JQuery实现小项目

- 博主简介:想进大厂的打工人
- 博主主页:@xyk:
- 所属专栏: JavaEE初阶
目录
文章目录
一、JQuery是什么
二、JQuery项目
2.1 猜数字
2.2 表白墙
2.3 聚合搜索
2.4 计算器
一、JQuery是什么
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由[John Resig](https://baike.baidu.com/item/John Resig/6336344?fromModule=lemma_inlink)发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的CSS选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
总的来说,它就是一个工具js,是一个很好的外部资源,它提供了很多简洁高效的API
- 怎么引入呢?
- 使用jquery的网络地址访问:https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js
2.下载jquery的js文件
想下载的看下我的码云~~xyk (ABC18045315897) - Gitee.com
二、JQuery项目
2.1 猜数字
- API需要通过jQuery这个对象去调用,有一个别名“$”,但是不建议使用,因为其他的一些js框架,也会使用到这个别名,所以会冲突~
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>WebAPI Test</title><script src="jquery.min.js"></script></head><body id="body"><div><h3>猜数字游戏</h3>玩家请输入一个 1 - 10 的数字: <input type="text" id="input_number"><br><input type="button" value="查看结果" onclick="selectResultJq()"><div id="result"></div></div><script>// jquery猜数字游戏function selectResultJq(){// 产生随机数 1-10var randomNum = 1+Math.floor(Math.random()*10);// document.getElementById("input_num").valuevar userInputNum = jQuery("#input_number").val();var msg;if(randomNum==userInputNum){msg="<h4>恭喜:猜对了</h4>";}else{msg="<h4>抱歉:猜错了,正确的数字是:"+randomNum+"</h4>";}// document.getElementById("result_div").innerHTML = msg;jQuery("#result").html(msg);}</script></body>
</html>

