CAD二次开发 添加按钮Ribbon
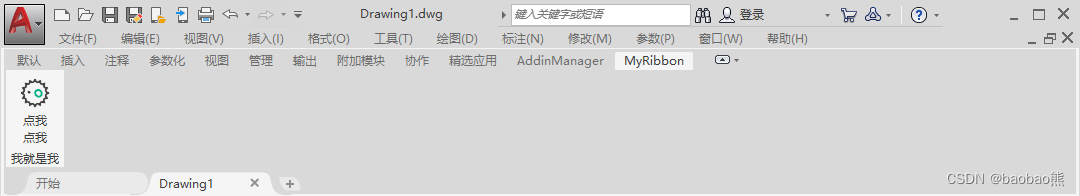
这篇文章是教大家怎样子创建自己的Ribbon按钮界面(如下图),以下示例代码在CAD2020中运行实现。
背景
-
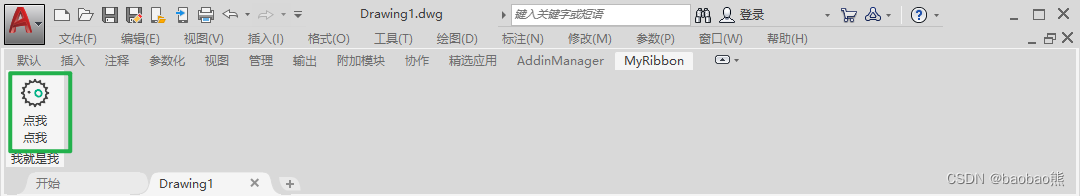
创建一个属于自己的Ribbon按钮(如下图)

-
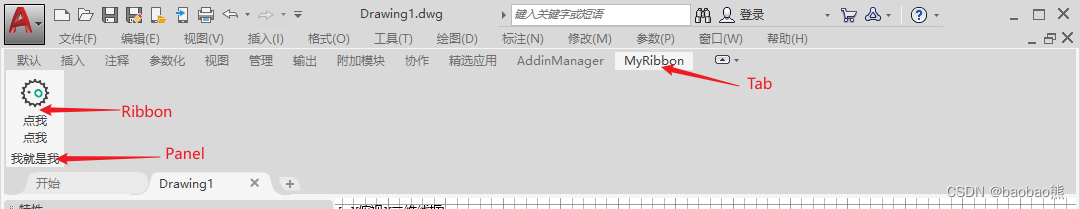
理解Ribbon、Panel、Tab的关系(如下图),一个Tab包含多个Panel,一个Panel包含多个RibbonButton

