JavaScript中的Map、WeakMap和Object的区别
Map
Map是一种新的数据结构,它允许使用任何数据类型(包括对象和基本数据类型)作为键。
Map的一些特性包括:
- 保持键的插入顺序:当遍历Map时,键值对会按照插入顺序返回。
- 键可以是任意类型:与Object不同,Map的键可以是任意类型的值,如对象、函数或基本类型。
- 大小可获取:可以通过Map的size属性轻松获取Map的大小。
WeakMap
WeakMap是一种特殊类型的Map,它的键只能是对象,并且不会阻止垃圾回收。
WeakMap的一些特性包括:
- 键必须是对象:与Map不同,WeakMap的键必须是对象类型。
- 无法阻止垃圾回收:当WeakMap中的某个键值对的键不再被引用时,该键值对会被自动删除。这使得WeakMap在处理潜在的内存泄漏问题时非常有用。
- 不可枚举:WeakMap没有方法可以获取其所有键值对,因此不能对其进行遍历。
- 大小不可获取:WeakMap没有size属性,因此无法直接获取其大小。
Object
Object是JavaScript中最常用的数据结构。Object用于存储键值对,但它有一些局限性。
Object的特性包括:
- 键必须是字符串或Symbol:Object的键只能是字符串或Symbol类型。如果使用其他类型作为键,它们会被自动转换为字符串。
- 无法保证键的顺序:虽然大多数现代JavaScript引擎会按照插入顺序存储键,但这并非是标准规定的行为。
- 原型链:Object具有原型链,这可能会导致属性名称冲突。
- 无法直接获取大小:Object没有size属性,因此要获取Object的大小需要手动计算。
Map、WeakMap和Object之间的区别:
1. 键的类型:
Map的键可以是任何类型,WeakMap的键必须是对象类型,而Object的键必须是字符串或Symbol类型。
2. 垃圾回收:
Map中的键是强引用,即使键对象没有其他引用,也不会被垃圾回收。而WeakMap中的键是弱引用,当键对象没有其他引用时,可能会被垃圾回收。Object中的属性是强引用,即使没有其他引用,也不会被垃圾回收。
3. 可枚举性:
Object的属性是可枚举的,可以使用for-in或Object.keys()等方法来遍历属性。而Map和WeakMap中的键是不可枚举的。
4. 方法和操作:
Object具有一些特定于对象的方法和操作,例如Object.keys()和Object.values()等。Map和WeakMap提供了一些特定于映射的方法和操作,例如Map.has()和WeakMap.delete()等。
5. 继承:
Object具有原型继承,即属性可以从原型链中继承。而Map和WeakMap不具有原型继承,它们是独立的数据结构。
使用场景:
- 当需要使用非字符串键时,可以使用Map。
- 当需要存储与对象相关联的元数据时,可以使用WeakMap。
- 当需要存储对象属性时,可以使用Object。
- 当需要避免内存泄漏和手动释放内存时,可以使用WeakMap。
- 当需要遍历和操作属性时,可以使用Object。
使用Map
// 创建一个Map
const map = new Map();// 添加键值对
map.set('name', '张三');
map.set(24, 'Age');
map.set({ key: 'objectKey' }, 'This is an object key');// 获取值
console.log(map.get('name')); // 输出:张三// 遍历Map
map.forEach((value, key) => {console.log(`${key}: ${value}`);
});
// 输出:
// name: 张三
// 24: Age
// [object Object]: This is an object key// 获取Map大小
console.log(map.size); // 输出:3使用WeakMap
// 创建一个WeakMap
const weakMap = new WeakMap();// 创建对象作为键
const obj1 = { id: 1 };
const obj2 = { id: 2 };// 添加键值对
weakMap.set(obj1, 'Object 1');
weakMap.set(obj2, 'Object 2');// 获取值
console.log(weakMap.get(obj1)); // 输出:Object 1// 无法遍历WeakMap或获取其大小使用Object
// 创建一个Object
const obj = {};// 添加键值对
obj['name'] = '张三';
obj[24] = 'Age';
obj[{ key: 'objectKey' }] = 'This is an object key'; // 这里键会被转换为字符串// 获取值
console.log(obj['name']); // 输出:张三// 遍历Object
for (const key in obj) {console.log(`${key}: ${obj[key]}`);
}
// 输出:
// name: 张三
// 24: Age
// [object Object]: This is an object key// 获取Object大小(需要手动计算)
console.log(Object.keys(obj).length); // 输出:3相关文章:

JavaScript中的Map、WeakMap和Object的区别
Map Map是一种新的数据结构,它允许使用任何数据类型(包括对象和基本数据类型)作为键。 Map的一些特性包括: 保持键的插入顺序:当遍历Map时,键值对会按照插入顺序返回。键可以是任意类型:与Obj…...

