混合属性mix-blend-mode不生效
下面的ABCDE是混合图层,box是他们的父级,一般浏览器支持都没什问题需要注意的是,确保父元素不是透明的,
我使用的时候发现给父元素rgba设置透明度这种方式没啥作用,还得是纯色,没去深究,设置纯色后我通过z-index将父元素降低到其他的下面去了,子元素升高以此让纯色背景不影响其他使用,注意:元素我是定位的单纯的设置z-index有可能导致全部不出现
<div class="box"><div class="box-A"></div><div class="box-B"></div><div class="box-C"></div><div class="box-D"></div><div class="box-E"></div></div>样式大概这个样子.boxposition: relative;width: 100%;height: 100%;background: black;.box-Amix-blend-mode: soft-light;position: absolute;z-index: 3;.box-Bmix-blend-mode: soft-light;position: absolute;z-index: 4;.box-Cposition: absolute;z-index: 5;.box-Dmix-blend-mode: overlay;position: absolute;z-index: 6;.box-Eposition: absolute;mix-blend-mode: color-burn;z-index: 7;
混合属性mix-blend-mode不生效可能有以下几个原因:
1. 元素没有设置position属性或者z-index属性,导致混合模式无法生效。
2. 元素的父元素设置了overflow:hidden属性,导致元素的混合模式被裁剪掉了。
3. 元素的背景色是透明的,导致混合模式无法生效。
4. 元素的混合模式与其父元素的混合模式冲突,导致混合模式无法生效。
5. 浏览器不支持该混合模式,导致混合模式无法生效。
解决方法:
1. 确保元素设置了position属性和z-index属性,并且父元素没有设置overflow:hidden属性。
2. 确保元素的背景色不是透明的。
3. 调整元素的混合模式,避免与父元素的混合模式冲突。
4. 检查浏览器是否支持该混合模式,如果不支持,可以考虑使用其他混合模式或者使用图片代替。
属性含义
| mix-blend-mode:normal;//正常 | mix-blend-mode:multiply;//正片叠底 |
| mix-blend-mode:screen;//滤色 | mix-blend-mode:overlay;//叠加 |
| mix-blend-mode:darken;//变暗 | mix-blend-mode:lighten;//变亮 |
| mix-blend-mode:color-dodge;//颜色减淡 | mix-blend-mode:color-burn;//颜色加深 |
| mix-blend-mode:hard-light;//强光 | mix-blend-mode:soft-light;//柔光 |
| mix-blend-mode:difference;//差值 | mix-blend-mode:exclusion;//排除 |
| mix-blend-mode:hue;//色相 | mix-blend-mode:saturation;//饱和度 |
| mix-blend-mode:color;//颜色 | mix-blend-mode:luminosity;//亮度 |
| mix-blend-mode:initial; | mix-blend-mode:inherit; |
| mix-blend-mode:unset; | - |
| – | – |
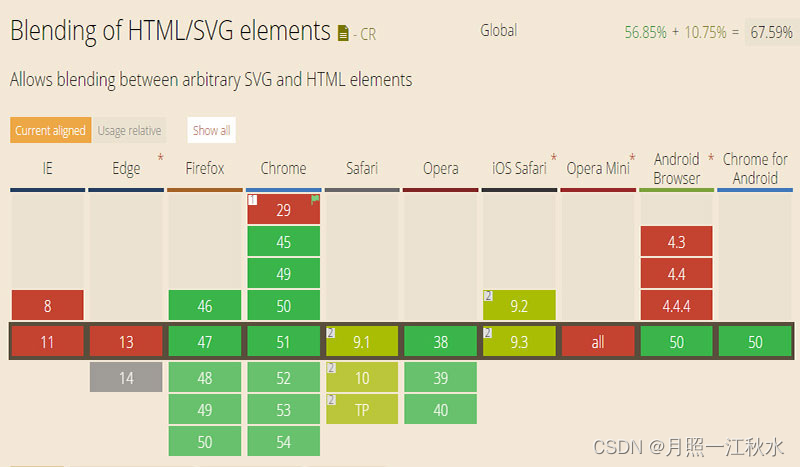
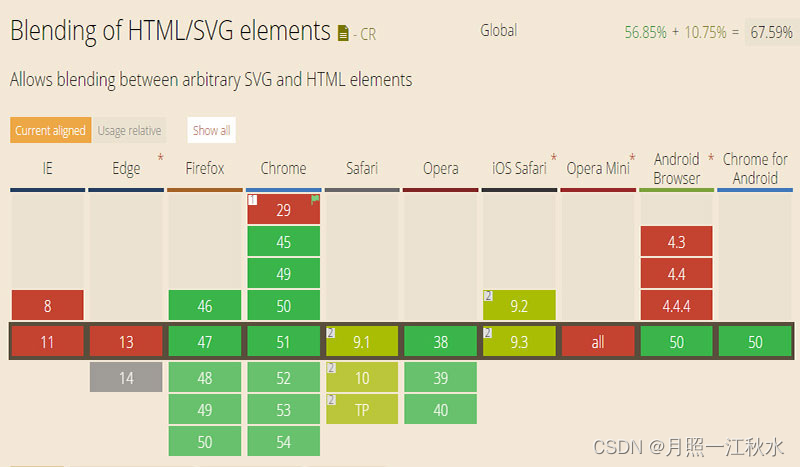
浏览器支持大概这个样子

