硬件设计电源系列文章-DCDC转换器布局设计
文章目录
概要
整体架构流程
技术名词解释
1.开关电源PCB布局要点
2.输入电容的放置
3.二极管的放置
4.散热孔的放置
5.反馈路径的走线
小结
概要
提示:这里可以添加技术概要
例如:
本文主要DCDC转换器布局方面的知识。
整体架构流程
提示:这里可以添加技术整体架构
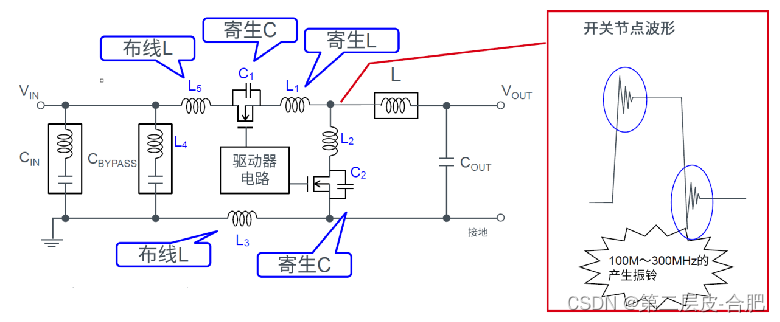
开关电源电路模型
布线L的长度1mm等效1nH; MOSFET的上升时间(tr)和下降时间(tf)为几ns。 开关节点的振铃频率与MOSFET的tr和tf相关。
布线L长度10mm, 寄生电容1nF,开关压差5V约带来2V的振铃
技术名词解释
Layout:是属于动画专用名词,也是比较少见的工作,在工作性质上接近中文的“构图”,只有在一些剧场版作品可能采用,例如设计多层次背景,令每层背景移动速度不同,就能表现出逼真写实的远近距离感。目前,在电子设计领域layout被越来越多的谈及,其主要是指PCB的布局布线,Layout的好坏已经直接影响到消费电子产品的性能。 Layout是属于动画专用名词,根据导演(或者其他人)所画的分镜表画出来的“设计图”,原画要根据Layout来画。Layout集成了分镜头的六要素:空间关系、镜头运动、镜头时间、分解动作、台词、以及文字说明。但是每一点都要做的更深入,更具体。
Cbypass:旁路电容是可将混有高频电流和低频电流的交流电中的高频成分旁路滤掉的电容。 对于同一个电路来说,旁路(bypass)电容是把输入信号中的高频噪声作为滤除对象,把前级携带的高频杂波滤除,而去耦(decoupling,也称退耦)电容是把输出信号的干扰作为滤除对象。
技术细节
提示:这里可以添加技术细节
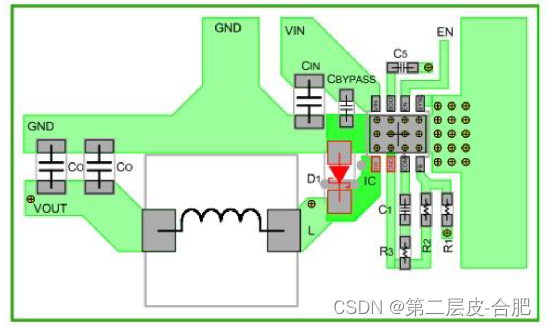
1.开关电源PCB布局要点
输入电容和二极管布置在IC引脚相同的面,尽可能与IC引脚靠近;
功耗较大时配置散热孔;
电感可以使开关辐射最小化,重要程度仅次于输入电容,也要放置在IC附近;
铜箔面积不要过大;
输出电容放置于电感附近;
反馈路径的走线尽量远离电感和二极管等噪声源,
2.输入电容的放置
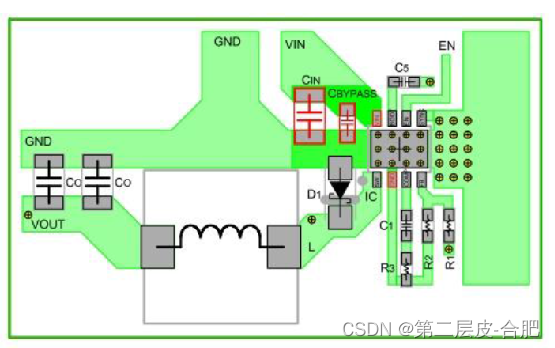
下图理想电容放置位置

