数据结构与算法-数组
前言:
几乎所有的编程语言都原生支持数组类型。因为数组是最简单的内存数据结构。
创建一个数组:
let arr = new Array()或
let arr = new Array(5) // 指定长度或
let arr = new Array(1,2,3,4,5) // 将数组元素作为参数传给构造函数或
let arr = [1,2,3,4,5] // 中括号创建数组访问元素和迭代数组:
for (let i = 0; i < arr.length; i ++) {console.log(arr[i])}斐波那契数列
已知斐波那契数列的前三项分别是0,1,1,从第三项开始,每一项都等于前两项之和。求斐波那契数列前20个数。
const arr = new Array(20);
arr[0] = 0;
arr[1] = 1;
arr[2] = 1;
for (let i = 3;i<arr.length;i++) {arr[i] = arr[i-1] + arr[i-2]
}斐波那契数列的经典算法面试题可以看这篇推文->斐波那契数列的算法
添加数组元素
1、在末尾插入元素
在js中,数组是一个可以修改的对象。如果添加元素,它会动态的增长。在其他语言如C和java中,想添加元素需要创建一个全新的数组。不能直接往里面添加元素
arr[arr.length] = 10或
arr.push(10) //一个arr.push(10,11) //两个2、在开头插入元素
arr.unshift(-1)//一个
arr.unshift(-1,-2)//两个不用unshift怎么实现在开头插入一个元素
var arr = [3,4,5,6]
for (var i = arr.length;i>0;i--){arr[i] = arr[i-1]
}
arr[0] = 2
3、在数组末尾删除元素
arr.pop();push和pop方法都是用数组模拟栈。
4、在数组开头删除元素
arr.shift();不用shift怎么实现在开头删除一个元素
Array.prototype.move= function() {for(var i =0;i<this.length;i++){this[i] = this[i+1]}return this.removeUndefined()
}
Array.prototype.removeUndefined = function(){const newArr = [];for (var i = 0; i< this.length;i++) {if (this[i] !== undefined) {newArr.push(this[i])}}return newArr
}
// -----------------------------------------------
var arr = [3,5,6,7,8]
arr.move() // [5,6,7,8]5、任意位置添加或删除元素
arr.splice(_index,_number,[element]);
// _index:删除或插入的下标
// _number个数
// [element]替换的元素
二维数组(矩阵)
js只支持一维数组,我们可以用数组套数组,实现二维数组(矩阵)或多维数组。

