【网页布局形式----浮动】
网页布局形式----浮动
- css浮动:
- 一、常见的三种网页布局形式:
- 1.1 网页布局两大准则:
- 二 、浮动:
- 2.1 浮动语法:
- 2.2 浮动特性(重难点):
- 浮动元素通常与标准流的父级元素搭配使用:
- 2.3 浮动注意事项:
- 2.4 清除浮动!!!
- 2.4.1 为什么清除浮动:
- 2.4.2 清除浮动语法:
- 2.4.3 清除浮动总结
- 三、PS:
- 3.1 常见的图片格式:
- 3.2 ps切图:
- (1) 图层切图(使用最多)
- (2) 切片切图:
- (3) 添加ps插件cutter插件快速切图
- 蓝湖,像素大厨app:
css浮动:
学习目标:
一、常见的三种网页布局形式:
网页布局的本质----CSS摆放盒子
CSS中三种传统布局方式(盒子排列顺序)
((1)标准流(普通):标签按照默认规定的方式排列
- 块状元素独自占一行
- 行内元素按照顺序从左往右排列
(2)浮动:
(3)定位
实际开发中,一般一个页面需要同时包含这三种布局方式
1.1 网页布局两大准则:
网页布局第一准则:多个块级元素纵向排列用标准流,多个块级元素横向排列用浮动
网页布局的第二准则:先设置盒子的大小,再设置盒子的位置
二 、浮动:
为什么需要浮动?改变标签默认的排列方式
多个盒子怎么占同一行:将盒子设置为行内块元素:样式中设置display-block
但是这样盒子之间会有比较大的空隙,比较难控制。
2.1 浮动语法:
float属性创建浮动框,浮动的意思是将他们移到一边,靠着浏览器的边缘或者其他浮动框的边缘
浮动的语法:

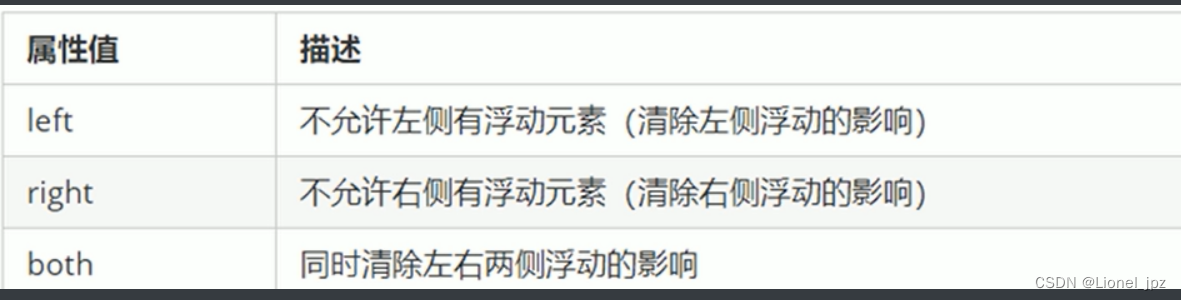
浮动属性值:

2.2 浮动特性(重难点):
1 脱标:浮动元素会脱离标准流,不再保留原来的位置(让出位置)
可以实现叠加效果
2 多个浮动的盒子:会按照属性值,一行内显示并且顶端对齐
注:如果父级元素装不下这些浮动的盒子,多出的会另起一行显示
3 任何元素浮动之后都有行内块元素相似特性:
-
行内元素加浮动后具有行内块元素的特性
-
块元素加浮动后具有行内块元素的特性
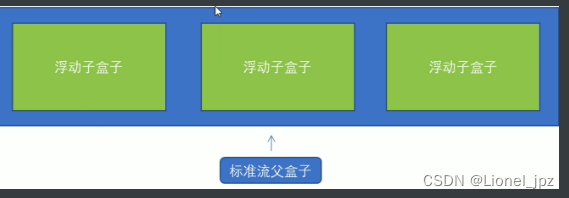
浮动元素通常与标准流的父级元素搭配使用:
目的:约束浮动元素的位置(符合网页布局第一准则)
步骤一:先用标准流的父元素排列上下位置
步骤二:再在父元素中采取浮动排列左右位置(以父元素为基准浮动子盒子)

