Vue框架中监测数组变化的方法
在 Vue 中,如果直接对数组进行操作,比如使用下标直接修改元素,数组长度不变时, Vue 是无法监测到这种变化的,导致无法触发视图更新。针对该问题,总结如下解决方法:
一、使用 Vue.js 提供的方法来更新数组
在 Vue.js 中,可以使用 Vue.set(target, key, value) 或 vm.$set(target, key, value) 来监测数组变化。例如:
// 使用 Vue.set()
Vue.set(vm.items, indexOfItem, newValue)// 使用 vm.$set
vm.$set(vm.items, indexOfItem, newValue)除了上述方法之外,Vue.js 还提供了一些其它的方法来监测数组变化,如 push()、pop()、shift()、unshift()、splice()、sort() 和 reverse()。这些方法都是基于数组原型链上的方法,Vue.js 通过重写这些方法来监测数组变化。
例如,如果要在数组末尾添加一个新的元素,可以使用 vm.items.push(newItem)。
你也可以使用vm.items.length = newLength来修改数组长度,这样也会触发视图更新。
总之,在 Vue.js 中,如果你想要监测数组变化,最好使用 Vue.js 提供的方法来更新数组。
二、使用专门用于监测数组变化的语法糖
另外,Vue.js提供了一些专门用于监测数组变化的语法糖,如 v-for 指令,它允许我们遍历数组并渲染每个元素。当数组发生变化时,v-for 指令会自动重新渲染视图。
三、使用Vue.observable()函数
还有,对于对象变化的监测,我们可以使用Vue.observable()函数来创建一个可监测的对象。
使用 Vue.observable() 可以避免使用 Vue.set() 或 vm.$set() 来监测对象的变化。
例如:
const obj = Vue.observable({prop: 'value'
})四、使用 computed 属性和 watch 属性监测数组变化
computed 属性是 Vue.js 中的一种计算属性,它可以根据其他属性的值进行计算得到新的值。当其他属性的值发生变化时,computed 属性也会随之变化。
watch 属性是 Vue.js 中的一种监听属性,它可以监听某个属性的变化并执行相应的函数。
例如:
computed: {filteredItems() {return this.items.filter(item => item.age > 18)}
},
watch: {items: {immediate: true,handler() {console.log('items changed')}}
}使用 computed 和 watch 属性可以方便地监测数组和对象的变化,并执行相应的操作。
五、使用 Deep Watcher 方法
watch: {'myArray': {deep: true,handler: function (val) {// do something with the new and old value of myArray}}
}当 deep 为 true 时,Vue 会递归监测数组中所有对象的变化,但是会带来一些性能开销,所以在实际使用中需要根据实际需要来确定是否使用 deep watcher。
六、使用 $watch 函数
mounted() {this.$watch('myArray',function(newVal, oldVal) {// do something with the new and old value of myArray},{deep: true})
}$watch 方法接收三个参数,第一个是要监测的属性,第二个是回调函数,第三个是配置对象,可以使用 deep 选项来监测对象中的变化。
七、使用 Vue 的 $forceUpdate() 方法
使用 Vue 的 $forceUpdate() 方法来强制组件重新渲染,这样就可以监测到数组的变化。
this.$forceUpdate()这样做会让组件强制重新渲染, 但是这样会有一些性能开销,所以不建议在组件中频繁使用 $forceUpdate()。
八、使用 Vue 中的 $nextTick() 方法
使用 Vue 中的 方法来监测数组变化。
nextTick() 函数可以在下一次 DOM 更新循环结束之后执行延迟回调。
this.$nextTick(() => {// your code
})这样可以确保在数组变化之后再执行相关的操作,这样就可以监测到数组的变化。
九、使用 reactive 函数
在 Vue3 中可以使用 reactive 函数来创建响应式的数组,这样就可以监测到数组的变化。
import { reactive } from 'vue'const state = reactive({myArray: [1, 2, 3]
})这样Vue3就会自动监测 myArray 变化。
十、使用 vue-devtools 中的 track 功能
注意:该方法无法解决修改数组未触发视图更新的问题,属于数组监测问题
总之,Vue.js 提供了多种方法来监测数组和对象的变化,如使用 Vue.set(),splice(),,
delete(),watch,computed,,中的功能,中的函数,forceUpdate() 和 $nextTick() 等方法,可以根据需要选择合适的方法来实现。
相关文章:

Vue框架中监测数组变化的方法
在 Vue 中,如果直接对数组进行操作,比如使用下标直接修改元素,数组长度不变时, Vue 是无法监测到这种变化的,导致无法触发视图更新。针对该问题,总结如下解决方法: 一、使用 Vue.js 提供的方法…...
函数使用详解,PHP判断变量是否存在)
PHP isset()函数使用详解,PHP判断变量是否存在
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:对网络安全感兴趣的小伙伴可以关注专栏《网络安全入门到精通》 isset 一、判断变量是否存在二、判断变量是否为NUL…...

