2.15 vue3 day01 setup ref setup的参数 prop slot插槽 自定义事件通信
二、常用 Composition API
官方文档: 组合式 API 常见问答 | Vue.js
1.拉开序幕的setup
-
理解:Vue3.0中一个新的配置项,值为一个函数。
-
setup是所有Composition API(组合API)“ 表演的舞台 ”。
-
组件中所用到的:数据、方法等等,均要配置在setup中。
-
setup函数的两种返回值:
-
若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
-
若返回一个渲染函数:则可以自定义渲染内容。(了解)
-
-
注意点:
-
尽量不要与Vue2.x配置混用
-
Vue2.x配置(data、methos、computed...)中可以访问到setup中的属性、方法。
-
但在setup中不能访问到Vue2.x配置(data、methos、computed...)。
-
如果有重名, setup优先。
-
-
setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
-
2.ref函数
-
作用: 定义一个响应式的数据
-
语法:
const xxx = ref(initValue)-
创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
-
JS中操作数据:
xxx.value -
模板中读取数据: 不需要.value,直接:
<div>{{xxx}}</div>
-
-
备注:
-
接收的数据可以是:基本类型、也可以是对象类型。
-
基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 -
对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。
-
3.reactive函数
-
作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) -
语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) -
reactive定义的响应式数据是“深层次的”。
-
内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
4.Vue3.0中的响应式原理
vue2.x的响应式
-
实现原理:
-
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 -
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data, 'count', {get () {}, set () {} })
-
-
存在问题:
-
新增属性、删除属性, 界面不会更新。
-
直接通过下标修改数组, 界面不会自动更新。
-
Vue3.0的响应式
-
实现原理:
-
通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
-
通过Reflect(反射): 对源对象的属性进行操作。
-
MDN文档中描述的Proxy与Reflect:
-
Proxy:Proxy - JavaScript | MDN
-
Reflect:Reflect - JavaScript | MDN
new Proxy(data, {// 拦截读取属性值get (target, prop) {return Reflect.get(target, prop)},// 拦截设置属性值或添加新属性set (target, prop, value) {return Reflect.set(target, prop, value)},// 拦截删除属性deleteProperty (target, prop) {return Reflect.deleteProperty(target, prop)} }) proxy.name = 'tom'
-
-
5.reactive对比ref
-
从定义数据角度对比:
-
ref用来定义:基本类型数据。
-
reactive用来定义:对象(或数组)类型数据。
-
备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。
-
-
从原理角度对比:
-
ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 -
reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
-
-
从使用角度对比:
-
ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 -
reactive定义的数据:操作数据与读取数据:均不需要
.value。
-
6.setup的两个注意点
-
setup执行的时机
-
在beforeCreate之前执行一次,this是undefined。
-
-
setup的参数
-
-
setup()
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。 -
context:上下文对象
-
attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 -
slots: 收到的插槽内容, 相当于
this.$slots。 -
emit: 分发自定义事件的函数, 相当于
this.$emit。
-
-
-
props
props传值父组件 <template><Child msg="我是props" ></Child> </template>子组件<template><h1>child组件</h1>{{msg}}</template><script>export default {props:["msg"],} </script>
自定义组件通信
父组件
<template> <Child @show="showHello" > </Child>
</template><script>
import Child from './child.vue'
export default {components: { Child },name: 'App',setup(){function showHello(a){console.log(a);//子传父的数据alert("欢迎点击")}return{showHello}
},}
</script>子组件template><!-- <h1>child组件</h1><button @click="text">点击我</button></template><script>export default {name: 'Child',emits:["show"],setup(props,context){console.log(context.eimts);function text(){context.emit("show",90)}return {showTime}}
}
</script>
slot
父组件在子组件标签内添加标签,子组件要声明slot接收;具名插槽要用template v-slot:; 父组件<Child><template v-slot:juming1><div>Juming1</div></template><h1>普通插槽</h1></Child>子组件
<template><h1>child组件</h1><slot></slot><slot name="juming1"></slot>
</template><script>export default {name: 'Child',
}
</script>相关文章:

2.15 vue3 day01 setup ref setup的参数 prop slot插槽 自定义事件通信
二、常用 Composition API 官方文档: 组合式 API 常见问答 | Vue.js 1.拉开序幕的setup 理解:Vue3.0中一个新的配置项,值为一个函数。 setup是所有Composition API(组合API)“ 表演的舞台 ”。 组件中所用到的:数据…...

CentOs7更新Yum源
1.安装wget yum install -y wget 2.备份配置文件 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.bak 3.下载国内yum源文件(centOs7,比如阿里) wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.al…...

【C/C++】VS2019下C++生成DLL并且成功调用(金针菇般细)
目录 一,生成动态链接库 二,使用动态链接库 一,生成动态链接库 1.打开VS2019,创建新项目,选择 动态链接库(DLL) 模板后进行下一步 2.输入项目名称,其它默认就行(可自行选择),点击创建 3 工程…...

