有关 python 切片的趣事
哈喽大家好,我是咸鱼
今天来讲一个我在实现 python 列表切片时遇到的趣事
在正式开始之前,我们先来了解一下切片(slice)
切片操作是访问序列(列表、字符串…)中元素的另一种方法,它可以访问一定范围内的元素,通过切片操作,可以生成一个新的序列
语法如下
name[start : end : step]
- start 是切片的起始索引值,当 start 是序列首位时可以省略
- end 是切片结束索引值,当 end 是序列末位时可以省略
- step 为步长,可以不提供,默认是1,不能为0,为负数时表示列表翻转
需要注意的是,切片操作遵循包头不包尾的原则,即从序列的第 start 位索引起,向右取到后 end-1 位元素为止,按 m 间隔过滤
下面举一些关于切片的例子
# 获取列表的前 n 个元素:
lst = [1, 2, 3, 4, 5, 6]
n = 3
result = lst[:n]
print(result) # [1, 2, 3]# 获取列表的后 n 个元素:
lst = [1, 2, 3, 4, 5, 6]
n = 3
result = lst[-n:]
print(result) # [4, 5, 6]# 获取列表中的偶数元素:
lst = [1, 2, 3, 4, 5, 6]
result = lst[1::2]
print(result) # [2, 4, 6]# 获取列表中的奇数元素:
lst = [1, 2, 3, 4, 5, 6]
result = lst[::2]
print(result) # [1, 3, 5]# 获取列表中的倒数第二个元素:
lst = [1, 2, 3, 4, 5, 6]
result = lst[-2:-1]
print(result) # [5]# 获取列表中的最后两个元素:
lst = [1, 2, 3, 4, 5, 6]
result = lst[-2:]
print(result) # [5, 6]
根据 GPT 的回答,Fortran 是最早支持切片语法的语言,历史上曾经有多种语言支持切片操作

上面这些语言虽然说都支持切片语法,但我觉得不够 python 那样的灵活简洁
- 简洁而直观的语法:
Python 的切片语法非常简洁和直观,使用起来非常方便。通过使用冒号(:)来指定起始位置、结束位置和步长,可以轻松地进行切片操作。
- 强大的切片功能:
Python 的切片语法不仅支持基本的切片操作,还可以使用负数索引和省略号(…)来处理更复杂的情况。这使得对列表、字符串、元组等序列类型的数据进行灵活的切片成为可能
再介绍完了切片之后,我们来进入正题,那天咸鱼在写一个关于列表切片操作的文档
现象
我们知道:根据单个索引进行取值时,如果索引越界,就会报错
list1 = [1,2,3]
print(list1[5])"""
报错信息如下:
Traceback (most recent call last):File "E:\PycharmProjects\projects\demo\草稿纸.py", line 2, in <module>print(list1[5])
IndexError: list index out of range
"""
但是当咸鱼不小心将切片结束索引值设置成了超过了列表长度的值的时候,发现居然没有报错
list1 = [1,2,3]
print(list1[1:5]) # 结果[2, 3]
是不是很有趣,Python 中的切片操作不会引发索引越界的错误
关于这个现象,官方文档里面是有介绍的
The slice of s from i to j is defined as the sequence of items with index k such that
i <= k < j. If i or j is greater thanlen(s), uselen(s).If i is omitted or
None, use0. If j is omitted orNone, uselen(s). If i is greater than or equal to j, the slice is empty.
也就是说,对于序列 s :
- 当初始索引值或者结束索引值大于序列长度时,就用长度值(
len(s))作为索引值 - 当初始索引值没写或者是 None 时,用 0 作为初始索引值
- 当结束索引值没写或者是 None 时,用序列长度值(
len(s))作为初始索引值 - 当初始索引值大于等于结束索引值时,结果为空对象
my_list = [1, 2, 3, 4, 5]# 有效的切片范围
print(my_list[1:4]) # 输出: [2, 3, 4]# 超出索引范围的切片,会自动调整为有效的索引
print(my_list[1:10]) # 输出: [2, 3, 4, 5]# 负数索引也适用
print(my_list[-3:10]) # 输出: [3, 4, 5]
总结
Python 的切片语法设计得很安全,即使指定的切片索引超出了序列的长度,也不会引发索引越界错误。相反,它会自动调整切片范围,只返回有效的结果
当进行切片操作时,Python会根据切片的参数和可用的索引范围来确定切片的实际范围
虽然不知道龟哥为什么设计 Python 的切片语法要允许索引超出边界,而不是设计成抛出索引错误?
但是可以知道的是,这种设计使得切片操作更加灵活和方便,无需手动检查索引范围或引发索引越界异常
它允许我们在切片操作中不必担心边界情况,并且可以更加简洁地处理列表、字符串和其他序列类型的操作
相关文章:

有关 python 切片的趣事
哈喽大家好,我是咸鱼 今天来讲一个我在实现 python 列表切片时遇到的趣事 在正式开始之前,我们先来了解一下切片(slice) 切片操作是访问序列(列表、字符串…)中元素的另一种方法,它可以访问一…...

ChatGPT 会带来失业潮吗?
(永久免费,扫码加入) 最近在翻知乎上的一些文章,很多都是跟ChatGPT有关的。因为本身是搞Python编程的,知乎推荐系统给我推荐了一篇廖雪峰老师的文章,觉得很有意思。 一共1119个赞,还是很厉害的&…...

如何对待工作中的失误
在日复一日的工作中,我们免不了会产生一些失误,会因此感到沮丧和失望。但如何正确地对待和处理这些失误才是最重要的,它直接影响到我们的工作表现和个人成长。一起来谈谈作为职场人的你时如何处理工作中的失误的吧! 一、在面对失…...

微信小程序快速入门【一】
微信小程序快速入门【一】 文章目录 微信小程序快速入门【一】👨🏫内容1:背景👨⚖️内容2:准备工作👨💻内容3:新建一个小程序🍉文末推荐 👨…...

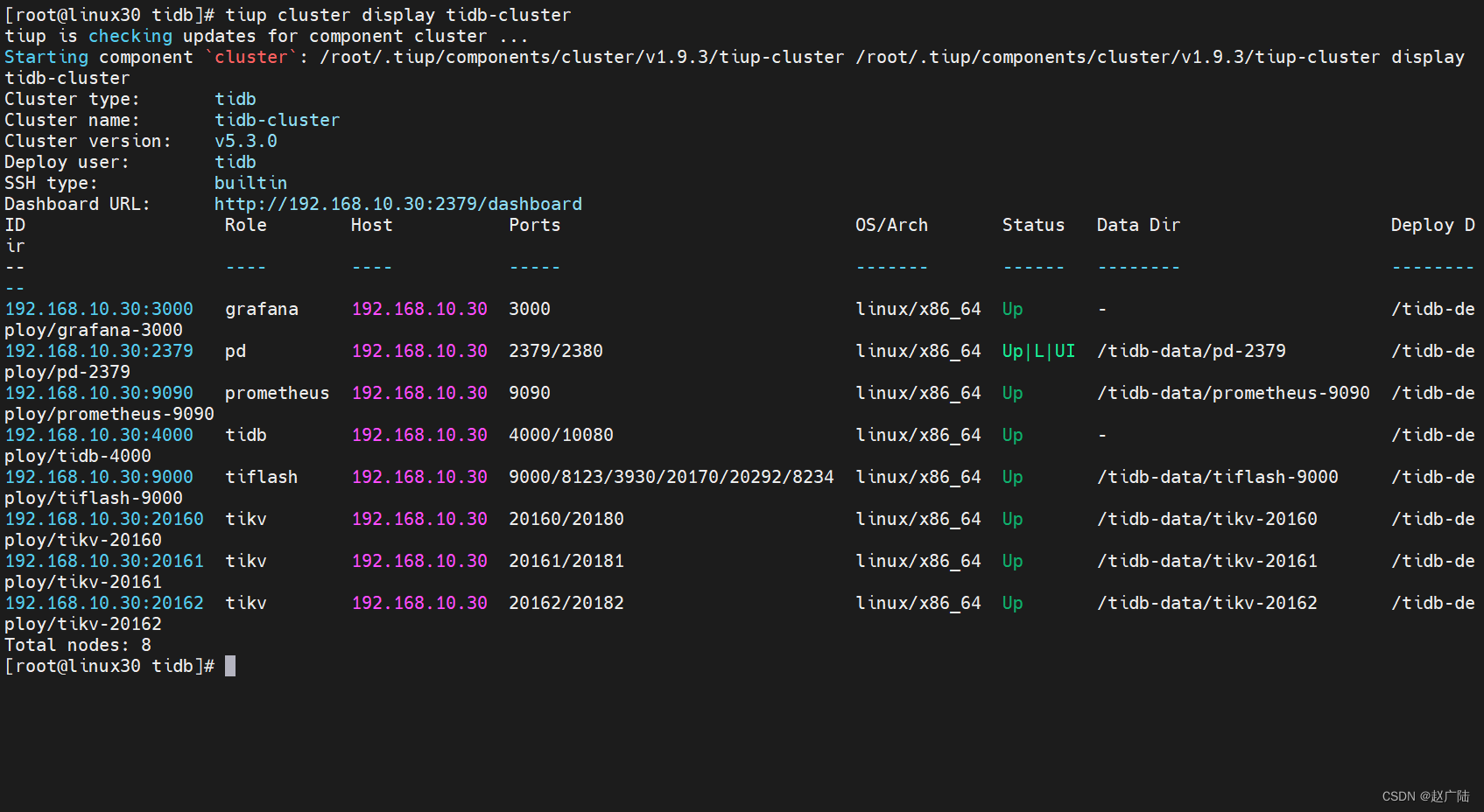
TiDB亿级数据亚秒响应查询集群部署
目录 1 集群部署1.1 环境要求1.1.1 操作系统建议配置1.1.2 服务器建议配置 1.2 环境准备1.3 安装TiUP1.3.1 什么是TiUP1.3.2 安装TiUP组件1.3.3 配置TiUP环境1.3.4 检查TiUP 工具是否安装1.3.5 安装 cluster 组件1.3.6 升级cluster组件 1.4 编辑部署文件1.4.1 常见的部署场景1.…...

