springboot+vue 刘老师
课程内容
-
前端:vue elementui
-
后端:springboot mybatisplus
-
公共云部署
------boot--------
热部署
不用devtools,交给jrebel工具
+++
@RequestMapping
参数
- value 路径 method 方法
- consumes 请求媒体类型 如 application/json
- produces 响应媒体类型
- params, headers 请求参数和请求头值
// localhost:8080/user?username=123&pwd=456,注意传递的是pwd,且非必须@GetMapping(value = "/user")public String Student(String username,@RequestParam(value = "pwd",required = false) String password) {return username + password;}
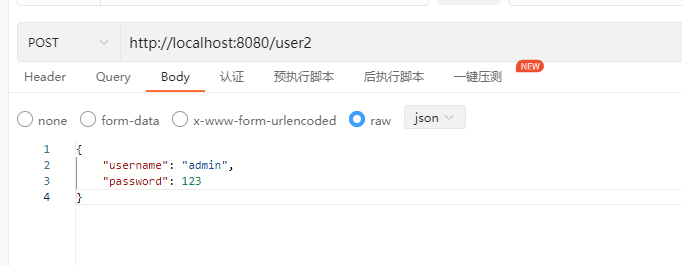
就是json数据
// http://localhost:8080/user2@PostMapping(value = "/user2")public String user2(@RequestBody User user) {System.out.println(user);return "post请求";}
+++
配置静态资源路径
mvc:static-path-pattern: /images/** # 地址栏路径web:resources:static-locations: classpath:/static/ # 本地路径
配置文件上传大小
servlet:multipart:max-file-size: 10MBmax-request-size: 10MB
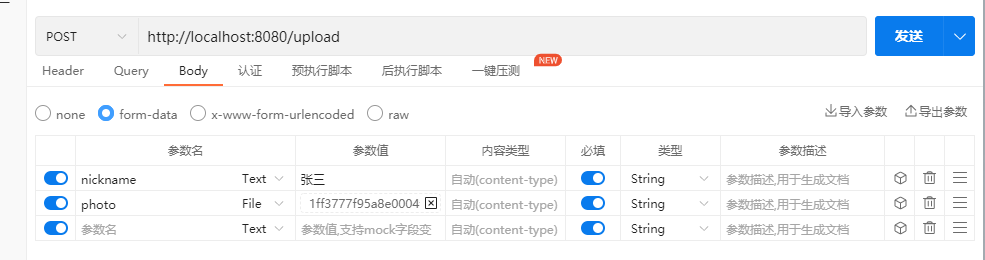
上传controller代码
@RestController
public class FileUploadController {@PostMapping("/upload")public String upload(String nickname, MultipartFile photo, HttpServletRequest request) throws IOException {String path = request.getServletContext().getRealPath("/upload/");saveFile(photo, path);return "上传成功";}public void saveFile(MultipartFile photo, String path) throws IOException {File dir = new File(path);if (!dir.exists()) {dir.mkdirs();}File file = new File(path + photo.getOriginalFilename());photo.transferTo(file);}}

