一个帮助写autoprefixer配置的网站
前端需要用到postcss的工具,用到一个插件叫autoprefixer,这个插件能够给css属性加上前缀,进行一些兼容的工作。
如何安装之类的问题在csdn上搜一下都能找到(注意,vite是包含postcss的,不用在项目中安装postcss,苦笑),我看了一下,官方是建议在package.json之中进行配置的。
postcss我个人是在vite.config.js当中配置的,具体兼容哪些浏览器是在package.json只中配置的(我感觉这也算项目配置的一部分)。如下:
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import autoprefixer from 'autoprefixer'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],css: {postcss: {plugins: [autoprefixer({// 这边显示最好的方式还是在package.json中进行限制grid: true})]}}
})package.json:
{"name": "postcss-test","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite","build": "vite build","preview": "vite preview"},"dependencies": {"vue": "^3.2.47"},"devDependencies": {"@vitejs/plugin-vue": "^4.1.0","autoprefixer": "^10.4.14","vite": "^4.3.9"},"browserslist": ["cover 98% in CN","not dead","ie >= 8"]
}可以注意到最后的browserslist字段,其中就是我对兼容的浏览器的配置,表示覆盖98%的active浏览器,同时兼容ie8往上的版本(只是自己的写法,不是最佳实践)
写了那么多废话,到了重点,这个配置究竟怎么写呢,我怎么知道我写的配置所覆盖的浏览器类型呢,这里要借助两个网站,一个是GitHub - browserslist/browserslist: 🦔 Share target browsers between different front-end tools, like Autoprefixer, Stylelint and babel-preset-env🦔 Share target browsers between different front-end tools, like Autoprefixer, Stylelint and babel-preset-env - GitHub - browserslist/browserslist: 🦔 Share target browsers between different front-end tools, like Autoprefixer, Stylelint and babel-preset-env![]() https://github.com/browserslist/browserslist#best-practices
https://github.com/browserslist/browserslist#best-practices
官网提供的最佳实践页面,就是教你写这个配置的。
配置产生的效果可以在这个网站上观看效果:BrowserslistDisplay target browsers from a Browserslist confighttps://browsersl.ist/#q=last+8+versions%2C+not+dead%2C+%3E+0.2%25®ion=CN
比如,我看到同样的一篇关于 autoprefixer的文章上的配置是这样写的:
autoprefixer({. // 自动添加前缀overrideBrowserslist: ["Android 4.1","iOS 7.1","Chrome > 31","ff > 31","ie >= 8"//'last 2 versions', // 所有主流浏览器最近2个版本],grid: true})这里部分截取了他的配置(明显限定了安卓和ios的版本),我们在上面的网站上看看,能兼容多少浏览器

这边告诉我,只能cover 7.5%in china,此外还把对应的型号告诉你了,来看一下我这个配置:

能兼容的就比较多了,对吧,但我感觉这个还是有问题的,因为你兼容的越多,这个css的量写的也就越多对吧,那文件本身也就越臃肿,所以我感觉还是根据defaults的配置进行扩容比较好。另外有啥比较好的实践经验也可以分享出来。
相关文章:

一个帮助写autoprefixer配置的网站
前端需要用到postcss的工具,用到一个插件叫autoprefixer,这个插件能够给css属性加上前缀,进行一些兼容的工作。 如何安装之类的问题在csdn上搜一下都能找到(注意,vite是包含postcss的,不用在项目中安装pos…...

C语言中的类型转换
C语言中的类型转换 隐式类型转换 整型提升 概念: C语言的整型算术运算总是至少以缺省(默认)整型类型的精度来进行的为了获得这个精度,表达式中字符和短整型操作数在使用之前被转换为普通整型,这种转换成为整型提升 如…...
)
String底层详解(包括字符串常量池)
String a “abc”; ,说一下这个过程会创建什么,放在哪里? JVM会使用常量池来管理字符串直接量。在执行这句话时,JVM会先检查常量池中是否已经存有"abc",若没有则将"abc"存入常量池,否…...

C++ 里面lambda和函数指针的转换
问题说明 原始问题,代码如下会编译报错: using DecisionFn bool(*)();class Decide { public:Decide(DecisionFn dec) : _dec{dec} {} private:DecisionFn _dec; };int main() {int x 5;Decide greaterThanThree{ [x](){ return x > 3; } };retur…...

