CSS相关面试题
1、标准盒子模型和IE怪异盒子模型?
- 标准盒子模型就是指的元素的宽度和高度仅包括的内容区域,不包括边框和内边距,也就是说,元素的实际宽度和高度等于内容区域的宽度和高度
- IE怪异盒子是指元素的高度和宽度,包括内容区域、内边距和边框,也就是说,元素的实际宽度和高度等于内容区域的宽度和高度加上内边距和边框的宽度。
- 在标准盒子模型中,可以通过设置元素的高度和宽度来控制内容区域的大小,而IE怪异盒子模型中,需要考虑到边框和内边距的影响,才能准确的控制内容区域的大小
- 为了避免浏览器兼容性的问题,可以在CSS中使用box-sizing属性来指定盒子模型的实现方式,默认值为content-box,表示标准盒子模型;而设置为border-box,则表示IE怪异盒子模型
2、CSS选择器?
- id选择器:
- 类选择器
- 标签选择器
- 后代选择器
- 伪类选择器
- 伪元素选择器
- 属性选择器
- 属性选择器
- 子选择器
- 相邻同胞选择器
- 群组选择器
优先级?
- 内联>ID选择器>类选择器>标签选择器
- 计算层面:
3、BFC的理解?
- BFC是块级格式化上下文,是页面当中的一块渲染区域,有自己的一块渲染规则,display的所有属性都会触发BFC,overflow属性也会触发BFC,清浊浮动,
- 应用场景:垂直外边距合并,都是正值取较大的,一正一负取两者之和,都是负值取较大的
- BFC的应用场景包括:
- 清除浮动:当一个元素设置了浮动后,它会脱离文档流,导致它的父元素高度塌陷,此时可以通过在父元素上触发BFC来清除浮动,使父元素能够正确地包含浮动元素。
- 防止margin重叠:当两个相邻元素的margin值相遇时,它们的margin值会合并,导致布局出现问题。此时可以通过在其中一个元素上触发BFC来避免margin重叠。
- 实现多栏布局:通过在容器元素上触发BFC,可以实现多栏布局,使得多个子元素能够在同一行内排列。
- 避免元素被浮动元素覆盖:当一个元素被浮动元素覆盖时,可以通过在该元素上触发BFC,使其脱离文档流,避免被浮动元素覆盖。
- 哪些情况触发BFC?
- 根元素或者包含根元素的元素
- 浮动元素float不是none时候
- 绝对定位元素position为absolute或fixed
- 行内块元素display为inline-block
- 表格单元格display为table-cell
- overflow不是visible的块级元素
4、元素垂直居中的方法?
- 利用定位+margin:auto
- 利用定位+margin:负值,top:50%;left:50%(已知宽高)
- 利用定位+transform:(位置宽高)translate(-50%,-50%)可以使用 position 和 transform 属性将元素垂直居中。将元素的 position 属性设置为 absolute,然后使用 top 和 left 属性将元素定位到父元素的中心位置。最后使用 transform 属性将元素向上移动自身高度的一半
- table布局:可以使用 table-cell 布局的 vertical-align 属性将元素垂直居中。将父元素的 display 属性设置为 table,子元素的 display 属性设置为 table-cell,然后设置 vertical-align 属性为 middle 即可。
- flex布局:可以使用 flexbox 布局的 align-items 属性将元素垂直居中。将父元素的 display 属性设置为 flex,然后设置 align-items 属性为 center 即可。
- grid布局
5、如何去实现一个双飞翼布局(两栏布局)?
- 利用flex布局,左边固定宽度,右边设置flex为1,右侧自适应
6、如何去实现一个三栏布局,中间自适应?
- 利用flex布局,左右两边设置为固定宽度,然后中间设置flex为1,就可以实现三栏布局,中间自适应
7、回流和重绘?
- 在html中,每个元素都可以理解成一个盒子,在浏览器的解析过程中,会涉及到回流和重绘
- 回流,当页面中的元素发生布局或者几何属性的变化时,浏览器需要重新计算元素的位置和大小,然后重新布局整个页面的过程,回流会导致页面的重新渲染,因此也比较耗费性能
