《Spring Guides系列学习》guide11 - guide15
要想全面快速学习Spring的内容,最好的方法肯定是先去Spring官网去查阅文档,在Spring官网中找到了适合新手了解的官网Guides,一共68篇,打算全部过一遍,能尽量全面的了解Spring框架的每个特性和功能。

接着上篇看过的guide10,接着往下看。
guide11、Managing Transactions
主要讲了非侵入式事务操作数据库的方法,也就是使用注解@Transactional。
Guide涉及注解:
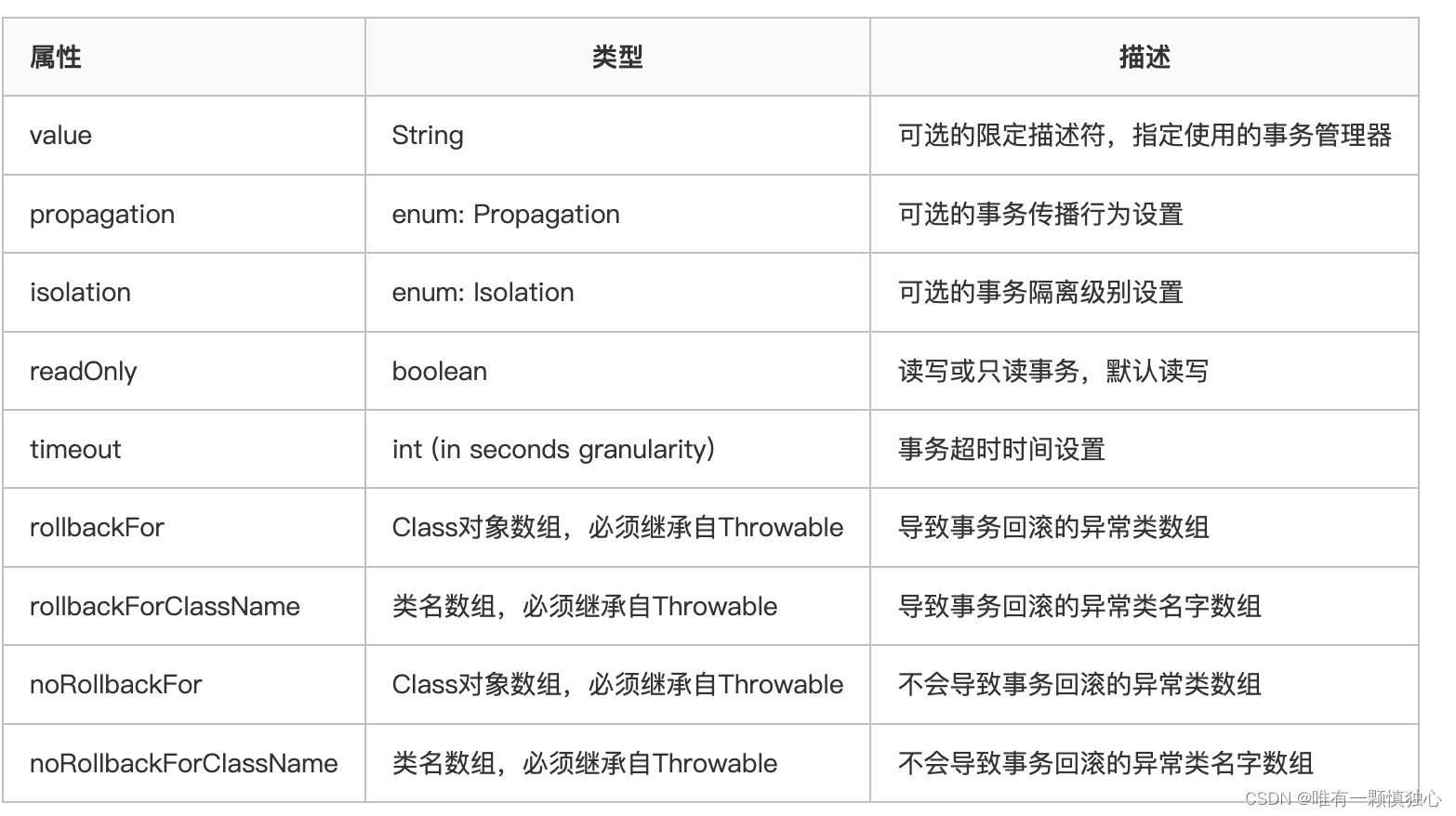
@Transactional:
Spring提供了很好事务管理机制,主要分为编程式事务和声明式事务两种。
编程式事务是指在代码中手动的管理事务的提交、回滚等操作,代码侵入性比较强.
声明式事务是基于AOP面向切面的,它将具体业务与事务处理部分解耦,代码侵入性很低,所以在实际开发中声明式事务用的比较多。声明式事务也有两种实现方式,一是基于TX和AOP的xml配置文件方式,二种就是基于@Transactional注解了。
可以作用在接口、类、类方法
- 作用于类, 表示所有该类的public方法都配置相同的事务属性信息。
- 作用于方法,当类配置了@Transactional,方法也配置了@Transactional,方法的事务会覆盖类的事务配置信息。
- 作用于接口,不推荐这种使用方法,因为这只有在使用基于接口的代理时它才会生效。

