如何处理Vue应用程序中的错误和异常情况?
处理Vue应用程序中的错误和异常情况是开发中非常重要的一环,但是对于新手来说,这往往是一个比较棘手的问题。不过别担心,下面我将为大家详细解答。
首先,我们需要知道的是,在Vue中,错误和异常情况是两个不同的概念。错误通常是指代码中的语法错误或运行时错误,而异常情况则是指在程序执行过程中遇到了不寻常的情况,例如空指针异常、数组下标越界异常等。为了更好地处理这些情况,我们需要使用try…catch语句。
try…catch语句是一种在程序执行过程中捕获异常的语句。在try语句块中,我们会编写可能抛出异常的代码,如果在执行过程中出现了异常,就会跳转到catch语句块中。在catch语句块中,我们可以编写处理异常情况的代码,例如打印错误信息或回滚操作等。
下面是一个简单的例子,演示了如何在Vue中使用try…catch语句来处理异常情况:
<template> <div> <button @click="clickHandler">Click me</button> </div>
</template> <script>
export default { methods: { clickHandler() { try { const num = parseInt(document.getElementById("input").value); const result = num * 2; console.log(result); } catch (e) { console.error("Error: ", e); } } }
}
</script>
在这个例子中,我们尝试将一个输入框中的值转换为整数,并乘以2。如果转换失败,就会抛出异常。在catch语句块中,我们打印出错误信息,以便我们能够及时发现并解决问题。
除了try…catch语句外,我们还可以使用Vue提供的error边界函数来处理错误和异常情况。error函数可以接受一个回调函数作为参数,当出现错误或异常情况时,该回调函数将被调用。我们可以在回调函数中编写处理错误和异常情况的代码。
下面是一个使用$error函数来处理错误的例子:
<template> <div> <button @click="clickHandler">Click me</button> </div>
</template> <script>
export default { methods: { clickHandler() { const num = parseInt(document.getElementById("input").value); if (num < 0 || num > 100) { throw new Error("Number must be between 0 and 100!"); } const result = num * 2; console.log(result); } }
}
</script>
在这个例子中,我们检查输入框中的值是否在0到100的范围内。如果不在范围内,就抛出一个错误。在组件的$error函数中,我们可以编写处理错误的代码,例如显示错误信息或回滚操作等。
除了上述提到的方法,还有一些其它的方式可以帮助新手处理Vue应用程序中的错误和异常情况。
使用开发工具
在现代的开发环境中,通常会有一些工具可以帮助我们自动捕获错误和异常情况。例如,在Web开发中,我们可以使用浏览器的开发者工具来查看应用程序的运行时错误和异常情况。在Vue应用程序中,也可以使用类似的方式来帮助我们找到问题所在。
单元测试
单元测试是一种测试方法,可以帮助我们检测代码中的错误和异常情况。在Vue应用程序中,我们可以通过编写单元测试来测试代码的各种情况,并确保代码在各种边界情况和错误处理中能够正确地工作。
使用Vue DevTools
Vue DevTools是一款Vue开发工具,可以在浏览器中调试Vue应用程序。它可以帮助我们查看应用程序的状态、 props、 props数据等,从而找到可能存在的错误和异常情况。
代码审查
代码审查是一种代码评审方法,可以帮助我们发现代码中的问题和错误。在Vue应用程序中,可以通过代码审查来发现代码中的错误和异常情况,以及提高代码的质量和可维护性。
总之,处理Vue应用程序中的错误和异常情况需要一些经验和技巧。但是,如果我们能够使用正确的工具和方法,就可以轻松地解决这些问题。希望以上的方法可以帮助新手更好地处理这些问题,写出更好的Vue应用程序。
相关文章:

如何处理Vue应用程序中的错误和异常情况?
处理Vue应用程序中的错误和异常情况是开发中非常重要的一环,但是对于新手来说,这往往是一个比较棘手的问题。不过别担心,下面我将为大家详细解答。 首先,我们需要知道的是,在Vue中,错误和异常情况是两个不…...

javascript基础十六:Ajax 原理是什么?如何实现?
一、是什么 AJAX全称(Async Javascript and XML) 即异步的JavaScript 和XML,是一种创建交互式网页应用的网页开发技术,可以在不重新加载整个网页的情况下,与服务器交换数据,并且更新部分网页 Ajax的原理简单来说通过XmlHttpRequ…...