- 重绘,指的是当页面中的元素的样式发生变化时候,浏览器会重新绘制这些元素的外观,但是不会改变他们的布局或几何属性,重绘的代价比回流小,但是仍然会消耗一定的性能
- 触发回流时机:
- 页面的首次渲染
- 浏览器窗口大小发生变化
- 元素的位置、大小、内容发生变化
- 添加或删除可见的DOM元素
- 修改元素的样式,例如宽度、高度、字体大小等
- 触发重绘时机:
- 修改元素的背景颜色,字体颜色等样式属性
- 修改元素的不透明度
- 修改元素的文本内容
8、绘制三角形
- 不带颜色三角形:css旋转特性,构建一个元素20px,border-top/border-right构成直角三角形,下三角为例,旋转45度而得到
- border实现,给元素设置border:50px,边框颜色透明,类似于正方形,上下左右四个border,将正方形分成四部分,上三角为例,border-bottom设置颜色
9、移动端的1px边框
- 利用响应式布局,监听当前设备的大小,通过缩放,缩放的值就是监听当前屏幕设备的尺寸,通过媒体查询查询尺寸,对于屏幕进行缩放,实现移动端的1px边框
- 移动端的1px边框问题是由于移动设备的像素密度比较高,导致CSS中的1px实际上在屏幕上显示的像素可能是2px或3px,从而导致边框变粗或者变模糊
- 解决办法;
- 使用CSS3的border-image属性,将边框图案作为背景图片,可以避免边框变粗或者变模糊的问题。
- 使用viewport单位,如vw、vh、vmin、vmax等,来设置边框的宽度,这样可以根据屏幕的大小自适应调整边框的宽度。
- 使用transform:scale()属性,将元素缩小一定比例,然后再放大,这样可以使边框变得更加锐利。
- 使用伪元素:before或:after来实现边框,这样可以避免边框变粗或者变模糊的问题。
- 涉及dpr问题,设备像素比问题
10、响应式布局媒体查询三个关键字?
- and:且
- only:唯一的
- none:排除某个
- @media
11、CSS3新增的特性有哪些?
- 选择器:伪类选择器、nth选择器
- 动画:2D、3D动画
- grid布局:
- 媒体查询:
- 渐变:线性渐变、径向渐变
- flex布局:
- border:
- 字体:
- 边框:
- 多列布局:
- 蒙版:
12、CSS动画都有哪些?
- css动画就是为层叠样式表建议的允许的可扩展性标记语言,元素使用css的动画模块
- 过渡:transform(translate位移、scale缩放、rotate旋转、skew倾斜)
- 动画:animation(设置关键帧,通过animation定义名字,属性了解)
- 渐变:transition
13、3D动画中的perspective属性(3D动画景深)?
transform-style呈现3D样式效果
- 在3D动画中,perspective属性是值的场景的透视效果,也成为景深
- 指的是在3D场景中,物体离观察者越远,他们的大小和位置就会变得更小,这种效果可以让场景看起来更加的真实。
- perspective属性可以通过调整相机的位置和角度来进行实现,通常通过设置相机的视角、远近平面和近裁剪等参数来控制景深的效果
- 在3D动画中,透视效果可以让观众更好的感受到场景的深度和立体感,从而提高动画的真实感和沉浸感
14、可视视口和理想视口?
- 可视视口:设备的真实大小,可以看见的屏幕大小区域,可以随着浏览器窗口的大小来进行页面的调整
- 理想视口:网页的理想显示区域,是一个固定的值,不会随着浏览器窗口的大小而改变
- 布局视口:在浏览器中,是固定的,960px,浏览器网页的布局区域,包括可见和不可见的部分
- dpr:设备像素比,它是物理设备和css像素之间的比率
- ppi:每英寸像素比,是衡量显示器、手机屏幕等设备分辨率的常用单位,表示在每英寸的区域内有多少个像素点,ppi越高,显示的图像就越清晰
- viewport:指的是浏览器窗口中用于显示网页的区域,在网页开发中,viewport通常指的是网页的可视区域,也就是浏览器窗口中实际用于显示网页内容的区域
相关文章:

CSS相关面试题
1、标准盒子模型和IE怪异盒子模型? 标准盒子模型就是指的元素的宽度和高度仅包括的内容区域,不包括边框和内边距,也就是说,元素的实际宽度和高度等于内容区域的宽度和高度IE怪异盒子是指元素的高度和宽度,包括内容区域…...

6.11总结
这周准备了蓝桥杯,主要看了一些以前学过的东西,看了二分,树状数组,树状数组二分,复习了利用倍增相关的算法。 周六去打的蓝桥杯,总体来说也就一般吧,出了考场突然想起来我b题中间的称号写成了加…...

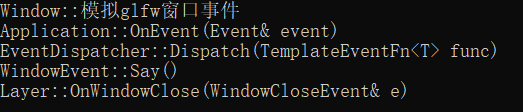
Hazel游戏引擎(008-009)事件系统
文中若有代码、术语等错误,欢迎指正 文章目录 008、事件系统-设计009、事件系统-自定义事件前言自定义事件类与使用声明与定义类代码包含头文件使用事件 事件调度器代码 C知识:FunctionBind用法function基本使用 012、事件系统-DemoLayer用EventDispache…...

【C++】 STL(上)STL简述、STL容器
文章目录 简述STL容器list链表vector向量deque双端队列map映射表set集合hash_map哈希表 简述 STL是“Standard Template Library”的缩写,中文译为“标准模板库”。STL是C标准库的一部分,位与各个C的头文件中,即他并非以二进制代码的形式提供…...

【002 基础知识】什么是原子操作?
一、原子操作 原子操作就是指不能再进一步分割的操作。 二、为了实现一个互斥,自己定义一个变量作为标记来作为一个资源只有一个使用者行不行? 不行。如果在一个线程正持有锁时(2处),线程上下文发生切换,…...

English Learning - L3 作业打卡 Lesson5 Day32 2023.6.5 周一
English Learning - L3 作业打卡 Lesson5 Day32 2023.6.5 周一 引言🍉句1: What do you read when you are travelling by train or bus?成分划分弱读爆破语调 🍉句2: What are other passengers reading?成分划分弱读连读语调 🍉句3: Perh…...

深度学习应用篇-自然语言处理-命名实体识别[9]:BiLSTM+CRF实现命名实体识别、实体、关系、属性抽取实战项目合集(含智能标注)【上篇】
【深度学习入门到进阶】必看系列,含激活函数、优化策略、损失函数、模型调优、归一化算法、卷积模型、序列模型、预训练模型、对抗神经网络等 专栏详细介绍:【深度学习入门到进阶】必看系列,含激活函数、优化策略、损失函数、模型调优、归一化…...

腾讯安全SOC+荣获“鑫智奖”,助力金融业数智化转型
近日,由金科创新社主办,全球金融专业人士协会支持的“2023鑫智奖第五届金融数据智能优秀解决方案评选”榜单正式发布。腾讯安全申报的“SOC基于新一代安全日志大数据平台架构的高级威胁安全治理解决方案”获评“鑫智奖网络信息安全创新优秀解决方案”。 …...

Python绘制气泡图示例
部分数据来源:ChatGPT 引言 在数据可视化领域中,气泡图是一种能够同时展示三维信息的图表类型,常用于表示数据集中的两个变量之间的关系。Python中提供了许多用于绘制气泡图的可视化库,比如pyecharts。在本篇文章中,我们将介绍如何使用pyecharts库绘制一个简单的气泡图,…...

