十六、立方体贴图(天空盒)
第一部分 概念:
1) 引用
OpenGL ES 立方体贴图本质上还是纹理映射,是一种 3D 纹理映射。立方体贴图所使的纹理称为立方图纹理,它是由 6 个单独的 2D 纹理组成,每个 2D 纹理是立方图的一个面。
立方图纹理的采样通过一个 3D 向量(s, t, r)作为纹理坐标,这个 3D 向量只作为方向向量使用,OpenGL ES 获取方向向量触碰到立方图表面上的纹理像素作为采样结果。方向向量触碰到立方图表面对应的纹理位置作为采样点,要求立方图的中心必须位于原点。
立方图各个面的指定方法与 2D 纹理基本相同,且每个面必须为正方形(宽度和高度必须相同)。
2)应用
3D纹理跟2D纹理差不多,都是要先生成一个纹理,再绑定,只是2D的是绑定到GL_TEXTURE_2D,而3D的是绑定到**GL_TEXTURE_CUBE_MAP**
GLuint textureID;
glGenTextures(1, &textureID);
glBindTexture(GL_TEXTURE_CUBE_MAP, textureID);
由于立方图包含 6 个纹理,每个面对应一个纹理,需要调用glTexImage2D函数 6 次,OpenGL ES 为立方图提供了 6 个不同的纹理目标,对应立方图的 6 个面,且 6 个纹理目标按顺序依次增 1。
glGenTextures(1, &m_TextureId);
glBindTexture(GL_TEXTURE_CUBE_MAP, m_TextureId);
for (int i = 0; i < m_vcImage.size(); ++i)
{
//6个面的纹理是挨个+1glTexImage2D(GL_TEXTURE_CUBE_MAP_POSITIVE_X + i, 0,GL_RGBA, m_vcImage[i].width, m_vcImage[i].height, 0, GL_RGBA, GL_UNSIGNED_BYTE,m_vcImage[i].data);LOGD("glTexImage2D %d",i);
}
glTexParameteri(GL_TEXTURE_CUBE_MAP, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_CUBE_MAP, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_CUBE_MAP, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_CUBE_MAP, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_CUBE_MAP, GL_TEXTURE_WRAP_R, GL_CLAMP_TO_EDGE);
glBindTexture(GL_TEXTURE_CUBE_MAP, 0);
片段着色器也需要修改,采样器变成了 samplerCube,并且纹理坐标变成了三维方向向量。
#version 300 es
precision mediump float;
in vec3 v_texCoord;
layout(location = 0) out vec4 outColor;
uniform samplerCube s_SkyBox;
void main()
{outColor = texture(s_SkyBox, v_texCoord);
}
第二部分 实践
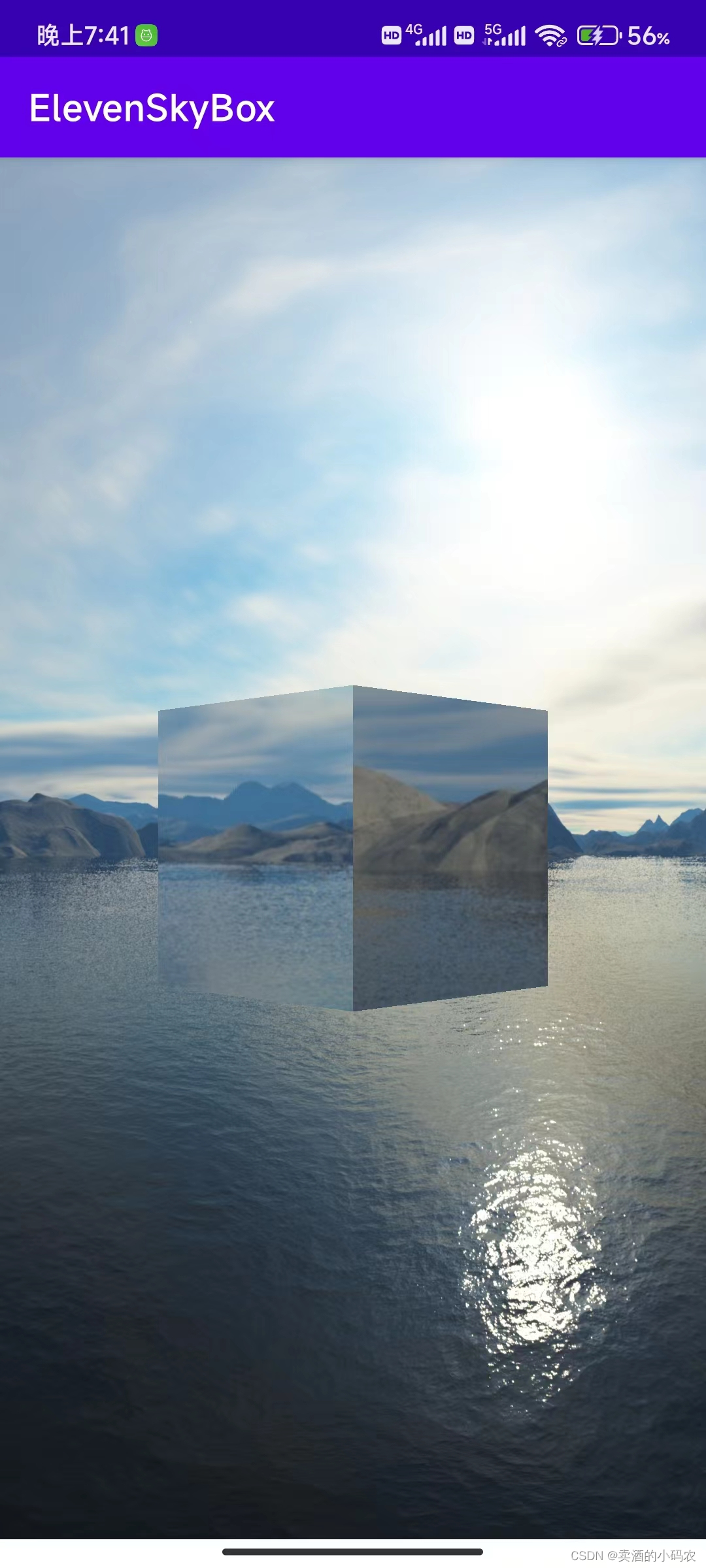
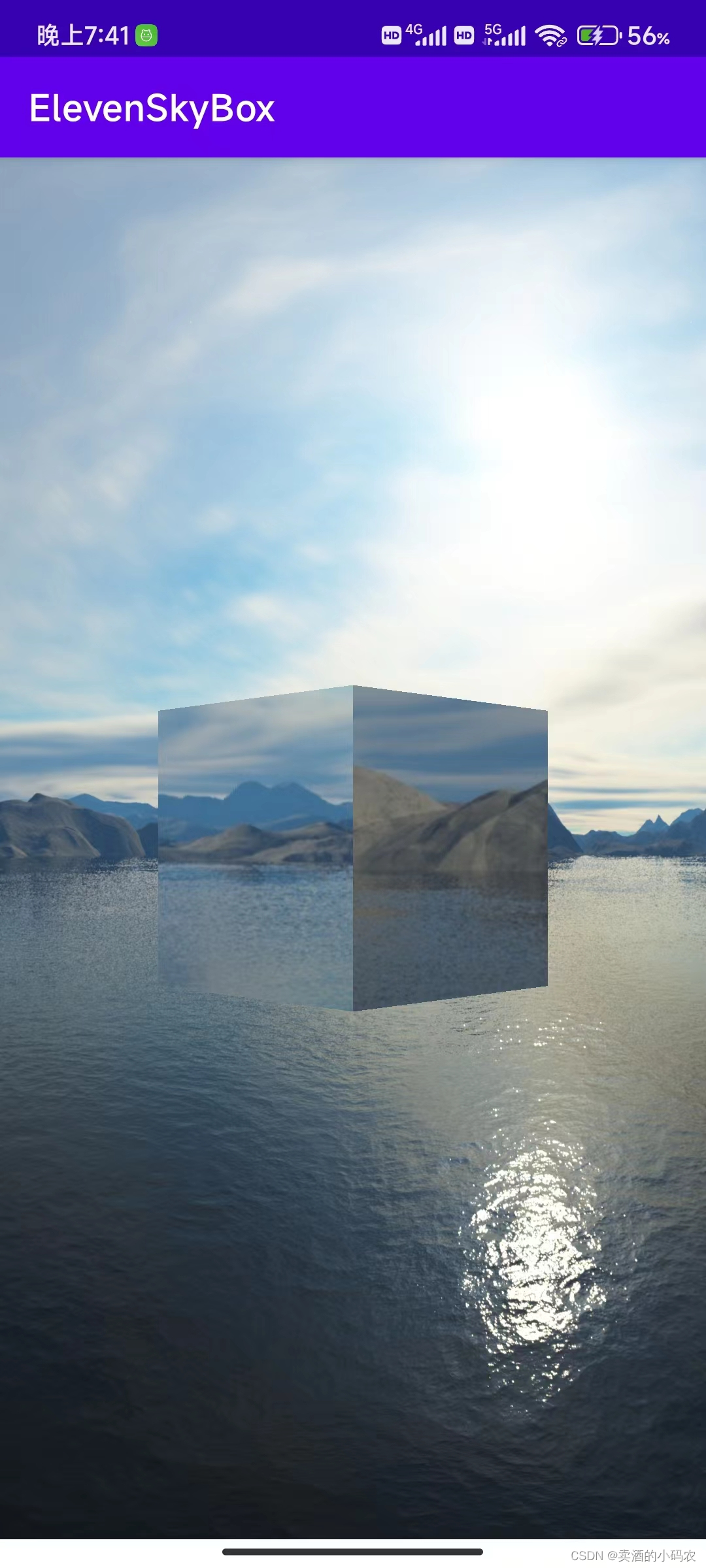
天空盒内绘制一个立方体,并让立方体的表面反射它周围环境的属性
天空之盒的顶点着色器vSkyBox.vs
#version 300 es
precision mediump float;
layout(location = 0) in vec3 a_position;
uniform mat4 u_MVPMatrix;
out vec3 v_texCoord;
void main()
{gl_Position = u_MVPMatrix * vec4(a_position, 1.0);v_texCoord = a_position;
}
天空之盒的片段着色器fSkyBox.fs
#version 300 es
precision mediump float;
in vec3 v_texCoord;
layout(location = 0) out vec4 outColor;
uniform samplerCube s_SkyBox;//3D纹理为samplerCube类型
void main()
{outColor = texture(s_SkyBox, v_texCoord);
}
立方体的顶点着色器vCube.vs
#version 300 es
precision mediump float;
layout(location = 0) in vec3 a_position;
layout(location = 1) in vec3 a_normal;
uniform mat4 u_MVPMatrix;
uniform mat4 u_ModelMatrix;
out vec3 v_texCoord;
out vec3 v_normal;
void main()
{gl_Position = u_MVPMatrix * vec4(a_position, 1.0);v_normal = mat3(transpose(inverse(u_ModelMatrix))) * a_normal;v_texCoord = vec3(u_ModelMatrix * vec4(a_position, 1.0));
}
立方体的片段着色器fCube.fs
#version 300 es
precision mediump float;
in vec3 v_texCoord;
in vec3 v_normal;
layout(location = 0) out vec4 outColor;
uniform samplerCube s_SkyBox;
uniform vec3 u_cameraPos;
void main()
{float ratio = 1.00 / 1.52;vec3 I = normalize(v_texCoord - u_cameraPos);//反射vec3 R = reflect(I, normalize(v_normal));//折射//vec3 R = refract(I, normalize(v_normal), ratio);outColor = texture(s_SkyBox, R);
}
Skybox.h文件
//
