Leaflet基本用法
使用 阿里云地理工具 获取相应的地理JSON数据,用于对地图边界绘制。

如何使用leaflet?
这里用HTML5进行操作;
因为我是用的是Leaflet库,所以要引入JavaScript 和 CSS 文件(可参考官网https://leafletjs.com/)
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css"integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A=="crossorigin="" /><script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA=="crossorigin=""></script>容器创建:
<div id="map"></div>这里给容器设置宽100vw,高100vh;并清除默认的margin及padding值;
<style type="text/css">body {margin: 0;padding: 0;}#map {width: 100vw;height: 100vh;}</style>首先要有一个地图中心点,以及缩放比例
这里以中国版图为例,其中心点为北纬34°32′27.00″,东经108°55′25.00″。
在此基础上声明 map 变量并使用 Leaflet map 对其进行初始化;
const map = L.map('map', {center: [35.8617, 104.1954],zoom: 3.5
});其中L代表Leaflet的 JavaScript 库中所有的内容,并且很多功能通过L进行扩展。
center代表其中心点经纬度
zoom为缩放比例
也可以使用setView()方法进行初始化
var map = L.map("map").setView([35.8617, 104.1954], 6)添加切片图层,这将是 Leaflet 地图的基础图层。切片图层是通过服务器通过直接 URL 请求访问的一组切片。此切片图层将地理边界添加到地图中。
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors' }).addTo(map);也可以添加多个矢量图层的选项。将街景作为图层之一;
const basemaps = {StreetView: L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'}),Topography: L.tileLayer.wms('http://ows.mundialis.de/services/service?', {layers: 'TOPO-WMS'}),Places: L.tileLayer.wms('http://ows.mundialis.de/services/service?', {layers: 'OSM-Overlay-WMS'})
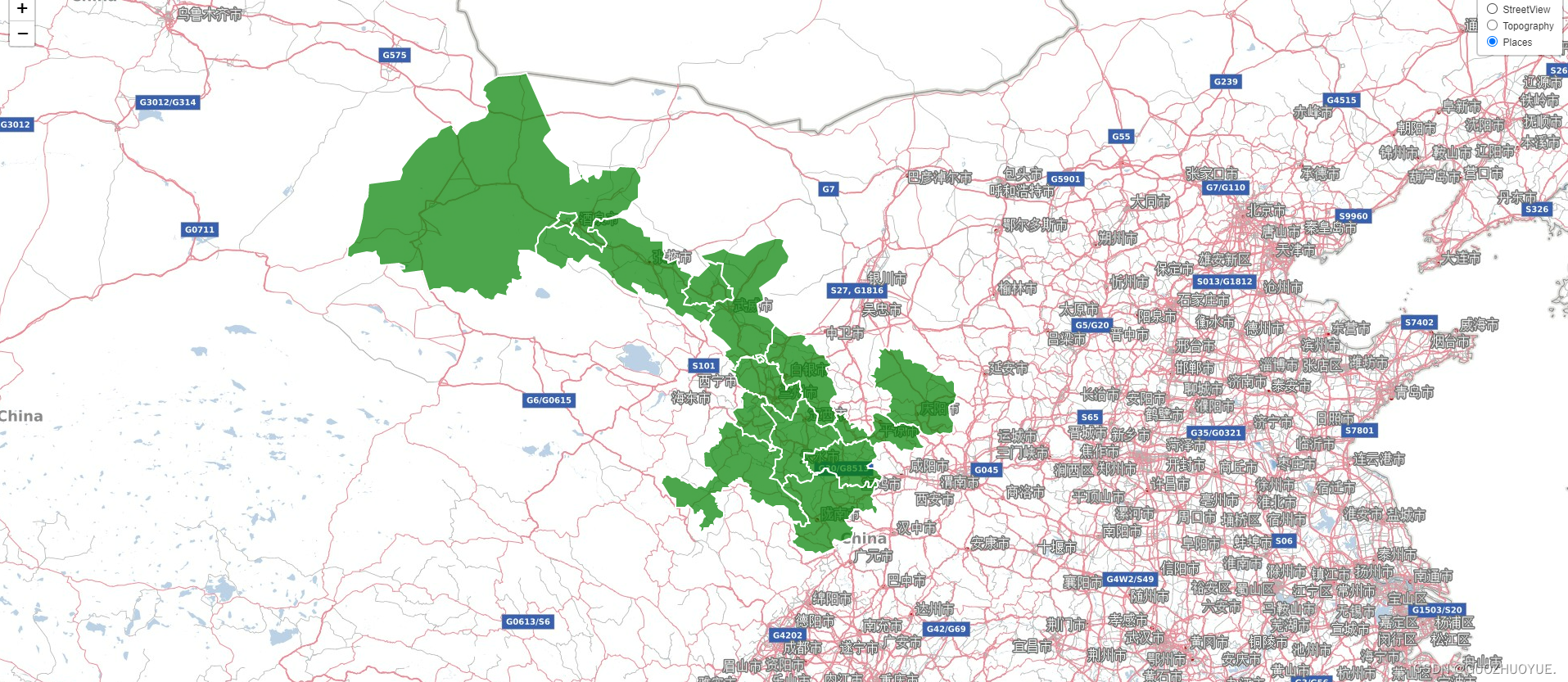
}Leaflet 还提供了让用户控制要渲染的图层的功能。使用该功能,我将在页面右上角添加一个选项菜单按钮,让您选择要覆盖在地图上的三个图层中的哪一个;
