uniapp 小程序 获取手机号---通过前段获取
<template><!-- 获取手机号,登录内容 --><view><!-- 首先需要先登录获取code码,然后才可以获取用户唯一标识openid以及会话密钥及用于解密获取手机的加密信息 --><view @click="login">登录</view><view class="" @click="get_miyao" style="padding: 40rpx;">获取密钥session_key</view><!-- 获取手机号的加密 --><button open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">获取电话</button><!-- <view @click="check_user">检查是否登录</view> --><view class="" @click="get_user">获取用户信息</view><view @click="jiemi">解密</view><view class="" style="height: 60rpx;"> ========== </view><br><image :src="user_img" mode="" alt="暂无图片"></image><view class="red">用户名:{{user_name}}</view><text class="blue">微信登录成功:{{login_code}}</text><view class="red">手机号:{{phone}}</view><view class="blue">用户唯一标识openid:{{openid}}</view><view class="red">会话密钥-sessionkey:{{session_key}}</view><view class="blue">手机-encryptedData:{{phone_encryptedData}}</view><view class="red">手机-iv:{{phone_iv}}</view><view class="blue">手机-code:{{phone_code}}</view></view>
</template><script>//import WXBizDataCrypt from "@/static/wx/WXBizDataCrypt.js"import WXBizDataCrypt from "../../utils/WXBizDataCrypt"export default {data() {return {phone:'无',user_img:'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSNuo1br3pHCs7Y-RLdS0oc-dflmDaUdm_Jkg&usqp=CAU',user_name:'空',login_code:'空', // 登录返回code码,用于获取用户唯一标识和会话密钥openid:'',// 用户唯一标识session_key:'',// 会话密钥phone_encryptedData:'',phone_iv:'',phone_code:''}},methods: {login(){ // 微信登录uni.login({provider: 'weixin',success: res => {debuggerconsole.log(res)this.login_code = res.code}});},check_user(){ // 检查是否登录uni.checkSession({success:res => {console.log(res)}})},get_user(){ // 获取用户信息uni.getUserProfile({desc: '用户登录',success: res => {console.log(res)this.user_img = res.userInfo.avatarUrlthis.user_name = res.userInfo.nickName}})},getPhoneNumber(res){ // 获取手机号console.log(res)this.phone_code = res.detail.codethis.phone_encryptedData = res.detail.encryptedDatathis.phone_iv = res.detail.iv},get_miyao(){ // 获取密钥 === 需要登录才可以获取密钥uni.request({url: 'https://api.weixin.qq.com/sns/jscode2session',method:'GET',data: {appid: 'wx4e70a3d6c0f866f3', //你的小程序的APPIDsecret: '9ee0d4c6e1a996fbd90725f4a7176e5f', //你的小程序秘钥secret,js_code: this.login_code, //wx.login 登录成功后的codegrant_type:'authorization_code'},success: (res) => {console.log('获取信息',res); // 换取成功后 暂存这些数据 留作后续操作this.openid=res.data.openid //openid 用户唯一标识this.session_key=res.data.session_key //session_key 会话密钥}});},jiemi(){ // 解密需要appid 会话密钥;然后需要手机号的加密字段-let pc = new WXBizDataCrypt('wx4e70a3d6c0f866f3',this.session_key);let data = pc.decryptData(this.phone_encryptedData , this.phone_iv); console.log(data) //data就是最终解密的用户信息debuggerthis.phone = data.phoneNumber}}}
</script><style scoped>
image{width: 100rpx;height: 100rpx;
}
.red{background-color: #DD524D;margin: 20rpx 0;
}
.blue{background-color: #007AFF
}
</style>
js 解密文件
import WXBizDataCrypt from "../../utils/WXBizDataCrypt"
//WXBizDataCrypt.js
var crypto = require('crypto')function WXBizDataCrypt(appId, sessionKey) {this.appId = appIdthis.sessionKey = sessionKey
}WXBizDataCrypt.prototype.decryptData = function (encryptedData, iv) {// base64 decodevar sessionKey = new Buffer(this.sessionKey, 'base64')encryptedData = new Buffer(encryptedData, 'base64')iv = new Buffer(iv, 'base64')try {// 解密var decipher = crypto.createDecipheriv('aes-128-cbc', sessionKey, iv)// 设置自动 padding 为 true,删除填充补位decipher.setAutoPadding(true)var decoded = decipher.update(encryptedData, 'binary', 'utf8')decoded += decipher.final('utf8')decoded = JSON.parse(decoded)} catch (err) {throw new Error('Illegal Buffer')}if (decoded.watermark.appid !== this.appId) {throw new Error('Illegal Buffer')}return decoded
}module.exports = WXBizDataCrypt相关文章:

uniapp 小程序 获取手机号---通过前段获取
<template><!-- 获取手机号,登录内容 --><view><!-- 首先需要先登录获取code码,然后才可以获取用户唯一标识openid以及会话密钥及用于解密获取手机的加密信息 --><view click"login">登录</view><view…...