数学建模经历-程序人生
引言 即将大四毕业(现在大三末),闲来无事(为了冲粽子)就写一篇记录数学建模经历的博客吧。其实经常看到一些大佬的博客里会有什么"程序人生"、"人生感想"之类的专栏,但是由于我只是一个小趴菜没什么阅历因此也就没有写过类似的博客…...

数字电子电路绪论
博主介绍:一个爱打游戏的计算机专业学生 博主主页:夏驰和徐策 所属专栏:程序猿之数字电路 1.科技革命促生互联网时代 科技革命对互联网时代的兴起产生了巨大的推动作用。以下是一些科技革命对互联网时代的促进因素: 1. 计算机技…...

电脑丢失dll文件一键修复需要什么软件?快速修复dll文件的方法
在使用电脑的过程中,我们经常会遇到程序无法正常运行的情况,提示“XXX.dll文件丢失”的错误。这时候,很多人会感到困惑,不知道该如何解决。本文将详细介绍dll文件丢失的各种原因、如何使用dll修复工具进行一键修复dll丢失问题以及…...

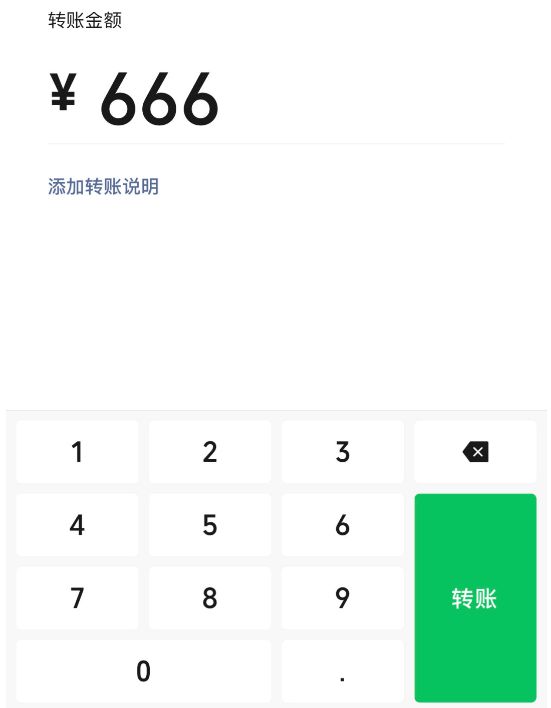
你知道微信的转账是可以退回的吗
微信作为当今最受欢迎的即时通讯软件之一,其转账功能得到了广泛的应用。在使用微信转账时,我们可能会遇到一些问题,例如误操作、支付失败或者需要退款等等。 首先需要注意的是,微信转账退回的操作只能在“一天内未确认”时进行。如…...

【链表Part01】| 203.移除链表元素、707.设计链表、206.反转链表
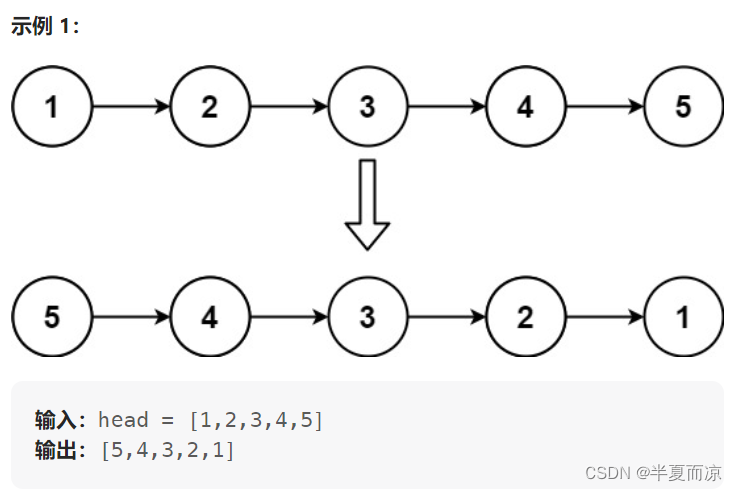
目录 ✿LeetCode203.移除链表元素❀ ✿LeetCode707.设计链表❀ ✿LeetCode206.反转链表❀ ✿LeetCode203.移除链表元素❀ 链接:203.移除链表元素 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点ÿ…...