华为OD机试之打印机队列(Java源码)
打印机队列 题目描述 有5台打印机打印文件,每台打印机有自己的待打印队列。 因为打印的文件内容有轻重缓急之分,所以队列中的文件有1~10不同的代先级,其中 数字越大优先级越高 打印机会从自己的待打印队列中选择优先级最高的文件来打印。 如…...

分享一个国内免费的ChatGPT网站,手机电脑通用,免费无限制,支持AI绘画
背景 ChatGPT作为一种基于人工智能技术的自然语言处理工具,近期的热度直接沸腾🌋。 作为一个AI爱好者,翻遍了各大基于ChatGPT的网站,终于找到一个免费!免登陆!手机电脑通用!国内可直接对话的C…...

【面向对象编程1】——类和对象——如桃花来
目录索引 面向过程和面向对象的区别:面向过程:面向对象:总结: 类和对象:定义类:语法: 创建对象:实例演示: 魔法方法:__init __方法:__ del __方法…...

chat聊天系统消息消费时遇到的问题及优化思路(二)
1、前言 考虑下面几个条件下如何提升kafka的消费速度 消息要求严格有序,如chat聊天消息业务处理速度慢,如处理一条数据需要100ms分片不合理,如有的分区很闲,有的分区消息数量积压 2、解决方案 1、顺序问题 关于消息消费时存在…...

js正则中的match()
在前端开发中,正则表达式是一大利器。所以我们这次就来讨论下match()方法。 match本身是JavaScript语言中字符串对象的一个方法,该方法的签名是 match([string] | [RegExp]) 它的参数既可以是一个字符串,也可以是一个正则表达式。该方法绝…...

Apache 配置和应用
目录 构建虚拟 Web 主机 Options指令解释 Options指令常用选项 AllowOverride指令解释: 地址限制策略: httpd服务支持的虚拟主机类型包括以下三种: 基于域名的虚拟主机 1.为虚拟主机提供域名解析 2.为虚拟主机准备网页文档 3.添加虚拟…...

实现PyTorch/ONNX自定义节点操作的TensorRT部署
参考一 下面是基本步骤: 加载训练好的bev transformer网络权重参数: import torch from model import Modelmodel Model() model.load_state_dict(torch.load("path/to/weights"))定义新的自定义操作: import torch from torc…...

Shamir 秘密共享、GMW和BGW方案
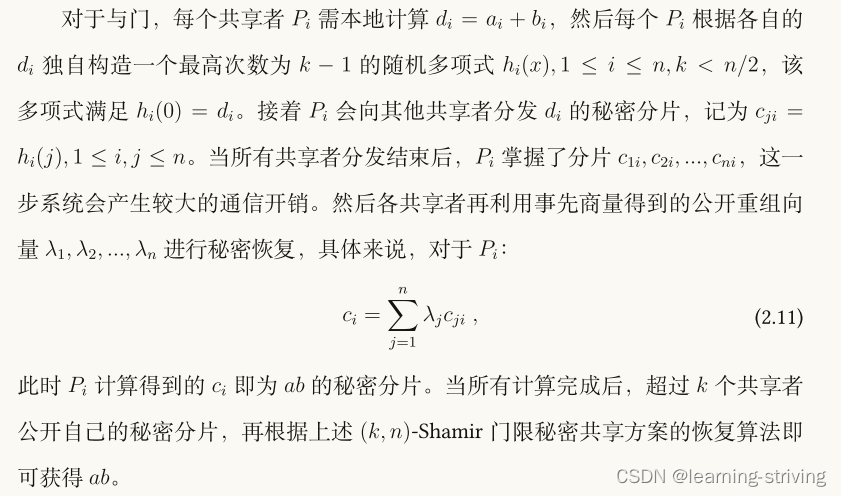
一、Shamir秘密共享 Shamir秘密共享方案是一种将秘密拆分成多份并分配给多个参与者保存,只有在满足特定条件下才能恢复原始秘密的密码学方案。它具有良好的容错性、加法同态性和无条件安全性等特点。 具体地,Shamir秘密共享方案可以概括为以下步骤&…...