+++
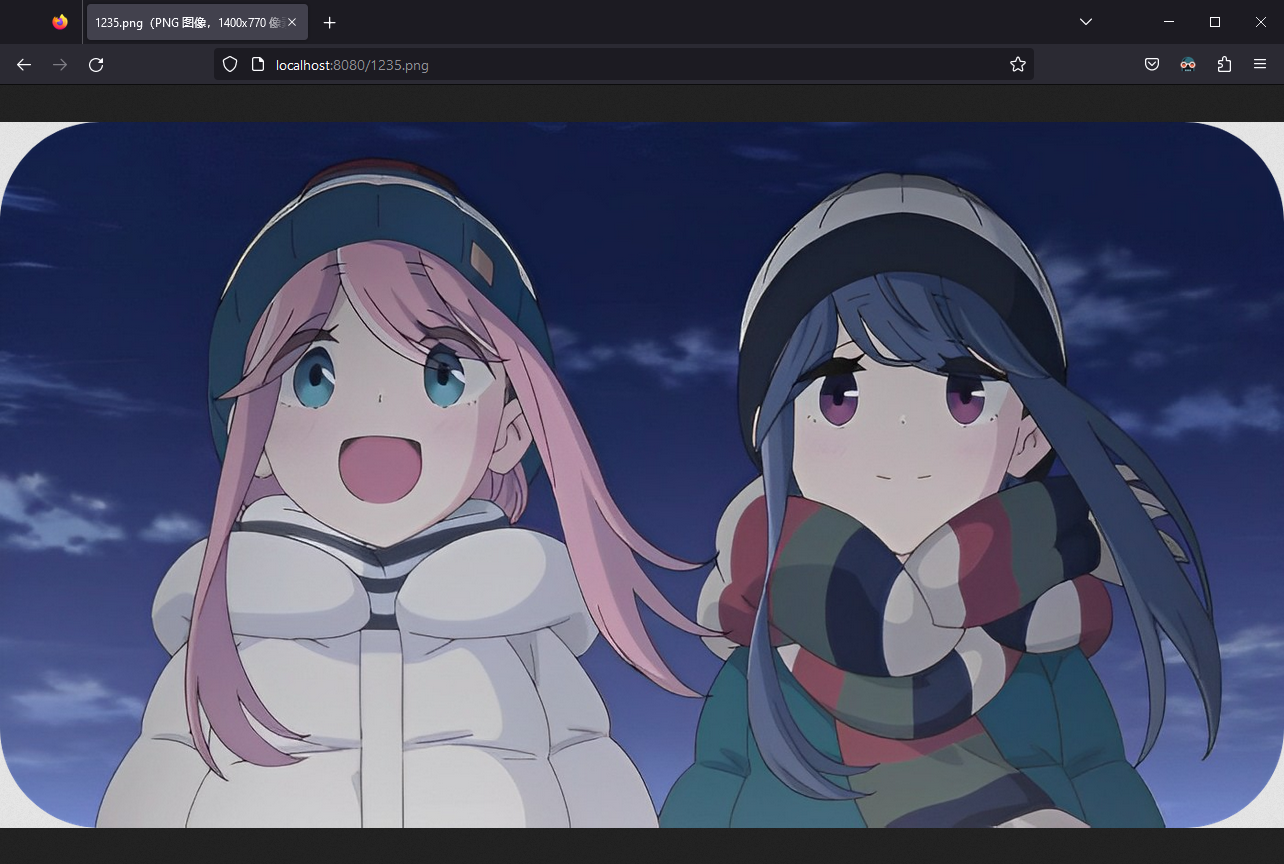
配一下本地静态资源路径,可以在浏览器访问上传的图片:
web:resources:static-locations: /upload/
+++
拦截器
使用:登录 监控性能 通用行为(改编码格式)
配置拦截器指定拦截路径 /user/**
@Configuration
public class WebConfigurer implements WebMvcConfigurer {@Overridepublic void addInterceptors(InterceptorRegistry registry) {registry.addInterceptor(new LoginInterceptor()).addPathPatterns("/user/**");}
}
拦截器 true通过 false不通过
public class LoginInterceptor implements HandlerInterceptor {@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {System.out.println("拦截");return false;}
}
+++
RESTful
GET获取资源 POST新建资源 PUT更新资源 DELETE删除资源
@GetMapping @PostMapping @PutMapping @DeleteMapping
资源表现为 JSON或HTML
状态码
2xx 成功
3xx 重定向
4xx 客户端错误
5xx 服务器错误
+++
| 方法 | 地址 |
|---|---|
| GET | /user/{id} |
| POST | /user |
| PUT | /user |
| DELETE | /user/{id} |
@GetMapping("/user/{id}")public String getUserById(@PathVariable int id) {return "根据id获取用户";}@PostMapping("/user")public String save(User user) {return "添加用户";}@PutMapping("/user")public String update(User user) {return "更新用户";}@DeleteMapping("/user/{id}")public String deleteById(@PathVariable int id) {return "根据ID删除用户";}
Swagger 2
功能:接口的调试和文档
导入依赖
配置
<!-- swagger依赖--><dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger-ui</artifactId><version>2.9.2</version></dependency><dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger2</artifactId><version>2.9.2</version></dependency>
配置类
@Configuration
@EnableSwagger2
public class SwaggerConfig {@Beanpublic Docket createRestApi() {return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo()).select().apis(RequestHandlerSelectors.basePackage("com")).paths(PathSelectors.any()).build();}private ApiInfo apiInfo() {return new ApiInfoBuilder().title("演示项目API").description("演示项目").version("1.0").build();}
}MybatisPlus
<dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.3.1</version>
</dependency><!-- 数据连接池 druid -->
<dependency><groupId>com.alibaba</groupId><artifactId>druid-spring-boot-starter</artifactId><version>1.1.20</version>
</dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId>
</dependency>
配置数据库
boot中用xml和注解混合开发mybatis
xml方式:
yml配置
mybatis-plus:mapper-locations: classpath:mapper/*.xmltype-aliases-package: com.example.sbdemo1.mapperconfiguration:log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
spring:datasource:url: jdbc:mysql://localhost:3306/study?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8driver-class-name: com.mysql.cj.jdbc.Driverusername: rootpassword: 123456type: com.alibaba.druid.pool.DruidDataSource
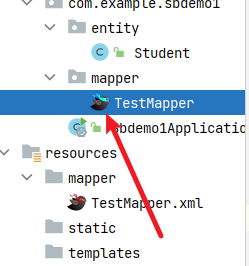
@Mapper
public interface TestMapper {List<Student> getAllStudent();}

