Three.js--》实现3d地球模型展示
目录
项目搭建
实现网页简单布局
初始化three.js基础代码
创建环境背景
加载地球模型
实现光柱效果
添加月球模型
今天简单实现一个three.js的小Demo,加强自己对three知识的掌握与学习,只有在项目中才能灵活将所学知识运用起来,话不多说直接开始。
项目搭建
本案例还是借助框架书写three项目,借用vite构建工具搭建vue项目,vite这个构建工具如果有不了解的朋友,可以参考我之前对其讲解的文章:vite脚手架的搭建与使用 。搭建完成之后,用编辑器打开该项目,在终端执行 npm i 安装一下依赖,安装完成之后终端在安装 npm i three 即可。
因为我搭建的是vue3项目,为了便于代码的可读性,所以我将three.js代码单独抽离放在一个组件当中,在App根组件中进入引入该组件。具体如下:
<template><!-- 3D地球 --><CoolEarth></CoolEarth>
</template><script setup>
import CoolEarth from './components/CoolEarth.vue';
</script><style lang="less">*{margin: 0;padding: 0;}
</style>实现网页简单布局
在HTML布局处进行设置一个loading效果,并通过一个loading.glf动态图使loading效果更加具体,相关代码样式如下:
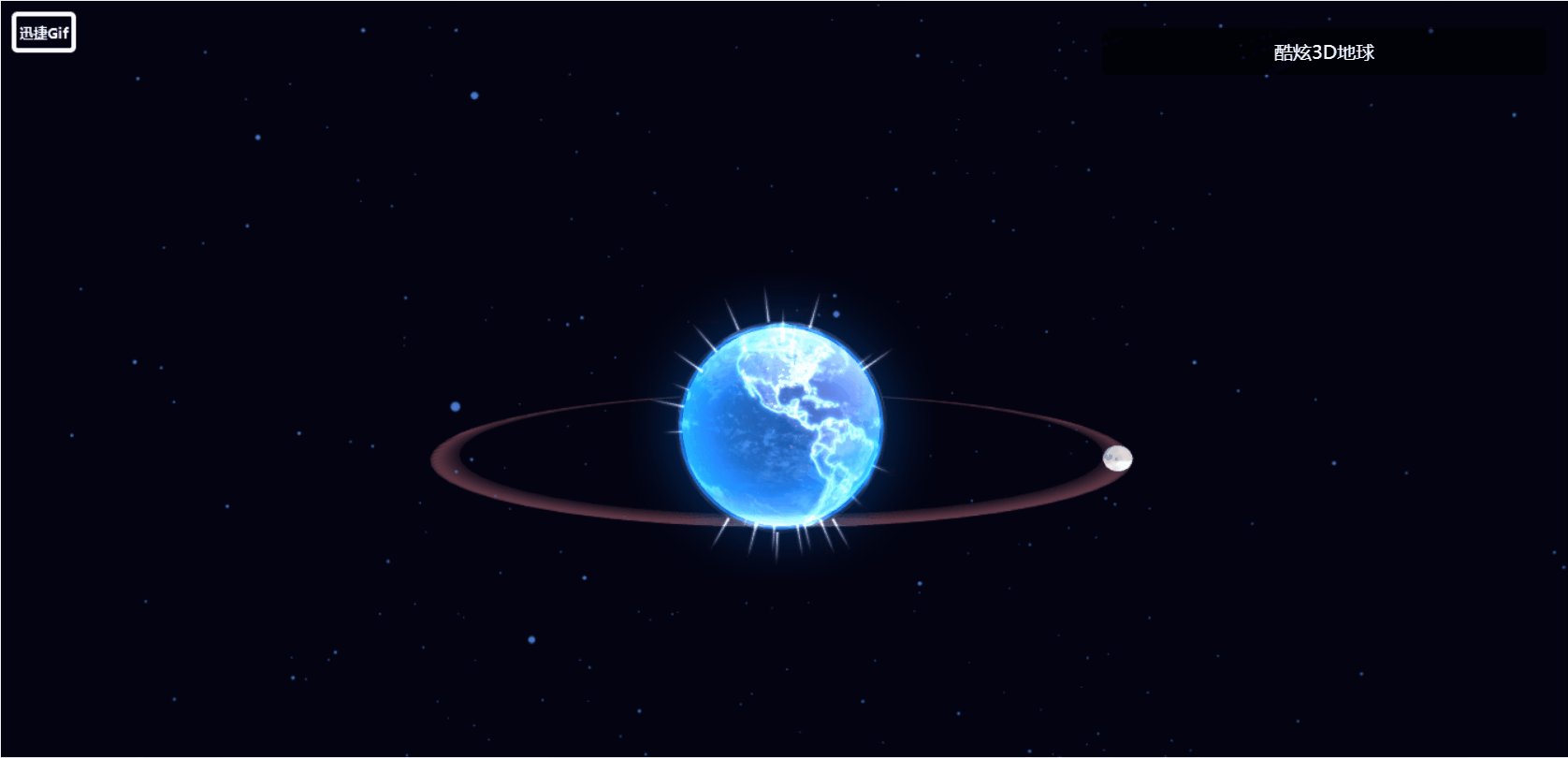
<template><div class="home"><div class="canvas-container" ref="screenDom"></div><div class="loading" v-if="progress != 100"></div><div class="progress" v-if="progress != 100"><img src="../assets/loading.gif" alt="" /><span>地球加载中:{{ progress }}%</span></div><div class="title">酷炫3D地球</div></div>
</template><style>
body {background-color: #000;
}
.canvas-container {width: 100vw;height: 100vh;
}
.home {width: 100vw;height: 100vh;transform-origin: 0 0;
}
.loading {position: fixed;top: 0;left: 0;width: 1920px;height: 1080px;background-image: url(../assets/loading.jpg);background-size: cover;filter: blur(50px);z-index: 100;
}
.progress {position: fixed;top: 0;left: 0;width: 1920px;height: 1080px;z-index: 101;display: flex;justify-content: center;align-items: center;font-size: 20px;color: #fff;
}
.progress > img {padding: 0 15px;
}.title {width: 380px;height: 40px;position: fixed;right: 100px;top: 50px;background-color: rgba(0, 0, 0, 0.5);line-height: 40px;text-align: center;color: #fff;border-radius: 5px;z-index: 110;
}
</style>初始化three.js基础代码
three.js开启必须用到的基础代码如下:
导入three库:
import * as THREE from 'three'初始化场景:
const scene = new THREE.Scene()初始化相机:
const camera = new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000)
camera.position.set(0,50,300)初始化渲染器:
const renderer = new THREE.WebGLRenderer({ antialias: true })
renderer.setSize(window.innerWidth,window.innerHeight)监听屏幕大小的改变,修改渲染器的宽高和相机的比例:
