开发移动端官网总结_Vue2.x
目录
1、自定义加载中效果
2、HTML页面注入环境变量 / 加载CDN和本地库
3、在 Vue 中使用 wow.js
4、过渡路由
5、全局监听当前设备,切换PC端和移动端
6、移动端常用初始化样式
7、官网默认入口文件
8、回到顶部滑动过渡效果(显示与隐藏、滑动置顶)
9、弹窗遮罩层
10、多个组件全局注册成全局组件
11、在js中图片引入方式
12、锚点跳转
13、事件防抖
14、在vue中使用swiper(轮播效果)
15、vue滑动事件(左右滑动切换)
16、页面回到指定位置动画效果(回到顶部、回到指定位置)
17、数字跳动到目标值
18、图片懒加载
19、阻止图片默认的点击事件(事件委托)
20、在小程序内,跳转到外链,再从外链跳回来小程序
1、自定义加载中效果
① 实操(含代码):
自定义加载中效果_小草莓蹦蹦跳的博客-CSDN博客
② 各种 loading 动效参考:
loader
Single Element CSS Spinners
2、HTML页面注入环境变量 / 加载CDN和本地库
若是生产环境,则加载的Vue和Vue-router来源于CDN,加快加载的速度。因为Vue和Vue-router两个库很庞大。
若是CDN加载不了,则加载本地的库
<%if (htmlWebpackPlugin.options.environment == '"production"') {%><script src="https://cdn.staticfile.org/vue/2.5.20/vue.min.js"></script><script>if (!window.Vue) {var ele = document.createElement("script");ele.src = "<%= htmlWebpackPlugin.options.assetsPublicPath %>/static/cdn/vue.min.js";document.body.appendChild(ele);}</script><script src="https://cdn.staticfile.org/vue-router/3.0.1/vue-router.min.js"></script><script>if (!window.VueRouter) {var ele = document.createElement("script");ele.src = "<%= htmlWebpackPlugin.options.assetsPublicPath %>/static/cdn/vue-router.min.js";document.body.appendChild(ele);}</script><% } %>
3、在 Vue 中使用 wow.js
① 安装 wow.js
npm install wowjs --save-dev② 在Vue里面引入wow.js,在src文件夹里面找到 main.js 里面加入代码
import 'animate.css'
import {WOW} from 'wowjs'
new WOW({boxClass: 'wow',animateClass: 'animated',offset: 0,mobile: true,live: false,// scrollContainer: '#app' // bug所在
}).init()③ 在页面中使用wow.js
<div data-wow-delay="0.5s" class="wow rollIn">4、过渡路由<transition></transition>
切换路由,页面呈现“呼吸”状态
<!-- 过渡路由 --><transition name="bounce" mode="out-in"><router-view /></transition>/* 页面过渡效果 */
.bounce-enter-active {animation: bounce-up 1s;
}
.bounce-leave-active {animation: bounce-down 1s;
}
@keyframes bounce-up {0% {transform: translateY(30px);opacity: 0;}100% {transform: translateY(0);opacity: 1;}
}
@keyframes bounce-down {0% {transform: translateY(0);}100% {transform: translateY(30px);opacity: 0;}
}5、全局监听当前设备,切换PC端和移动端
在App.vue中:
mounted () {// 跳转官网/移动端this.navigate()// 屏幕的变化 获取屏幕的宽度window.onresize = () => {return (() => {window.screenWidth = document.body.clientWidththis.screenWidth = window.screenWidth})()}}, // 跳转官网/移动端navigate () {console.log('跳转官网/移动端')let is_mobi = navigator.userAgent.toLowerCase().match(/(ipod|ipad|iphone|ios|android|coolpad|mmp|smartphone|midp|wap|xoom|symbian|j2me|blackberry|wince)/i) != null// 非移动端 => PC端官网if (!is_mobi) {window.location.href = ""; // PC端官网路径}}监听屏幕宽度的变化:使用定时器,降低计算成本(避免频繁触发事件)
watch: {// 监听屏幕的变化screenWidth (val) {console.log(val, '监听屏幕的变化')if (!this.timer) {this.screenWidth = valthis.timer = truethis.navigate()setTimeout(() => {this.timer = false}, 400)}}}6、移动端常用初始化样式
移动端 -- 常用初始化样式_小草莓蹦蹦跳的博客-CSDN博客
7、官网默认入口文件
index.html / index.ejs
https://blog.csdn.net/qq_38290251/article/details/95619667