面板安全能力持续增强,新增日志审计功能,1Panel开源面板v1.3.0发布
2023年6月12日,现代化、开源的Linux服务器运维管理面板1Panel正式发布v1.3.0版本。 在这一版本中,1Panel进一步增强了安全方面的能力,包括新增SSH配置管理、域名绑定和IP授权支持,以及启用网站防盗链功能。此外,该版本…...

k8s学习-CKS考试必过宝典
目录 CKS考纲集群安装:10%集群强化:15%系统强化:15%微服务漏洞最小化:20%供应链安全:20%监控、日志记录和运行时安全:20% 报名模拟考试考试注意事项考前考中考后 参考 CKS考纲 集群安装:10% 使…...

jmeter如何将上一个请求的结果作为下一个请求的参数
目录 1、简介 2、用途 3、下载、简单应用 4、如何将上一个请求的结果作为下一个请求的参数 1、简介 在JMeter中,可以通过使用变量来将上一个请求的结果作为下一个请求的参数传递。 ApacheJMeter是Apache组织开发的基于Java的压力测试工具。用于对软件做压力测…...

JAVA如何学习爬虫呢?
学习Java爬虫需要掌握以下几个方面: Java基础知识:包括Java语法、面向对象编程、集合框架等。 网络编程:了解HTTP协议、Socket编程等。 HTML、CSS、JavaScript基础:了解网页的基本结构和样式,以及JavaScript的基本语…...

距离保护原理
距离保护是反映故障点至保护安装处的距离,并根据距离的远近确定动作时间的一种保护。故障点距保护安装处越近,保护的动作时间就越短,反之就越长,从而保证动作的选择性。测量故障点至保护安装处的距离,实际上就是用阻抗…...

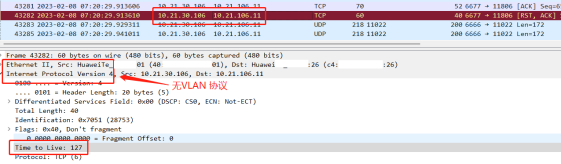
从微观世界的RST包文视角助力企业网络应用故障排查和优化
1. 前言 随着互联网的普及和发展,各行业的业务和应用越来越依赖于网络。然而,网络环境的不稳定性和复杂性使得出现各种异常现象的概率变得更高了。这些异常现象会导致业务无法正常运行,给用户带来困扰,甚至影响企业的形象和利益。…...

企业微信开发,简单测试。
企业微信开发,参考文档: https://github.com/wechat-group/WxJava/wiki...

element日期选择设置默认时间el-date-picker
<el-date-pickerv-model"rangeDate"style"width:350px"type"daterange"value-format"yyyy-MM-dd"change"dataChange"start-placeholder"开始日期"end-placeholder"结束日期"></el-date-picker…...