通过小鸟直接定位到xml,注意xml配置文件位置是yml定义的,两个小鸟同名
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.sbdemo1.mapper.TestMapper"><select id="getAllStudent" resultType="com.example.sbdemo1.entity.Student">select * from student</select></mapper>MybatisPlus 对多表无能为力,但是可以
条件查询
使用官方提供的条件包装类QueryWrapper
@Testvoid MainTest() {QueryWrapper<Student> queryWrapper = new QueryWrapper<>();queryWrapper.eq("name", "甘雨"); // 查询和甘雨同名的那一条mapper.selectList(queryWrapper).forEach(System.out::println);}
分页查询
配置分页拦截器
@Configuration
public class MybatisPlusConfig {@Beanpublic MybatisPlusInterceptor paginationInterceptor() {MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();PaginationInnerInterceptor paginationInnerInterceptor = new PaginationInnerInterceptor(DbType.MYSQL);interceptor.addInnerInterceptor(paginationInnerInterceptor);return interceptor;}
}
@Testvoid MainTest() {Page<Student> studentPage = new Page<>(0, 2);IPage iPage = mapper.selectPage(studentPage, null);}
只查了前两个数据

==> Preparing: SELECT sid,name,sex FROM student LIMIT ?
==> Parameters: 2(Long)
<== Columns: sid, name, sex
<== Row: 3, 丽莎, 男
<== Row: 7, 六月七, 女
<== Total: 2
Closing non transactio
+++
--------Vue--------
MVVM > MVC
基本模板
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基本用法</title><script src="../vue.global.js"></script>
</head>
<body><!--声明被vue控制的DOM区域-->
<div id="app">{{miku}}</div>
<!--创建vue实例对象-->
<script>Vue.createApp({data() {return {miku: "初音"};}}).mount("#app")
</script></body>
</html>
组件化开发
NPM :NodeJS包管理分发工具,类似maven
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kwBbC0kb-1685364834479)(null)]
vuecli脚手架搭建项目
npm install -g @vue/clivue create hello
Manually select features
空格去掉 Linter/Formatter
选择3
In package.json
N直接IDEA创建工程 ~
+++
组件化开发:把代码抽象成一组物件重复使用
组件(*.vue) { template [模板(html或其他组件{组件可以互相嵌套})],script [js代码],style [样式] }
+++
组件传值:data,父组件通过prop,兄弟之间通过Vuex
+++
第三方组件
+++
element ui
导入组件cv使用即可
+++
font awesome
导入图标
+++
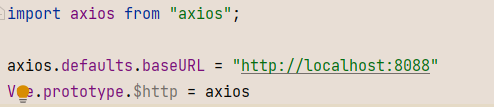
Axios
前端和服务器传递数据
使用XMLHttpRequests发送网络请求,自动转换JSON
+++
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IkLGXdlj-1685364834544)(null)]
+++

+++
不常用

+++

配置文档
+++
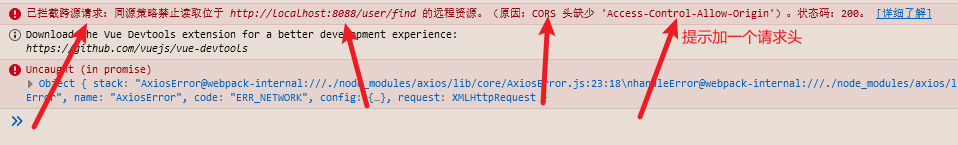
后端向前端传递数据跨域错误
后端controller
@RestController
public class StudentController {@ResourceTestMapper mapper;// http://localhost:8088/user/find@GetMapping(value = "/user/find")public List<Student> find() {return mapper.selectList(null);}}
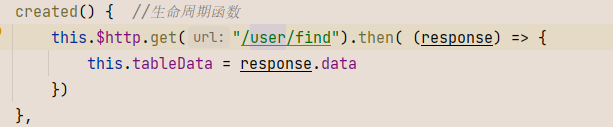
前端axios
created() { //生命周期函数axios.get("http://localhost:8088/user/find").then(function (response) {console.log(response)})},mounted() {console.log("挂载App组件")},components: {AnimeComponent,HelloComponent,}

