Java springboot+vue生成报纸排版页面的新闻官网
实现方案,可以作为您开始开发的参考:
后端:
- 使用Spring Boot框架构建Java Web应用;
- 使用MyBatis Plus进行ORM映射,管理MySQL数据库;
- 按照需求定义新闻数据表、类别数据表和用户数据表,使用默认的主键生成策略;
- 定义RESTful API接口,处理请求并返回数据;
- 编写Service层和Controller层实现业务逻辑和响应API请求。
前端:
- 使用Vue.js和Element UI实现网页前端;
- 使用Axios或Fetch库进行与后端API进行数据交互;
- 对新闻列表进行分类展示,并且支持分页查询;
- 对新闻内容进行排版和布局,使其更符合报纸风格;
- 实现用户登录和注册功能,保证站点安全。
额外考虑:
- 引入Redis缓存技术以提升响应速度;
- 使用图片懒加载技术以优化访问体验;
- 针对SEO进行优化,提高搜索引擎收录率;
- 防止SQL注入和跨站脚本攻击。
总之,以上只是可选的一些步骤,您可以根据具体需求进行适当更改和优化。在开发过程中,记得遵守相关法律法规,保护用户隐私和站点安全。
以下是一个简单的示例代码,演示如何使用Java Spring Boot和Vue.js来创建RESTful API并处理API请求。
后端(Java Spring Boot):
- 在Maven配置文件中引入Spring Boot相关依赖:
<dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>${mybatis-plus.version}</version></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId></dependency><dependency><groupId>redis.clients</groupId><artifactId>jedis</artifactId><version>2.9.0</version></dependency>
</dependencies>
2.配置数据库连接信息和MyBatis Plus代码生成器
#application.properties# MySQL settings
spring.datasource.url=jdbc:mysql://localhost:3306/news
spring.datasource.username=user
spring.datasource.password=password# MyBatis Plus settings
mybatis-plus.mapper-locations=classpath*:/mapper/**/*Mapper.xml
mybatis-plus.typeAliasesPackage=com.example.news.pojo
mybatis-plus.global-config.db-config.id-type=auto
mybatis-plus.global-config.db-config.logic-delete-value=1
mybatis-plus.global-config.db-config.logic-not-delete-value=0# Code generator settings
mybatis-plus.generator.author=zhangsan
mybatis-plus.generator.fileOverride=true
mybatis-plus.generator.serviceName=%sService
mybatis-plus.generator.enableCache=true
mybatis-plus.generator.open=false
3.定义新闻数据表的JavaBean和Mapper接口:
新闻类JavaBean:
public class News {private Long id;private String title;private String content;private Date publishDate;private Long categoryId;// getter/setter 省略…
}
新闻Mapper接口:
@Mapper
@Repository
public interface NewsMapper extends BaseMapper<News> {List<News> selectByCategoryId(@Param("categoryId") Long categoryId,@Param("page") int page,@Param("size") int size);List<News> selectByTitleLike(String keyword);}
4.实现Controller层逻辑
新闻Controller代码:
@RestController
@RequestMapping("/api/news")
public class NewsController {private final NewsService newsService;@Autowiredpublic NewsController(NewsService newsService) {this.newsService = newsService;}@GetMapping("/{id}")public News getNewsById(@PathVariable Long id) {return newsService.getNewsById(id);}@GetMapping("/category/{categoryId}")public List<News> getNewsByCategoryId(@PathVariable Long categoryId,@RequestParam(name = "page", defaultValue = "1") int pageNum,@RequestParam(name = "size", defaultValue = "10") int pageSize) {return newsService.getNewsByCategoryId(categoryId, pageNum, pageSize);}@GetMapping("/search")public List<News> searchNewsByKeyword(@RequestParam(name = "q") String keyword) {return newsService.searchNewsByKeyword(keyword);}}
5.实现业务逻辑:
新闻Service代码:
@Service
public class NewsServiceImpl implements NewsService {private final NewsMapper newsMapper;@Autowiredpublic NewsServiceImpl(NewsMapper newsMapper) {this.newsMapper = newsMapper;}@Overridepublic News getNewsById(Long id) {return newsMapper.selectById(id);}@Overridepublic List<News> getNewsByCategoryId(Long categoryId, int pageNum, int pageSize) {// 使用MyBatis Plus的分页查询功能PageHelper.startPage(pageNum, pageSize);return newsMapper.selectByCategoryId(categoryId, pageNum, pageSize);}@Overridepublic List<News> searchNewsByKeyword(String keyword) {// 使用MyBatis Plus的模糊查询功能return newsMapper.selectByTitleLike("%" + keyword + "%");}}
前端(Vue.js):
- 安装Vue.js和Element UI
在命令行中输入以下命令以依赖包安装相应插件。
npm install --save vue
npm install --save element-ui
2.调用后端API
使用axios或fetch库进行API调用,处理获取到的数据并在前端展示。
<script>
import axios from 'axios';export default {data() {return {newsList: null,loading: true,error: false,};},created() {this.getNews();},methods: {async getNews() {try {const response = await axios.get('/api/news/category/1');this.newsList = response.data;} catch (err) {this.error = true;} finally {this.loading = false;}},}
}
</script>
以上只是一个简单的示例代码。
相关文章:

Java springboot+vue生成报纸排版页面的新闻官网
实现方案,可以作为您开始开发的参考: 后端: 使用Spring Boot框架构建Java Web应用;使用MyBatis Plus进行ORM映射,管理MySQL数据库;按照需求定义新闻数据表、类别数据表和用户数据表,使用默认的…...

Terra-Luna归零一年后:信任重建、加密未来路在何方?
本月既是Terra-Luna归零的一周年,也是FTX崩溃的第六个月,而这两个事件分别代表着2022年加密市场连环爆的开始与高潮,引发了加密行业15年历史上最可怕的生存危机。 尽管今年市场行情有所回暖,比特币开年至今涨幅70%,以太…...

Android 12.0 手动安装Persistent app失败的解决方案
1.概述 在12.0的系统产品开发中,对于一些安装app的失败问题,需要看日志 和抛出异常来判断问题所在,在最近的一些app安装失败抛出了关于Presistent app安装失败的问题,就需要从PMS安装的过程中看异常抛出的原因解决问题所在 2.手动安装Persistent app失败的解决方案的核心类…...

Unity3D安装:从命令行安装 Unity
推荐:将 NSDT场景编辑器 加入你的3D工具链 3D工具集: NSDT简石数字孪生 从命令行安装 Unity 如果要在组织中自动部署 Unity,可以从命令行安装 Editor 和其他组件。这些组件是普通的安装程序可执行程序和软件包,可以给用来自动部署…...

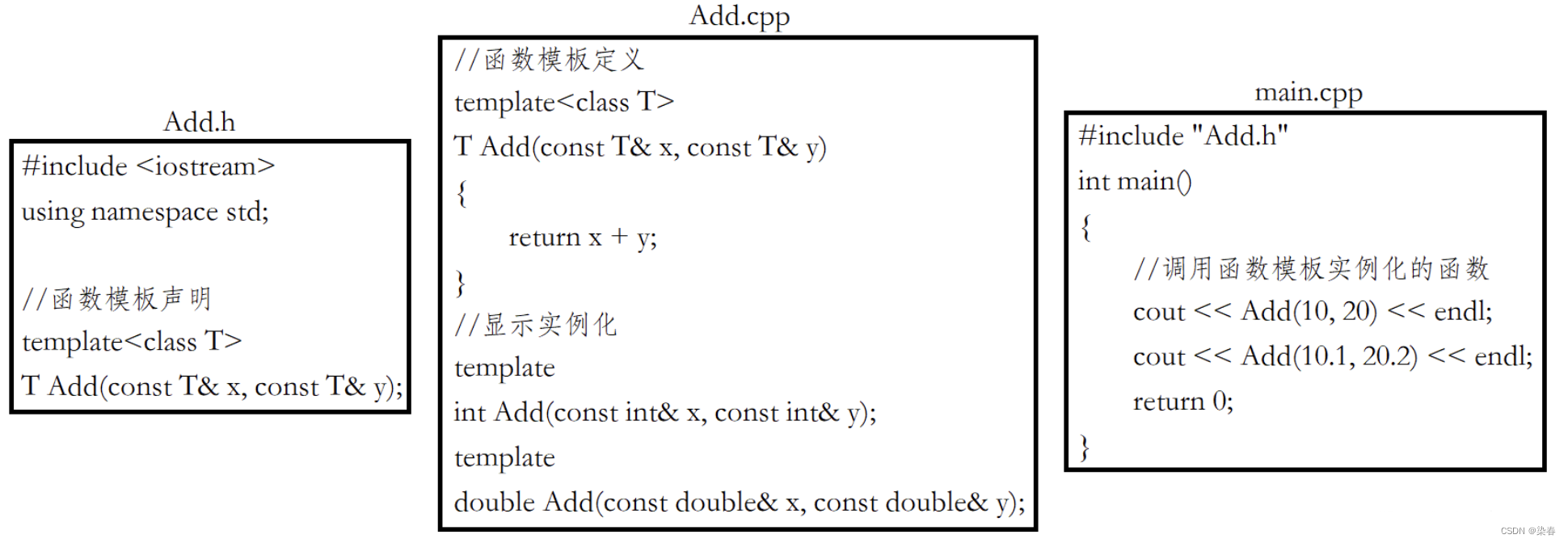
C++模板(详解)
非类型模板参数 模板参数可分为类型形参和非类型形参。类型形参: 出现在模板参数列表中,跟在class或typename关键字之后的参数类型名称。非类型形参: 用一个常量作为类(函数)模板的一个参数,在类ÿ…...

