bootstrapvue上传文件并存储到服务器指定路径及从服务器某路径下载文件
前记
第一次接触上传及下载文件,做个总结。
从浏览器上传本地文件
前端
- 本处直接将input上传放在了button内实现。
- 主要利用了input的type=“file” 实现上传框。
- 其中accept可以限制弹出框可选择的文件类型。可限制多种:
:accept="['doc', 'docx']"
- 示例代码
<b-buttonclass="btn btn-info"onclick="upload.click()"
><input type="file" name="upload" id="upload" ref="file"style="display: none;" @change="onFileSelected"accept=".png"/>
</b-button>methods: {onFileSelected() {this.file = this.$refs.file.files[0]const formData = new FormData()formData.append('file', this.file)},
}
注:此处打印formData 显示为空,但实际可以传输,可以打印this.file查看。
- 也可使用以下代码(即b-form-file官方文件选择):
<template><div><b-form-file v-model="file" @change="onFileSelected"></b-form-file><b-button @click="uploadFile">上传</b-button></div>
</template>
<script>
import axios from 'axios'export default {data() {return {file: null}},methods: {onFileSelected(event) {this.file = event.target.files[0]},uploadFile() {if (!this.file) {return}let formData = new FormData()formData.append('file', this.file)axios.post('/api/upload', formData).then(response => {console.log(response.data)})}}
}
</script>接口
- 常用有axios和http
- http: 使用http传输时,加上了Content-Type,但是一直有问题。后来发现代码中给http包装了下,强转了Content-Type的问题,实际直接使用xhr.send(data)即可
http.post('/upload', formData, {headers: {'Content-Type': 'multipart/form-data'}
})
后端
def upload(request):# 检查是否有文件被上传if 'file' not in request.files:return response.json({'error': 'No file uploaded'}, status=400)# 获取上传的文件对象file = request.files['file'][0]# 检查文件类型是否合法,这里以图片为例if not file.type.startswith('image/'):return response.json({'error': 'Invalid file type'}, status=400)# 定义存储目录和文件名upload_dir = '/path/to/upload/dir'filename = file.name# 创建存储目录(如果不存在)if not os.path.exists(upload_dir):os.makedirs(upload_dir)# 保存文件到指定路径with open(os.path.join(upload_dir, filename), 'wb') as f:f.write(file.body)引用
vue文件上传功能bootstrap框架
XMLHttpRequest
文件选择(Form File Input)
Vue使用formData类型上传文件
相关文章:

bootstrapvue上传文件并存储到服务器指定路径及从服务器某路径下载文件
前记 第一次接触上传及下载文件,做个总结。 从浏览器上传本地文件 前端 本处直接将input上传放在了button内实现。主要利用了input的type“file” 实现上传框。其中accept可以限制弹出框可选择的文件类型。可限制多种: :accept"[doc, docx]&qu…...

Qt OpenGL(四十二)——Qt OpenGL 核心模式-GLSL(二)
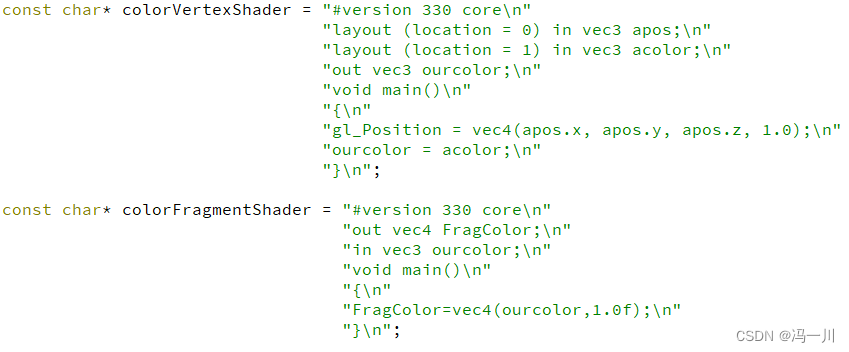
提示:本系列文章的索引目录在下面文章的链接里(点击下面可以跳转查看): Qt OpenGL 核心模式版本文章目录 Qt OpenGL(四十二)——Qt OpenGL 核心模式-GLSL(二) 冯一川注:GLSL其实也是不断迭代的,比如像3.3版本中,基本数据类型浮点型只支持float型,而GLSL4.0版本开始就…...
)
C++基础讲解第八期(智能指针、函数模板、类模板)
C基础讲解第八期 代码中也有对应知识注释,别忘看,一起学习! 一、智能指针二、模板1. 概念2.函数模板1. 函数模板和普通函数 3. 类模板1.类模板的定义2.举个例子3.举例 一、智能指针 举个栗子: 看下面代码, 当我们直接new一个指针时, 忘记dele…...

