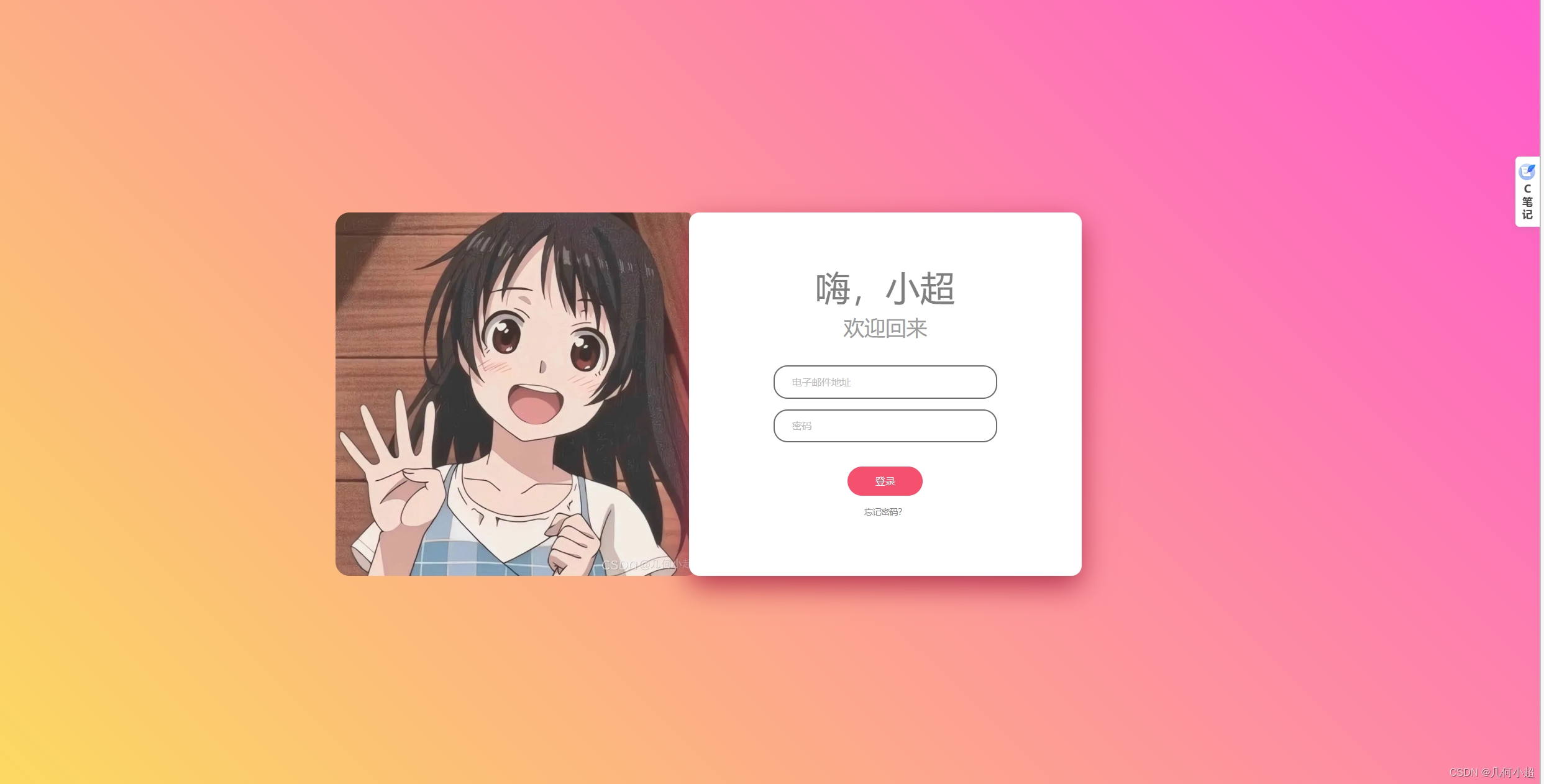
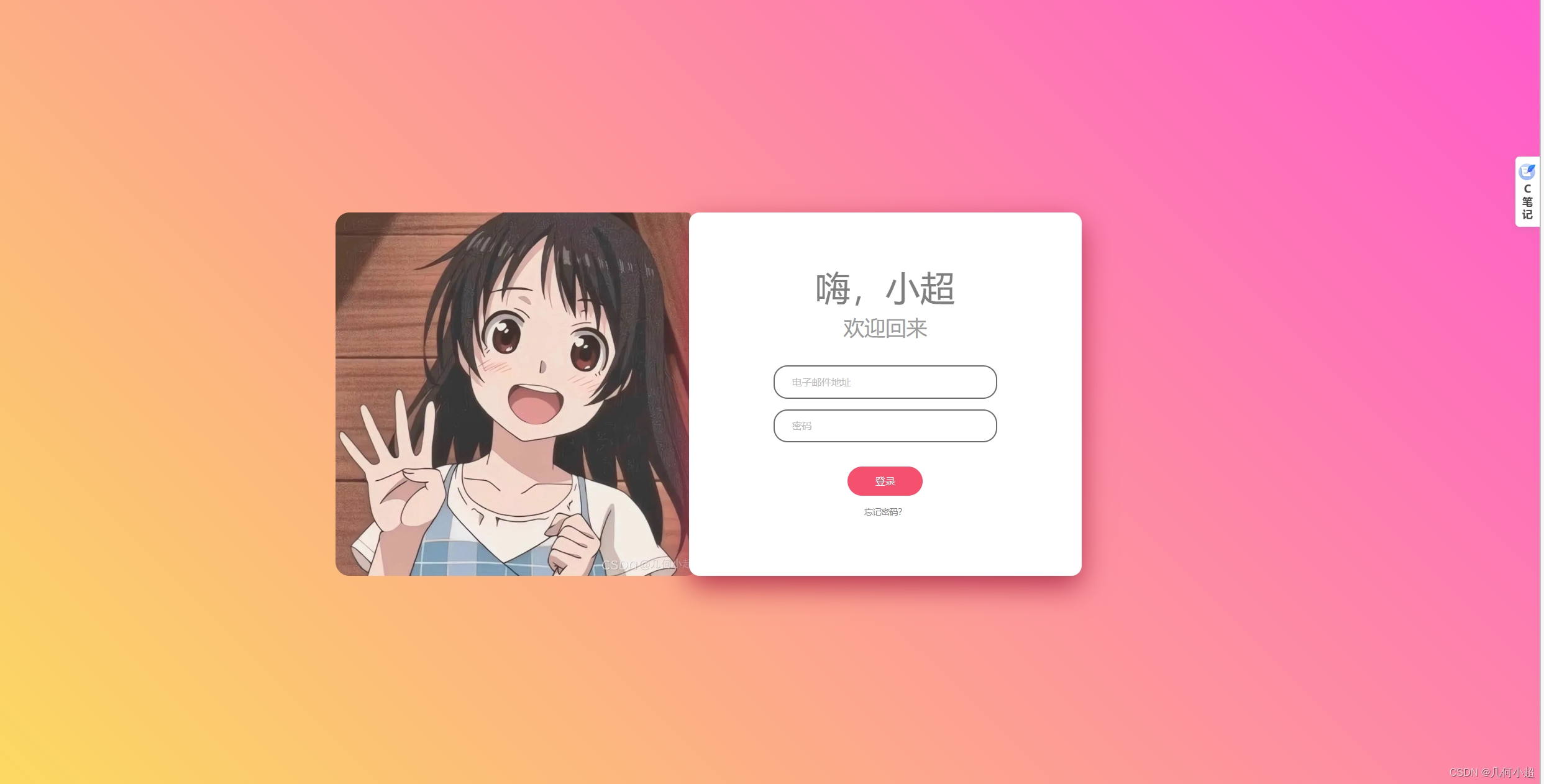
二次元的登录界面
今天还是继续坚持写博客,然后今天给大家带来比较具有二次元风格的登录界面,也只是用html和css来写的,大家可以来看看!
个人名片:
😊作者简介:一名大一在校生,web前端开发专业
🤡 个人主页:几何小超
🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。
🎅**学习目标: 坚持每一次的学习打卡,掌握更多知识!虽然都说前端已死,但是就算不靠这个吃饭,学一点东西总比啥也不知道的
HTML部分
既然是制作登录界面我们可以使用表单元素,会比盒子更加简单一些,个人相信大家应该可以明白里头的啥意思吧!!!
这边就介绍一下CSS部分吧
<div class="shell"><div id="img-box"><img src="./a34a7810c48ee409750f92812023beb0-1.jpg" alt=""></div><form action="" method="post"><div id="form-body"><div id="welcome-lines"><div id="w-line-1">HI,xiaochao</div><div id="w-line-2">Welcome Back</div></div><div id="input-area"><div class="f-inp"><input type="text" placeholder="Email Address"></div><div class="f-inp"><input type="password" placeholder="Password"></div></div><div id="submit-button-cvr"><button type="submit" id="submit-button">LOGIN</button></div><div id="forgot-pass"><a href="#">Forgot password?</a></div></div></form></div>CSS部分
还是给我们先清除内外边距
然后这个ountline:none;的意思是鼠标点击文本框的时候,文本的边框焦点会被去除掉
还是设置一个背景颜色,这里我们使用的是渐变色:然后在需要让盒子来正中间,需要使用弹性布局
感觉下面都挺简单的,我就着重讲一下这个伪元素吧placeholder
placeholder 是HTML5 中新增的一个属性。placeholder可以用来描述输入字段预期值的简短的提示信息。提示信息会在用户输入值之前显示,一旦用户输入信息该提示就会自动消失。比如:我们在登录时需要输入用户名和密码,它会提示你什么地方输入用户名,什么地方输入密码,这个就是使用的placeholder属性。
* {padding: 0;margin: 0;outline: none;}body {background: linear-gradient(45deg, #fbda61, #ff5acd);display: flex;justify-content: center;align-items: center;height: 100vh;}.shell,form {position: relative;}.shell {display: flex;justify-content: center;}form {width: 562px;height: 520px;background-color: #fff;box-shadow: 0px 15px 40px #b6354e;border-radius: 15px;display: flex;justify-content: center;align-items: center;}#img-box {width: 330px;height: 520px;}#img-box img {height: 100%;margin-left: -175px;border-radius: 20px;}#form-body {width: 320px;display: flex;justify-content: center;align-items: center;flex-direction: column;}#welcome-lines {width: 100%;text-align: center;line-height: 1;}#w-line-1 {color: #7f7f7f;font-size: 50px;}#w-line-2 {color: #9c9c9c;font-size: 30px;margin-top: 17px;}#input-area {width: 100%;margin-top: 40px;}.f-inp {padding: 13px 25px;border: 2px solid #6e6d6d;line-height: 1;border-radius: 20px;margin-bottom: 15px;}.f-inp input {width: 100%;font-size: 14px;padding: 0;margin: 0;border: 0;}.f-inp input::placeholder {color: #b9b9b9;}#submit-button-cvr {margin-top: 20px;}#submit-button {display: block;width: 100%;color: #fff;font-size: 14px;margin: 0;padding: 14px 40px;border: 0;background-color: #f5506e;border-radius: 25px;line-height: 1;cursor: pointer;}#forgot-pass {text-align: center;margin-top: 10px;}#forgot-pass a {color: #868686;font-size: 12px;text-decoration: none;}接下来展示源码,素材图片就是封面哦
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>小超&&前端小窝</title><style>* {padding: 0;margin: 0;outline: none;}body {background: linear-gradient(45deg, #fbda61, #ff5acd);display: flex;justify-content: center;align-items: center;height: 100vh;}.shell,form {position: relative;}.shell {display: flex;justify-content: center;}form {width: 562px;height: 520px;background-color: #fff;box-shadow: 0px 15px 40px #b6354e;border-radius: 15px;display: flex;justify-content: center;align-items: center;}#img-box {width: 