// Created by CreatWall_zhouwen on 2023/5/23.
//#ifndef ELEVENSKYBOX_SKYBOX_H
#define ELEVENSKYBOX_SKYBOX_H
#include <GLES3/gl3.h>
#include <detail/type_mat.hpp>
#include <detail/type_mat4x4.hpp>
#include <vector>
#include <map>
#include "Const.h"
#define MATH_PI 3.1415926535897932384626433832802
class Skybox {
public:Skybox(){m_SamplerLoc = GL_NONE;m_MVPMatLoc = GL_NONE;m_TextureId = GL_NONE;m_SkyBoxVaoId = GL_NONE;m_AngleX = 0;m_AngleY = 0;m_ScaleX = 1.0f;m_ScaleY = 1.0f;m_ModelMatrix = glm::mat4(0.0f);};~Skybox(){};void CreateProgram(const char *ver, const char *frag,const char *curver, const char *curfrag);void Draw();static Skybox* GetInstance();static void DestroyInstance();void OnSurfaceChanged(int width, int height);void UpdateTransformMatrix(float rotateX, float rotateY, float scaleX, float scaleY);void UpdateMVPMatrix(glm::mat4 &mvpMatrix, int angleX, int angleY, float scale, float ratio);void getTexturedata(std::vector<struct ImageTyep> vcImagetemp);
private:GLuint m_TextureId;//纹理IDGLuint m_CubeProgramObj;//立方体工程GLuint m_ProgramObj;//天空盒工程GLuint m_VertexShader;GLuint m_FragmentShader;GLint m_SamplerLoc;//天空盒着色器中uinform变量GLint m_MVPMatLoc;GLint m_CubeSamplerLoc;//立方体着色器中uinform变量GLint m_CubeMVPMatLoc;GLint m_CubeModelMatLoc;GLint m_ViewPosLoc;GLuint m_CubeVaoId;GLuint m_CubeVboId;GLuint m_SkyBoxVaoId;GLuint m_SkyBoxVboId;std::vector<struct ImageTyep> m_vcImage;//存放纹理数据int srceenWidth, srceenHeight;//屏幕宽高glm::mat4 m_MVPMatrix;glm::mat4 m_ModelMatrix;int m_AngleX;int m_AngleY;float m_ScaleX;float m_ScaleY;
};#endif //ELEVENSKYBOX_SKYBOX_H
Skybox.cpp文件
//
// Created by CreatWall_zhouwen on 2023/5/23.
//#include "Skybox.h"
#include "Util.h"
#include "GLUtil.h"
#include <gtc/matrix_transform.hpp>
Skybox* m_pContext = nullptr;
#define TAG "DRAWTEXTURE"
GLfloat cubeVertices[] = {//position //normal-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,-0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f,-0.5f, 0.5f, -0.5f, 1.0f, 0.0f, 0.0f,-0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f,-0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f,-0.5f, -0.5f, 0.5f, 1.0f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 0.0f, 0.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,-0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f,
};GLfloat skyboxVertices[] = {// Positions-2.0f, 2.0f, -2.0f,-2.0f, -2.0f, -2.0f,2.0f, -2.0f, -2.0f,2.0f, -2.0f, -2.0f,2.0f, 2.0f, -2.0f,-2.0f, 2.0f, -2.0f,-2.0f, -2.0f, 2.0f,-2.0f, -2.0f, -2.0f,-2.0f, 2.0f, -2.0f,-2.0f, 2.0f, -2.0f,-2.0f, 2.0f, 2.0f,-2.0f, -2.0f, 2.0f,2.0f, -2.0f, -2.0f,2.0f, -2.0f, 2.0f,2.0f, 2.0f, 2.0f,2.0f, 2.0f, 2.0f,2.0f, 2.0f, -2.0f,2.0f, -2.0f, -2.0f,-2.0f, -2.0f, 2.0f,-2.0f, 2.0f, 2.0f,2.0f, 2.0f, 2.0f,2.0f, 2.0f, 2.0f,2.0f, -2.0f, 2.0f,-2.0f, -2.0f, 2.0f,-2.0f, 2.0f, -2.0f,2.0f, 2.0f, -2.0f,2.0f, 2.0f, 2.0f,2.0f, 2.0f, 2.0f,-2.0f, 2.0f, 2.0f,-2.0f, 2.0f, -2.0f,-2.0f, -2.0f, -2.0f,-2.0f, -2.0f, 2.0f,2.0f, -2.0f, -2.0f,2.0f, -2.0f, -2.0f,-2.0f, -2.0f, 2.0f,2.0f, -2.0f, 2.0f
