javascript:void(0)
`javascript:void(0)` 是一个 JavaScript 中常见的使用方式,它通常用于在 HTML 中作为链接的 `href` 属性值。
在 HTML 中,链接(`<a>` 元素)的 `href` 属性指定了链接目标的 URL。当用户点击该链接时,浏览器会加载该 URL 对应的资源或执行相应的操作。
然而,有时候我们希望点击链接时不进行页面跳转或加载新的 URL,而是执行一些 JavaScript 代码或函数。这时可以使用 `javascript:void(0)` 作为 `href` 属性值,例如:
```html
<a href="javascript:void(0)" οnclick="myFunction()">点击我</a>
```
在上述示例中,当用户点击链接时,`myFunction()` 函数会被调用,而不会导致页面跳转或加载新的页面。
需要注意的是,使用 `javascript:void(0)` 可能会引起一些无障碍性(accessibility)的问题。某些辅助技术和浏览器插件可能无法正确处理这种链接,并可能导致用户无法执行相应的操作。在开发中,最好考虑使用更好的无障碍性解决方案,以确保所有用户都能够正确地与网站进行交互。
当使用 `javascript:void(0)` 作为 `href` 属性值时,常见的一些实例包括:
1. 执行 JavaScript 函数:
```html
<a href="javascript:void(0)" οnclick="myFunction()">点击执行函数</a>
```
当用户点击链接时,会触发 `onclick` 事件并执行 `myFunction()` 函数。
2. 切换样式或显示/隐藏元素:
```html
<a href="javascript:void(0)" οnclick="toggleElement()">点击切换元素显示/隐藏</a>
```
通过点击链接,可以调用 `toggleElement()` 函数来切换某个元素的显示或隐藏状态。
3. 执行动态生成的 JavaScript 代码:
```html
<a href="javascript:void(0)" οnclick="eval('alert(\'动态生成的代码\')')">点击执行动态生成的代码</a>
```
通过 `eval()` 函数执行动态生成的 JavaScript 代码,这里弹出一个警告框。
需要注意的是,使用 `javascript:void(0)` 作为 `href` 属性值仅仅是一种常见的做法,而不是唯一的方式。根据具体的需求,可以使用其他更适合的方式来执行 JavaScript 操作,例如使用事件监听器、JavaScript 框架或库等。
相关文章:
)
javascript:void(0)
javascript:void(0) 是一个 JavaScript 中常见的使用方式,它通常用于在 HTML 中作为链接的 href 属性值。 在 HTML 中,链接(<a> 元素)的 href 属性指定了链接目标的 URL。当用户点击该链接时,浏览器会加载该 UR…...