2.2 表白墙
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表白墙</title><script src="jquery.min.js"></script>
</head>
<body><div style="width: 100%;text-align: center;"><h2>表白墙</h2>谁 :<input id="username"><p></p>对谁 :<input id="tousername"><p></p>说什么:<input id="msg"><p></p><input type="button" value=" 提 交 " onclick="mysub()"><p></p><div id="div_allmsg"></div></div><script>function mysub(){var iptUserName = jQuery("#username");var iptToUserName = jQuery("#tousername");var iptMsg = jQuery("#msg");// 1.非空效验if(iptUserName.val().trim()==""){alert("请先输入您的名字!");iptUserName.focus();return;}if(iptToUserName.val().trim()==""){alert("请先输入对方的名字!");iptToUserName.focus();return;}if(iptMsg.val().trim()==""){alert("请先输入信息!");iptMsg.focus();return;}// 2.将内容展示在表白墙jQuery("#div_allmsg").append(iptUserName.val()+"对"+iptToUserName.val()+"说:"+iptMsg.val()+"<p></p>");// 3.清空输入的内容iptUserName.val("");iptToUserName.val("");iptMsg.val("");}</script>
</body>
</html>
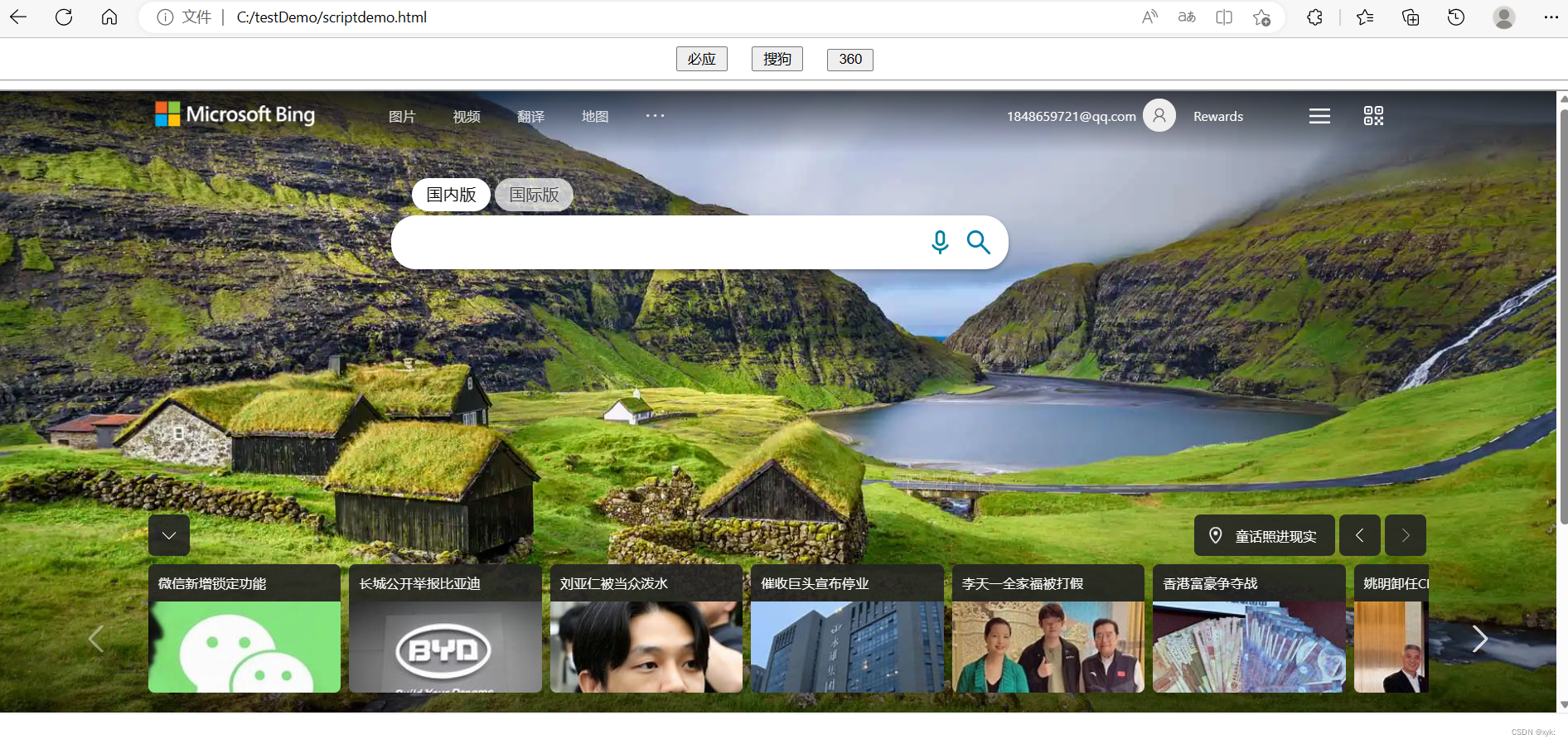
2.3 聚合搜索
- 聚合搜索就是一个页面,上面有一栏按钮,按一下就跳转到对应的网址,栏下的页面转换为对应的网址,但是选择栏还在
- 主要是为了提高体验感~
html:
- 嵌入页面用iframe标签
- 我们只需要点击按钮的时候,改变iframe的src属性即可
- 用到attr方法,左边为属性名,右边为替换后的值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>聚合搜索</title><script src="jquery.min.js"></script>
</head>
<body><div style="width: 100%;text-align: center;"><input type="button" value=" 必应 " onclick="upSearch('https://www.bing.com/')"> <input type="button" value=" 搜狗 " onclick="upSearch('https://www.sogou.com/')"> <input type="button" value=" 360 " onclick="upSearch('https://www.so.com/')"> </div><hr><iframe id="ifr" style="width: 100%;height: 600px;" src="https://www.bing.com/"></iframe><script>function upSearch(url){jQuery("#ifr").attr("src",url);}</script>