WuThreat身份安全云-TVD每日漏洞情报-2023-05-25
漏洞名称:Mitsubishi Electric MELSEC iQ-F 数据包缓冲区溢出 漏洞级别:严重 漏洞编号:CVE-2023-1424 相关涉及:Mitsubishi Electric Corporation MELSEC iQ-F Series CPU 漏洞状态:未定义 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-12805 漏洞名称:Ap…...

android 12.0去掉recovery模式UI页面的选项
1.概述 在12.0进行定制化开发,会根据需要去掉recovery模式的一些选项 就是在device.cpp去掉一些选项就可以了 2.去掉recovery模式UI页面的选项核心代码 bootable/recovery/recovery_ui/device.cpp bootable/recovery/recovery_main.cpp 3.去掉recovery模式UI页面的选项的核…...

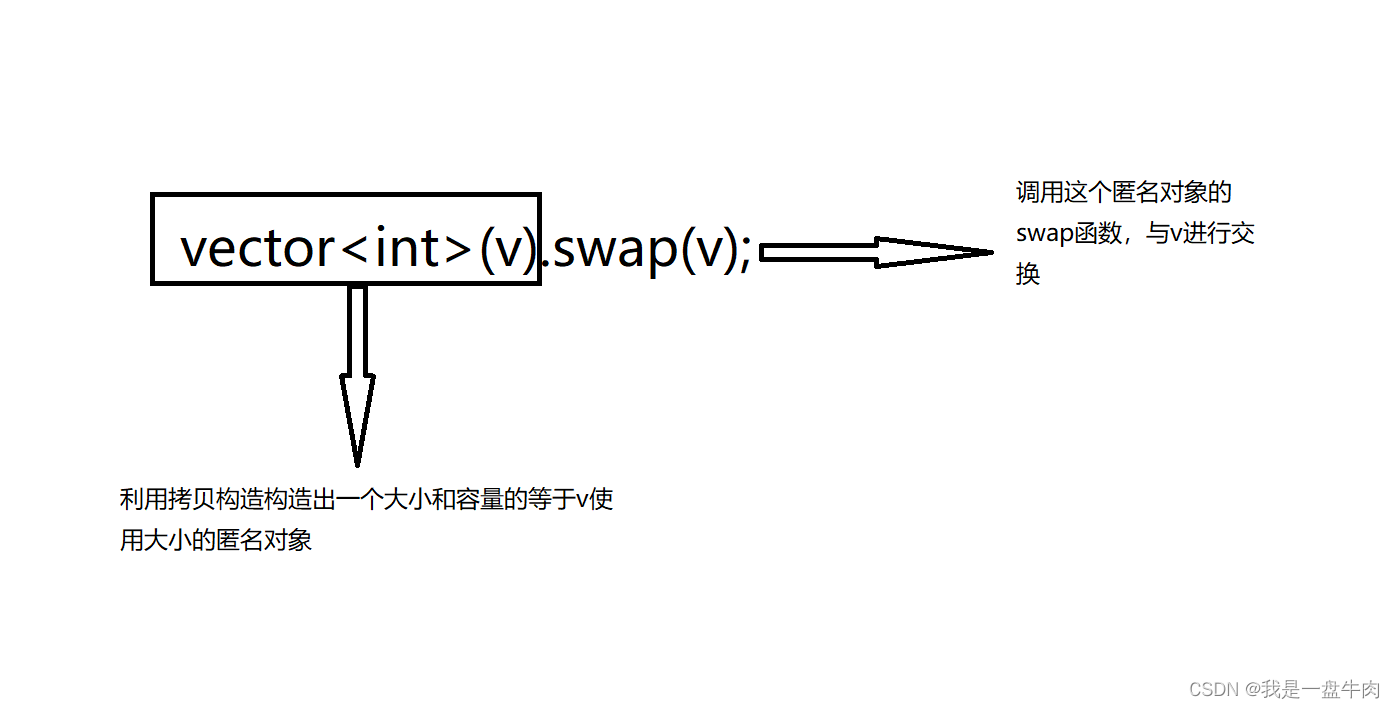
C++ vector类成员函数介绍
目录 🤔vector模板介绍: 🤔特点: 🤔vector的成员函数: 🔍vector构造函数: 🔍vector赋值函数 🔍vector容器的判断函数 resize函数的重点内容: …...