跨域保证安全,浏览器遵循同源策略,同源指的是协议,主机,端口号相同
http://localhost:8080 <- 这三部分必须相同
+++
解决
在对应控制器加注解即可
@RestController
@CrossOrigin <-- Here
public class StudentController {
+++

HelloComponent.vue

main.js

+++
vue router 前端路由
vue单页面基于路由和组件
+++
VueX 状态管理
管理分散的数据
+++
mockjs模拟后端生成随机数据
+++
vue-element-admin
后台前端解决方案,基于vue和elementui实现
+++
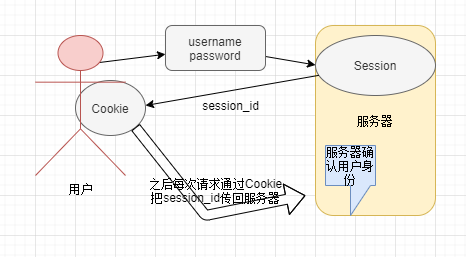
跨域认证
session 认证过程

拓展性不好,session的跨域问题,解决方案:
-
把session存到redis中
数据持久化 -
所有数据存在客户端,
Token认证
+++
token [令牌] 认证
登录后,服务器产生token字符串给客户端,作为客户端访问资源的凭证
+++
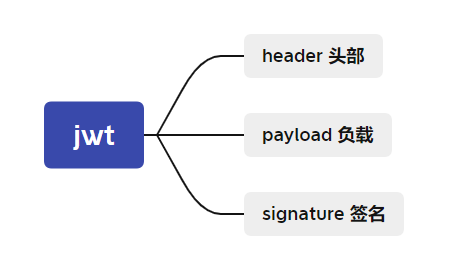
jwt (token的实现)
全称JSON Web Token,发送的token字符串是 JSON对象,

+++
实现
导入依赖
<dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt-api</artifactId><version>0.10.5</version></dependency><dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt-impl</artifactId><version>0.10.5</version><scope>runtime</scope></dependency><dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt-jackson</artifactId><version>0.10.5</version><scope>runtime</scope></dependency>
生成token
private static Long expire = 604800L;private static String secret = "cereshuzhitingnizhenbangcereshuzhitingnizhenbang";public static String generateToken(String username) {Date now = new Date();Date expiration = new Date(now.getTime() + 1000 * expire);return Jwts.builder().setHeaderParam("type", "JWT").setSubject(username).setIssuedAt(now).setExpiration(expiration).signWith(SignatureAlgorithm.HS256, secret).compact();}public static Claims getClaimsByToken(String token) {return Jwts.parser().setSigningKey(secret).parseClaimsJws(token).getBody();}
+++
封装工具方法返回信息

package com.example.sbdemo1.util;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;import java.util.HashMap;
import java.util.Map;/*** --- Hello, World ---** @author FuGuangjian* @version 2023/5/1 16:45* @desc 统一返回结果的类*/
@Data
@Accessors(chain = true)
public class R {private Boolean success;private Integer code;private String message;private Map<String, Object> data = new HashMap<>();private R() {}public static R ok() {return new R().setSuccess(true).setCode(RCode.SUCCESS).setMessage("成功");}public static R error() {return new R().setSuccess(false).setCode(RCode.ERROR).setMessage("失败");}public R success(Boolean success) {this.setSuccess(success);return this;}public R message(String message) {this.setMessage(message);return this;}public R code(Integer code) {this.setCode(code);return this;}public R data(String key, Object value) {this.data.put(key,value);return this;}public R data(Map <String, Object> map) {this.setData(map);return this;}}
+++
public interface RCode {public static Integer SUCCESS = 20000; //成功public static Integer ERROR = 200001; //失败}
+++
npm 镜像
npm install --registry=https://registry.npmmirror.com
is;
}
public R message(String message) {this.setMessage(message);return this;
}public R code(Integer code) {this.setCode(code);return this;
}public R data(String key, Object value) {this.data.put(key,value);return this;
}public R data(Map <String, Object> map) {this.setData(map);return this;
}
}
+++```java
public interface RCode {public static Integer SUCCESS = 20000; //成功public static Integer ERROR = 200001; //失败}
+++
npm 镜像
npm install --registry=https://registry.npmmirror.com
相关文章:

springboot+vue 刘老师
课程内容 前端:vue elementui 后端:springboot mybatisplus 公共云部署 ------boot-------- 热部署 不用devtools,交给jrebel工具 RequestMapping 参数 value 路径 method 方法consumes 请求媒体类型 如 application/jsonproduces …...

