【计算机网络】 7、websocket 概念、sdk、实现
文章目录
- 一、背景
- 二、简介
- 三、client
- 3.1 ws 构造函数
- 3.2 ws.readyState
- 3.3 ws.onopen
- 3.4 ws.onclose
- 3.5 ws.onmessage
- 3.6 ws.send
- 3.7 ws.bufferedAmount
- 3.8 ws.onerror
- 四、server
- 4.1 go
- 4.1.1 apifox client
- 4.1.2 js client
- 五、范式

一、背景
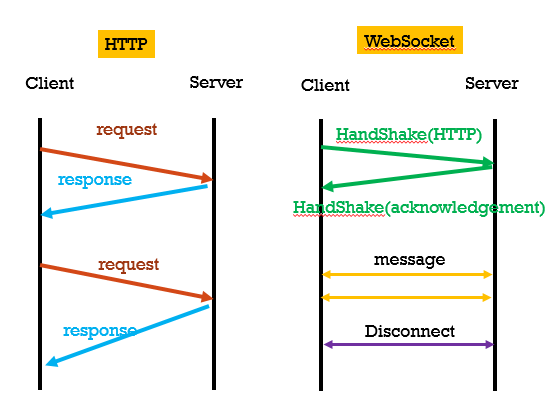
已经有了 http 协议,为什么还需要 websocket 协议呢?是因为 http 只是单向的,client 向 server 获取消息。但若 server 本身有连续状态变化时,client 很难感知,此时就有如下两种解决方案:
- client 轮训:很浪费资源(需不断打开+关闭连接),不及时
- websocket 协议
二、简介
websocket 协议在 2008 年产生,2011 年成为国际标准,所有浏览器都支持了。是 server push 技术 之一