代码
using Autodesk.AutoCAD.Runtime;
using Autodesk.Windows;
using System;
using System.Collections.Generic;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Interop;
using System.Windows.Media.Imaging;[assembly:CommandClass(typeof(CADBlogDemo.Ribbon))]
namespace CADBlogDemo
{public class Ribbon{[CommandMethod("RibbonCmd")]public void RibbonCmd(){//得到所有的Ribbon选项卡列表集合RibbonControl ribbonCtrl = ComponentManager.Ribbon;if (ribbonCtrl == null) return;//加个判断,如果有了这个选项卡就不重复添加if (ribbonCtrl.Tabs.FirstOrDefault(x => x.Title == "MyRibbon") != null) return;//添加选项卡RibbonTab tab = AddTab(ribbonCtrl, "MyRibbon", "RibbonId1", true);//添加面板RibbonPanelSource panel = AddPanel(tab, "我就是我");//添加按钮RibbonButton button = CreateRibbonButton(panel, "点我\n点我", "Demo\n", $@"{Path.GetDirectoryName(typeof(Ribbon).Assembly.Location)}\Images\123.png");}/// <summary>/// 添加Ribbon选项卡/// </summary>/// <param name="ribbonCtrl">Ribbon控制器</param>/// <param name="title">选项卡标题</param>/// <param name="id">选项卡ID</param>/// <param name="isActive">是否置为当前</param>/// <returns>RibbonTab</returns>public RibbonTab AddTab( RibbonControl ribbonCtrl, string title, string id, bool isActive){RibbonTab tab = new RibbonTab();tab.Title = title;tab.Id = id;ribbonCtrl.Tabs.Add(tab);tab.IsActive = isActive;return tab;}/// <summary>/// 添加面板/// </summary>/// <param name="tab">Ribbon选项卡</param>/// <param name="title">面板标题</param>/// <returns>RibbonPanelSource</returns>public RibbonPanelSource AddPanel(RibbonTab tab, string title){RibbonPanelSource panelSource = new RibbonPanelSource();panelSource.Title = title;RibbonPanel ribbonPanel = new RibbonPanel();ribbonPanel.Source = panelSource;tab.Panels.Add(ribbonPanel);return panelSource;}/// <summary>/// 创建按钮/// </summary>/// <param name="panel">面板</param>/// <param name="name">按钮显示名字</param>/// <param name="cmd">需要绑定的命令</param>/// <param name="photoPath">图片路径</param>/// <returns></returns>public RibbonButton CreateRibbonButton(RibbonPanelSource panel, string name, string cmd, string photoPath){RibbonButton button = new RibbonButton();button.Text = name;button.ShowText = true;Bitmap bitmap = new Bitmap(photoPath);BitmapSource bitmapSource = Imaging.CreateBitmapSourceFromHBitmap(bitmap.GetHbitmap(), IntPtr.Zero, System.Windows.Int32Rect.Empty, BitmapSizeOptions.FromEmptyOptions());button.Image = bitmapSource; //按钮图片button.LargeImage = bitmapSource; //按钮大图片button.Size = RibbonItemSize.Large;button.Orientation = System.Windows.Controls.Orientation.Vertical;button.CommandHandler = new RibbonCommandHandler();button.CommandParameter = cmd;panel.Items.Add(button);return button;}}public class RibbonCommandHandler : System.Windows.Input.ICommand{public bool CanExecute(object parameter){return true;}public event EventHandler CanExecuteChanged;public void Execute(object parameter){//is from Ribbon ButtonRibbonButton ribBtn = parameter as RibbonButton;if (ribBtn != null){//execute the command Autodesk.AutoCAD.ApplicationServices.Application.DocumentManager.MdiActiveDocument.SendStringToExecute((string)ribBtn.CommandParameter, true, false, true);}}}
}讲解
- 先得到所有的Tab列表集合,判断是否已经存在自己的选项卡了
//得到所有的Ribbon选项卡列表集合RibbonControl ribbonCtrl = ComponentManager.Ribbon;if (ribbonCtrl == null) return;
- 新建选项卡(Tab)
/// <summary>/// 添加Ribbon选项卡/// </summary>/// <param name="ribbonCtrl">Ribbon控制器</param>/// <param name="title">选项卡标题</param>/// <param name="id">选项卡ID</param>/// <param name="isActive">是否置为当前</param>/// <returns>RibbonTab</returns>public RibbonTab AddTab( RibbonControl ribbonCtrl, string title, string id, bool isActive){RibbonTab tab = new RibbonTab();tab.Title = title;tab.Id = id;ribbonCtrl.Tabs.Add(tab);tab.IsActive = isActive;return tab;}
- 新建面板(panel)
/// <summary>/// 添加面板/// </summary>/// <param name="tab">Ribbon选项卡</param>/// <param name="title">面板标题</param>/// <returns>RibbonPanelSource</returns>public RibbonPanelSource AddPanel(RibbonTab tab, string title){RibbonPanelSource panelSource = new RibbonPanelSource();panelSource.Title = title;RibbonPanel ribbonPanel = new RibbonPanel();ribbonPanel.Source = panelSource;tab.Panels.Add(ribbonPanel);return panelSource;}
- 新建按钮(Ribbon)
/// <summary>/// 创建按钮/// </summary>/// <param name="panel">面板</param>/// <param name="name">按钮显示名字</param>/// <param name="cmd">需要绑定的命令</param>/// <param name="photoPath">图片路径</param>/// <returns></returns>public RibbonButton CreateRibbonButton(RibbonPanelSource panel, string name, string cmd, string photoPath){RibbonButton button = new RibbonButton();button.Text = name;button.ShowText = true;Bitmap bitmap = new Bitmap(photoPath);BitmapSource bitmapSource = Imaging.CreateBitmapSourceFromHBitmap(bitmap.GetHbitmap(), IntPtr.Zero, System.Windows.Int32Rect.Empty, BitmapSizeOptions.FromEmptyOptions());button.Image = bitmapSource; //按钮图片button.LargeImage = bitmapSource; //按钮大图片button.Size = RibbonItemSize.Large;button.Orientation = System.Windows.Controls.Orientation.Vertical;button.CommandHandler = new RibbonCommandHandler();button.CommandParameter = cmd;panel.Items.Add(button);return button;}
- RibbonCommandHandler类
继承于ICommand类,作用是控制按钮是否可用
public class RibbonCommandHandler : System.Windows.Input.ICommand{public bool CanExecute(object parameter){return true;}public event EventHandler CanExecuteChanged;public void Execute(object parameter){//is from Ribbon ButtonRibbonButton ribBtn = parameter as RibbonButton;if (ribBtn != null){//execute the command Autodesk.AutoCAD.ApplicationServices.Application.DocumentManager.MdiActiveDocument.SendStringToExecute((string)ribBtn.CommandParameter, true, false, true);}}}
- 最后在CAD中用Netload添加编译的Dll,运行“RibbonCmd”命令,就可以看到选项卡了