2.3 浮动注意事项:
1 浮动常与标准流的父元素搭配使用:
先用标准流排列上下,之后内部的元素通过浮动排列左右
2 一个元素浮动,理论上其余的兄弟元素也需要浮动(一浮全浮)
记住:浮动的盒子只会影响这个盒子后面的标准流,不会影响前面的标准流
2.4 清除浮动!!!
引入: 所有父盒子都需要设置高度吗?
由于父盒子很多情况下不便给出高度,但是浮动后的子盒子是不占位置,导致父盒子的高度为0,会影响下面的标准流的盒子(浮动的元素不占原文档流的位置,会对后面元素的排版产生影响)
最理想的状态是由子盒子来决定(自动撑开)
2.4.1 为什么清除浮动:
1 父级没有设置高度
2 子盒子浮动(脱标)
3 影响了下面的布局,需要清除浮动
因此要清除浮动:
清除浮动的本质:清除浮动元素脱离标准流造成的影响
清除之后,父元素就能根据浮动的子盒子检测到高度
2.4.2 清除浮动语法:

属性值:

清除的方法:闭合浮动,只让浮动在父盒子中产生影响
(1) 额外标签法(隔墙法):在最后一个浮动的盒子添加空标签(必须是块级元素)----不常用
(2) 父级添加overflow属性:属性值设置为hidden,auto或者scroll
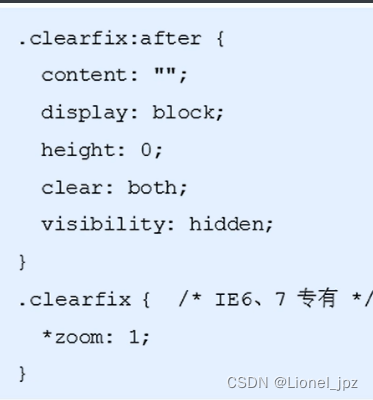
(3) after伪元素法:百度,淘宝,网易的网页使用的这种清除浮动的方法

只需要将这段代码调用就可以
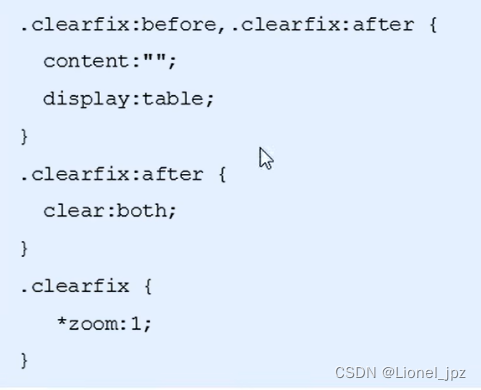
4 双伪元素清除浮动:给父元素添加:小米,腾讯的网站使用

在父元素(父盒子)的前后都插入一个盒子:前后闭合
2.4.3 清除浮动总结
清除浮动的四种方式:

三、PS:
3.1 常见的图片格式:
1 jpg图像格式:色彩信息比较好,颜色丰富,产品类图片
2 gif图像格式:颜色比较少,可以保存透明背景和动画
3 png图像格式:结合jpg和gif的特点,一般背景透明的图片选择png格式
4 PSD图像格式:是ps的专用格式,方便前端测量,也可以选中文字,网页设计稿
3.2 ps切图:
(1) 图层切图(使用最多)
右击图层,快速当初为PNG
如果需要图片上的文字,先进行合并图层:
(1)选中需要的图层,图层菜单点击合并图层(ctrl+e)
(2)右键快速导出图层
(2) 切片切图:
(1)使用切片工具(左边栏第一列第三个)手动划出
(2)导出选中的图片:文件->导出->存储为web所用格式
(3) 添加ps插件cutter插件快速切图
Cutterman是一个运行再Photoshop中的插件,非常好用
完整版本的ps才可以安装
蓝湖,像素大厨app:
将psd文件直接拖动到像素大厨当中
相关文章:

【网页布局形式----浮动】
网页布局形式----浮动 css浮动:一、常见的三种网页布局形式:1.1 网页布局两大准则: 二 、浮动:2.1 浮动语法:2.2 浮动特性(重难点):浮动元素通常与标准流的父级元素搭配使用…...