ThingsBoard教程(五三):规则节点解析 Kafka Node, MQTT Node
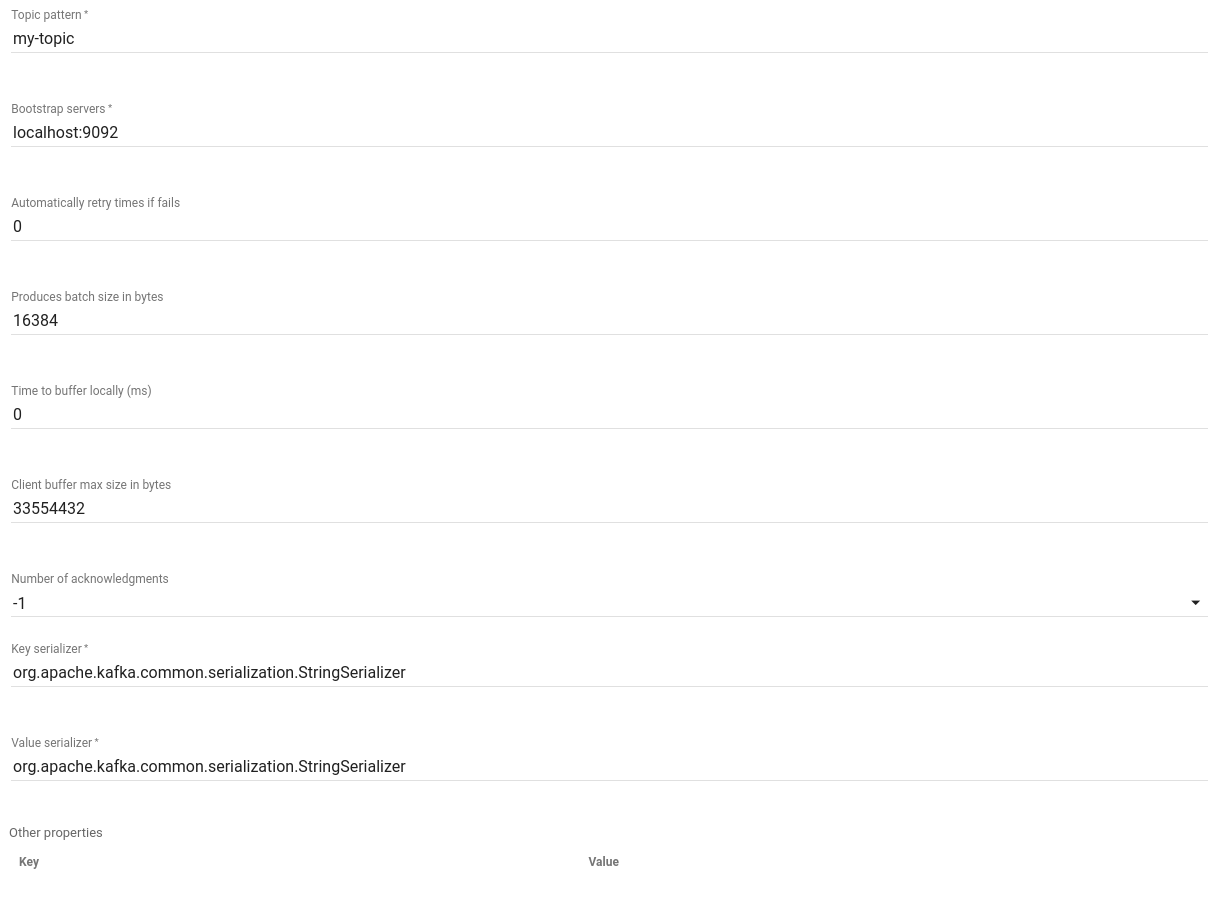
Kafka Node Since TB Version 2.0 Kafka节点将消息发送到Kafka代理。它可以接收任何类型的消息。该节点会通过Kafka生产者将记录发送到Kafka服务器。 配置 主题模式 - 可以是静态字符串,也可以是使用消息元数据属性解析的模式。例如${deviceType}引导服务器 - 用逗号分隔的…...

基于PHP实现的网上留言管理系统的设计
摘 要 随着互联网技术的迅猛发展,网络已经充斥到我们生活的方方面面,网上留言系统已经成为各种网站不可或缺的一个组成部分。一个设计美观、功能完善的网上留言系统是网站吸引网民的一个重要因素。同时,它还为网络用户提供了一个多人参与的信息交流平台。基于PHP实现的网上…...

【9 Vue全家桶 – Vuex状态管理】
1 什么是状态管理 其实是数据管理但是为了更好的指出是由于状态的变化导致数据的变化(响应式数据),我们称之为状态管理. 2 Vuex的状态管理 组件只能直接读取state,而不能直接修改state,必须通过mutation才能修改.(pinia可以直接读取和修改state) 3 Vuex的安装 npm install …...

Oracle游标学习
declare-- 1 声明一个游标cursor emp_cursor isselect ID,XM,KSNO from ZGXX where rownum < 10; v_stu_info emp_cursor%rowtype; -- %rowtype: 声明 emp表的所有字段 begin-- 2 开启游标open emp_cursor;-- 3 获取数据(一次获取一行)循环获取 去掉…...

几种常用的正则表达式
1、身份证号正则表达式 身份证号是一串18位数字和字母的组合,其中最后一位可能为数字或者字母 X。以下是可以用于匹配身份证号的正则表达式: /^[1-9]\d{5}(19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[Xx\d]$/上述正则表达式中包含…...

华为OD机试真题 Java 实现【快速开租建站】【2023Q1 200分】,附详细解题思路
一、题目描述 当前IT部门支撑了子公司颗粒化业务,该部门需要实现为子公司快速开租建站的能力,建站是指在一个全新的环境部署一套IT服务。 每个站点开站会由一系列部署任务项构成,每个任务项部署完成时间都是固定和相等的,设为1。…...

