vue 3 第二十八章:组件十二(组件的v-model、多v-model)
文章目录
- 1. 基本使用
- 2. 使用conputed实现
- 3. v-model 的参数
- 4. 多 v-model 的使用
- 5. v-model 修饰符
在 Vue 3 中,
v-model 指令的使用更加灵活,可以绑定任意属性和事件。例如,我们可以使用
v-model:checked 指令来绑定单选框或复选框的
checked 属性,使用
v-model:my-prop 来绑定自定义组件的
my-prop 属性。
1. 基本使用
同时,Vue3 中的组合式 API 也为自定义组件的 v-model 提供了更好的支持。我们可以使用 modelValue 和 update:modelValue 两个参数来定义组件的 v-model,例如:
// MyComponent.vue
<template><div><input :value="props.modelValue" @input="updateValue" /><span>子组件:{{ props.modelValue }}</span></div>
</template><script setup lang="ts">
const props = defineProps({modelValue: String,
});let emit = defineEmits(["update:modelValue"]);
const updateValue = (event: any) => {emit("update:modelValue", event.target.value);
};
</script>在上面的例子中,我们使用 modelValue 属性来接收父组件传递的值,并在输入框的 input 事件中使用 update:modelValue 事件来更新父组件的值。在父组件中,我们可以使用 v-model 指令来绑定这个自定义组件:
// parent.vue
<template><div><my-component v-model="data"></my-component></div>
</template><script setup lang="ts">
import { ref } from "vue";
import MyComponent from "./components/MyComponent.vue";
const data = ref("hello word");
</script>
需要注意的是,使用 v-model 指令绑定自定义组件时,组件需要定义 modelValue 和 update:modelValue 两个属性。另外,v-model 指令在绑定自定义组件时,会自动将组件的 modelValue 属性作为 value 属性绑定,因此,在自定义组件的模板中,需要使用 value 属性来绑定输入框的值。
2. 使用conputed实现
另一种在组件内实现v-model的方式是使用一个可写的,同时具有getter和setter的computed属性。get 方法需返回 modelValue prop,而 set 方法需触发相应的事件:
// MyComponent.vue
<template><div><input v-model="value" /><span>子组件:{{ props.modelValue }}</span></div>
</template><script setup lang="ts">
import { computed } from "vue";const props = defineProps({ modelValue: String });let emit = defineEmits(["update:modelValue"]);
const value = computed({get() {return props.modelValue;},set(value) {emit("update:modelValue", value);},
});
</script>
3. v-model 的参数
默认情况下,v-model在组件上都是使用modelValue作为 prop,并以update:modelValue作为对应的事件。我们可以通过给v-model指定一个参数来更改这些名字:
// parent.vue
<template><div><my-component v-model:test="data"></my-component></div>
</template><script setup lang="ts">
import { ref } from "vue";
import MyComponent from "./components/MyComponent.vue";
const data = ref("hello word");
</script>
子组件接收 test(就是之前的modelValue) 值,通过update:test更新父组件传递的数据:
// MyComponent.vue
<template><div><input :value="props.test" @input="updateValue" /><span>子组件:{{ props.test }}</span></div>
</template><script setup lang="ts">
const props = defineProps({ test: String });let emit = defineEmits(["update:test"]);// 3.使用自定义参数
const updateValue = (event: any) => {emit("update:test", event.target.value);
};
</script>
4. 多 v-model 的使用
通过v-model可以传递参数的特性,我们可同时使用多个 v-model,示例如下:
// parent.vue
<template><div><my-component v-model:hello="hello" v-model:word="word"></my-component></div>
</template><script setup lang="ts">
import { ref } from "vue";
import MyComponent from "./components/MyComponent.vue";
const hello = ref("hello");
const word = ref("word");
</script>
父组件使用多个 v-model,子组件可以接收多个参数并修改
// MyComponent.vue
<template><div><input :value="props.hello" @input="updateHello" /><span>子组件:{{ props.hello }}</span><br /><input :value="props.word" @input="updateWord" /><span>子组件:{{ props.word }}</span></div>
</template><script setup lang="ts">
const props = defineProps({ hello: String, word: String });let emit = defineEmits(["update:hello", "update:word"]);// 4.使用多v-model
const updateHello = (event: any) => {emit("update:hello", event.target.value);
};
const updateWord = (event: any) => {emit("update:word", event.target.value);
};
</script>
5. v-model 修饰符
vue 官方提供了一些修饰符(如trim、number等等),但有时候我们可能需要一些特殊的功能,那么就可以使用自定义的修饰符来解决问题,如下:
<my-component v-model.mySplit="data"></my-component>
父组件传递的修饰符,可以在子组件中通过modelModifiers访问到:
// MyComponent.vue
<template><div><input :value="props.modelValue" @input="updateModelValue" /><span>子组件:{{ props.modelValue }}</span></div>
</template><script setup lang="ts">
const props = defineProps({modelValue: String,modelModifiers: { default: () => {} },
});
// console.log(props.modelModifiers); // {mySplit: true}
let emit = defineEmits(["update:modelValue"]);// 5.使用v-model修饰符
const updateModelValue = (event: any) => {emit("update:modelValue", event.target.value);
};
</script>
在子组件中通过modelModifiers访问到传递的修饰符,那么我们就可以在用户每次输入时将输入内容变成数组:
// parent.vue
<template><div><my-componentv-model.mySplit="data"v-model:title.mySplit="title"></my-component></div>
</template><script setup lang="ts">
import { ref } from "vue";
import MyComponent from "./components/MyComponent.vue";
const data = ref<string>("");
const title = ref<string>("");
</script>// MyComponent.vue
<template><div><input type="text" :value="props.modelValue" @input="updateModelValue" /><span>子组件:{{ props.modelValue }}</span><hr /><input type="text" :value="props.title" @input="updateTitle" /><span>子组件:{{ props.title }}</span></div>
</template><script setup lang="ts">
type Props = {modelValue?: string;modelModifiers?: { mySplit: boolean };title?: string;titleModifiers?: { mySplit: boolean };
};const props = defineProps<Props>();
let emit = defineEmits(["update:modelValue", "update:title"]);// 5.使用v-model修饰符
const updateModelValue = (event: any) => {let value = event.target.value;console.log(value, "value");if (props.modelModifiers?.mySplit) {value = value.split("");}emit("update:modelValue", value);
};
const updateTitle = (event: any) => {let value = event.target.value;if (props.titleModifiers?.mySplit) {value = value.split("");}emit("update:title", value);
};
</script>
注意:未给v-model传递参数,默认使用 modelModifiers , 如果传递了参数,那就用 参数 +Modifiers
相关文章:
)
vue 3 第二十八章:组件十二(组件的v-model、多v-model)
文章目录 1. 基本使用2. 使用conputed实现3. v-model 的参数4. 多 v-model 的使用5. v-model 修饰符 在 Vue 3 中, v-model 指令的使用更加灵活,可以绑定任意属性和事件。例如,我们可以使用 v-model:checked 指令来绑定单选框或复选框的 c…...