并发——同步访问共享的可变数据
关键字 synchronized 可以保证在同一时刻,只有一个线程可以执行某一个方法,或者某一段代码块。许多程序员把同步的概念仅仅理解为一种互斥的方式。即,当一个对象被一个线程修改的时候,可以阻止另一个线程观察到内部不一致的状态。…...
禁用容器网络)
Docker网络模型(九)禁用容器网络
禁用容器网络 如果你想完全禁用容器上的协议栈,你可以在启动容器时使用 --network none 标志。在容器内,只有回环设备被创建。下面的例子说明了这一点。 创建容器 $ docker run --rm -dit \--network none \--name no-net-alpine \alpine:latest \ash通…...

JavaScript 教程---互联网文档计划
学习目标: 每天记录一章笔记 学习内容: JavaScript 教程---互联网文档计划 笔记时间: 2023-6-5 --- 2023-6-11 学习产出: 1.入门篇 1、JavaScript 的核心语法包含部分 基本语法标准库宿主API 基本语法:比如操作符…...

做好功能测试需要的8项基本技能【点工进来】
功能测试是测试工程师的基础功,很多人功能测试还做不好,就想去做性能测试、自动化测试。很多人对功能测试的理解就是点点点,如何自己不用心去悟,去研究,那么你的职业生涯也就停留在点点点上了。在这里,我把…...

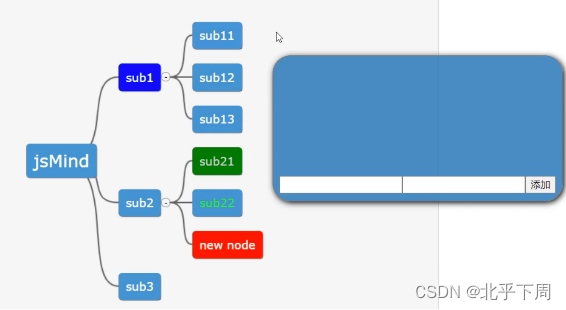
在弹出框内三个元素做水平显示
最终效果图要求是这样: js代码: // 显示弹出窗口 function showPopup(node) {var popup document.createElement(div);popup.className popup;var inputContainer1 document.createElement(div);/* inputContainer1.className input-container1; */…...

