用vue-full-calendar实现酒店预定管理展示
文章目录
- 前言
- 一、关于vue-full-calendar
- 二、使用步骤
- 1. 引入库
- 2. 使用库
- 3. 开始编码
- 4. 实际效果图展示
- 5. 点击弹窗展示
- 6. 弹窗展示效果图
- 总结
前言
近些天有位做酒店业务朋友问到我,有没有前端比较好用的预定日历查看插件,实际上我也没有研究过,毕竟我的专长还是后端,不过迫与多年好友关系,帮他研究了一把,现在前端发展的真的是非常快,今天分享一款比较好用的预定日历展示插件vue-full-calendar,并给出主要的使用演示。

大概实现的思路是,展示完整的月预定日历,并且实现点击每一个预定,弹窗展示一下具体的预定信息。
一、关于vue-full-calendar
vue-full-calendar是一个非常强大的日历工具,官方的介绍请 点击这里。
二、使用步骤
1. 引入库
npm install --save vue-full-calendar
2. 使用库
在需要引入的vue文件中,script标签头部放入如下代码。
import { FullCalendar } from 'vue-full-calendar'
import "fullcalendar/dist/fullcalendar.css";
引入组件,将FullCalendar放入components里面。
components: {...FullCalendar
},
3. 开始编码
配置Calendar组件到网页
<div class="fullCalendarCont"><full-calendar:config="config":events="events"ref="calendar"></full-calendar>
</div>
配置config,将如下代码放置到data()里面。其中events这里是写死的数据,实际过程中,应该由api接口返回的数据组装而成。
events: [{id: 1,title: '2位成人,1位儿童',start: '2022-05-13',end: '2022-05-14',},{id: 2,title: '2位成人,1位儿童',start: '2022-05-15',end: '2022-05-16',},
],
calendarData: [],
config: {header: {left:'title',center: '',right: 'today prev,next month'},// 自定义按钮文字buttonText: {month: '月',today:'今天'},//日历切换时间范围validRange: { start: '2020-03-01',end: '2028-07-01'},locale: 'zh-cn', //中文allDaySlot: false, // 是否显示allDaydefaultView: 'month', // 显示默认视图showNonCurrentDates: false, //是否在本月中显示其他月//事件eventMouseover: this.eventMouseover, // 事件悬停eventClick: this.eventClick, // 事件点击dayClick: this.dayClick // 天点击
}
4. 实际效果图展示