大话手游原始服务端搭建教程Centos
大话手游原始服务端搭建教程Centos 大家好,我是艾西,今天给大家分享一款回合制的ARPG大话手游搭建教程。游戏场景、精美的画面以及多元的人物做的非常棒。在游戏中可以穿越神话世界,同时也可以结交好友,加入团队,共同…...

C语言中的通用工具库stdlib.h
目录 1、malloc和free:用于动态内存分配和释放。 2、atoi和atof:用于将字符串转换为整数或浮点数。 3、rand和srand:用于生成随机数和设置随机数种子。 4、system:用于执行系统命令。 5、exit:用于退出程序。 6、…...

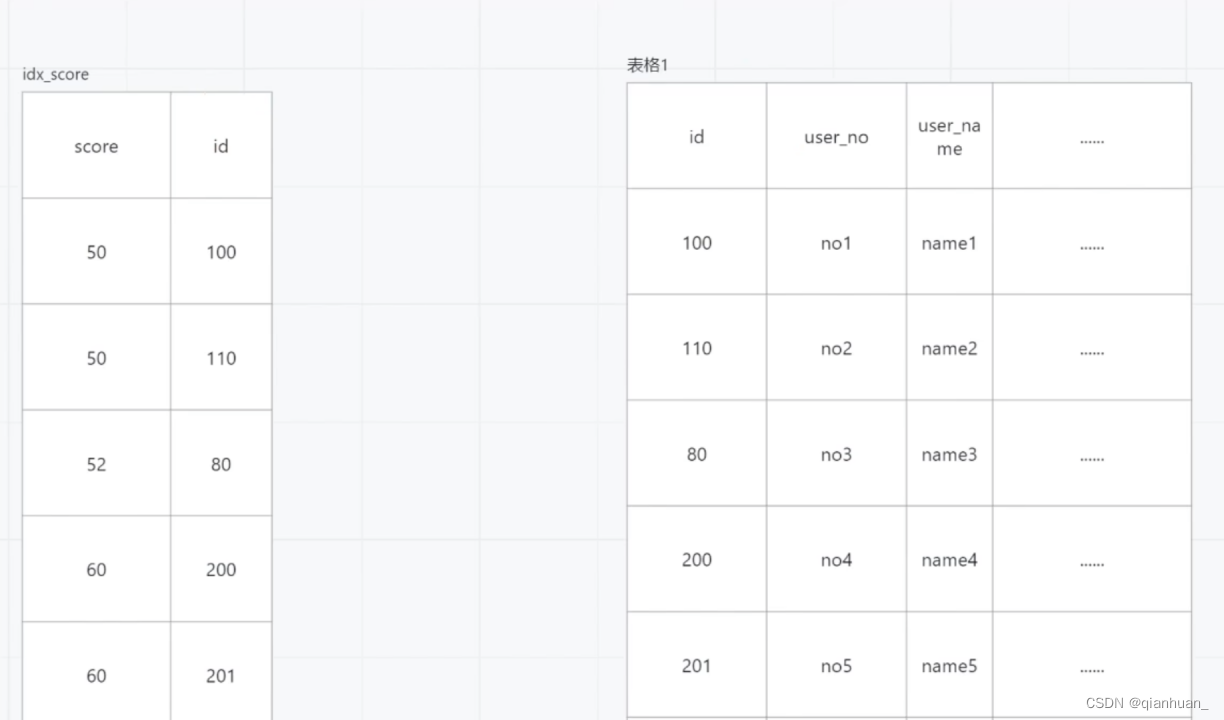
优化带排序的分页查询
优化带排序的分页查询 浅分页: select user_no,user_name,socre from student order by score desc limit 5,20 深分页: select user_no,user_name,socre from student order by score desc limit 80000,20 因为偏移量深分页更大,所以深分页执…...

chatgpt赋能python:Python如何删除空白
Python 如何删除空白 在SEO优化过程中,我们需要保证我们的网页内容的质量和可读性。其中,一个重要的因素是删除空白。在Python中,我们可以使用多种方法来删除空白,下面我们将介绍一些方法并讨论它们的优缺点。 方法一࿱…...

[论文阅读] Explicit Visual Prompting for Low-Level Structure Segmentations
[论文地址] [代码] [CVPR 23] Abstract 我们考虑了检测图像中低层次结构的通用问题,其中包括分割被操纵的部分,识别失焦像素,分离阴影区域,以及检测隐藏的物体。每个问题通常都有一个特定领域的解决方案,我们表明&am…...

swagger在spring项目中的使用
一、Swagger2介绍 前后端分离开发模式中,api文档是最好的沟通方式。 Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。 及时性 (接口变更后,能够及时准确地通知相关前后端开发人员)规范性 (并且保…...