8、回到顶部滑动过渡效果(显示与隐藏、滑动置顶)
<!-- 回到顶部 --><transition name="slide-up"><img src="../src/assets/up.png" alt="回到顶部" class="up-img" v-if="showUp" @click="toTop" /></transition>/* 回到顶部 */
.up-img {width: 80px;height: 80px;position: fixed;right: 20px;bottom: 120px;z-index: 10;
}/* 回到顶部按钮显示隐藏过渡效果 */
.slide-up-enter-active {transition: all 0.5s ease;
}
.slide-up-leave-active {transition: all 0.3s ease;
}
.slide-up-enter,
.slide-up-leave-to {transform: translateY(10px);opacity: 0;
}监听屏幕滚动,判断“回到顶部”按钮的显示与隐藏。
在App.vue中全局监听屏幕的滚动,mounted生命周期中注册监听事件。
避免页面频繁变动时出现昂贵的计算,需要加上函数防抖,待页面滚动结束时,才触发事件。
// 监听屏幕滚动的高度,避免窗口在变动时出现昂贵的计算开销。
window.addEventListener("scroll", debounce(this.showIcon, 100))当页面滚去的高度是视图高度的1.2倍的时候,显示“回到顶部”按钮
// 计算视图的高度,兼容其他浏览器getViewportSize () {return {height: window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight}},// 监听滚动showIcon () {let heightTop = document.documentElement.scrollTop || document.body.scrollTopif (heightTop > this.getViewportSize().height * 1.2) {this.showUp = true} else {this.showUp = false}},点击“回到顶部”缓慢滑动到顶部。
引入插件 Smooth Scroll behavior polyfill
// 回到顶部toTop () {window.scroll({ top: 0, left: 0, behavior: 'smooth' })},在组件销毁的时候移除事件监听
beforeDestroy () {// 离开当前组件别忘记移除事件监听哦window.removeEventListener('scroll', this.showIcon)}9、弹窗遮罩层
固定在一页且阻止滚动
弹窗遮罩层_弹窗遮罩是什么_小草莓蹦蹦跳的博客-CSDN博客
10、多个组件全局注册成全局组件
多个组件全局注册 - 全局组件_小草莓蹦蹦跳的博客-CSDN博客
11、在js中图片引入方式
imgAcitve: require('../assets/about/style_02_active.png')12、锚点跳转
给锚点位置添加id或者ref , 使用 ele.scrollIntoView({ true }) 这个方法定位到锚点。
加入插件 Smooth Scroll behavior polyfill 使其具备动画效果。
若是锚点由路由传入的参数决定,则要监听路由参数。
mounted () {// 跳转到相应的位置let ref = this.$route.query.refif (ref) {if (ref === 'factory') {window.scroll(0, 0)} else {this.$refs[`${ref}`].scrollIntoView(true);}}} watch: {// 跳转到相应的位置'$route' (newV, oldV) {console.log('监听路由', newV.query.ref)let ref = newV.query.refif (ref) {if (ref === 'factory') {window.scroll(0, 0)} else {this.$refs[`${ref}`].scrollIntoView({ behavior: 'smooth' });}}}}
13、事件防抖
Lodash 简介 | Lodash中文文档 | Lodash中文网
Lodash 简介 | Lodash中文文档 | Lodash中文网
14、在vue中使用swiper(轮播效果)
GitHub - surmon-china/vue-awesome-swiper: 🏆 Swiper component for @vuejs
https://surmon-china.github.io/vue-awesome-swiper/
15、vue滑动事件(左右滑动切换)
GitHub - vuejs/vue-touch: Hammer.js wrapper for Vue.js
16、页面回到指定位置动画效果(回到顶部、回到指定位置)
Smooth Scroll behavior polyfill
17、数字跳动到目标值
GitHub - PanJiaChen/vue-countTo: It's a vue component that will count to a target number at a specified duration https://panjiachen.github.io/countTo/demo/
GitHub - inorganik/countUp.js: Animates a numerical value by counting to it
18、图片懒加载
vue-lazyload - npm
19、阻止图片默认的点击事件(事件委托)
document.getElementsByTagName('body')[0].addEventListener('click', e => {if (e.target.nodeName === 'IMG') {e.preventDefault()return false}})20、在小程序内,跳转到外链,再从外链跳回来小程序
wx.miniProgram.redirectTo({url:'/pages/user/user'})相关文章:

开发移动端官网总结_Vue2.x
目录 1、自定义加载中效果 2、HTML页面注入环境变量 / 加载CDN和本地库 3、在 Vue 中使用 wow.js 4、过渡路由 5、全局监听当前设备,切换PC端和移动端 6、移动端常用初始化样式 7、官网默认入口文件 8、回到顶部滑动过渡效果(显示与隐藏、滑动置…...

Zookeeper+消息队列Kafka
一、Zookeeper 概述 官方下载地址:Index of /dist/zookeeper 1.1 Zookeeper 定义 Zookeeper是一个开源的分布式的,为分布式框架提供协调服务的Apache项目。 1.2 Zookeeper 工作机制 Zookeeper从设计模式角度来理解:是一个基于观察者模式设…...

【滤波】设计卡尔曼滤波器
本文主要翻译自rlabbe/Kalman-and-Bayesian-Filters-in-Python的第8章节08-Designing-Kalman-Filters(设计卡尔曼滤波器)。 %matplotlib inline#format the book import book_format book_format.set_style()简介 在上一章节中,我们讨论了教…...

redis主备切换,哨兵模式,缓存穿透、缓存击穿、缓存雪崩问题
主备切换 主从复制指的是把一台Redis服务器的数据复制到其他Redis服务器上,前者称为主节点Master,后者称为从节点Slave,只能从Master单向复制到Slave,一般Master以写操作为主,Slave以读操作为主,实现读写分…...

2023山东icpc省赛总结
距离比赛结束已经一天多了,现在的感觉就是三个字:意难平。 这是我们第一次打现场赛,去之前真的是很激动。因为我们比赛前做了很多其他省的省赛模拟,也做了几套今年别的省的题目,做完会去搜题解,会看到别人写…...

linux0.12-12-fs
[606页] 第12章 文件系统 606–12-1-总体功能 607–12-1-1-MINIX文件系统 611–12-1-2-文件类型、属性和目录项 615–12-1-3-高速缓冲区 616–12-1-4-文件系统底层函数 616–12-1-5-文件中数据的访问操作 618–12-1-6-文件和目录管理系统调用 619–12-1-7-360KB软盘中文件系统…...

快速入门SpringMVC 学习
目录 SpringMVC 定义 MVC定义 创建SpringMVC项目 SpringMVC掌握功能 一、连接功能 RequestMapping(请求映射) GetMapping 和 PostMapping 二、获取参数功能 传递单个参数/多个参数 注意点: RequestParam(前后端参数映射) 前后端参数映射 RequestParam特…...

leetcode96--不同的二叉搜索树[java]
不同的二叉搜索树 leetcode 96 题 不同的二叉搜索树题目描述暴力递归解题思路代码演示执行效率 递归 缓存解题思路代码演示执行效率 动态规划专题 leetcode 96 题 不同的二叉搜索树 原题链接: 难度—中等 https://leetcode.cn/problems/unique-binary-search-trees/ 题目描述 …...

【Spring 项目的创建和使用】
🎉🎉🎉点进来你就是我的人了博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 欢迎志同道合的朋友一起加油喔🤺🤺🤺 目录 1. 创建 Spring 项目 2. 创建一个 普通 Maven…...