LCD 显示
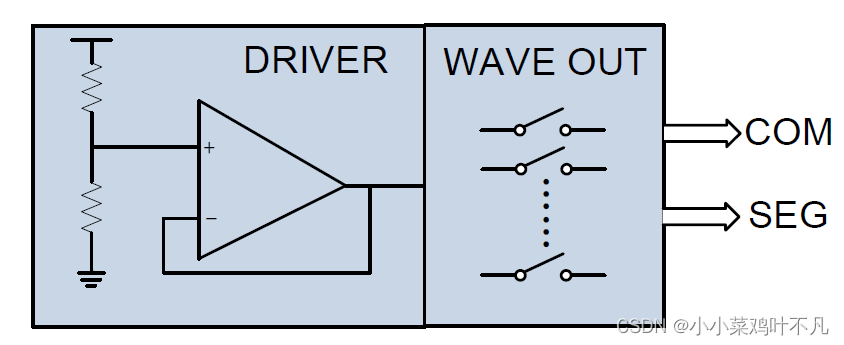
概述 LCD显示控制模块接收 MCU 送过来的数据,按一定规律储存在显示 RAM 中,并根据显示 RAM 中的数据驱动 LCD 显示屏来实现期望的字符显示功能。 主要特点: ⚫ 最大支持 840 、 642 、 444 的显示段数 ⚫ 1/3bias 、 1/4bia s ⚫ 16 级灰度可…...