也要注意下,注解失效场景:
- @Transactional 应用在非 public 修饰的方法上
- @Transactional 注解属性 rollbackFor 设置错误,或者异常被 catch“吃了”导致@Transactional失效
- 同一个类中方法调用,导致@Transactional失效
guide12、Accessing Data with MongoDB
主要讲的是MongoDB的简单使用,将数据存储在基于文档的数据库MangoDB并从中检索数据。
Spring Data MongoDB 专注于在 MongoDB 中存储数据。它还继承了 Spring Data Commons 项目的功能,例如派生查询的能力
@NoRepositoryBean
public interface MongoRepository<T, ID> extends ListCrudRepository<T, ID>, ListPagingAndSortingRepository<T, ID>, QueryByExampleExecutor<T> {<S extends T> S insert(S entity);<S extends T> List<S> insert(Iterable<S> entities);<S extends T> List<S> findAll(Example<S> example);<S extends T> List<S> findAll(Example<S> example, Sort sort);
}
在自己项目中,可以扩展该类MongoRepository,去实现自定义的CURD方法。
与mysql对比: https://www.modb.pro/db/73742

涉及注解:
@Id:标注用于声明一个实体类的属性映射为数据库的主键列。该属性通常置于属性声明语句之前,可与声明语句同行,也可写在单独行上。
guide13、Converting a Spring Boot JAR Application to a WAR
Spring Boot 的的插件:
- spring-boot-gradle-plugin
- spring-boot-maven-plugin
本质上具有相同的功能,都可以去打jar包或者war包。
jar包和war包的区别:简单理解,jar包是java打的包,war包可以理解为javaweb打的包。
jar包中只是用java来写的项目打包来的,里面只有编译后的class和一些部署文件。
而war包里面的东西就全了,包括写的代码编译成的class文件,依赖的包,配置文件,所有的网站页面,包括html,jsp等等。一个war包可以理解为是一个web项目,里面是项目的所有东西。
guide14、Handling Form Submission
主要讲的是使用 Spring 创建和提交 Web 表单的过程。
涉及到前端Thymeleaf的表单提交编写。
Guide涉及注解:
@ModelAttribute: 将方法参数或方法返回值绑定到命名的模型属性,然后将其暴露给 Web 视图。
@PostMapping("/greeting")public String greetingSubmit(@ModelAttribute Greeting greeting, Model model) {model.addAttribute("greeting", greeting);return "result";}
在控制器中,数据会存放到Model对象中,当需要生成HTML的时候,模板引擎会根据名字来定位数据。
从广义上来说,Model指的是MVC中的M,即Model(模型)。从狭义上讲,Model就是个key-value集合。实际上,上图方法得到的model对象就是一个 java.util.Map ,你可以将Model类型替换为Map<String, Object> ,或者ModelMap——一个实现了Model接口的java.util.HashMap。
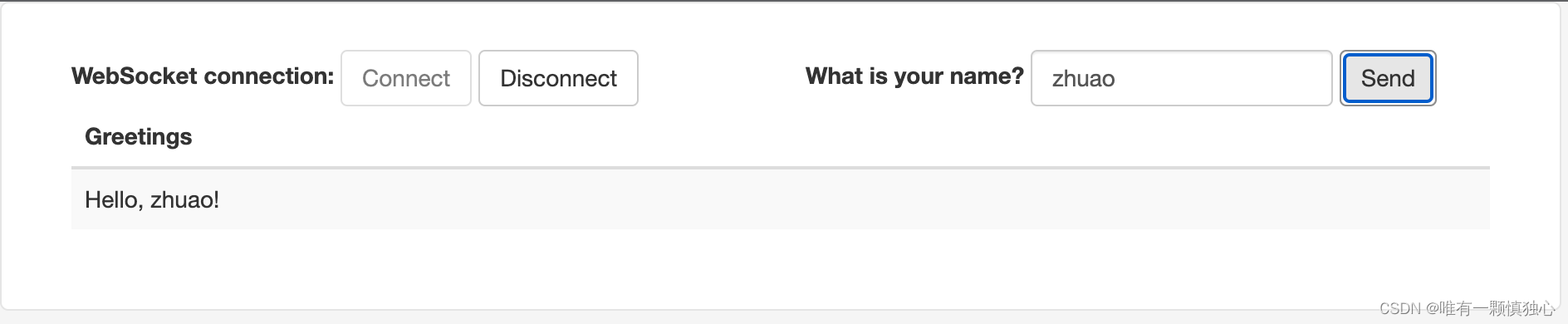
guide15、Using WebSocket to build an interactive web application
主要讲的是使用websocket来构建一个交互应用。
涉及到前后端,项目内首先要在pom内引入websocket、stomp相关的依赖。
其次,Controller类的实现与restful服务不同,如下:
@Controllerpublic class GreetingController {@MessageMapping("/hello")@SendTo("/topic/greetings")public Greeting greeting(HelloMessage message) throws Exception {Thread.sleep(1000); // simulated delayreturn new Greeting("Hello, " + HtmlUtils.htmlEscape(message.getName()) + "!");}
}
涉及注解:
@MessageMapping:用来接收指定路径发送来的message,将messgae映射到消息处理的方法,类似于requestMapping的作用。
@SendTo:该注解意味着方法的返回值转为message,并且发送到指定的目的地。