};void Skybox::CreateProgram(const char *ver, const char *frag,const char *curver, const char *curfrag) {LOGD("CreateProgram Enter");m_ProgramObj = CreateGLProgram(ver, frag, m_VertexShader, m_FragmentShader);if (m_ProgramObj){m_SamplerLoc = glGetUniformLocation(m_ProgramObj, "s_SkyBox");m_MVPMatLoc = glGetUniformLocation(m_ProgramObj, "u_MVPMatrix");}else{LOGD("SkyBoxSample::Init create m_ProgramObj fail");return;}m_CubeProgramObj = CreateGLProgram(curver, curfrag, m_VertexShader, m_FragmentShader);if (m_CubeProgramObj){m_CubeSamplerLoc = glGetUniformLocation(m_CubeProgramObj, "s_SkyBox");m_CubeMVPMatLoc = glGetUniformLocation(m_CubeProgramObj, "u_MVPMatrix");m_CubeModelMatLoc = glGetUniformLocation(m_CubeProgramObj, "u_ModelMatrix");m_ViewPosLoc = glGetUniformLocation(m_CubeProgramObj, "u_cameraPos");}else{LOGD("SkyBoxSample::Init create m_CubeProgramObj fail");return;}LOGD("CreateProgram Leave");//创建天空盒的VBO 以及绑定VAOglGenBuffers(1, &m_SkyBoxVboId);glBindBuffer(GL_ARRAY_BUFFER, m_SkyBoxVboId);glBufferData(GL_ARRAY_BUFFER, sizeof(skyboxVertices), skyboxVertices, GL_STATIC_DRAW);glGenVertexArrays(1, &m_SkyBoxVaoId);//创建VAOglBindVertexArray(m_SkyBoxVaoId);glBindBuffer(GL_ARRAY_BUFFER, m_SkyBoxVboId);//绑定VBOglEnableVertexAttribArray(0);//绑定VBO数据glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(GLfloat), (const void *) 0);glBindBuffer(GL_ARRAY_BUFFER, GL_NONE);glBindVertexArray(GL_NONE);//创建立方体的VBO 以及绑定VAOglGenBuffers(1, &m_CubeVboId);glBindBuffer(GL_ARRAY_BUFFER, m_CubeVboId);glBufferData(GL_ARRAY_BUFFER, sizeof(cubeVertices), cubeVertices, GL_STATIC_DRAW);glGenVertexArrays(1, &m_CubeVaoId);//创建VAOglBindVertexArray(m_CubeVaoId);glBindBuffer(GL_ARRAY_BUFFER, m_CubeVboId);//绑定VBOglEnableVertexAttribArray(0);//属性O的数据glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(GLfloat), (const void *) 0);glEnableVertexAttribArray(1);//属性1的数据 对应顶点着色器的location 1glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(GLfloat), (GLvoid*)(3 * sizeof(GLfloat)));glBindBuffer(GL_ARRAY_BUFFER, GL_NONE);glBindVertexArray(GL_NONE);
}void Skybox::Draw() {glClear(GL_DEPTH_BUFFER_BIT | GL_COLOR_BUFFER_BIT | GL_STENCIL_BUFFER_BIT);glClearColor(0.2f, 0.9f, 0.3f, 1.0f);glEnable(GL_DEPTH_TEST);UpdateMVPMatrix(m_MVPMatrix, m_AngleX, m_AngleY, 1.0, (float) srceenWidth / srceenHeight);if (!m_TextureId){//create RGBA textureglGenTextures(1, &m_TextureId);glBindTexture(GL_TEXTURE_CUBE_MAP, m_TextureId);//绑定立体纹理for (int i = 0; i < m_vcImage.size(); ++i){//6个面的纹理是挨个+1glTexImage2D(GL_TEXTURE_CUBE_MAP_POSITIVE_X + i, 0,GL_RGBA, m_vcImage[i].width, m_vcImage[i].height, 0, GL_RGBA, GL_UNSIGNED_BYTE,m_vcImage[i].data);LOGD("glTexImage2D %d",i);}glTexParameteri(GL_TEXTURE_CUBE_MAP, GL_TEXTURE_MAG_FILTER, GL_LINEAR);glTexParameteri(GL_TEXTURE_CUBE_MAP, GL_TEXTURE_MIN_FILTER, GL_LINEAR);glTexParameteri(GL_TEXTURE_CUBE_MAP, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);glTexParameteri(GL_TEXTURE_CUBE_MAP, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);glTexParameteri(GL_TEXTURE_CUBE_MAP, GL_TEXTURE_WRAP_R, GL_CLAMP_TO_EDGE);glBindTexture(GL_TEXTURE_CUBE_MAP, 