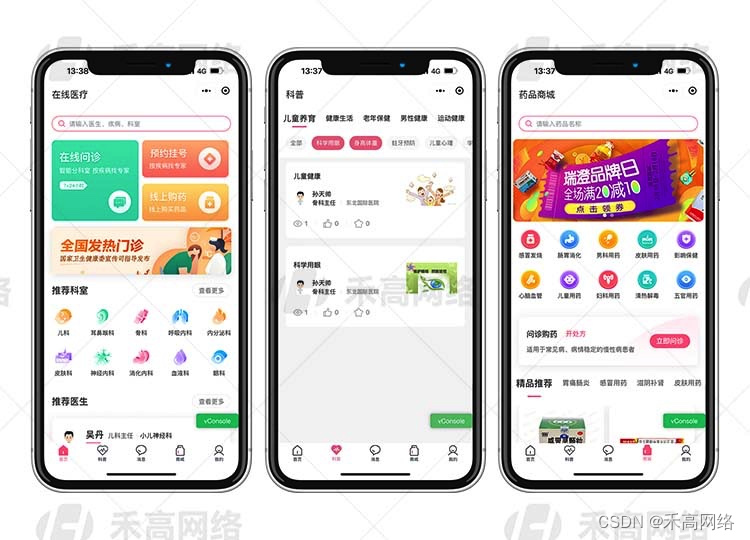
互联网医院开发|在线问诊系统架构设计功能有哪些?
互联网医院会增加更多的医疗业务,电话问诊、视频问诊、个性化的医疗套餐等,未来互联网医院会建成围绕健康主题的深度大数据平台和多元化医疗服务生态体系,丰富人工智能、物联网等应用场景,为用户提供更好的服务体验、更低的成本、…...
)
数据安全运营有效管理-数据安全复合治理框架和模型解读(1)
数据治理,数据安全治理行业在发展,在实践,所以很多东西是实践出来的,哪有什么神仙理论指导,即使有也是一家之说,但为了提高企业投产比,必要的认知是必须的,落地运营管理水平差异直接决定产品和项目是否可持续性,当前和未来更需要专业和有效创新。数据安全治理要充分考…...

【刷题之路】LeetCode 面试题 03.02. 栈的最小值
【刷题之路】LeetCode 面试题 03.02. 栈的最小值 一、题目描述二、解题1、方法1——“辅助栈”1.1、思路分析1.2、代码实现 一、题目描述 原题连接: 面试题 03.02. 栈的最小值 题目描述: 请设计一个栈,除了常规栈支持的pop与push函数以外&am…...

如何处理图片排重(精准排重,相似排重)
图片相似度对比 1、需求 假如有一个图片池,存有1亿图片。给一张目标图片,在图片池中做匹配。 判断一张图片是否在图片池中出现过。(完全一样)判断有没有相似的出现过。比如两张图相似度90,两张图片是在描述一件事情。 …...

盐城北大青鸟“北大青鸟杯”IT精英挑战赛设中心评审隆重开赛
为积极响应北大青鸟总部开展第十届“北大青鸟杯”全国IT精英挑战赛的号召,成就学员们的IT梦想,“北大青鸟杯”IT精英挑战赛(设计组)盐城卓晨中心评审于2023年5月25日下午1:00在人才大厦306教室正式开赛! 赛前&a…...

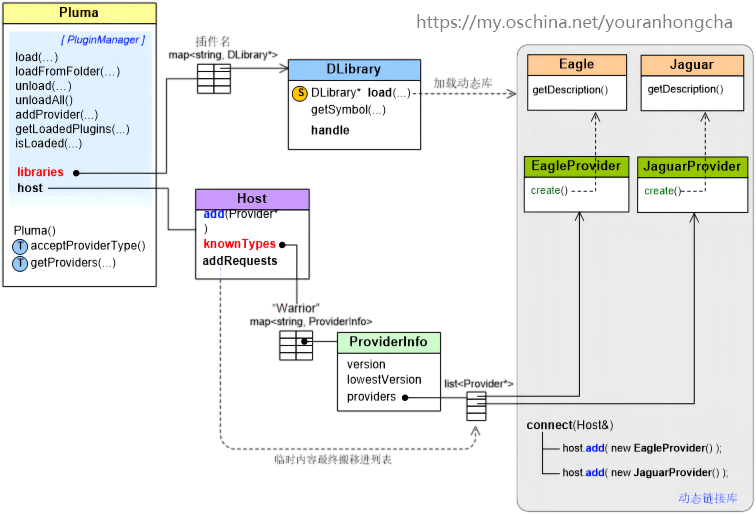
Pluma 插件管理框架
1. 概述 Pluma 是一个用 C 开发的可用于管理插件的开源架构,其官网地址为:http://pluma-framework.sourceforge.net/。该架构是个轻量级架构,非常易于理解。 Pluma 架构有以下基本概念: 1)插件的外在行为体现为一个…...

