介绍js各种事件
目录
一、点击事件
二、鼠标移动事件
三、键盘事件
四、滚轮事件
五、拖放事件
六、窗口大小改变事件
一、点击事件
点击事件是指当用户单击页面上的某个元素时触发的事件。这是最常见和基础的事件之一,也是Web应用程序中最常用的交互之一。
以下是如何使用JavaScript捕获和处理点击事件:
// 获取元素
const button = document.getElementById('myButton');// 添加点击事件监听器
button.addEventListener('click', function(event) {// 处理逻辑console.log('按钮被点击了');
});
在这个例子中,我们获取了ID为“myButton”的按钮元素,并使用addEventListener()方法添加了一个点击事件监听器。当按钮被单击时,控制台将打印“按钮被点击了”。
二、鼠标移动事件
鼠标移动事件是指当用户将鼠标移动到页面上的某个元素上时触发的事件。这种类型的事件可用于跟踪用户对网站上不同元素的兴趣。
以下是如何使用JavaScript捕获和处理鼠标移动事件:
// 获取元素
const element = document.getElementById('myElement');// 添加鼠标移动事件监听器
element.addEventListener('mousemove', function(event) {// 处理逻辑console.log(`鼠标在元素上的位置:(${event.clientX}, ${event.clientY})`);
});
在这个例子中,我们获取了ID为“myElement”的元素,并使用addEventListener()方法添加了一个鼠标移动事件监听器。当鼠标移动到该元素上时,控制台将打印出当前鼠标的位置。
三、键盘事件
键盘事件是指当用户按下或释放键盘上的某个键时触发的事件。这种类型的事件可用于跟踪用户输入和对网站上不同元素的操作。
以下是如何使用JavaScript捕获和处理键盘事件:
// 获取元素
const input = document.getElementById('myInput');// 添加键盘事件监听器
input.addEventListener('keydown', function(event) {// 处理逻辑console.log(`按下了键:${event.key}`);
});input.addEventListener('keyup', function(event) {// 处理逻辑console.log(`释放了键:${event.key}`);
});
在这个例子中,我们获取了ID为“myInput”的文本输入框元素,并使用addEventListener()方法添加了两个键盘事件监听器。当用户按下或释放某个键时,将在控制台打印出相应的信息。
四、滚轮事件
滚轮事件是指当用户使用鼠标滚轮向上或向下滚动网页时触发的事件。这种类型的事件可用于跟踪用户浏览行为和对网站上不同元素的兴趣。
以下是如何使用JavaScript捕获和处理滚轮事件:
// 获取元素
const element = document.getElementById('myElement');// 添加滚轮事件监听器
element.addEventListener('wheel', function(event) {// 处理逻辑console.log(`滚轮滚动了${event.deltaY}像素`);
});
在这个例子中,我们获取了ID为“myElement”的元素,并使用addEventListener()方法添加了一个滚轮事件监听器。当用户使用鼠标滚轮向上或向下滚动网页时,控制台将打印出相应的信息。
五、拖放事件
拖放事件是指当用户拖动页面上的某个元素时触发的一系列事件。这种类型的事件可用于交互式图形界面(GUI)和其他Web应用程序。
以下是如何使用JavaScript捕获和处理拖放事件:
// 获取元素
const draggable = document.getElementById('myDraggable');
const droppable = document.getElementById('myDroppable');// 添加拖放事件监听器
draggable.addEventListener('dragstart', function(event) {event.dataTransfer.setData('text/plain', event.target.id);
});droppable.addEventListener('drop', function(event) {const data = event.dataTransfer.getData('text/plain');const draggableElement = document.getElementById(data);droppable.appendChild(draggableElement);
});droppable.addEventListener('dragover', function(event) {event.preventDefault();
});
在这个例子中,我们获取了两个元素:一个可以拖动的元素和一个可放置的元素。通过使用addEventListener()方法添加三个事件监听器来处理拖放事件。当用户在可拖动的元素上启动拖动操作时,将在数据传输对象中设置该元素的ID。当用户将该元素拖到可放置的元素上并释放鼠标按钮时,将移动该元素到可放置的元素中。
六、窗口大小改变事件
窗口大小改变事件是指当用户调整浏览器窗口大小时触发的事件。这种类型的事件可用于自适应布局和响应式Web设计。
以下是如何使用JavaScript捕获和处理窗口大小改变事件:
```javascript // 添加窗口大小改变事件监听器 window.addEventListener('resize', function(event) { // 处理逻辑 console.log(`窗口大小:(${window.innerWidth},
相关文章:

介绍js各种事件
目录 一、点击事件 二、鼠标移动事件 三、键盘事件 四、滚轮事件 五、拖放事件 六、窗口大小改变事件 一、点击事件 点击事件是指当用户单击页面上的某个元素时触发的事件。这是最常见和基础的事件之一,也是Web应用程序中最常用的交互之一。 以下是如何使用…...