前端Rust开发WebAssembly与Swc插件快速入门
前言 现代前端对速度的追求已经进入二进制工具时代,Rust 开发成为每个人的必修课。 一般我们将常见的前端 Rust 开发分为以下几类,难度由上至下递增: 开发 wasm 。 开发 swc 插件。 开发代码处理工具。 我们将默认读者具备最简单的 Rus…...

【C++ 学习 ⑧】- STL 简介
目录 一、什么是 STL? 二、STL 的版本 三、STL 的 6 大组件和 13 个头文件 四、学习 STL 的 3 个境界 五、STL 的缺陷 参考资料: STL教程:C STL快速入门(非常详细) (biancheng.net)。 C STL是什么,有…...

论文笔记--Deep contextualized word representations
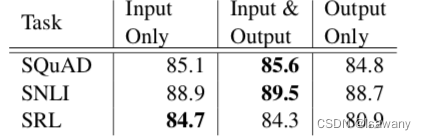
论文笔记--Deep contextualized word representations 1. 文章简介2. 文章概括3 文章重点技术3.1 BiLM(Bidirectional Language Model)3.2 ELMo3.3 将ELMo用于NLP监督任务 4. 文章亮点5. 原文传送门 1. 文章简介 标题:Deep contextualized word representations作者…...

【MySQL高级篇笔记-性能分析工具的使用 (中) 】
此笔记为尚硅谷MySQL高级篇部分内容 目录 一、数据库服务器的优化步骤 二、查看系统性能参数 三、统计SQL的查询成本:last_query_cost 四、定位执行慢的 SQL:慢查询日志 1、开启慢查询日志参数 2、查看慢查询数目 3、慢查询日志分析工具…...

大学生数学建模题论文
大学生数学建模题论文篇1 浅论高中数学建模与教学设想 论文关键词:数学建模 数学 应用意识 数学建模教学 论文摘要:为增强学生应用数学的意识,切实培养学生解决实际问题的能力,分析了高中数学建模的必要性,并通过对高中…...

论文阅读 —— 滤波激光SLAM
文章目录 FAST-LIO2FAST-LIOIMUR2LIVER3LIVEEKFLINS退化摘要第一句 FAST-LIO2 摘要: 本文介绍了FAST-LIO2:一种快速、稳健、通用的激光雷达惯性里程计框架。 FAST-LIO2建立在高效紧耦合迭代卡尔曼滤波器的基础上,有两个关键的新颖之处&#…...

JavaScript键盘事件
目录 一、keydown:按下键盘上的任意键时触发。 二、keyup:释放键盘上的任意键时触发。 三、keypress:在按下并释放能够产生字符的键时触发(不包括功能键等)。 四、input:在文本输入框或可编辑元素的内容…...

opengl灯光基础:2.1 光照基础知识
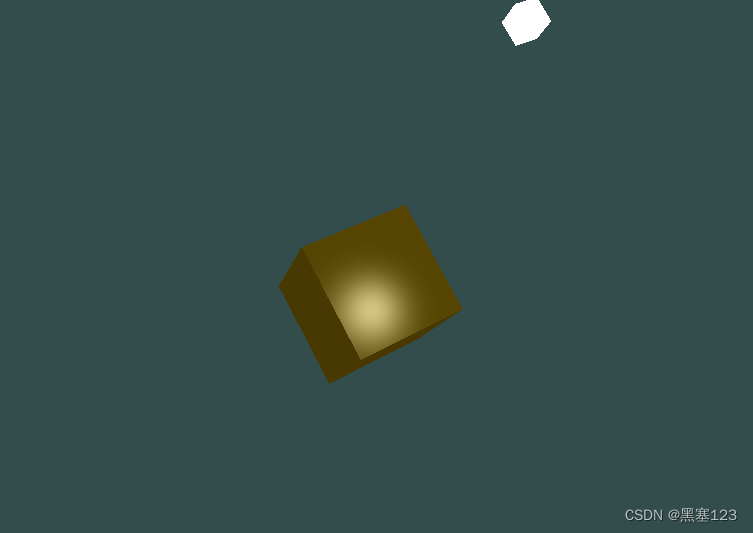
光照: 光照以不同的方式影响着我们看到的世界,有时甚至是以很戏剧化的方式。当手电筒照射在物体上时,我们希望物体朝向光线的一侧看起来更亮。我们所居住的地球上的点,在中午朝向太阳时候被照得很亮,但随着地球的自转…...