相关文章:

混合属性mix-blend-mode不生效
下面的ABCDE是混合图层,box是他们的父级,一般浏览器支持都没什问题需要注意的是,确保父元素不是透明的, 我使用的时候发现给父元素rgba设置透明度这种方式没啥作用,还得是纯色,没去深究,设置纯色…...

测试计划编写说明
第1章 引言 1.1目的 简述本计划的目的,旨在说明各种测试阶段任务、人员分配和时间安排、工作规范等。 测试计划在策略和方法的高度说明如何计划、组织和管理测试项目。测试计划包含足够的信息使测试人员明白项目需要做什么是如何运作的。另外,清晰的文档结构能使任何一个读…...

Android 12.0Recent列表不显示某个app
1.概述 在12.0 的产品定制化开发中,在点击导航栏最近任务列表时,如果做到不显示某个app 呢 一种做法是在app中直接处理 一种做法是在framework中处理 接下来看这两种处理方法 1, app中处理 为该应用AndroidManifest xml文件中主MainActivity设置属性 android:excludeFromR…...

力扣sql中等篇练习(二十七)
力扣sql中等篇练习(二十七) 1 连续两年有3个及以上订单的产品 1.1 题目内容 1.1.1 基本题目信息 1.1.2 示例输入输出 1.2 示例sql语句 # Write your MySQL query statement below WITH T as (SELECT t.product_id,t.d,count(order_id) numFROM(SELECT order_id,product_id,…...

Linux:LNMP的架构与环境配置
Linux:LNMP的架构与环境配置 一、安装 Nginx 服务1.1 安装依赖包1.2 创建运行用户1.3 编译安装1.4 优化路径1.5 添加 Nginx 系统服务 二、安装 MySQL 服务2.1安装Mysql环境依赖包2.2 创建运行用户2.3 编译安装2.4 修改mysql 配置文件2.5 更改mysql安装目录和配置文件…...

【Zero to One系列】在WSL linux系统上,使用docker运行Mysql与Nacos,以及如何启动与停止WSL
前期回顾: 【Zero to One系列】window系统安装Linux、docker 1、下载docker-compose 1.下载: curl -SL https://github.com/docker/compose/releases/download/v2.17.2/docker-compose-linux-x86_64 -o /usr/local/bin/docker-compose 2.授予权限&a…...

WASender - Whatsapp server and bulk sender
WASender 是一个 whatsapp 营销平台,它使用 Laravel 和 Node Js 构建。WhatsApp 是世界上最受欢迎的消息应用程序之一,拥有超过 20 亿活跃用户。这使其成为企业接触潜在客户并与现有客户群互动的有吸引力的平台。WASender 客户可以创建多个设备来向他的目…...

回溯递归的剪枝模版
题目传送门 主要看灵神的二分模版,如何使用递归实现在 O ( m k ) O(mk) O(mk)时间内,实现对于二分中每个条件的判断。 一般套路: dfs函数返回值为布尔类型 循环中使用一个dfs,如果其返回true,那么直接这个dfs返回tru…...

2023-5-30第三十天
effort力气,精力,努力 affect影响,改变,感动 effect结果,效果,影响 worker ampersand &号 asterrisk *号 deal difficulty lose magic proprientary专卖的,所有权 property vow…...

我国中央商务区(CBD)的空间重构及发展模式
中央商务区(Central Business District,简称为CBD),原始意义为“商业会聚之地”是指一个国家或城市商务活动的主要集中的区域,是汇聚商务服务、金融服务、科技服务、咨询服务、会展服务、文化服务等服务业的集聚区域&a…...

Shell脚本的基本例子
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 大数据系列文章目录 目录 定义变量,输出变量输盘输入,执行Lunix命令变量禁止修改变量删除获取传递的变量字符串拼接&…...