纠删码技术在vivo存储系统的演进【上篇】
作者:vivo 互联网服务器团队- Gong Bing 本文将学术界和工业界的纠删码技术的核心研究成果进行了相应的梳理,然后针对公司线上存储系统的纠删码进行分析,结合互联网企业通用的IDC资源、服务器资源、网络资源、业务特性进行分析对原有纠删码技…...

如何实现APP自动化测试?
APP测试,尤其是APP的自动化测试,在软件测试工程师的面试中越来越会被问到了。为了更好的回答这个问题,我今天就给大家分享一下,如何进行APP的自动化测试。 一、为了实现JavaAppiumJunit技术用于APP自动化测试,所以需要…...

INNODB和MyISAM区别
1 存储引擎是MyISAM 如下: CREATE table test_myisam (cli int ) ENGINEMyISAM 存储目录里会有三个文件 test_myisam.frm为“表定义”,是描述数据表结构的文件 test_myisam.MYI文件是表的索引 test_myisam.MYD文件是表的数据 2 存储引擎是INNODB…...

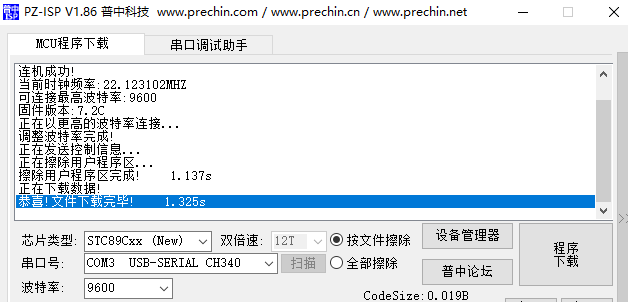
普中自动下载软件1.86下载程序失败案例
今天在用开发板做一个功能,下载的时候报错了,说芯片超时 确定驱动安装好了的 波特率也试了一圈 线也换过了 最后发现是芯片类型选错了,这个开发板是用的stc89c52,所以我选了图里这个,但是翻了开发板配套的资料,发现…...

JavaScript HTML DOM
JavaScript HTML DOM(文档对象模型)是一种用于访问和操作HTML文档元素的编程接口。它将HTML文档表示为一个树形结构,使开发人员可以使用JavaScript来操作和修改HTML元素、属性、样式和事件。 通过使用HTML DOM,你可以使用JavaScr…...