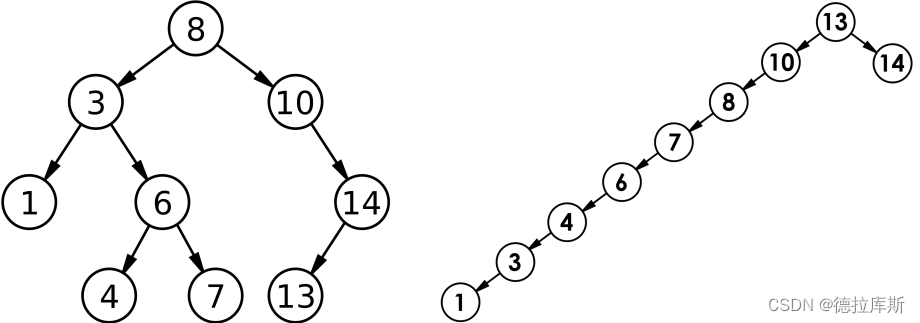
【C++】二叉搜索树Binary Search Tree
Binary Search Tree 二叉搜索树的概念二叉搜索树的操作二叉搜索树的实现查找插入删除 二叉搜索树的应用二叉搜索树的性能分析 二叉搜索树的概念 二叉搜索树又被称为二叉排序树,顾名思义,当我们使用中序遍历时,会得到一个有序的序列。二叉搜索…...

Hover.css动画库的使用
目录 1、 Hover.css是什么? 2、引入 2.1、整个文件引入 2.2、复制所需要的代码 案例: 1. 卷边效果 2. 调整大小的卷边 类别: 1、 Hover.css是什么? Hover.css是一个CSS3鼠标悬停的动画方案,里面包含了许多纯c…...
)
Baumer工业相机堡盟工业相机如何通过文件保存和导入的方式保存和载入相机的各类参数(C#)
Baumer工业相机堡盟工业相机如何通过文件保存和导入的方式使保存和载入相机的各类参数(C#) Baumer工业相机Baumer工业相机BGAPISDK中UserSet的技术背景相机配置文件代码案例分享第一步:保存相机当前参数设置doUserSetStore为文件第二步&#…...

封装设计!抽象BasePage,提升WEB自动化测试用例质量和效率
目录 前言: 一、什么是抽象BasePage 二、BasePage中的属性和方法 三、BasePage中的代码实现 四、抽象Page对象 五、测试用例 六、总结 前言: 对于测试工程师来说,WEB自动化测试是非常重要的一部分。然而,WEB自动化测试的开…...
)
c primer plus学习笔记(一)
1.int的大小恒定就是32位么? 不是的,int大小是跟着系统走的,不是在各个系统里固定不变的。 32位系统int就是32位。64位系统,int就是64位。short 和long的长度则跟着int走,一般来说int是32位,short就是16位…...