330px;height: 520px;}#img-box img {height: 100%;margin-left: -175px;border-radius: 20px;}#form-body {width: 320px;display: flex;justify-content: center;align-items: center;flex-direction: column;}#welcome-lines {width: 100%;text-align: center;line-height: 1;}#w-line-1 {color: #7f7f7f;font-size: 50px;}#w-line-2 {color: #9c9c9c;font-size: 30px;margin-top: 17px;}#input-area {width: 100%;margin-top: 40px;}.f-inp {padding: 13px 25px;border: 2px solid #6e6d6d;line-height: 1;border-radius: 20px;margin-bottom: 15px;}.f-inp input {width: 100%;font-size: 14px;padding: 0;margin: 0;border: 0;}.f-inp input::placeholder {color: #b9b9b9;}#submit-button-cvr {margin-top: 20px;}#submit-button {display: block;width: 100%;color: #fff;font-size: 14px;margin: 0;padding: 14px 40px;border: 0;background-color: #f5506e;border-radius: 25px;line-height: 1;cursor: pointer;}#forgot-pass {text-align: center;margin-top: 10px;}#forgot-pass a {color: #868686;font-size: 12px;text-decoration: none;}</style>
</head><body><div class="shell"><div id="img-box"><img src="./a34a7810c48ee409750f92812023beb0-1.jpg" alt=""></div><form action="" method="post"><div id="form-body"><div id="welcome-lines"><div id="w-line-1">HI,xiaochao</div><div id="w-line-2">Welcome Back</div></div><div id="input-area"><div class="f-inp"><input type="text" placeholder="Email Address"></div><div class="f-inp"><input type="password" placeholder="Password"></div></div><div id="submit-button-cvr"><button type="submit" id="submit-button">LOGIN</button></div><div id="forgot-pass"><a href="#">Forgot password?</a></div></div></form></div>
</body></html>最后的效果是这样子的:

大家可以尝试敲一敲,这样一步步就会了解到这种类型的布局,然后自己在尝试几次就可以自己来写自己的专属登录界面然后后期通过js完善一下会更加完美哦!!
看到这别忘三连加关注,爱你们!!!!
相关文章:

二次元的登录界面
今天还是继续坚持写博客,然后今天给大家带来比较具有二次元风格的登录界面,也只是用html和css来写的,大家可以来看看! 个人名片: 😊作者简介:一名大一在校生,web前端开发专业 &…...

2. 量化多因子数据清洗——去极值、标准化、正交化、中性化
一、去极值 1. MAD MAD(mean absolute deviation)又称为绝对值差中位数法,是一种先需计算所有因子与平均值之间的距离总和来检测离群值的方法. def extreme_MAD(rawdata, n): median rawdata.quantile(0.5) # 找出中位数 new_median (abs(…...

皮卡丘反射型XSS
1.反射型xss(get) 进入反射型xss(get)的关卡,我们可以看到如下页面 先输入合法数据查看情况,例如输入“kobe” 再随便输入一个,比如我舍友的外号“xunlei”,“666”,嘿嘿嘿 F12查看源代码,发现你输入的数…...

巧计口诀-软件测试的生命周期,黑盒测试设计方法
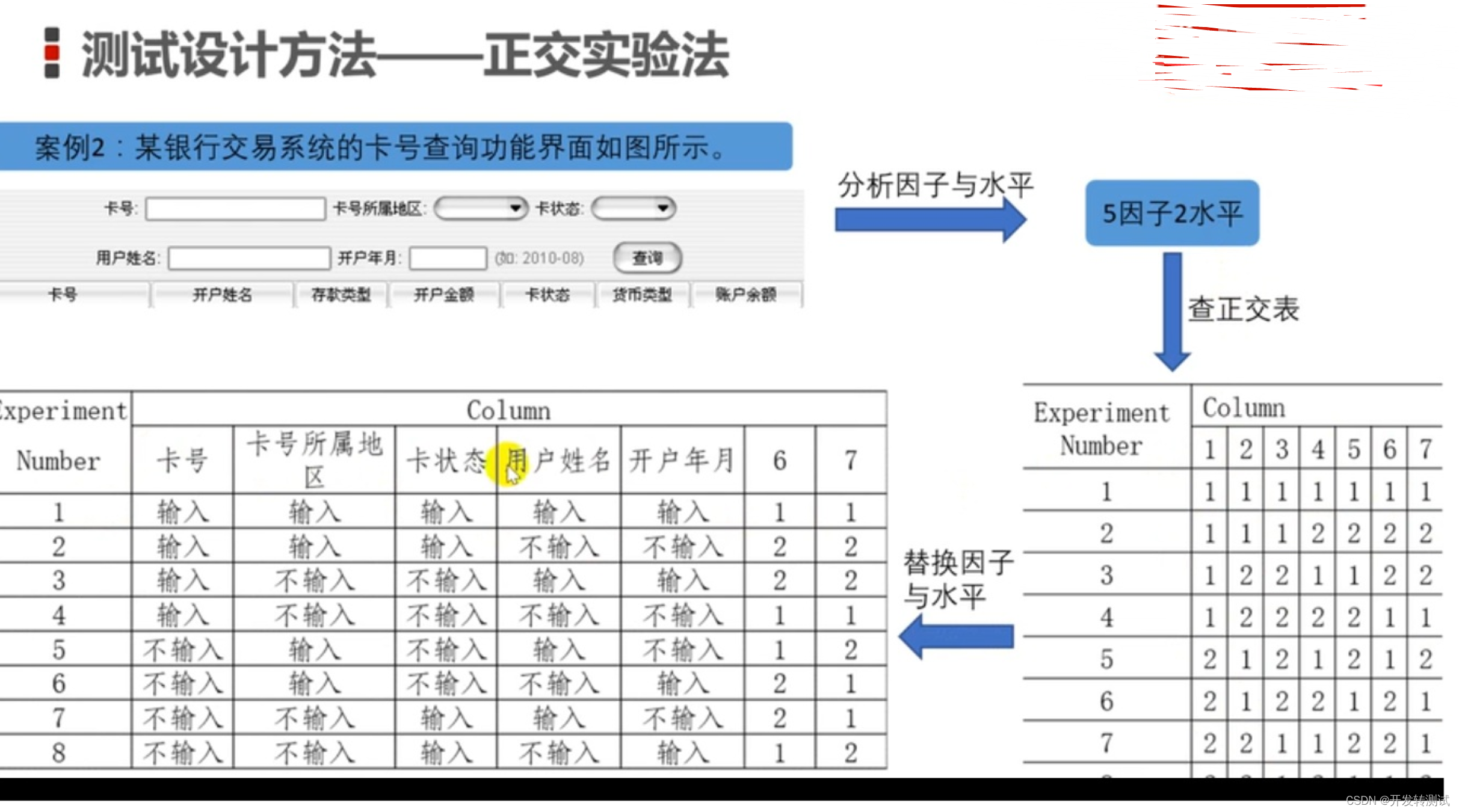
目录 1。口诀 2。黑盒设计方法适用场合 3。黑盒设计方法详解 3.1。等价类法 3.2。 边界值法 3.3。判定表法 3.4。因果表 3.5。状态迁移图 3.6。场景法 3.7。正交实验法 3.8。错误推断法 1。口诀 又到了找工作的日子,背诵这些基本知识和概念又开始了。我找…...
- Ashmem驱动)
Android系统的Ashmem匿名共享内存系统分析(1)- Ashmem驱动
声明 其实对于Android系统的Ashmem匿名共享内存系统早就有分析的想法,记得2019年6、7月份Mr.Deng离职期间约定一起对其进行研究的,但因为我个人问题没能实施这个计划,留下些许遗憾…文中参考了很多书籍及博客内容,可能涉及的比较…...

Redis 事务详细介绍