其特点包括:
-
建立在 TCP 协议之上,服务器端的实现比较容易。

-
与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
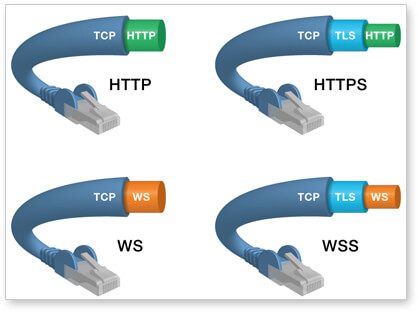
- WebSocket协议是独立的基于TCP的协议。他和HTTP的唯一关系是建立连接的握手操作的升级请求是基于HTTP服务器的。
- WebSocket默认使用80端口进行连接,而基于TLS(RFC2818)的WebSocket连接是基于443端口的。
-
数据格式比较轻量,性能开销小,通信高效。
-
可以发送文本,也可以发送二进制数据。
-
没有同源限制,客户端可以与任意服务器通信。
-
协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。
ws://example.com:80/some/path
三、client
可在 这里 在线运行如下client 示例:
var ws = new WebSocket("wss://echo.websocket.org");ws.onopen = function(evt) { console.log("Connection open ..."); ws.send("Hello WebSockets!");
};ws.onmessage = function(evt) {console.log( "Received Message: " + evt.data);ws.close();
};ws.onclose = function(evt) {console.log("Connection closed.");
};
3.1 ws 构造函数
执行如下即会使 client 就会与 server 进行连接,ws 对象的 API 详见
var ws = new WebSocket('ws://localhost:8080');
3.2 ws.readyState
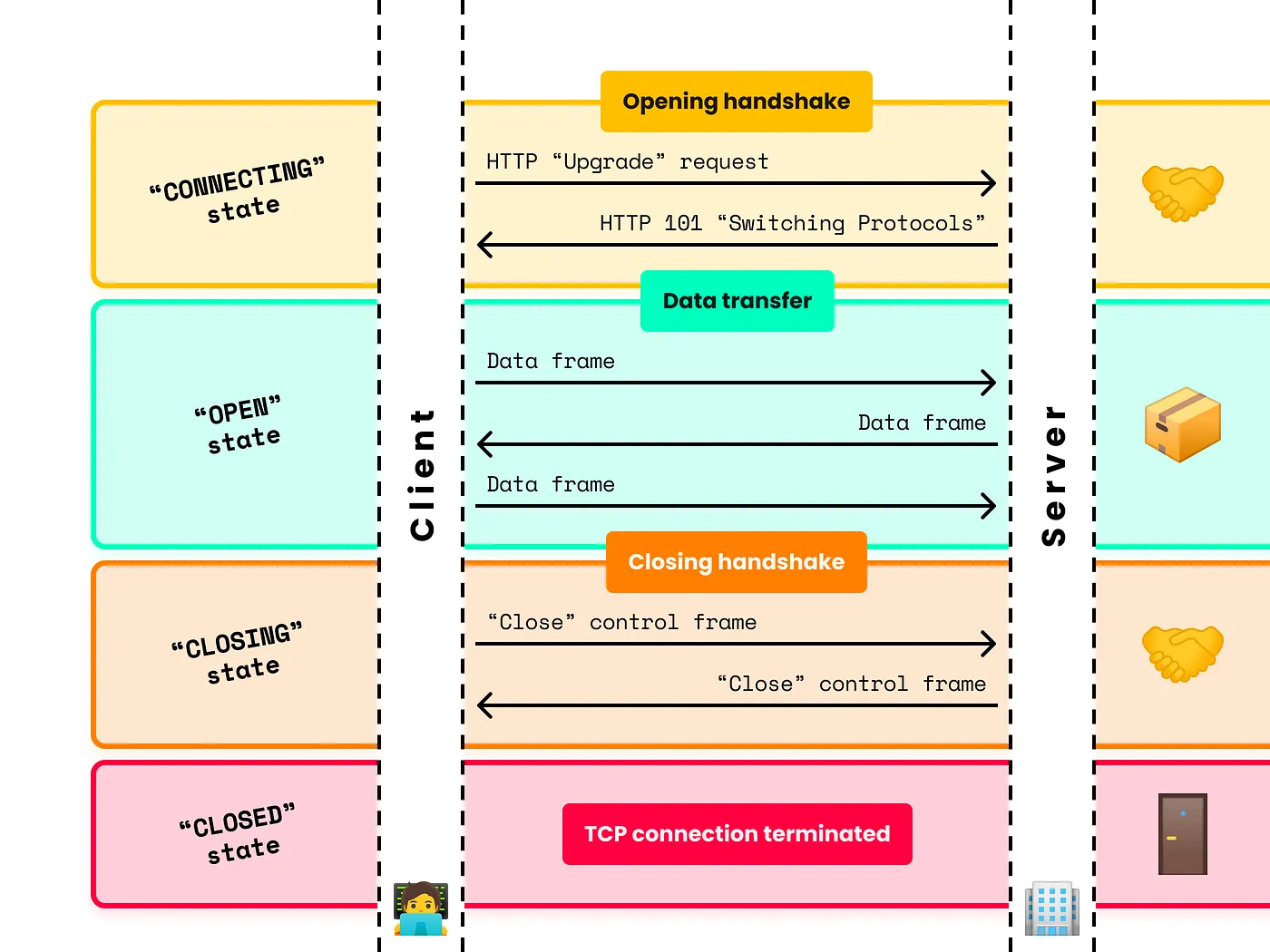
返回实例对象的当前状态,共有四种。
- CONNECTING:值为0,表示正在连接。
- OPEN:值为1,表示连接成功,可以通信了。
- CLOSING:值为2,表示连接正在关闭。
- CLOSED:值为3,表示连接已经关闭,或者打开连接失败。
下面是一个示例:
switch (ws.readyState) {case WebSocket.CONNECTING:// do somethingbreak;case WebSocket.OPEN:// do somethingbreak;case WebSocket.CLOSING:// do somethingbreak;case WebSocket.CLOSED:// do somethingbreak;default:// this never happensbreak;
}
3.3 ws.onopen
指定连接成功后的回调函数:
ws.onopen = function () {ws.send('Hello Server!');
}
如果要指定多个回调函数,可以使用 addEventListener():
ws.addEventListener('open', function (event) {ws.send('Hello Server, i am callback func1!');
});
ws.addEventListener('open', function (event) {ws.send('Hello Server, i am callback func 2!');
});
3.4 ws.onclose
指定连接关闭后的回调函数:
ws.onclose = function(event) {var code = event.code;var reason = event.reason;var wasClean = event.wasClean;// handle close event
};ws.addEventListener("close", function(event) {var code = event.code;var reason = event.reason;var wasClean = event.wasClean;// handle close event
});
3.5 ws.onmessage
ws.onmessage = function(event) {var data = event.data;// 处理数据
};
ws.addEventListener("message", function(event) {var data = event.data;// 处理数据
});
注意,服务器数据可能是文本,也可能是二进制数据(blob对象或Arraybuffer对象)。
ws.onmessage = function(event){if(typeof event.data === String) {console.log("Received data string");}if(event.data instanceof ArrayBuffer){var buffer = event.data;console.log("Received arraybuffer");}