5. 点击弹窗展示
这里主要利用到config里面的配置eventClick: this.eventClick。要实现eventClick这方法。先放一个弹窗组件到页面。
<el-dialogtitle="预定信息":visible.sync="orderDialogVisible"width="30%"><span v-html="calendarOrderInfo" style="line-height: 25px;"></span><span slot="footer" class="dialog-footer"><el-button @click="orderDialogVisible = false">确 认</el-button></span>
</el-dialog>
接下来实现eventClick方法。其中event.id就是预定的id,和events数据中的id对应,通过数据匹配拿到这个id对应的订单信息,就可以展示在dialog里面了。
eventClick (event, jsEvent, pos) {let item = {};this.calendarData.forEach(element => {if(element.id == event.id) {item = element}})let payStatus = item.ps == 'bg-success' ? '成功' : '未清'this.calendarOrderInfo = ""this.calendarOrderInfo += `入住时间: ${item.startsAt}<br/>退房时间:${item.ea}<br/>预定平台:${item.pf}<br/>订单编号:${item.os}<br/>客人姓名:${item.un}<br/>入住人数:${item.gt}<br/>订单金额:${item.amount}<br/>邮箱:${item.ue}<br/>联系电话:${item.um}<br/>收款状态:${ps}<br/>收款方式:${item.pm}<br/>订单备注:${item.r}<br/>`this.orderDialogVisible = true
},
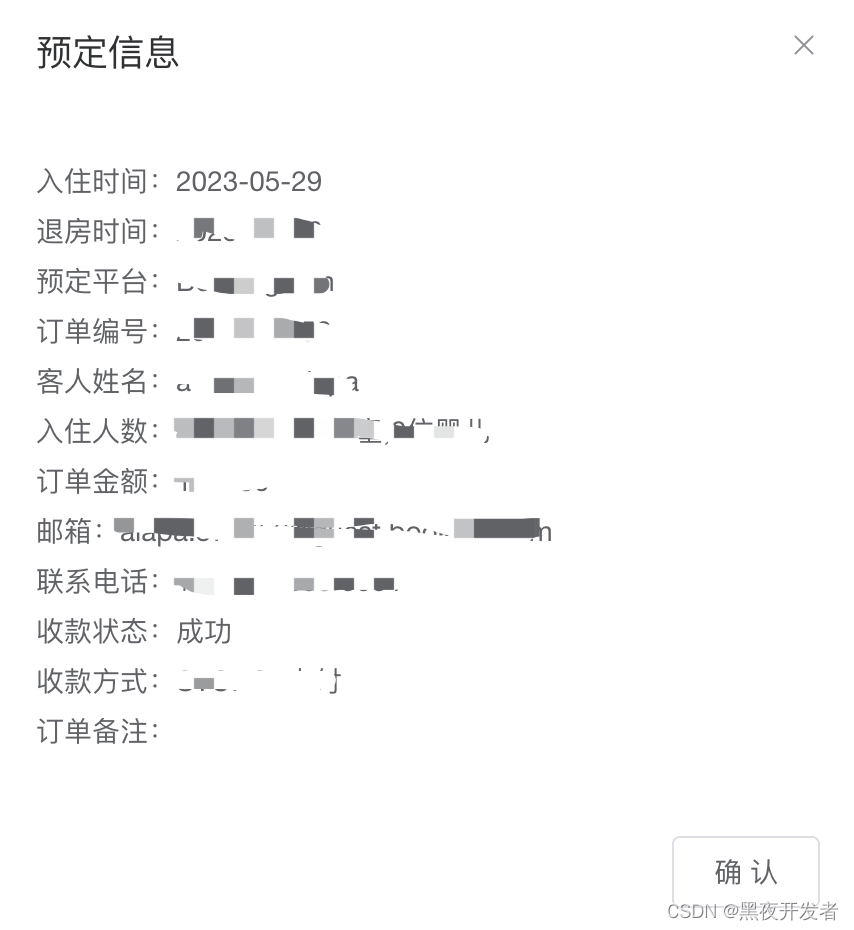
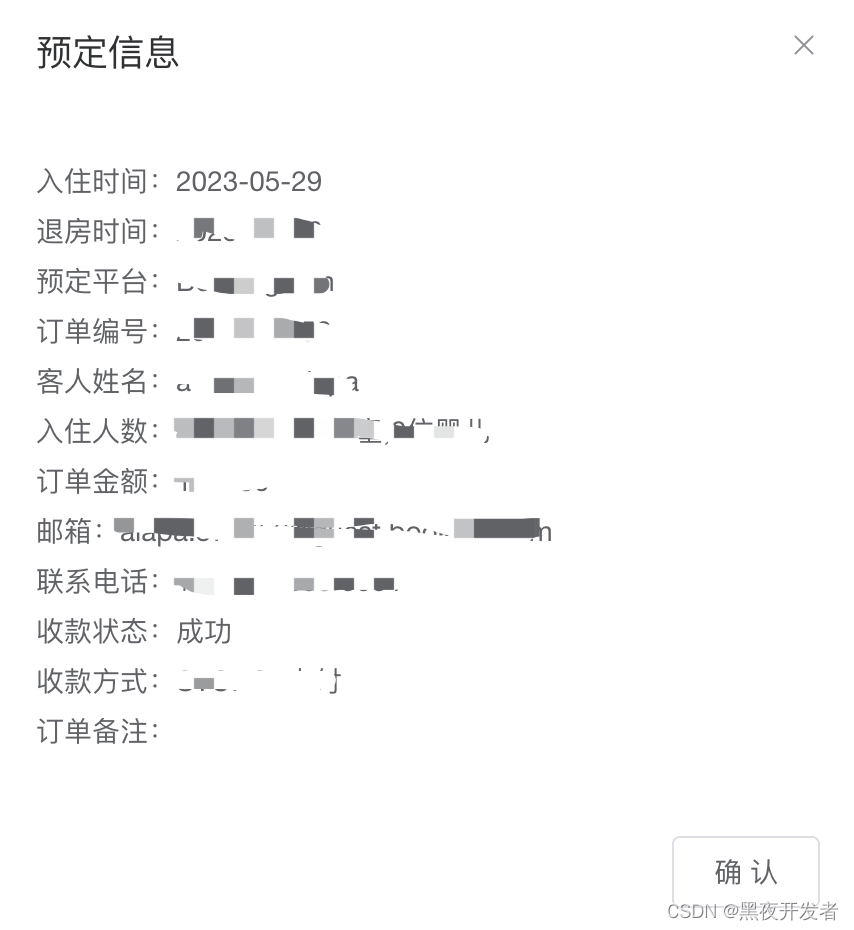
6. 弹窗展示效果图

总结
以上就是今天要讲的内容,用vue-full-calendar实现酒店预定管理展示。您也可以通过链接 https://www.npmjs.com/package/vue-full-calendar获取最新的插件版本哟。如有疑问,欢迎评论区留言讨论。
相关文章:

用vue-full-calendar实现酒店预定管理展示
文章目录 前言一、关于vue-full-calendar二、使用步骤1. 引入库2. 使用库3. 开始编码4. 实际效果图展示5. 点击弹窗展示6. 弹窗展示效果图 总结 前言 近些天有位做酒店业务朋友问到我,有没有前端比较好用的预定日历查看插件,实际上我也没有研究过&#…...
)
DirectX12环境配置(1)
开发环境:visual studio 2022 第一种配置DirectX12环境得方式。首先创建一个c得空项目,然后创建一个main.cpp文件。把下面这串代码放进去,先不用管这串代码什么意思,后面会逐行逐句得讲解,因为我们创建得是空项目&am…...
)
Go-异常处理(defer recover panic)
系列文章目录 提示:goi语言基础文章 GO-异常处理 文章目录 系列文章目录前言一、关键字含义defer /recover 实现异常捕获和处理应用场景deferrecoverpanic 二、实例实例讲解上述几种情况 总结 前言 提示:这里可以添加本文要记录的大概内容: …...

【完美解决】mysql启动不了:本地计算机上的MySQL服务启动后停止
本文基于mysql8.0,5.7也可以参考 navicat 突然莫名其妙连不上mysql 查看服务,也启动不了,手动启动出现错误: 本地计算机上的MySQL服务启动后停止。某些服务在未由其他服务或程序使用时将自动停止 20230525更新! 先…...

C++ Qt 项目设计:基于C++与Qt的跨平台定时关机/关屏应用开发
基于C与Qt框架的定时关机与关屏应用开发全攻略 (一) 项目概述 (Project Overview)1.1 项目需求解析 (Analyzing the Project Requirements)1.2 选择技术栈 (Choosing the Tech Stack)1.3 功能概览 (Function Overview) (二) 设计思路 (Design Thinking)2.1 系统架构设计 (Syste…...

Python新技术和趋势:如何应对Python生态的变化和发展趋势
第一章:引言 Python作为一门简洁、优雅且易于学习的编程语言,一直以来都备受开发者的喜爱。它拥有强大的生态系统和活跃的社区,使得Python在各个领域都有广泛的应用。然而,随着时间的推移,Python生态系统也在不断演变…...

Flutter 又一元老离职,感谢 Tim 这些年的付出
前天在 insiders 收到 Tim Sneath 的离职邮件时感觉很震惊,因为他绝对是 Flutter 团队的元老级人物,几乎每次一次 Flutter 版本发布和社区活动都有他的身影,可以说他是我的 Flutter 领路人之一。 Tim 是在 2017 加入 Flutter 团队࿰…...

C++学习笔记3:sort和priority_queue的比较器重载
1 sort 三种方法 1. 直接重载函数 #include <vector> #include <memory> #include <vector> #include <queue> #include <iostream> #include <algorithm>using namespace std;class Node{ public:int value;Node(){value 0;};explici…...

Java之旅——Mybatis
Mybatis 是一个基于 Java 的 ORM(Object-Relational Mapping),用于 Java 应用程序的持久层框架,它将在 Java 对象和数据库关系之间建立一个映射。Mybatis 的作用主要是简化 SQL 语句的编写和维护,以及减少代码中的冗余…...

抽奖中的分布式锁应用
开发抽奖时遇到的分布式锁问题,特此记录一下几种实现方案 背景 开发中遇到个抽奖需求,会根据当前奖池内道具数量随机道具并发送给用户。这里面涉及到超发的问题,需要使用到分布式锁,特此记录一下常用的几种方案。 “超发”&#…...

项目总结 车牌识别
代码贴:OpenCV实战5 车牌号识别_opencv车牌字符识别_爱钓鱼的歪猴的博客-CSDN博客 目录 1、效果 2、代码思路 0、准备车配字符模板图片以及字符文件 1、对整图进行预处理 得到突出车牌的cany边缘图 2、车牌字体联通在一起,形成一个区域 3、筛选出车…...

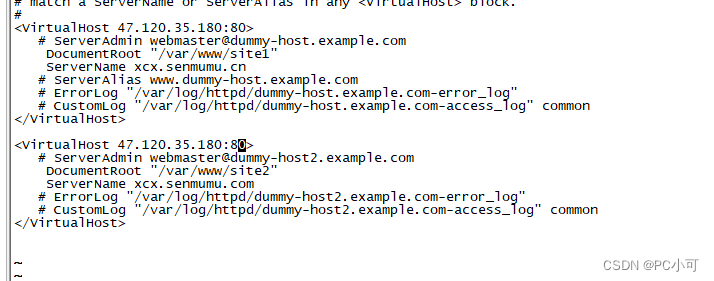
一台服务器通过apache安装多个web应用
当我们只有一台linux服务器资源但有创建多个网站的需求时,我们可以通过安装一个网站服务器Apache进行搭建,此次服务器使用Centos 7 下面分别介绍一个域名多个端口和多个域名用Apache来搭建多个网站的操作过程。 一、使用apache 服务器 (一…...