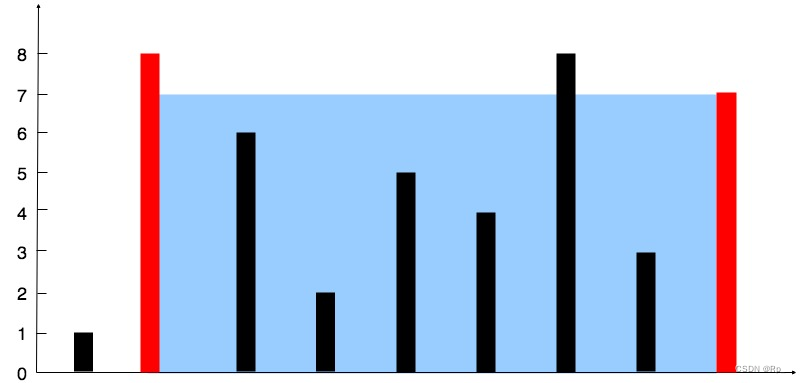
Leetcode11 盛最多水的容器
Leetcode11 盛最多水的容器 来源:力扣(LeetCode) 链接:https://leetcode.cn/problems/container-with-most-water/description 博主Github:https://github.com/GDUT-Rp/LeetCode 题目: 给定一个长度为 n…...

Java
FileOutputStream写数据的3种方式 void write(int b) //一次写一个字节的数据 void write(byte[] b) //一次写一个字节数组数据 void write(byte[] b, int off,int len) //一次写一个字节数组的部分数据 参数一:数组;参数二:起始索引 0;参数三:个数换行: windows:“\r\n” lin…...

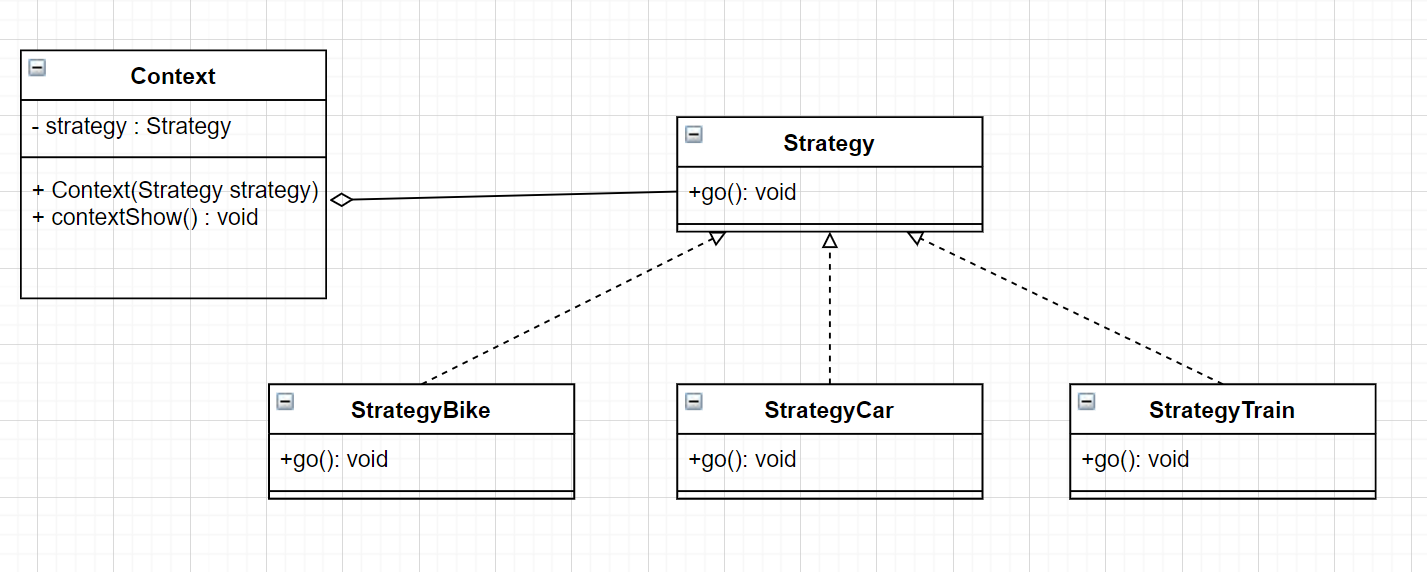
第十四章行为性模式—策略模式
文章目录 命令模式解决的问题结构实例存在的问题适用场景 JDK源码解析 行为型模式用于描述程序在运行时复杂的流程控制,即描述多个类或对象之间怎样相互协作共同完成单个对象无法单独完成的任务,它涉及算法与对象间职责的分配。行为型模式分为类行为模式…...