0);LOGD("sizeof(m_vcImage) / sizeof(ImageTyep) = %d ", sizeof(m_vcImage) / sizeof(ImageTyep));}//画天空盒glUseProgram(m_ProgramObj);glBindVertexArray(m_SkyBoxVaoId);glUniformMatrix4fv(m_MVPMatLoc, 1, GL_FALSE, &m_MVPMatrix[0][0]);glActiveTexture(GL_TEXTURE0);glBindTexture(GL_TEXTURE_CUBE_MAP, m_TextureId);glUniform1i(m_SamplerLoc, 0);glDrawArrays(GL_TRIANGLES, 0, 36);//画立方体UpdateMVPMatrix(m_MVPMatrix, m_AngleX, m_AngleY, 0.4f, (float) srceenWidth / srceenHeight);glUseProgram(m_CubeProgramObj);glBindVertexArray(m_CubeVaoId);glUniformMatrix4fv(m_CubeMVPMatLoc, 1, GL_FALSE, &m_MVPMatrix[0][0]);glUniformMatrix4fv(m_CubeModelMatLoc, 1, GL_FALSE, &m_ModelMatrix[0][0]);glUniform3f(m_ViewPosLoc, 0.0f, 0.0f, 1.8f);glActiveTexture(GL_TEXTURE0);glBindTexture(GL_TEXTURE_CUBE_MAP, m_TextureId);glUniform1i(m_CubeSamplerLoc, 0);glDrawArrays(GL_TRIANGLES, 0, 36);}Skybox *Skybox::GetInstance() {if (m_pContext == nullptr){m_pContext = new Skybox();}return m_pContext;
}void Skybox::DestroyInstance() {if (m_pContext){delete m_pContext;m_pContext = nullptr;}
}void Skybox::OnSurfaceChanged(int width, int height) {glViewport(0, 0, width, height);srceenWidth = width;srceenHeight = height;LOGD("OnSurfaceChanged Srceenwidth = %d, Srceenheight = %d, ratio = %f", width,height);
}void Skybox::UpdateTransformMatrix(float rotateX, float rotateY, float scaleX, float scaleY) {m_AngleX = static_cast<int>(rotateX);m_AngleY = static_cast<int>(rotateY);m_ScaleX = scaleX;m_ScaleY = scaleY;
}void Skybox::UpdateMVPMatrix(glm::mat4 &mvpMatrix, int angleX, int angleY, float scale, float ratio) {LOGD("SkyBoxSample::UpdateMVPMatrix angleX = %d, angleY = %d, ratio = %f", angleX,angleY, ratio);angleX = angleX % 360;angleY = angleY % 360;//转化为弧度角float radiansX = static_cast<float>(MATH_PI / 180.0f * angleX);float radiansY = static_cast<float>(MATH_PI / 180.0f * angleY);// Projection matrix//glm::mat4 Projection = glm::ortho(-ratio, ratio, -1.0f, 1.0f, 0.0f, 100.0f);//glm::mat4 Projection = glm::frustum(-ratio, ratio, -1.0f, 1.0f, 4.0f, 100.0f);glm::mat4 Projection = glm::perspective(45.0f, ratio, 0.1f, 100.f);// View matrixglm::mat4 View = glm::lookAt(glm::vec3(0, 0, 1.8), // Camera is at (0,0,1), in World Spaceglm::vec3(0, 0, -1), // and looks at the originglm::vec3(0, 1, 0) // Head is up (set to 0,-1,0 to look upside-down));// Model matrixglm::mat4 Model = glm::mat4(1.0f);Model = glm::scale(Model, glm::vec3(scale, scale, scale));Model = glm::rotate(Model, radiansX, glm::vec3(1.0f, 0.0f, 0.0f));Model = glm::rotate(Model, radiansY, glm::vec3(0.0f, 1.0f, 0.0f));Model = glm::translate(Model, glm::vec3(0.0f, 0.0f, 0.0f));m_ModelMatrix = Model;mvpMatrix = Projection * View * Model;
}void Skybox::getTexturedata(std::vector<struct ImageTyep> vcImagetemp) {m_vcImage = vcImagetemp;
}