照片中对象识别模型YOLOv3在iOS项目中的浅析与使用
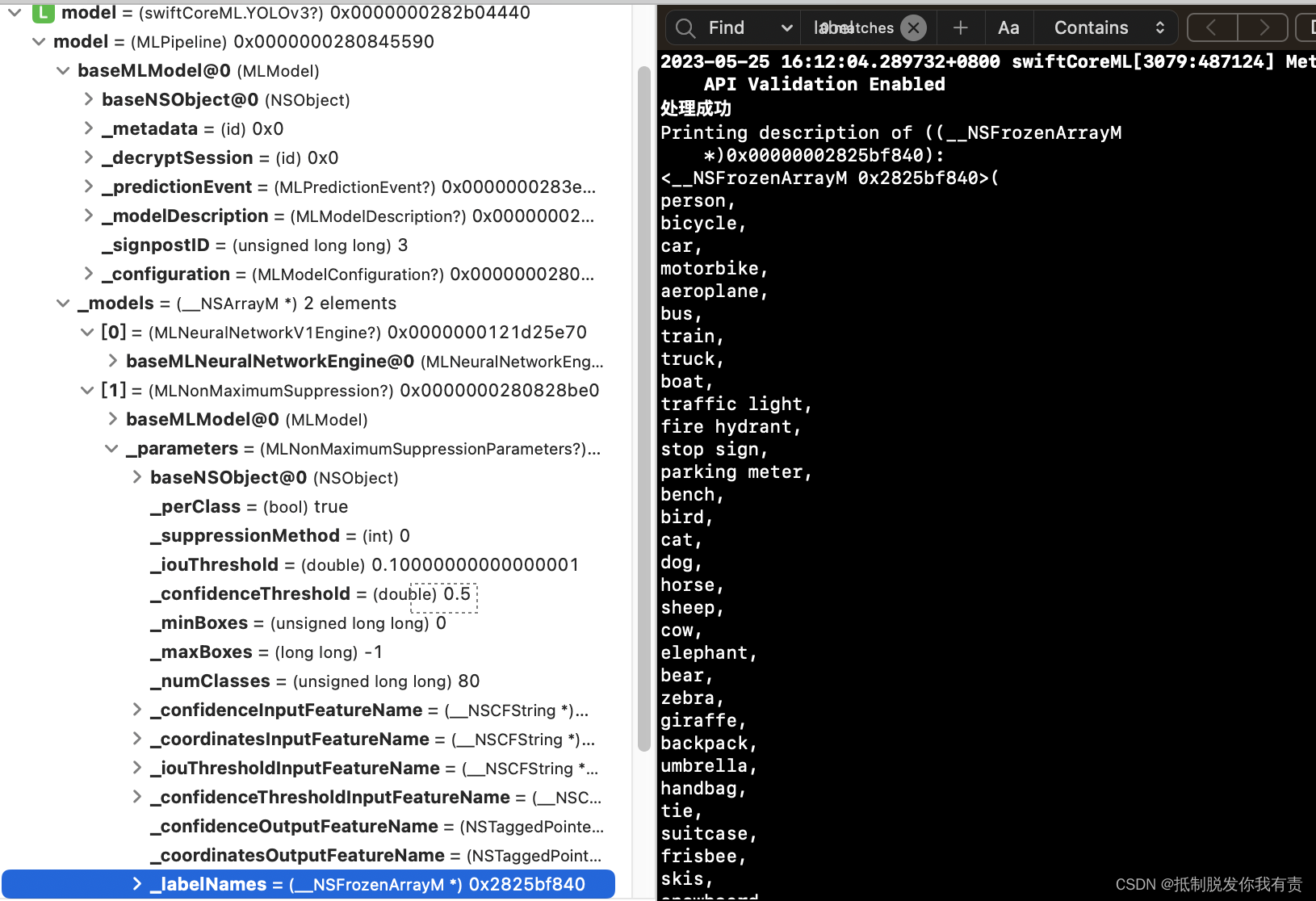
本文所指的YOLOv3模型为苹果开发者官网提供的图形识别对象的CoreML模型,可识别80种对象,并给出识别的对象在图形中的位置和大小信息。 我们可以直接在官网下载该模型: 机器学习 - 模型 - Apple Developer 然后直接将模型拖入工程中&#x…...
Caffeine 本地高速缓存工具类
目录 Caffeine工具类方式 SpringBoot 整合 Caffeine 缓存 (SpringCache模式) 驱逐策略 开发使用 Caffeine是一种高性能的缓存库,是基于Java 8的最佳(最优)缓存框架,性能各方面优于guava。 Caffeine工具…...
许可制度之序列号生成器)
加密解密软件VMProtect教程(八)许可制度之序列号生成器
VMProtect是新一代软件保护实用程序。VMProtect支持德尔菲、Borland C Builder、Visual C/C、Visual Basic(本机)、Virtual Pascal和XCode编译器。 同时,VMProtect有一个内置的反汇编程序,可以与Windows和Mac OS X可执行文件一起…...
单源最短路的建图
1.热浪 信息学奥赛一本通(C版)在线评测系统 (ssoier.cn)http://ybt.ssoier.cn:8088/problem_show.php?pid1379 很裸的单源最短路问题,n2500,可以用dijksta或者spfa都能过,下面展示spfa的做法 #include<bits/stdc.h> usi…...

