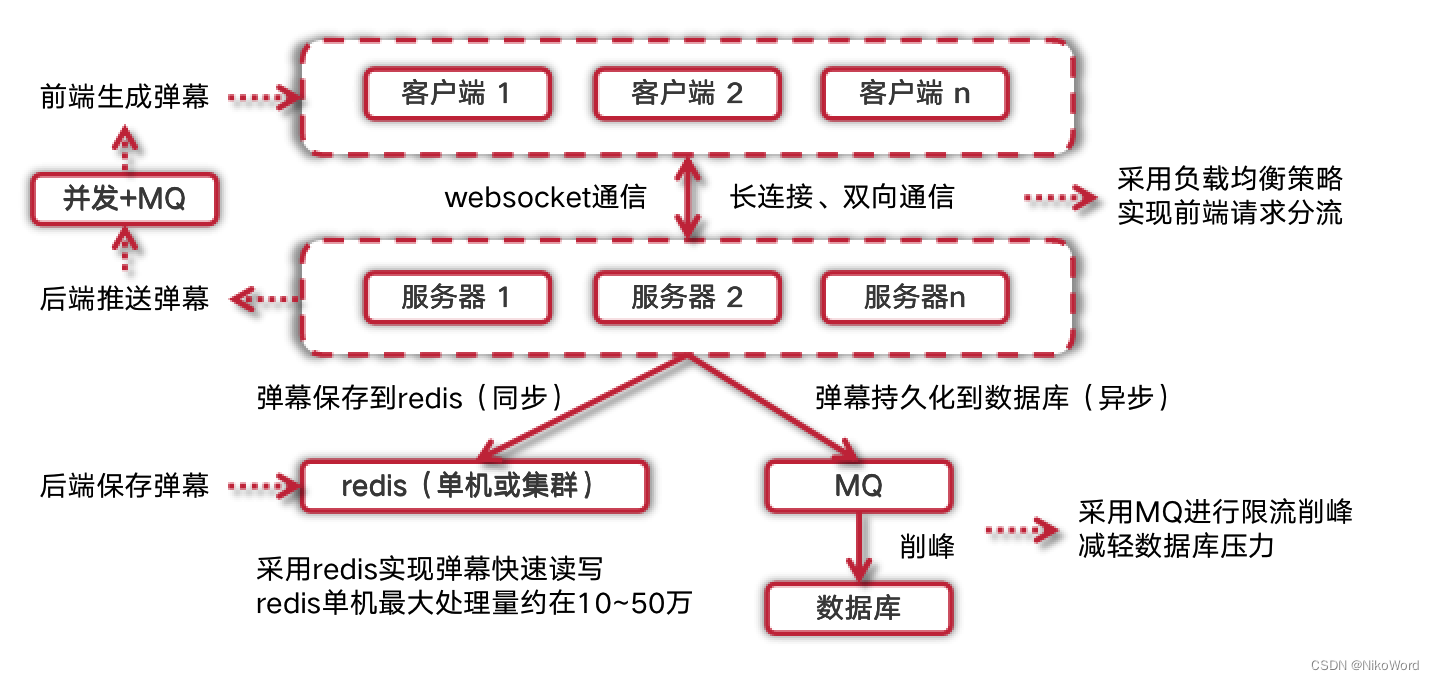
1、弹幕系统设计 场景分析:客户端针对某一视频创建了弹幕,发送后端进行处理,后端需要对所有正在观看该视频的用户推送该弹幕。 1.1、实现方式 使用短连接进行通信或使用长连接进行通信。 1.1.1、短连接实现方案 所有观看视频的客户端不断…...

字节软测划水四年,内容过于真实......
先简单交代一下吧,潇潇是某不知名211的本硕,18年毕业加入一个小厂,之后跳槽到了字节跳动,一直从事测试开发相关的工作。之前没有实习经历,算是四年半的工作经验吧。 这四年半之间他完成了一次晋升,换了一家…...

Mybatis介绍
1. Mybatis中#和$的区别? #相当于对数据 加上 双引号,$相当于直接显示数据 1. #将传入的数据都当成一个字符串,会对自动传入的数据加一个双引号。如:order by #user_id#,如果传入的值是111,那么解析成sql时的值为orde…...