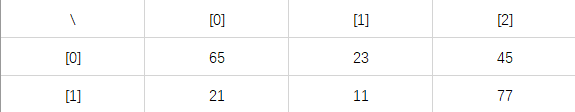
const dataModel = [[65,23,45],[21,11,77]
]迭代二维数组的元素
for(let i = 0;i < dataModel.length;i++) {for (let j = 0;j < dataModel[i].length;j++) {console.log(dataModel[i][j])}
}多维数组
// 三维数组
const arr = new Array();
arr[0] = [];
arr[0][0] = [1];
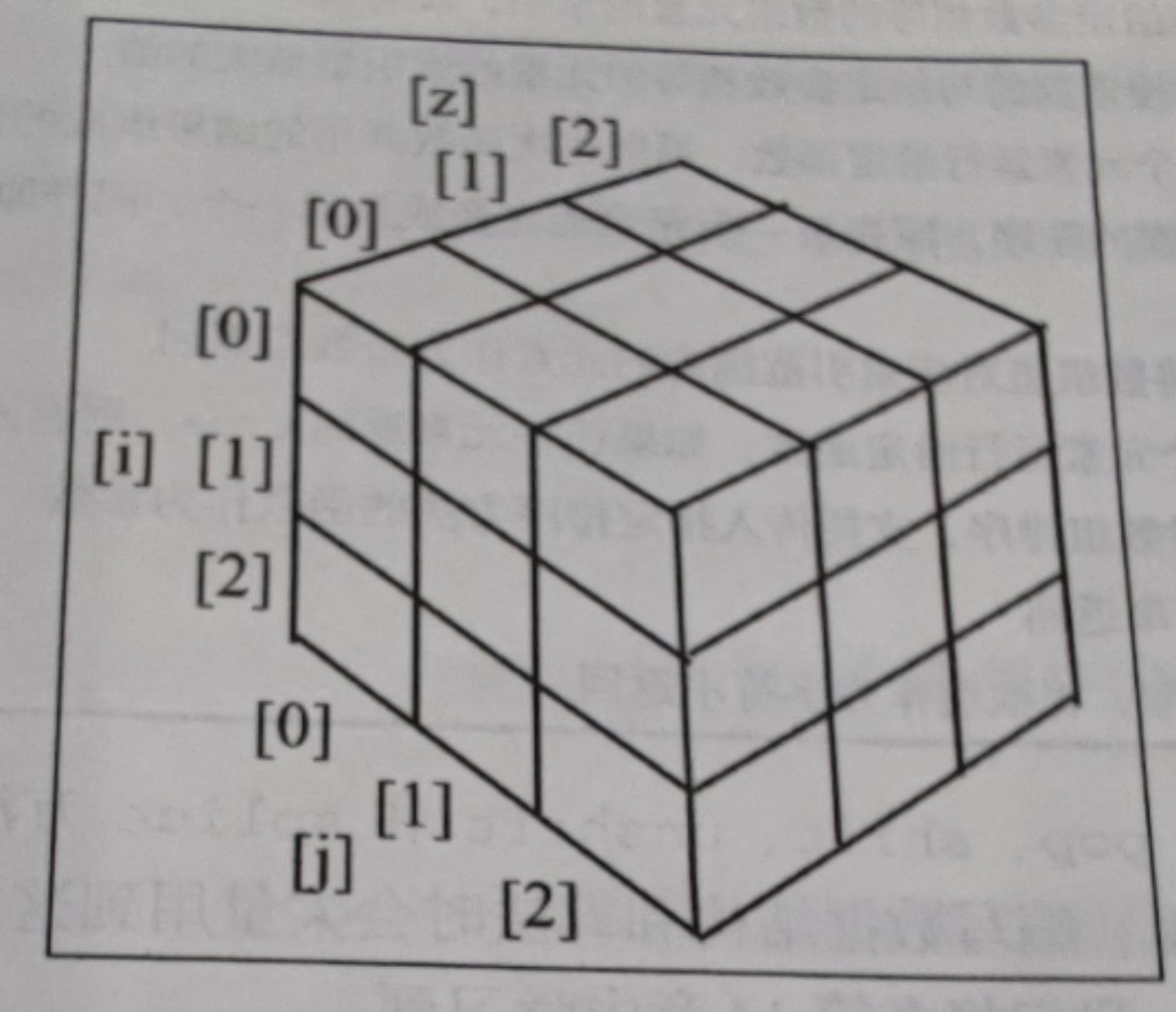
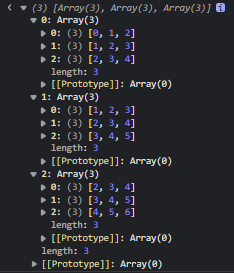
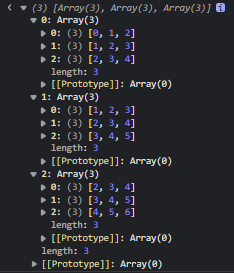
arr[0][0][0] =1;创建一个3*3正方形魔方立体矩阵

const arr = [];
const r = 3; // 正方体边长
for (var x =0;x<r;x++) {arr[x] = []; //必须层层初始化数组for (var y=0;y<r;y++) {arr[x][y] = [];for (var z=0;z<r;z++) {arr[x][y][z] = x+y+z;}}
}魔方中最小的值为0+0+0等于0,最大的值为2+2+2=6

