Vue.js 中的父子组件通信方式
Vue.js 中的父子组件通信方式
在 Vue.js 中,组件是构建应用程序的基本单元。当我们在应用程序中使用组件时,组件之间的通信是非常重要的。在 Vue.js 中,父子组件通信是最常见的组件通信方式之一。在本文中,我们将讨论 Vue.js 中的父子组件通信方式,并附上代码实例。

父组件向子组件传递数据
Props
props 是 Vue.js 中父组件向子组件传递数据的一种方式。通过 props,父组件可以向子组件传递任何类型的数据,包括字符串、数字、对象、数组等等。在子组件中,props 是只读的,不能直接修改,只能通过事件的方式向父组件发送数据。
下面是一个使用 props 传递数据的示例:
<!-- 父组件 -->
<template><div><my-child :message="parentMessage"></my-child></div>
</template><script>
import MyChild from './MyChild.vue';export default {components: {MyChild,},data() {return {parentMessage: '这是来自父组件的消息',};},
};
</script>
<!-- 子组件 -->
<template><div><p>{{ message }}</p></div>
</template><script>
export default {props: {message: String,},
};
</script>
在上面的示例中,父组件通过 props 将 parentMessage 传递给子组件 MyChild,并将其命名为 message。在子组件中,我们可以通过 props 对象来声明 message 属性,然后在模板中使用它来渲染数据。
Sync 修饰符
除了 props 之外,Vue.js 还提供了一个 Sync 修饰符,可以通过它来实现双向数据绑定。Sync 修饰符实际上是一个语法糖,它将父组件向子组件传递数据和子组件向父组件发送数据的操作包装在一起。
下面是一个使用 Sync 修饰符的示例:
<!-- 父组件 -->
<template><div><my-child :message.sync="parentMessage"></my-child></div>
</template><script>
import MyChild from './MyChild.vue';export default {components: {MyChild,},data() {return {parentMessage: '这是来自父组件的消息',};},
};
</script>
<!-- 子组件 -->
<template><div><input v-model="message" @input="$emit('update:message', message)" /></div>
</template><script>
export default {props: {message: String,},
};
</script>
在上面的示例中,父组件通过 :message.sync 将 parentMessage 传递给子组件 MyChild,并使用 v-model 指令将子组件的 message 属性与一个输入框进行双向绑定。在子组件中,我们使用 @input 事件将输入框的值发送给父组件,实现双向数据绑定。
子组件向父组件传递数据
自定义事件
除了 props 之外,子组件还可以通过自定义事件向父组件传递数据。在子组件中,我们可以使用 $emit 方法触发一个自定义事件,并将数据作为参数传递给父组件。父组件可以通过 v-on 指令监听子组件的自定义事件,并在事件处理函数中获取子组件传递的数据。
下面是一个使用自定义事件传递数据的示例:
<!-- 父组件 -->
<template><div><my-child @child-click="handleChildClick"></my-child></div>
</template><script>
import MyChild from './MyChild.vue';export default {components: {MyChild,},methods: {handleChildClick(data) {console.log('从子组件传递过来的数据:', data);},},
};
</script>
<!-- 子组件 -->
<template><div><button @click="handleClick">点击我向父组件传递数据</button></div>
</template><script>
export default {methods: {handleClick() {this.$emit('child-click', '这是来自子组件的消息');},},
};
</script>
在上面的示例中,子组件 MyChild 中定义了一个按钮,并在按钮的 click 事件中触发了一个自定义事件 child-click,并将数据 '这是来自子组件的消息' 作为参数传递给父组件。父组件通过 @child-click 指令监听子组件的自定义事件,并在事件处理函数中打印子组件传递的数据。
$refs
除了自定义事件之外,子组件还可以通过 $refs 属性来访问父组件,从而向父组件传递数据。在父组件中,我们可以通过 ref 属性给子组件命名,然后在父组件中通过 $refs 属性访问子组件实例,并调用子组件中的方法或访问子组件中的数据。
下面是一个使用 $refs 传递数据的示例:
<!-- 父组件 -->
<template><div><my-child ref="child"></my-child><button @click="handleClick">点击我向子组件传递数据</button></div>
</template><script>