L.control.layers(basemaps).addTo(map);设置wms为默认图层
basemaps.Places.addTo(map)将开始的json数据,在加载GeoJSON数据后,可以通过feature对象获取到各省份的信息,
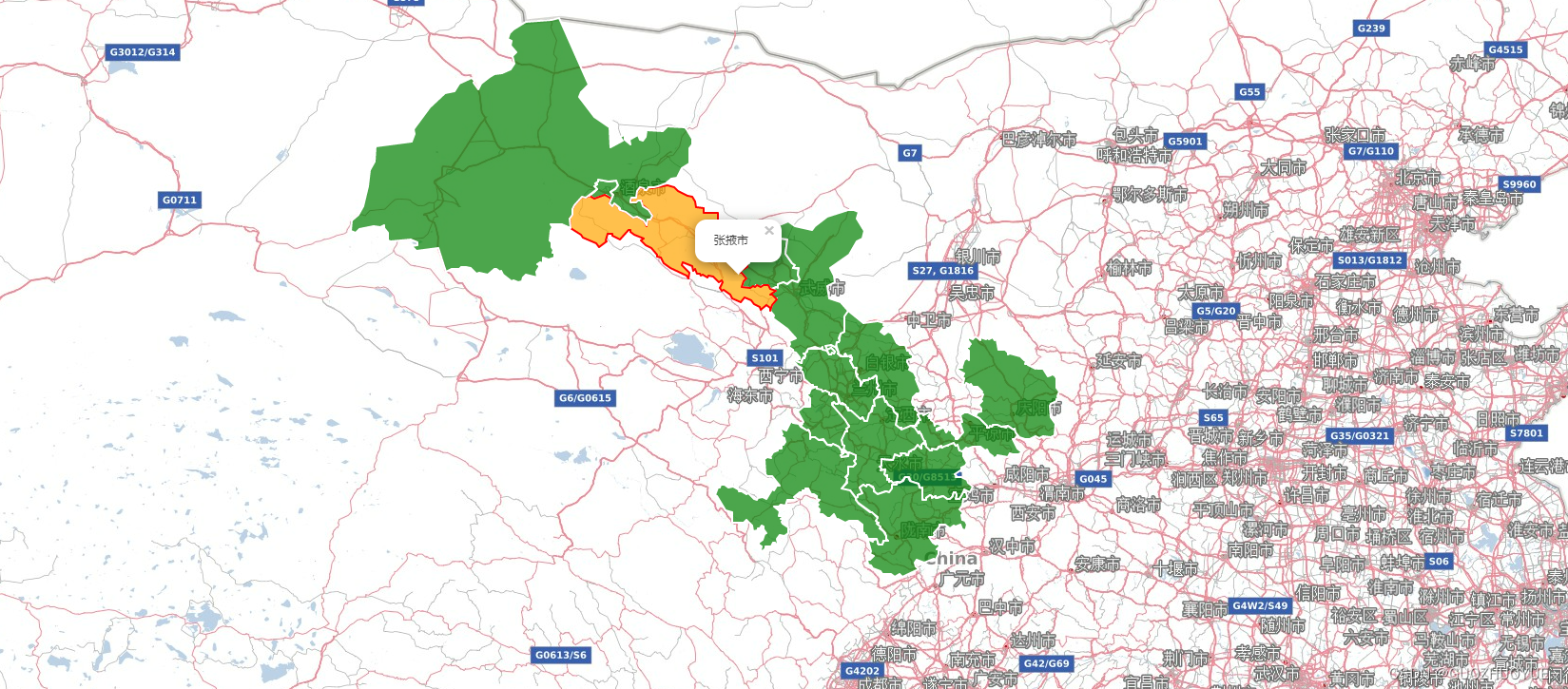
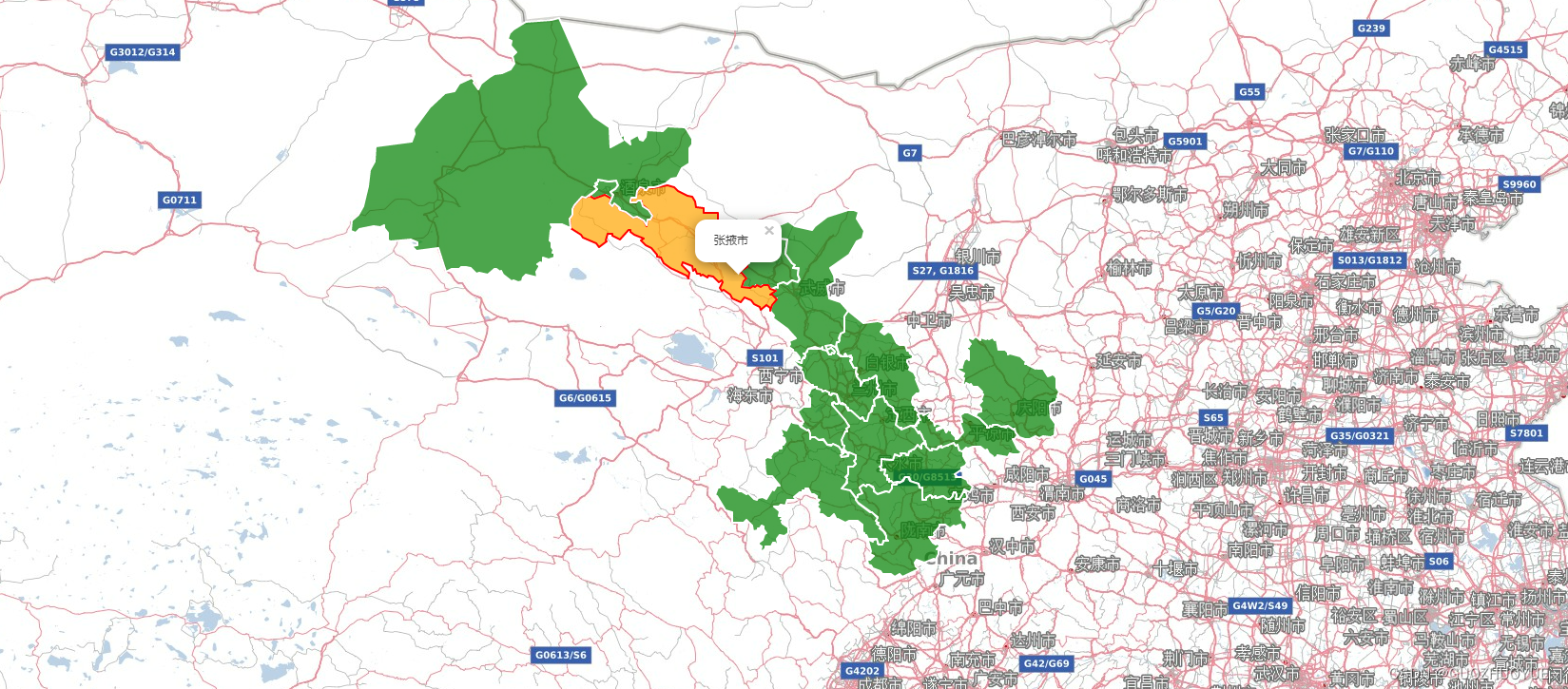
可点击对应区域使其标注
L.geoJSON(geoJSON, {style: function (feature) {return {fillColor: 'green',weight: 2,opacity: 1,color: 'white',fillOpacity: 0.7};},onEachFeature: function (feature, layer) {// 添加省份名称标注layer.bindPopup(feature.properties.name);// 添加鼠标悬停效果layer.on('mouseover', function () {this.setStyle({fillOpacity: 1,});});layer.on('mouseout', function () {this.setStyle({fillOpacity: 0.7,});});layer.on("click", function () {this.setStyle({fillOpacity: 0.7,color: "red",fillColor: "orange"})})}}).addTo(map);至此:

相关文章:

Leaflet基本用法
使用 阿里云地理工具 获取相应的地理JSON数据,用于对地图边界绘制。 如何使用leaflet? 这里用HTML5进行操作; 因为我是用的是Leaflet库,所以要引入JavaScript 和 CSS 文件(可参考官网https://leafletjs.com/&#x…...

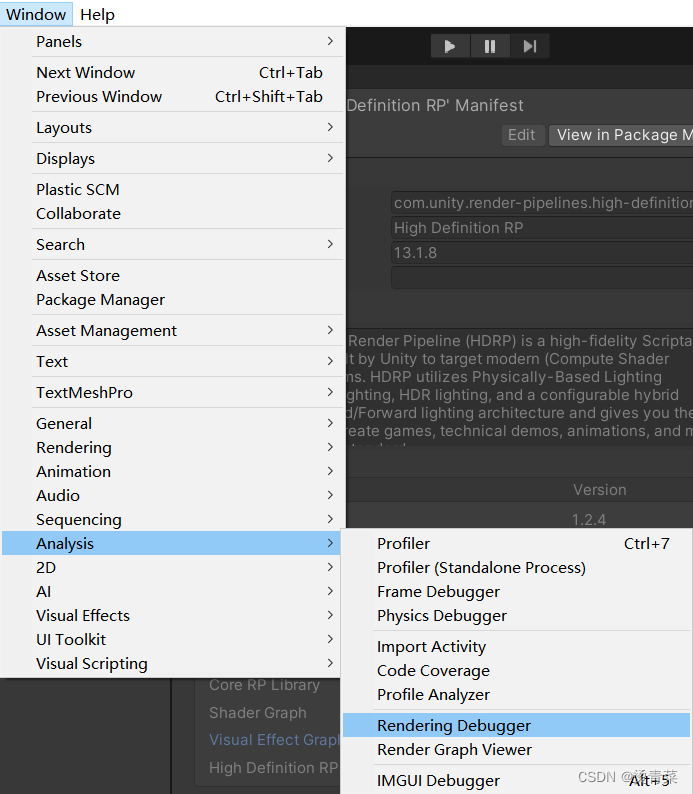
Unity | HDRP高清渲染管线学习笔记:示例场景解析
目录 一、HDRP入门 1.HDRP设置 1.1 HDRP配置文件中的全部设置项 1.1.1 Rendering下的Lit Shader Mode 1.1.2 Lighting 下的Volumetrics(体积光)和Screen Space Reflection(屏幕空间反射) 2.离线渲染VS实时渲染 3.Volume组件 …...

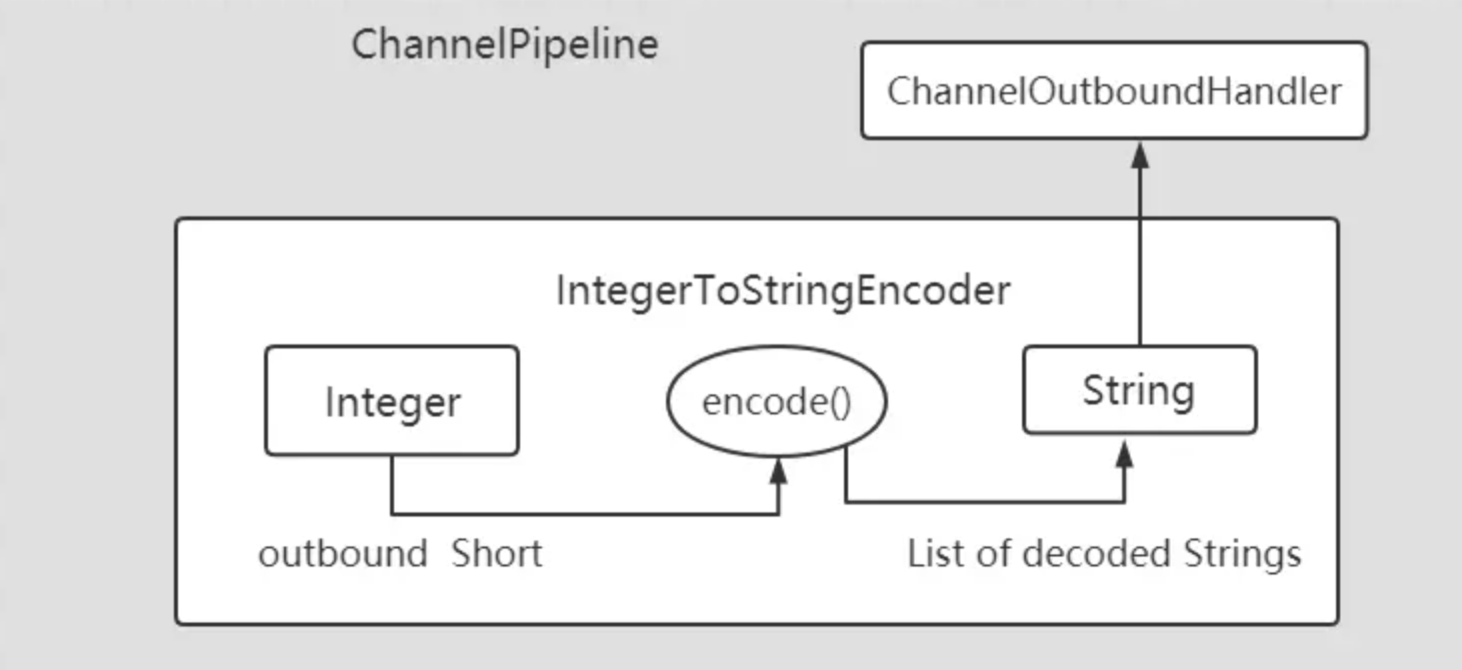
【Netty】Netty 编码器(十三)
文章目录 前言一、MessageToByteEncoder 抽象类二、MessageToMessageEncoder 抽象类总结 前言 回顾Netty系列文章: Netty 概述(一)Netty 架构设计(二)Netty Channel 概述(三)Netty ChannelHan…...