2021~2022 学年第二学期《信息安全》考试试题(A 卷)
北京信息科技大学 2021~2022 学年第二学期《信息安全》考试试题(A 卷) 课程所在学院:计算机学院 适用专业班级:计科1901-06,重修 考试形式:(闭卷) 一、选择题(本题满分10分,共含10道小题,每小题…...

通俗讲解元学习(Meta-Learning)
元学习通俗的来说,就是去学习如何学习(Learning to learn),掌握学习的方法,有时候掌握学习的方法比刻苦学习更重要! 下面我们进行详细讲解 1. 从传统机器学习到元学习 传统的机器学中,我们选择一个算法&…...

生成全球定位系统、伽利略和北斗二号的Matlab代码及实际数据捕获文件,为测试功能提供完整信号与频谱
使用Matlab生成和分析GNSS信号(第一部分) 全球导航卫星系统(Global Navigation Satellite System, GNSS)是一个提供全球覆盖的,定位、导航、时间传递服务的系统。由全球定位系统(GPS),俄罗斯的格洛纳斯(GLONASS),欧洲…...

Android 14 版本变更总览
Android 14 版本 Android 14 总览Android 14 功能和变更列表行为变更:所有应用行为变更:以 Android 14 或更高版本为目标平台的应用功能和 API 概览 Android 14 总览 https://developer.android.google.cn/about/versions/14?hlzh-cn 文章基于官方资料…...

内网安全:Cobalt Strike 工具 渗透多层内网主机.(正向 || 反向)
内网安全:Cobalt Strike 工具 渗透多层内网主机. Cobalt Strike 是一款以 metasploit 为基础的 GUI 的框架式渗透工具,又被业界人称为 CS。拥有多种协议主机上线方式,集成了端口转发,服务扫描,自动化溢出,…...

ChatGPT 五个写论文的神技巧,让你的老师对你刮目相看!
导读:ChatGPT这款AI工具在推出两个月内就累积了超过1亿用户。我们向您展示如何使用ChatGPT进行写作辅助,以及其他一些有用的写作技巧。 本文字数:2000,阅读时长大约:12分钟 ChatGPT这款AI工具在推出两个月内就累积了超…...

模型服务文档自动生成,要素追溯关联、结构规范易读|ModelWhale 版本更新
整装待发的初夏,ModelWhale 持续聚焦 AI for Science,针对大模型等前沿带来了新一轮的版本更新,期待为你提供更好的使用体验。 本次更新中,ModelWhale 主要进行了以下功能迭代: • 新增 模型服务文档自动生成…...

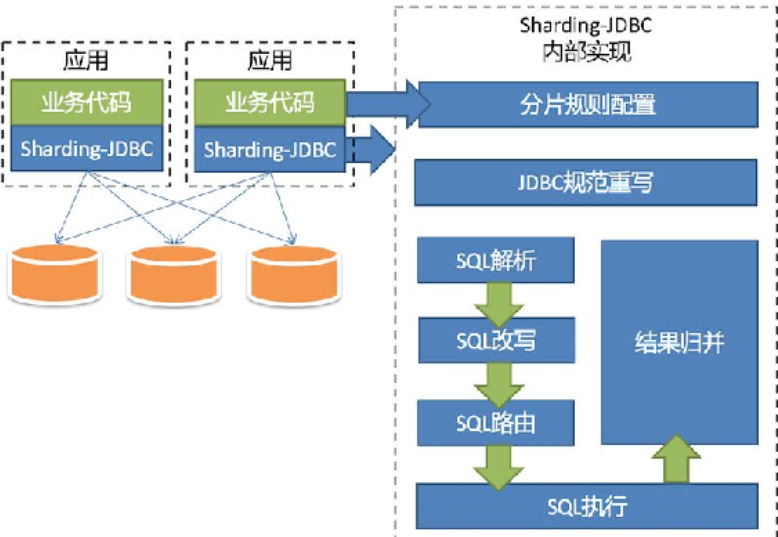
《微服务实战》 第三十一章 ShardingSphere - ShardingSphere-JDBC
前言 Apache ShardingSphere 是一款分布式的数据库生态系统, 可以将任意数据库转换为分布式数据库,并通过数据分片、弹性伸缩、加密等能力对原有数据库进行增强。 Apache ShardingSphere 设计哲学为 Database Plus,旨在构建异构数据库上层的…...

【论文阅读】Twin neural network regression is a semi- supervised regression algorithm
论文下载 GitHub bib: ARTICLE{,title {Twin neural network regression is a semi- supervised regression algorithm},author {Sebastian J Wetzel and Roger G Melko and Isaac Tamblyn},journal {Machine Learning: Science and Technology},year {2022},volum…...