网络连通性测试
ping 在Linux上,你可以使用Shell脚本编写一个for循环来ping一个网段的地址。下面是一个简单的示例: #!/bin/bashsubnet"192.168.0"for ((i1; i<255; i)); doip"$subnet.$i"ping -c 1 -W 1 $ip >/dev/null 2>&1if [ $…...

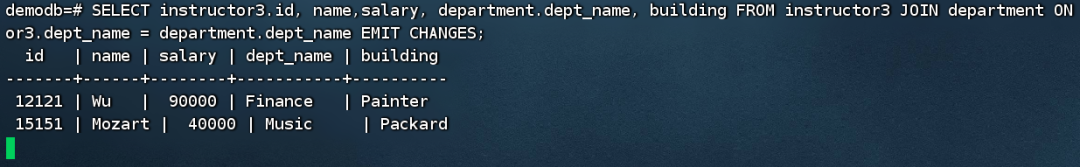
AntDB-S流式数据库体验
本文作者:彭冲老师,上一篇彭老师体验了亚信刚发布的社区版AntDB-T数据库,文章如下: AntDB-T交易型数据库体验 本文继续体验AntDB-S流式数据库的,AntDB-S目前还未开放社区版,可以联系AntDB小助手进行体验。…...

CentOS 和 Windows 上添加和删除路由
在 CentOS 上添加和删除路由 要在 CentOS 上添加和删除路由,你可以使用 ip 命令或修改网络配置文件。以下是使用 ip 命令的方法: 添加路由: ip route add <目标网络> via <网关> dev <接口>例如: ip route add 192.168.10.0/24 via 192.168.1.1 dev eth…...

2023年电大秋季招生截止日期 什么时候开始报名
2023年电大网上报名时间为3月份和9月份截止报考,电大每年可以报考两次,春季开始报名时间为12月份左右开始,秋季报名时间预计在6月份左右开始。 2023电大网上报名时间是什么时候 电大报名分为春季和秋季两个季节,一般春季招生时间为…...

滑动窗口问题
给定一个大小为 n≤106 的数组。 有一个大小为 k的滑动窗口,它从数组的最左边移动到最右边。 你只能在窗口中看到 k 个数字。 每次滑动窗口向右移动一个位置。 以下是一个例子: 该数组为 [1 3 -1 -3 5 3 6 7],k为 3。 窗口位置最小值最…...

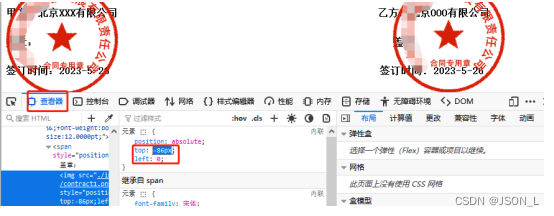
电子合同网页预览盖章效果实现
电子合同在现在应用越来越广,需求也就随之产生。 本篇文章主要记录两种网页盖章效果实现方式,自己记录一下, 也给需要的人提供一点思路和帮助。 效果 目录 JqueryCSS实现 原理 1.设置印章图片并隐藏 2.标记盖章位置元素 3.获取目标元素位…...

棋盘覆盖问题
文章目录 棋盘覆盖程序设计程序分析棋盘覆盖 【问题描述】 在一个2k x 2k ( 即:2^k x 2^k )个方格组成的棋盘中,恰有一个方格与其他方格不同,称该方格为一特殊方格,且称该棋盘为一特殊棋盘。在棋盘覆盖问题中,要用图示的4种不同形态的L型骨牌覆盖给定的特殊棋盘上除特殊方…...

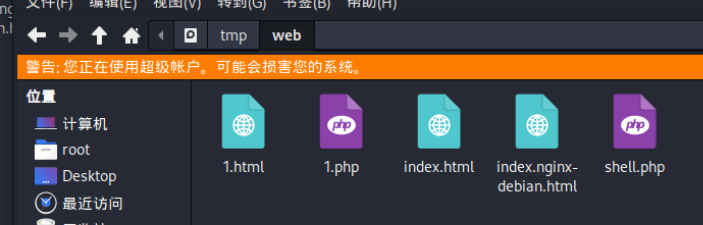
[CISCN2023]unzip
[CISCN2023]unzip 环境搭建 1.html <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title> </head> <body><form method"post" action"1.php" en…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...