solr快速上手:配置IK中文分词器(七)
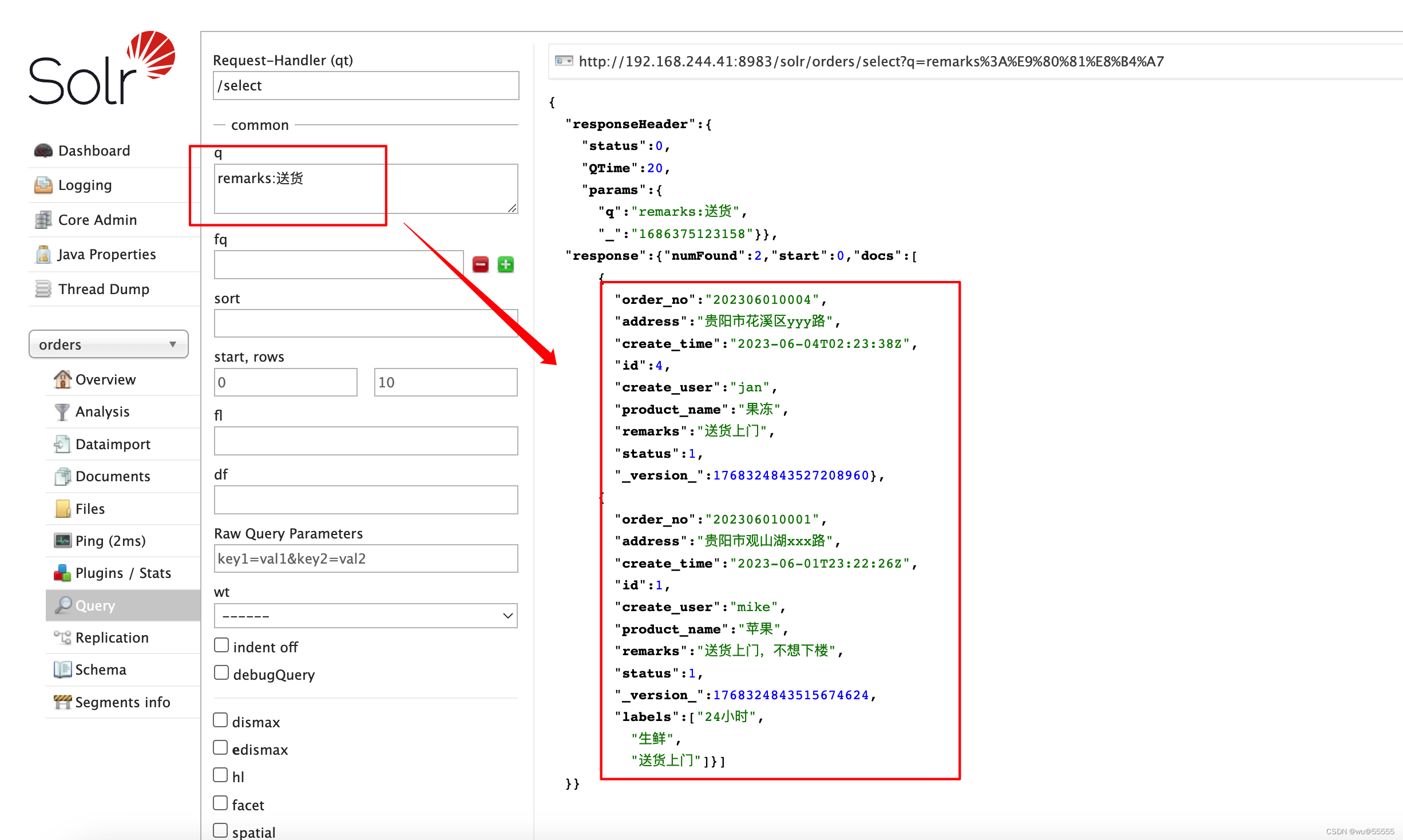
0. 引言 solr作为搜索引擎,常用在我们对于搜索速度有较高要求且大数据量的业务场景,我们之前已经配置过英文分词器,但是针对中文分词不够灵活和实用,要实现真正意义上的中文分词,还需要单独安装中文分词器 solr快速上…...

【软件测试】接口测试工具APIpost
说实话,了解APIpost是因为,我的所有接口相关的文章下,都有该APIpost水军的评论,无非就是APIpost是中文版的postman,有多么多么好用,虽然咱也还不是什么啥网红,但是不知会一声就乱在评论区打广告…...

第六章 假言:那么、就、则;才。
第六章 假言:那么、就、则;才。 第一节 假言-公式化转换-等价矛盾 真题(2012-38)-假言-A→B的公式化转换-A→B的等价命题:①逆否命题:非B→非A。 38.经理说:“有了自信不一定赢。”董事长回…...

[干货] 如何解决慢SQL?详细分析和优化实践!
慢SQL优化实践 本篇博客将分享如何通过慢SQL分析工具和常用优化手段,来解决慢SQL的问题。首先让我们看一下慢SQL的定义。 什么是慢SQL 简单来说,慢SQL指的是执行时间较长的SQL语句。在数据库中,一个查询的运行时间往往会受到多种因素的影响…...

数据库实验三 数据查询二
任务描述 本关任务:查询来自借阅、图书、读者数据表的数据 为了完成本关任务,你需要掌握: 如何多表查询 相关知识 查询多个数据表 在实际应用中,查询经常会涉及到几个数据表。 基于多个相关联的数据表进行的查询称为连接查询…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