大屏时代:引领信息可视化的新潮流
在信息时代的浪潮下,数据已经成为推动各行各业发展的重要动力。然而,海量的数据如何快速、直观地呈现给用户,成为了一个亟待解决的难题。在这样的背景下,可视化大屏应运而生,以其出色的表现力和交互性成为信息展示的佼…...

ChatGTP全景图 | 背景+技术篇
引言:人类以为的丰功伟绩,不过是开端的开端……我们在未来100年取得的技术进步,将远超我们从控制火种到发明车轮以来所取得的一切成就。——By Sam Altman 说明:ChatGPT发布后,我第一时间体验了它的对话、翻译、编程、…...

计算机专业学习的核心是什么?
既然是学习CS,那么在这里,我粗浅的把计算机编程领域的知识分为三个部分: 基础知识 特定领域知识 框架和开发技能 基础知识是指不管从事任何方向的软件工程师都应该掌握的,比如数据结构、算法、操作系统。 特定领域知识就是你…...

基于springboot地方旅游系统的设计与实现
摘 要 本次设计内容是基于Springboot的旅游系统的设计与实现,采用B/S三层架构分别是Web表现层、Service业务层、Dao数据访问层,并使用Springboot,MyBatis二大框架整合开发服务器端,前端使用vue,elementUI技术&…...

一些学习资料链接
组件化和CocoaPods iOS 组件化的三种方案_迷曳的博客-CSDN博客 CocoaPods 私有化 iOS组件化----Pod私有库创建及使用 - 简书 CocoaPods1.9.1和1.8 使用 出现CDN: trunk URL couldnt be downloaded: - 简书 cocoapod制作私有库repo - 简书 【ios开发】 上传更新本地项目到…...

Webpack打包图片-JS-Vue
1 Webpack打包图片 2 Webpack打包JS代码 3 Babel和babel-loader 5 resolve模块解析 4 Webpack打包Vue webpack5打包 的过程: 在webpack的配置文件里面编写rules,type类型有多种,每个都有自己的作用,想要把小内存的图片转成bas…...