MyBatis基本操作及SpringBoot单元测试
目录 一、什么是单元测试? 1.1 单元测试的好处 1.2 单元测试的实现步骤 1.2.1 生成单元测试类: 1.2.2 SpringBootTest注解 1.2.3 检验方法结果: 二、利用MyBatis实现查询操作 2.1单表查询 2.2 参数占位符 #{} 和 ${} 2.2.1 ${} 字符…...

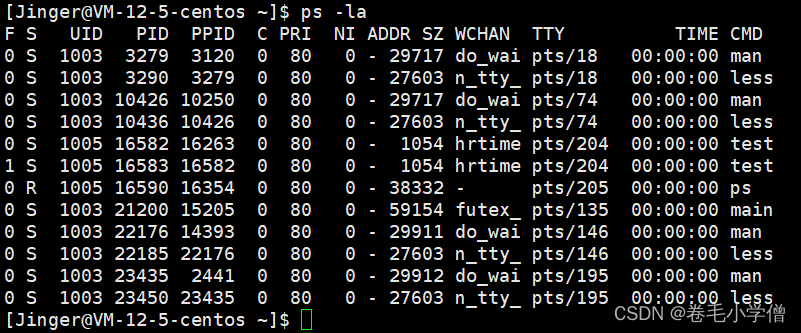
Linux之创建进程、查看进程、进程的状态以及进程的优先级
文章目录 前言一、初识fork1.演示2.介绍3.将子进程与父进程执行的任务分离4.多进程并行 二、进程的状态1.进程的状态都有哪些?2.查看进程的状态2.运行(R)3.阻塞4.僵尸进程(Z)1.僵尸状态概念2.为什么要有僵尸状态&#…...

k8s部署rabbitmq
docker pull rabbitmq:3.9.28-management 1.部署模板 apiVersion: v1 kind: Service metadata:name: rabbitmq spec:ports:- name: amqpport: 5672targetPort: 5672- name: managementport: 15672targetPort: 15672selector:app: rabbitmq---apiVersion: apps/v1 kind: Statef…...

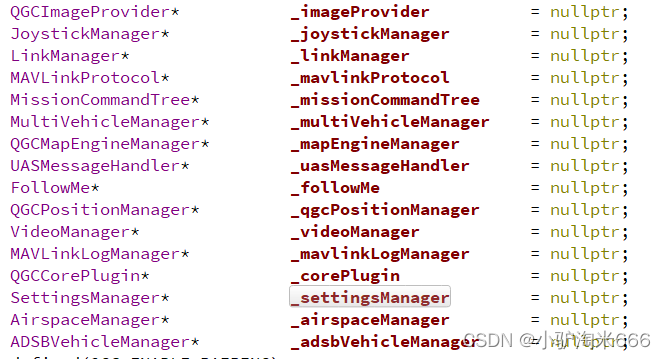
关于QGroundControl的软件架构的理解
首先QGC是基于QT平台开发,个人理解软件架构即为项目前后端结构,以及前后端数据交互的逻辑。下面是对QGroundControl源码的一些个人理解,写这个博客只是为了记录下来,防止时间久了忘记,过程中看了一些大佬的博客来帮助理…...
Android 文本识别:MLKIT + PreviewView
随着移动设备的普及和摄像头的高像素化,利用相机进行文本识别成为了一种流行的方式。MLKit 是 Google 提供的一款机器学习工具包,其中包含了丰富的图像和语言处理功能,包括文本识别。PreviewView 是 Android Jetpack 的一部分,它提…...