Docker理论基础
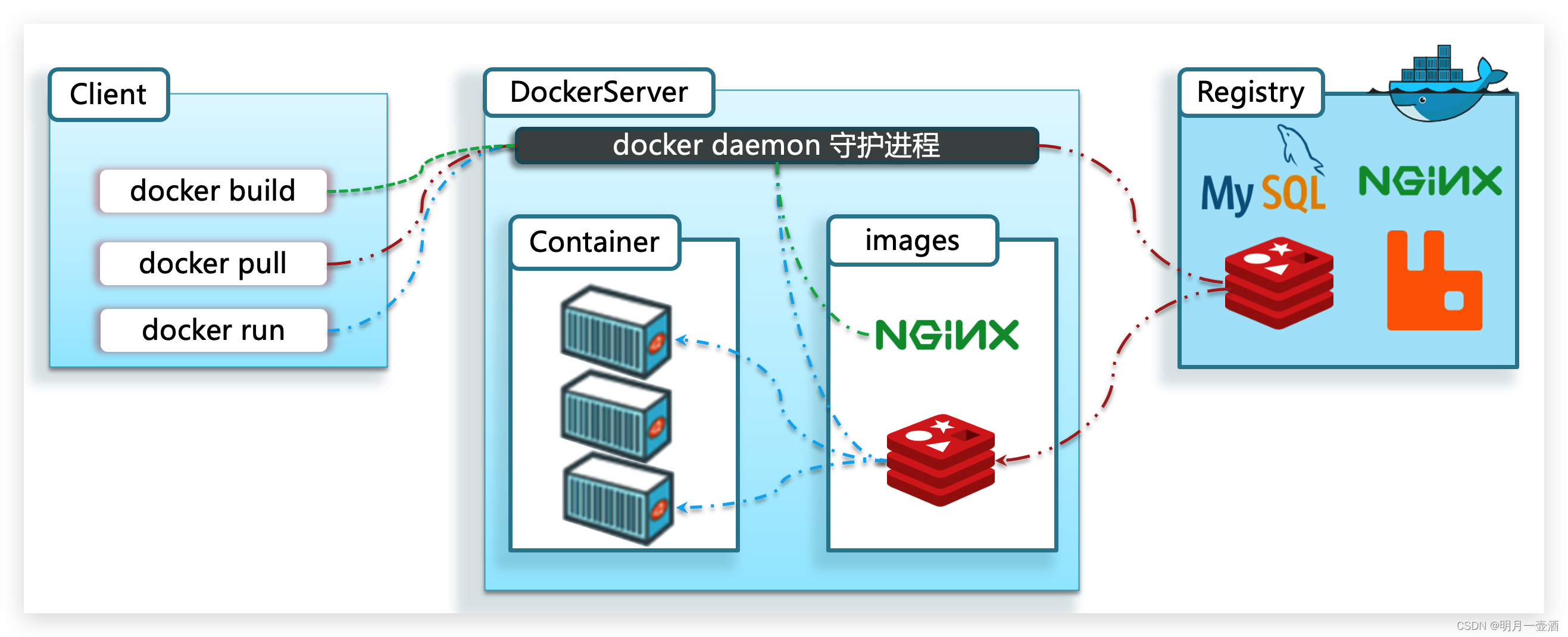
初识Docker 1.什么是Docker 微服务虽然具备各种各样的优势,但服务的拆分通用给部署带来了很大的麻烦。 分布式系统中,依赖的组件非常多,不同组件之间部署时往往会产生一些冲突。 在数百上千台服务中重复部署,环境不一定一致&…...

MySQL数据库之存储引擎
一、存储引擎的概念 1.1 什么是存储引擎 MySQL中的数据用各种不下同的技术存储在文件中,每一种技术都使用不同的存储机制、索引技巧、锁定水平并最终提供不同的功能和能力,这些不同的技术以及配套的功能在MySQL中称为存储引擎。存储引擎是MySQL将数据存…...