事务 注意:Redis单条命令是保证原子性的;但是事务不保证原子性! Redis事务没有隔离级别的概念,所有的命令在事务中,并没有直接被执行,只有发起执行命令时才执行 Redis事务本质:一组命令的集合&…...

2023-5-29第二十九天
consult咨询,查阅,商讨 specialize专门从事,专攻 inspect检查 pattern图案,方式 optimize使最优化 ensemble整体,全体 subscript下标 subscribe签名 sector行业,部门 precedence优先,优…...

【第三方库】PHP实现创建PDF文件和编辑PDF文件
目录 引入Setasign/fpdf、Setasign/fpdi 解决写入中文时乱码问题 1.下载并放置中文语言包(他人封装):https://github.com/DCgithub21/cd_FPDF 2.编写并运行生成字体文件的程序文件(addFont.php) 中文字体举例&…...

线程的回收及内存演示
ps -elf|grep mthread 查看进程和线程 top -p 6513 查看内存 一、线程的回收 使用pthread_join 函数: #include <pthread.h> int pthread_join(pthread_t thread, void **retval); 注意:pthread_join 是阻塞函数,如果回收的线…...

高精度倾角传感器测量原理
高精度倾角传感器测量原理技术参数 1.性能参数 测量范围:0~30 测量精度:0.06 分 辨 率:0.0001 测量方向:X,Y 时间漂移:0.08/月 更新时间:30ms 上电启动时间:0.5s 2.电…...

Android 12 init流程分析
前言 刚开始接触需要了解的概念理解过程遇到了什么问题代码的位置和流程分析如何分析和调试遇到的问题 基本的概念 .rc 文件 这个文件在Android framework 中服务相关代码可以看到。类似surfaceflinger.rc 、mediaserver.rc等等。 在这些rc里面定义了某一个service࿰…...