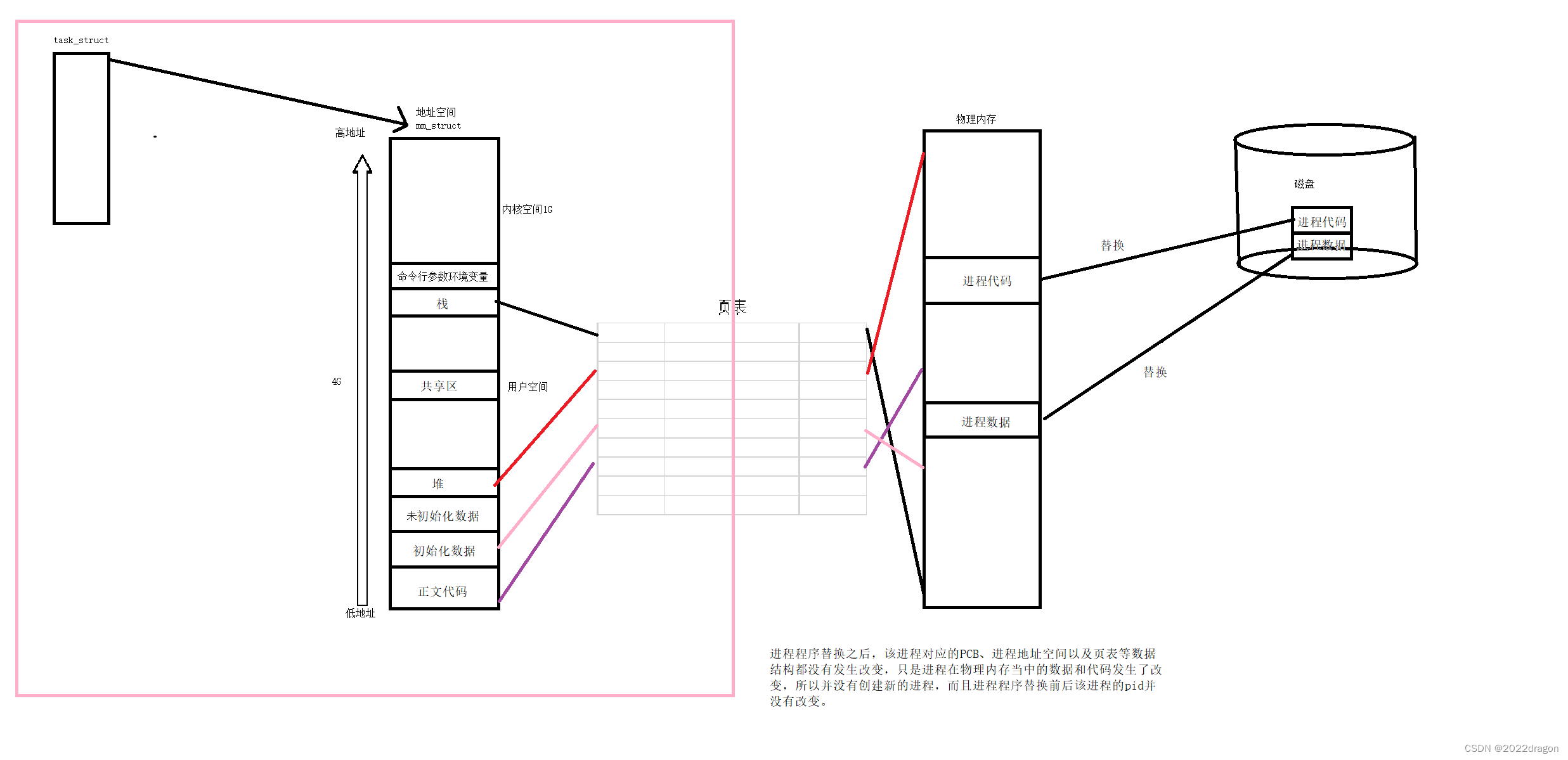
进程控制(Linux)
进程控制 fork 在Linux中,fork函数是非常重要的函数,它从已存在进程中创建一个新进程。新进程为子进程,而原进程为父进程。 返回值: 在子进程中返回0,父进程中返回子进程的PID,子进程创建失败返回-1。 …...

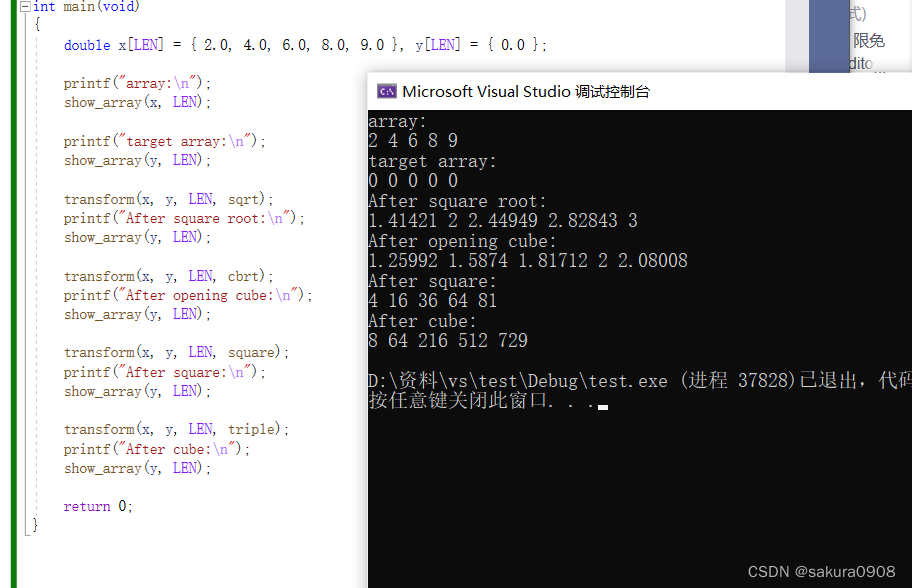
C Primer Plus第十四章编程练习答案
学完C语言之后,我就去阅读《C Primer Plus》这本经典的C语言书籍,对每一章的编程练习题都做了相关的解答,仅仅代表着我个人的解答思路,如有错误,请各位大佬帮忙点出! 由于使用的是命令行参数常用于linux系…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