最后
创建按钮的时候,传入的是相对地址,复制代码使用的时候,可以先换成绝对地址,实现效果后再换相对地址。赶紧去实现第一个按钮吧
相关文章:

CAD二次开发 添加按钮Ribbon
这篇文章是教大家怎样子创建自己的Ribbon按钮界面(如下图),以下示例代码在CAD2020中运行实现。 背景 创建一个属于自己的Ribbon按钮(如下图) 理解Ribbon、Panel、Tab的关系(如下图)ÿ…...

[RK3568 Android12] 添加自定义启动脚本
1:定义添加的脚本 比如为displayn2k.sh #!/system/bin/sh log "displayn2k.sh begin running" sleep 5 log "displayn2k.sh sleep 8" sleep 5 log "================sleep finished==========================" #remount /system/bin/mount -o …...

API 体系构建
前言 API 是模块或者子系统之间交互的接口定义。好的系统架构离不开好的 API 设计,而一个设计不够完善的 API 则注定会导致系统的后续发展和维护非常困难。在关键环节制定明确的 API 规范有助于 Service 对内提高产品间互通的效率,对外提供一致的使用体…...

RMPE: Regional Multi-Person Pose Estimation (AlphaPose)阅读笔记
区域多人姿态估计 ICCV 2017 论文链接 代码链接 摘要: 野外多人姿态估计具有挑战性。sota人体检测器不可避免存在定位和识别误差,这些误差可能导致依赖人体检测器的单人姿态估计器(SPPE)的失败。本文提出了一种新的区域多人姿态估…...

2月16日昆明面试经历部分考题
2月16日昆明面试部分考题 1.说说em和rem的区别?rpx呢? rem是相对于根元素(HTML)进行计算,而em是相对于当前元素或父元素的字体大小,如果当前文本的字体尺寸没有设置,则相对于浏览器的默认字体…...

ARC140D One to One
ARC140D One to One 题目大意 对于一个长度为nnn的整数序列X(x1,x2,…xn)X(x_1,x_2,\dots x_n)X(x1,x2,…xn),每个元素都在111到nnn之间,令f(X)f(X)f(X)表示以下问题的答案: 有一个nnn个顶点nnn条边的无向图(可能有重边和…...

联合身份验证与Cognito
Hello大家好,我们接下来讨论AWS联合身份验证的内容。 AWS联合身份验证 对于考试,联合身份验证部分是一块非常重要的内容。那什么是联合身份验证,它是做什么用的呢? 联合身份验证,是用来允许AWS外部用户,如…...