刮泥机的分类有哪些及组成部分
刮泥机的分类有哪些及组成部分 刮泥机的分类: 刮泥机主要包括:周边传动刮泥机、中心传动浓缩刮泥机。 1、中心传动浓缩刮泥机:主要由溢流装置、大梁及拦杆、进口管、传动装置、电器箱、稳流筒、主轴、浮渣耙板、刮集装置、水下轴承、小刮刀、…...

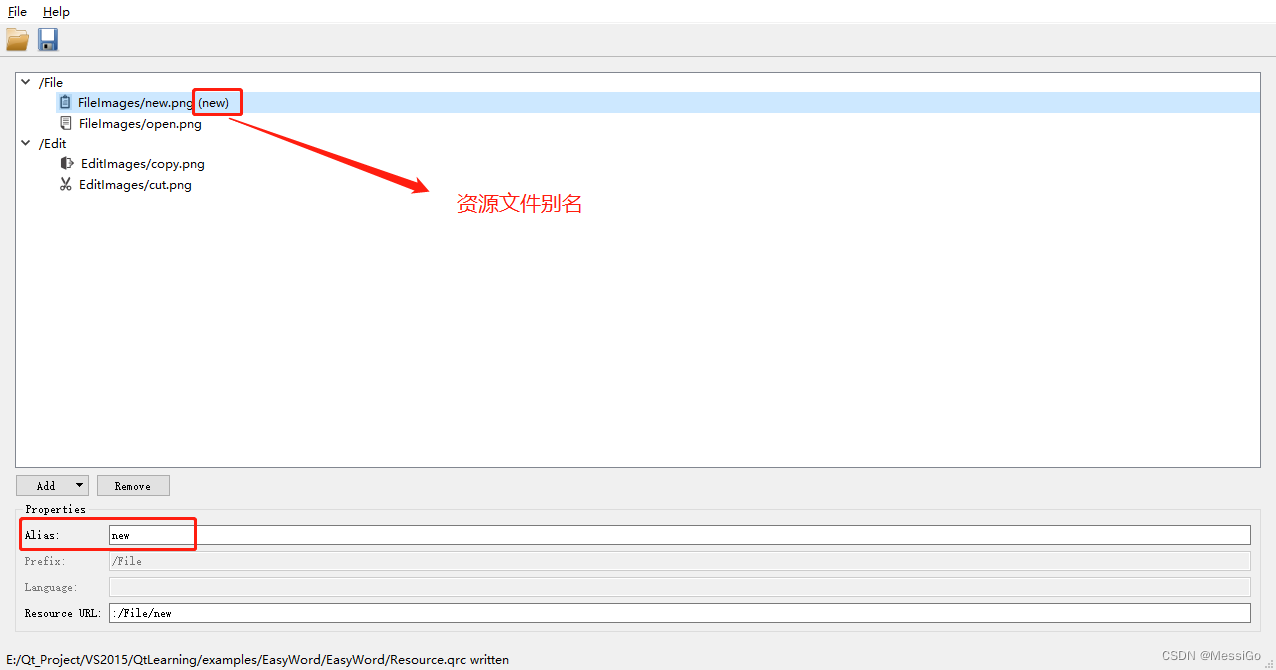
Qt编程基础 | 第六章-窗体 | 6.2、VS导入资源文件
一、VS导入资源文件 1.1、导入资源文件 步骤一: 将所有图片放到各自文件夹下,并将文件夹拷贝到资源文件(.qrc文件)的同级目录下,如下: 步骤二: 新建VS项目的时候,系统会自动建好一…...

NET框架程序设计-第4章类型基础
4.1 所有类型的基类型:System.Object CLR 要求每个类型最终都要继承自 System.Object 类型。 两种类型定义: 1)隐式继承 //隐式继承 Object class Employee{}2)显式继承 class Employee:System.Object{}System.Object 主要的公…...

Java设计模式-备忘录模式
简介 在软件开发中,设计模式是为了解决常见问题而提出的一种经过验证的解决方案。备忘录模式(Memento Pattern)是一种行为型设计模式,它允许我们在不破坏封装性的前提下,捕获和恢复对象的内部状态。 备忘录模式是一种…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

Linux入门(十五)安装java安装tomcat安装dotnet安装mysql
安装java yum install java-17-openjdk-devel查找安装地址 update-alternatives --config java设置环境变量 vi /etc/profile #在文档后面追加 JAVA_HOME"通过查找安装地址命令显示的路径" #注意一定要加$PATH不然路径就只剩下新加的路径了,系统很多命…...