window.addEventListener("resize",()=>{ renderer.setSize(window.innerWidth,window.innerHeight)camera.aspect = window.innerWidth/window.innerHeightcamera.updateProjectionMatrix()
})设置渲染函数:
const render = () =>{ controls.update();requestAnimationFrame(render);renderer.render(scene, camera);
}进行挂载:
onMounted(()=>{// 设置进度THREE.DefaultLoadingManager.onProgress = function (item, loaded, total) {progress.value = new Number((loaded / total) * 100).toFixed(2);};// 将画布添加到页面中screenDom.value.appendChild(renderer.domElement)render()
})ok,写完基础代码之后,接下来开始具体的Demo实操。
创建环境背景
这里通过TextureLoader加载各种类型的纹理图像,包括JPEG、PNG、GIF等。通过TextureLoader,开发人员可以轻松地将纹理加载到自己的Three.js场景中,从而为场景增加更多的细节和视觉效果。
// 创建星空的背景颜色
scene.background = new THREE.Color(0x030311);
// 加载点材质纹理
const starsTexture = new THREE.TextureLoader().load("./images/stars.png");
const starsMaterial = new THREE.PointsMaterial({size: 2,sizeAttenuation: true, // 尺寸衰减color: 0x4d76cf,transparent: true,opacity: 1,map: starsTexture,
});接下来通过点材质创建星空效果,setAttribute方法可以用于向这些BufferAttribute对象中设置顶点属性数据,BufferAttribute是在Three.js等WebGL引擎中用于描述几何体或粒子的渲染数据结构,也是WebGL中顶点缓存对象(VBO)中存储顶点数据的方式之一:
// 使用点材质创建星空效果
const vertices = [];
for (let i = 0; i < 500; i++) {const vertex = new THREE.Vector3();vertex.x = 800 * Math.random() - 400;vertex.y = 800 * Math.random() - 400;vertex.z = 800 * Math.random() - 400;vertices.push(vertex.x, vertex.y, vertex.z);
}// 星空效果
let starsGeometry = new THREE.BufferGeometry();
starsGeometry.setAttribute("position",new THREE.BufferAttribute(new Float32Array(vertices), 3)
);
let stars = new THREE.Points(starsGeometry, starsMaterial);
scene.add(stars);
加载地球模型
接下来依然通过TextureLoader加载各种类型的纹理图像:
// 创建地球
let earthGeometry = new THREE.SphereGeometry(50, 32, 32);
let earthTexture = new THREE.TextureLoader().load("./images/map.jpg");
let earthMaterial = new THREE.MeshBasicMaterial({map: earthTexture,});
let earth = new THREE.Mesh(earthGeometry, earthMaterial);
scene.add(earth);
接下来在原有地球的基础上再加一层发光球体的壳,使地球更具有美感:
// 发光地球
let lightTexture = new THREE.TextureLoader().load("./images/earth.jpg");