Python 将 CSV 分割成多个文件
文章目录 使用 Pandas 在 Python 中创建 CSV 文件在 Python 中将 CSV 文件拆分为多个文件根据行拆分 CSV 文件根据列拆分 CSV 文件 总结 在本文中,我们将学习如何在 Python 中将一个 CSV 文件拆分为多个文件。 我们将使用 Pandas 创建一个 CSV 文件并将其拆分为多个…...

S32K144开发板
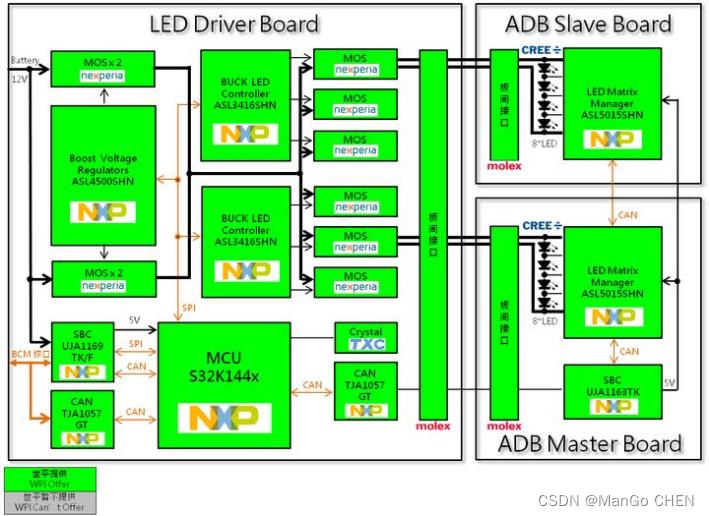
目录 一.S32K144开发板概述 二.产品技术和功能规格 三.开发环境 1.S32K144的开发环境主流是这么三种: 2.开发板Demo工程 四.S32K144开发板实物图 五、汽车大灯硬件架构 一.S32K144开发板概述 S32K14…...

三波混频下的相位失配原理
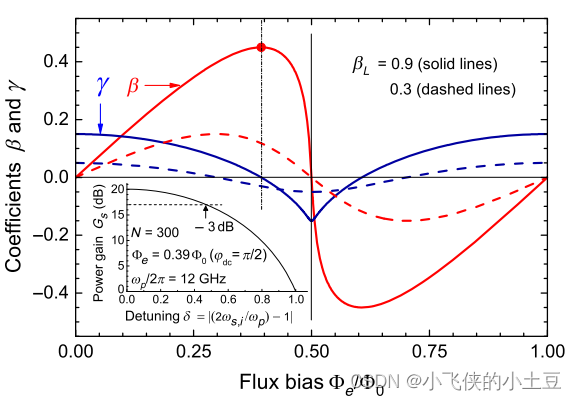
原理推导 在四波混频情况下,实现零相位失配是一件很困难的事情。因为在四波混频中,相位调制和增益都依赖于相同的参数,即克尔非线性 γ \gamma γ。这个问题可以用嵌入在传输线上的辅助共振元件的复杂色散工程来部分解决。 但是在三波混频中…...

软考A计划-试题模拟含答案解析-卷一
点击跳转专栏>Unity3D特效百例点击跳转专栏>案例项目实战源码点击跳转专栏>游戏脚本-辅助自动化点击跳转专栏>Android控件全解手册点击跳转专栏>Scratch编程案例 👉关于作者 专注于Android/Unity和各种游戏开发技巧,以及各种资源分享&am…...