循环遍历三维数组
for (var x = 0; x< arr.length; x++) {for (var y =0;y<arr[x].length;y++) {for (var z = 0;z<arr[x][y].length;z++) {console.log(arr[x][y][z])}}
}四维数组使用极少,在此不表。
常用数组方法
方法名 | 对应版本 | 功能 | 原数组改变 |
concat① | - | 合并数组,并返回合并之后的数据 | x |
forEach | ES5 | 遍历数组所有的项。接收回调参数为传参。回调函数接受三个参数,分别为value,index,self;无返回值 | x |
every | ES5 | 同forEach,回调函数对每个数组元素返回布尔值,全部为true,由every返回true | x |
some | ES5 | 同forEach,回调函数对每个数组元素返回布尔值,若有一个为true则返回true | x |
map | ES5 | 同forEach,回调函数对每个数组元素 | x |
filter | ES5 | 同forEach,回调函数返回布尔值,返回结果true的元素组成的新数组 | x |
reduce② | ES5 | 同forEach,迭代数组的所有项,并构建一个最终值,由reduce返回 | x |
join③ | - | 使用分隔符,将数组转为字符串并返回 | x |
indexOf | ES5 | 查询并返回数据的索引 | x |
lastIndexOf | ES5 | 反向查询并返回数据的索引 | x |
reverse | - | 反转数组,返回结果 | √ |
sort | - | 按照字母顺序对数组排序,支持传入指定的排序方法函数作为参数 | √ |
valueOf④ | - | 返回对象 | x |
toString⑤ | - | 将数组作为字符串返回 | x |
①
const arr = [1,2];
arr.concat([3,4,5]); // [1, 2, 3, 4, 5]
arr; // [1,2]②
// 作用1 求和
const arr = [1,2,3,4,5]
const sum = arr.reduce((result,item) => {console.log(result) // 计算结果console.log(item) // 当前元素return result+item
}, 0)
// 作用2 求数组项最大值
const arr = [1,2,3,4,5]
const sum = arr.reduce((result,item) => {return Math.max(result,item)
})
// 作用3 扁平一个二维数组var arr = [[1, 2, 8], [3, 4, 9], [5, 6, 10]];
var res = arr.reduce((prev, cur) => prev.concat(cur), []);
console.log(res) // [1,2,8,3,4,9,5,6,10]③
var a = [1,2,3]
a.join() // '1,2,3'
a.join('-') // '1-2-3'④
var a = [1,2,3]
a.valueOf() // [1,2,3]⑤
var a = [1,2,3]
a.toString() // '1,2,3'迭代器函数
相关文章:

数据结构与算法-数组
前言:几乎所有的编程语言都原生支持数组类型。因为数组是最简单的内存数据结构。创建一个数组:let arr new Array()或let arr new Array(5) // 指定长度或let arr new Array(1,2,3,4,5) // 将数组元素作为参数传给构造函数或let arr [1,2,3,4,5] // …...

PMP证书在哪个行业比较有用?
PMP 各个行业都能用,PMP 的知识体系是通用的,管理层的考试也有借鉴PMP知识的地方。历年考生考的最多的是IT 行业,其他行业也都有分布。PMP认证从国外引进大陆这么多年了,其火热程度依然不减,我个人认为是取决于市场的运…...

Wine零知识学习4 —— Wine编译进阶详解
本系列第3篇文章Wine零知识学习3 —— Winetricks介绍及下载和运行讲述了Wentricks的下载及使用。在Winetricks的使用过程中会发现很多应用下载会出现问题,会提示32位程序无法运行在64位系统上。为什么会出现这个问题?又如何解决此问题?这就是…...

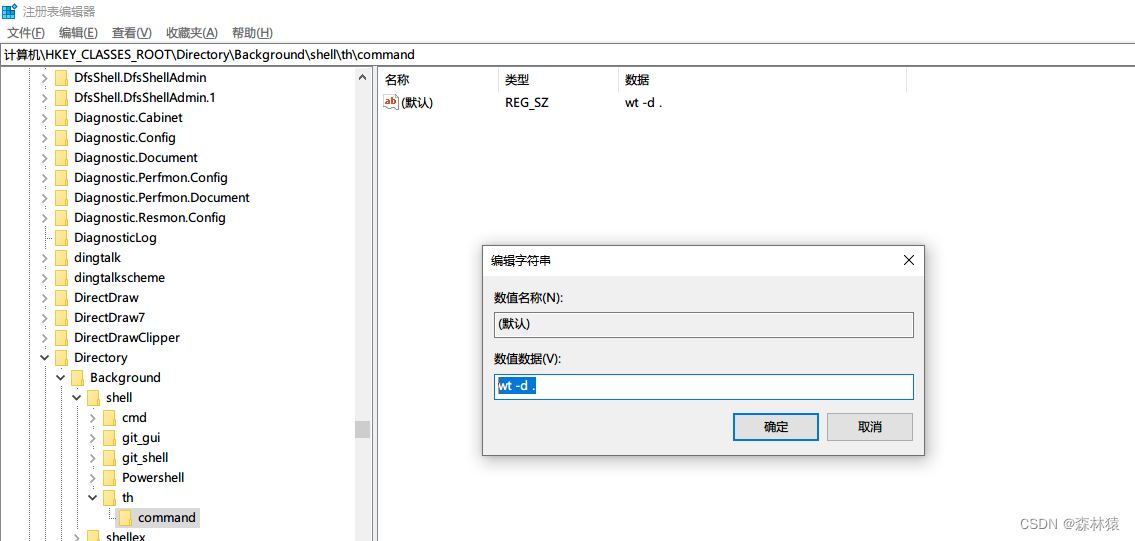
win10-右键打开windows terminal
文章目录windows terminal设置右键打开打开注册表添加一个右键选项新建一个项添加右键的名称和图标右键选项执行的命令测试windows terminal windows 新一代命命令行 设置右键打开 打开注册表 WinR 输入: regedit 定位: 计算机\HKEY_CLASSES_ROOT\Di…...