相关文章:

十六、立方体贴图(天空盒)
第一部分 概念: 1) 引用 OpenGL ES 立方体贴图本质上还是纹理映射,是一种 3D 纹理映射。立方体贴图所使的纹理称为立方图纹理,它是由 6 个单独的 2D 纹理组成,每个 2D 纹理是立方图的一个面。 立方图纹理的采样通过一个 3D 向量…...

UniAD:实现多类别异常检测的统一模型
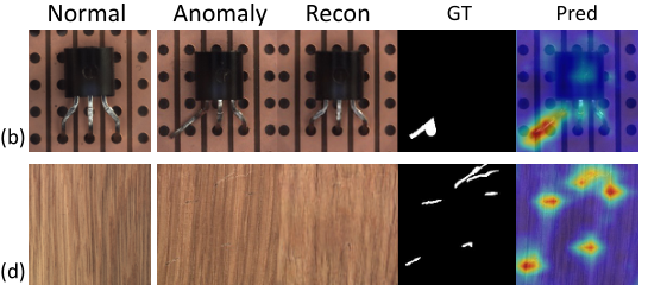
来源:投稿 作者:Mr.Eraser 编辑:学姐 论文标题:用于多类异常检测的统一模型 论文链接:https://arxiv.org/abs/2206.03687 论文贡献: 提出UniAD,它以一个统一框架完成了多个类别的异常检测。 …...
)
Java 面试 | tcp ip http https(2023版)
文章目录 HTTP&HTTPS1、Http和Https的区别?2、什么是对称加密与非对称加密3、客户端不断进行请求链接会怎样?DDos(Distributed Denial of Service)攻击?4、GET 与 POST 的区别?5、什么是 HTTP 协议无状态协议?怎么解决Http协议无状态协议?6、Session、Cookie 与 Appl…...