还需要进行websocket的配置,通过实现WebSocketMessageBrokerConfigurer类,重写configureMessageBroker方法,来进行消息配置。它首先调用以enableSimpleBroker()启用一个简单的基于内存的消息代理,以将问候消息传送回前缀为/topic. 它还为绑定/app到带有注释的方法的消息指定前缀@MessageMapping。此前缀将用于定义所有消息映射。例如,是方法映射到处理的/app/hello端点。
registerStompEndpoints()方法注册/gs-guide-websocket端点,并启用 SockJS 回退选项,以便在WebSocket 不可用时可以使用备用传输。SockJS 客户端将尝试连接/gs-guide-websocket并使用最佳可用传输。
@EnableWebSocketMessageBroker:将此注释添加到一个@Configuration类,以使用更高级别的消息传递子协议通过 WebSocket 启用代理支持的消息传递。
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {@Overridepublic void configureMessageBroker(MessageBrokerRegistry config) {config.enableSimpleBroker("/topic");config.setApplicationDestinationPrefixes("/app");}@Overridepublic void registerStompEndpoints(StompEndpointRegistry registry) {registry.addEndpoint("/gs-guide-websocket").withSockJS();}}
除此之外,还需要javascript客户端进行消息发送和从服务端接受返回消息。
var stompClient = null;function setConnected(connected) {$("#connect").prop("disabled", connected);$("#disconnect").prop("disabled", !connected);if (connected) {$("#conversation").show();}else {$("#conversation").hide();}$("#greetings").html("");
}function connect() {var socket = new SockJS('/gs-guide-websocket');stompClient = Stomp.over(socket);stompClient.connect({}, function (frame) {setConnected(true);console.log('Connected: ' + frame);stompClient.subscribe('/topic/greetings', function (greeting) {showGreeting(JSON.parse(greeting.body).content);});});
}function disconnect() {if (stompClient !== null) {stompClient.disconnect();}setConnected(false);console.log("Disconnected");
}function sendName() {stompClient.send("/app/hello", {}, JSON.stringify({'name': $("#name").val()}));
}function showGreeting(message) {$("#greetings").append("<tr><td>" + message + "</td></tr>");
}$(function () {$("form").on('submit', function (e) {e.preventDefault();});$( "#connect" ).click(function() { connect(); });$( "#disconnect" ).click(function() { disconnect(); });$( "#send" ).click(function() { sendName(); });
});
这个 JavaScript 文件中要理解的主要部分是connect()和sendName()函数。
该connect()函数使用SockJS和stomp.js打开与 的连接/gs-guide-websocket,这是我们的 SockJS 服务器等待连接的地方。连接成功后,客户端订阅目的地/topic/greetings,服务器将在目的地发布问候消息。当在该目的地收到问候语时,它将向 DOM 附加一个段落元素以显示问候语消息。
该sendName()函数检索用户输入的名称,并使用 STOMP 客户端将其发送到目的地/app/hello(GreetingController.greeting()将在何处接收)。
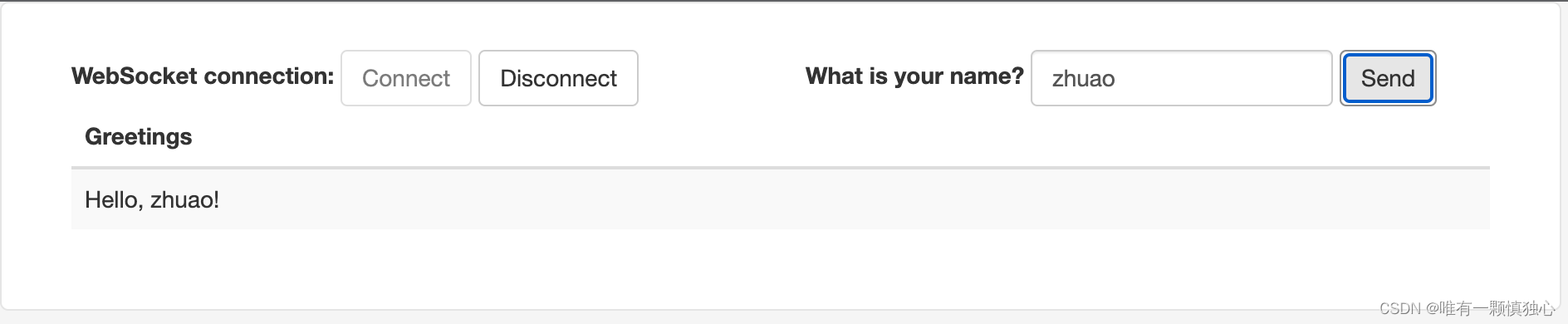
实际演示下:先连接服务端,并输入名字,会将名字发送到服务端。服务端会返回消息并显示。