人力资源管理的本质
文章目录 写在前面简述用人方面 写在前面 还没写完呢 这是个人理解,本人理工科出身,喜欢直来直去,理论化的知识,苦于市面上的人力书籍资料都不说人话,遂有此文刚入门,甚至没有系统的学习管理知识…...

[NOIP2015 提高组] 运输计划
题目链接 给定一棵树以及树上的 m m m 条通路,我们可以在树上选取一条边,将其权重置为 0 0 0,目标是 min 将某条边权重置 0 max 通路权重 . \min_{将某条边权重置 0}\max 通路权重. 将某条边权重置0minmax通路权重. 20pts(m1) 当…...

【GreendDao 】RxQuery根据指定条件查询,完成后处理UI逻辑
GreenDao 和 RxJava 结合使用可以更方便地处理数据查询和 UI 逻辑的交互。RxQuery 使得一次查询结果可以直接转化成 Observable,而通过 RxJava 的操作符,可以方便地完成异步查询和 UI 逻辑的交互。以下是一个根据指定条件查询数据,查询完成后…...

【C++】unordered_set 和 unordered_map 使用 | 封装
文章目录 1. 使用1. unordered_set的使用2. unordered_map的使用 2. 封装修改结构定义针对insert参数 data的两种情况复用 哈希桶的insertKeyOfT模板参数的作用 迭代器operator()beginendunordered_set对于 begin和end的复用unordered_map对于 begin和end的复用unordered_map中…...

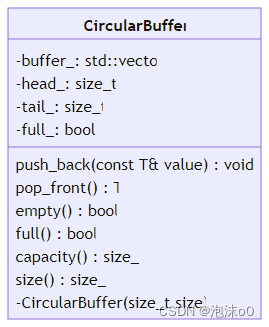
C++环形缓冲区设计与实现:从原理到应用的全方位解析
C环形缓冲区设计与实现:从原理到应用的全方位解析 一、环形缓冲区基础理论解析(Basic Theory of Circular Buffer)1.1 环形缓冲区的定义与作用(Definition and Function of Circular Buffer)1.2 环形缓冲区的基本原理&…...

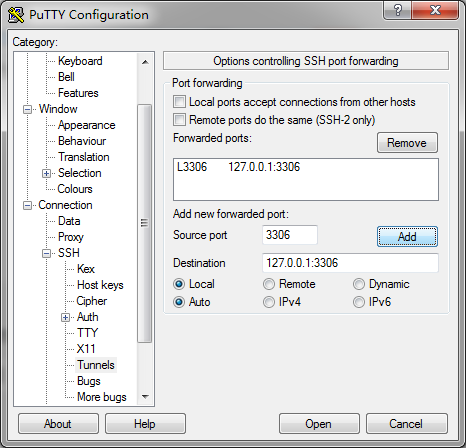
阿里云服务器部署flask简单方法
记录如何在阿里云服务器上部署flask接口并实现公网访问。 文章目录 1. 简介2. 部署python3环境3. 生成requirement.txt4. 将项目打包上传5. 安装依赖库6. 查看防火墙7. 测试能否公网访问 1. 简介 因落地通话callback服务测试,需要我写一个测试demo,用于…...

【JavaSE】Java基础语法(二十三):递归与数组的高级操作
文章目录 1. 递归1.1 递归1.2 递归求阶乘 2. 数组的高级操作2.1 二分查找2.2 冒泡排序2.3 快速排序2.4 Arrays (应用) 1. 递归 1.1 递归 递归的介绍 以编程的角度来看,递归指的是方法定义中调用方法本身的现象把一个复杂的问题层层转化为一个与原问题相似的规模较…...

HUSTOJ使用指南
如何快速上手(了解系统的功能)? admin管理员用户登录,点击右上角管理,仔细阅读管理首页的说明。 切记:题目导入后一次只能删一题,不要导入过多你暂时用不上的题目,正确的方式是每次…...

java基础学习
一、注释 1)当行注释 // 2)多行注释 /* ... */ 3)文档注释 (java特有) /** author 张三 version v1.0 这是文档注释,需要将class用public修饰 */ 二、关键字 (1)48个关键…...