中介效应分析全流程汇总
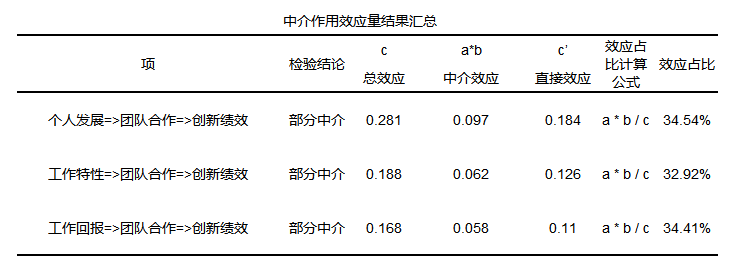
一、中介效应说明 中介效应主要研究自变量对因变量影响的过程中,自变量是否通过中介变量再对因变量产生影响,那什么情况表明中介效应存在呢?如果自变量对因变量影响过程中,中介变量在模型中有着桥梁般的作用,那说明中…...

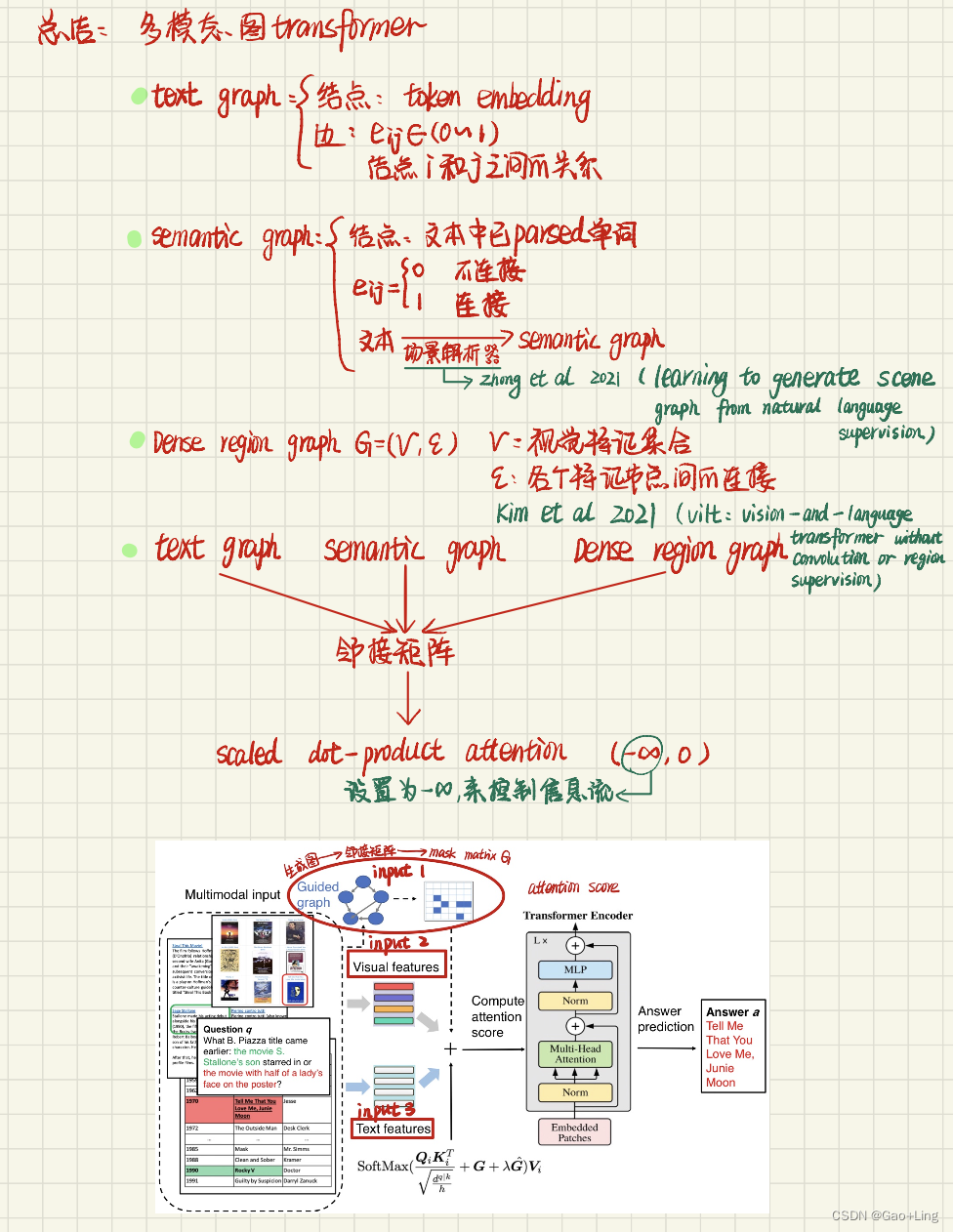
论文阅读:Multimodal Graph Transformer for Multimodal Question Answering
文章目录 论文链接摘要1 contribution3 Multimodal Graph Transformer3.1 Background on Transformers3.2 Framework overview 框架概述3.3 Multimodal graph construction多模态图的构建Text graphSemantic graphDense region graph Graph-involved quasi-attention 总结 论文…...
 函数简单实用示例)
关于compile() 函数简单实用示例
compile() 函数是什么 compile() 函数将一个字符串编译为字节代码。 compile将代码编译为代码对象,应用在代码中可以提高效率。 语法 compile(source, filename, mode, flags0, dont_inheritFalse, optimize-1) 参数 source:表示要编译的源代码字符串、…...