C++设计模式介绍与分类
目录 一、设计模式定义 二、设计模式的优点 三、设计模式缺点 四、设计模式中的抽象思维 五、抽象的方法 六、设计模式应用场景 七、设计模式分类 附加知识 (1)C面向对象三种访问修饰符 (2)父类析构函数必须为虚函数 &…...

【Redis25】Redis进阶:分布式锁实现
Redis进阶:分布式锁实现 锁这个概念,不知道大家掌握的怎么样。我是先通过 Java ,知道在编程语言中是如何使用锁的。一般 Java 的例子会是操作一个相同的文件,但其实我们知道,不管是文件,还是数据库中的一条…...

【蓝桥杯算法题】输入输出流问题
【蓝桥杯算法题】输入输出流问题 题目:对文本文件进行带缓存的读写操作,可以读取文件不同位置的信息,可以进行对象序列化和对象反序列化。解释:总结: 题目:对文本文件进行带缓存的读写操作,可以…...

BUG提交单模版一
提交人员 XX 提交时间 2005-06-16 产品名称...

Android 12.0系统默认授予读写权限给第三方app
1.概述 在12.0的系统rom定制化开发中, 在6.0以前读写权限是默认授予的,app不需要申请权限 在10.0之前需要android.permission.WRITE_EXTERNAL_STORAGE和android.permission.READ_EXTERNAL_STORAGE 权限就可以了而在安卓11的时候继续强化对SD卡读写的管理,引入了MANAGE_EXTER…...

【生信】R语言在RNA-seq中的应用
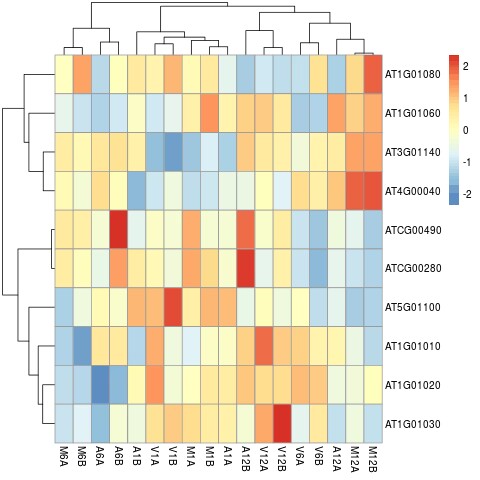
R语言在RNA-seq中的应用 文章目录 R语言在RNA-seq中的应用生成工作流环境读取和处理数据由targets文件提供实验定义对实验数据进行质量过滤和修剪生成FASTQ质量报告 比对建立HISAT2索引并比对 读长量化读段计数样本间的相关性分析 差异表达分析运行edgeR可视化差异表达结果计算…...