import MyChild from './MyChild.vue';export default {components: {MyChild,},methods: {handleClick() {this.$refs.child.handleParentClick('这是来自父组件的消息');},},
};
</script>
<!-- 子组件 -->
<template><div><p>{{ message }}</p></div>
</template><script>
export default {data() {return {message: '',};},methods: {handleParentClick(data) {this.message = data;},},
};
</script>
在上面的示例中,父组件中通过 ref 属性给子组件命名为 child。在父组件中,我们通过 $refs.child 访问 MyChild 组件实例,并调用子组件中的 handleParentClick 方法,将数据 '这是来自父组件的消息' 传递给子组件。在子组件中,我们将传递过来的数据赋值给 message 属性,然后在模板中渲染出来。
父子组件之间的访问
在 Vue.js 中,父组件可以通过 $children 属性访问它的所有子组件实例,而子组件可以通过 $parent 属性访问它的父组件实例。
下面是一个示例:
<!-- 父组件 -->
<template><div><my-child></my-child><my-child></my-child><button @click="handleClick">点击我访问子组件</button></div>
</template><script>
import MyChild from './MyChild.vue';export default {components: {MyChild,},methods: {handleClick() {console.log(this.$children);},},
};
</script>
<!-- 子组件 -->
<template><div><p>{{ message }}</p></div>
</template><script>
export default {data() {return {message: '这是来自子组件的消息',};},created() {console.log(this.$parent);},
};
</script>
在上面的示例中,父组件中定义了两个子组件 MyChild。在父组件中,我们通过 $children 属性访问所有子组件,并在点击按钮时打印所有子组件实例。在子组件中,我们在 created 钩子函数中访问了父组件实例,并在模板中渲染出了一个消息。
总结
在 Vue.js 中,父子组件通信是非常重要的。在本文中,我们讨论了 Vue.js 中父子组件通信的几种方式,包括使用 props 传递数据、使用 Sync 修饰符实现双向绑定、使用自定义事件传递数据、使用 $refs 访问子组件实例以及使用 $children 和 $parent 访问父子组件实例。这些技术可以帮助我们更好地组织和管理应用程序中的组件,并提高组件之间的交互性。
在实际开发中,我们可以根据具体的业务需求选择合适的技术来实现父子组件通信。如果需要向子组件传递静态数据,可以使用 props;如果需要实现双向数据绑定,可以使用 Sync 修饰符;如果需要向父组件传递数据,可以使用自定义事件;如果需要访问子组件实例,可以使用 $refs,如果需要访问父子组件实例,可以使用 $children 和 $parent。
在下面的代码示例中,我们将展示如何使用 props、自定义事件和 $refs 这三种方式实现父子组件之间的通信。
<!-- 父组件 -->
<template><div><my-child :message="parentMessage" @child-click="handleChildClick" ref="child"></my-child><button @click="handleClick">点击我向子组件传递数据</button></div>
</template><script>
import MyChild from './MyChild.vue';export default {components: {MyChild,},data() {return {parentMessage: '这是来自父组件的消息',};},methods: {handleChildClick(data) {console.log('从子组件传递过来的数据:', data);},handleClick() {this.$refs.child.handleParentClick('这是来自父组件的消息');},},
};
</script>
<!-- 子组件 -->
<template><div><p>{{ message }}</p><button @click="handleClick">点击我向父组件传递数据</button></div>
</template><script>
export default {props: {message: String,},methods: {handleClick() {this.$emit('child-click', '这是来自子组件的消息');},handleParentClick(data) {console.log('从父组件传递过来的数据:', data);},},
};
</script>
在上面的示例中,父组件通过 props 向子组件传递数据,并在子组件中使用自定义事件向父组件传递数据。同时,父组件还使用 $refs 属性访问子组件实例,并调用子组件中的方法,向子组件传递数据。
相关文章:

Vue.js 中的父子组件通信方式
Vue.js 中的父子组件通信方式 在 Vue.js 中,组件是构建应用程序的基本单元。当我们在应用程序中使用组件时,组件之间的通信是非常重要的。在 Vue.js 中,父子组件通信是最常见的组件通信方式之一。在本文中,我们将讨论 Vue.js 中的…...