JMeter 测试 ActiveMq
JMeter 测试 ActiveMq 的资料非常少, 我花了大量的时间才研究出来 关于ActiveMq 的文章请参考我另外的文章。 版本号: ActiveMq 版本号: 5.91 Jmeter 版本号: 1.13 添加ActiveMq 的jar包 将 ActiveMq 下的 "activemq-all-5.9.1.jar" 复制…...

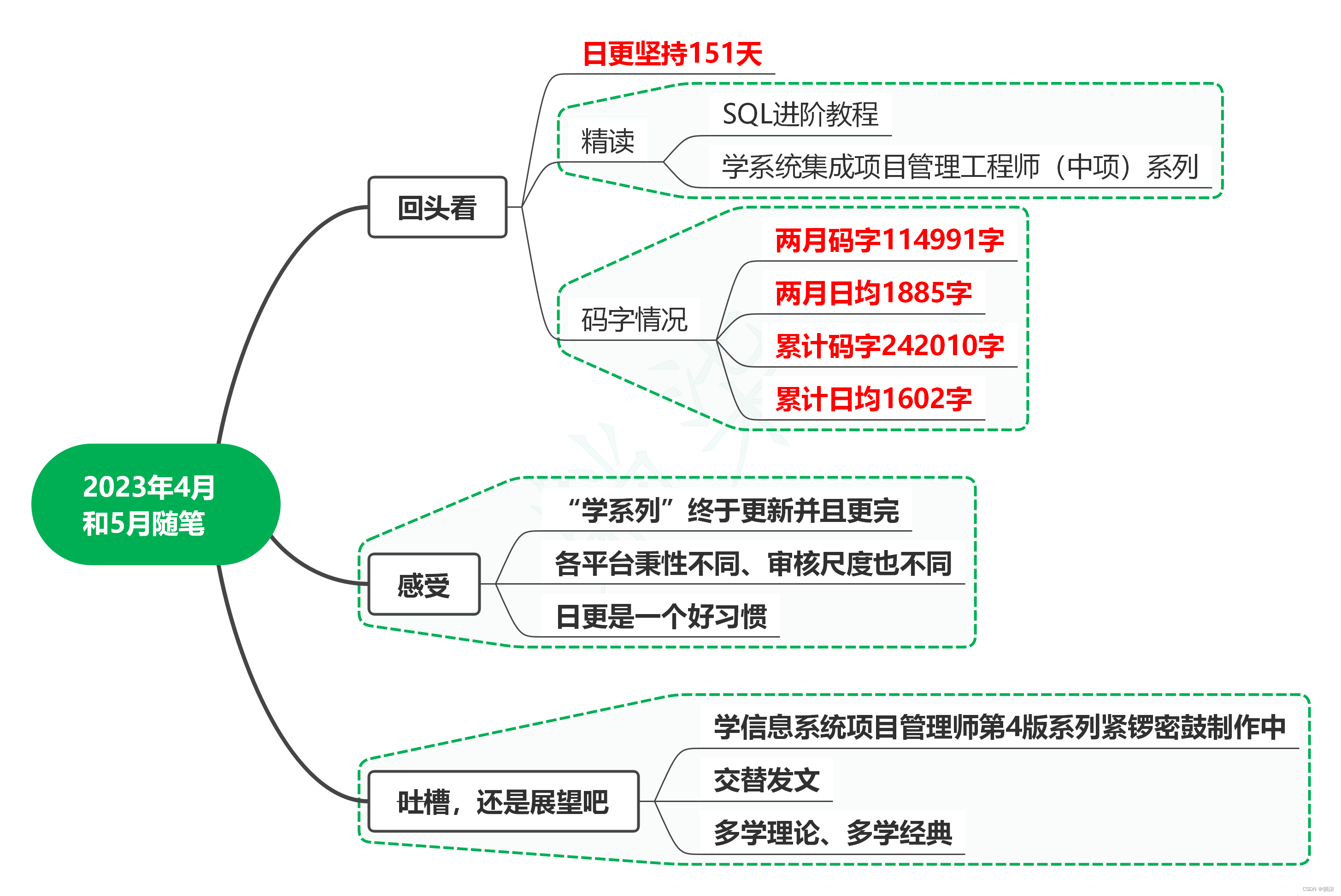
2023年4月和5月随笔
1. 回头看 为了不耽误学系列更新,4月随笔合并到5月。 日更坚持了151天,精读完《SQL进阶教程》,学系统集成项目管理工程师(中项)系列更新完成。 4月和5月两月码字114991字,日均码字数1885字,累…...