Ubuntu下编译运行MicroPython Unix版本
文章目录 github拉取源码更新模块编译运行 github拉取源码 到Github(https://github.com/micropython/micropython)上下载源码 终端输入,如果提示识别不到gh命令,就sudo apt-get install gc安装一下。 再根据提示在终端里登录自己的github账号。 再次…...

实现用QCustomPlot封装的插件,放到绘图软件中可以点击和移动
首先,我们需要在绘图软件中创建一个插件,并将QCustomPlot控件添加到插件中。QCustomPlot是一个功能强大的绘图控件,可以轻松创建各种类型的图表,包括折线图、散点图、柱状图等等。 接下来,我们需要为QCustomPlot控件添加鼠标事件处理函数,以实现点击和移动的功能。QCust…...

【源码解析】Nacos配置热更新的实现原理
使用入门 使用RefreshScopeValue,实现动态刷新 RestController RefreshScope public class TestController {Value("${cls.name}")private String clsName;}使用ConfigurationProperties,通过Autowired注入使用 Data ConfigurationProperti…...

界面组件DevExpress ASP.NET Core v22.2 - UI组件升级
DevExpress ASP.NET Core Controls使用强大的混合方法,结合现代企业Web开发工具所期望的所有功能。该套件通过ASP.NET Razor标记和服务器端ASP.NET Core Web API的生产力和简便性,提供客户端JavaScript的性能和灵活性。ThemeBuilder工具和集成的Material…...