Python之并发编程二多进程理论
一、什么是进程 进程:正在进行的一个过程或者说一个任务。而负责执行任务则是cpu。 二、进程与程序的区别 程序仅仅只是一堆代码而已,而进程指的是程序的运行过程。 三、并发与并行 无论是并行还是并发,在用户看来都是’同时’运行的&am…...

纯干货:数据库连接耗时慢原因排查
背景 最近公司的社区相关的服务需要优化,由于对业务不熟悉,只能借助监控从一些慢接口开始尝试探索慢的原因。由于社区相关的功能务是公司小程序流量入口,所以相应的服务访问量还是比较高的。针对这类高访问的项目,任何不留神的地…...

【OneNet】| stm32+esp8266-01s—— OneNet初体验 | 平台注册及设备创建 | demo使用
系列文章目录 失败了也挺可爱,成功了就超帅。 文章目录 前言1. OneNet平台注册2. 创建多协议接入设备3. 硬件连接4. 下载并运行Demo4.1 Demo下载4.2 运行Demo本小节结束 前言 最近准备耍下 Onenet平台 。下载了官方demo 遇到几个问题 1、创建接入设备 因为平台网页…...

解决win无法删除多层嵌套文件夹
起因:昨天研究jpackage工具,不小心搞得一个文件夹里嵌套了好几百个文件夹,用win自己的删除删不掉,shiftdel直接删除也不行,直接弹窗删除错误; 后来用电脑管家下载了个“文件粉碎”,添加目录&am…...

用Vue简单开发一个学习界面
文章目录 一.首先创建我们的Vue文件夹二.源代码BodyDemoHearderDemoHomeDemoMarkdownDemoFileManager.jsMain.js(注意绑定)APP源代码 效果图(按钮功能)新增二级菜单(v-for)需要的可以私信 一.首先创建我们的…...

Oracle数据库从入门到精通系列之五:数据文件
Oracle数据库从入门到精通系列之五:数据文件 一、数据文件二、Oracle数据库存储分配单位三、Oracle数据库文件系统机制四、段五、区段六、块七、表空间八、Oracle数据库存储层次体系小结一、数据文件 数据文件和重做文件是数据库中最重要的文件,数据最终会存储在这些文件中。…...
使用MockJS进行前端开发中的数据模拟
在前端开发中,有时我们需要在没有后端接口的情况下进行前端页面的开发和测试。这时,我们可以使用MockJS来模拟数据,以便进行开发和调试。MockJS是一个用于生成随机数据和拦截Ajax请求的JavaScript库,它能够帮助我们快速搭建起一个…...