Netty和Tomcat的区别、性能对比
文章目录 一、Netty和Tomcat有什么区别?二、为什么Netty受欢迎?三、Netty为什么并发高 ? 一、Netty和Tomcat有什么区别? Netty和Tomcat最大的区别就在于通信协议,Tomcat是基于Http协议的,他的实质是一个基…...

chatgpt赋能python:Python函数调用局部变量-深入了解
Python函数调用局部变量-深入了解 函数调用局部变量是Python中的一个重要概念,特别是在大型项目中,其中多个函数共享相同变量时。在本文中,我们将深入探讨Python函数调用局部变量,并为您介绍一些实用技巧。 什么是Python函数调用…...

Android 12.0 NavigationBarView 导航栏 左边显示的修改
1.概述 在12.0定制化开发中,要求导航栏左边显示的定制化,这时需要了解导航栏的显示控制方向,然后修改显示方向 在10.0以后关于导航栏显示位置都是在DisplayPolicy.java中处理的所以查询相关的设置方法,然后修改导航栏显示方向2.NavigationBarView 导航栏 左边显示的修改的…...

Mybatis源码细节探究:二级缓存Cache对象是在什么时候创建的?
给自己的每日一句 不从恶人的计谋,不站罪人的道路,不坐亵慢人的座位,惟喜爱耶和华的律法,昼夜思想,这人便为有福!他要像一棵树栽在溪水旁,按时候结果子,叶子也不枯干。凡他所做的尽…...

【数据库】无效数据:软件测试对无效数据的处理
目录 一、无效数据的常见场景 (1)测试阶段 (2)测试方法 二、无效数据的概念 三、无效数据的影响 四、无效数据的识别 五、无效数据的处理方法 (1)拒绝无效数据 ① 拒绝无效数据的概念 ② 拒绝…...

高精度电压源如何设计出来的
高精度电压源是一种用于提供高精度电压的电子设备,通常用于测量和控制系统。高精度电压源的设计是一个复杂的过程,需要考虑多个因素,包括电路设计、元件选型、测量误差、稳定性等。下面将从电路设计和元件选型两个方面,详细介绍高…...