STOMP即Simple Text Orientated Messaging Protocol,简单(流)文本定向消息协议,它提供了一个可互操作的连接格式,允许STOMP客户端与任意STOMP消息代理(Broker)进行交互。STOMP协议由于设计简单,易于开发客户端,因此在多种语言和多种平台上得到广泛地应用。https://en.wikipedia.org/wiki/Streaming_Text_Oriented_Messaging_Protocol
相关文章:

《Spring Guides系列学习》guide11 - guide15
要想全面快速学习Spring的内容,最好的方法肯定是先去Spring官网去查阅文档,在Spring官网中找到了适合新手了解的官网Guides,一共68篇,打算全部过一遍,能尽量全面的了解Spring框架的每个特性和功能。 接着上篇看过的gu…...

软件测试面试了一个00后,让我见识到了什么是内卷届的天花板
公司前段缺人,也面了不少测试,结果竟然没有一个合适的。一开始瞄准的就是中级的水准,也没指望来大牛,提供的薪资也不低,面试的人很多,但平均水平很让人失望。令我印象最深的是一个00后测试员,他…...

JAVA BigDecimal 比较大小 、计算
1:比较大小 注意:使用compareTo()方法比较大小时 参与比较的两个值 必须有值 不能为空 BigDecimal a new BigDecimal("3"); BigDecimal b new BigDecimal("4"); if (a.compareTo(b) < 0) { System.…...

并发编程Bug的根源
并发编程Bug的根源 并发编程Bug是指在多线程编程中出现的错误。并发编程需要考虑多个线程同时执行的情况,因此需要特别小心,以避免出现各种问题。在本文中,我们将探讨并发编程Bug的根源,并提供一些例子,以帮助读者更好…...