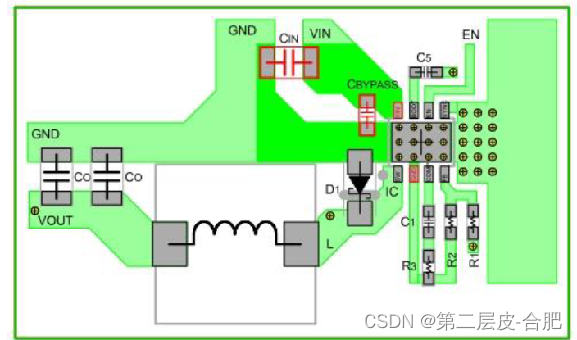
实际情况,布局有时很难做到,折中的电容位置;

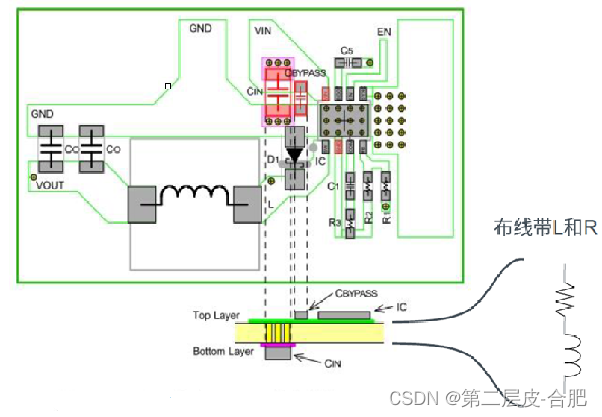
有时甚至放在背面,Cin因空间原因放置在背面,大电流时纹波电压会增加

Cbypass不能放置到背面。
3.二极管的放置
二极管应放置于IC引脚同面的最近处; 二极管使用最短且较宽的布线,需要直接连接于IC的开关引脚和GND引脚,理想的二极管位置。

4.散热孔的放置
建议采用电镀填充的内径0.3mm(12mil)的散热孔; 孔径过大时,在回流焊处理工序会产生焊料爬越问题; 散热孔的间距为1.2mm左右,放置与散热面正下方; 散热面正下方放置如果不足时,可在IC外围放置散热孔。
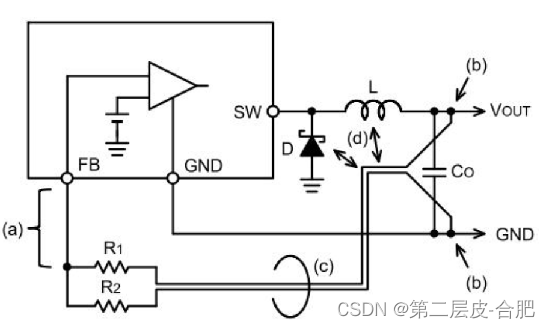
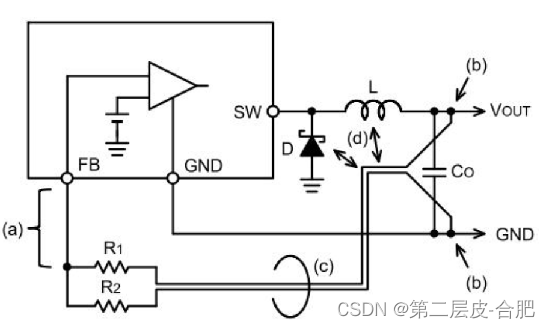
5.反馈路径的走线
a)反馈引脚输入阻抗高,因此该引脚与电阻分割电路的输出用短线连接;
b)检测电压的输出位置,连接于输出电容器的两端或者输出电容器之后。
c)电阻分压电路的走线平行且接近,这样抗噪性能更好;
d)走线与电感和二极管的开关节点保持一定距离;