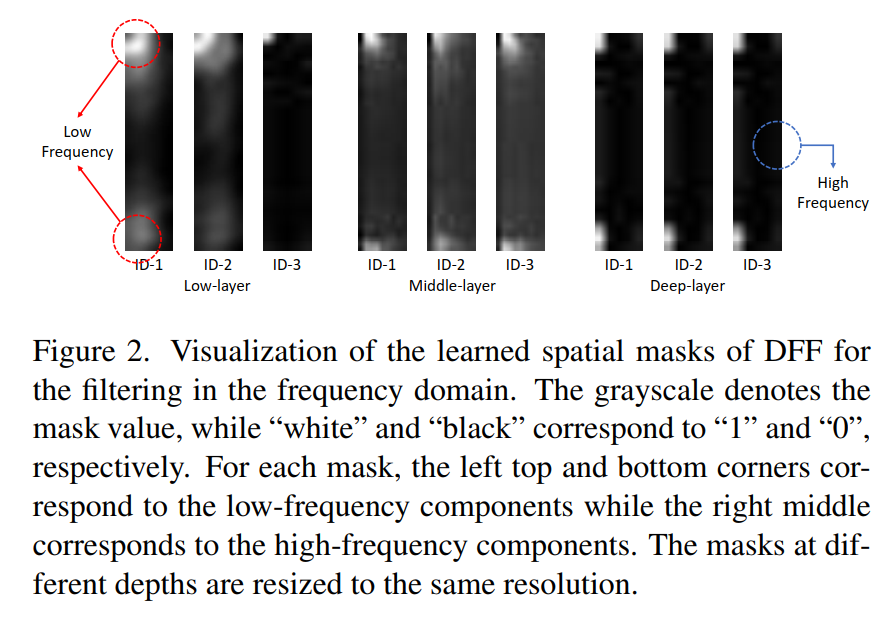
Deep Frequency Filtering for Domain Generalization论文阅读笔记
这是CVPR2023的一篇论文,讲的是在频域做domain generalization,找到频域中generalizable的分量enhance它,suppress那些影响generalization的分量 DG是一个研究模型泛化性的领域,尝试通过各自方法使得模型在未见过的测试集上有良好…...

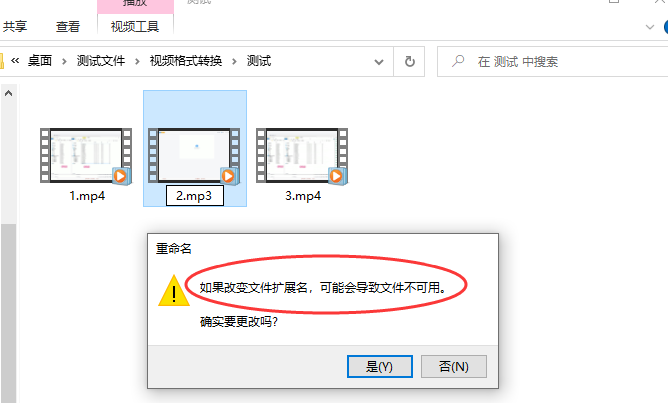
视频里的声音怎么转换成音频?
视频里的声音怎么转换成音频?这样我们就能把视频里的想要的声音在其他音频平台播放或是用于其他视频。其实视频提取音频是一种将视频文件中的音频数据分离出来的技术。该技术可以将视频中的音频转换为不同的格式,让我们可以在无需视频的情况下使用音频文…...