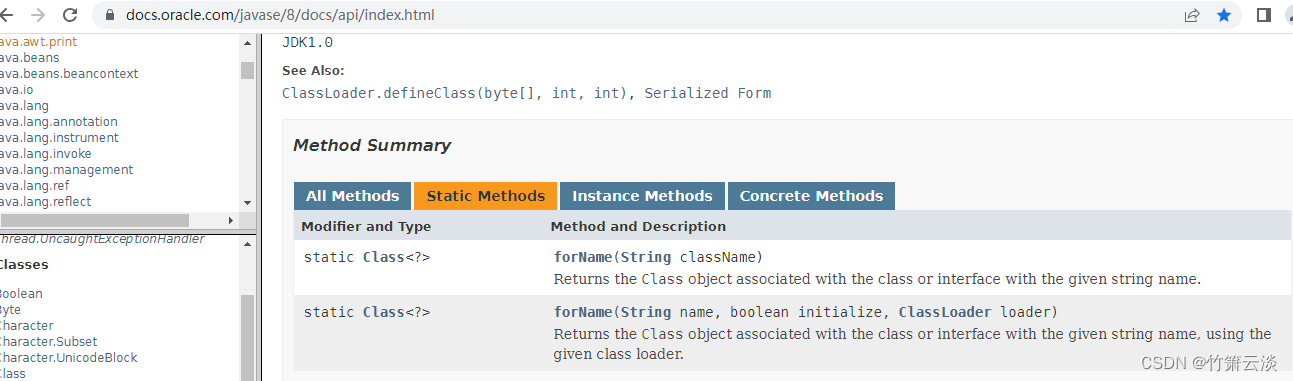
java之反射机制和注解(更新中......)
Reflect在文档中的位置: 文档链接:https://docs.oracle.com/javase/8/docs/api/index.html 用于获取类或对象的反射信息。 常用的反射机制重要的类: java.lang.Class:整个字节码,代表一个类型。包含了以下三块内容&a…...

【Unity入门】25.入门结课Demo--神鸟大战怪兽
【Unity入门】入门结课Demo--神鸟大战怪兽 大家好,我是Lampard~~ 欢迎来到Unity入门系列博客,所学知识来自B站阿发老师~感谢 (一) 前言 经过了两个月的学习,我们也顺利的完成了入门课程,最后就用一个Demo作为我们的结课句号吧&am…...

HTTP协议基本格式
HTTP即HyperText Transfer Protocol(超文本传输协议),HTTP基于TCP/IP协议传输数据。 目录 Chrome抓包Fiddler代理抓包HTTP协议格式HTTP请求首行URL方法Get方法Post方法Get与Post的区别 请求报头中的属性Cookie和SessionCookie与Session的区别…...

在 ubuntu 22.04 上配置界面服务器 xrdp
文章目录 图形界面解决方案VNCXRDP XRDP 实例安装和配置使用 XRDP 使用原理谁更快 : X11转发 > XRDP > VNC 图形界面解决方案 1. VNC 2. XRDP 3. X11 ssh : // https://blog.csdn.net/u011011827/article/details/131065690VNC 外部开放端口 用的 是 5901-5910 桌面用…...

53、基于51单片机蓄电池充电器过充过放保护LCD液晶屏显示系统设计(程序+原理图+PCB源文件+参考论文+参考PPT+元器件清单等)
方案选择 单片机的选择 方案一:AT89C52是美国ATMEL公司生产的低电压,高性能CMOS型8位单片机,器件采用ATMEL公司的高密度、非易失性存储技术生产,兼容标准MCS-51指令系统,片内置通用8位中央处理器(CPU)和Flash存储单元&…...

【C/C++】详解 函数重载和应用
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 🔥c系列专栏:C/C零基础到精通 🔥 给大…...

WPF开发txt阅读器4:字体控件绑定
文章目录 控件折叠字体尺寸绑定选择字体字体的中文名称 txt阅读器系列: 需求分析和文件读写目录提取类💎列表控件与目录 控件折叠 作为一个txt阅读器,至少能够设置文字字体、尺寸,段落行间距等,还得有护眼模式等一系…...
开发订阅应用程序)
CoreDX DDS应用开发指南(8)开发订阅应用程序
11 应用数据类型Application Data Types 11.1 概述 每个DDS主题都包含一个且仅包含一个数据类型,这是在主题上进行通信时使用的用户定义的数据类型。在大多数情况下,应用程序开发人员以数据定义语言(DDL)格式定义这些DDS数据类型。编译器用于将这些DDL类型定义转换为适当的…...

基于Python的接口自动化-读写配置文件
目录 引言 configparser模块功能介绍 引言 在编写接口自动化测试脚本时,有时我们需要在代码中定义变量并给变量固定的赋值。为了统一管理和操作这些固定的变量,咱们一般会将这些固定的变量以一定规则配置到指定的配置文件中,后续需要用到这…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