学生网上考试报名系统的设计与实现
技术栈: MySQL、Maven、SpringBoot、Spring、SpringMVC、MyBatis、HikariCP、fastjson、slf4j系统功能:用户角色: (1)登录:用户在登录界面输入正确的账户名和密码,点击登录,系统将与…...

Jmeter实现分布式并发
Jmeter实现分布式并发,即使用远程机执行用例。 环境: VMware Fusion Windows系统是win7。 操作过程 1、Master在jmeter.properties添加remote_hosts 2、Slave在jmeter.properties添加server_port 同时把remote_hosts修改为和主机(Master…...

动态xml文件配置 hibernate validator 约束校验
父文章 入参校验产品化 schema_个人渣记录仅为自己搜索用的博客-CSDN博客 一般都是通过 注解进行校验, 很少看到 通过配置来进行校验. 自己再通过谷歌找到了官网文档hibernate validator constraint from xml Hibernate Validator 8.0.0.Final - Jakarta Bean Validation Re…...

Vue绑定class样式与style样式
1,回顾HTML的class属性 答:任何一个HTML标签都能够具有class属性,这个属性可能只有一个值,如class"happs",也有可能存在多个属性值,如class"happs good blue",js的原生DOM针…...

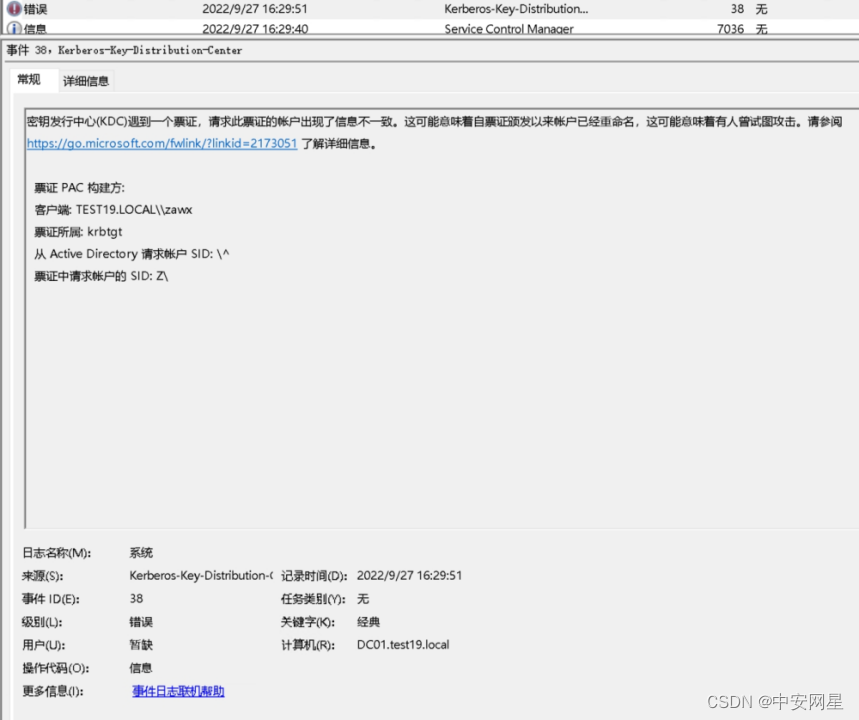
集权攻击系列:如何利用PAC新特性对抗黄金票据?
黄金票据简介 黄金票据是一种常见的域内权限维持手段,这种攻击主要是利用了Kerberos认证过程中TGT票据由KRBTGT用户的hash加密的特性,在掌握KRBTGT用户密码之后可以通过签发一张高权限用户的TGT票据,再利用这个TGT向KDC获取域内服务的ST来实…...
(未完全解析))
同程面试(部分)(未完全解析)
一面 Java直接内存有了解吗?为什么Java NIO的效率更高?Netty用到很多NIO,来了一个请求后Netty是怎么分发的,它里面有哪些角色?粘包、拆包怎么解决?为什么建立TCP连接是三次握手,而不是四次&…...