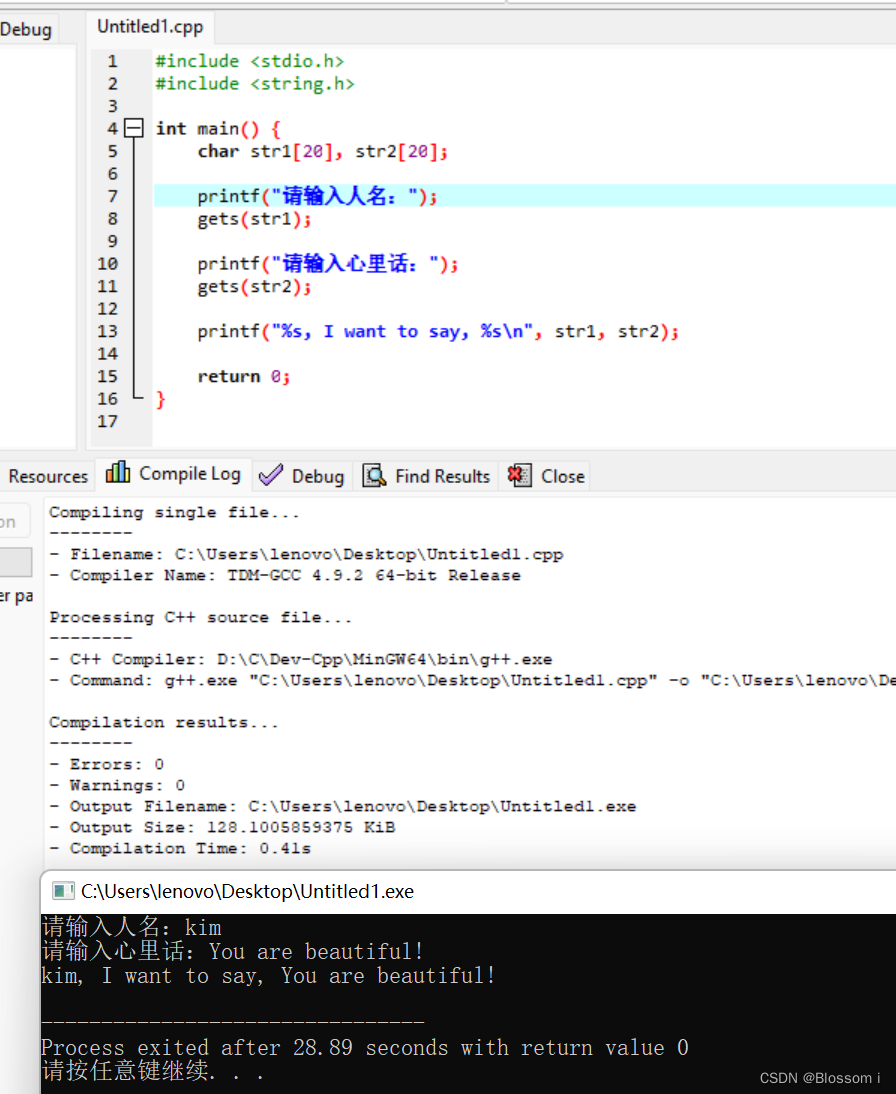
C语言2:说心里话
描述 分两次从控制台接收用户的两个输入:第一个内容为“人名”,第一个内容为“心里 话”。 然后将这两个输入内容组成如下句型并输出出来: 1.(人名),I want to say,(心里话 2. 输入输出示例: 输入ÿ…...

任务19 简单个人电话号码查询系统
系列文章 任务19 简单个人电话号码查询系统 问题描述 人们在日常生活中经常需要查找某个人或某个单位的电话号码,本实验将实现一个简单的个人电话号码查询系统,根据用户输入的信息(例如姓名等)进行快速查询。基本要求 (1) 在外存…...