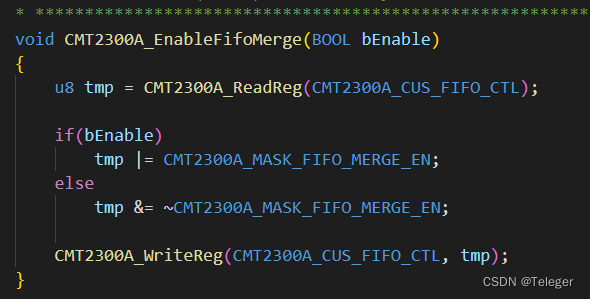
关于使用CMT2300A FIFO缓存区间设置为64Byte的问题
首先请看,CMT2300A 是什么产品,或者说是 模组吗? 请看介绍: https://blog.csdn.net/sishuihuahua/article/details/105095994 以及RFPDK 的使用: 这博客,记录了 RFPDK 的使用,以及遇到的一些问题 我说一下&#…...

网页概念、常用浏览器及内核、Web标准
网页、常用浏览器及内核、Web标准一、网页1.1、什么是网页?1.2、什么是HTML?(重点)1.3、网页的形成?二、常用浏览器三、浏览器内核四、Web标准(重点)4.1 为什么需要Web标准?4.2 Web标准的构成一…...

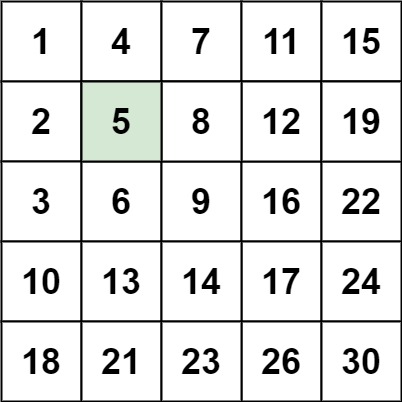
【刷题笔记】--搜索二维矩阵 II
题目: 编写一个高效的算法来搜索 m x n 矩阵 matrix 中的一个目标值 target 。该矩阵具有以下特性: 每行的元素从左到右升序排列。 每列的元素从上到下升序排列。 示例 1: 输入:matrix [[1,4,7,11,15],[2,5,8,12,19],[3,6,9,16…...

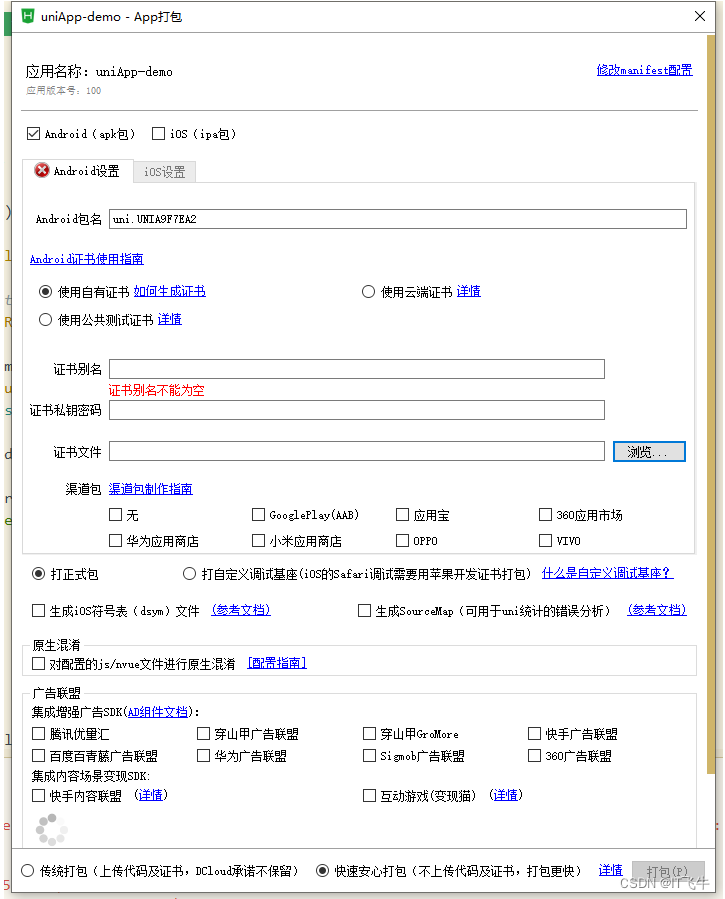
uni-app实战教程
一、准备 下载HBuilderX编辑器,前往下载注册百度AI账号,创建应用获得Appid和Secret 前往注册百度AI通用物体识别文档 前往查阅Uni-App文档 前往查阅HTML5 文档 前往查阅HTML5文档 前往查阅 二、介绍 开发工具:HBuilderX跨段框架࿰…...