Day56【动态规划】583.两个字符串的删除操作、72.编辑距离
583.两个字符串的删除操作 力扣题目链接/文章讲解 视频讲解 1、确定 dp 数组下标及值含义 dp[i][j]:以下标 i 为结尾的字符串 word1,和以下标 j 为结尾的字符串 word2,想要达到相等,所需要删除元素的最少次数为 dp[i][j] 2、…...

Arnold图像置乱的MATLAB实现
这件事情的起因是这样的,我需要研究一下各种图像置乱的算法。然后在知乎上找到了一篇关于Arnold变化的文章,但是呢,这个人实际上是卖资料,代做大作业的。详细的代码根部不给你,则给我气坏了,必须要手动实现…...

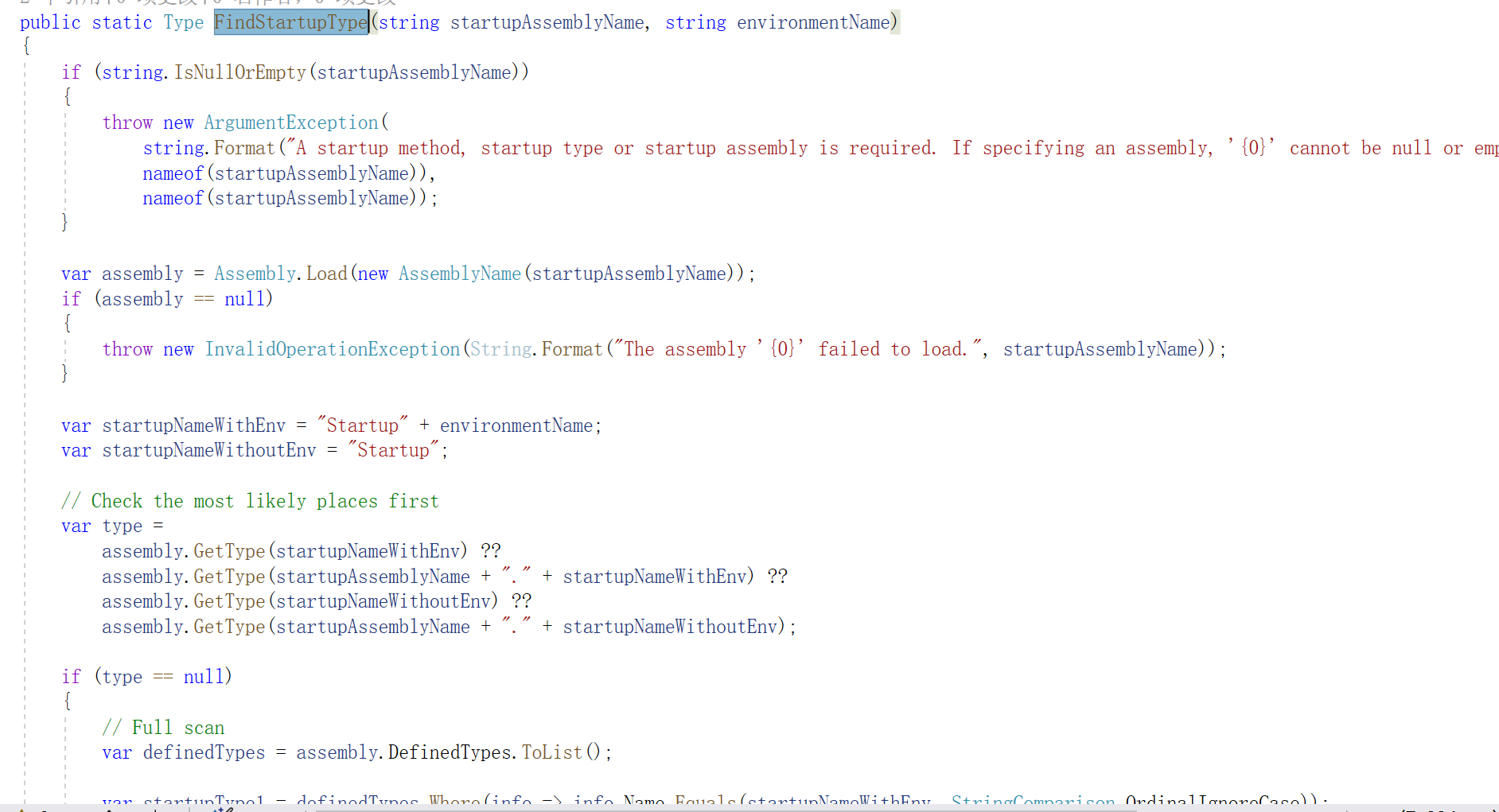
ASP.NET Core
1. 入口文件 一个应用程序总有一个入口文件,是应用启动代码开始执行的地方,这里往往也会涉及到应用的各种配置。当我们接触到一个新框架的时候,可以从入口文件入手,了解入口文件,能够帮助我们更好地理解应用的相关配置…...