1.1. Java简介与安装
Java简介 Java是一种广泛使用的计算机编程语言,由James Gosling和他的团队在Sun Microsystems公司开发,于1995年首次发布。Java的设计理念是“一次编写,到处运行”,这意味着Java应用程序可以在任何支持Java运行时环境(…...

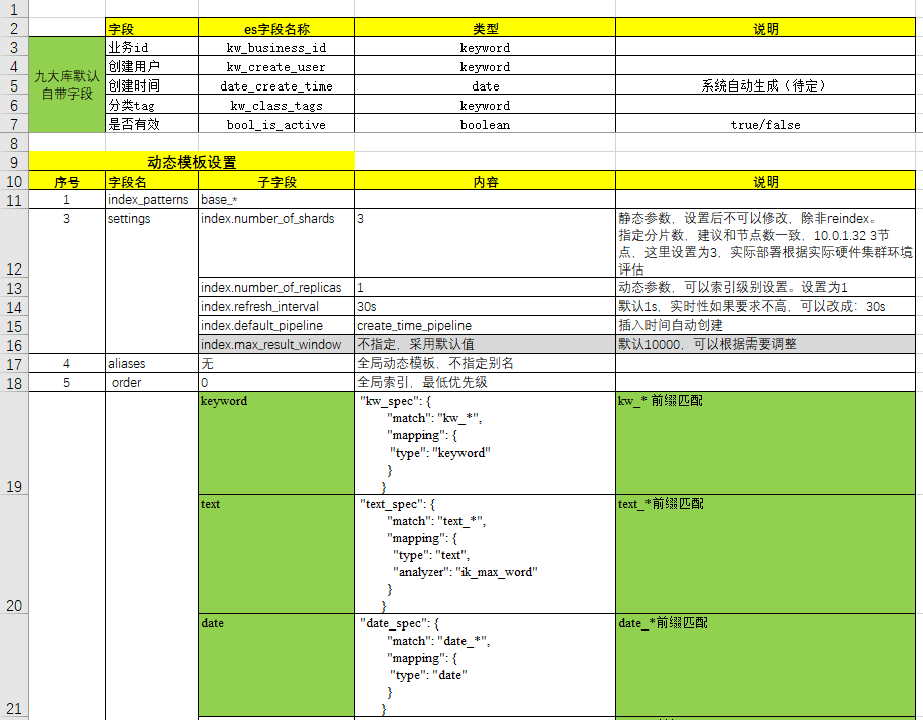
Elasticsearch 8.X 性能优化参考 —— 筑梦之路
Elasticsearch 是实现用户无缝搜索体验的关键工具。它通过提供快速、准确和相关的搜索结果,彻底改变了用户与应用程序的互动方式。然而,要确保 Elasticsearch 部署达到最佳性能,就必须关注关键指标,并对诸如索引、缓存、查询、搜索…...

通过强化学习走直线理解基本概念
摘要: 一条线上包含起点和终点共有6个格子,起点在左终点在右。假设智能体已经学到了最优的策略,并且在每一步行动时,以 0.9 0.9 0.9 的概率选择最优策略(也就是往右),以 0.1 0.1 0.1 的概率选…...

Java字符流
5 字符流 5.1 为什么出现字符流 由于字节流操作中文不是特别的方便,所以Java就提供字符流字符流=字节流+编码表用字节流复制文本文件时,文本文件也会有中文,但是没有问题,原因是最终底层操作会自动进行字节拼接成中文,如何识别是中文的呢? 汉字在存储的时候, 无论选择哪…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...