如何使用Postman生成curl?
生成在Lunix系统调接口的curl 直接看图操作 点击</>即可!...

CSS灯光效果,背景黑金效果
先看效果 再看代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>灯光效果</title><link href"https://fonts.googleapis.com/css2?familyCinzel:wght700&dis…...

这里推荐几个前端icon网站(动图网站)
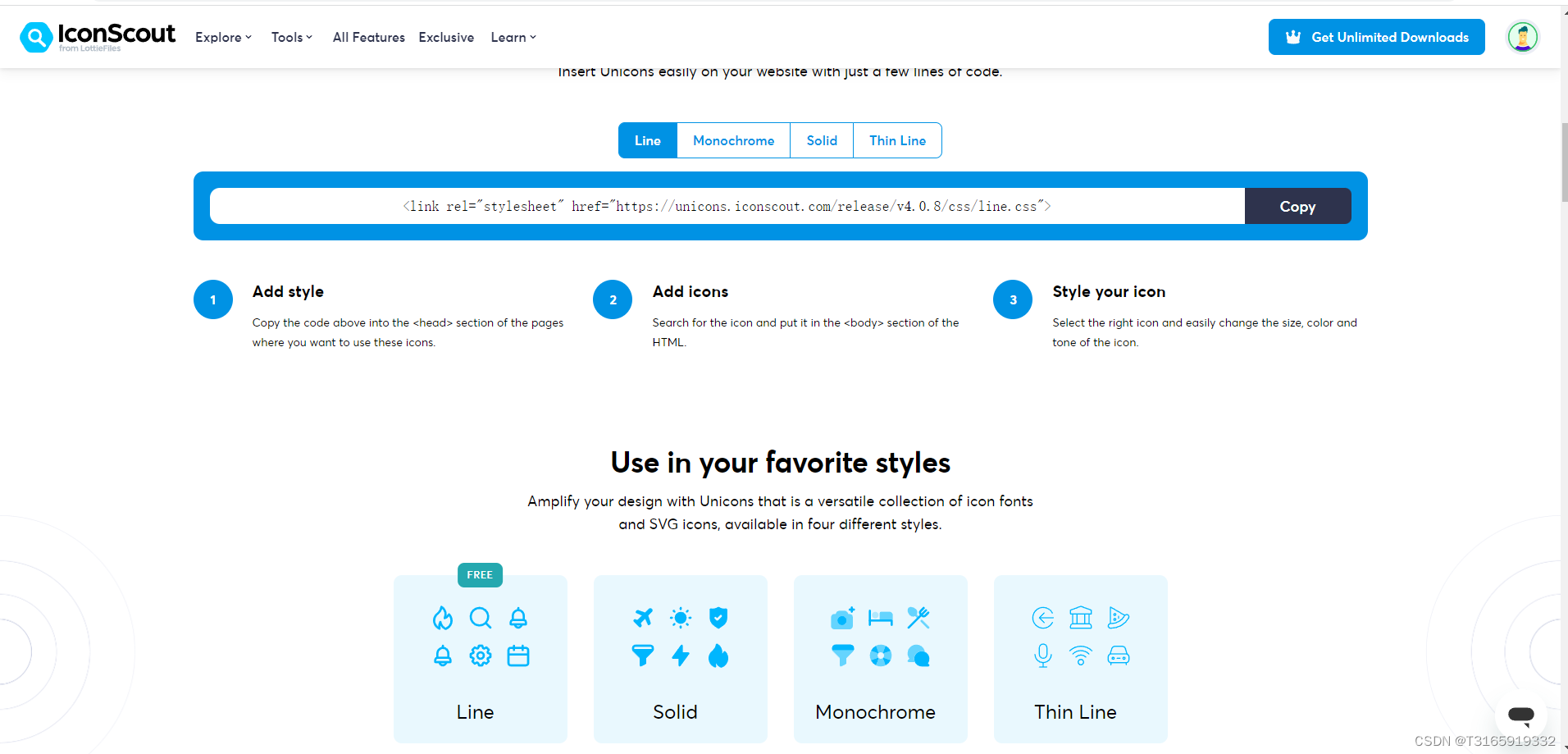
1. Loading.ioLoading.io 是一个免费的加载动效(Loading animations)图标库。它提供了多种风格的加载动效图标,包括 SVG、CSS 和 Lottie 动画格式。这些加载图标可以增强用户体验,为网站和应用程序添加更佳的视觉效果。 网站地址:loading.io - Your SVG GIF PNG Ajax Loading…...