小结
提示:这里可以添加总结
例如:
主要DCDC转换器布局方面的知识。欢饮各位交流,后面还会继续分享总结电源设计相关的知识与案例。
相关文章:

硬件设计电源系列文章-DCDC转换器布局设计
文章目录 概要 整体架构流程 技术名词解释 1.开关电源PCB布局要点 2.输入电容的放置 3.二极管的放置 4.散热孔的放置 5.反馈路径的走线 小结 概要 提示:这里可以添加技术概要 例如: 本文主要DCDC转换器布局方面的知识。 整体架构流程 提示…...

「从入门到精通,一位设计师分享学习Illustrator的技巧和经验!」
学习Illustrator的个人笔记:从入门到精通 Adobe Illustrator是一款广泛使用的矢量图形软件,用于创建各种设计作品,如商标、海报、名片等。在本篇博客中,我将分享学习Illustrator的经验和技巧,帮助您更好地掌握这一工具…...

RedisGraph的整体架构
The architecture of RedisGraph 本文关注RedisGraph的整体架构,分别从图存储模型、索引、并发控制、和执行计划四个方面简要阐述。下图为RedisGraph的整体架构图。 1 图存储模型 了解一个图数据库的架构,最重要的就是其图存储模型,即其中的…...

C#可视化 家用轿车信息查询系统(具体做法及全部代码)
目录 题目: 效果图: 数据库: 做法: combobox值更新 查询按钮功能(非空验证,查询数据) datagirdview设置 全部代码: DBHelper类 From1主窗体代码 题目: 效果图&#…...

Nautilus Chain全球行分享会,上海站圆满举办
在北京时间 6 月 9 日,由 Nautilus Chain 主办的“Layer3 模块化区块链的发展探讨”为主题的全球行活动,在上海顺利举办,本次分享会联合主办方还包 括 Stanford Blockchain Accelerator、Zebec Protocol、Tiger VC DAO、Crypto PHD、Rootz La…...

day50_mybatis
今日内容 0 复习昨日 一、分页插件 二、ORM映射【重点】 三、多表联查 【重点】 四、动态SQL 【重点】 五、$和# 零、复习昨日 mybatis orm框架,作用于持久层,高效开发,只关注sql,其他不用关心 思考MyBatis到底帮你省了哪些事情? jdbc第四步sql自己编写之外,其他mybatis都做了…...

第十一届“创业江苏”科技创业大赛正式启动
为深入实施创新驱动战略, 推进高水平科技自立自强,强化企业创新主体地位,加速推动创新要素向企业集聚,促进科技和金融深度融合,优化科技创新创业生态,吸引优秀创业团队及企业到苏州创新发展,根据…...

EasyX实现简易贪吃蛇
📝个人主页:认真写博客的夏目浅石. 📣系列专栏:夏目的C语言宝藏 文章目录 前言一、头文件包含二、创建蛇与食物的结构体三、游戏的初始化四、游戏的绘画事件五、蛇的移动事件六、输入方向七、生成食物八、吃食物九、游戏失败的判定…...

Linux下ElasticSearch7.9.2安装配置(包含服务器配置、启动停止脚本、开放端口和elasticsearch-head插件的使用)
Linux下ElasticSearch7.9.2安装配置 前言1.下载安装1.1 使用wget的方式下载1.2 官网下载 2.上传到服务器并解压3.修改es配置文件3.1 es目录简介3.2 修改配置文件 4. 创建用户并赋权5. 服务器修改配置5.1 修改文件句柄数和线程数5.2 关闭swapping5.3 修改虚拟内存 6. 启动es6.1 …...

JS 之 事件Event对象详解(属性、方法、自定义事件)
一、Event对象 1、简介 事件event对象是指在浏览器中触发事件时,浏览器会自动创建一个event对象,其中存储了本次事件相关的信息,包括事件类型、事件目标、触发元素等等。浏览器创建完event对象之后,会自动将该对象作为参数传…...