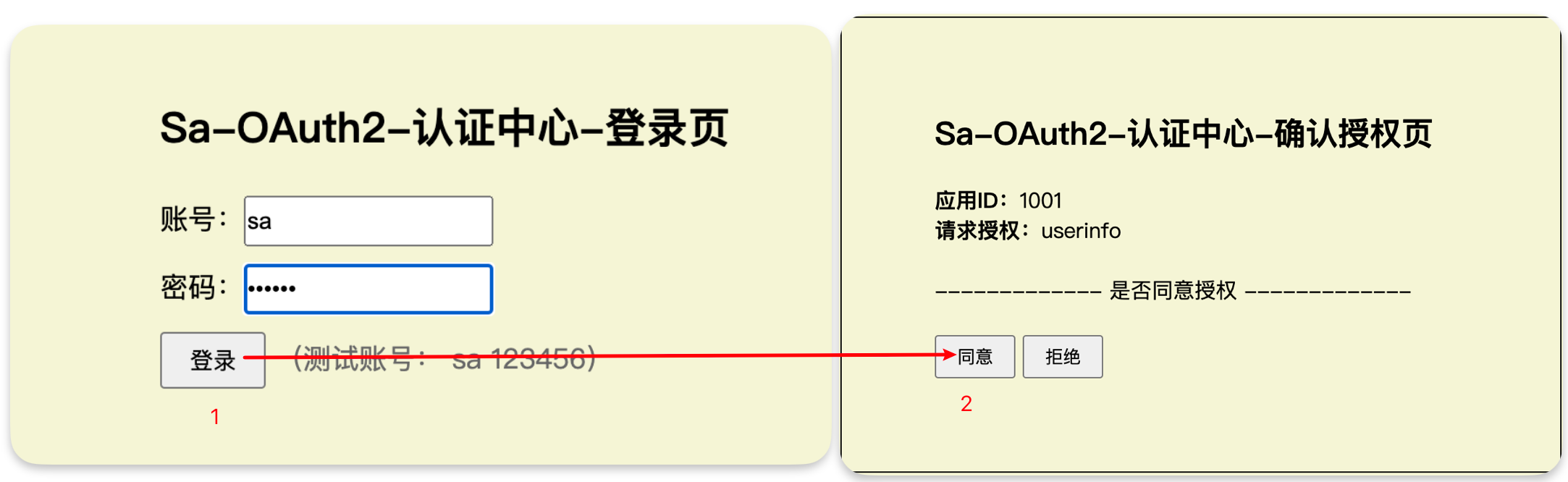
从零搭建微服务-认证中心(二)
写在最前 如果这个项目让你有所收获,记得 Star 关注哦,这对我是非常不错的鼓励与支持。 源码地址:https://gitee.com/csps/mingyue 文档地址:https://gitee.com/csps/mingyue/wikis 创建新项目 MingYue Idea 创建 maven 项目这…...
面向对象 :模块与包)
python入门(11)面向对象 :模块与包
1. 模块 1.1 什么是模块 在 Python 中,模块是一个包含了函数、类和变量的文件。模块提供了一种组织代码的方式,使得代码更加可重用和可维护。你可以使用 Python 内置的模块,也可以创建自己的模块。 Python 模块的特点包括: 封装…...

《深入理解计算机系统(CSAPP)》第3章 程序的机器级表示 - 学习笔记
写在前面的话:此系列文章为笔者学习CSAPP时的个人笔记,分享出来与大家学习交流,目录大体与《深入理解计算机系统》书本一致。因是初次预习时写的笔记,在复习回看时发现部分内容存在一些小问题,因时间紧张来不及再次整理…...

【数据结构】第六周
目录 银行排队——队列 公共钥匙盒——队列 等值子串 KMP模式匹配 大整数相乘 最长公共子串 银行排队——队列 【问题描述】 我们大多都有在银行排队的经历,唉,那坑爹的排队啊!现在就让我们来算算我们这些客户平均需要等多久吧。 每天…...