</body>
</html>
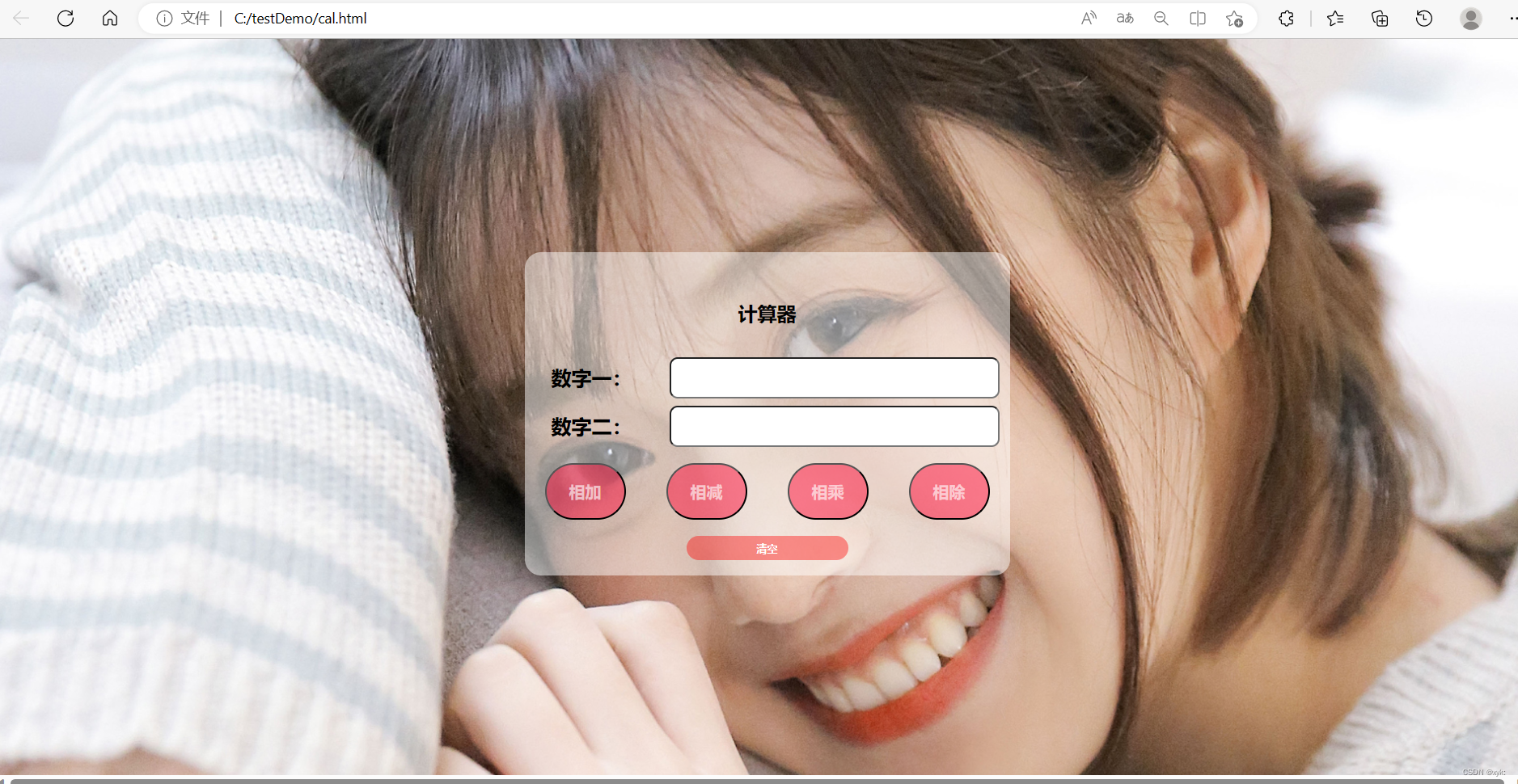
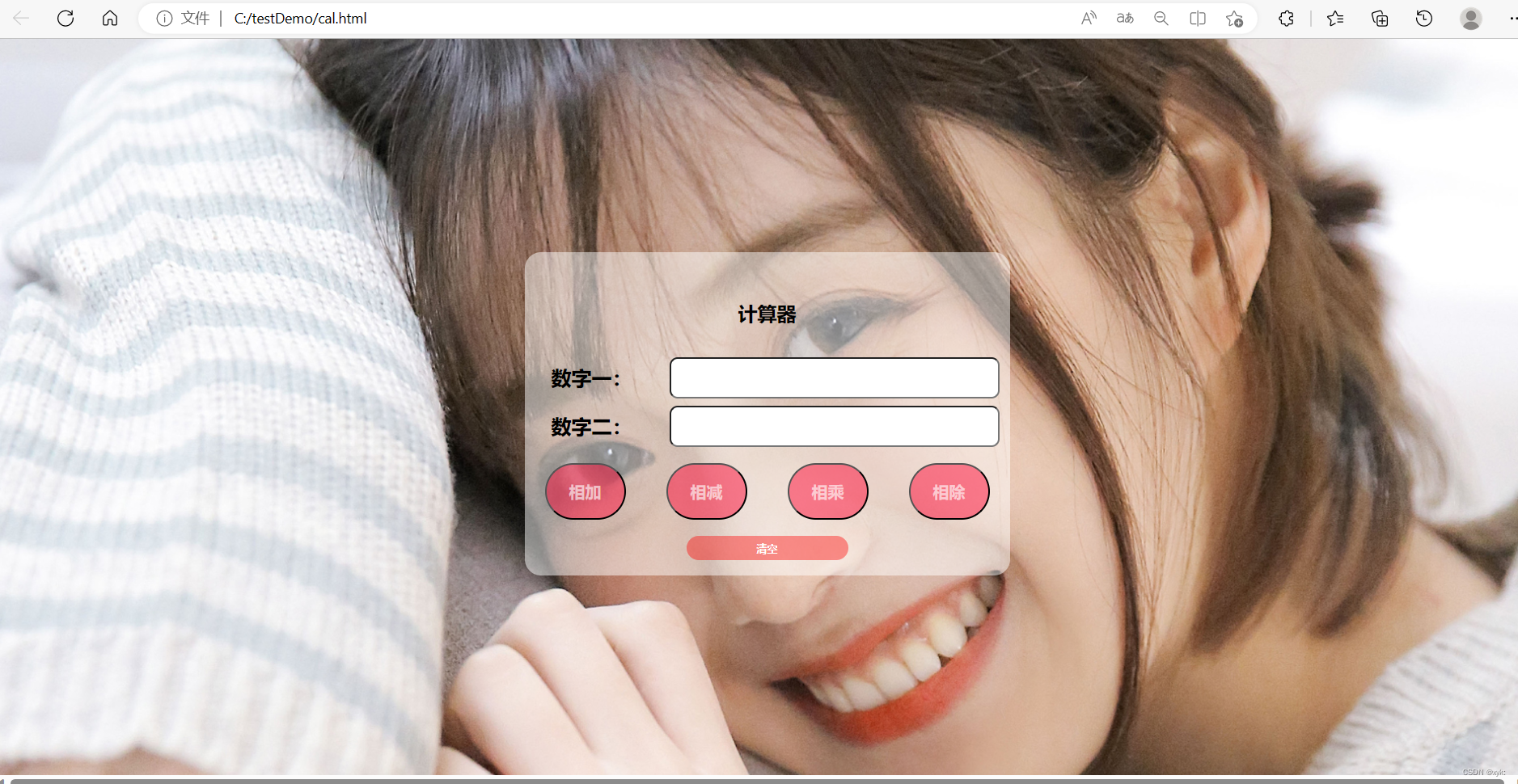
2.4 计算器
cal.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="jquery.min.js"></script><link rel="stylesheet" href="cal.css">
</head>
<body><div class="calculator"><div class="cal"><form action="#"><h2>计算器</h2><div class="row">数字一:<input type="text" id="c1"></div> <div class="row">数字二:<input type="text" id="c2"></div><div class="option"><input type="button" value="相加" onclick="add()" id="a"><!-- id不能与函数重复,否则会误判 --><input type="button" value="相减" onclick="sub()" id="s"><input type="button" value="相乘" onclick="mul()" id="m"><input type="button" value="相除" onclick="div()" id="d"></div><div class="clear"><div class="reset"><input type="reset" value="清空" id="up" onclick="update()"></div></div></form></div></div><script>function add() {var numb1 = jQuery("#c1").val();var numb2 = jQuery("#c2").val();var sum = parseInt(numb1) + parseInt(numb2);jQuery("#a").val(sum);}function sub() {var numb1 = jQuery("#c1").val();var numb2 = jQuery("#c2").val();var sum = parseInt(numb1) - parseInt(numb2);jQuery("#s").val(sum);}function mul() {var numb1 = jQuery("#c1").val();var numb2 = jQuery("#c2").val();var sum = parseInt(numb1) * parseInt(numb2);jQuery("#m").val(sum);}function div() {var numb1 = jQuery("#c1").val();var numb2 = jQuery("#c2").val();var sum = parseFloat(numb1) / parseInt(numb2);jQuery("#d").val(sum);}function update() {jQuery("#a").val("相加");jQuery("#s").val("相减");jQuery("#m").val("相乘");jQuery("#d").val("相除");}</script></body>