AB32VG:SDK_AB53XX_V061(3)IO口复用功能的补充资料
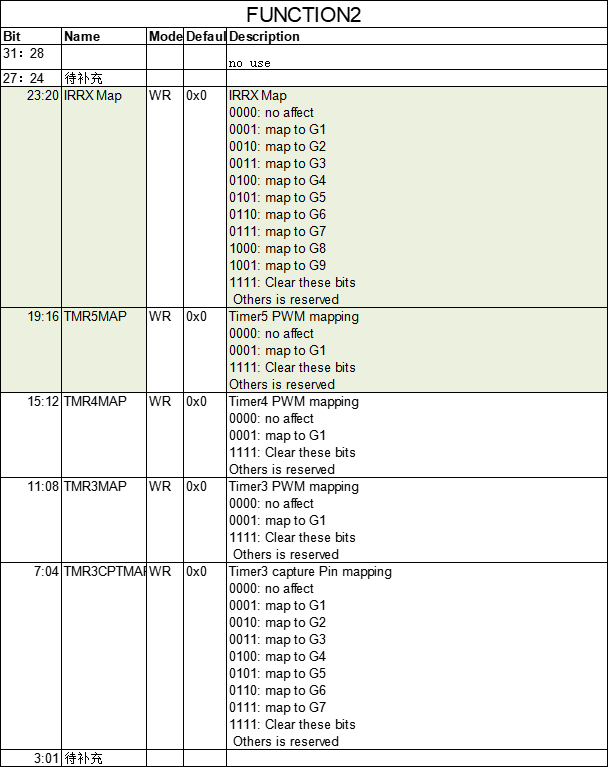
文章目录 1.IO口功能复用表格2.功能映射寄存器 FUNCTION03.功能映射寄存器 FUNCTION14.功能映射寄存器 FUNCTION2 AB5301A的官方数据手册很不完善,没有开放出来。我通过阅读源码补充了一些关于IO口功能复用寄存器的资料。 官方寄存器文档:《 AB32VG1_Re…...

UnityVR--组件10--UGUI简单介绍
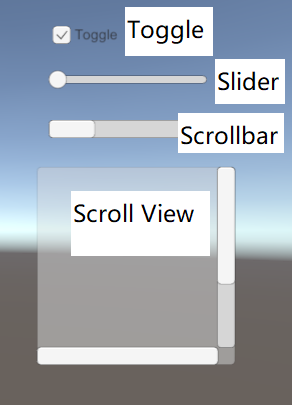
目录 前言 UI基础组件 1. Canvas 2. EventSystem 3. Image 4. Text/TextMeshPro/InputField 5. Button控件 其他 前言 UGUI是Unity推出的新的UI系统,它与Unity引擎结合得更紧密,并拥有强大的屏幕自适应和更简单的深度处理机制,更容易使用和…...

k8s 探针
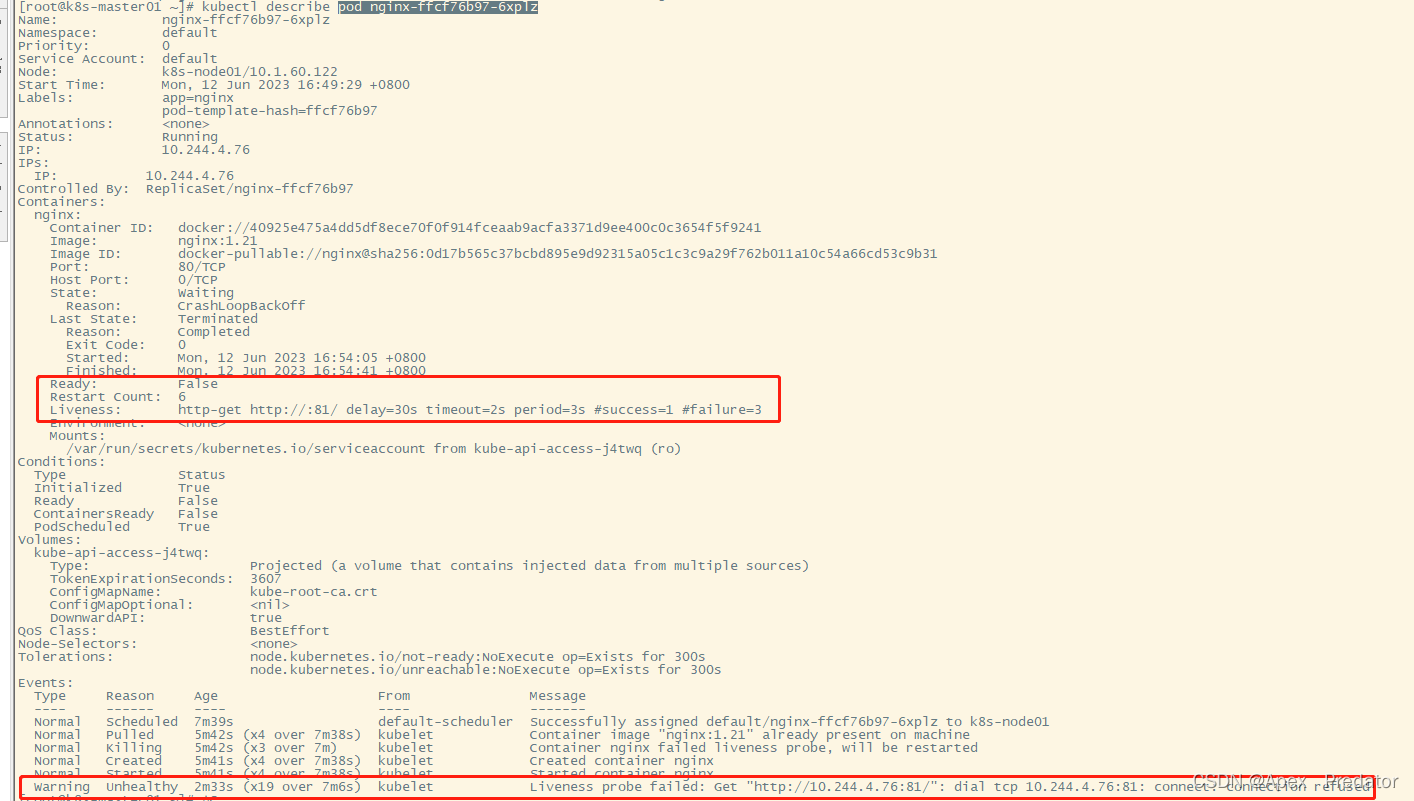
1.前言 Kubernetes探针(Probe)是用于检查容器运行状况的一种机制。探针可以检查容器是否正在运行,容器是否能够正常响应请求,以及容器内部的应用程序是否正常运行等。在Kubernetes中,探针可以用于确定容器的健康状态,如果容器的健…...