let lightEarthGeometry = new THREE.SphereGeometry(53, 32, 32);
let lightEarthMaterial = new THREE.MeshBasicMaterial({map: lightTexture,alphaMap: lightTexture,blending: THREE.AdditiveBlending,transparent: true,
});
let lightEarth = new THREE.Mesh(lightEarthGeometry, lightEarthMaterial);
scene.add(lightEarth);
接下来通过 Sprite 将Sprite 对象图像资源打包在一张贴图上,然后在需要渲染Sprite 的时候使用不同的纹理坐标选取对应的图像片段进行绘制。
// 添加地球内外发光精灵
let spriteTexture = new THREE.TextureLoader().load("./images/glow.png");
let spriteMaterial = new THREE.SpriteMaterial({map: spriteTexture,color: 0x4d76cf,transparent: true,depthWrite: false,depthTest: false,blending: THREE.AdditiveBlending,
});
let sprite = new THREE.Sprite(spriteMaterial);
sprite.scale.set(155, 155, 0);
scene.add(sprite);
接下来接着使用该函数使其内发光:
// 内发光
let spriteTexture1 = new THREE.TextureLoader().load("./images/innerGlow.png");
let spriteMaterial1 = new THREE.SpriteMaterial({map: spriteTexture1,color: 0x4d76cf,transparent: true,depthWrite: false,depthTest: false,blending: THREE.AdditiveBlending,
});
let sprite1 = new THREE.Sprite(spriteMaterial1);
sprite1.scale.set(128, 128, 0);
scene.add(sprite1);
let scale = new THREE.Vector3(1, 1, 1);
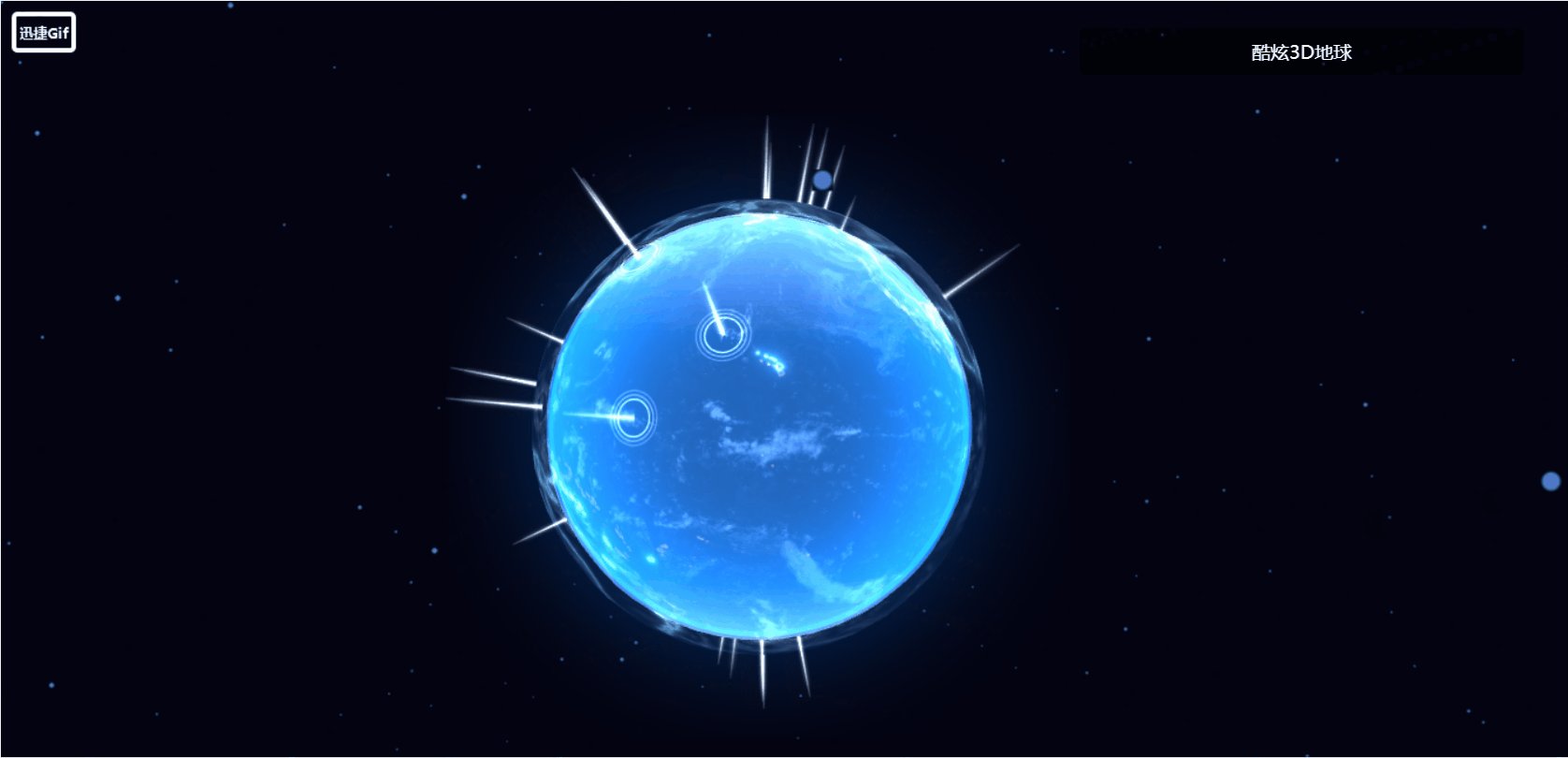
实现光柱效果
通过for循环实现30个光柱效果的展示,这里依然通过TextureLoader加载各种类型的纹理图像:
for (let i = 0; i < 30; i++) {// 实现光柱let lightPillarTexture = new THREE.TextureLoader().load("./images/light_column.png");let lightPillarGeometry = new THREE.PlaneGeometry(3, 20);let lightPillarMaterial = new THREE.MeshBasicMaterial({color: 0xffffff,map: lightPillarTexture,alphaMap: lightPillarTexture,transparent: true,blending: THREE.AdditiveBlending,side: THREE.DoubleSide,depthWrite: false,});let lightPillar = new THREE.Mesh(lightPillarGeometry, lightPillarMaterial);lightPillar.add(lightPillar.clone().rotateY(Math.PI / 2));// 设置光柱的位置let lat = Math.random() * 180 - 90;let lon = Math.random() * 360 - 180;let position = lon2xyz(60, lon, lat);lightPillar.position.set(position.x, position.y, position.z);lightPillar.quaternion.setFromUnitVectors(new THREE.Vector3(0, 1, 0),position.clone().normalize());scene.add(lightPillar);