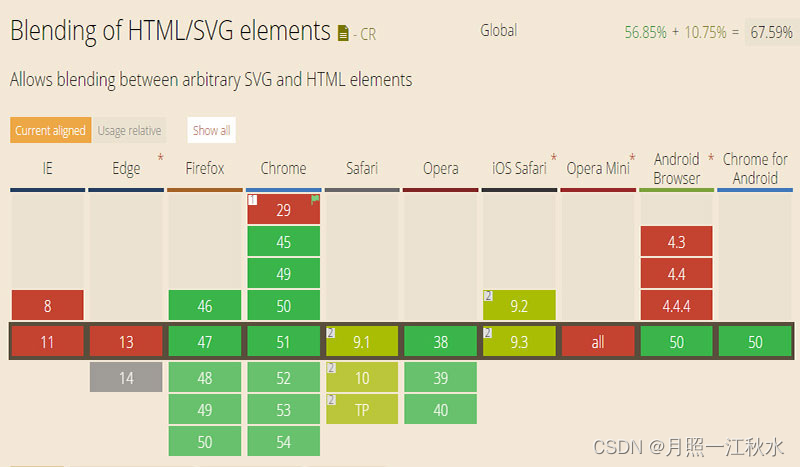
混合属性mix-blend-mode不生效
下面的ABCDE是混合图层,box是他们的父级,一般浏览器支持都没什问题需要注意的是,确保父元素不是透明的, 我使用的时候发现给父元素rgba设置透明度这种方式没啥作用,还得是纯色,没去深究,设置纯色…...

测试计划编写说明
第1章 引言 1.1目的 简述本计划的目的,旨在说明各种测试阶段任务、人员分配和时间安排、工作规范等。 测试计划在策略和方法的高度说明如何计划、组织和管理测试项目。测试计划包含足够的信息使测试人员明白项目需要做什么是如何运作的。另外,清晰的文档结构能使任何一个读…...

Android 12.0Recent列表不显示某个app
1.概述 在12.0 的产品定制化开发中,在点击导航栏最近任务列表时,如果做到不显示某个app 呢 一种做法是在app中直接处理 一种做法是在framework中处理 接下来看这两种处理方法 1, app中处理 为该应用AndroidManifest xml文件中主MainActivity设置属性 android:excludeFromR…...

力扣sql中等篇练习(二十七)
力扣sql中等篇练习(二十七) 1 连续两年有3个及以上订单的产品 1.1 题目内容 1.1.1 基本题目信息 1.1.2 示例输入输出 1.2 示例sql语句 # Write your MySQL query statement below WITH T as (SELECT t.product_id,t.d,count(order_id) numFROM(SELECT order_id,product_id,…...

Linux:LNMP的架构与环境配置
Linux:LNMP的架构与环境配置 一、安装 Nginx 服务1.1 安装依赖包1.2 创建运行用户1.3 编译安装1.4 优化路径1.5 添加 Nginx 系统服务 二、安装 MySQL 服务2.1安装Mysql环境依赖包2.2 创建运行用户2.3 编译安装2.4 修改mysql 配置文件2.5 更改mysql安装目录和配置文件…...

【Zero to One系列】在WSL linux系统上,使用docker运行Mysql与Nacos,以及如何启动与停止WSL
前期回顾: 【Zero to One系列】window系统安装Linux、docker 1、下载docker-compose 1.下载: curl -SL https://github.com/docker/compose/releases/download/v2.17.2/docker-compose-linux-x86_64 -o /usr/local/bin/docker-compose 2.授予权限&a…...

WASender - Whatsapp server and bulk sender
WASender 是一个 whatsapp 营销平台,它使用 Laravel 和 Node Js 构建。WhatsApp 是世界上最受欢迎的消息应用程序之一,拥有超过 20 亿活跃用户。这使其成为企业接触潜在客户并与现有客户群互动的有吸引力的平台。WASender 客户可以创建多个设备来向他的目…...

回溯递归的剪枝模版
题目传送门 主要看灵神的二分模版,如何使用递归实现在 O ( m k ) O(mk) O(mk)时间内,实现对于二分中每个条件的判断。 一般套路: dfs函数返回值为布尔类型 循环中使用一个dfs,如果其返回true,那么直接这个dfs返回tru…...

2023-5-30第三十天
effort力气,精力,努力 affect影响,改变,感动 effect结果,效果,影响 worker ampersand &号 asterrisk *号 deal difficulty lose magic proprientary专卖的,所有权 property vow…...

我国中央商务区(CBD)的空间重构及发展模式
中央商务区(Central Business District,简称为CBD),原始意义为“商业会聚之地”是指一个国家或城市商务活动的主要集中的区域,是汇聚商务服务、金融服务、科技服务、咨询服务、会展服务、文化服务等服务业的集聚区域&a…...

Shell脚本的基本例子
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 大数据系列文章目录 目录 定义变量,输出变量输盘输入,执行Lunix命令变量禁止修改变量删除获取传递的变量字符串拼接&…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...