65寸电视长宽多少厘米
65寸电视的长和宽分别是多少 65寸电视机尺寸是不确定的,要看电视的品牌和具体型号。一般来说,16:9屏幕比例下,65英寸电视的长宽分别为143.90厘米和80.94厘米。电视尺寸指的是电视屏幕对角线的长度,目前电视尺寸普遍以英…...

Python爬取影评并进行情感分析和数据可视化
Python爬取影评并进行情感分析和数据可视化 文章目录 Python爬取影评并进行情感分析和数据可视化一、引言二、使用requestsBeautifulSoup进行影评的爬取1、分析界面元素2、编写代码 三、情感分析1、数据预处理2、情感分析3、数据可视化 一、引言 前几天出了《航海王࿱…...

ubuntu22.04.2安装onlyoffice(不更改默认端口版)
目录 一、配置阿里源 二、postgresql数据库 (一)安装postgresql (二)创建postgresql数据库和用户 三、安装 rabbitmq 四、安装nginx-extras 五、安装ONLYOFFICE Docs (一)Add GPG key (…...

企业如何有效制定企业信息化发展规划?(附信息化模板)
如何有效制定企业信息化发展规划?企业信息化发展规划是一个宏大而又复杂的命题,这篇来掰开揉碎讲一下企业应该如何有效制定信息化发展规划。 这里不给大家灌鸡汤,也不给大家画大饼,就说些实在的。 如果你想找经验方法࿰…...

计算机网络填空题
我会写下自己的答案和理解 希望自己可用在学习中体会到快乐,而不是麻木。 1. 网络协议三要素中语义是指 需要发出何种控制信息,完成何种动作以及做出何种响应 1.在计算机网络中要做到有条不紊的交换数据,就必须遵守一些事…...

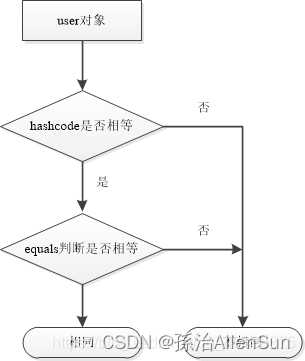
【HashMap】为什么用自定义的类做HashMap的Key时需要重写hashcode方法和equals方法
【HashMap】为什么用自定义的类做HashMap的Key时需要重写hashcode方法和equals方法 【一】为什么有这个问题【二】Object类的中的hashcode方法和equals方法【三】重写hashcode【四】重写equals方法【五】hashmap中使用hashcode和equals方法 【一】为什么有这个问题 因为HashMa…...

Flutter自定义对话框返回相关问题汇总
Flutter自定义对话框返回相关问题汇总,详细解释 Flutter是一款流行的移动应用开发框架,它提供了很多内置的对话框,但是有时候我们需要自定义对话框来满足特定需求。在使用自定义对话框时,可能会遇到一些问题,下面是一…...
002docker 安装
官网安装https://docs.docker.com/engine/install/ 系统要求 Centos7 Linux 内核:官方建议 3.10 以上查看Linux内核版本 用于打印当前系统的相关信息(内核版本号,硬件架构,主机名称和操作系统类型等 cat /proc/version uname -a 更新YUM源 生产环境中此步操作…...

软件工程师,全面思考问题很重要
为什么要全面思考问题 □ 在软件开发中,对一个问题思考得越全面,编写出的代码就会越严谨,出现bug的几率就越低;反之,如果没有对一个问题进行全面而深入的思考,编写出的代码就会漏洞百出,出现各种莫名其妙、无法复现的bug的几率也就急剧增加。 □ 软件就是数据加逻辑,数…...

1.Apollo部署-linux
一.官方文档 https://www.apolloconfig.com/#/zh/deployment/quick-start-docker 二.环境准备 1.MySql 5.6.51.单独服务器192.168.2.13 https://downloads.mysql.com/archives/installer/ 2.JDK 1.8.X https://www.oracle.com/java/technologies/downloads/ 三.Apollo部署…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...
