Vue常用的修饰符
Vue常用的修饰符有哪些有什么应用场景
修饰符是什么
在Vue中,修饰符处理了许多DOM事件的细节,让我们不再需要花大量的时间去处理这些烦恼的事情,而能有更多的精力专注于程序的逻辑处理
分类、有5种
- 表单修饰符
- 事件修饰符
- 鼠标按键修饰符
- 键值修饰符
- v-bind修饰符
表单修饰符
在我们填写表单的时候用得最多的是input标签,指令用得最多的是v-model
关于表单的修饰符有如下:
- lazy
- trim
- number
lazy
在我们填完信息,光标离开标签的时候,才会将值赋予给value,也就是在change事件之后再进行信息同步
<input type="text" v-model.lazy="value">
<p>{{value}}</p>
trim
它用于去除字符串两端的空格,而中间的空格不会过滤
<input type="text" v-model.trim="value">
number
自动将用户的输入值转为数值类型,但如果这个值无法被parseFloat解析,则会返回原来的值
<input v-model.number="age" type="number">
事件修饰符
stop
阻止了事件冒泡,相当于调用了event.stopPropagation方法
<div @click="shout(2)"><button @click.stop="shout(1)">ok</button>
</div>
prevent
阻止了事件的默认行为,相当于调用了event.preventDefault方法
<form v-on:submit.prevent="onSubmit"></form>
self
只当在 event.target 是当前元素自身时触发处理函数
<div v-on:click.self="doThat">...</div>
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击
once
绑定了事件以后只能触发一次,第二次就不会触发
<button @click.once="shout(1)">ok</button>
capture
.capture事件修饰符的作用添加事件侦听器时使用事件捕获模式
vue如果不加上这个会默认使用冒泡方式
<div @click.capture="shout(1)">obj1
<div @click.capture="shout(2)">obj2
<div @click="shout(3)">obj3
<div @click="shout(4)">obj4
</div>
</div>
</div>
</div>
// 输出结构: 1 2 4 3
passive
在移动端,当我们在监听元素滚动事件的时候,会一直触发onscroll事件会让我们的网页变卡,因此我们使用这个修饰符的时候,相当于给onscroll事件整了一个.lazy修饰符
vue的每个事件触发的时候都会先判断是否有阻止默认行为,
当我们定义一个scroll事件的时候,每次滚动的时候都会先判断是否阻止默认行为,会降低性能,显得不那么流畅。使用.passive就直接告诉浏览器,不用检测默认行为了,就会直接执行,可以提高性能
<!-- 滚动事件的默认行为 (即滚动行为) 将会立即触发 -->
<!-- 而不会等待 `onScroll` 完成 -->
<!-- 这其中包含 `event.preventDefault()` 的情况 -->
<div v-on:scroll.passive="onScroll">...</div>
native
//孩子组件 这样vue会认为是一个自定义事件
<Child @click='onChildClick'>//这样子写的话vue就会认为是点击事件了
<Child @click.native='onChildClick'>鼠标按键修饰符
鼠标按钮修饰符针对的就是左键、右键、中键点击,有如下:
- left 左键点击
- right 右键点击
- middle 中键点击
<button @click.left="shout(1)">ok</button>
<button @click.right="shout(1)">ok</button>
<button @click.middle="shout(1)">ok</button>
键盘修饰符
键盘修饰符是用来修饰键盘事件(keyup,keydown)的,有如下:
keyCode存在很多,但vue为我们提供了别名,分为以下两种:
- 普通键(enter、tab、delete、space、esc、up…)
- 系统修饰键(ctrl、alt、meta、shift…)
相关文章:

Vue常用的修饰符
Vue常用的修饰符有哪些有什么应用场景 修饰符是什么 在Vue中,修饰符处理了许多DOM事件的细节,让我们不再需要花大量的时间去处理这些烦恼的事情,而能有更多的精力专注于程序的逻辑处理 分类、有5种 表单修饰符事件修饰符鼠标按键修饰符键…...

freertos笔记-任务切换
红叶何时落水 任务切换,调用PendSV #define taskYIELD() portYIELD() #define portYIELD() \ { \portNVIC_INT_CTRL_REG portNVIC_PENDSVSET_BIT; \ 通过向中断控制和壮态寄存器 ICSR 的 bit28 写入 1 挂起 PendSV 来启动 PendSV 中断\__dsb( portSY_FULL_READ…...

企业电子招投标采购系统源码之登录页面-java spring cloud
信息数智化招采系统 服务框架:Spring Cloud、Spring Boot2、Mybatis、OAuth2、Security 前端架构:VUE、Uniapp、Layui、Bootstrap、H5、CSS3 涉及技术:Eureka、Config、Zuul、OAuth2、Security、OSS、Turbine、Zipkin、Feign、Monitor、…...

接口测试|Fiddler弱网测试
Fiddler进行弱网测试 弱网测试 概念:弱网看字面意思就是网络比较弱,我们通称为信号差,网速慢。 意义:模拟在地铁、隧道、电梯和车库等场景下使用APP ,网络会出现延时、中断和超时等情况。 在这里插入图片描述 Fidd…...