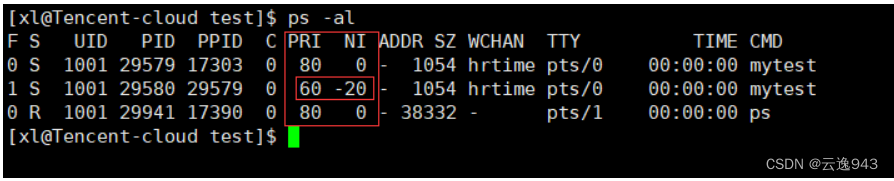
Linux——进程优先级
1.什么是优先级? 优先级和权限息息相关。权限的含义为能还是不能做这件事。而优先级则表示:你有权限去做,只不过是先去做还是后去做这件事罢了。 2.为什么会存在优先级? 优先级表明了狼多肉少的理念,举个例子ÿ…...

音频设备初始化与输出:QT与SDL策略模式的实现
音频设备初始化与输出:QT与SDL策略模式的实现 一、引言(Introduction)1.1 音频设备初始化与输出的重要性1.2 QT与SDL的音频设备处理1.3 策略模式在音频设备处理中的应用 二、深入理解音频设备初始化与输出2.1 音频设备的基本概念2.2 音频设备…...

Linux 手动部署 SpringBoot 项目
Linux 手动部署 SpringBoot 项目 1. 将项目打包成 jar 包 (1)引入插件 <build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></pl…...

华为OD机试真题B卷 Java 实现【内存资源分配】
一、题目描述 有一个简易内存池,内存按照大小粒度分类,每个粒度有若干个可用内存资源,用户会进行一系列内存申请,需要按需分配内存池中的资源,返回申请结果成功失败列表。 分配规则如下: 分配的内存要大于等于内存的申请量,存在满足需求的内存就必须分配,优先分配粒度…...

深入理解ChatGPT插件:competitorppcads、seoanalysis和kraftful
1. 引言 插件,作为一种扩展功能的工具,为我们的应用程序提供了无限的可能性。在ChatGPT中,我们有许多强大的插件,如competitorppcads、seoanalysis和kraftful。这篇博客将详细介绍这三个插件的功能和使用方法。 2. competitorpp…...

通过源码编译安装LAMP平台的搭建
目录 1. 编译安装Apache httpd服务2 编写mysqld服务3 编译安装PHP 解析环境安装论坛 LAMP架构是目前成熟的企业网站应用模式之一,指的是协同工作的一整套系统和相关软件,能够提供动态Web站点服务及其应用开发环境。 LAMP是一个缩写词,具体包…...

mac os 安装rz/sz
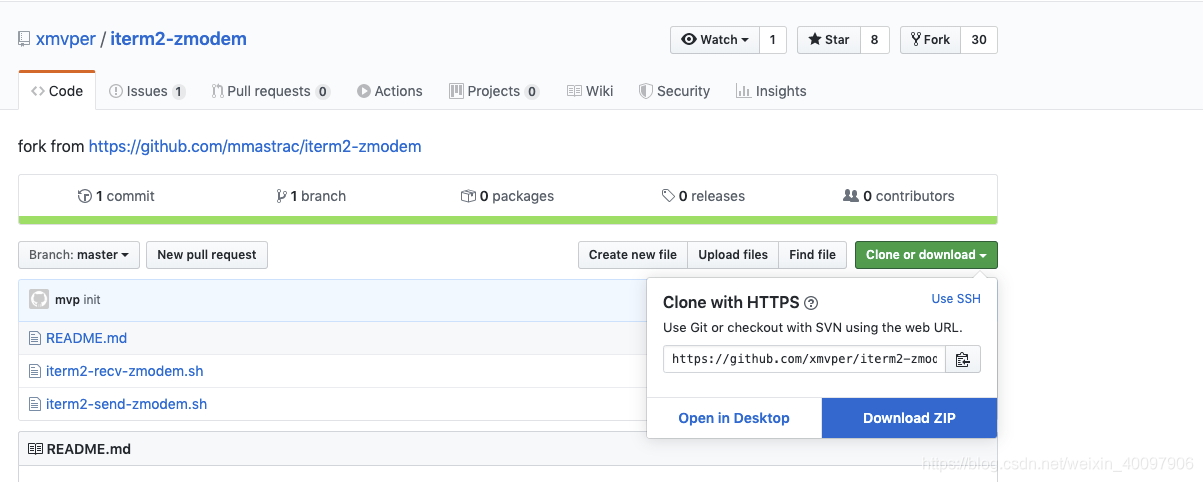
说明:使用rz sz实现终端的文件传输,该命令主要使用场景为 macos中通过堡垒机登陆后无法使用ftp工具传输文件。 工具:iTerm2、lrzsz、homebrew 以及两个脚本文件(iterm2-recv-zmodem.sh、iterm2-send-zmodem.sh) …...
 建立监听服务和开启事件循环)
Redis源码(1) 建立监听服务和开启事件循环
Redis 是cs架构(服务端-客户端),典型的一对多的服务器应用程序。多个客户通过网络与Redis服务器进行通信。那么在linux环境中是使用epoll(我们也 只讨论linux环境的,便于学习)。 通过使用I/O多路复用技术, redis 服务器使用单线程单进程的…...