阿里系文生图(PAI+通义)
PAI-Diffusion模型来了!阿里云机器学习团队带您徜徉中文艺术海洋 - 知乎作者:汪诚愚、段忠杰、朱祥茹、黄俊导读近年来,随着海量多模态数据在互联网的爆炸性增长和训练深度学习大模型的算力大幅提升,AI生成内容(AI Gen…...

Netty概述及Hello word入门
目录 概述 Netty是什么 Netty的地位 Netty的优势 HelloWord入门程序 目标 pom依赖 服务器端 客户端 运行结果 入门把握理解 概述 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable hi…...

汇编寄存器之内存访问
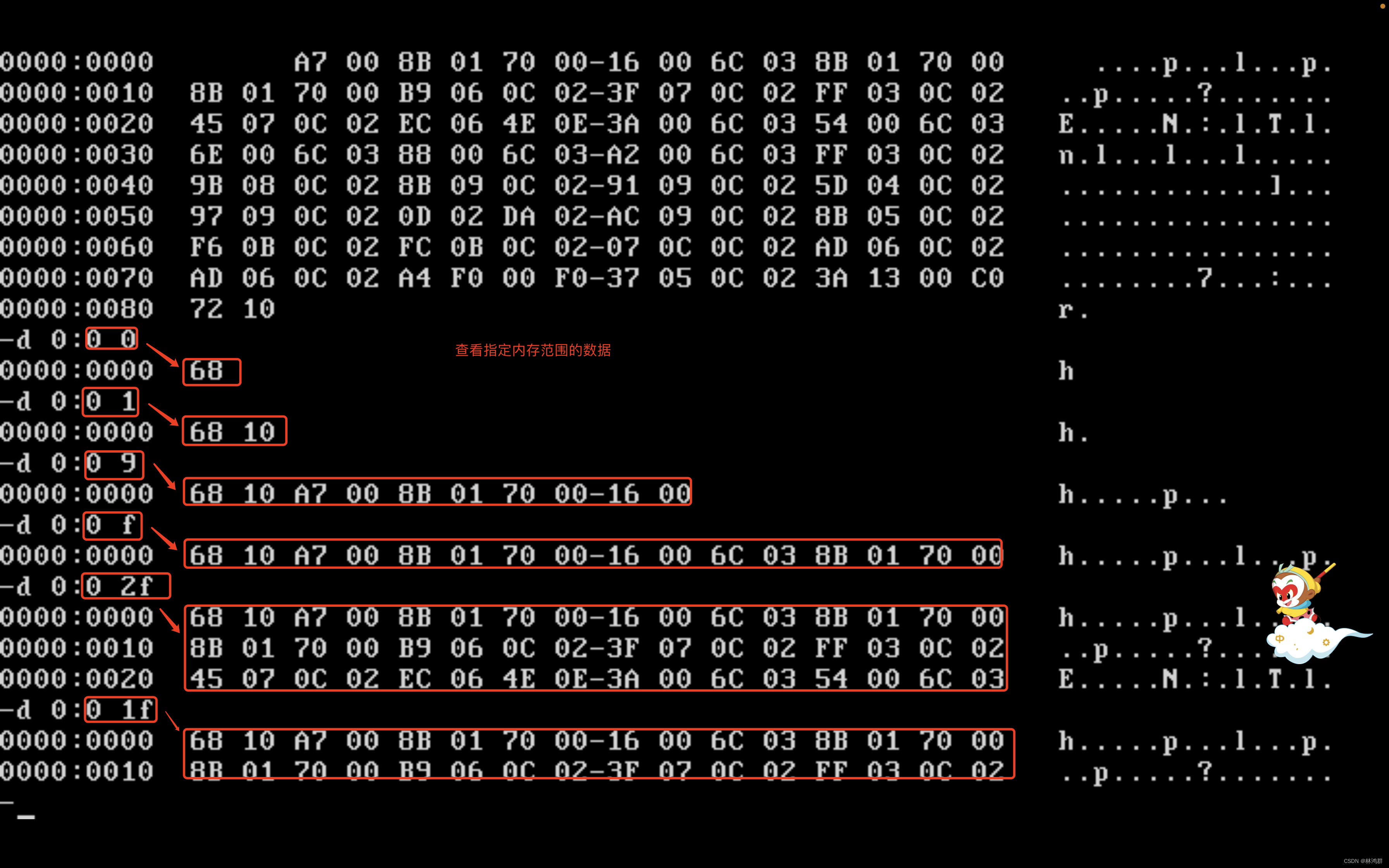
1.内存中字的存储: 在CPU中用一个16位寄存器来存储一个字, 高8位存高字节,低8位存低字节 如AX寄存器存在一个字,那么AH存高字节,AL存低字节 在内存中存储字时是用两个连续的字节来存储字的, 这个字的低字节存在低单元,高字节存在高单元. 如下表示: 内存单元编号 单元中…...

C++进阶 —— lambda表达式(C++11新特性)
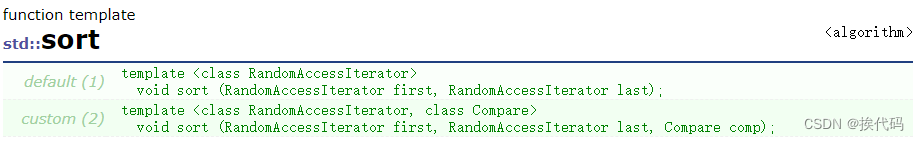
目录 一,模板函数sort 二,lambda表达式 一,模板函数sort 在C98中,如对一个数据集合中的元素进行排序,可使用模板函数sort,如元素为自定义类型,需定义排序时的比较规则;随着C的发展…...