}
接下来利用贴图给地球的每个光柱添加光圈效果,这里利用gsap动画库实现:
// 创建波纹扩散效果
let circlePlane = new THREE.PlaneGeometry(6, 6);
let circleTexture = new THREE.TextureLoader().load("./images/label.png");
let circleMaterial = new THREE.MeshBasicMaterial({color: 0xffffff,map: circleTexture,transparent: true,blending: THREE.AdditiveBlending,depthWrite: false,side: THREE.DoubleSide,
});
let circleMesh = new THREE.Mesh(circlePlane, circleMaterial);
circleMesh.rotation.x = -Math.PI / 2;
circleMesh.position.set(0, -7, 0);lightPillar.add(circleMesh);gsap.to(circleMesh.scale, {duration: 1 + Math.random() * 0.5,x: 2,y: 2,z: 2,repeat: -1,delay: Math.random() * 0.5,yoyo: true,ease: "power2.inOut",
});
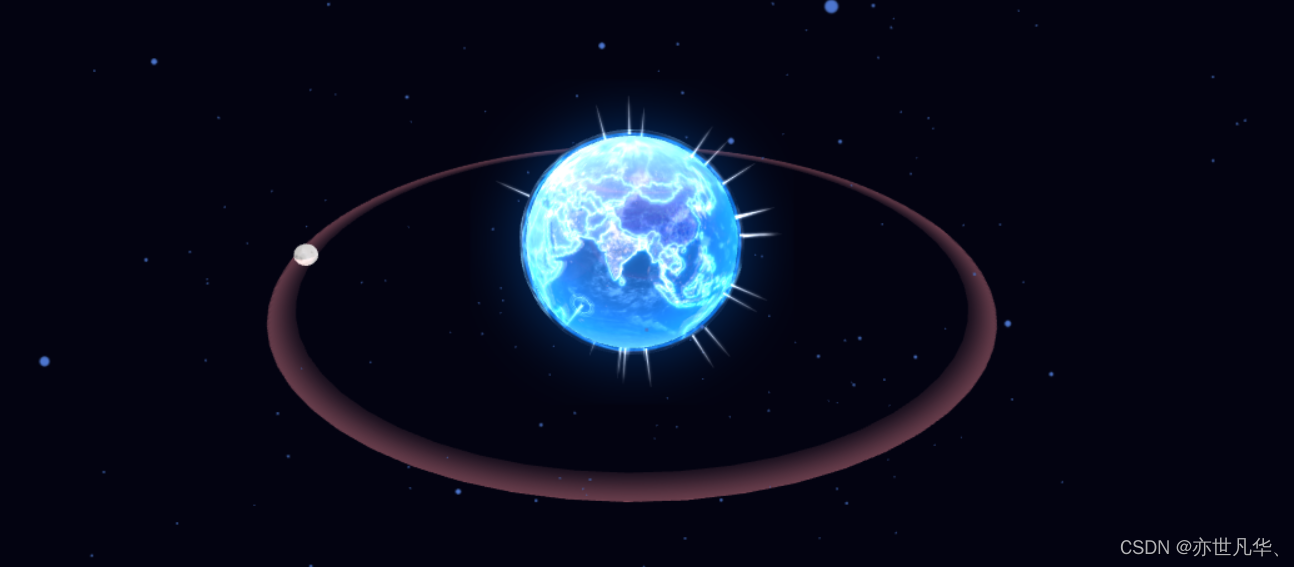
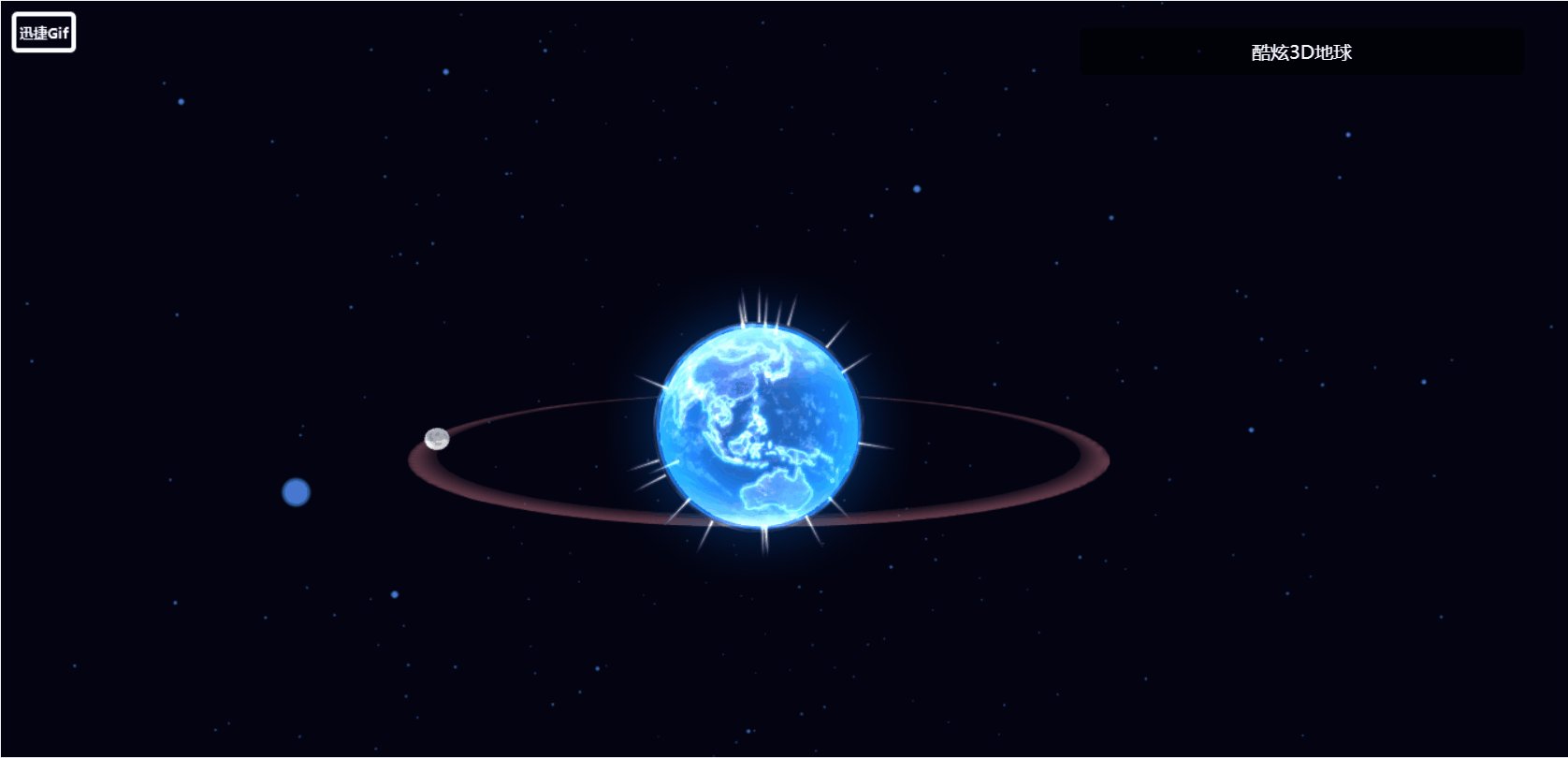
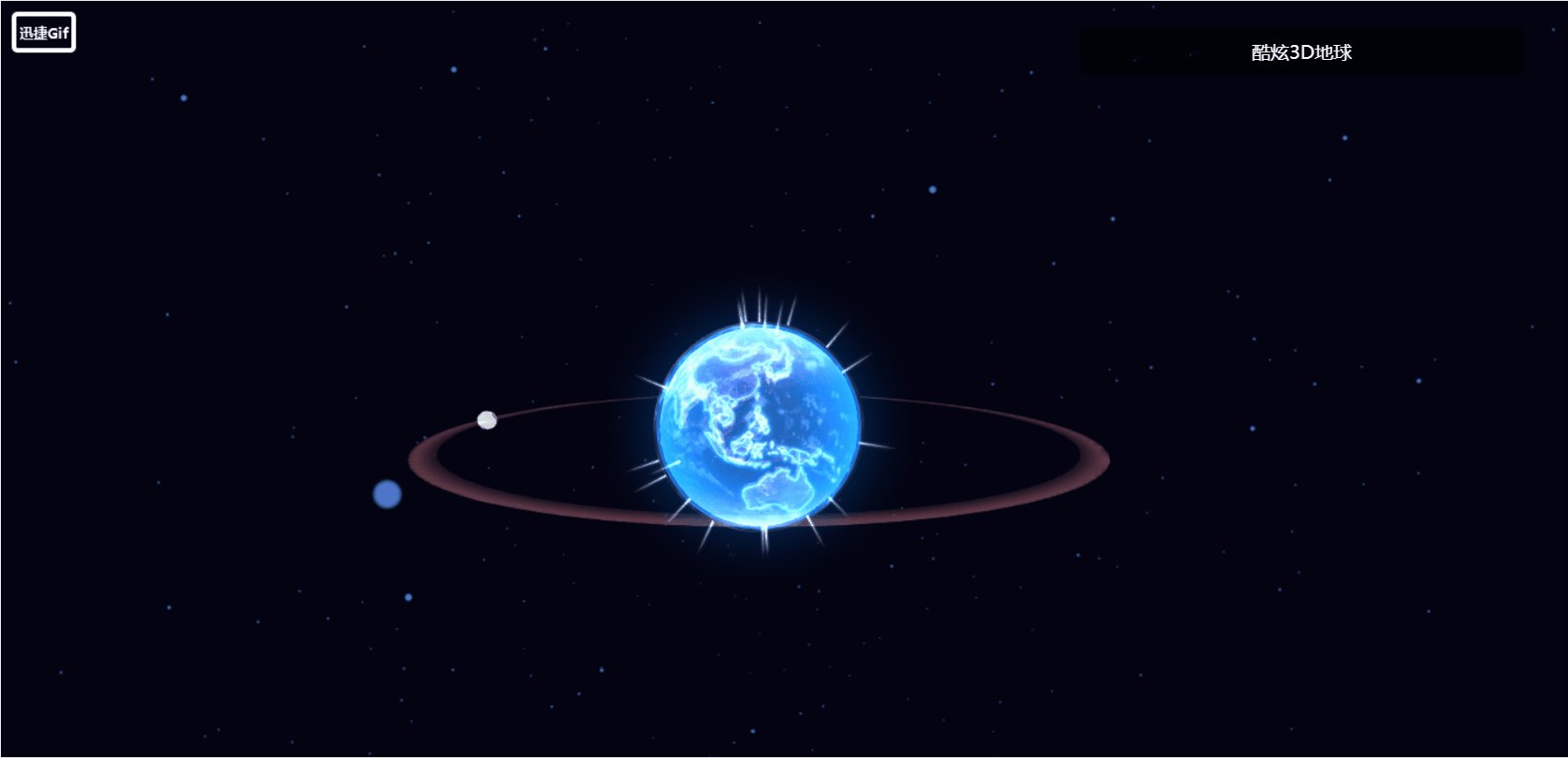
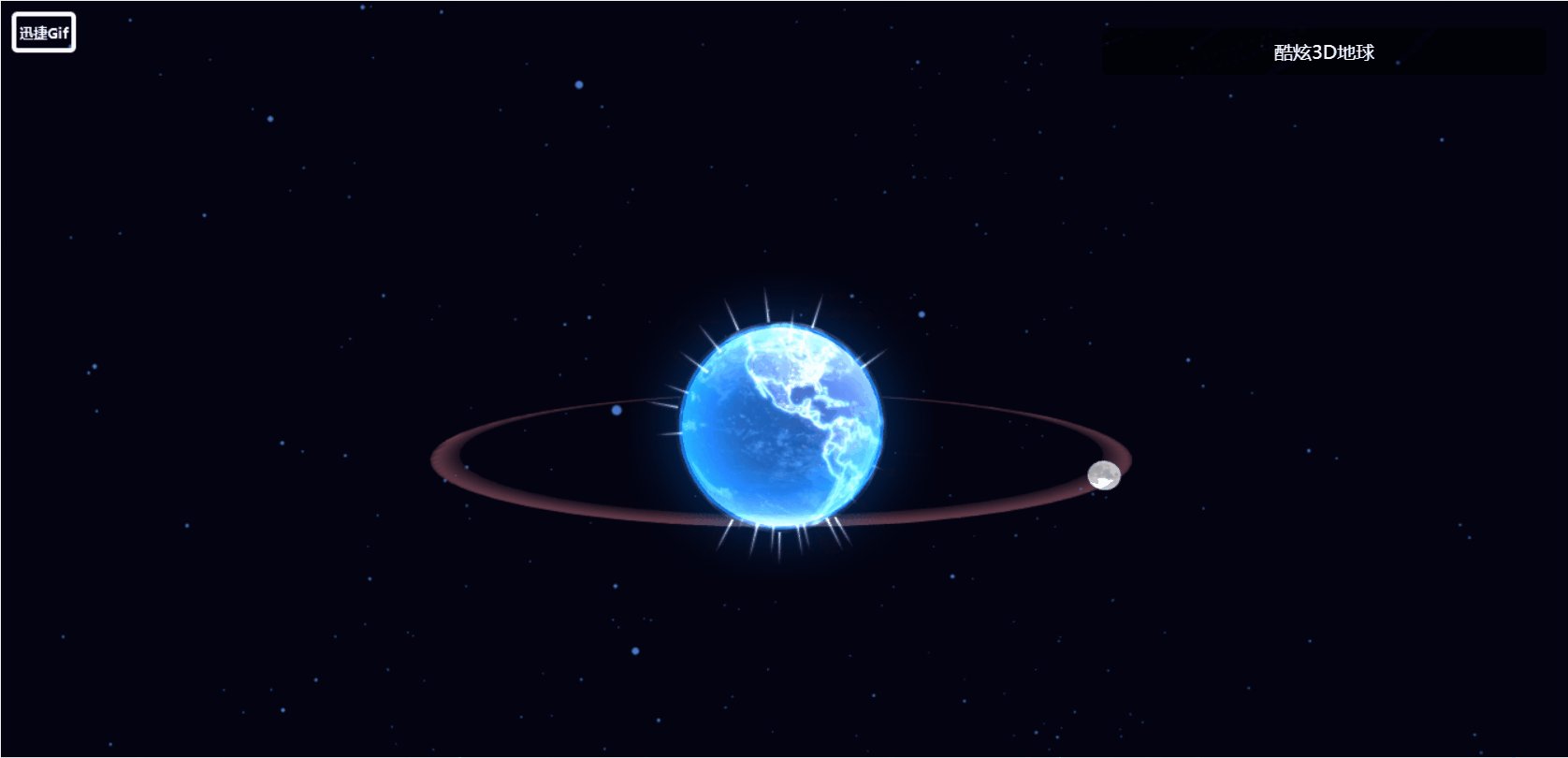
添加月球模型
接下来依然通过TextureLoader加载各种类型的纹理图像:
// 绕地球运行的月球
let moonTexture = new THREE.TextureLoader().load("./images/moon.jpg");
let moonMaterial = new THREE.MeshStandardMaterial({map: moonTexture,emissive: 0xffffff,emissiveMap: moonTexture,
});
let moonGeometry = new THREE.SphereGeometry(5, 32, 32);
let moon = new THREE.Mesh(moonGeometry, moonMaterial);
moon.position.set(150, 0, 0);
scene.add(moon);
接下来实现月球环模型:
// 创建月球环
let moonRingTexture = new THREE.TextureLoader().load("./images/moon_ring.png");
let moonRingMaterial = new THREE.MeshBasicMaterial({map: moonRingTexture,transparent: true,blending: THREE.AdditiveBlending,side: THREE.DoubleSide,depthWrite: false,opacity: 0.5,
});
let moonRingGeometry = new THREE.RingGeometry(145, 155, 64);
let moonRing = new THREE.Mesh(moonRingGeometry, moonRingMaterial);
moonRing.rotation.x = -Math.PI / 2;
scene.add(moonRing);
接下来通过gsap动画库当月球顺时针绕地球无限匀速旋转运动下去:
let time = {value: 0,
};
gsap.to(time, {value: 1,duration: 10,repeat: -1,ease: "linear",onUpdate: () => {moon.position.x = 150 * Math.cos(time.value * Math.PI * 2);moon.position.z = 150 * Math.sin(time.value * Math.PI * 2);moon.rotation.y = time.value * Math.PI * 8;},
});
效果完成之后,我们在一开始设置的挂载时显示进度也就有效果了,如下:

demo做完,给出本案例的完整代码:(获取素材也可以私信博主)
<template><div class="home"><div class="canvas-container" ref="screenDom"></div><div class="loading" v-if="progress != 100"></div><div class="progress" v-if="progress != 100"><img src="../assets/loading.gif" alt="" /><span>地球加载中:{{ progress }}%</span></div><div class="title">酷炫3D地球</div></div>
</template><script setup>
import * as THREE from 'three'
import { ref,onMounted } from 'vue'
import { gsap } from 'gsap'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'let screenDom = ref(null)
let progress = ref(0);// 经纬度转换函数
const lon2xyz = (R,longitude,latitude) =>{ let lon = ( longitude * Math.PI ) / 180 // 转弧度值const lat = (latitude * Math.PI) / 180 // 转弧度值lon = -lon // js坐标系z坐标轴对应经度-90度,而不是90度// 经纬度坐标转球面坐标计算公式const x = R * Math.cos(lat) * Math.cos(lon)const y = R * Math.sin(lat)const z = R * Math.cos(lat) * Math.sin(lon)// 返回球面坐标return new THREE.Vector3(x,y,z)
}
// 创建场景
const scene = new THREE.Scene()
// 创建相机
const camera = new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000)
camera.position.set(0,50,300)
// 创建渲染器
const renderer = new THREE.WebGLRenderer({ antialias: true })
renderer.setSize(window.innerWidth,window.innerHeight)// 创建控制器
const controls = new OrbitControls(camera,renderer.domElement)
controls.autoRotate = truewindow.addEventListener("resize",()=>{ renderer.setSize(window.innerWidth,window.innerHeight)camera.aspect = window.innerWidth/window.innerHeightcamera.updateProjectionMatrix()
})// 创建渲染函数
const render = () =>{ controls.update();requestAnimationFrame(render);renderer.render(scene, camera);
}onMounted(()=>{// 设置进度THREE.DefaultLoadingManager.onProgress = function (item, loaded, total) {progress.value = new Number((loaded / total) * 100).toFixed(2);};// 将画布添加到页面中screenDom.value.appendChild(renderer.domElement)render()
})// 创建星空的背景颜色
scene.background = new THREE.Color(0x030311);
// 加载点材质纹理
const starsTexture = new THREE.TextureLoader().load("./images/stars.png");
const starsMaterial = new THREE.PointsMaterial({size: 2,sizeAttenuation: true, // 尺寸衰减color: 0x4d76cf,transparent: true,opacity: 1,map: starsTexture,
});// 使用点材质创建星空效果
const vertices = [];
for (let i = 0; i < 500; i++) {const vertex = new THREE.Vector3();vertex.x = 800 * Math.random() - 400;vertex.y = 800 * Math.random() - 400;vertex.z = 800 * Math.random() - 400;vertices.push(vertex.x, vertex.y, vertex.z);
}// 星空效果
let starsGeometry = new THREE.BufferGeometry();
starsGeometry.setAttribute("position",new THREE.BufferAttribute(new Float32Array(vertices), 3)
);
let stars = new THREE.Points(starsGeometry, starsMaterial);
scene.add(stars);// 创建地球
let earthGeometry = new THREE.SphereGeometry(50, 32, 32);
let earthTexture = new THREE.TextureLoader().load("./images/map.jpg");
let earthMaterial = new THREE.MeshBasicMaterial({map: earthTexture,});
let earth = new THREE.Mesh(earthGeometry, earthMaterial);
scene.add(earth);// 发光地球
let lightTexture = new THREE.TextureLoader().load("./images/earth.jpg");
let lightEarthGeometry = new THREE.SphereGeometry(53, 32, 32);
let lightEarthMaterial = new THREE.MeshBasicMaterial({map: lightTexture,alphaMap: lightTexture,blending: THREE.AdditiveBlending,transparent: true,
});
let lightEarth = new THREE.Mesh(lightEarthGeometry, lightEarthMaterial);
scene.add(lightEarth);// 添加地球内外发光精灵
let spriteTexture = new THREE.TextureLoader().load("./images/glow.png");
let spriteMaterial = new THREE.SpriteMaterial({map: spriteTexture,color: 0x4d76cf,transparent: true,depthWrite: false,depthTest: false,blending: THREE.AdditiveBlending,
});
let sprite = new THREE.Sprite(spriteMaterial);
sprite.scale.set(155, 155, 0);
scene.add(sprite);// 内发光
let spriteTexture1 = new THREE.TextureLoader().load("./images/innerGlow.png");
let spriteMaterial1 = new THREE.SpriteMaterial({map: spriteTexture1,color: 0x4d76cf,transparent: true,depthWrite: false,depthTest: false,blending: THREE.AdditiveBlending,
});
let sprite1 = new THREE.Sprite(spriteMaterial1);
sprite1.scale.set(128, 128, 0);
scene.add(sprite1);
let scale = new THREE.Vector3(1, 1, 1);for (let i = 0; i < 30; i++) {// 实现光柱let lightPillarTexture = new THREE.TextureLoader().load("./images/light_column.png");let lightPillarGeometry = new THREE.PlaneGeometry(3, 20);let lightPillarMaterial = new THREE.MeshBasicMaterial({color: 0xffffff,map: lightPillarTexture,alphaMap: lightPillarTexture,transparent: true,blending: THREE.AdditiveBlending,side: THREE.DoubleSide,depthWrite: false,});let lightPillar = new THREE.Mesh(lightPillarGeometry, lightPillarMaterial);lightPillar.add(lightPillar.clone().rotateY(Math.PI / 2));// 设置光柱的位置let lat = Math.random() * 180 - 90;let lon = Math.random() * 360 - 180;let position = lon2xyz(60, lon, lat);lightPillar.position.set(position.x, position.y, position.z);lightPillar.quaternion.setFromUnitVectors(new THREE.Vector3(0, 1, 0),position.clone().normalize());scene.add(lightPillar);// 创建波纹扩散效果let circlePlane = new THREE.PlaneGeometry(6, 6);let circleTexture = new THREE.TextureLoader().load("./images/label.png");let circleMaterial = new THREE.MeshBasicMaterial({color: 0xffffff,map: circleTexture,transparent: true,blending: THREE.AdditiveBlending,depthWrite: false,side: THREE.DoubleSide,});let circleMesh = new THREE.Mesh(circlePlane, circleMaterial);circleMesh.rotation.x = -Math.PI / 2;circleMesh.position.set(0, -7, 0);lightPillar.add(circleMesh);gsap.to(circleMesh.scale, {duration: 1 + Math.random() * 0.5,x: 2,y: 2,z: 2,repeat: -1,delay: Math.random() * 0.5,yoyo: true,ease: "power2.inOut",});
}// 绕地球运行的月球
let moonTexture = new THREE.TextureLoader().load("./images/moon.jpg");
let moonMaterial = new THREE.MeshStandardMaterial({map: moonTexture,emissive: 0xffffff,emissiveMap: moonTexture,
});
let moonGeometry = new THREE.SphereGeometry(5, 32, 32);
let moon = new THREE.Mesh(moonGeometry, moonMaterial);
moon.position.set(150, 0, 0);
scene.add(moon);// 创建月球环
let moonRingTexture = new THREE.TextureLoader().load("./images/moon_ring.png");
let moonRingMaterial = new THREE.MeshBasicMaterial({map: moonRingTexture,transparent: true,blending: THREE.AdditiveBlending,side: THREE.DoubleSide,depthWrite: false,opacity: 0.5,
});
let moonRingGeometry = new THREE.RingGeometry(145, 155, 64);
let moonRing = new THREE.Mesh(moonRingGeometry, moonRingMaterial);
moonRing.rotation.x = -Math.PI / 2;
scene.add(moonRing);let time = {value: 0,
};
gsap.to(time, {value: 1,duration: 10,repeat: -1,ease: "linear",onUpdate: () => {moon.position.x = 150 * Math.cos(time.value * Math.PI * 2);moon.position.z = 150 * Math.sin(time.value * Math.PI * 2);moon.rotation.y = time.value * Math.PI * 8;},
});</script><style>
body {background-color: #000;
}
.canvas-container {width: 100vw;height: 100vh;
}
.home {width: 100vw;height: 100vh;transform-origin: 0 0;
}
.loading {position: fixed;top: 0;left: 0;width: 1920px;height: 1080px;background-image: url(../assets/loading.jpg);background-size: cover;filter: blur(50px);z-index: 100;
}
.progress {position: fixed;top: 0;left: 0;width: 1920px;height: 1080px;z-index: 101;display: flex;justify-content: center;align-items: center;font-size: 20px;color: #fff;
}
.progress > img {padding: 0 15px;
}.title {width: 380px;height: 40px;position: fixed;right: 100px;top: 50px;background-color: rgba(0, 0, 0, 0.5);line-height: 40px;text-align: center;color: #fff;border-radius: 5px;z-index: 110;
}
</style>相关文章:

Three.js--》实现3d地球模型展示
目录 项目搭建 实现网页简单布局 初始化three.js基础代码 创建环境背景 加载地球模型 实现光柱效果 添加月球模型 今天简单实现一个three.js的小Demo,加强自己对three知识的掌握与学习,只有在项目中才能灵活将所学知识运用起来,话不多…...

<SQL>《SQL命令(含例句)精心整理版(6)》
《SQL命令(含例句)精心整理版(6)》 18 DB2查询语句18.1 查询数据库大小18.2 查看表占表空间大小18.3 查看正在执行的语句18.4 db2expln 查看执行计划18.5 db2advis 查看优化建议 19 空值19.1 NULL19.2 TRIM 18 DB2查询语句 18.1 …...

信息系统建设和服务能力评估证书CS
信息系统建设和服务能力评估体系CS简介 简介:本标准(团标T/CITIF 001-2019)是信息系统建设和服务能力评估体系系列标准的第一个,提出了对信息系统建设和服务提供者的综合能力要求。 发证单位:中国电子信息行业联合会。…...

vue3引入路由
1.首先在项目中安装路由 npm install vue-router -S 2.src文件夹下新建》views文件夹》新建home文件夹》新建Home.vue文件 在src文件夹下》新建router文件夹》新建index.js import { createRouter,createWebHashHistory } from vue-router const route s[ { path:/, compo…...

前后端联调跨域问题
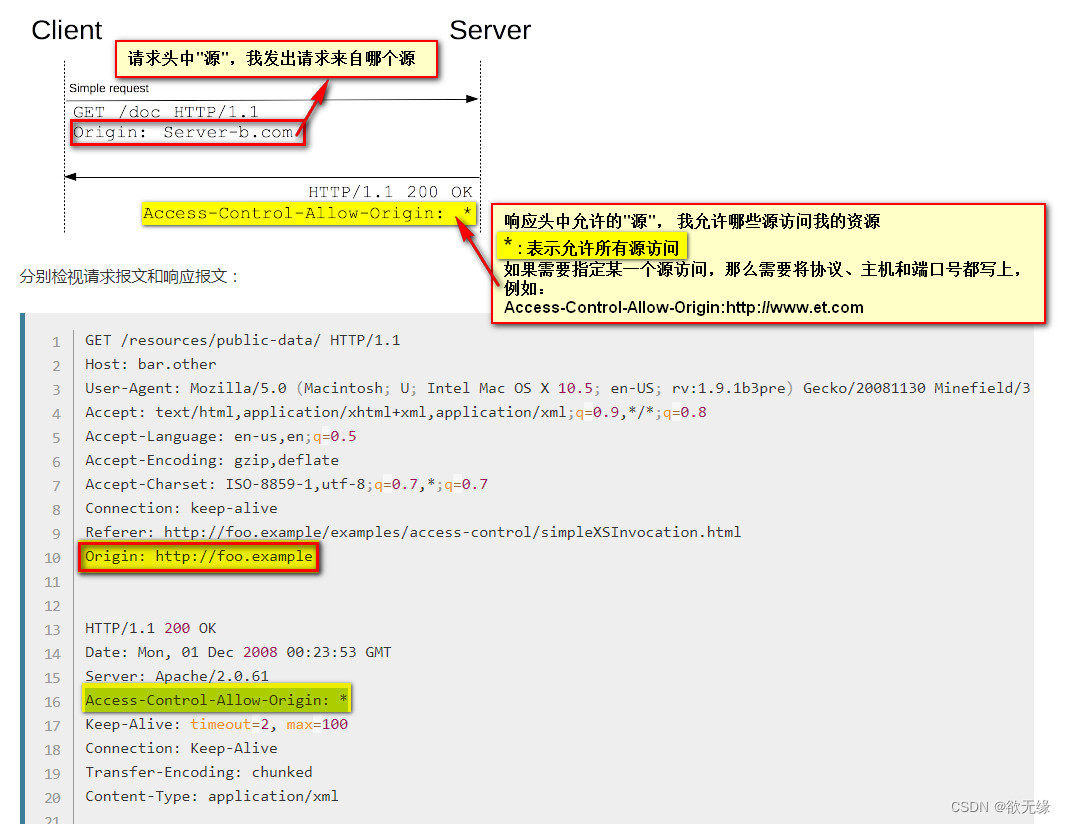
文章目录 什么是同源策略如何判断是否同源?跨域资源共享(CORS)如何解决跨域问题 什么是同源策略 同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。 如何判断是否同源? 如果…...