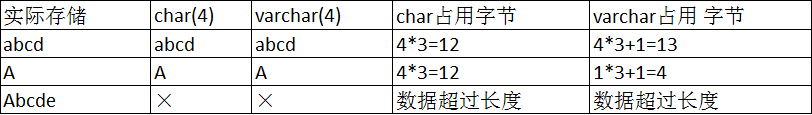
数据类型.
数据类型 数据类型分类 数值类型 tinyint类型 数值越界测试: mysql> create table tt1(num tinyint); Query OK, 0 rows affected (0.02 sec)mysql> insert into tt1 values(1); Query OK, 1 row affected (0.00 sec)mysql> insert into tt1 values(128…...

深入了解JavaScript中的Promise
在JavaScript中,异步编程是必不可少的。过去,我们通常使用回调函数来处理异步操作,但回调地狱(callback hell)和复杂的错误处理使得代码难以维护。为了解决这些问题,ES6引入了Promise,它是一种更…...

Solidity基础六
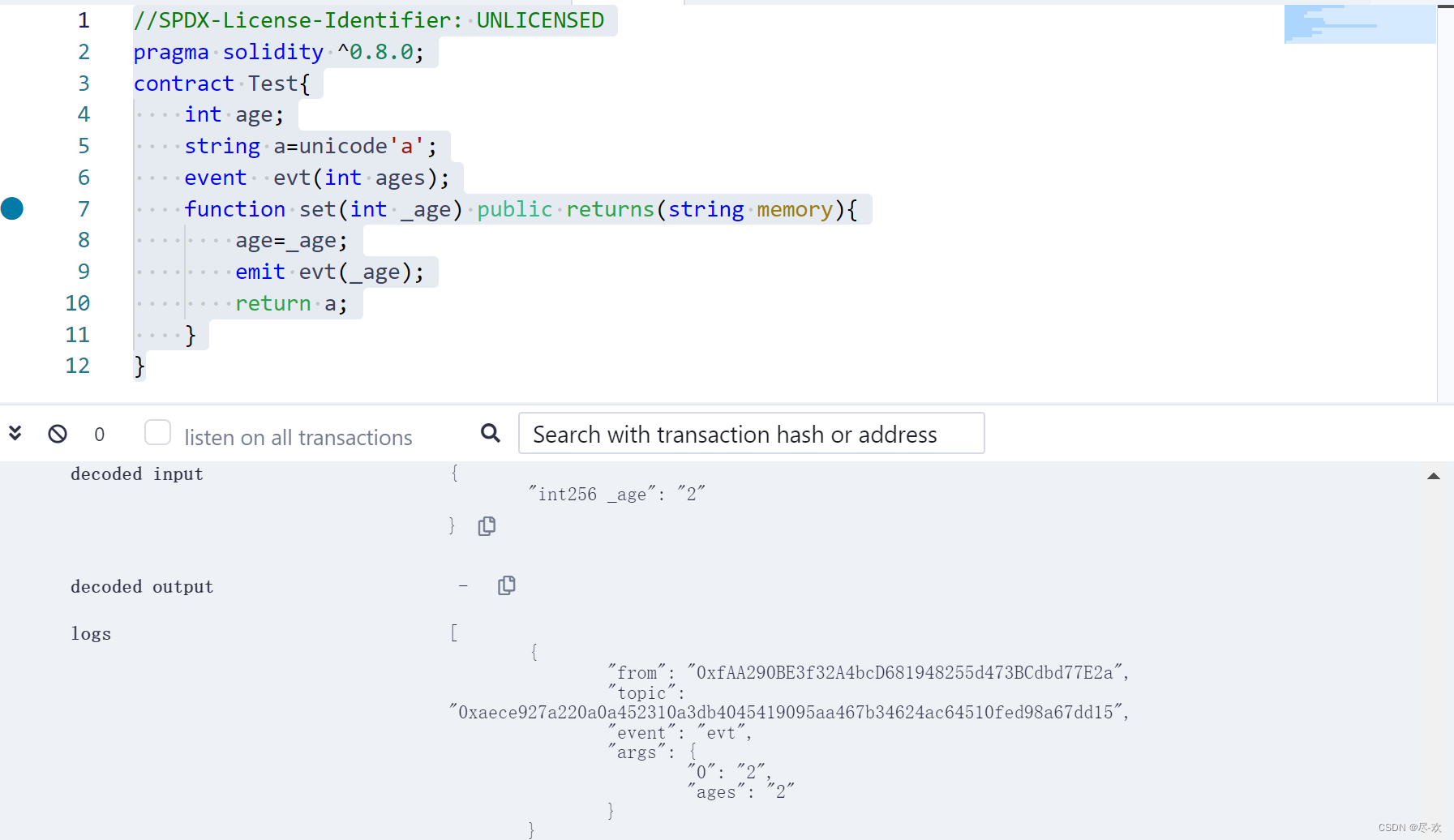
生活本来就是平凡琐碎的,哪有那么多惊天动地的大事,快乐的秘诀就是不管对大事小事都要保持热情 目录 一、Solidity的特殊变量(全局) 二、Solidity的不可变量 immutable的赋值方式 三、Solidity的事件与日志 事件和日志加深理解 四、Solidity的异常…...