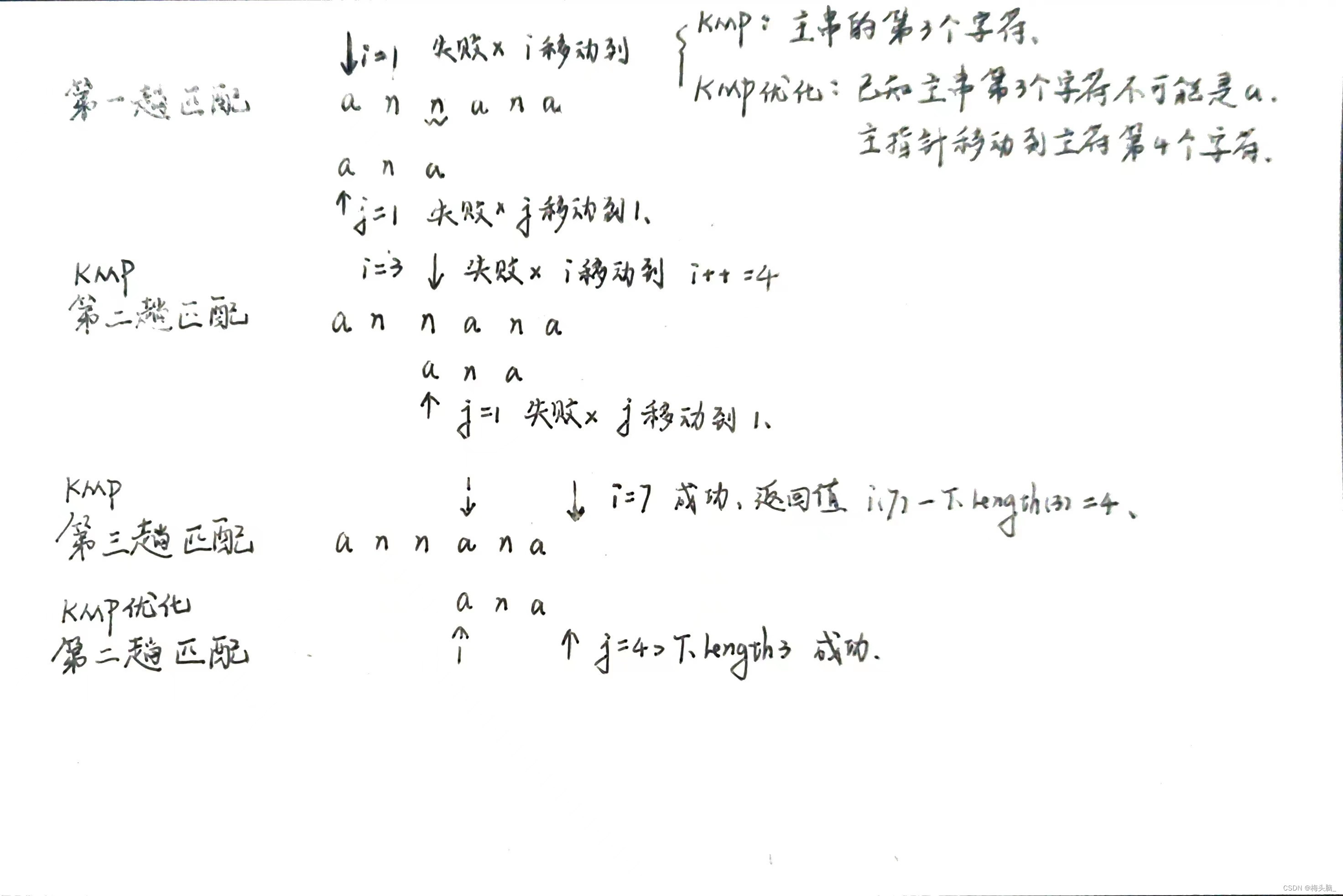
数据结构04:串的存储结构与KMP算法
前言 参考用书:王道考研《2024年 数据结构考研复习指导》 参考用书配套视频:4.1_1_串的定义和基本操作_哔哩哔哩_bilibili 特别感谢: Google Bard老师[解释KMP,修改BUG]、Chat GPT老师[修改BUG]、BING老师[封面图]~ 当我请求BI…...

零基础快速搭建私人影音媒体平台
目录 1. 前言 2. Jellyfin服务网站搭建 2.1. Jellyfin下载和安装 2.2. Jellyfin网页测试 3.本地网页发布 3.1 cpolar的安装和注册 3.2 Cpolar云端设置 3.3 Cpolar本地设置 4.公网访问测试 5. 结语 转载自cpolar极点云的文章:零基础搭建私人影音媒体平台【…...

C++map和set
目录: 什么是关联式容器?键值对树形结构的关联式容器 set的概念multiset的使用pair和make_pair map的概念用“[]”实现统计水果的次数 multimap的使用 什么是关联式容器? 在初阶阶段,我们已经接触过STL中的部分容器,比…...