【Python小技巧】Python操控Chrome浏览器实现网页打开、切换、关闭(送独家Chrome操作打包类源码、Chrome浏览器Cookie在哪里?)
文章目录 前言一、什么时候需要用Python控制浏览器?二、下载Chrome浏览器驱动文件1. 安装Chrome浏览器并查看版本2. 下载浏览器驱动文件3. 解压到python编译器目录(python.exe所在目录) 三、Python控制Chrome浏览器(附源代码&…...

数据在内存中的存储
目录 一、数据类型的介绍 1.C语言基本内置类型 2.类型基本归类 1.整形 2.浮点型 3.构造类型 4.指针类型 二、整形在内存中的存储 三、浮点数在内次中的存储 1.存储形式 2.对M、E的特殊规定 (1)对M的特殊规定 (2)对E的…...

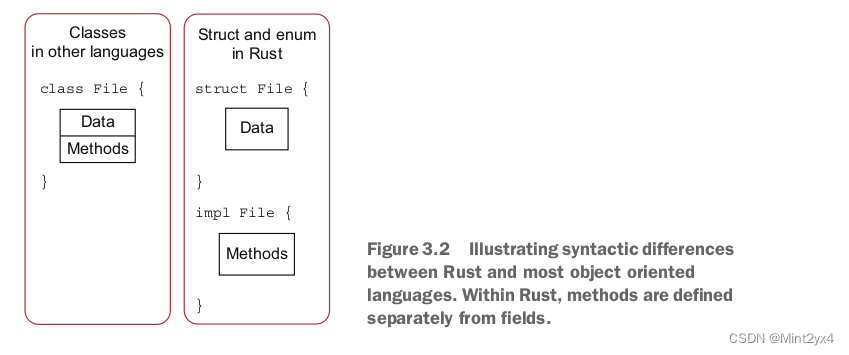
Rust in Action笔记 第三章 复合数据类型
通过#[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZI50wIh1-1685693144796)(null)]),不带感叹号的#[allow]仅为下一行代码提供属性,属性有多种分类,文中出现的allow属性称为诊断属性(Diag…...

算法基础学习笔记——⑬高斯消元\组合计数\容斥原理
✨博主:命运之光 ✨专栏:算法基础学习 目录 ✨高斯消元 ✨组合计数 🍓通过预处理逆元的方式求组合数: 🍓Lucas定理: 🍓分解质因数法求组合数: 前言:算法学习笔记记录日常分享,需…...
渗透测试辅助工具箱
0x01 说明 渗透测试辅助工具箱 运行条件:jdk8 双击即可运行 反弹shell,命令生成器,自动编码,输入对应IP端口即可,实现一劳永逸,集成一些小工具,辅助渗透,提高效率 输入框说明 L…...

chatgpt赋能python:Python后退命令:如何让你的程序退回到之前的状态
Python后退命令:如何让你的程序退回到之前的状态 Python是一种高级编程语言,因其易读易懂而闻名于世。Python中有很多命令用于编写程序,其中一项重要的命令是后退命令。本文将介绍Python后退命令的使用方法,并为您提供详细的步骤…...

OJ练习第127题——统计范围内的元音字符串数
统计范围内的元音字符串数 力扣链接:2559. 统计范围内的元音字符串数 题目描述 给你一个下标从 0 开始的字符串数组 words 以及一个二维整数数组 queries 。 每个查询 queries[i] [li, ri] 会要求我们统计在 words 中下标在 li 到 ri 范围内(包含 这…...

图片优化: CssSprites与Base64编码
文章目录 1 css sprites1.1 CSS Sprites是什么1.2 为什么需要css sprites1.3 优势1.4 使用原理1.5 DEMO 2 图片Base64编码 1 css sprites 1.1 CSS Sprites是什么 CSS Sprites是一种网页图片应用处理方式。 又被解释为: CSS精灵CSS图像拼合CSS贴图定位CSS图片精灵…...

JavaScript中的Map、WeakMap和Object的区别
Map Map是一种新的数据结构,它允许使用任何数据类型(包括对象和基本数据类型)作为键。 Map的一些特性包括: 保持键的插入顺序:当遍历Map时,键值对会按照插入顺序返回。键可以是任意类型:与Obj…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...