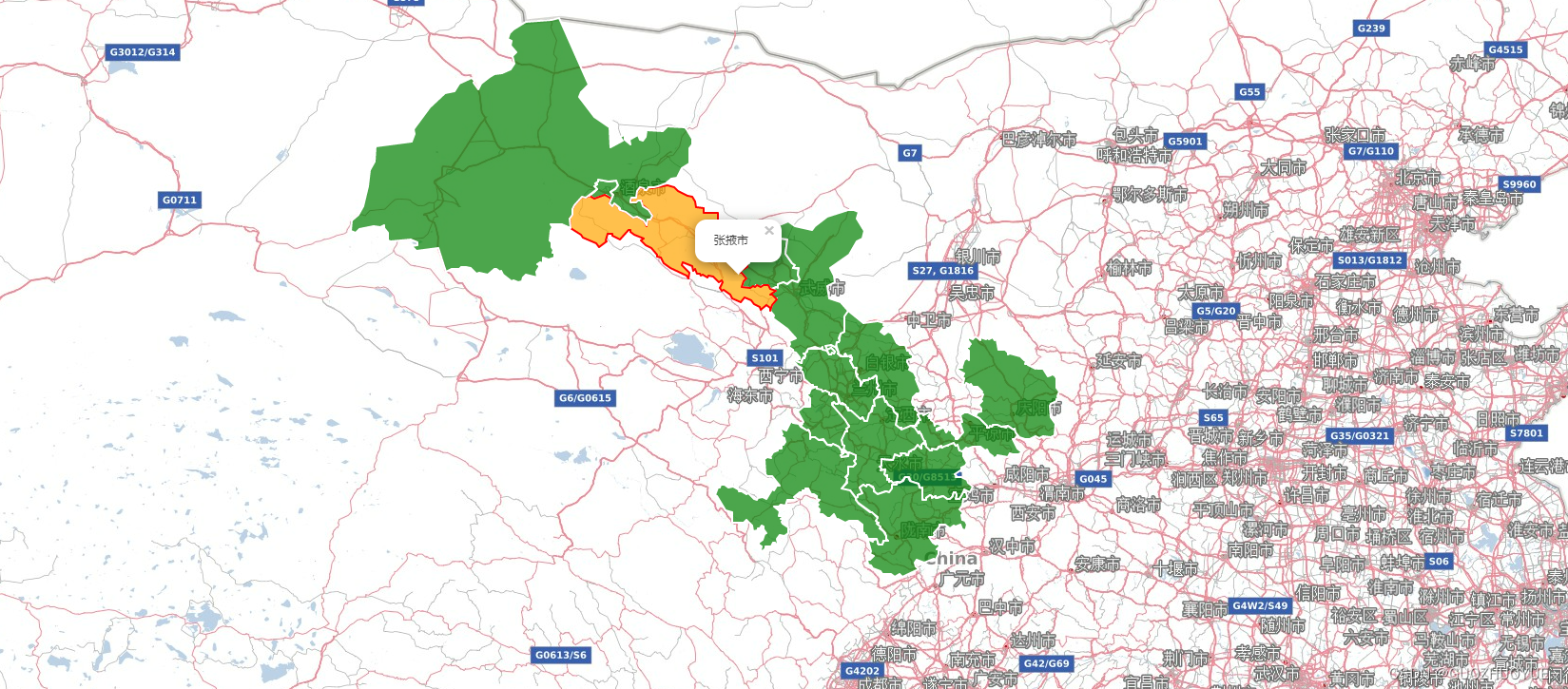
Leaflet基本用法
使用 阿里云地理工具 获取相应的地理JSON数据,用于对地图边界绘制。 如何使用leaflet? 这里用HTML5进行操作; 因为我是用的是Leaflet库,所以要引入JavaScript 和 CSS 文件(可参考官网https://leafletjs.com/&#x…...