day18_常用API之String类丶Object类
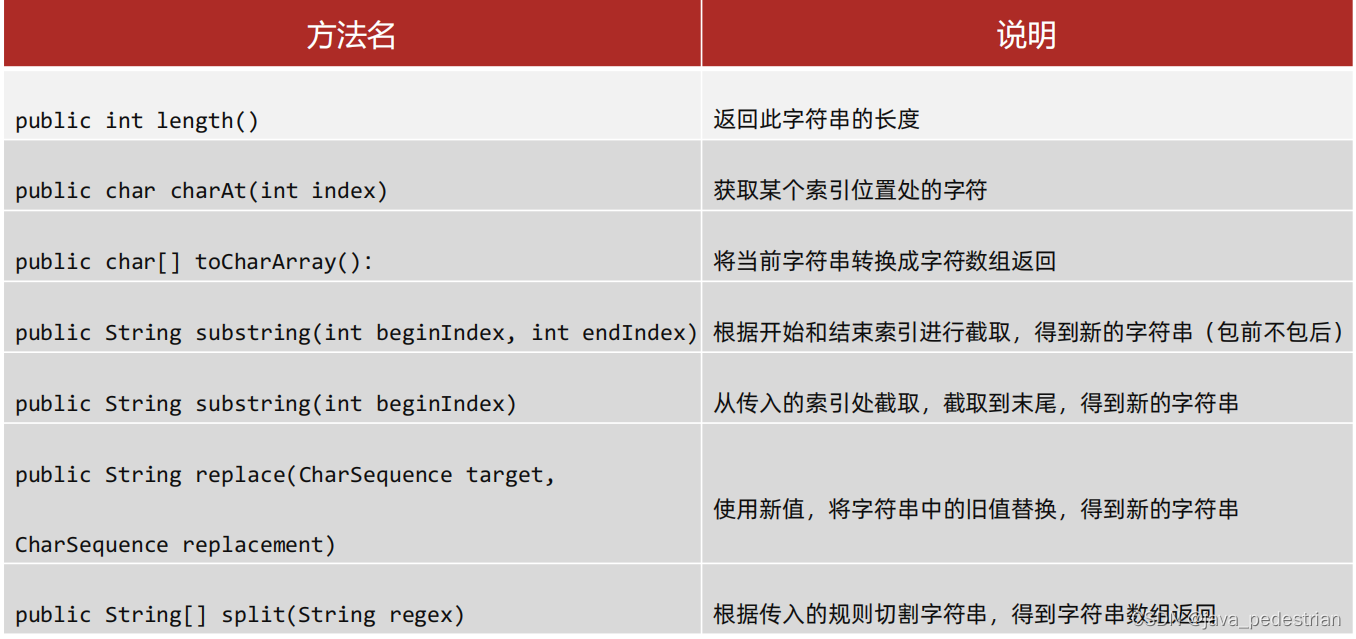
String概述 java.lang.String 类代表字符串,String类定义的变量可以用于指向字符串对象,同时String类提供了很多操作字符串的功能,我们可以直接使用。Java 程序中的所有字符串文字(例如“abc”)都为此类的对象 特点:St…...

OSG三维渲染引擎编程学习之五十五:“第五章:OSG场景渲染” 之 “5.13 一维纹理”
目录 第五章 OSG场景渲染 5.13 一维纹理 5.13.1 一维纹理介绍 5.13.2 一维纹理示例 第五章 OSG场景渲染 OSG存在场景树和渲染树,“场景数”的构建在第三章“OSG场景组织”已详细阐明,本章开始...

RTOS随笔之FreeRTOS启动与同步方法
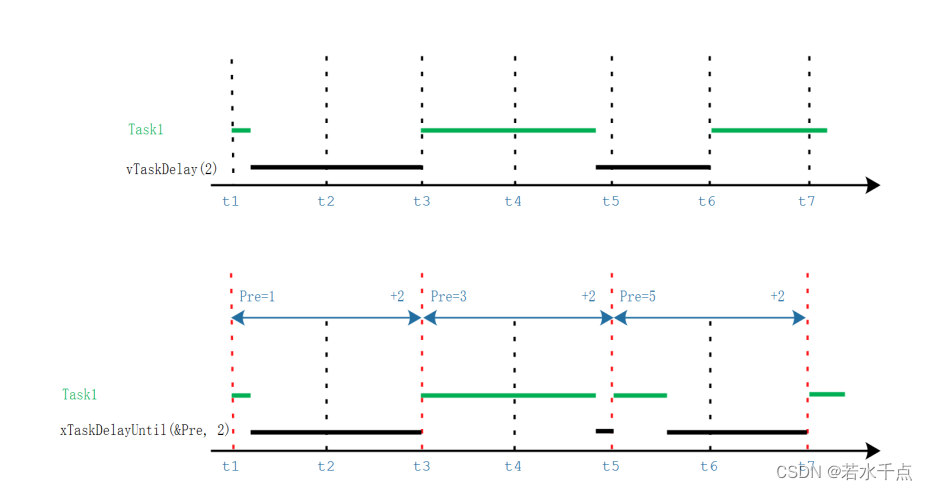
RTOS启动与同步机制RTOS启动任务切换场景任务同步机制队列信号量事件组任务通知任务延时RTOS启动 FreeRTOS在任务创建完成后调用函数vTaskStartScheduler()启动任务调度器。 vTaskStartScheduler()任务启动函数详解 void vTaskStartScheduler( void ) {BaseType_t xReturn;xR…...