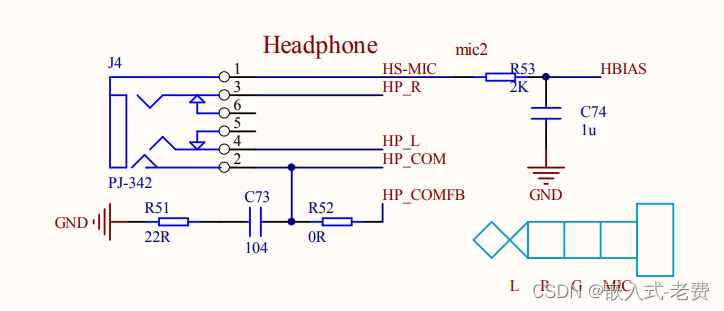
全志V3S嵌入式驱动开发(音频输出和音频录制)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 之前在芯片公司的时候,基本没有看过音频这一块,只知道有个alsa框架这么个知识点。要驱动音频,需要两部分&#…...

使用RP2040自制的树莓派pico—— [2/100] HelloWorld! 和 点亮LED
使用RP2040自制的树莓派pico—— [2/100] HelloWorld! 和 点亮LED 开发环境HelloWorld!闪烁 LED 灯代码 由于比较简单就放在一起写了 开发环境 软件:Thonny HelloWorld! 要想使串口打印HelloWorld! 只需要一行代码 print("HelloWorld!")保…...

康耐视In-Sight2800相机的使用
In-Sight2800相机注册分类程序 一、登录相机 二、图像导入 IS相机支持拍摄图像和从文件中导入图像 如选择从文件中导入图像,文件夹选择位置在页面左下方,如下图 三、注册分类器 在检查模块注册分类器,注册图像需要一张一张去学习&#x…...

驱动开发:内核封装WFP防火墙入门
WFP框架是微软推出来替代TDIHOOK传输层驱动接口网络通信的方案,其默认被设计为分层结构,该框架分别提供了用户态与内核态相同的AIP函数,在两种模式下均可以开发防火墙产品,以下代码我实现了一个简单的驱动过滤防火墙。 WFP 框架分…...

python+vue校园快递代取系统的设计与实现3i0v9
开发语言:Python 框架:django/flask Python版本:python3.7.7 数据库:mysql 数据库工具:Navicat 开发软件:PyCharm 本系统名为“基于vue快递代取系统”,系统主要适用于毕业设计,不…...

C 语言详细教程
目录 第一章 C语言基础知识 第二章 数据类型、运算符和表达式 第三章 结构化程序设计 第四章 数组 第五章 函数 第六章 指针 第七章 结构体类型和自定义类型 第八章 编译预处理 第九章 文件 说明:本教程中的代码除一二三个之外,都在https://ligh…...