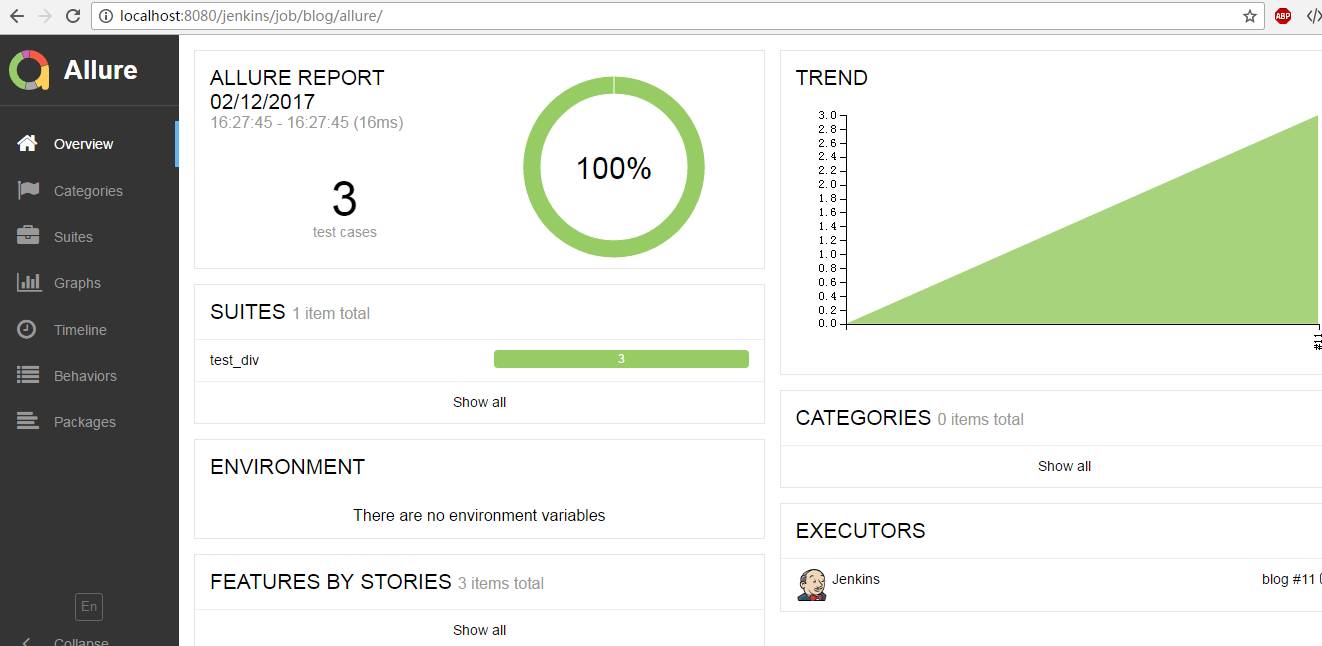
python接口测试之测试报告
在本文章中,主要使用jenkins和编写的自动化测试代码,来生成漂亮的测试报告,关于什么是CI这些我就不详细的介绍了,这里我们主要是实战为主。 首先搭建java的环境,这个这里不做介绍。搭建好java的环境后,在h…...