自学网络安全解决问题方法
自学网络安全很容易学着学着就迷茫了,找到源头问题,解决它就可以了,所以首先咱们聊聊,学习网络安全方向通常会有哪些问题,看到后面有惊喜哦 1、打基础时间太长 学基础花费很长时间,光语言都有几门…...
)
Java之旅(七)
Java 异常 Java异常(Exception)是在程序运行过程中出现错误或异常情况时,由程序自动抛出,导致程序无法正常运行,用于向上层调用程序传递错误信息或中断程序执行的一种机制。 异常与错误不同,错误是由于程…...

测试报告模板二
项目名称 系统测试报告 平台测试小组 2023年x月xx日 文档信息 文档名称: 作者:...

C语句概述
1 、 C 语句分类: ①控制语句:二个分支语句( if-else 、 switch ),三个循环语句( for 、 while 、 do - while ),四个转移语句( continue 、 break 、 goto 、 return…...

C++ [STL之vector模拟实现]
本文已收录至《C语言和高级数据结构》专栏! 作者:ARMCSKGT STL之vector模拟实现 前言正文空间结构默认成员函数构造函数拷贝构造函数赋值重载析构函数关于数据拷贝问题 迭代器容量操作查询容量容量操作 数据访问下标访问头尾数据访问 数据增删尾插尾删重…...

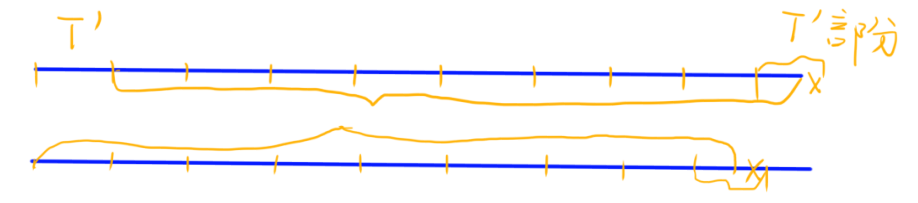
【算法竞赛进阶指南】141.周期 题解 KMP 最小循环节
题目描述 一个字符串的前缀是从第一个字符开始的连续若干个字符,例如 abaab 共有 5 5 5 个前缀,分别是 a,ab,aba,abaa,abaab。 我们希望知道一个 N N N 位字符串 S S S 的前缀是否具有循环节。 换言之…...

【Springboot 入门培训 】#19 Spring Boot 组件扫描与bean生命周期
目录 1 什么是组件扫描2 何时使用组件扫描3 扫描整个包basePackages与 includeFilters4 Spring boot 的 Bean 生命周期4.1 生命周期4.2 Bean 生命周期4.3 周期各个阶段 首先,我想先为你介绍一下“Spring”,这是一个开放源代码的设计模式解决方案和轻量级…...

Linux printf 函数输出问题
printf 函数并不会直接将数据输出到屏幕,而是先放到缓冲区中,只有一下三种情况满足,才会输出到屏幕。 1) 缓冲区满 2) 强制刷新缓冲区 fflush 3) 程序结束时 1 #include<stdio.h>2 #include<st…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