【AI/NLP】InstructGPT数据标注问题
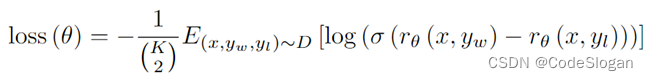
文章目录1 背景介绍2 标记员筛选2.1 标记员筛选标准3 数据集及其标注3.1 预训练3.2 微调3.2.1 SFT-demonstration data3.2.2 RM-comparison data3.3 数据集大小4 模型实现1 背景介绍 ChatGPT的训练过程与InstructGPT相近,大致分为三步: SFT:…...

三次握手和四次挥手
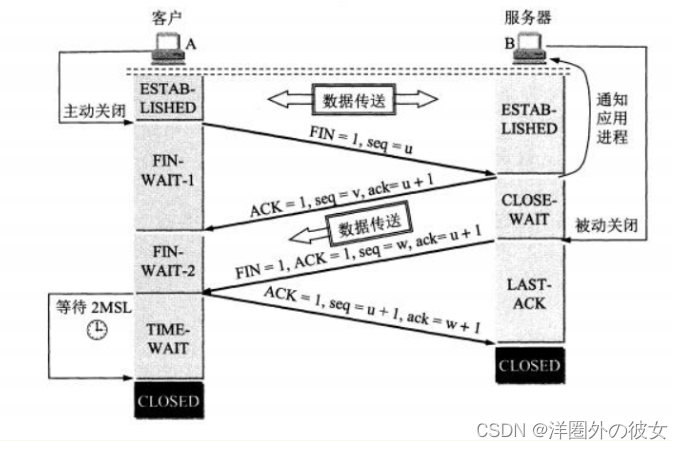
文章目录TCP三次握手为什么要三次握手三次握手可以携带数据吗?三次握手失败,服务端会如何处理?ISN代表什么,意义,何要动态随机什么是半连接队列第2次握手传回了ACK,为什么还要传回SYN?为什么要四次挥手TCP…...