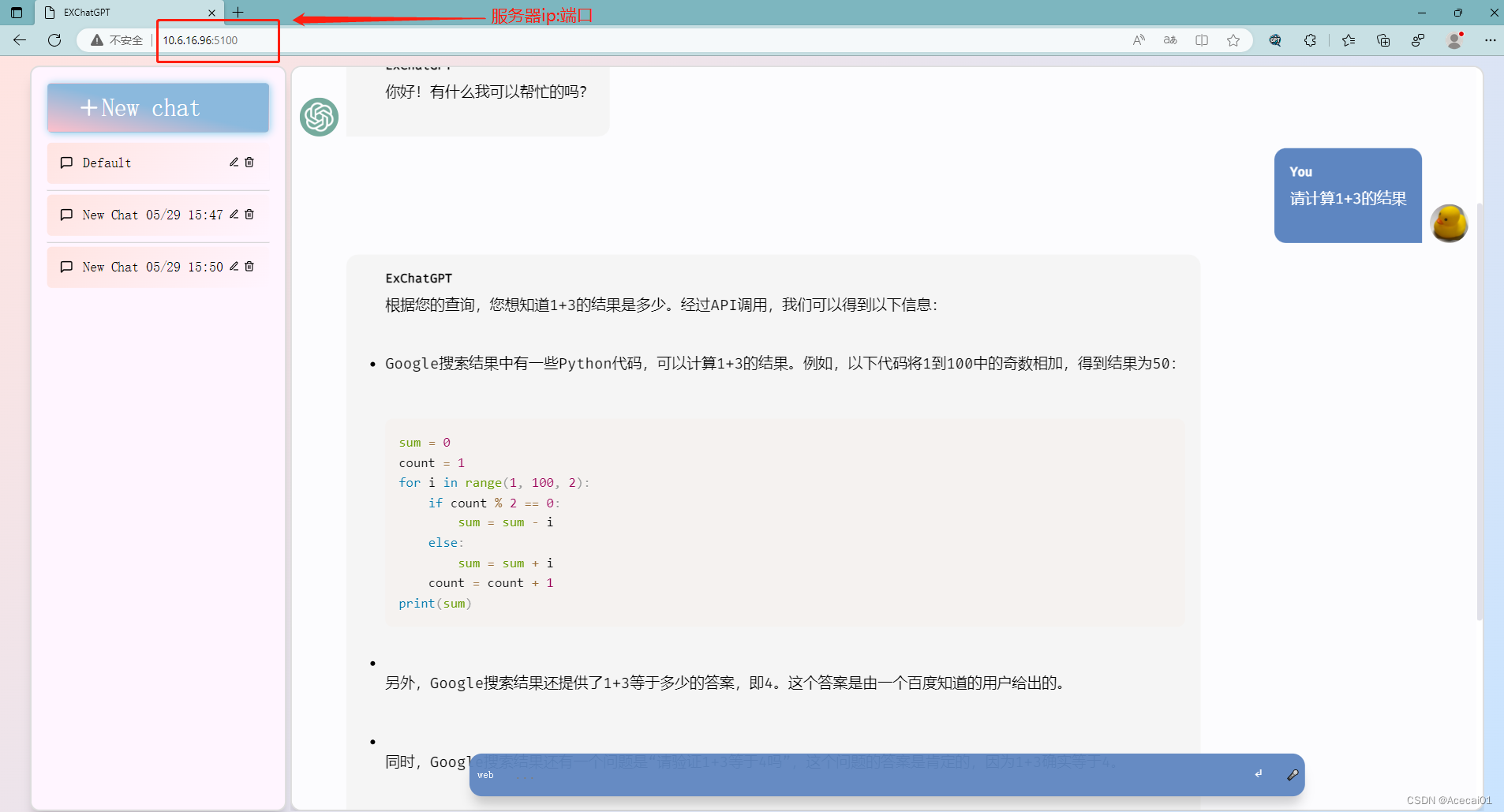
Ex-ChatGPT本地部署+Azure OpenAI接口配置+docker部署服务
Ex-ChatGPT项目分为 Ex-ChatGPT 和 WebChatGPTEnhance 两部分,Ex-ChatGPT启动后是个web服务,通过访问ip端口体验; WebChatGPTEnhance可编译生成一个浏览器插件,Chrome或者Microsoft edge浏览器可以安装该插件,点击该插…...

【收藏】FP独立站建站安心收款经验分享
前几天有个客户咨询我,跟我说了他的疑问。他是在阿里巴巴国际站上面做鞋服,但看到同行在独立站上铺fp,所以他想问问:怎么建立一个独立站并在上面成功推出fp呢?今天,我就来跟有类似诉求的朋友们分享一下&…...