</html>cal.css:
html {width: 100%;height: 100%;
}
body {width: 100%;height: 100%;background-image: url("https://wallpaperm.cmcm.com/fedea52c7f796c3eeeb8598d4a09a3e7.jpg");background-position: center center;background-repeat: no-repeat;background-size: cover;}.calculator {width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;
}
.cal {width: 600px;height: 400px;background-color: rgba(255, 255, 255, 0.5);border-radius: 20px;
}
.cal h2 {font-size: 24px;text-align: center;margin-top: 60px;margin-bottom: 40px;
}.cal .row {height: 50px;width: 100%;display: flex;justify-content: space-around;/*设置flex的原因就是要用这个*/align-items: center;font-size: 25px;font-weight: 900;margin: 10px;
}
#c1 {width: 400px;height: 45px;font-size: 23px;text-indent: 10px;border-radius: 10px;
}
#c2 {width: 400px;height: 45px;font-size: 23px;text-indent: 10px;border-radius: 10px;
}.option input {display: block;font-weight: 900;font-size: 20px;width: 100px;height: 70px;color: rgba(255, 255, 255, 0.618);border-radius: 20px;background-color: rgba(255,13,58, 0.5);
}
.option {margin-top: 20px;display: flex;justify-content: space-around;
}
.clear {display: flex;justify-content: center;align-items: center;
}
.reset #up {width: 200px;height: 30px;background-color:rgba(255, 0, 0, 0.4);color: white;font-weight: 900;line-height: 30px;text-align: center;border-radius: 2010px;border:none;margin-top: 20px;transition: all 0.618s;
}
#up:hover{background-color: rgba(251,255,153, 0.7);
}
效果:

相关文章:

JQuery实现小项目
博主简介:想进大厂的打工人博主主页:xyk:所属专栏: JavaEE初阶 目录 文章目录 一、JQuery是什么 二、JQuery项目 2.1 猜数字 2.2 表白墙 2.3 聚合搜索 2.4 计算器 一、JQuery是什么 jQuery是一个快速、简洁的JavaScript框架,是继Prototype之…...

【C++/嵌入式笔试面试八股】一、23.结构体指针 | 指针和引用 | 万能指针 | 野指针
结构体指针 28.将结构体作为参数向函数中传递 传递方式有两种: 值传递地址传递,利用操作符 -> 可以通过结构体指针访问结构体属性//学生结构体定义 struct student {//成员列表string name; //姓名int age; //年龄int score; //分数 };//值传递...

【C++初阶】类和对象(下)构造函数(初始化列表) + explicit关键字 +static成员
👦个人主页:Weraphael ✍🏻作者简介:目前学习C和算法 ✈️专栏:C航路 🐋 希望大家多多支持,咱一起进步!😁 如果文章对你有帮助的话 欢迎 评论💬 点赞…...

chatgpt赋能python:Python代码怎么用?一个10年编程经验工程师的实践总结
Python代码怎么用?一个10年编程经验工程师的实践总结 如果你正在学习Python或已经是一名Python开发者,你需要知道如何正确地使用Python代码以实现项目需求。在本文中,我将分享我的10年Python编程经验,并介绍一些关于如何使用Pyth…...