函数重载与缺省参数
目录 一 缺省参数 缺省参数分半缺省和全缺省。 2,半缺省参数 3,全缺省参数 4.缺省参数的注意事项 二 函数重载 2 .函数重载参数类型不同强调 三 函数名修饰规则 一 缺省参数 1.缺省参数特性(备胎) 缺省参数是指我们定义函数时有给缺省值的参数…...

线程引入的开销
单线程程序既不存在线程调度,也不存在同步开销,而且不需要使用锁来保证数据结构的一致性。在多个线程的调度和协调过程中都需要一定的性能开销:对于为了提升性能而引入的线程来说,并行带来的性能提升必须超过并发导致的开销。 上下…...

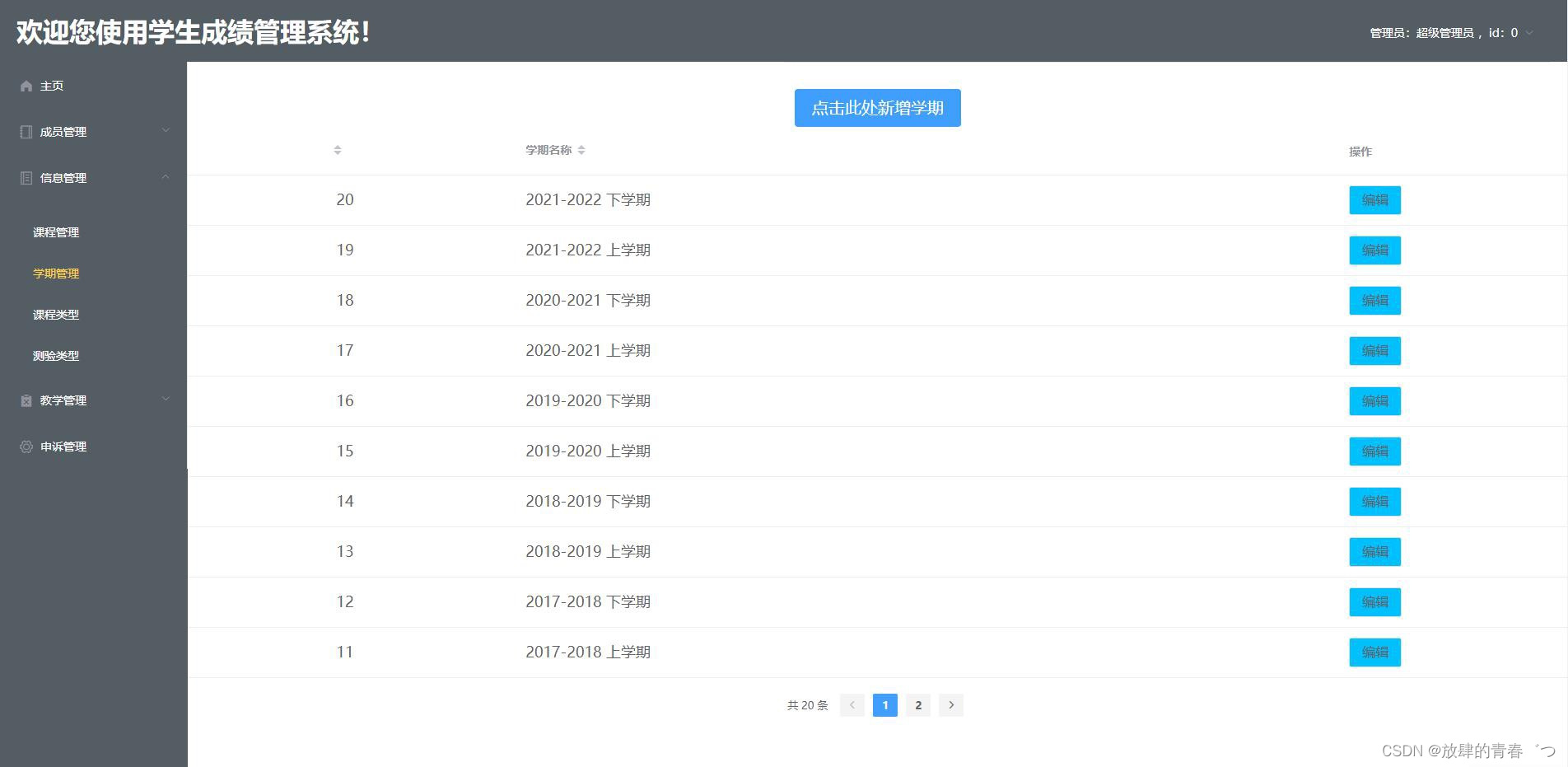
学生成绩管理系统
基于springboot vue实现的学生成绩管理系统 主要模块: 1)学生模块:我的成绩、成绩统计、申述管理、修改密码 2)教师模块:任务管理、对学生班级任务安排、班级学生的成绩查看、申述管理 3)管理员模块&…...