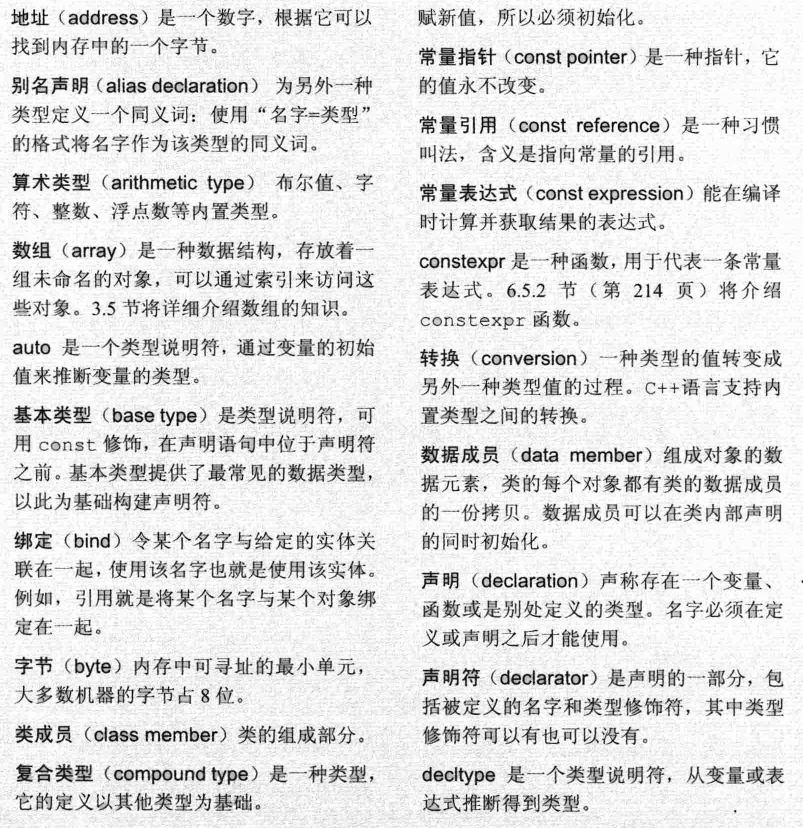
c++基础概念,const与指针、引用的关系,auto,decltype关键字能干啥总得了解吧。总得按照需求自定义创建实体类,自己编写头文件吧
const限定符 有时我们希望定义这样一种变量,它的值不能被改变。例如,用一个变量来表示缓冲区的大小。使用变量的好处是当我们觉得缓冲区大小不再合适时,很容易对其进行调整。另一方面,也应随时警惕防止程序一不小心改变了这个值。…...

【数据结构】---几分钟简单几步学会手撕链式二叉树(下)
文章目录 前言🌟一、二叉树链式结构的实现🌏1.1 二叉树叶子节点个数💫代码:💫流程图: 🌏1.2 二叉树的高度💫第一种写法(不支持):📒代码:…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...