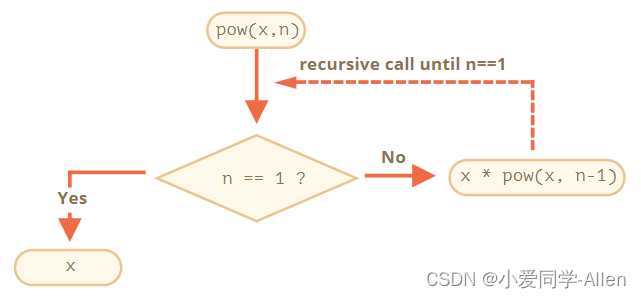
javascript基础二十二:举例说明你对尾递归的理解,有哪些应用场景
一、递归 递归(英语:Recursion) 在数学与计算机科学中,是指在函数的定义中使用函数自身的方法 在函数内部,可以调用其他函数。如果一个函数在内部调用自身本身,这个函数就是递归函数 其核心思想是把一个大型…...

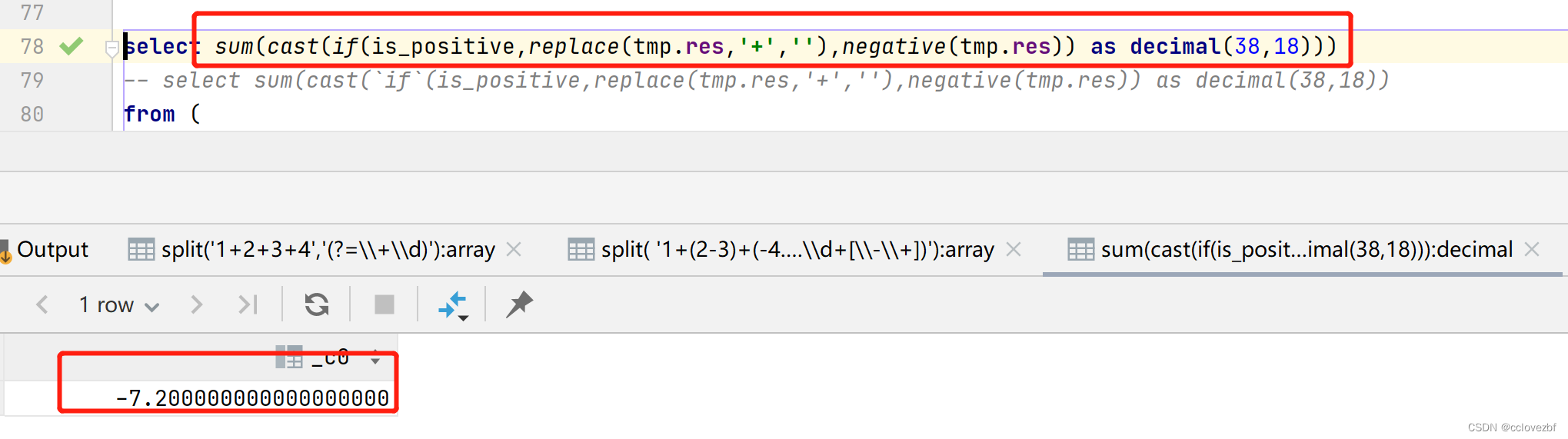
hive中如何计算字符串中表达式
比如 select 1(2-3)(-4.1-3.1)-(4-3)-(-3.34.3)-1 col ,1(2-3)(-4.1-3.1)-(4-3)-(-3.34.3)-1 result \ 现在的需求式 给你一个字符串如上述col 你要算出result。 前提式 只有和-的运算,而且只有嵌套一次 -(4-3)没有 -(-4(3-(31)))嵌套多次。 第一步我们需要将运…...