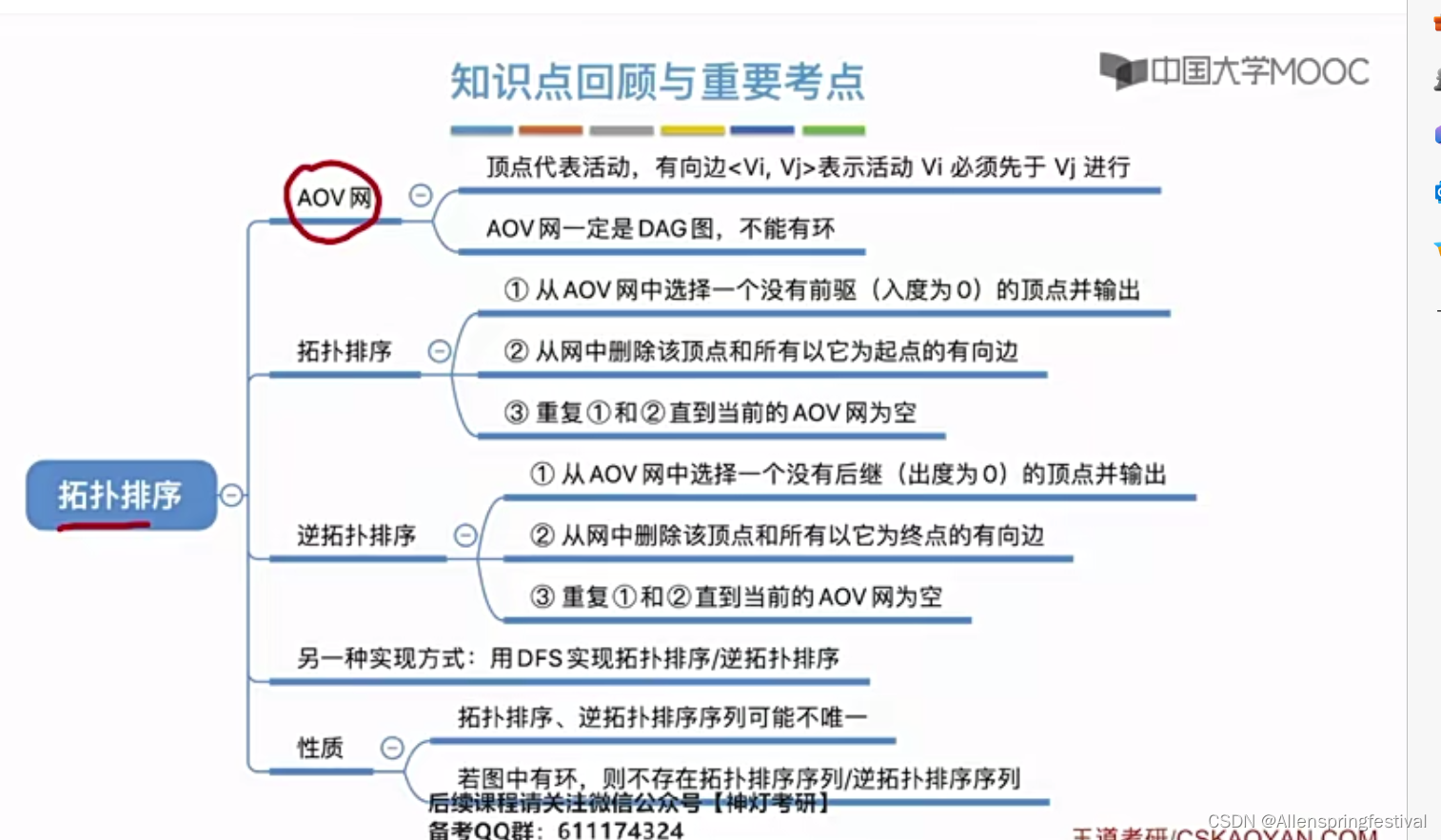
6.4.6拓扑排序
用DAG(有向无环图)表示一个工程。顶点表示活动,有向边<Vi,Vj>表示活动Vi活动必须先与Vj活动进行。 所谓的拓扑排序:找到做事的先后顺序 以上根据拓扑排序的实现: 加入对有回路的图进行拓扑排序&#…...

Ae:常用内置抠像效果
Ae 中的抠像都是基于效果控件来实现的,最终生成动态遮罩来控制画面像素的透明度。 常用的内置抠像效果有:提取、线性颜色键、颜色差值键、内部/外部键等。 黑色或白色背景的抠像 对于白色或黑色背景的素材,可直接尝试图层混合模式。 或者&…...

[ 支付宝支付笔记]
目录 前言: 支付宝支付: 创建AlipayClient对象(注意,这里的appId、私钥、公钥等信息需要根据实际情况进行替换): 构造AlipayTradePagePayRequest对象,设置订单信息等参数: 调用AlipayClient对象的page…...

2023九坤投资暑期实习笔试复盘
5.22号笔试,5.24确认自己笔试挂。想想这也是自己第一次做量化私募基金的笔试,在此复盘一下。情况:北邮本硕。但开始准备暑期准备的比较晚,4月初才开始一边刷题一边投简历,所以手撕算法不太强,但运气和灵感好…...