如何重新安装安卓手机系统
下载并安装您设备的驱动程序和ADB工具。如果您已经拥有了它们,请跳过此步骤。没有就百度下载。 打开终端或命令提示符,并将其设置为包含ADB二进制文件的目录。 启动设备并将其连接到计算机上。 在终端或命令提示符中运行以下命令以确认设备是否连接成…...

ArcGIS API for JavaScript 4.15系列(7)——Dojo中的Ajax请求操作
1、前言 作为重要的前后端交互技术,Ajax被广泛应用于Web项目中。无论是jQuery时代的$.ajax还是Vue时代下的axios,它们都对Ajax做了良好的封装处理。而Dojo也不例外,开发者使用dojo/request模块可以轻松实现Ajax相关操作,下面开始…...

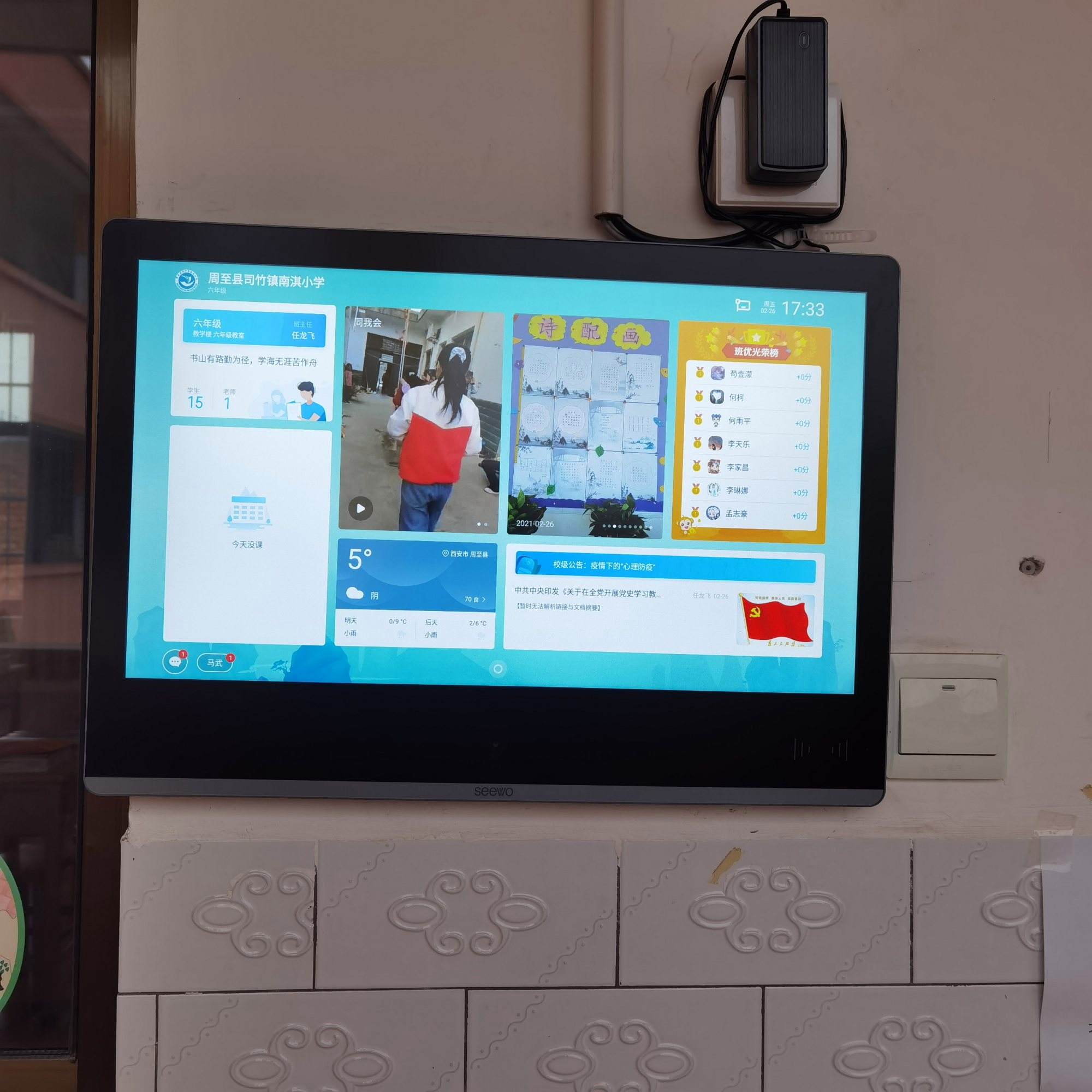
智慧校园电子班牌系统
智慧电子班牌区别于传统电子班牌,智慧校园电子班牌系统更加注重老师和学生的沟通交流和及时数据交互。学校为每个教室配置一台智能电子班牌,一般安装于教室门口,用来实时显示学校通知、班级通知,可设置集中分布式管理,…...