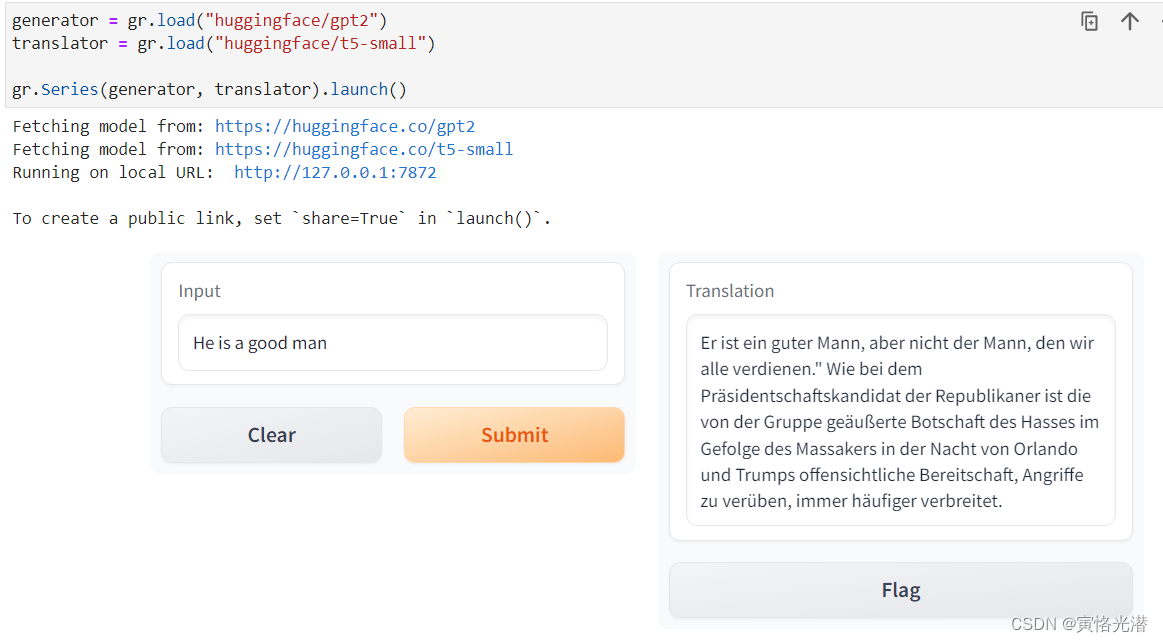
讯飞星火_VS_文心一言
获得讯飞星火认知大模型体验授权,第一时间来测试一下效果,使用申请手机号登录后,需要同意讯飞SparkDesk体验规则,如下图所示: 同意之后就可以进行体验了,界面如下: 讯飞星火效果体验 以下Promp…...

Java的集合
1. HashMap排序题,上机题。 已知一个HashMap<Integer,User>集合, User有name(String)和age(int)属性。请写一个方法实现对HashMap 的排序功能,该方法接收 HashMap<Intege…...

addr2line 使用,定位kernel panic 代码位置
在kernel崩溃时,方便定位代码。 需要打开kernel配置CONFIG_DEBUG_INFO。 需要有System.map和vmlinux文件,一般在out目录。 一般panic的时候会有给出panic的指针,如下down_write。 el1_data说明发生异常了,进入和entry.S文件&a…...

OpenAI目前所有模型介绍
目录 概述 GPT-4 (limted beta) GPT-3.5 GPT-3 各类模型介绍 DALLE Beta Whisper Beta Embeddings Moderation Codex (deprecated) 概述 模型描述GPT-4 Limited beta 一组在 GPT-3.5 上改进的模型,可以理解并生成自然语言或代码GPT-3.5一组在 GPT-3 上改…...

【P43】JMeter 吞吐量控制器(Throughput Controller)
文章目录 一、吞吐量控制器(Throughput Controller)参数说明二、测试计划设计2.1、Total Executions2.2、Percent Executions2.3、Per User 一、吞吐量控制器(Throughput Controller)参数说明 允许用户控制后代元素的执行的次数。…...

方正书版命令详解
方正书版常用的排版符包括: 空格:表示文字之间的间距,不同字号的文字需要适当调整空格大小。 省略号:用于省略一段文字,通常用三个点表示(…)。 破折号:用于表示强调或者断句&…...

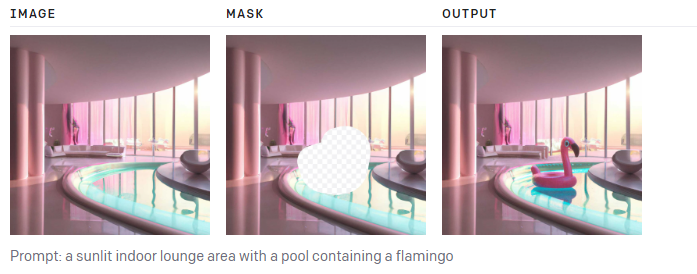
Gradio的web界面演示与交互机器学习模型,高级接口特征《6》
大多数模型都是黑盒,其内部逻辑对最终用户是隐藏的。为了鼓励透明度,我们通过简单地将Interface类中的interpretation关键字设置为default,使得向模型添加解释变得非常容易。这允许您的用户了解输入的哪些部分负责输出。 1、Interpret解释 …...