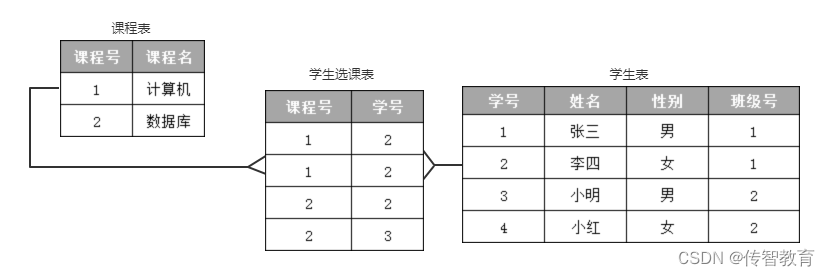
什么是关系模型? 关系模型的基本概念
关系模型由IBM公司研究员Edgar Frank Codd于1970年发表的论文中提出,经过多年的发展,已经成为目前最常用、最重要的模型之一。 在关系模型中有一些基本的概念,具体如下。 (1)关系(Relation)。关系一词与数学领域有关,它是集合基…...

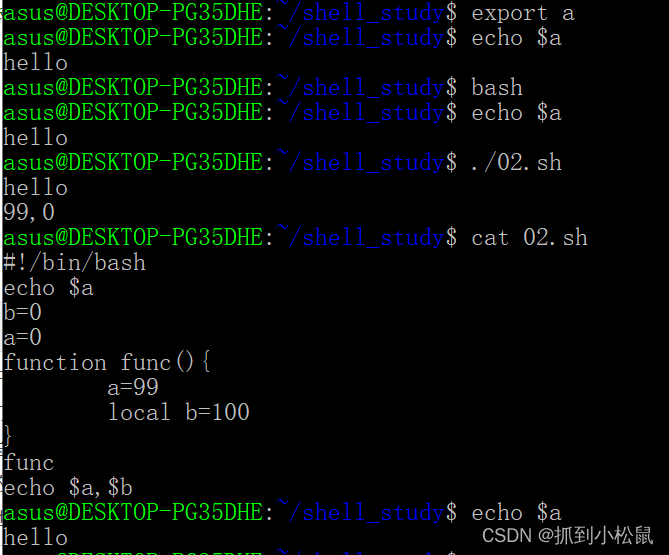
shell编程-02-变量作用域
作用域 局部变量:变量只能在函数内部使用 全局变量:变量可以在当前 Shell 进程中使用 环境变量:变量还可以在子进程中使用 局部变量 函数中定义的变量默认是全局变量,在定义时加上local命令,此时该变量就成了局部变…...

C++服务器框架开发6——日志系统LogFormatter/size_t学习
该专栏记录了在学习一个开发项目的过程中遇到的疑惑和问题。 其教学视频见:[C高级教程]从零开始开发服务器框架(sylar) 上一篇:C服务器框架开发5——日志系统LogAppender/IO类“3种stream”/双感叹号 C服务器框架开发6——日志系统logFormatter/size_t学…...

MYSQL实战45讲笔记--深入浅出索引
深入浅出索引 索引的常见模型 索引模型:是哈希表、有序数组和搜索树。 区别: 哈希表是一种以键 - 值(key-value)存储数据的结构,我们只要输入待查找的值即 key,就可以找到其对应的值即 Value。哈希的思…...

SpringCloudAlibaba:分布式事务之Seata学习
目录 一、分布式事务基础 (一)事务 (二)本地事务 (三)分布式事务 二、Seata概述 1.Seata 的架构包含: 2.其工作原理为: 3.如果需要在 Spring Boot 应用中使用 Seata 进行分布式事务管理,主要步骤为…...

【MySQL数据库 | 第四篇】SQL通用语法及分类
目录 🤔SQL通用语法: 😊语句: 😊注释: 🤔SQL语句分类: 😊1.DDL语句: 😊2.DML语句: 😊3.DQL语言: &…...

Liskov替换原则:用了继承,子类就设计对了吗?
前言 上一篇,我们讲了开放封闭原则,想要让系统符合开放封闭原则,最重要的就是我们要构建起相应的扩展模型,所以,我们要面向接口编程。 而大部分的面向接口编程要依赖于继承实现,继承的重要性不如封装和多…...

腾讯云服务器SA3实例AMD处理器CPU网络带宽性能详解
腾讯云AMD服务器SA3实例CPU采用2.55GHz主频的AMD EPYCTM Milan处理器,睿频3.5GHz,搭载最新一代八通道DDR4,内存计算性能稳定,默认网络优化,最高内网收发能力达1900万pps,最高内网带宽可支持100Gbps。腾讯云…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

深度解析云存储:概念、架构与应用实践
在数据爆炸式增长的时代,传统本地存储因容量限制、管理复杂等问题,已难以满足企业和个人的需求。云存储凭借灵活扩展、便捷访问等特性,成为数据存储领域的主流解决方案。从个人照片备份到企业核心数据管理,云存储正重塑数据存储与…...
