我有一个页面a,在页面a中调用了一个组件,然后组件中要切换页面a的一块区域,该怎么实现?
你可以在组件中使用路由的编程式导航,通过访问路由实例来切换页面a的对应区域。具体来说,你可以先在页面a中设置一个具有唯一标识的占位符元素,然后在组件中通过路由实例访问这个元素并修改其内容或样式来实现区域切换。路由的编程式导航可以使用this.$router.push()方法,该方法会接收一个包含目标路由信息的对象,其中可以包含要传递给目标路由的参数和查询参数。以下是一个示例代码:
// 在组件中使用路由的编程式导航来切换页面a的对应区域
this.$router.push({name: 'pageA',params: { areaId: '12345' }
});
在这个示例中,name属性指定了页面a的路由名称,params属性包含了要传递给页面a的参数,其中areaId是区域的唯一标识符。在页面a的路由定义中,你可以通过props属性将这个参数传递给页面a的组件以便渲染对应区域。例如:
// 在路由定义中将参数传递给页面a的组件
{path: '/page-a/:areaId',name: 'pageA',component: PageA,props: true
}
在这个示例中,路由的路径包含了/page-a/:areaId的占位符,该占位符会匹配组件中的$route.params.areaId属性。这个属性可以在组件中使用来读取传递的参数值。例如:
// 在页面a的组件中读取传递的参数并根据其值渲染对应区域
<template><div><div v-if="areaId === '12345'">这是区域 1</div><div v-else-if="areaId === '67890'">这是区域 2</div><div v-else>未知区域</div></div>
</template><script>
export default {props: ['areaId']
}
</script>
在这个示例中,组件中声明了一个areaId属性来接收传递的参数值,并通过v-if和v-else-if指令来根据参数值渲染对应的区域。这样就可以在组件中切换页面a的对应区域了。
你可以在组件中使用路由的编程式导航,通过访问路由实例来切换页面a的对应区域。具体来说,你可以先在页面a中设置一个具有唯一标识的占位符元素,然后在组件中通过路由实例访问这个元素并修改其内容或样式来实现区域切换。路由的编程式导航可以使用this.$router.push()方法,该方法会接收一个包含目标路由信息的对象,其中可以包含要传递给目标路由的参数和查询参数。以下是一个示例代码:
// 在组件中使用路由的编程式导航来切换页面a的对应区域
this.$router.push({name: 'pageA',params: { areaId: '12345' }
});
在这个示例中,name属性指定了页面a的路由名称,params属性包含了要传递给页面a的参数,其中areaId是区域的唯一标识符。在页面a的路由定义中,你可以通过props属性将这个参数传递给页面a的组件以便渲染对应区域。例如:
// 在路由定义中将参数传递给页面a的组件
{path: '/page-a/:areaId',name: 'pageA',component: PageA,props: true
}
在这个示例中,路由的路径包含了/page-a/:areaId的占位符,该占位符会匹配组件中的$route.params.areaId属性。这个属性可以在组件中使用来读取传递的参数值。例如:
// 在页面a的组件中读取传递的参数并根据其值渲染对应区域
<template><div><div v-if="areaId === '12345'">这是区域 1</div><div v-else-if="areaId === '67890'">这是区域 2</div><div v-else>未知区域</div></div>
</template><script>
export default {props: ['areaId']
}
</script>
在这个示例中,组件中声明了一个areaId属性来接收传递的参数值,并通过v-if和v-else-if指令来根据参数值渲染对应的区域。这样就可以在组件中切换页面a的对应区域了。
相关文章:

我有一个页面a,在页面a中调用了一个组件,然后组件中要切换页面a的一块区域,该怎么实现?
你可以在组件中使用路由的编程式导航,通过访问路由实例来切换页面a的对应区域。具体来说,你可以先在页面a中设置一个具有唯一标识的占位符元素,然后在组件中通过路由实例访问这个元素并修改其内容或样式来实现区域切换。路由的编程式导航可以…...

ChatGPT唤醒AI游戏:AIGC持续走深,游戏或成AI最佳抓手
随着人工智能技术的不断发展,AI在游戏行业的应用日益深入。本文将详细探讨ChatGPT在AI游戏领域的应用,以及游戏如何成为AI技术的最佳抓手。让我们一起探讨这个有趣且充满潜力的领域。 一、引言 人工智能在各行各业都取得了巨大的成功,而游戏…...