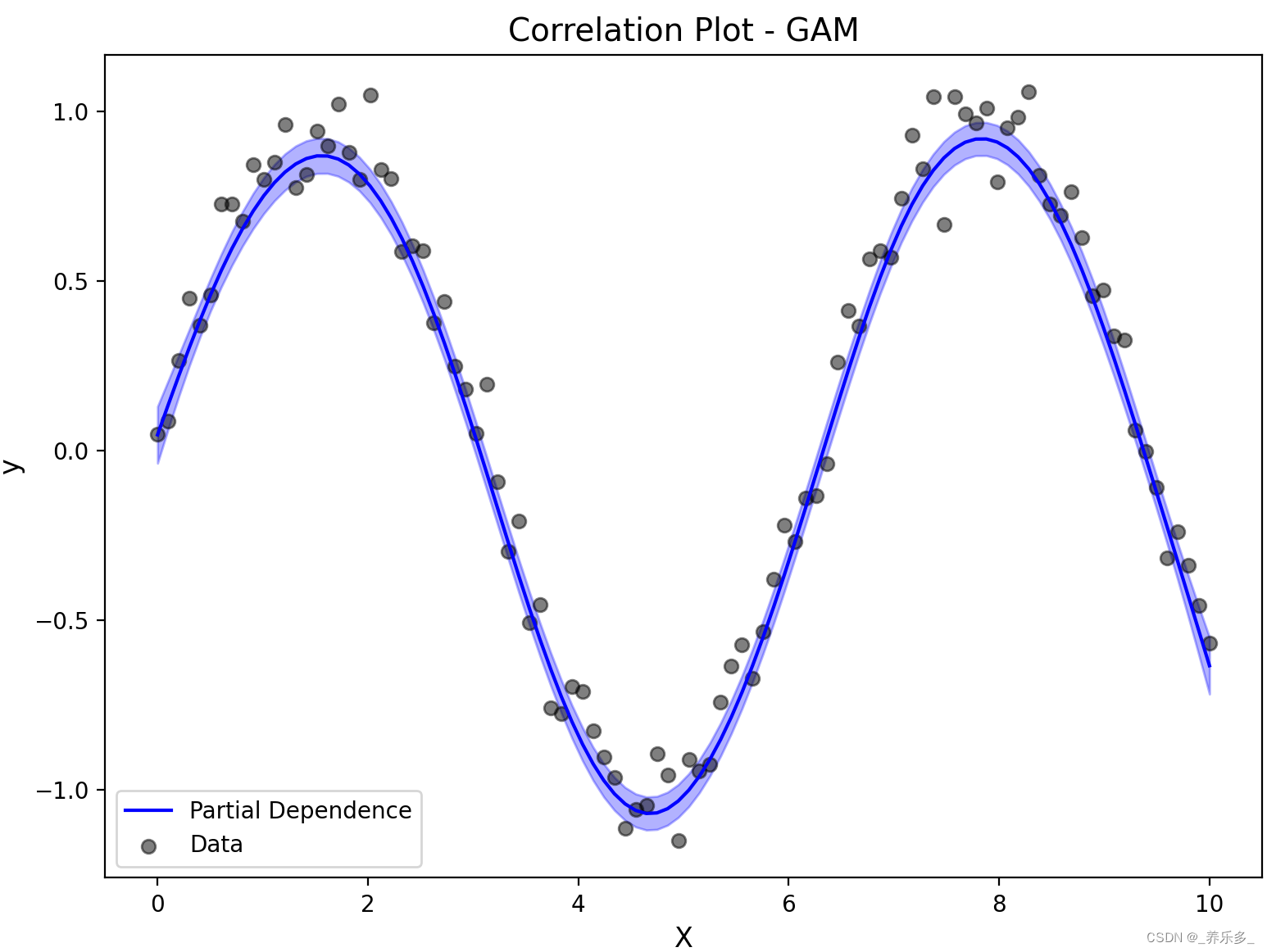
python:绘制GAM非线性回归散点图和拟合曲线
作者:CSDN _养乐多_ 本文将介绍使用python语言绘制广义线性模型(Generalized Additive Model,GAM)非线性回归散点图和拟合曲线。并记录了计算RMSE、ubRMSE、R2、Bias的代码。 文章目录 一、GAM非线性回归详解二、代码三、计算RM…...
)
每日算法(第十四期)
儿童节了也要好好学习鸭。 先来回顾一下上期的问题及答案: 「反转链表」(Reverse Linked List)。 题目描述: 反转一个单链表。 以下是对应的JavaScript实现: function reverseList(head) {let prev null;let curr he…...