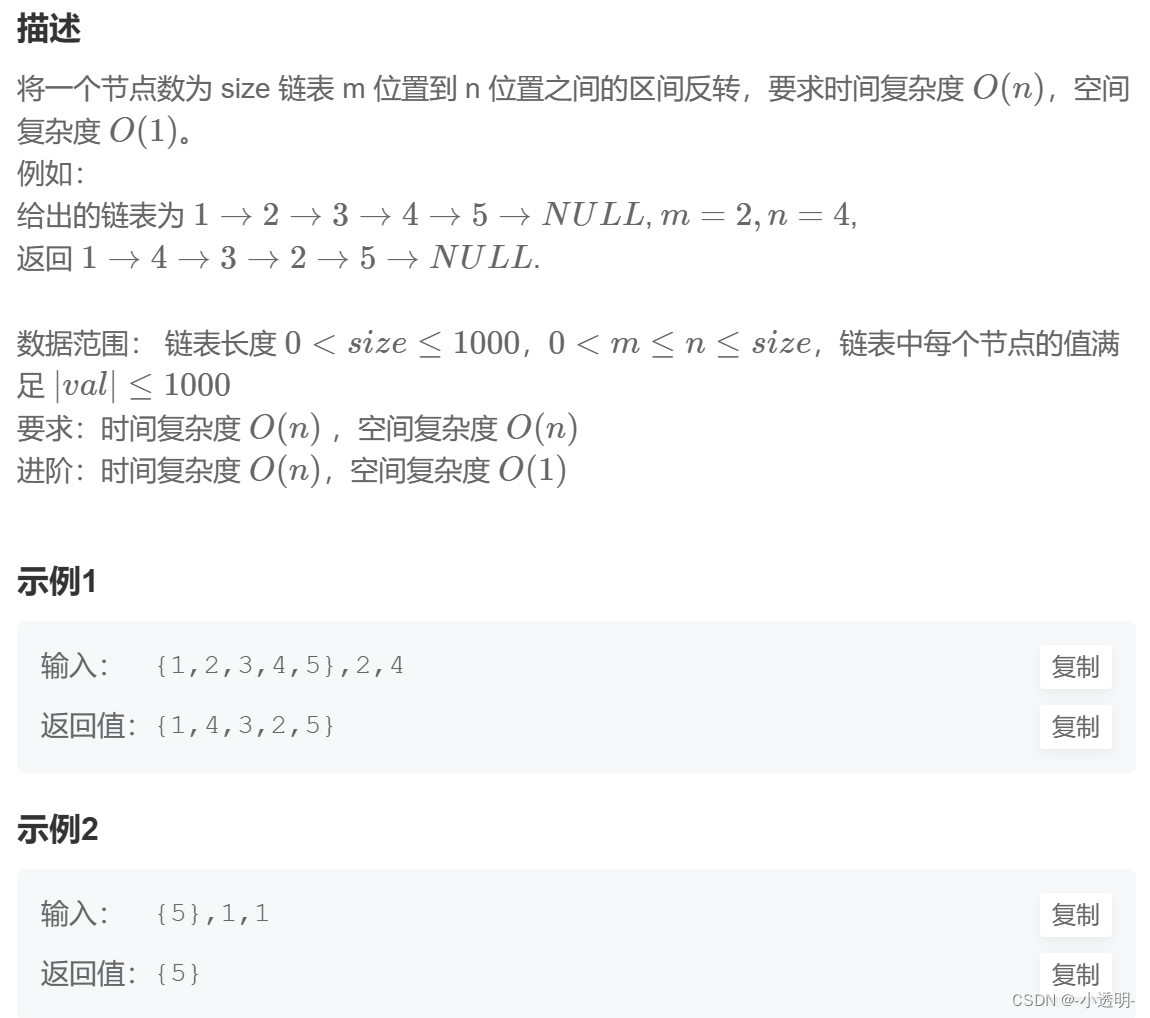
day4--链表内指定区间反转
迭代方法 1. 第m个节点的前一个节点pre和第n个节点; 2. 将第m个节点到第n个节点的链表部分反转; 3. 将pre节点的next指向反转后链表的头节点,将反转后链表的尾节点的next指向n1节点。 /*** struct ListNode {* int val;* struct ListNode…...

HTTP状态码是什么?常用的状态码有什么?
HTTP(Hypertext Transfer Protocol)是一种用于传输超文本和其他内容的应用层协议。 历史: HTTP最早的版本是HTTP/0.9,它只支持简单的 GET 请求,而不支持其他操作。 HTTP/1.0 版本增加了许多新特性,如支持…...

【软件分析/静态分析】学习笔记01——Introduction
🔗 课程链接:李樾老师和谭天老师的:南京大学《软件分析》课程01(Introduction)_哔哩哔哩_bilibili 目录 一、静态程序分析介绍 1.1 PL and Static Analysis 程序语言和静态分析 1.2 为什么要学 Static Analysis? …...

Java数组
文章目录 前言一维数组数组定义创建数组数组的内存模型数组数据初始化数组元素访问遍历数组length常见数组异常 二分查找数组的操作数组的复制数组的排序 二维数组扩展 Java中定义数组的语法如下: 数据类型[] 数组名 new 数据类型[数组长度]; 数据类型指的是数组中…...

【数据库原理入门】
数据库原理:深入探索与实践指南 引言 在我们的日常生活中,数据库无处不在,从在线购物、银行交易到社交媒体,都离不开数据库。要想成为一名出色的开发者,理解数据库原理是非常重要的。本文将以简明易懂的方式…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...