day11 - 手写数字笔迹细化
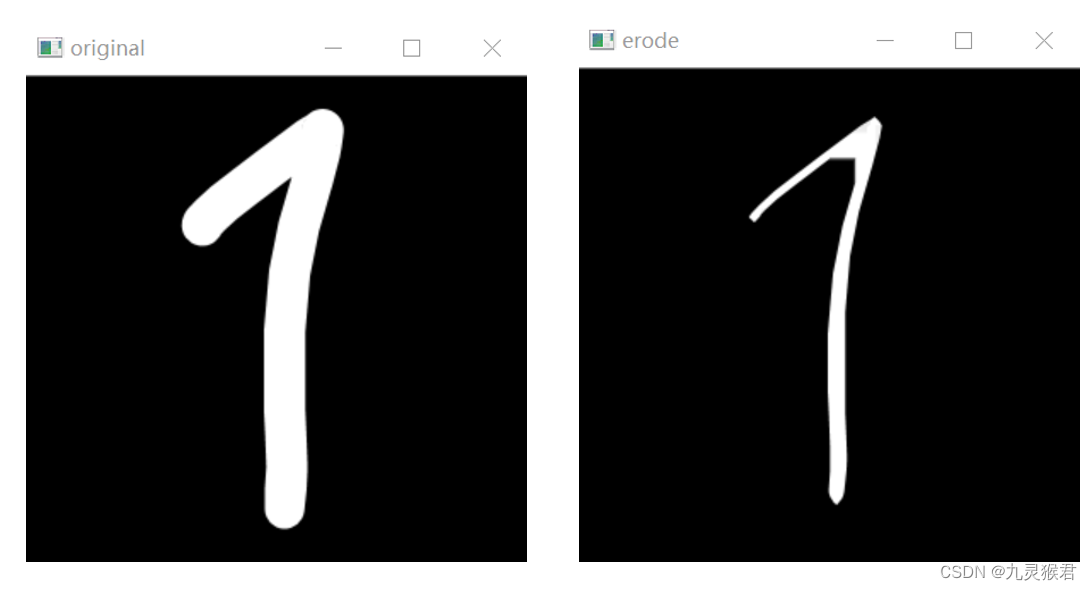
手写数字笔迹细化 对于手写数字识别实验中,经常会遇到因为笔迹较粗导致误识别的情况,所以我们通常会先将笔迹进行细化,笔迹变细以后,数字的特征会更明显,后续进行识别的准确率就会更高。 例如数字7 和 1 ,…...

C++ QT QDBus基操
以下是使用QDBus进行跨进程通信的具体用法: 1. 创建DBus服务 在服务端进程中,需要创建一个DBus服务,并注册DBus对象。示例代码如下: #include <QDBusConnection> #include <QDBusMessage> #include <QDBusInterf…...

STM32的SPI外设
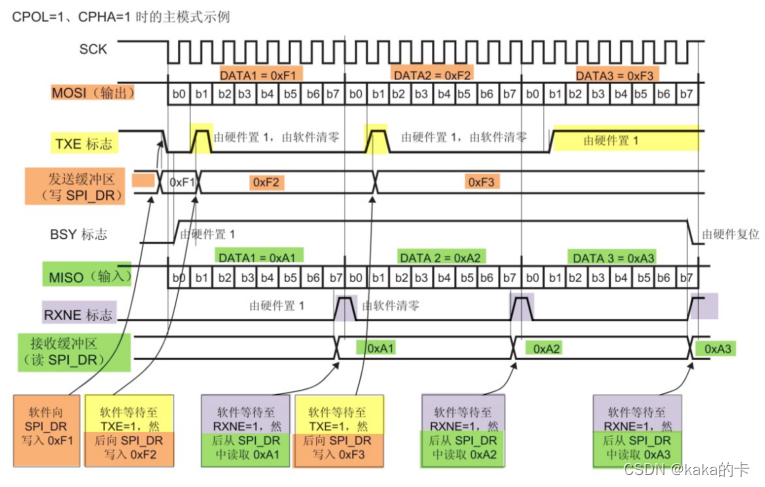
文章目录 1. STM32 的 SPI 外设简介2. STM32 的 SPI 架构剖析2.1 通讯引脚2.2 时钟控制逻辑2.3 数据控制逻辑2.4 整体控制逻辑 3. 通讯过程4. SPI 初始化结构体详解 1. STM32 的 SPI 外设简介 STM32 的 SPI 外设可用作通讯的主机及从机,支持最高的 SCK 时钟频率为 …...

VMWare ESXI6.7创建虚拟机
VMware ESXi:专门构建的裸机 管理程序 首先开启ESXI主机 登录ESXI 打开浏览器输入物理机ip,输入账号密码进行登录 创建虚拟机 选择创建类型 创建RedHat7.6 选择存储类型和数据存储 仅一个存储,直接点下一页即可 配置虚拟机硬件和虚拟机附…...

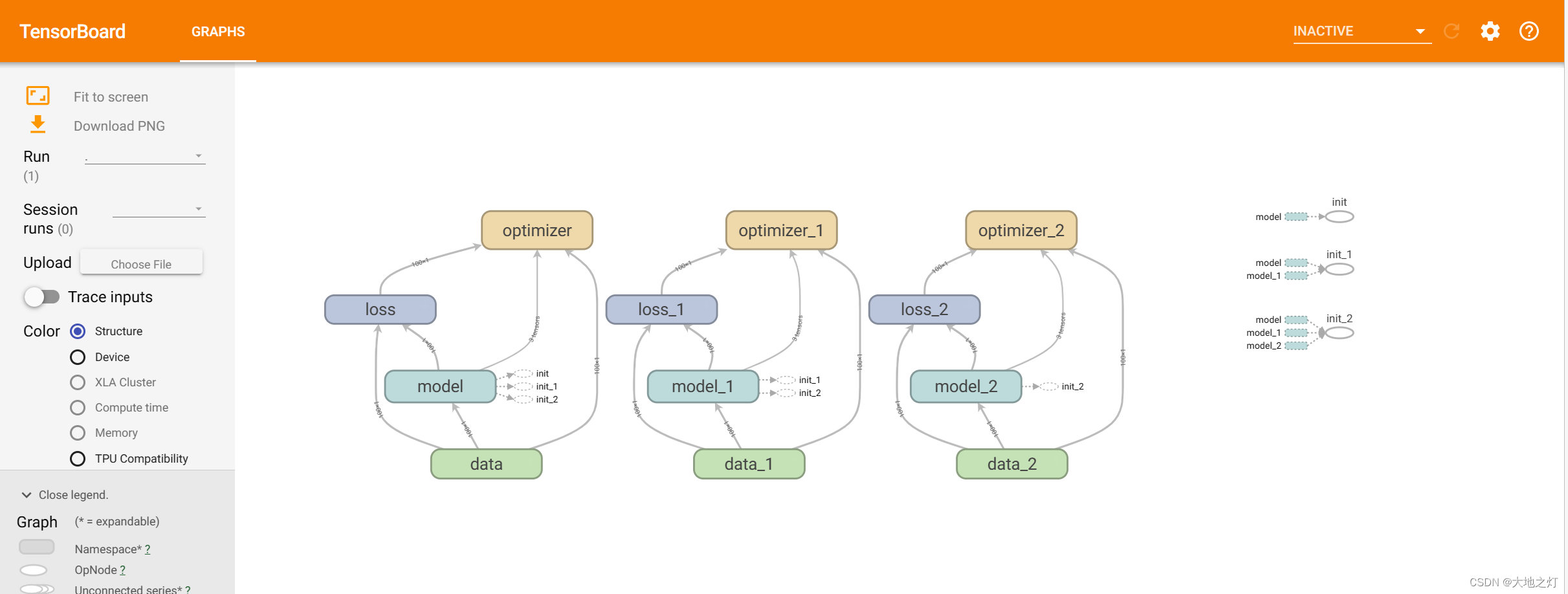
TensorFlow 1.x学习(系列二 :4):自实现线性回归
目录 线性回归基本介绍常用的op自实现线性回归预测tensorflow 变量作用域模型的保存和加载 线性回归基本介绍 线性回归: w 1 ∗ x 1 w 2 ∗ x 2 w 3 ∗ x 3 . . . w n ∗ x n b i a s w_1 * x_1 w_2 * x_2 w_3 * x_3 ... w_n * x_n bias w1∗x1w2∗…...