远程服务和web服务和前端,三方通过socket和websocket进行双向通信传输数据
1. 什么是socket? 在计算机通信领域,socket 被翻译为“套接字”,它是计算机之间进行通信的一种约定或一种方式。通过 socket 这种约定,一台计算机可以接收其他计算机的数据,也可以向其他计算机发送数据。 2. 什么是websocket?…...

Linux 网络基础(2)应用层(http/https协议、请求格式、响应格式、session、cookie、加密传输)
说明:网络基础2讲解的是应用层的典型协议, 通过对于典型协议的理解,来体会数据的网络传输的软件层面的流程与原理。 面试中网络通信相关问题占了很大的比重,而网络通信相关的问题大多都集中在网络基础2这个单元中 下面是应用层的位…...

解决sshfs挂载报错
使用ssh命令和sshfs命令报错 read: Connection reset by peer rootjiangcheng01:~/common/remote# sshfs -o allow_other htrdxxx.xxx.xxx.xxx:/home/htrd /root/common/remote/dev01 read: Connection reset by peer 报错问题排查,追加命令 -o debug -o sshf s_d…...

由于过多的连接错误而被 MySQL服务器 阻止
Caused by: com.mysql.cj.exceptions.CJException: null, message from server: "Host 10.105.***.** is blocked because of many connection errors; unblock with mysqladmin flush-hosts" 这个错误可能表示当您尝试使用 IP 地址为 "10.105.***.**" 的…...

Go语言实现JDBC
Go语言操作数据库 Go语言提供了关于数据库的操作,包下有sql/driver 该包用来定义操作数据库的接口,这保证了无论使用哪种数据库,操作方式都是相同的; 准备工作: 下载驱动 需要在代码所在文件夹下执行相应的命令 go get github.com/go-sql-driver/mys…...

ubuntu修改环境变量的几种方法
ubuntu修改环境变量的几种方法 有多种方法可以修改Ubuntu系统的环境变量,包括: 临时修改环境变量:在终端中使用export命令可以临时修改环境变量。例如,要将PATH环境变量添加到新目录,可以运行以下命令: …...

基于html+css的图展示95
准备项目 项目开发工具 Visual Studio Code 1.44.2 版本: 1.44.2 提交: ff915844119ce9485abfe8aa9076ec76b5300ddd 日期: 2020-04-16T16:36:23.138Z Electron: 7.1.11 Chrome: 78.0.3904.130 Node.js: 12.8.1 V8: 7.8.279.23-electron.0 OS: Windows_NT x64 10.0.19044 项目…...

数据库基础——5.运算符
这篇文章我们来讲一下SQL语句中的运算符操作。 说点题外话:SQL本质上也是一种计算机语言,和C,java一样的,只不过SQL是用来操作数据库的。在C,java中也有运算符,这两种语言中的运算符和数学中的运算符差距不…...

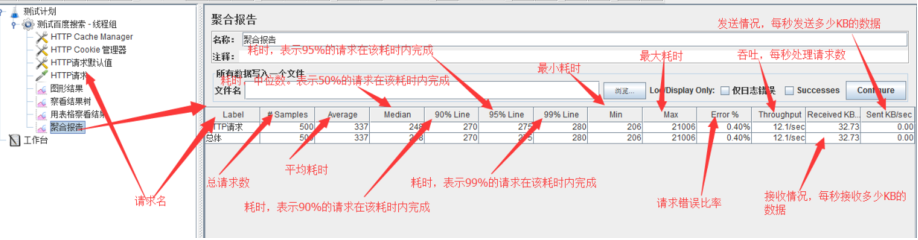
JMeter 性能测试基本过程及示例
jmeter 为性能测试提供了一下特色: 2023年最新出炉性能测试教程,真实企业性能压测全流程项目实战训练大合集!_哔哩哔哩_bilibili2023年最新出炉性能测试教程,真实企业性能压测全流程项目实战训练大合集!共计11条视频&…...