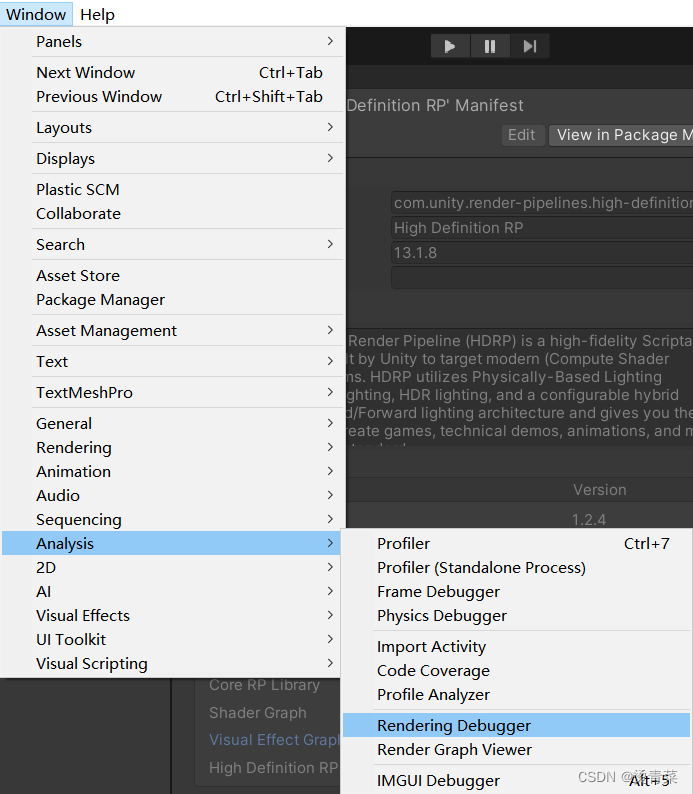
Unity | HDRP高清渲染管线学习笔记:示例场景解析
目录 一、HDRP入门 1.HDRP设置 1.1 HDRP配置文件中的全部设置项 1.1.1 Rendering下的Lit Shader Mode 1.1.2 Lighting 下的Volumetrics(体积光)和Screen Space Reflection(屏幕空间反射) 2.离线渲染VS实时渲染 3.Volume组件 …...