【Android定制】修改BUILD_AGO_GMS = no 和 BUILD_GMS=no属性
文章目录 概要名词解释细节小结 概要 在安卓底层源码中,有这样的两个属性,这两个第一眼看上去都像是带不带谷歌,BUILD_AGO_GMS no和BUILD_GMSno有什么区别?? 如果带了谷歌,那么这个设备就差不多是国外定…...

第十章:C语言的调试
很多小伙伴刚开始听到C语言的调试,这是个啥,表示很怀疑,敲代码不就是直接就是干嘛,结果很多小白们,一运行错误多的数都数不过来。就开始这改改,那删删,莫名奇妙就运行成功了。到最后都不知道到底…...

【20】SCI易中期刊推荐——计算机信息系统工程电子与电气(中科院3区)
💖💖>>>加勒比海带,QQ2479200884<<<💖💖 🍀🍀>>>【YOLO魔法搭配&论文投稿咨询】<<<🍀🍀 ✨✨>>>学习交流 | 温澜潮生 | 合作共赢 | 共同进步<<<✨✨ 📚📚>>>人工智能 | 计算机视觉…...

初识网络之UDP网络套接字
目录 一、UDP中的socket编程常用接口 1. socket的含义 2. sockaddr结构 3. socket编程中UDP协议常用接口介绍 3.1 创建socket文件描述符(TCP/UDP、客户端 服务器) 3.2 绑定端口号(TCP/UDP,服务器) 3.3 接收数据…...

数据中心末端配电的数字化方案及设备选型
普通PDU和智能PDU有什么区别? 机架安装配电盘或机架配电单元 (PDU) 是一种配备许多插座的设备,可将电力分配给位于数据中心机架或机柜内的服务器、存储设备和网络设备。领先的分析公司 IHS 将它们分为两大类: 1) 基本 PDU 提供可靠的配电。 2…...

k8s入门实战-Service
k8s入门实战-Service Service 和 Label Service 通过一组 Pod 路由通信。Service 是一种抽象,它允许 Pod 死亡并在 Kubernetes 中复制,而不会影响应用程序。在依赖的 Pod (如应用程序中的前端和后端组件)之间进行发现和路由是由Kubernetes Service 处理…...

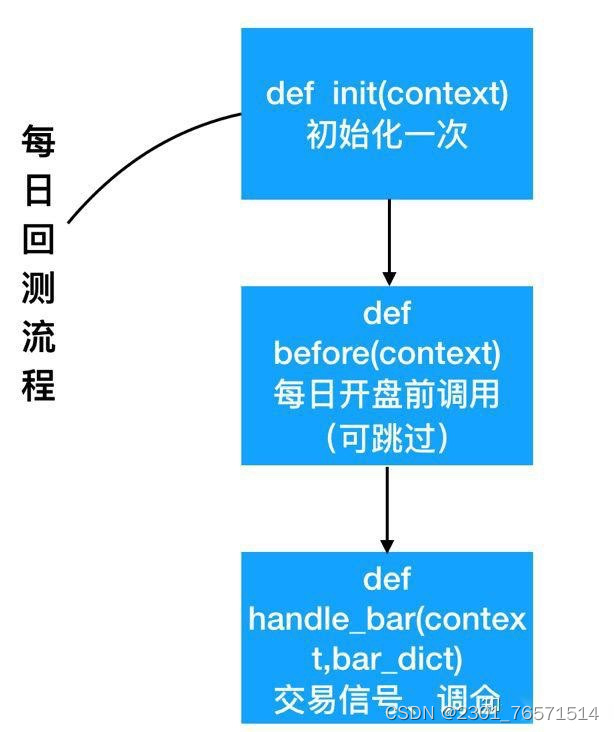
Python量化交易:策略创建运行流程
学习目标 目标 知道策略的创建和运行知道策略的相关设置知道RQ的策略运行流程应用 无 1、体验创建策略、运行策略流程 1.1 创建策略 1.2 策略界面 2、 策略界面功能、运行介绍 2.1 一个完整的策略需要做的事情 选择策略的运行信息: 选择运行区间和初始资金选择回…...