Jmeter常用断言之响应断言详解
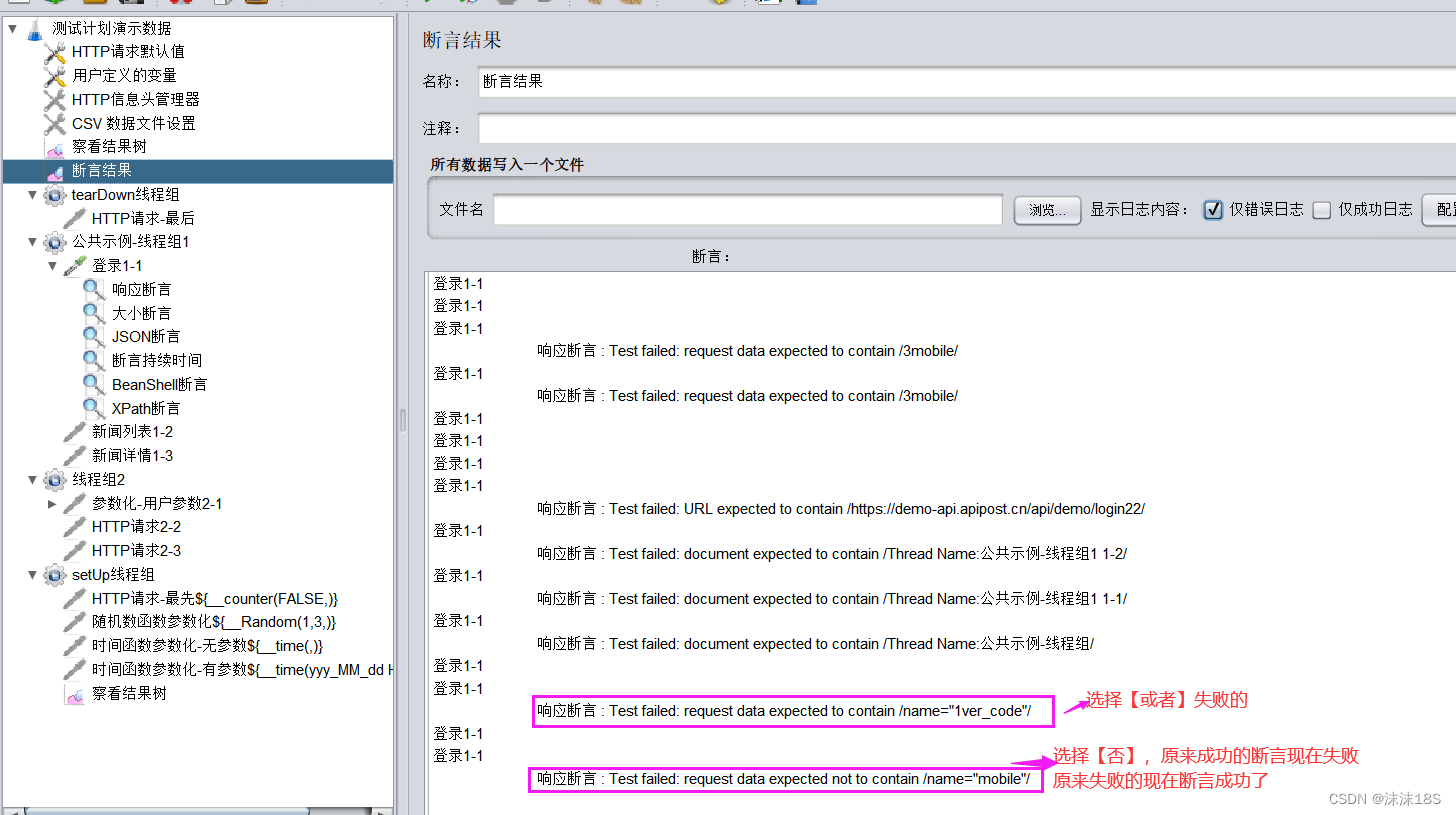
响应断言是最常用的一种断言方法,主要是对响应结果中的文本内容进行断言,比如响应结果是否包含指定的值,或者是否等于指定的值。响应断言可以适用各种返回类型的响应结果,如:Test、html、application/json、applicatio…...
)
【Python学习笔记】36.Python3 MySQL - mysql-connector 驱动(1)
前言 MySQL 是最流行的关系型数据库管理系统,本章节为大家介绍使用 mysql-connector 来连接使用 MySQL, mysql-connector 是 MySQL 官方提供的驱动器。 Python3 MySQL - mysql-connector 驱动 我们可以使用 pip 命令来安装 mysql-connector࿱…...

计算机SCI论文课题设计需要注意什么? - 易智编译EaseEditing
课题设计就要本着严谨性和可行性来进行。实验设计的类型要选择准确,统计学的方法要运用合理,研究对象和观察指标的选择也要符合研究目的的要求,技术路线要清晰明了。 关于课题的设计的可行性也要综合考虑,比如前期的相关工作基础…...