}
3.6 ws.send
向 server 发数据
// 发文本
ws.send('your message');// 发 Blob 对象
var file = document.querySelector('input[type="file"]').files[0];
ws.send(file);// 发 ArrayBuffer 对象
// Sending canvas ImageData as ArrayBuffer
var img = canvas_context.getImageData(0, 0, 400, 320);
var binary = new Uint8Array(img.data.length);
for (var i = 0; i < img.data.length; i++) {binary[i] = img.data[i];
}
ws.send(binary.buffer);
3.7 ws.bufferedAmount
表示还有多少字节的二进制数据没有发送出去。它可以用来判断发送是否结束。
var data = new ArrayBuffer(10000000);
socket.send(data);if (socket.bufferedAmount === 0) {// 发送完毕
} else {// 发送还没结束
}
3.8 ws.onerror
报错时的回调函数
socket.onerror = function(event) {// handle error event
};
socket.addEventListener("error", function(event) {// handle error event
});
四、server
4.1 go
gorilla/websocket 库文档
package mainimport ("fmt""github.com/gorilla/websocket""log""net/http"
)func main() {fmt.Println("Hello World")setupRoutes()log.Fatal(http.ListenAndServe(":8080", nil))
}func setupRoutes() {http.HandleFunc("/", homePage)http.HandleFunc("/ws", wsEndpoint)
}func homePage(w http.ResponseWriter, r *http.Request) {fmt.Fprintf(w, "Home Page")
}func wsEndpoint(w http.ResponseWriter, r *http.Request) {// We'll need to define an Upgrader, this will require a Read and Write buffer sizevar upgrader = websocket.Upgrader{ReadBufferSize: 1024,WriteBufferSize: 1024,}upgrader.CheckOrigin = func(r *http.Request) bool { return true } // 允许跨域// upgrade this connection to a WebSocket connectionws, err := upgrader.Upgrade(w, r, nil)if err != nil {log.Println(err)}log.Println("Client Connected")err = ws.WriteMessage(1, []byte("Hi Client!"))if err != nil {log.Println(err)}reader(ws)
}// listen indefinitely for new messages coming through on our WebSocket connection
func reader(conn *websocket.Conn) {for {// read in a messagemessageType, p, err := conn.ReadMessage()if err != nil {log.Println(err)return}// print out that message for clarityfmt.Println(string(p))if err := conn.WriteMessage(messageType, p); err != nil {log.Println(err)return}}
}
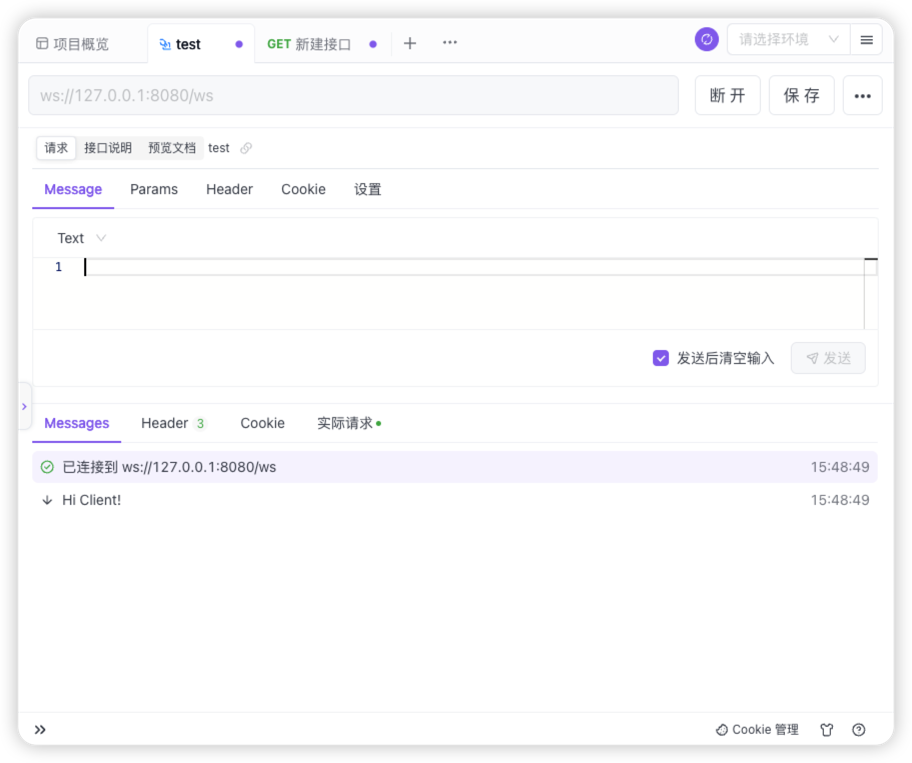
4.1.1 apifox client
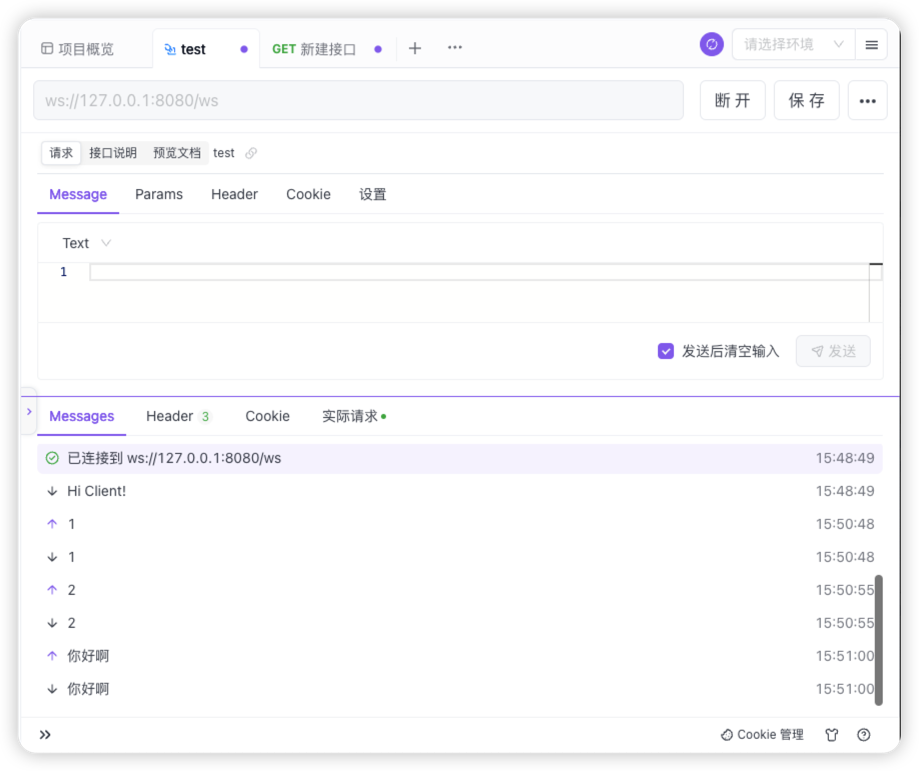
首先建立连接