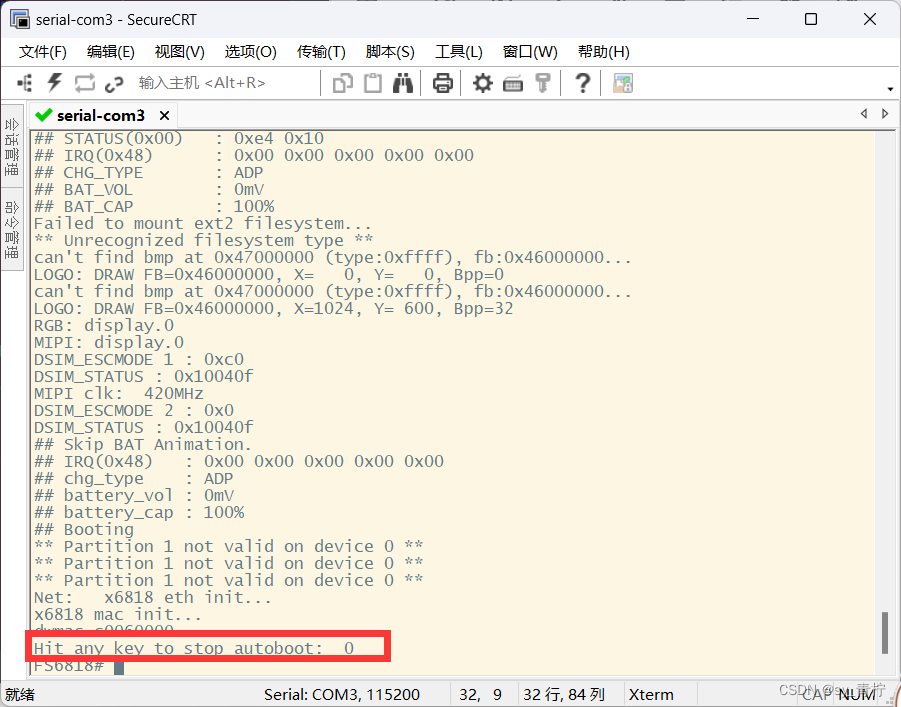
uboot的使用
目录 串口调试 1.uboot模式 自启动模式: 交互模式 2.uboot帮助命令 3.uboot环境变量 4.uboot常用环境变量 5.uboot网络传输命令 6.uboot存储器访问命令 7.uboot自启动环境变量 串口调试 1.串口连接开发板,通过 "设备管理器" 获取对…...

学习HCIP的day.09
目录 一、BGP:边界网关路由协议 二、BGP特点: 三、BGP数据包 四、BGP的工作过程 五、名词注解 六、BGP的路由黑洞 七、BGP的防环机制—水平分割 八、BGP的基本配置 一、BGP:边界网关路由协议 是一种动态路由协议,且是…...

Electron-Builder Windows系统代码签名
前言 项目打包签名是两年前做的了,使用Electron-Bulder,打包工具版本迭代较少,倒是electron版本更新飞快,目前官方推荐使用Electron Forge进行打包,后续再对两者进行对比,重新整理现在的实现方案。 签名简…...

数据分析概述
数据分析概述 数据的性质数据的概念数据与信息的区别和联系 数据的类型按照度量尺度分按时间状况分 什么是数据分析数据分析的重要性数据分析的内容数据分析作用 数据分析的基本流程典型的数据分析的流程 数据分析方法对比分析法分组分析法定量数据分布分析——具体事例 结构分…...