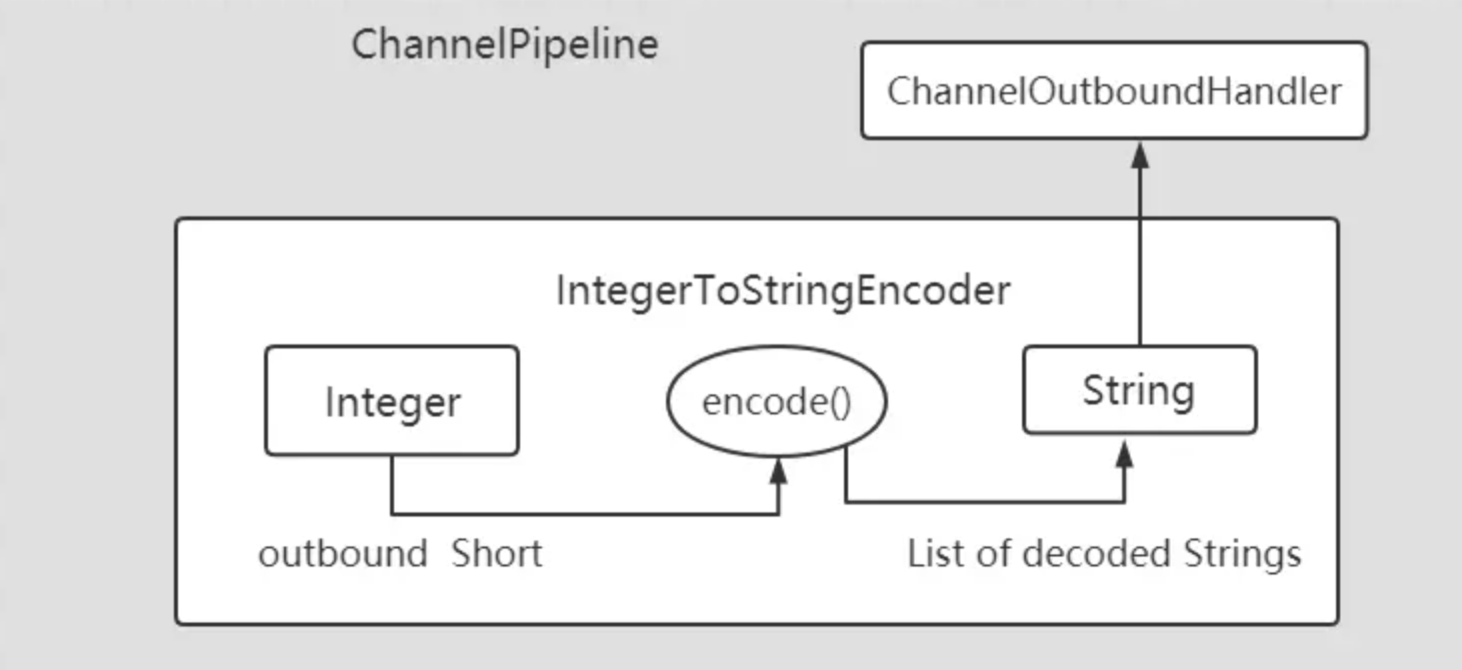
【Netty】Netty 编码器(十三)
文章目录 前言一、MessageToByteEncoder 抽象类二、MessageToMessageEncoder 抽象类总结 前言 回顾Netty系列文章: Netty 概述(一)Netty 架构设计(二)Netty Channel 概述(三)Netty ChannelHan…...

Netty和Tomcat的区别、性能对比
文章目录 一、Netty和Tomcat有什么区别?二、为什么Netty受欢迎?三、Netty为什么并发高 ? 一、Netty和Tomcat有什么区别? Netty和Tomcat最大的区别就在于通信协议,Tomcat是基于Http协议的,他的实质是一个基…...

chatgpt赋能python:Python函数调用局部变量-深入了解
Python函数调用局部变量-深入了解 函数调用局部变量是Python中的一个重要概念,特别是在大型项目中,其中多个函数共享相同变量时。在本文中,我们将深入探讨Python函数调用局部变量,并为您介绍一些实用技巧。 什么是Python函数调用…...

Android 12.0 NavigationBarView 导航栏 左边显示的修改
1.概述 在12.0定制化开发中,要求导航栏左边显示的定制化,这时需要了解导航栏的显示控制方向,然后修改显示方向 在10.0以后关于导航栏显示位置都是在DisplayPolicy.java中处理的所以查询相关的设置方法,然后修改导航栏显示方向2.NavigationBarView 导航栏 左边显示的修改的…...

Mybatis源码细节探究:二级缓存Cache对象是在什么时候创建的?
给自己的每日一句 不从恶人的计谋,不站罪人的道路,不坐亵慢人的座位,惟喜爱耶和华的律法,昼夜思想,这人便为有福!他要像一棵树栽在溪水旁,按时候结果子,叶子也不枯干。凡他所做的尽…...

【数据库】无效数据:软件测试对无效数据的处理
目录 一、无效数据的常见场景 (1)测试阶段 (2)测试方法 二、无效数据的概念 三、无效数据的影响 四、无效数据的识别 五、无效数据的处理方法 (1)拒绝无效数据 ① 拒绝无效数据的概念 ② 拒绝…...

高精度电压源如何设计出来的
高精度电压源是一种用于提供高精度电压的电子设备,通常用于测量和控制系统。高精度电压源的设计是一个复杂的过程,需要考虑多个因素,包括电路设计、元件选型、测量误差、稳定性等。下面将从电路设计和元件选型两个方面,详细介绍高…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