然后发送数据,也可同时接收数据:

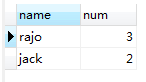
实际请求如下:

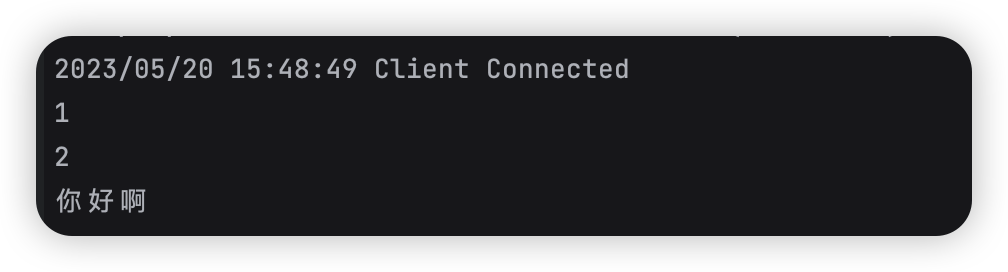
server 端打印日志如下:

4.1.2 js client
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>Go WebSocket Tutorial</title></head><body><h2>Hello World</h2><script>let socket = new WebSocket("ws://127.0.0.1:8080/ws");console.log("Attempting Connection...");socket.onopen = () => {console.log("Successfully Connected");socket.send("Hi From the Client!")};socket.onclose = event => {console.log("Socket Closed Connection: ", event);socket.send("Client Closed!")};socket.onerror = error => {console.log("Socket Error: ", error);};</script></body>
</html>
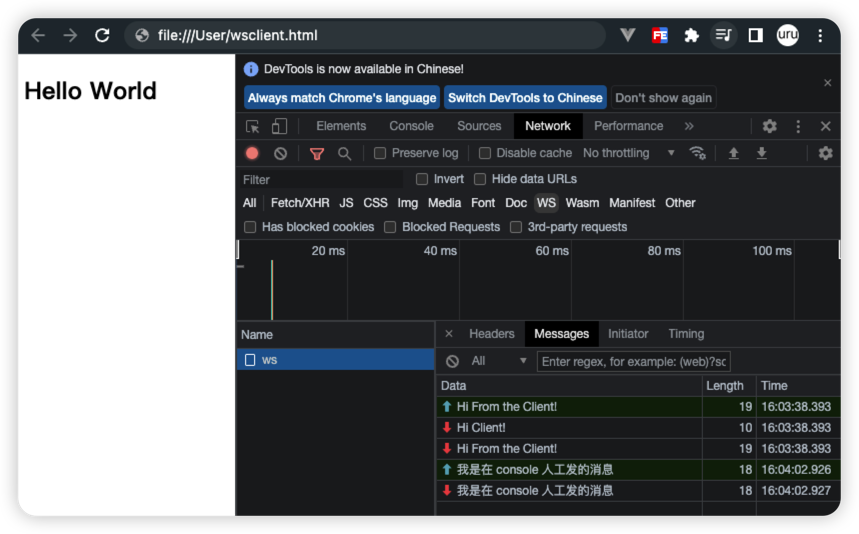
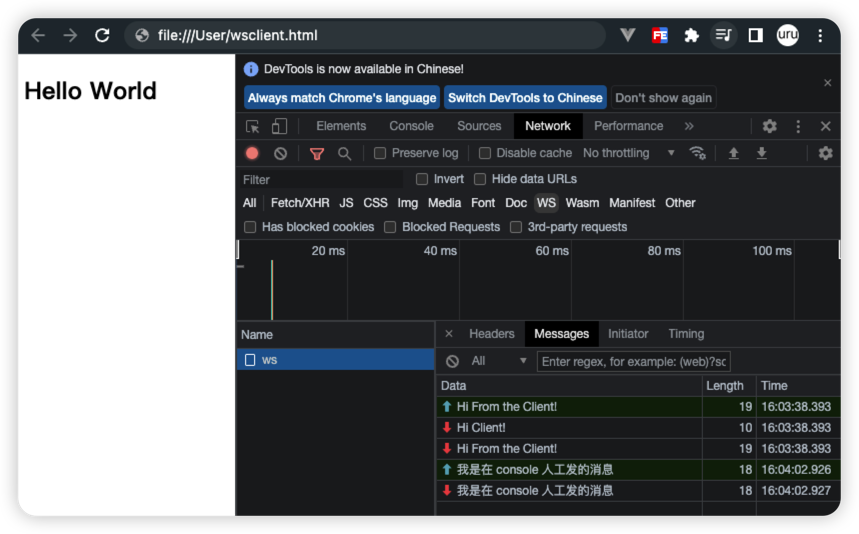
在 F12 可看到 日志和 ws 收发记录:


五、范式
websocket 连接的建立是纯技术的,但如何约定 client 和 server 交互则是系统设计范畴。
- 可设计「物品提供商」的概念。其提供 goods interface{},可以上架。用户可以实现自己的 goods(如 apple、orange…)。
- 维护 ledger(账本)记录各 订阅者需要的 goods,当收到消息时分发给各 subscribers。
- 提供订阅、取消订阅、查看订阅内容的接口
- 提供定制各 goods 如何被个性化处理
todo:websocket 订阅设计的源码实现
ws go 教程
websocket 介绍
ws 协议
rfc ws 协议中文翻译
相关文章:

【计算机网络】 7、websocket 概念、sdk、实现
文章目录 一、背景二、简介三、client3.1 ws 构造函数3.2 ws.readyState3.3 ws.onopen3.4 ws.onclose3.5 ws.onmessage3.6 ws.send3.7 ws.bufferedAmount3.8 ws.onerror 四、server4.1 go4.1.1 apifox client4.1.2 js client 五、范式 一、背景 已经有了 http 协议,…...

python中的常见运算符
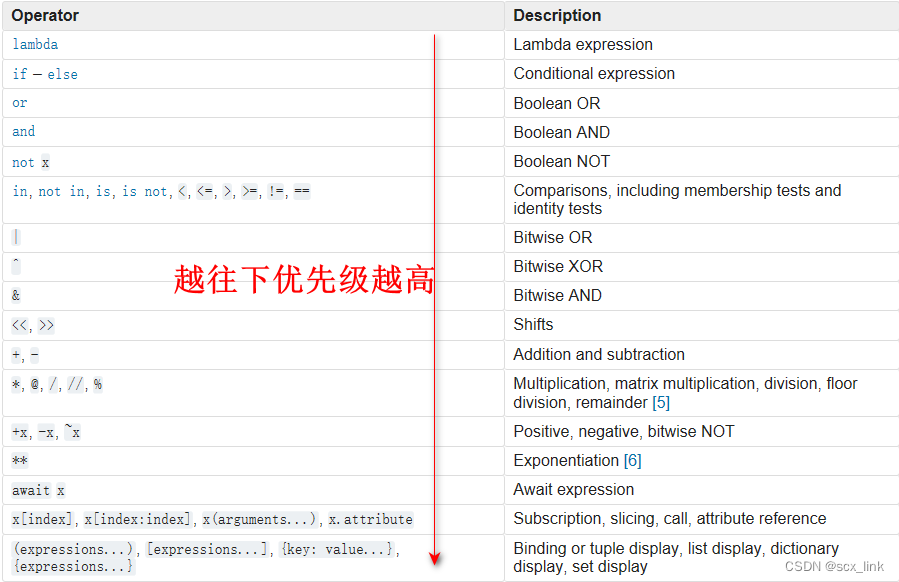
文章目录 算数运算符赋值运算关系运算符逻辑运算符非布尔值的与或非运算条件运算符(也叫三元运算符)运算符的优先级 算数运算符 加法运算符(如果两个字符串之间进行加法运算,则会进行拼串操作) - 减法运算符 * 乘法运算符(如果将字…...

TypeScript类型
TypeScript 是什么? 是以avaScript为基础构建的语言个一JavaScript的超集。可以在任何支持JavaScript的平台中执行。TypeScript扩展了JavaScript,并添加了类型。TS不能被JS解析器直接执行,需要编译成js。 基本类型 声明完变量直赴进行赋值 let c: boo…...