Openwrt折腾记6-网络摄像头
前言: 前几天买了个电视机上的摄像头,但是估计是电视配置或软件不好,视频通话太卡顿。今天把它装的极路由4的usb上了。由于当初挑的是电视免驱的,所以我猜想是通用的芯片。 调查驱动 LINUX uvc支持型号的列表里 http://www.ide…...

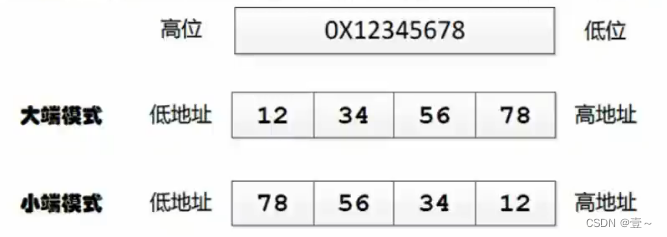
C++判断大端小端
C判断大端小端 1. 基础知识 大端小端其实表示的是数据在存储器中的存放顺序。 大端模式:数据的高字节存放在内存的低地址中,而低字节则存放在高地址中。地址由小到大增加,数据则从高位向低位存放,这种存放方式符合人类的正常思维…...

K8S RBAC之Kubeconfig设置用户权限,不同的用户访问不同的namespace
1.CA签发客户端证书 检查证书是否存在 # ll /etc/kubernetes/pki/ 总用量 48K -rw-r----- 1 kube root 2.1K 3月 2 16:44 apiserver.crt -rw------- 1 kube root 1.7K 3月 2 16:44 apiserver.key -rw-r----- 1 kube root 1.2K 3月 2 16:44 apiserver-kubelet-client.cr…...

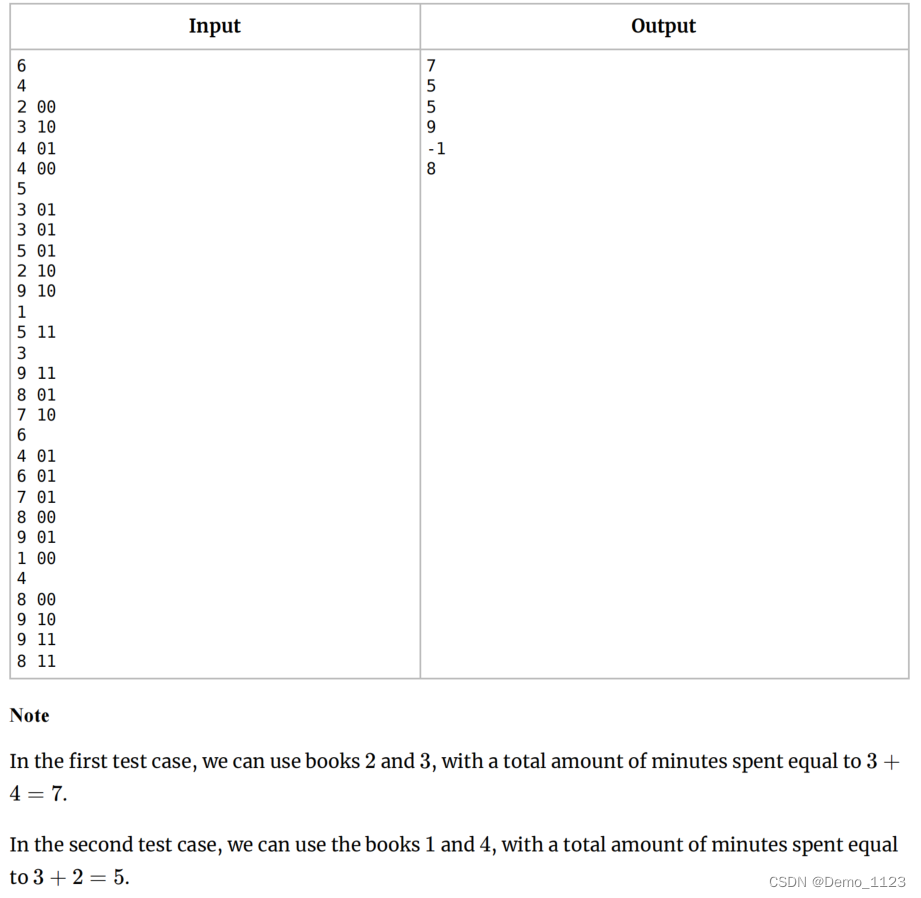
CodeForces..学习读书吧.[简单].[条件判断].[找最小值]
题目描述: 题目解读: 给定一组数,分别是 “时间 内容”,内容分为00,01,10,11四种,求能够得到11的最小时间。 解题思路: 看似00,01,10࿰…...

灵活使用Postman环境变量和全局变量,提高接口测试效率!
目录 前言: 环境变量和全局变量的概念 环境变量和全局变量的使用方法 1. 定义变量 2. 使用变量 环境变量和全局变量的实例代码 变量的继承和覆盖 变量的动态设置 总结: 前言: Postman是一个流行的API开发和接口测试工具,…...

Springboot+Vue3 整合海康获取视频流并展示
目录 1.后端 1.1 导入依赖 1.2 代码实战 2.前端 2.1 首先安装海康的web插件,前端vue3代码如下: 1.后端 1.1 导入依赖 <dependency><groupId>com.hikvision.ga</groupId><artifactId>artemis-http-client</artifactId&g…...

Linux——进程退出
目录 一.进程退出时有三种选择: 1.1 echo $?命令: 功能: 打印距离现在最近一次执行某进程的退出码 例2代码: 例3: 例4代码: 1.3 进程运行过程中可能会出现的错误种类: 二.总结ÿ…...

组长给组员派活,把组长自己的需求和要改的bug派给组员,合理吗?
组长把自己的工作派给手下,合理吗? 一位程序员问: 组长给他派活,把组长自己的需求或者要改的bug派给他。组长分派完需求之后,他一个人干两个项目,组长却无所事事,这样合理吗? 有人说…...

Spring注解开发——bean的作用范围与生命周期管理
文章目录 1.bean管理1.1 bean作用范围Scope注解 1.2 bean生命周期PostConstructPreDestroy 2.小结 1.bean管理 1.1 bean作用范围 Scope注解 不写或者添加Scope(“singleton”)表示的是单例 如何配置多例? 在Scope(“prototype”)表示的是多例 1.2 bean生命周…...

C++ > Cmake
目录 编译器 多文件编译与链接 Makefile构建系统 编译器 厂商 C C GNU gcc g main.cpp #include <cstdio>int main() {printf("Hello, world!\n");return 0; }编译器, 是一个根据源代码生成机器码的程序 g main.cpp -o a.out调用编译器程序g, 读…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...