新Linux服务器安装Java环境[JDK、Tomcat、MySQL、Nacos、Redis、Nginx]
文章目录 JDK服务Tomcat服务MySQL服务Nacos服务Redis服务Nginx服务 说明:本文不使用宝塔安装 温馨提示宝塔安装命令:yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh JDK服务…...

精简总结:一文说明软件测试基础概念
基础概念-1 基础概念-2 目录 一、什么是软件测试? 二、软件测试的特点 三、软件测试和开发的区别 1、内容: 2、技能区别 3、工作环境 4、薪水 5、发展前景 6、繁忙程度 7、技能要求 四、软件测试与调试的区别 1、角色 2、目的 3、执行的阶…...

通过 Gorilla 入门机器学习
机器学习是一种人工智能领域的技术和方法,旨在让计算机系统能够从数据中学习和改进,而无需显式地进行编程。它涉及构建和训练模型,使其能够自动从数据中提取规律、进行预测或做出决策。 我对于机器学习这方面的了解可以说是一片空白…...

【二叉树】298. 二叉树最长连续序列
文章目录 一、题目1、题目描述2、基础框架3、原题链接 二、解题报告1、思路分析2、时间复杂度3、代码详解 三、本题小知识 一、题目 1、题目描述 给你一棵指定的二叉树的根节点 root ,请你计算其中 最长连续序列路径 的长度。 最长连续序列路径 是依次递增 1 的路…...

Matlab论文插图绘制模板第100期—紧凑排列多子图(Tiledlayout)
不知不觉,《Matlab论文插图绘制模板》系列来到了第100期。 在此之前,其实我也没想到会有这么多种数据可视化表达方式,论文里不是折线图就是柱状图,单调的很。 假如研究生那会要是能遇到现在的自己(分享的内容&#x…...

[2.0快速体验]Apache Doris 2.0 日志分析快速体验
1. 概述 应用程序、服务器、云基础设施、IoT 和移动设备、DevOps、微服务架构—最重要的业务和 IT 发展趋势帮助我们以前所未有的方式优化运维和客户体验。但这些趋势也导致由机器生成的数据出现爆炸式成长,其中包括日志和指标等,例如,用户交…...

MySQL学习-数据库创建-数据库增删改查语句-事务-索引
MySQL学习 前言 SQL是结构化查询语言的缩写,用于管理关系数据库(RDBMS)中的数据。SQL语言由IBM公司的Donald Chamberlin和Raymond Boyce于20世纪70年代开发而来,是关系型数据库最常用的管理语言。 使用SQL语言可以实现关系型数据库中的数据处理、数据…...
)
浏览器渗透攻击-渗透测试模拟环境(9)
介绍了浏览器供给面和堆喷射技术。 “客户端最流行的应用软件是什么,大家知道吗?” 这个简单的问题,你当然不会放过:“当然是浏览器,国内用得最多的估计还是 IE 浏览器,其实 360安全浏览器遨游啥的也都是基于IE内核的。” “OK,浏览器是客户端渗透攻击的首要目标,目前IE…...