Integer源码
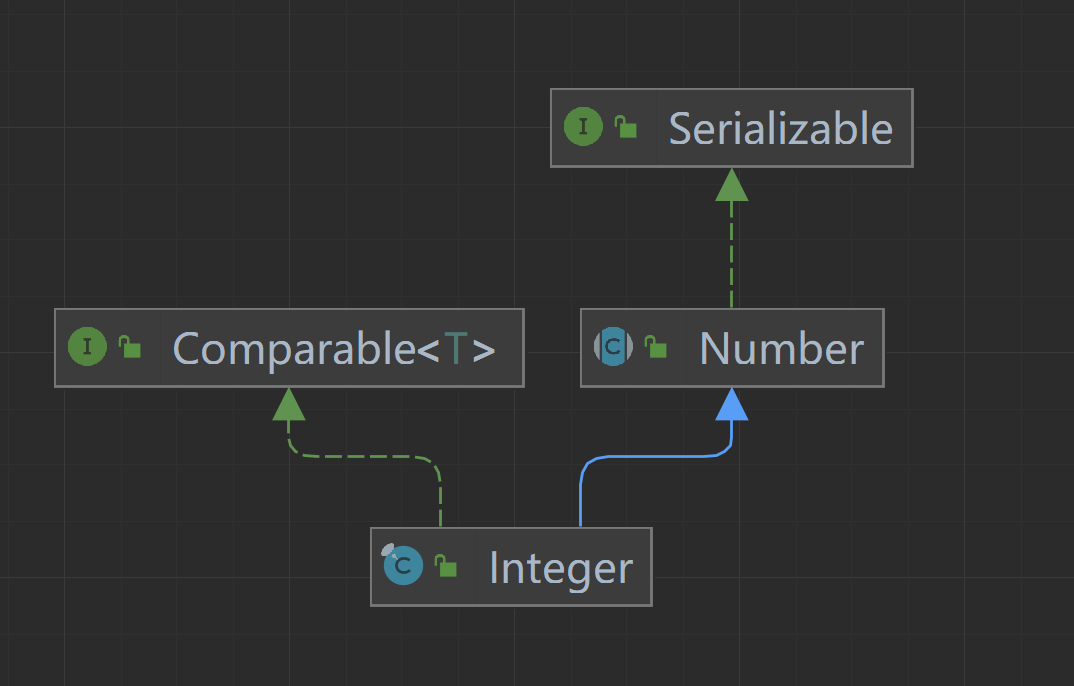
介绍 Integer是int类型的包装类,继承自Number抽象类,实现了Comparable接口。提供了一些处理int类型的方法,比如int到String类型的转换方法或String类型到int类型的转换方法,当然也包含与其他类型之间的转换方法。 Comparable提供…...

【四】设计模式~~~创建型模式~~~建造者模式(Java)
【学习难度:★★★★☆,使用频率:★★☆☆☆】 4.1. 模式动机 无论是在现实世界中还是在软件系统中,都存在一些复杂的对象,它们拥有多个组成部分,如汽车,它包括车轮、方向盘、发送机等各种部件…...

MarkDown的基本使用方法
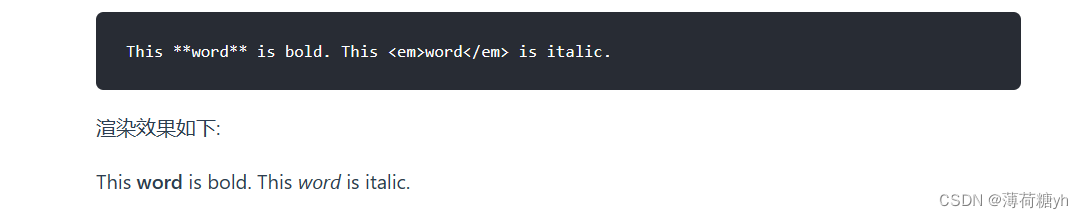
为了给官方的文档知识总结:Markdown 基本语法 | Markdown 官方教程 #空格内容:‘#’表示标题的等级,越少表示标题级别越高(字越大) 在一行的末尾加两个或多个空格再回车,就是我们普通的文本回车。【还有一…...

IDEA 安装配置步骤详解
引言 IntelliJ IDEA 是一款功能强大的集成开发环境,它具有许多优势,适用于各种开发过程。本文将介绍 IDEA 的主要优势,并提供详细的安装配置步骤。 介绍 IntelliJ IDEA(以下简称 IDEA)之所以被广泛使用,…...

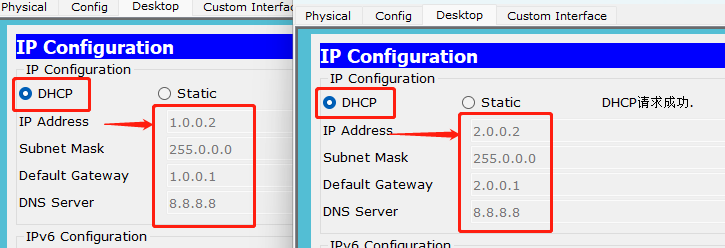
【网络】· 路由器中配置单臂路由和DHCP,VTP原理
目录 🍉单臂路由的工作原理 🥝交换机配置 🥝路由器配置 🍉路由器配置DHCP 🥝配置实例 🥝路由器配置 🥝验证 🍉VTP工作原理 🥝VTP模式 🥝VTP通告 🥝…...