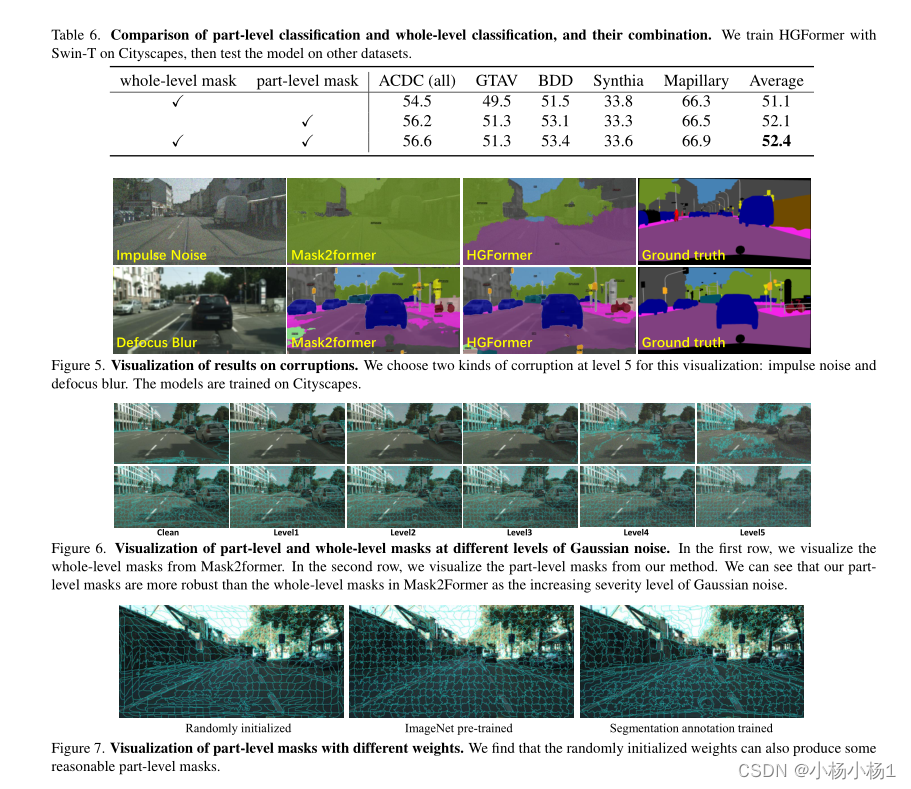
HGFormer:用于领域广义语义分割的层级式分组Transformer
文章目录 HGFormer: Hierarchical Grouping Transformer for Domain Generalized Semantic Segmentation摘要本文方法实验结果 HGFormer: Hierarchical Grouping Transformer for Domain Generalized Semantic Segmentation 摘要 目前的语义分割模型在独立同分布条件下取得了…...

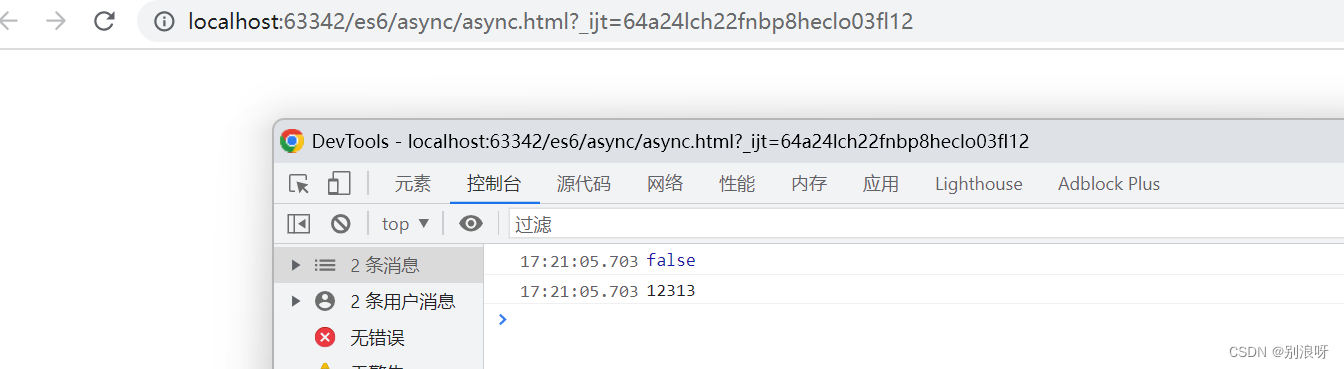
async函数用法
目录 1.概念 2.本质 3.语法 4.特点 5.async基本使用 6.async里的await普通函数返回值 7.async里的await Promise函数成功返回值 8.async里的await Promise函数失败返回值 9.解决async里的await Promise函数失败后不执行下面内容 1.概念 真正意义上解决异步回调的问题&am…...

简谈软件版本周期 | Alpha、Beta、RC、Stable版本之间的区别
目录 💌 引言 ⭕ 软件版本周期 🛠️ 软件开发期 ⚖️ 软件完成期 💰 商业软件版本 💌 引言 定义好版本号,对于产品的版本发布与持续更新很重要;但是对于版本怎么定义,规则如何确定&#x…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