MySQL数据库基础(基础命令详解)
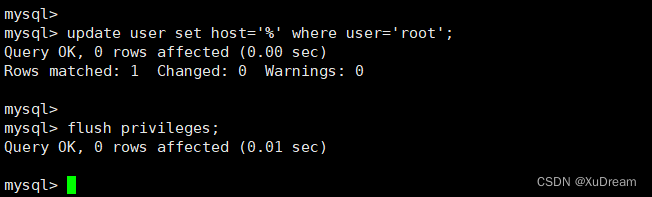
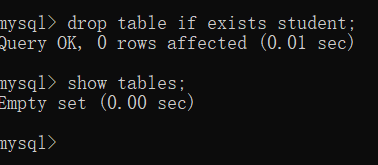
1、数据库操作 1.1、显示当前的数据库 SHOW DATABASES; 1.2、创建数据库 CREATE DATABASE IF NOT EXISTS 库名; 1.3、使用数据库 USE 库名; 1.4、删除数据库 DROP DATABASE IF EXISTS 库名; 说明:数据库删除之后,内部看不到对应…...

企业培训直播场景下嘉宾连线到底是如何实现的?
企业培训直播场景下,进行音视频连线的嘉宾,都拥有面向学员教学的权限,支持多位老师/专家异地同堂授课,那么,这种嘉宾连线到底是如何实现的? 企业培训,如何做到不受时间和地点限制,实…...

五、JSP05 分页查询及文件上传
五、JSP 分页查询及文件上传 5.1 使用分页显示数据 通过网络搜索数据时最常用的操作,但当数据量很大时,页面就会变得冗长,用户必须拖动才能浏览更多的数据 分页是把数据库中需要展示的数据逐页分步展示给用户 以分页的形式显示数据ÿ…...

一起看 I/O | 借助 Google Play 管理中心价格实验,优化定价策略
作者 / Google Play 产品经理 Phalene Gowling 今年 Google I/O 大会上的 "通过 Google Play Commerce 提升收益" 演讲重点为您介绍了深度集成至 Google Play 的最新创收工具。此工具专注于帮您优化定价策略。为您的产品或内容确定合适的价格是实现更出色的用户生命周…...

hexview 命令行操作使用说明
hexview 命令行操作使用说明 命令行操作基础格式 hexview.exe infile [option] -o outfile提取部分内容 hexview.exe app.hex /AR:0X200000-0X303404 /s /XI -o app1.hex/AR:指定提取的范围。(也可以使用/CR,它可以指定多个范围࿰…...

vue3+element plus,使用分页total修改成中文
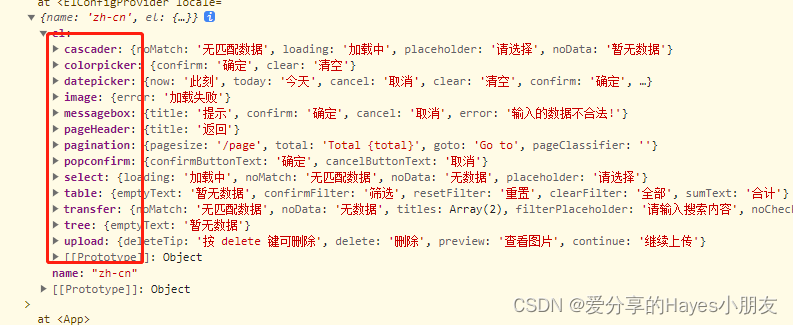
vue3element plus,使用分页total修改成中文 使用element plus的分页功能 el-pagination 的时候,total属性显示是英文 这是我建的一个新项目,总数显示的Total 1000 我们的需求是显示中文,共 1000 条 这个就很尴尬,组件…...

RPC、HTTP、DSF、Dubbo,每个都眼熟,就是不知道有什么联系?
一、HTTP 和 RPC 首先,http 与 rpc 有什么区别这个问题不太严谨,因为这俩就不是一个层级的东西。 HTTP 这个大家太熟悉了吧?日常接触最多的恐怕就是各种http协议的接口了。 没错,http它是一个协议。 其他在这里就不打算铺开了…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