Python 子域名扫描工具:使用多线程优化
部分数据来源:ChatGPT 本文仅用于信息安全的学习,请遵守相关法律法规,严禁用于非法途径。若观众因此作出任何危害网络安全的行为,后果自负,与本人无关。 摘要:子域名扫描是一个重要的安全工作,它可以发现目标网站的更多威胁和漏洞。本文介绍了如何使用 Python 来编写一…...

宝塔面板一键部署Z-Blog博客 - 内网穿透实现公网访问
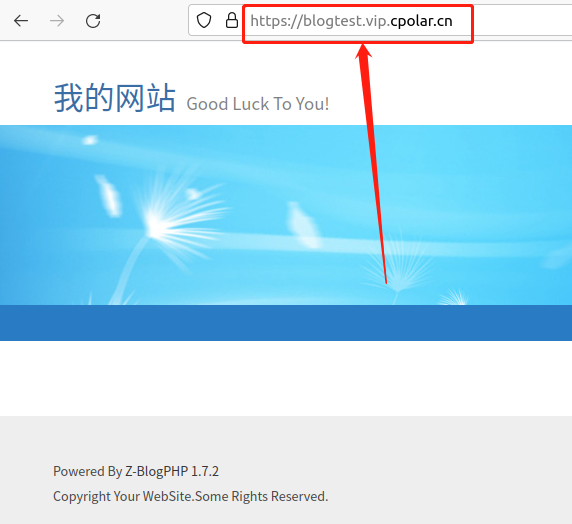
文章目录 1.前言2.网站搭建2.1. 网页下载和安装2.2.网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar临时数据隧道3.2.Cpolar稳定隧道(云端设置)3.3.Cpolar稳定隧道(本地设置) 4.公网访问测试5.结语 转发自cpolar极点云的…...

深入理解设计原则之单一职责原则(SRP)
系列文章目录 C高性能优化编程系列 深入理解设计原则系列 深入理解设计模式系列 高级C并发线程编程 SRP:单一职责原则 系列文章目录1、单一职责原则的定义和解读2、单一职责原则案例解读2.1、违背单一职责原则反面案例2.2、违背单一职责原则反面案例 - 解决方案 3…...

钉钉群通过短信转发器接收手机短信消息
1.短信转发器官网下载 下载地址 首发地址:https://github.com/pppscn/SmsForwarder/releases国内镜像:https://gitee.com/pp/SmsForwarder/releases网盘下载:https://wws.lanzoui.com/b025yl86h 访问密码:pppscn 使用文档 首发…...

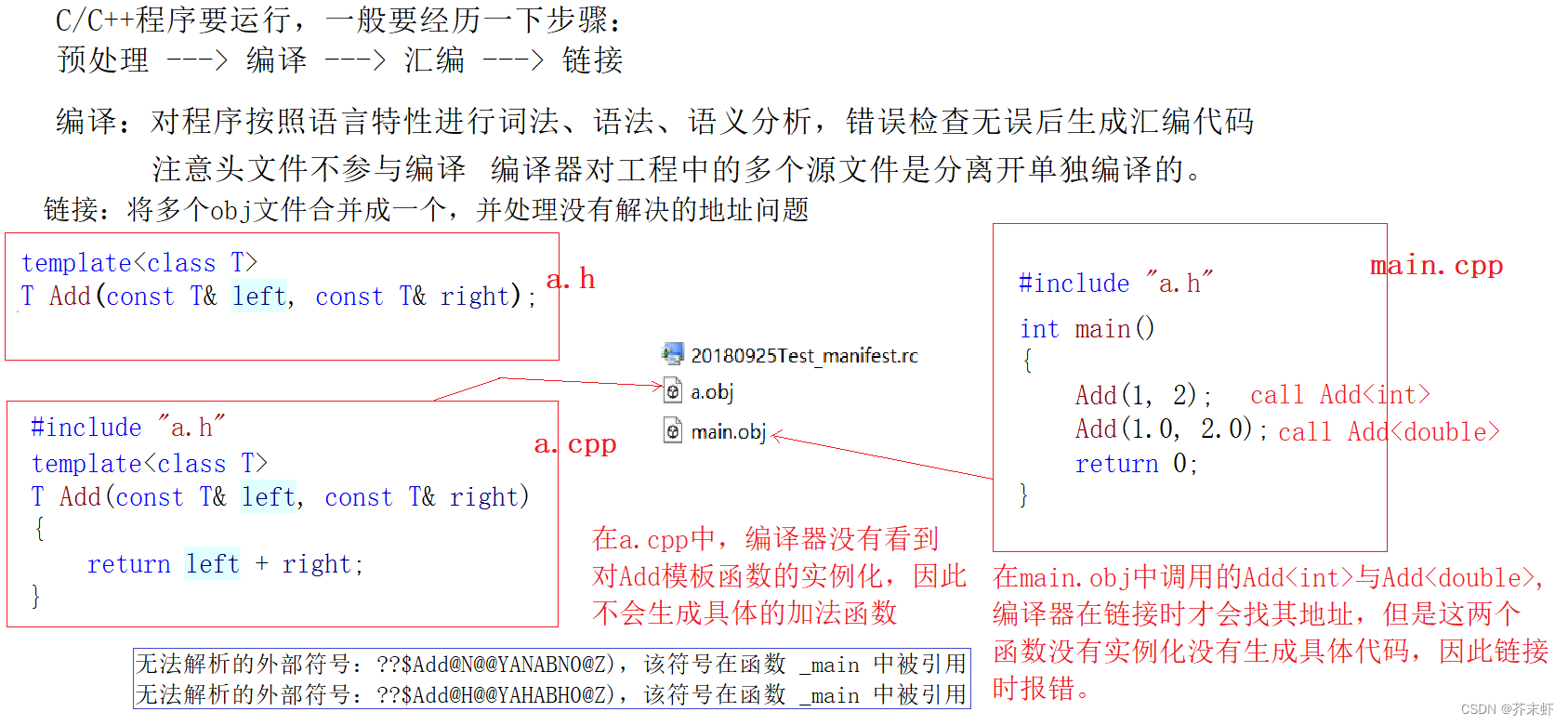
【C++模版】模版进阶 {非类型模版参数; 模版的特化; 模版的分离编译; 模版总结}
一、非类型模版参数 模板参数分类型形参与非类型形参。 类型形参:出现在模板参数列表中,跟在class或者typename之后的参数类型名称。非类型形参:就是用一个常量作为类(函数)模板的一个参数,在类(函数)模板中可将该参数当成常量来…...