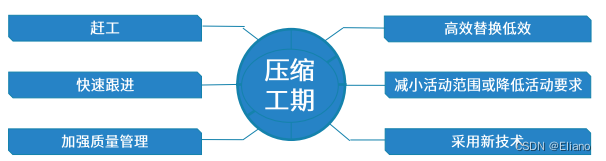
软考高项——第五章进度管理
范围管理进度管理总线索规划进度管理定义活动活动排序估算活动资源估算活动时间制定进度管理计划控制进度进度管理总线索 进度管理的总线索包括: 1)规划进度管理 2)定义活动 3)活动排序 4)估算活动资源 5)…...

基于springboot+bootstrap+mysql+redis搭建一套完整的权限架构【二】【整合springSecurity】
1、创建数据库 注意:mysql默认字符集为utf8,默认排序规则为utf8_general_ci。一般我们也会选择字符集为utf-8 MySQL在5.5.3之后增加了这个utf8mb4的编码,utf8mb4完全向下兼容utf8,为了节省空间,一般情况下使用utf8也就…...

字节6面,成功唬住面试官拿了27K,软件测试面试也没有传说中那么难吧....
字节的面试挺独特,每轮面试都没有 HR 约时间,一般是晚上 8 点左右面试官来一个电话,问是否能面试,能的话开始面,不能就约一个其它时间。全程 6 面,前五面技术面,电话面试,最后一面是…...

Qt扫盲-QMake 语言概述
QMake 语言概述一、概述二、变量三、替换函数四、测试函数一、概述 这里主要就是记录一下如何使用 qmake Manual,里面关于我对 qmake的理解,以及如何配置这个 qt 工程文件,通过配置工程文件,来构建出,APP,…...

代码随想录二刷Day02链表:203.移除链表元素,707.设计链表,206.反转链表
203.移除链表元素(写if的时候,要考虑要不要写else语句) 文章链接:代码随想录 (programmercarl.com) 思路: (1)要操作链表的话,可以设置一个虚拟头节点,从而方便操作 …...

Zabbix 3.0 从入门到精通(zabbix使用详解)
Zabbix 3.0 从入门到精通(zabbix使用详解) 第1章 zabbix监控 1.1 为什么要监控 在需要的时刻,提前提醒我们服务器出问题了 当出问题之后,可以找到问题的根源 网站/服务器 的可用性 1.1.1 网站可用性 在软件系统的高可靠性(也称为可用性…...

基于JDBC框架的事务管理
事务: Transaction, 是数据库中的一种能够保证多个写操作要么全部成功, 要么全部失败的机制在基于Spring JDBC的数据库编程中, 在业务方法上添加Transactional注解, 即可使得这个业务方法是事务性的举例, 一个银行转账操作, 转账时需要执行的sql语句大致是:UPDATE 存款表 SET 余…...

使用IPV6+DDNS连接内网主机
0、前言 IPV6已经普及多年,但是作为互联网用户好像并没有在实用性上有更多感受,或者说IPV6并没有让普通用户感觉到改变。我作为网络从业者其实也没有过多关注。在工作中普遍遇到的还是基于IPV4的网络,比如各个行业的网络、单位的内网区域和互…...
)
【新2023】华为OD机试 - 高效的任务规划(Python)
华为 OD 清单查看地址:blog.csdn.net/hihell/category_12199275.html 高效的任务规划 题目 你有 n 台机器编号为1-n,每台都需要完成一项工作, 机器经过配置后都能独立完成一项工作。 假设第i台机器你需要花 Bi 分钟进行设置, 然后开始运行,Ji分钟后完成任务。 现在,你…...
)
sql复习(数据处理、约束)
一、DML(数据操纵语言) DML(Data Manipulation Language – 数据操纵语言) 可以在下列条件下执行: –向表中插入数据 –修改现存数据 –删除现存数据 事务是由完成若干项工作的DML语句组成的 1.insert语句 使用 INSERT 语句向表中插入数据…...

前端入门~
我们应该怎样理解前端呢?前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率…...