Linux-0.11 文件系统super.c详解
Linux-0.11 文件系统super.c详解 模块简介 该模块主要包含了对超级块的一些读写操作。 函数详解 lock_super static void lock_super(struct super_block * sb)该函数的作用是锁定bh块。 cli();//关中断while (sb->s_lock)//如果已经被锁定sleep_on(&(sb->s_wai…...

什么是ChatGPT、历史发展及应用领域
什么是ChatGPT ChatGPT是一种基于深度学习的自然语言处理技术,它可以生成高质量的自然语言文本,该技术是由OpenAI团队开发,旨在使计算机能够像人类一样理解和产生自然语言。ChatGPT使用了深度神经网络和自然语言处理技术,通过对大…...

Spring的创建与使用
目录 1.创建 Spring 项⽬ 1.1 创建一个 maven 项目 1.2 添加 spring 框架支持(spring-context/spring-beans) 2.将 Bean (对象) 存储到 Spring (容器) 中 2.1 在resources中创建一个spring配置文件 2.2 将 Bean 对象存储到 Spring 当中 2.2.1 创建 Bean 对象 2.2.2 将B…...

抖音Flutter插件的使用
Flutter是一个开源的移动应用程序开发框架,由谷歌开发,支持Android和iOS。随着Flutter的发展和成熟,许多人开始使用它来开发跨平台应用程序。本文将介绍如何使用抖音的Flutter插件,以增强Flutter应用程序的功能。 1. 安装Flutter…...

Debezium报错处理系列之六十八:No resolvable bootstrap urls given in bootstrap.servers
Debezium报错处理系列之六十八:No resolvable bootstrap urls given in bootstrap.servers 一、完整报错二、错误原因三、解决方法Debezium报错处理系列一:The db history topic is missing. Debezium报错处理系列二:Make sure that the same history topic isn‘t shared b…...

Python二级编程:分词去重
一、原题 参考编程模板,完善代码,实现以下功能。 利用 jieba 库实现中文分词。对分词后的列表进行去重处理,然后将分词结果中字符数大于等于 3 的词语&…...
)
Android Wifi开发——Wifi锁(十九)
有的时候我们需要 APP 在手机后台运行,但是会遇到手机一旦息屏或者断网,APP 无法正常运行的情况,这是因为手机屏幕关闭之后,并且其他的应用程序没有在使用 Wifi 的时候,系统大概在两分钟之后,会关闭 Wifi,使得 Wifi 处于睡眠状态。而 Wifi 锁 就是 Android 锁屏后 Wifi …...

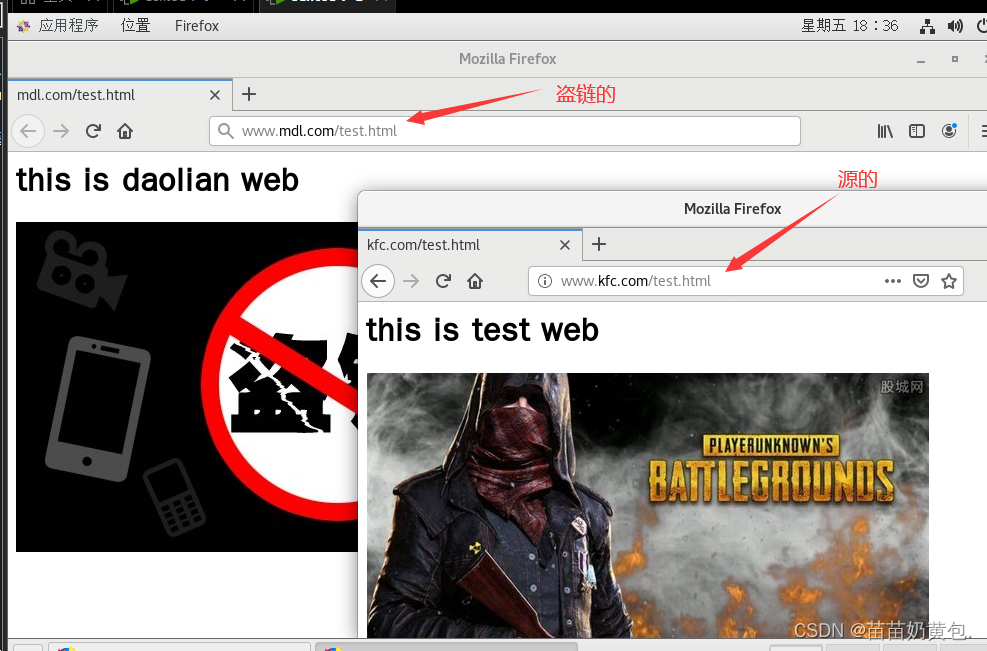
Nginx的优化与防盗链
目录 一. 隐藏版本号方法一:配置文件隐藏版本号方法二:源代码隐藏版本号 修改用户与组缓存时间日志切割连接超时更改进程数配置网页压缩配置防盗链fpm参数优化 一. 隐藏版本号 可以使用 Fiddler 工具抓取数据包,查看 Nginx版本,也…...