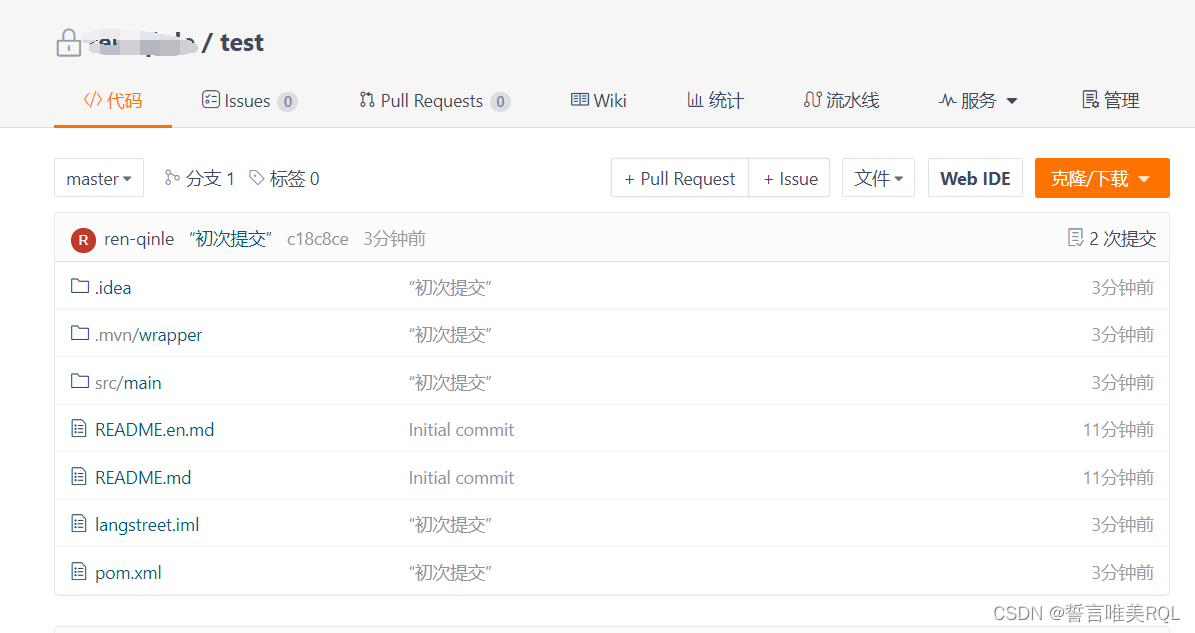
本地项目上传到Git(Gitee)仓库
一、步骤解答(详细图解步骤见第二大点) 1、打开我们的项目所在文件夹,我们发现是不存在.git文件 2、在你的项目文件夹外层【鼠标右击】弹出菜单,在【鼠标右击】弹出的菜单中,点击【Git Bash Here】,弹出运…...

Android 12.0屏蔽掉SystemUI的某些通知提示音
1.概述 在12.0的系统开发中,在系统SystemUI中会发一些通知的声音,但是同时也会在开机的时候,会有一些通知的声音,特别是不想要的一些通知的声音, 这些对于产品还是有一些影响的,所以为了产品体验,就需要屏蔽掉一些开机的通知的声音 2.屏蔽某些通知的提示音的核心代码 …...

测试计划模板二
XXX测试计划 文档作者: 编写日期: 项目经理: 批准日期: 文档模板修改纪录表 日期 修改人 修改内容描述...

华为OD机试真题B卷 Java 实现【分奖金】,附详细解题思路
一、题目描述 公司老板做了一笔大生意,想要给每位员工分配一些奖金,想通过游戏的方式来决定每个人分多少钱。按照员工的工号顺序,每个人随机抽取一个数字。按照工号的顺序往后排列,遇到第一个数字比自己数字大的,那么…...