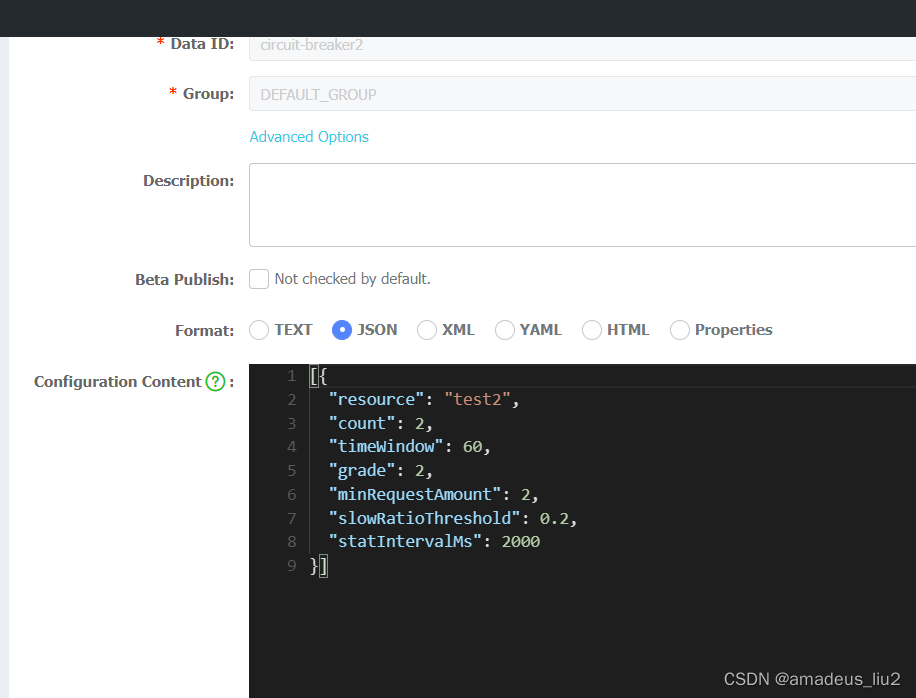
SpringCloud: sentinel降级配置、热点参数、系统规则 配置到nacos
一、application.yml spring.cloud.sentinel cloud:nacos:discovery:# 服务注册地址server-addr: xxx.xxx.xxx.xxx:8848sentinel:eager: truetransport:# 控制台地址dashboard: localhost:9999# nacos配置持久化datasource:ds2:nacos:server-addr: xxx.xxx.xxx.xxx:8848dataId…...

交换机之配置netsflow
网络监测技术Sflow——提供完整的第二层到第四层信息,可以适应超大网络流量环境下的流量分析,让用户详细、实时地分析网络传输流的性能、趋势和存在的问题。 (1)特性: 支持在千兆戒更高速的网络上精确地监控网络流量…...

非科班出身学习软件测试可以么
IT行业里对小白最友好的非软件测试莫属了,但是也要看你个人在学习软件测试这件事上面花费了多少的时间和努力了~ 每年毕业季,IT行业依然是比较热门且收入是最高的行业。对于应届毕业生来说想要进入IT行业,除了前后端开发,软件测试…...