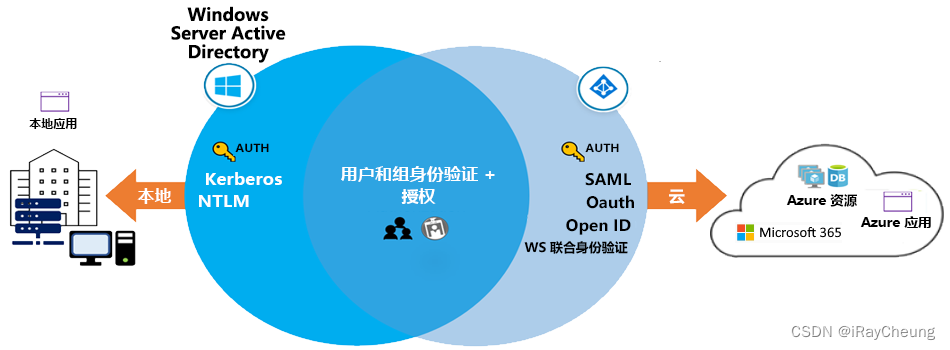
Azure Active Directory 的功能和优势
Azure Active Directory (Azure AD) 是 Microsoft 基于云的多租户目录和标识管理服务。 Azure AD 有助于支持用户访问资源和应用程序,例如: 位于企业网络上的内部资源和应用。 Microsoft 365、Azure 门户和 SaaS 应用程序等外部资源。 为组织开发的云应…...

mysql查询语句执行过程及运行原理命令
Mysql查询语句执行原理 数据库查询语句如何执行? DML语句首先进行语法分析,对使用sql表示的查询进行语法分析,生成查询语法分析树。语义检查:检查sql中所涉及的对象以及是否在数据库中存在,用户是否具有操作权限等视…...

可视化探索开源项目的 contributor 关系
引语:作为国内外最大的代码托管平台,根据最新的 GitHub 数据,它拥有超 372,000,000 个仓库,其中有 28,000,000 是公开仓。分布式图数据库 NebulaGraph 便是其中之一,同其他开源项目一样,NebulaGrpah 也有自…...

SpringBoot 实现启动项目后立即执行方法的几种方式
在项目开发中某些场景必须要用到启动项目后立即执行方式的功能,如我们需要去初始化数据到redis缓存,或者启动后读取相应的字典配置等,这篇文章主要聊聊实现立即执行的几种方法。 一、CommandLineRunner和ApplicationRunner 这两者的实现方法…...

2021第十二届蓝桥杯Python组国赛【真题+解析+代码】
🎁2021第十二届蓝桥杯python组国赛真题 🚀 真题练习,冲刺国赛 🚀 2021第十二届蓝桥杯python组国赛真题解析代码 博观而约取,厚积而薄发 🏆国赛真题目录 文章目录 🎁2021第十二届蓝桥杯python组国…...

3D引擎渲染管理系统概览
3D引擎渲染管理系统, 目前由: RendererScene, RendererSubScene, RendererSceneGraph, RenderProcess, RenderingCacheProcess/FBOProcess, (Material)PassGraph, (Material)PassNode, Material(Shader)Pipeline, RenderingFlowContainer, RenderableEnti…...

蔚来Java实习面经
目录 1.解释一下MySQL中脏读、不可重复读、幻读2.索引失效的场景有哪些?3.Explain执行计划用过吗4.Type字段有哪一些5.binlog和redolog的区别6.Redis基本数据类型7.有序集合的底层数据结构使用的是?8.跳表插入数据的过程能描述一下吗9.线程池,…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