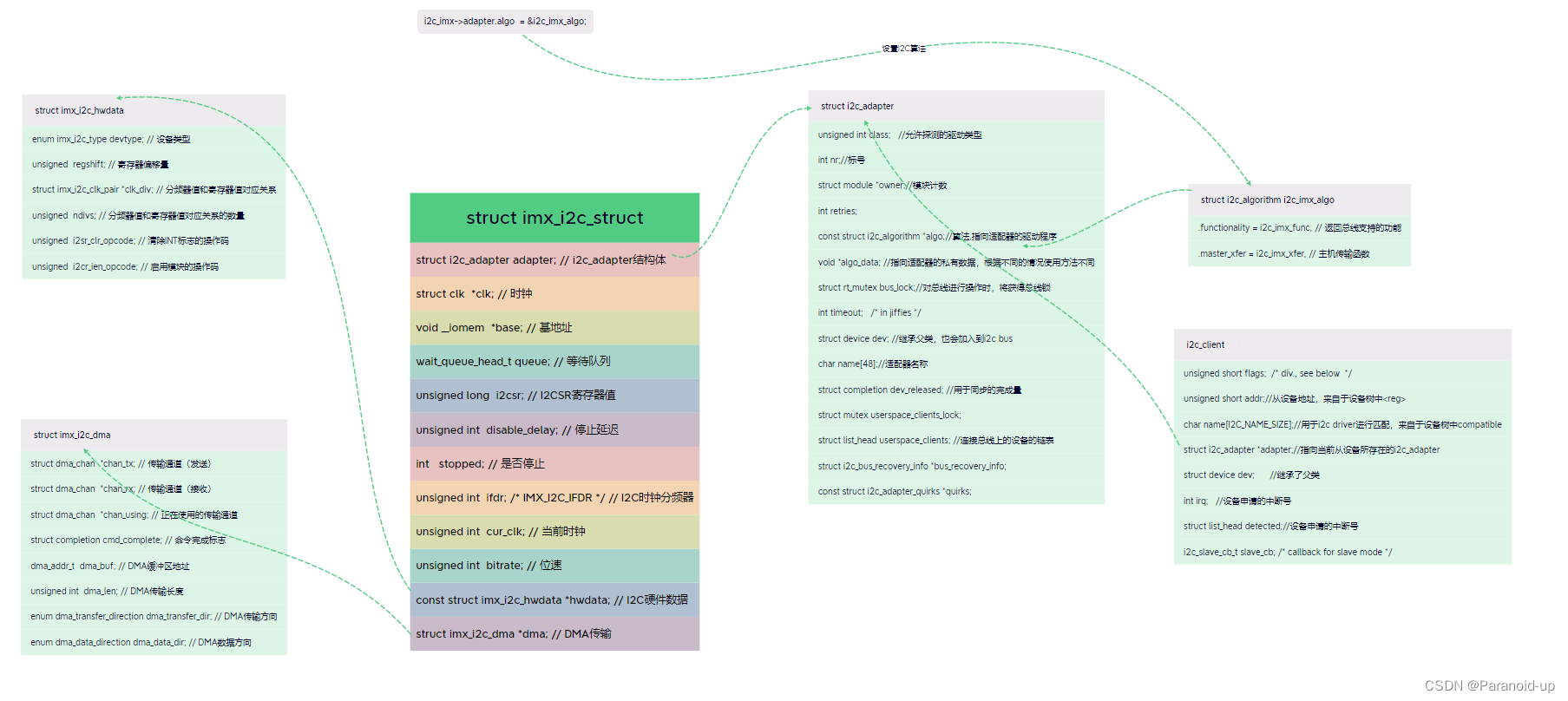
IMX6ULL平台I2C数据结构分析
IMX6ULL平台I2C数据结构分析 文章目录 IMX6ULL平台I2C数据结构分析i2c_clienti2c_adapterimx_i2c_structimx_i2c_hwdataimx_i2c_dma 在 i.MX 平台的 I2C 驱动中,存在多个相关的结构体,它们之间的联系和在内核中的作用如下: struct i2c_client…...

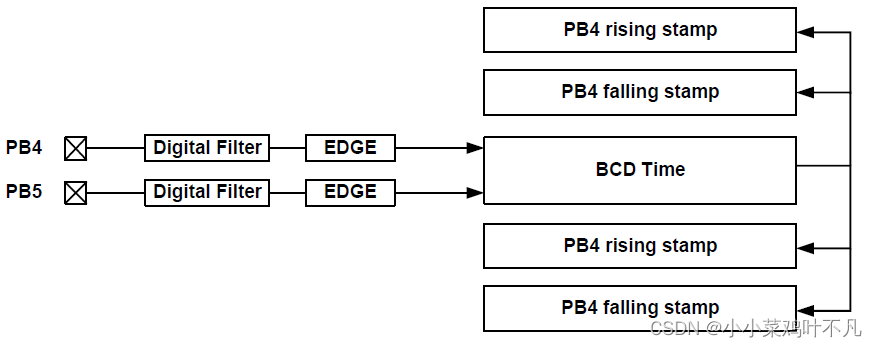
实时时钟 RTC(2)
RTC 使能与停止 RTC 上电后立即启动,不可关闭,软件应在32K 晶体振荡器完全起振后再设置当前时间;在晶体振荡器起振之前芯片使用内部环振计时,偏差较大。 RTC 时间设置 软件可以在任意时刻直接设置RTC 时间寄存器;由于…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