【嵌入式环境下linux内核及驱动学习笔记-(14)linux总线、设备、驱动模型之platform】
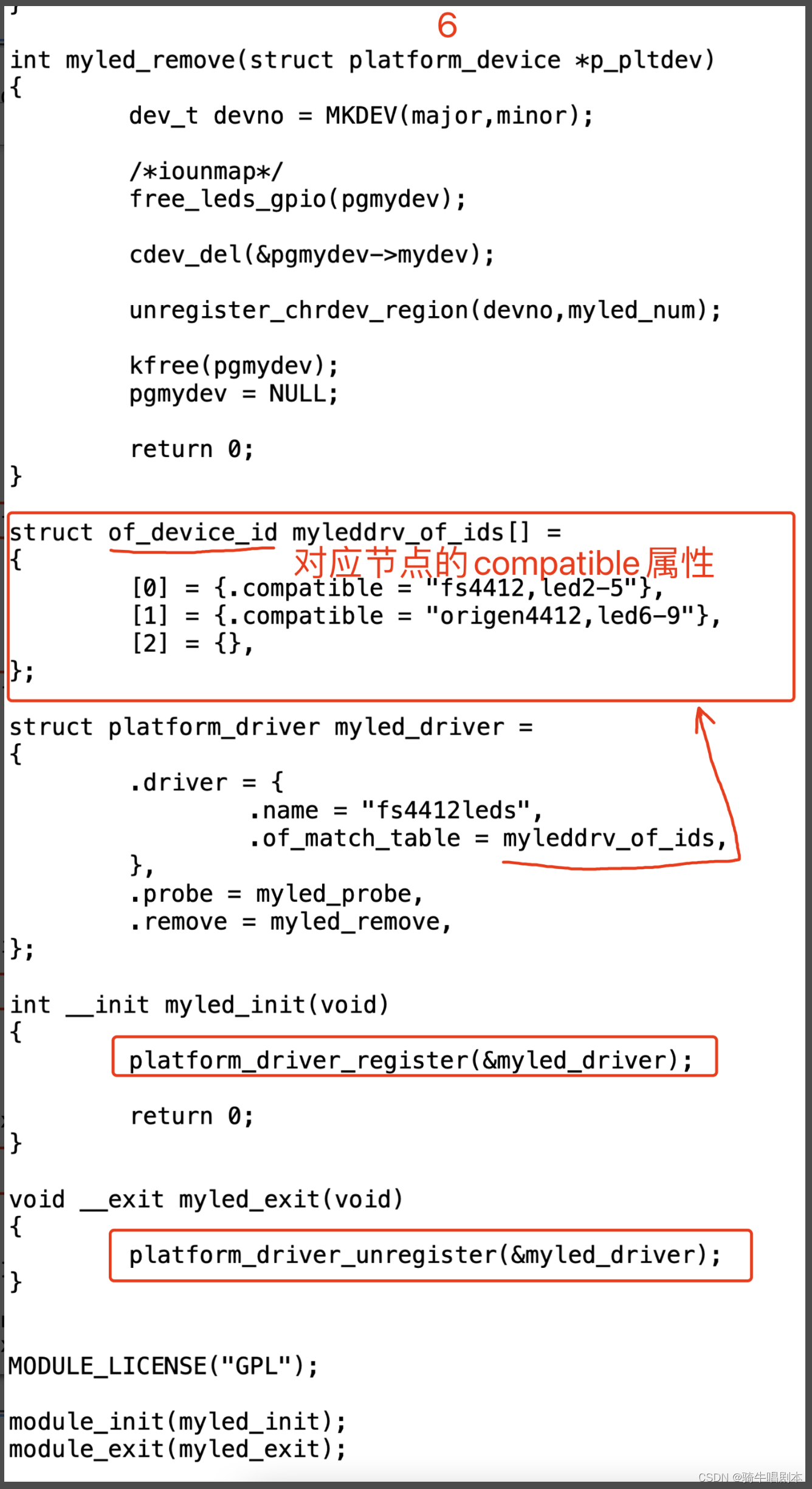
目录 1、新驱动架构的导入1.1 传统驱动方式的痛点1.2 总线设备驱动架构 2、platform 设备驱动2.1 platform总线式驱动的架构思想2.2 platform _device相关的数据类型2.2.1 struct platform_device2.2.2 struct platform_device_id2.2.3 struct resource2.2.4 struct device 2.3…...

绝地求生 压q python版
仅做学习交流,非盈利,侵联删(狗头保命) 一、概述 1.1 效果 总的来说,这种方式是通过图像识别来完成的,不侵入游戏,不读取内存,安全不被检测。 1.2 前置知识 游戏中有各种不同的q械…...

云原生技术中的容器技术有哪些?
文章目录 云原生技术中的容器技术有哪些1、云原生的含义2、容器的含义3、云原生的技术的基石:容器技术4、容器技术有哪些? 结语 云原生技术中的容器技术有哪些 在现今的安全行业中云原生安全技术中的容器安全技术有哪些呢,很多用户都不知道具体的含义以…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

Java高级 |【实验八】springboot 使用Websocket
隶属文章:Java高级 | (二十二)Java常用类库-CSDN博客 系列文章:Java高级 | 【实验一】Springboot安装及测试 |最新-CSDN博客 Java高级 | 【实验二】Springboot 控制器类相关注解知识-CSDN博客 Java高级 | 【实验三】Springboot 静…...

链结构与工作量证明7️⃣:用 Go 实现比特币的核心机制
链结构与工作量证明:用 Go 实现比特币的核心机制 如果你用 Go 写过区块、算过哈希,也大致理解了非对称加密、数据序列化这些“硬核知识”,那么恭喜你,现在我们终于可以把这些拼成一条完整的“区块链”。 不过别急,这一节我们重点搞懂两件事: 区块之间是怎么连接成“链”…...

NLP学习路线图(三十四): 命名实体识别(NER)
一、命名实体识别(NER)是什么? 命名实体识别(Named Entity Recognition, NER)是自然语言处理中的一项关键序列标注任务。其核心目标是从非结构化的文本中自动识别出特定类别的名词性短语,并将其归类到预定义的类别中。 核心目标:找到文本中提到的命名实体,并分类。 典…...

Unity基础-Mathf相关
Unity基础-Mathf相关 一、Mathf数学工具 概述 Mathf是Unity中封装好用于数学计算的工具结构体,提供了丰富的数学计算方法,特别适用于游戏开发场景。它是Unity开发中最常用的数学工具之一,能够帮助我们处理各种数学计算和插值运算。 Mathf…...