面试已上岸,成功拿到阿里和腾讯的入职offer,Java程序员面经全在这了,希望能帮到你!
前言 一开始的时候简历海投大多数都被拒绝了,后来自己找在腾讯上班的朋友帮忙改了一下简历,果然不一样了大多都能拿到面试机会,当然拿到后也没有那么顺利,面了差不多有十几家公司的样子,大大小小的都有,其中…...

Redisson分布式锁
目录一,场景说明二,Redisson分布式锁1,引入依赖2,生成RedissonClient对象3,测试三,说明一,场景说明 为什么需要分布式锁呢? 如果是单机服务,即只有一台服务器ÿ…...
原理)
LOF(Local Outlier Factor)原理
文章目录1定义2 k近邻距离(k-distance of an object p)3 k近邻4 可达距离5 局部可达密度6 lof参考:1定义 LOF(Local Outlier Factor)是一种描述异常值的方法。 2 k近邻距离(k-distance of an object p&am…...

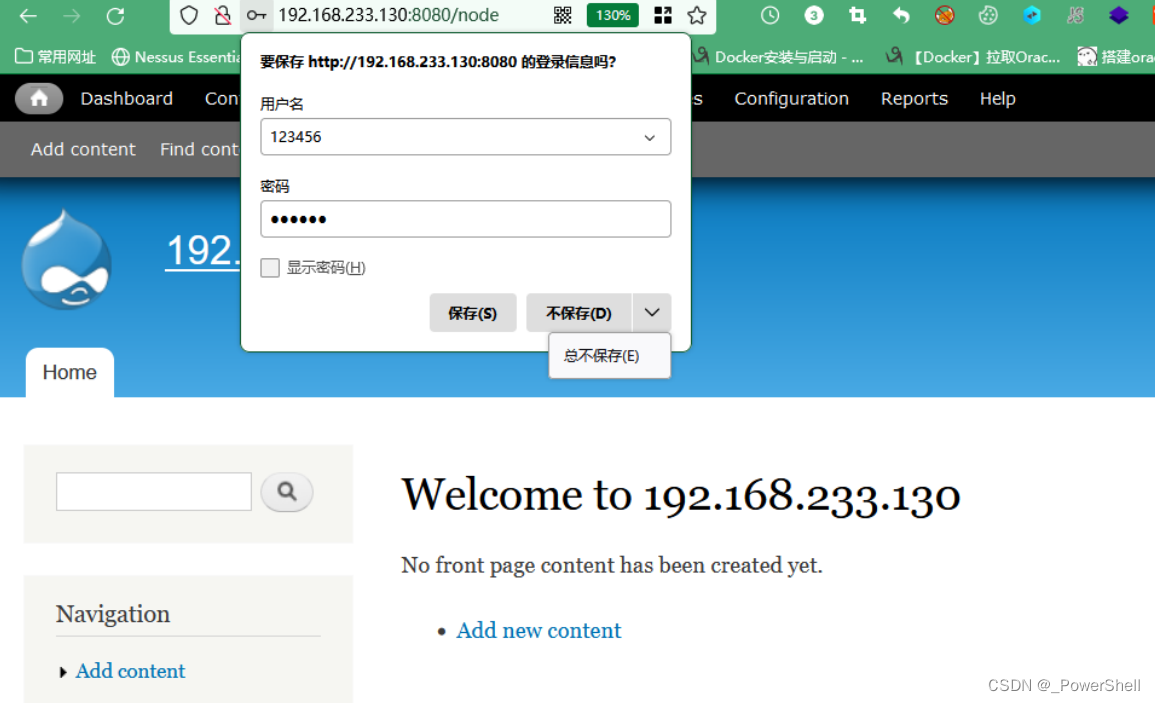
[ vulhub漏洞复现篇 ] Drupal<7.32 Drupalgeddon SQL注入漏洞(CVE-2014-3704)
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