如何将maven项目改为springboot项目?
将 Maven 项目转换为 Spring Boot 项目需要进行以下步骤: 1. 在 Maven 项目中添加 Spring Boot 的依赖。可以通过在 pom.xml 文件中添加以下依赖来实现: <dependency> <groupId>org.springframework.boot</groupId> <artifactId>…...
:哈希查找)
Java与查找算法(5):哈希查找
一、哈希查找 哈希查找,也称为散列查找,是一种基于哈希表的查找算法。哈希表是一种数据结构,它将键(key)映射到值(value),使得查找某个键对应的值的时间复杂度为O(1)。哈希查找的过…...
Vercel部署个人博客
vercel 部署静态资源网站极其方便简单,并且有可观的访问速度,最主要的是免费部署。 如果你还没有尝试的话,强烈建议去使用一下。 演示博客演示http://202271.xyz/?vercel vercel 介绍 注册账号 进入Vercel官网https://vercel.com&#x…...

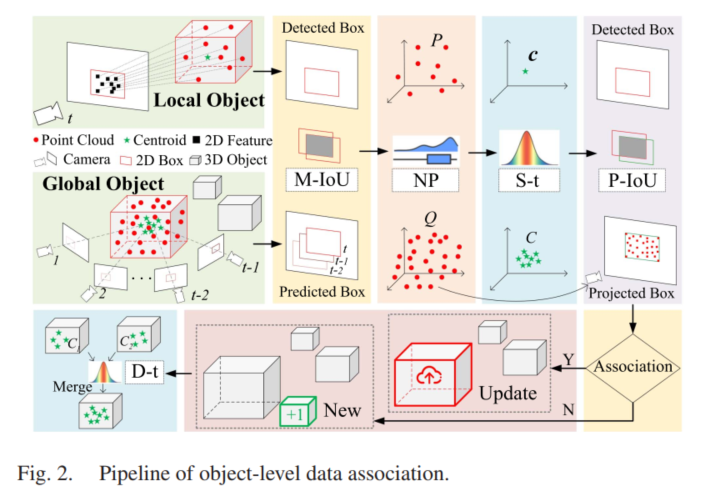
【论文阅读】An Object SLAM Framework for Association, Mapping, and High-Level Tasks
一、系统概述 这篇文章是一个十分完整的物体级SLAM框架,偏重于建图及高层应用,在前端的部分使用了ORBSLAM作为基础框架,用于提供点云以及相机的位姿,需要注意的是,这篇文章使用的是相机,虽然用的是点云这个…...

《metasploit渗透测试魔鬼训练营》学习笔记第六章--客户端渗透
四.客户端攻击 客户端攻击与服务端攻击有个显著不同的标识,就是攻击者向用户主机发送的恶意数据不会直接导致用户系统中的服务进程溢出,而是需要结合一些社会工程学技巧,诱使客户端用户去访问这些恶意数据,间接发生攻击。 4.1客户…...

华为OD机试真题 Java 实现【Linux 发行版的数量】【2023Q1 100分】
一、题目描述 Linux 操作系统有多个发行版,distrowatch.com 提供了各个发行版的资料。这些发行版互相存在关联,例如 Ubuntu 基于 Debian 只开发而 Mint 又基于 Ubuntu 开发,那么我们认为 Mint 同 Debian 也存在关联。 发行版集是一个或多个相关存在关联的操作系统发行版,…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