【图神经网络】用PyG实现图机器学习的可解释性
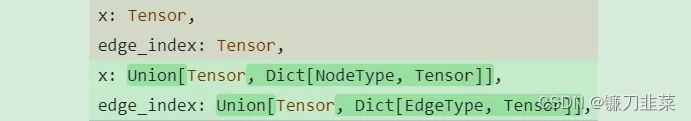
Graph Machine Learning Explainability with PyG 框架总览示例:解释器The Explanation ClassThe Explainer Class and Explanation SettingsExplanation评估基准数据集Explainability Visualisation实现自己的ExplainerAlgorithm对于异质图的扩展解释链路预测 总结…...

HarmonyOS ArkTS Ability内页面的跳转和数据传递
HarmonyOS ArkTS Ability的数据传递包括有Ability内页面的跳转和数据传递、Ability间的数据跳转和数据传递。本节主要讲解Ability内页面的跳转和数据传递。 打开DevEco Studio,选择一个Empty Ability工程模板,创建一个名为“ArkUIPagesRouter”的工程为…...

MySQL 8.0.29 instant DDL 数据腐化问题分析
前言Instant add or drop column的主线逻辑表定义的列顺序与row 存储列顺序阐述引入row版本的必要性数据腐化问题原因分析Bug重现与解析MySQL8.0.30修复方案 前言 DDL 相对于数据库的 DML 之类的其他操作,相对来说是比较耗时、相对重型的操作; 因此对业务的影比较严…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

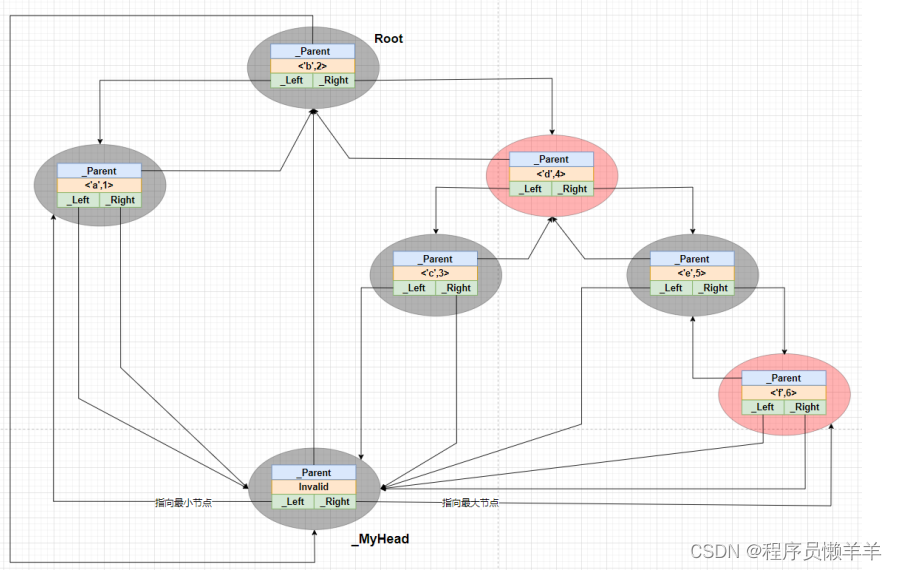
Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