深度学习的定义和未来发展趋势
深度学习的定义和未来发展趋势 什么是深度学习数学和编程的基础知识深度学习的应用领域深度学习的常见算法和模型训练深度学习模型深度学习的未来 🏘️🏘️个人简介:以山河作礼。 🎖️🎖️:Python领域新星创作者&#…...

如何更改 Linux 文件和目录权限?
在Linux系统中,文件和目录权限是安全性和访问控制的关键组成部分。正确设置文件和目录的权限可以确保只有授权的用户能够读取、写入或执行这些文件和目录。 本文将详细介绍如何在Linux系统中更改文件和目录的权限。 1. 文件和目录权限概述 在Linux系统中ÿ…...

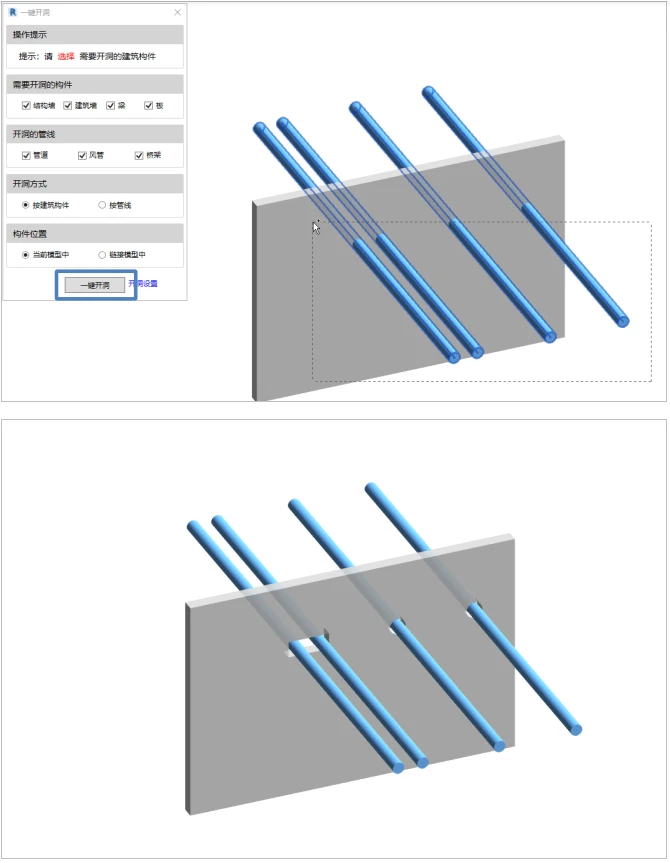
Revit楼板问题:楼板连接处以及楼板开洞,一键开洞
在我们做楼梯时,楼梯与楼板处的连接处理不是那么符合实际,会出现一些问题,如下图,这样的连接会导致楼梯配筋时钢筋外露。 我们来学习如何调节楼板与楼板连接处的高度,选中楼梯,点击“编辑楼梯”在所需要更改…...

【AI领域+餐饮】| 论ChatGPT在餐饮行业的应用展望
💂作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后…...

【计算机视觉 | 目标检测】arxiv 计算机视觉关于目标检测的学术速递(5月29日论文合集)
文章目录 一、检测相关(12篇)1.1 Linear Object Detection in Document Images using Multiple Object Tracking1.2 Hybrid Energy Based Model in the Feature Space for Out-of-Distribution Detection1.3 BEV-IO: Enhancing Birds-Eye-View 3D Detection with Instance Occu…...

Altium Designer 相同电路多组复制布线
在进行设计开发的时候,总会遇到相同的电路,或者模块,这些电路可以使用相同的布局和走线。我们可以画好其中一部分,然后直接复制,就可以提高效率。下面记录我自己的实际操作过程,有一些地方遇到了问题&#…...

C++线程池介绍和C++代码实现
1、介绍 1.1 线程池应用场景 在进行创建线程任务时,如果需要频繁的创建线程、销毁线程,这样会极大地降低效率,因为创建线程也是需要时间的,一个完整的线程处理运行时间包括:线程的创建时间、线程运作时间、线程的销毁…...

【day 06】vue的组件
组件 组件就是把一个网页分割成独立的小的模块,然后通过把模块进行组合,构建成一个大型的应用 单文件组件 只有一个组件 html css js 都在这个文件内 非单文件组件 可有多个组件 全局注册 !! 得先注册子组件 再生成 vm实例对象 创建子组件 const …...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...