网络编程初识
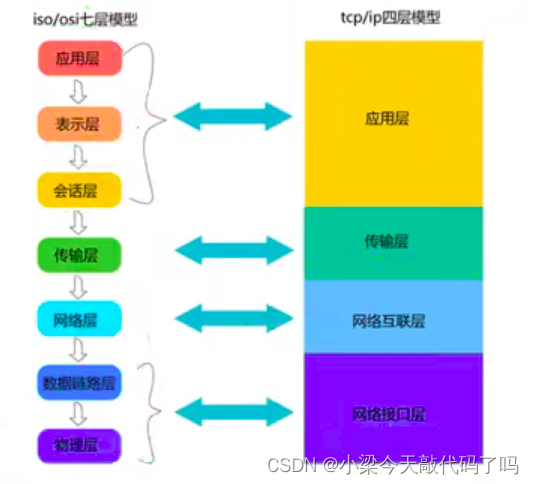
如果这篇有没接触过的知识点,请转到网络编程先导知识_小梁今天敲代码了吗的博客-CSDN博客 目录 IPv4和IPv6的概念: 子网掩码 默认网关 ping命令 端口 OSI网络分层模型 TCP/IP四层模型 字节序转换函数 IP地址转换 上一篇介绍了网络编程的先导知…...

软考A计划-试题模拟含答案解析-卷十二
点击跳转专栏>Unity3D特效百例点击跳转专栏>案例项目实战源码点击跳转专栏>游戏脚本-辅助自动化点击跳转专栏>Android控件全解手册点击跳转专栏>Scratch编程案例 👉关于作者 专注于Android/Unity和各种游戏开发技巧,以及各种资源分享&am…...

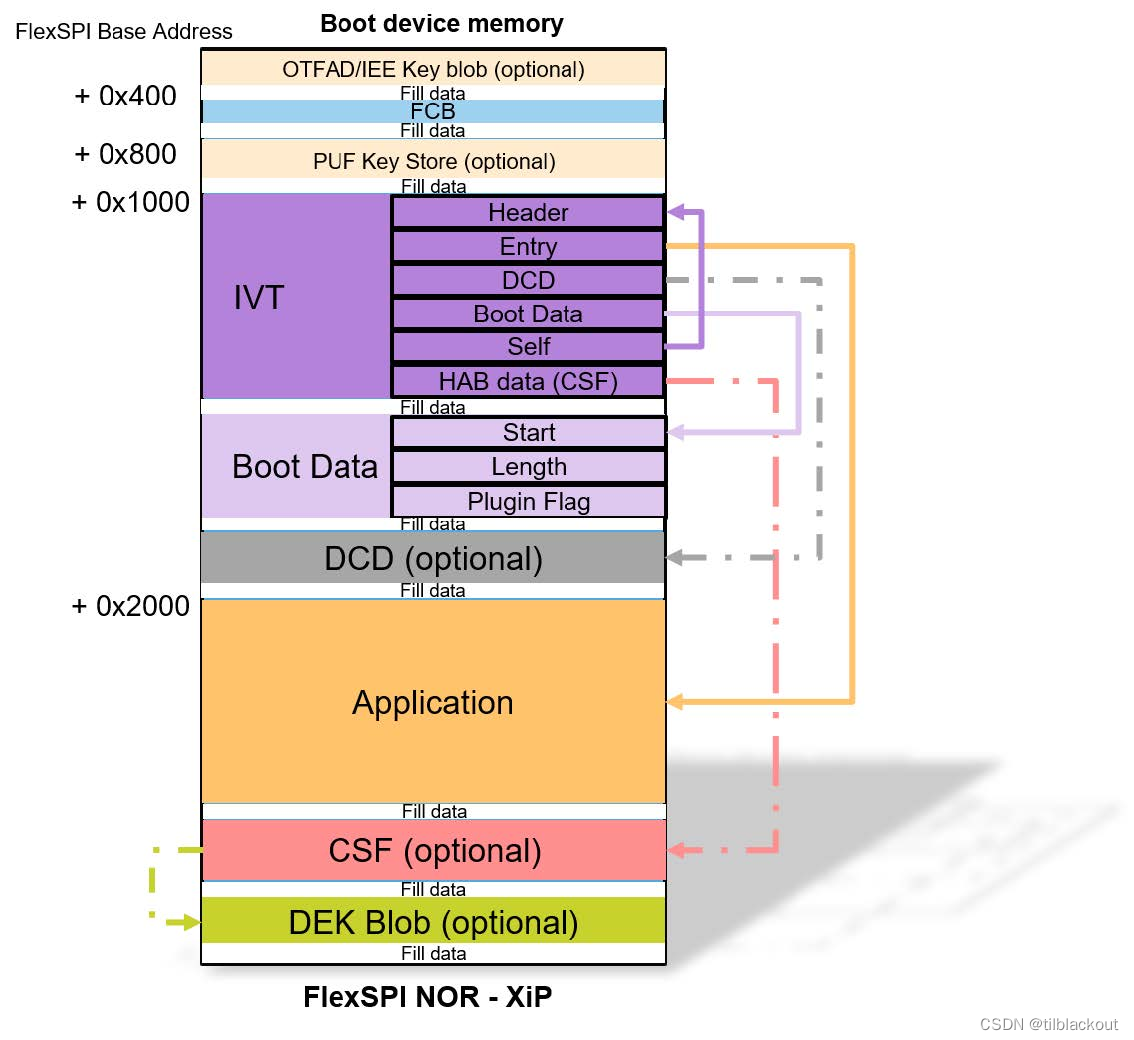
I.MX RT1170加密启动详解(1):Encrypted Boot image组成
使用RT1170芯片构建的所有平台一般都是高端场合,我们需要考虑软件的安全需求。该芯片集成了一系列安全功能。这些特性中的大多数提供针对特定类型攻击的保护,并且可以根据所需的保护程度配置为不同的级别。这些特性可以协同工作,也可以独立工…...