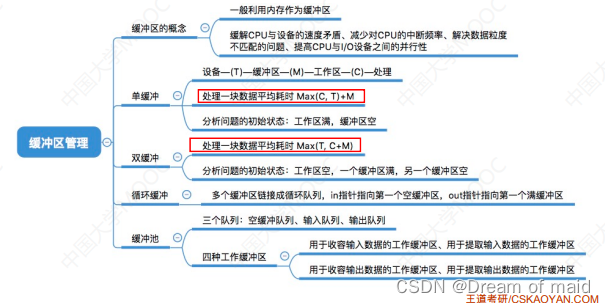
操作系统第五章——输入输出管理(中)
提示:若我会见到你,事隔经年,我如何向你招呼,以眼泪,以沉默 文章目录 5.2.1 IO核心子系统知识总览功能要在那个层次实现 5.2.2 假脱机技术(SPOOLing)知识总览什么是脱机技术假脱机技术——输入井…...

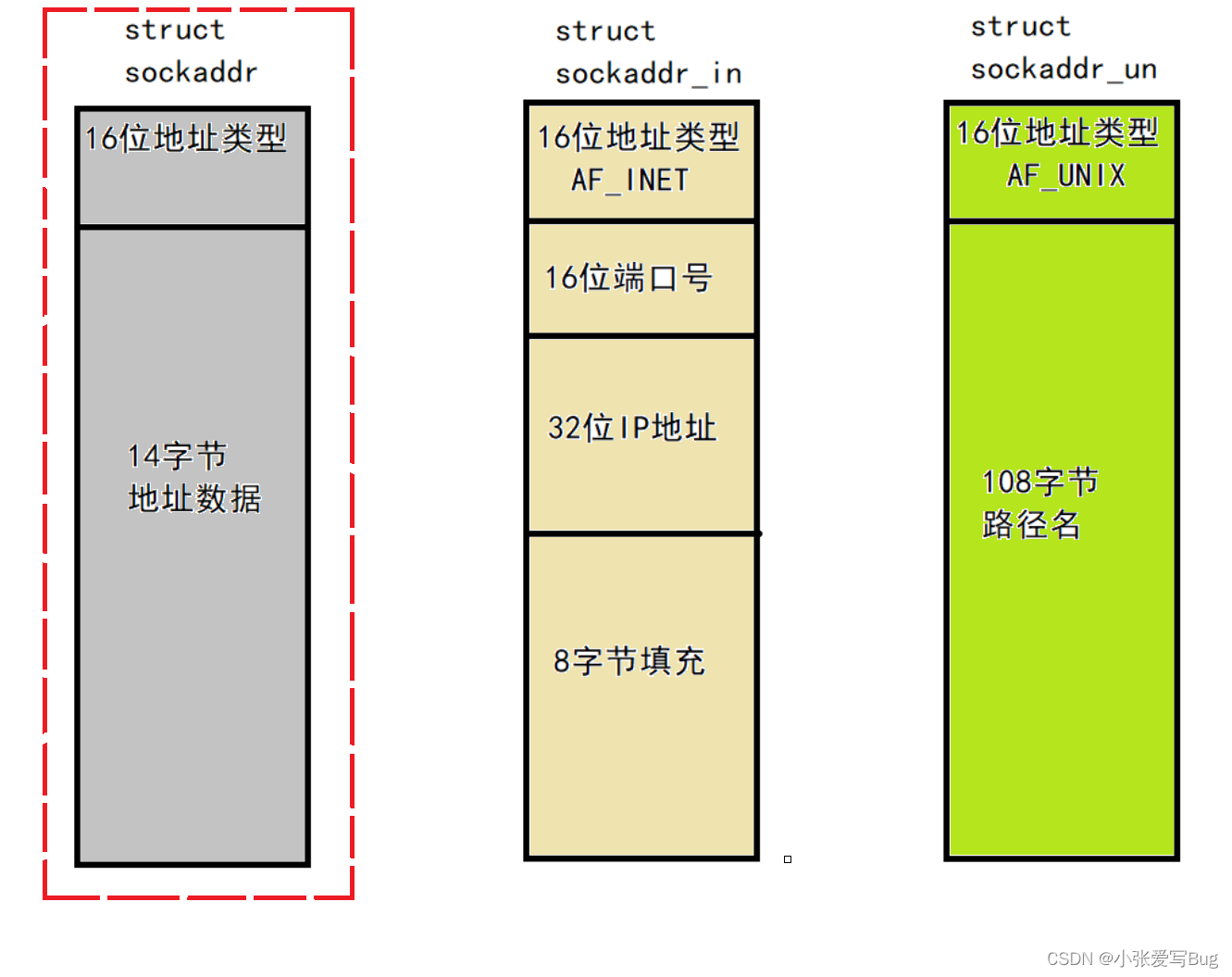
【网络】socket套接字基础知识
目录 IP地址和端口号 源IP地址和目的IP地址 端口号 源端口号和目的端口号 TCP/UDP协议 网络字节序 大小端 如何定义网络数据流地址 网络字节序和主机字节序的转换 socket编程接口 sockaddr结构 IP地址和端口号 源IP地址和目的IP地址 在IP数据包头部中,会…...