企业该如何自主构建信息化管理系统?
实践证明,企业自己搭建的信息化系统灵活性更高,更能契合企业的需求。 我们可以借助零代码平台自主搭建,既提供了各个应用系统的标准化功能,又支持自定义搭建,可根据企业自身需求修改。 全球领先的信息技术研究和顾问公…...

linuxOPS基础_操作系统概述
计算机发展史 第一台计算机是1946 年2 月14 日诞生日,第一台名称ENIAC。体积一间屋子的大小,重量高达28t。 第一代:1946 – 1958 > 12 年 (电子管) 第二代:1958 – 1964 > 6 年 (晶体管…...

常用adb命令记录下
adb root 获取root 权限(以root权限运行ADB守护程序)adb remount 以读写方式重新挂载设备的文件系统adb reboot 重启设备adb devices 查看当前连接设备adb get-serialno 获取设备的序列号adb backup 备份设备的应用程序和数据adb bugreport 收集设备的当前状态信息以进行故障排…...

Etcdctl 命令v3
一、v3必须导出环境变量 export ETCDCTL_API3 二、查看版本 etcdctl version 三、写入键 1.基本 etcdctl put foo bar 2.绑定租约 etcdctl put foo bar --leasexxxx 四、获取键 1.基本 etcdctl get foo 2.按十六进制获取 etcdctl get foo --hex 3.只读取键值 et…...

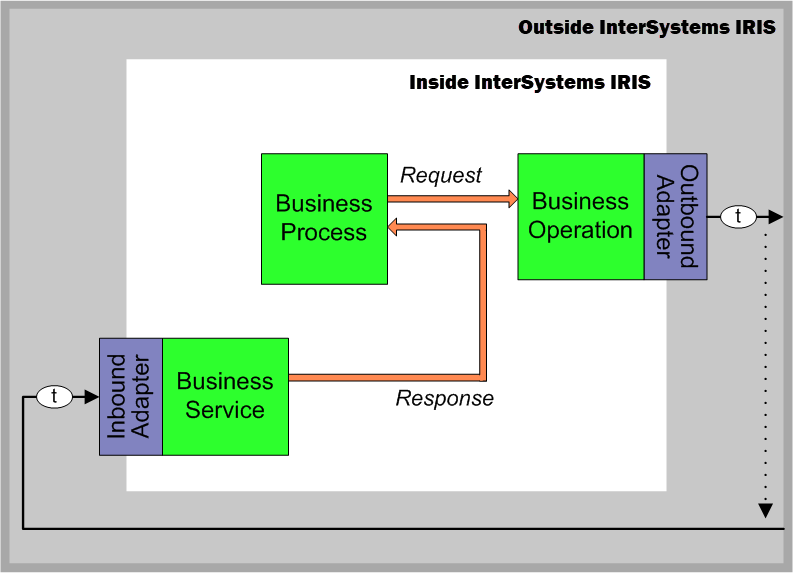
第二十一章 开发Productions - ObjectScript Productions - 延迟发送
文章目录 第二十一章 开发Productions - ObjectScript Productions - 延迟发送延迟发送 生成事件日志条目在 ObjectScript 中生成事件日志条目 第二十一章 开发Productions - ObjectScript Productions - 延迟发送 延迟发送 除了同步(等待)和异步&…...