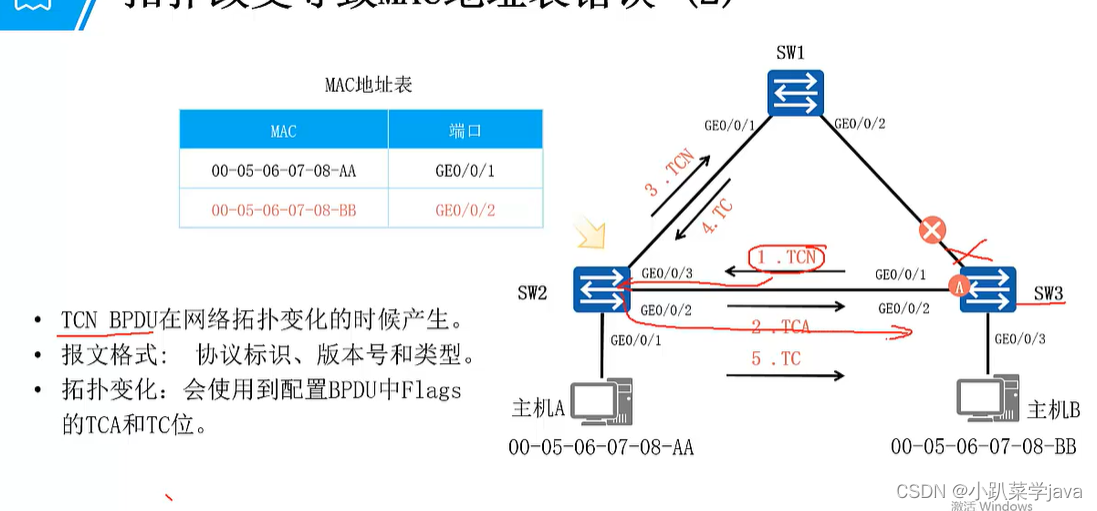
STP协议
目录 STP的基本概念: 桥ID(Bridge ID): 根桥: 开销(Cost): RPC(根路径开销): Port ID: BPDU:(网桥协议…...

方法——检查参数的有效性
检查参数的有效性 绝大多数方法和构造方法对于传递给它们的参数都会有某些限制,比如对象引用不能为null,比如必须是正数等.你应该在文档中(或者注释中)清楚地指出所有这些限制,并且在方法体的开头检查参数,并且强制施加这些限制.如果做不到这一点,检测出错误的可能性就很小,即…...
)
七、Docker仓库之nexus搭建(四)
Nexus简介 使用 Docker 官方的 Registry 创建的仓库面临一些维护问题。比如某些镜像删除以后空间默认是不会回收的,需要一些命令去回收空间然后重启 Registry。在企业中把内部的一些工具包放入 Nexus 中是比较常见的做法,最新版本 Nexus3.x 全面支持 Doc…...

MySQL 锁机制
1.概述 锁是计算机协调多个进程或线程并发访问某一种资源的机制。 在数据库中,除去计算机硬件资源(CPU、RAM、I/O等)的争用外,数据也是一种供许多用户共享的资源。如何保证并发访问数据的一致性、有效性是所有数据库必须解决的一…...

HACKER KID: 1.0.1实战演练
文章目录 HACKER KID: 1.0.1实战演练一、前期准备1、相关信息 二、信息收集1、端口扫描2、访问网站3、扫描目录4、查看源码5、请求参数6、burpsuite批量请求7、编辑hosts文件8、DNS区域传输9、编辑hosts10、访问网站11、注册账号12、burpsuite抓包13、XML注入14、解密15、登录网…...

Android车载学习笔记1——车载整体系统简介
一、汽车操作系统 汽车操作系统包括安全车载操作系统、智能驾驶操作系统和智能座舱操作系统。 1. 安全车载操作系统 安全车载操作系统主要面向经典车辆控制领域,如动力系统、底盘系统和车身系统等,该类操作系统对实时性和安全性要求极高,生态…...

Apache Doris
Apache Doris教程 1.Doris 简介 1.1 Doris 概述 Apache Doris 由百度大数据部研发(之前叫百度 Palo,2018 年贡献到 Apache 社区后, 更名为 Doris ),在百度内部,有超过 200 个产品线在使用,…...

GB28181 对接海康平台,解决音视频卡顿问题
GB28181 对接海康平台,解决音视频卡顿问题 一、概述二、问题分析1、设备对比分析2、抓包对比分析3、验证分析结果三、总结四、讨论一、概述 设备使用GB28181协议对接海康平台时,发现音频和视频存在卡顿现象,不是一直卡顿,有时候卡有时候不卡,但是卡顿的时候音视频一起卡顿…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...