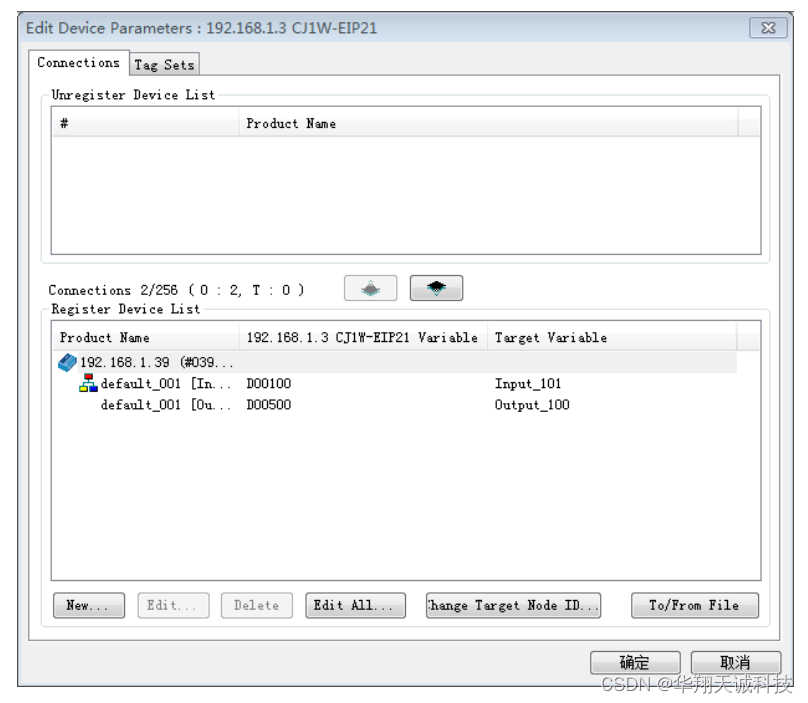
工业网关控制器CK-GW06-E01与欧姆龙 PLC配置说明
工业网关控制器CK-GW06-E01是一款工业级网关控制器,以太网通信接口,支持 EtherNet IP|Modbus TCP 工业协议。可实现一拖六,同时带有六组输入 检测 IO 和六组输出控制 IO。 本文将重点介绍工业网关控制器CK-GW06-E01与欧姆龙 PLC配置说明。 工…...

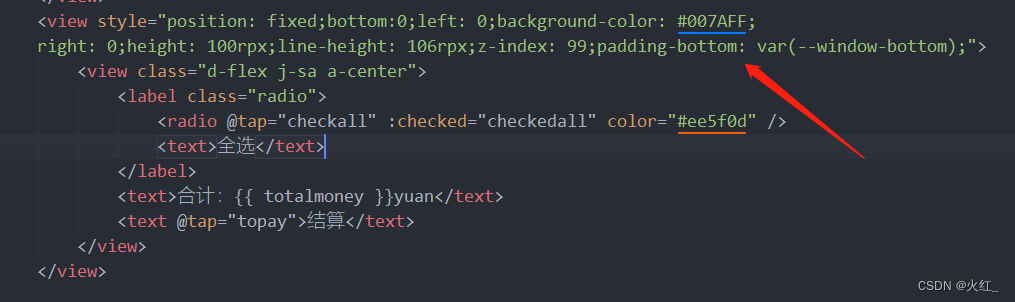
uni-app前端H5页面底部内容被tabbar遮挡
如果你想在原生 tabbar 上方悬浮一个菜单,之前写 bottom:0。这样的写法编译到 h5 后,这个菜单会和 tabbar 重叠,位于屏幕底部。 原码: <view style"position: fixed;bottom:0;left: 0;background-color: #007AFF;right: …...

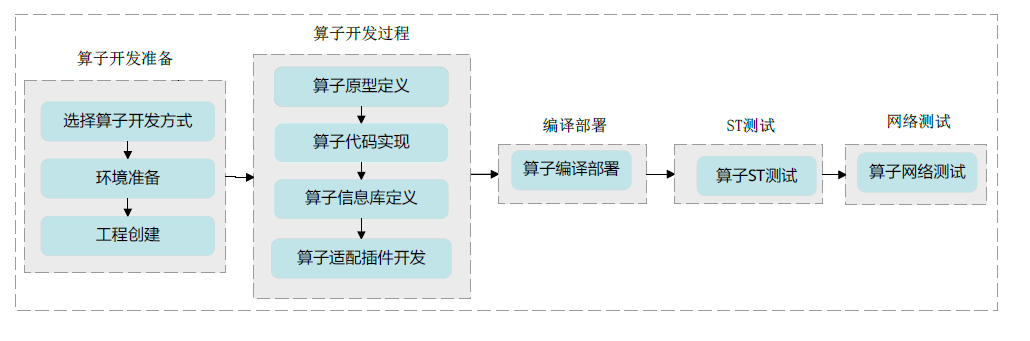
昇腾CANN算子开发揭秘
开发者在利用昇腾硬件进行神经网络模型训练或者推理的过程中,可能会遇到以下场景:1、训练场景下,将第三方框架(例如TensorFlow、PyTorch等)的网络训练脚本迁移到昇腾AI处理器时遇到了不支持的算子。2、推理场景下&…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