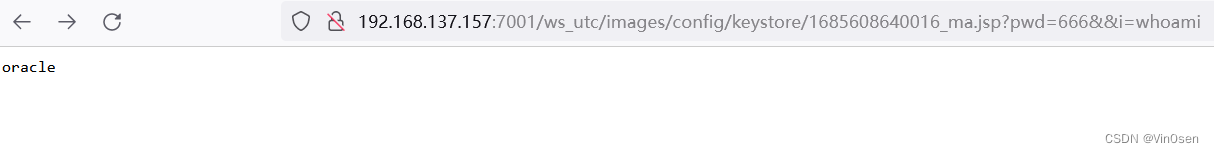
漏洞复现 CVE-2018-2894 weblogic文件上传
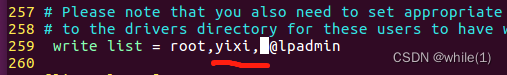
vulhub weblogic CVE-2018-2894 1、 搭建好靶场,按提示访问 http://192.168.137.157:7001/console 按照给出的文档,会查看容器的日志,找到管理员用户名/密码为 weblogic / h3VCmK2L,暂时用不到,不需要登录 2、未授权…...

二叉树:填充每个节点的下一个右侧节点指针(java)
leetcode116:填充每个节点的下一个右侧节点指针 leetcode原题链接:题目描述递归解法一递归方法二(效率更高)二叉树专题 leetcode原题链接: 116题:填充每个节点的下一个右侧节点指针 题目描述 给定一个 完美二叉树 &a…...

Android 12.0修改系统默认设备类型的平板电脑类型为设备类型
1.概述 在12.0的系统rom产品开发中,对于产品设备类型都默认为tablet即平板电脑类型,即 product="tablet" 在一些不是平板的项目中,可能需要修改这个类型为device类型 即 product="device",这就需要找到相关设置系统属性的代码,修改系统属性就可以了 2…...

debug研究
debug研究 debug的condition 通常用在for循环里面 for循环中实际使用 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UsmJ93w5-1685344057464)(D:\typora_pic_all\image-20230529145417753.png)] log.info("当前共有{}条数据待处理", vos…...

zabbix监控系统
一、Zabbix概述 1、使用zabbix的原因 作为一个运维,需要会使用监控系统查看服务器状态以及网站流量指标,利用监控系统的数据去了解上线发布的结果,和网站的健康状态。 利用一个优秀的监控软件,我们可以: ●通过一个友好的界面进…...

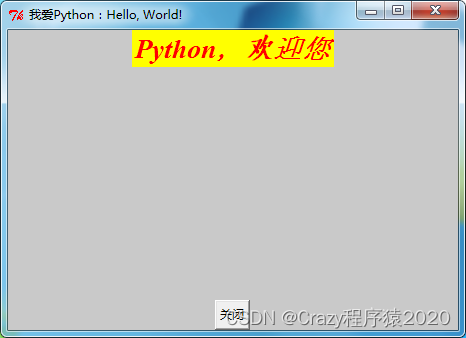
Python入门学习
一、执行Python(Hello World)程序 对于大多数程序语言,第一个入门编程代码便是 “Hello World!”,以下代码为使用 Python 输出 “Hello World!” 1.1 创建hello.py文件 1.2 编写程序 #!/usr/bin/python…...

自动驾驶嵌入式开发工程师:车载SOC开发修炼秘籍
声明:本文档是博主在开发学习过程中写的笔记,本意是便于以后开发复盘,参考《 ug1144-petalinux-tools-reference-guide》、《ug1085》、黑金Zynq UltraScale MPSoC 5EV开发板资料、英伟达官方资料。大佬勿喷 大佬勿喷 大佬勿喷!&a…...

Linux之搭建环境
文章目录 1 FileZilla软件2 Linux搭建samba文件共享服务器,实现基于Linux和Windows的共享文件服务2.1 smaba的安装与基本应用2.2 samba的账号权限配置2.3 win系统下的文件无法复制到Linux共享文件夹中 1 FileZilla软件 在跟着正点原子教程安装后,出现如下…...

泡利矩阵(一)
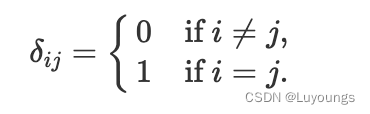
〇、厄米矩阵 厄米矩阵(Hermitian Matrix),也称为自共轭矩阵(Self-adjoint Matrix),是线性代数中的一个重要概念。它是指一个复数域上的方阵,其转置矩阵与共轭矩阵相等。 具体来说,…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