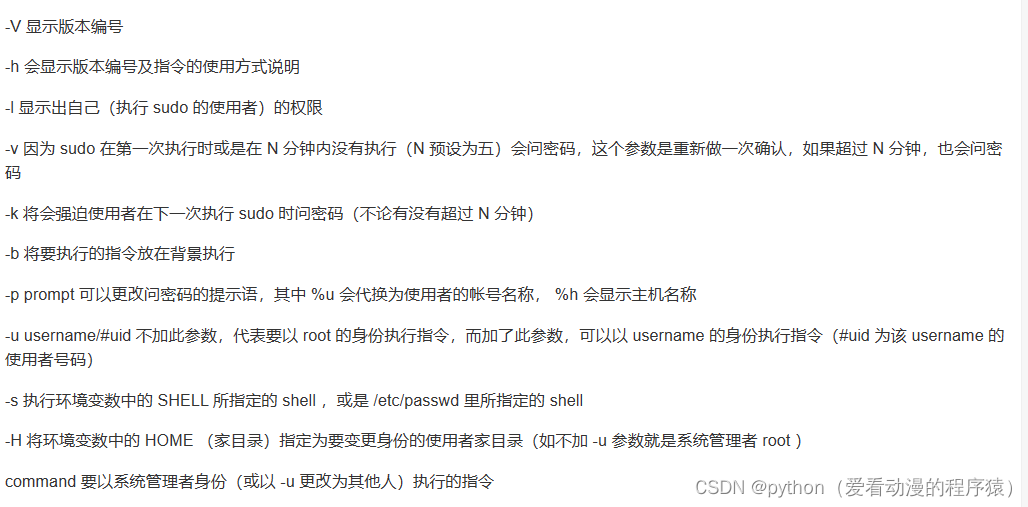
Linux---用户切换命令(su命令、sudo命令、exit命令)
1. su命令 root用户拥有最大的系统操作权限,而普通用户在许多地方的权限是受限的。 普通用户的权限,一般在其HOME目录内是不受限的。 一旦出了HOME目录,大多数地方,普通用户仅有只读和执行权限,无修改权限。 su 是…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