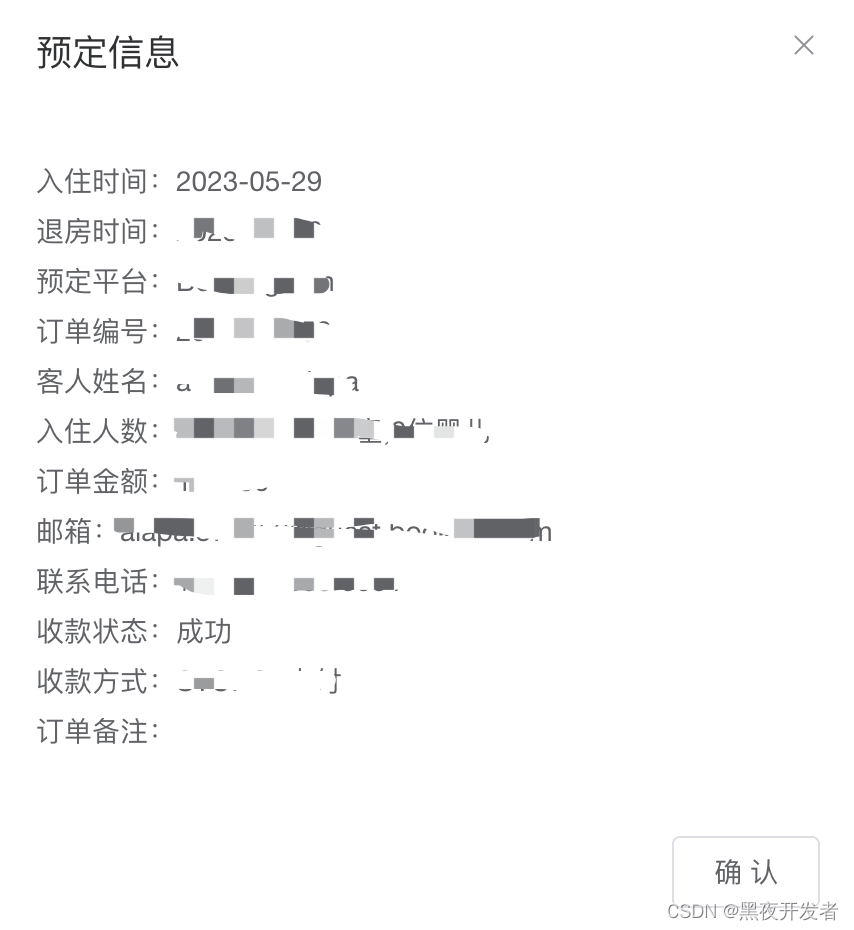
用vue-full-calendar实现酒店预定管理展示
文章目录 前言一、关于vue-full-calendar二、使用步骤1. 引入库2. 使用库3. 开始编码4. 实际效果图展示5. 点击弹窗展示6. 弹窗展示效果图 总结 前言 近些天有位做酒店业务朋友问到我,有没有前端比较好用的预定日历查看插件,实际上我也没有研究过&#…...
)
DirectX12环境配置(1)
开发环境:visual studio 2022 第一种配置DirectX12环境得方式。首先创建一个c得空项目,然后创建一个main.cpp文件。把下面这串代码放进去,先不用管这串代码什么意思,后面会逐行逐句得讲解,因为我们创建得是空项目&am…...
)
Go-异常处理(defer recover panic)
系列文章目录 提示:goi语言基础文章 GO-异常处理 文章目录 系列文章目录前言一、关键字含义defer /recover 实现异常捕获和处理应用场景deferrecoverpanic 二、实例实例讲解上述几种情况 总结 前言 提示:这里可以添加本文要记录的大概内容: …...

【完美解决】mysql启动不了:本地计算机上的MySQL服务启动后停止
本文基于mysql8.0,5.7也可以参考 navicat 突然莫名其妙连不上mysql 查看服务,也启动不了,手动启动出现错误: 本地计算机上的MySQL服务启动后停止。某些服务在未由其他服务或程序使用时将自动停止 20230525更新! 先…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

Appium下载安装配置保姆教程(图文详解)
目录 一、Appium软件介绍 1.特点 2.工作原理 3.应用场景 二、环境准备 安装 Node.js 安装 Appium 安装 JDK 安装 Android SDK 安装Python及依赖包 三、安装教程 1.Node.js安装 1.1.下载Node 1.2.安装程序 1.3.配置npm仓储和缓存 1.4. 配置环境 1.5.测试Node.j…...

13.10 LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析
LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析 LanguageMentor 对话式训练系统架构与实现 关键词:多轮对话系统设计、场景化提示工程、情感识别优化、LangGraph 状态管理、Ollama 私有化部署 1. 对话训练系统技术架构 采用四层架构实现高扩展性的对话训练…...