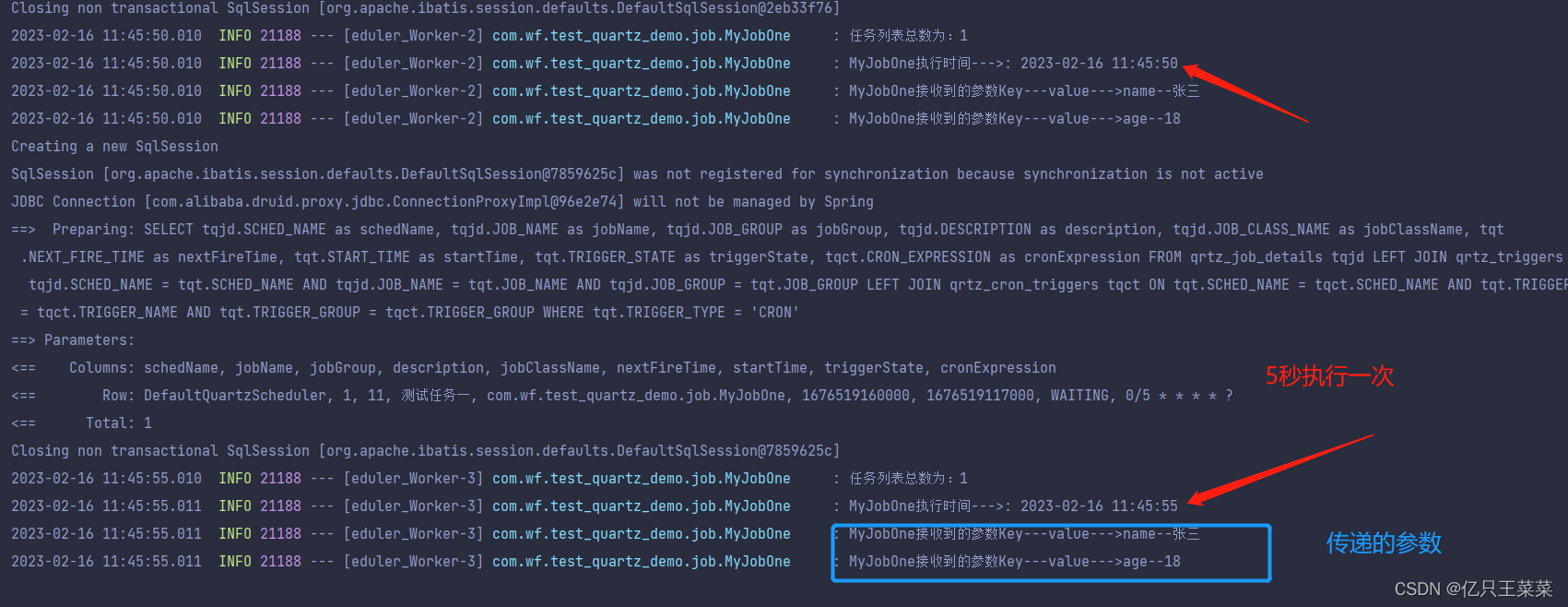
Quartz入门教程
本文参考文章编写 Quartz 官网 Quartz 是 OpenSymphony 开源组织在 Job Scheduling 领域又一个开源项目,是完全由 Java 开发的一个开源任务日程管理系统,“任务进度管理器”就是一个在预先确定(被纳入日程)的时间到达时ÿ…...

TypeScript 学习之 function
函数可以实现抽象层,模拟类,信息隐藏和模块。 函数有:有名字的函数、匿名函数 在 JavaScript 中的函数 // 有名字的函数 function add(x, y) {return x y; }// 匿名函数 let myAdd function (x, y) {return x y; };函数类型 typescript 可…...

【云计算自学路线】
云计算包含的技术内容和涉及的方向比较多,一定要进行系统化的学习才能更好的掌握这门技术。 云计算作为互联网新技术领域,现阶段也是出于高速发展期,想学习加入云计算行业的小伙伴可以抓紧机会了,跟着小课一起来了解云计算以及它…...

code01 v2黑屏、花屏、死机、断电重启、休眠死机的进来
症状解决 长话简说,症状如下: 使用浏览器、播放视频等,遇到突然死机或花屏死机的情况 关闭硬件加速,如:浏览器中设置关闭硬件加速,出现这种症状的软件都需要设置 开机电流音、播放与暂停时喇叭吱吱想、打…...

分享107个HTML电子商务模板,总有一款适合您
分享107个HTML电子商务模板,总有一款适合您 107个HTML电子商务模板下载链接:https://pan.baidu.com/s/1VW67Wjso1BRpH7O3IlbZwg?pwd0d4s 提取码:0d4s Python采集代码下载链接:采集代码.zip - 蓝奏云 Aplustemplates 购物模板…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...