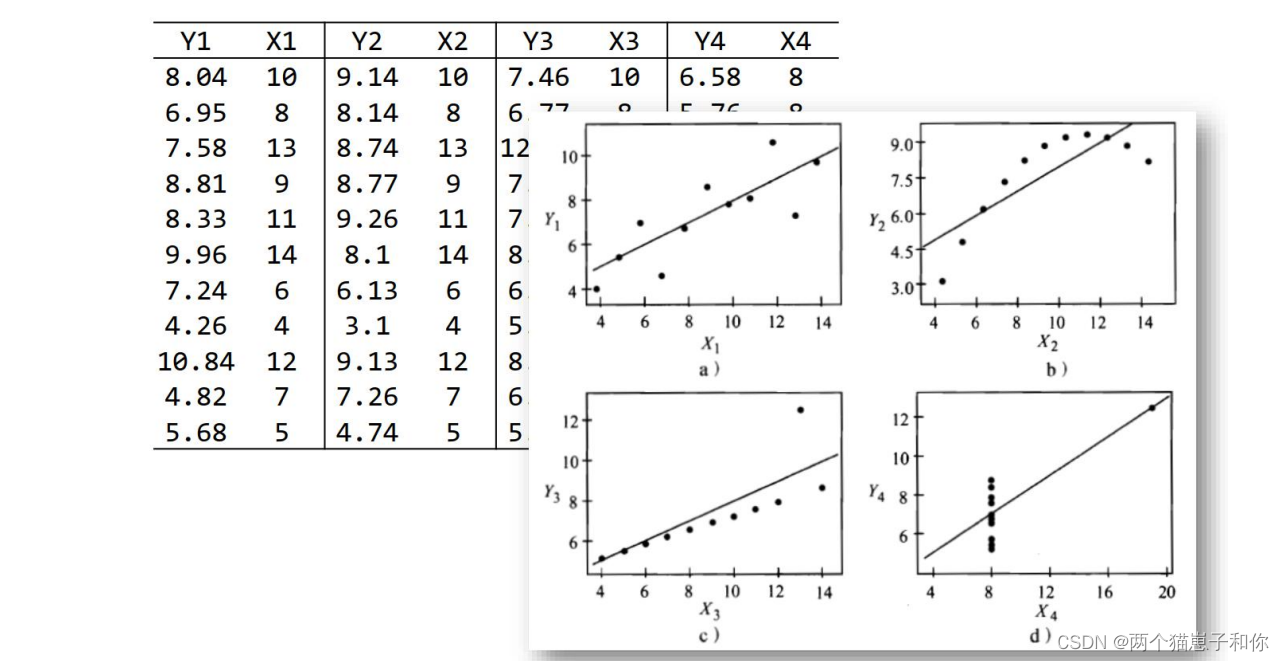
Part 4 描述性统计分析(占比 10%)——下
文章目录【后续会持续更新CDA Level I&II备考相关内容,敬请期待】【考试大纲】【考试内容】【备考资料】【扩展知识】4、相关分析4.1、相关分析的描述——散点图4.2、相关分析的类型4.3、相关分析的度量4.3.1、协方差4.3.2、相关系数【后续会持续更新CDA Level …...

【一般人不会告诉你】比肩chatgtp的5款AI网站
话不多说,直接上连接 1. Dall-E: https://labs.openai.com/ 2. Codeformer: https://shangchenzhou.com/projects/Co... 3. Playground AI: https://playgroundai.com/ 4. Clip Drop: https://clipdrop.co/relight 5. Astria: https://www.strmr.com/examples …...

LA@相似方阵和对角化
文章目录相似方阵相似矩阵和特征值小结方阵相似对角化结论推论对角化方法归纳例方阵高次幂相似方阵 对角阵是矩阵中最简单的一类矩阵 对角阵相关的乘法运算是很高效的相似方阵是和对角阵相关的概念 设A和B是n阶方阵,如果存在n阶可逆方阵P,使得P−1APBP^{-1}APBP−1APB,则称方阵…...

存储类别、链接与内存管理(二)
0、前言概要 本篇来自于我的另外一篇博客存储类别、链接与内存管理(一)的续篇,主要分析了C语言中的不同存储类别、关键字以及使用的注意事项 1、自动变量 (1)属性 自动存储期、块作用域、无连接 (2&a…...

JavaScript 入门教程||javascript 简介||JavaScript 用法
javascript 简介JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。JavaScript 是脚本语言JavaScript 是一种轻量级的编程语言。JavaScript 是可插入 HTML 页面的编程代…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...

el-amap-bezier-curve运用及线弧度设置
文章目录 简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介 el-amap-bezier-curve 是 Vue-Amap 组件库中的一个组件,用于在 高德地图 上绘制贝塞尔曲线。 基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke…...

运行vue项目报错 errors and 0 warnings potentially fixable with the `--fix` option.
报错 找到package.json文件 找到这个修改成 "lint": "eslint --fix --ext .js,.vue src" 为elsint有配置结尾换行符,最后运行:npm run lint --fix...