Go语言介绍以及Go语言环境安装
初步介绍: Go 是一个开源的编程语言,它能让构造简单、可靠且高效的软件变得容易。 Go是从2007年末由Robert Griesemer, Rob Pike, Ken Thompson主持开发,后来还加入了Ian Lance Taylor, Russ Cox等人,并最终于2009年11月开源&am…...

FPGA纯verilog实现CameraLink视频接收和发送,附带工程源码和技术支持
目录 1、前言2、CameraLink协议基础3、目前我已有的CameraLink收发工程4、设计方案5、CameraLink解码模块详解6、CameraLink编码模块详解7、vivado工程详解8、上板调试验证9、福利:工程代码的获取 1、前言 FPGA实现CameraLink视频编解码目前有两种方案:…...

k8s中的service、api-server、kube-proxy有什么区别
在Kubernetes(K8s)中,Service、API Server和kube-proxy是三个不同的组件,它们在集群中扮演着不同的角色和功能。下面我将为你解释它们之间的区别: 1. Service(服务): Service是K8s中…...

记录::opencv编译,cmake编译vs动态库
环境:window7,cmake-gui,vs2013 opencv:3.4.4 opencv_contrib:3.4.4(nonfree模块,主要为了用sift) 链接:https://pan.baidu.com/s/1OXg2IRaxTLTVqM2PVR2ZFA 提取码&a…...

网易SmartAuto,中文编程就是爽
上一篇我们应该用中文编程发出来后,果不其然不少人很不以为然,还有直说“骗钱的,估计也没人会上当”。这样的反应是在预料之中。 行胜于言,我今天讲一个我们已经用了好几年的产品,用来做UI自动化测试的SmartAuto&#…...

适配器模式那么强大,该怎么使用呢?
适配器模式是一种常用的设计模式,它可以将两个不兼容的接口进行转换,从而使它们之间可以进行交互。在业务开发中,我们经常需要将不同的系统或服务进行整合,而这些系统或服务往往有着不同的接口和数据格式。适配器模式提供了一种解…...

[极客大挑战 2019]PHP1
既然提到了备份网站估计也是存在着网站备份文件,可以先用御剑扫一下 啥都没扫出来,但是上回做文件备份的题目时收集了一些关于常用备份文件的文件名和后缀,可以直接使用burp抓包爆破,果然爆破出一个www.zip文件 访问下载好文件就有…...

PID 学习
采样数据: X 1 , X 2 , X 3 . . . , X ( k − 1 ) , X k X_1,X_2,X_3...,X_(k-1),X_k X1,X2,X3...,X(k−1),Xk E k S v − X k E_kS_v-X_k EkSv−Xk ( S v S_v Sv 是用户设定值) 比例算法: O U T P K p ∗ E k O U T 0 OUT_PK_p*…...

002. java.lang.NumberFormatException: Infinite or NaN,怎么破?
你好,我是YourBatman:当我老了,也写代码;不为别的,只为爱好。 📚前言 如果你工作超5年,100%遇到过这个异常:java.lang.NumberFormatException: Infinite or NaN Infinite中文释义…...

Vue常用的修饰符
Vue常用的修饰符有哪些有什么应用场景 修饰符是什么 在Vue中,修饰符处理了许多DOM事件的细节,让我们不再需要花大量的时间去处理这些烦恼的事情,而能有更多的精力专注于程序的逻辑处理 分类、有5种 表单修饰符事件修饰符鼠标按键修饰符键…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