【爬虫】4.4 Scrapy 爬取网站数据
目录 1. 建立 Web 网站 2. 编写 Scrapy 爬虫程序 为了说明 scrapy 爬虫爬取网站多个网页数据的过程,用 Flask 搭建一个小型的 Web 网站。 1. 建立 Web 网站 (1)books.html <!DOCTYPE html> <html lang"en"> <h…...

PureComponent和Component的区别和底层处理机制
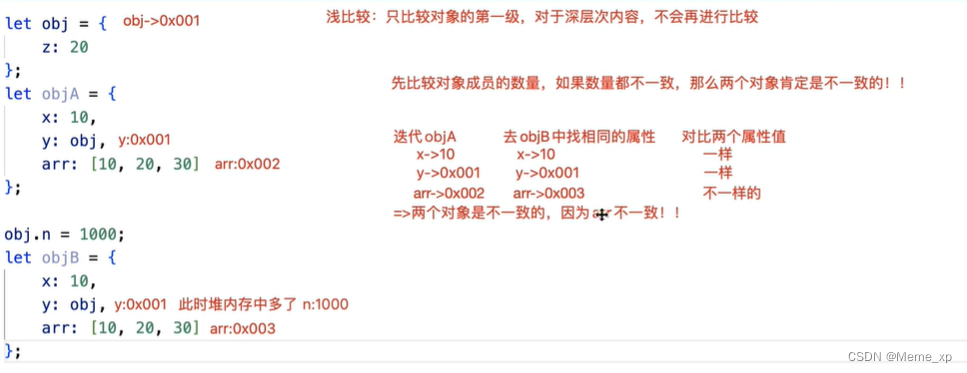
PureComponent和Component都是React中的组件类,但它们在实现细节和使用上有些差别。 Component是React中定义组件的基类,它的shouldComponentUpdate方法默认返回true,也就是说,每次调用setState或forceUpdate方法都会引发组件重新…...

python3 爬虫相关学习9:BeautifulSoup 官方文档学习
目录 1 BeautifulSoup 官方文档 报错暂时保存 2 用bs 和 requests 打开 本地html的区别:代码里的一段html内容 2.1 代码和运行结果 2.2 用beautiful 打开 本地 html 文件 2.2.1 本地html文件 2.2.2 soup1BeautifulSoup(html1,"lxml") 2.3 用reque…...

物联网Lora模块从入门到精通(九)Flash的读取与存储--结题
一、前言 这将是"物联网Lora模块从入门到精通"系列的最后一篇文章,相信各位同僚通过前面八篇文章的分享已经极好的掌握了Lora模块的编程,本文的Flash的读取与存储将是Lora模块开发的最后一块,感谢大家的陪伴与支持! 希望…...

STM32MP157_PRO开发板的第一个驱动程序
文章目录 目的:为什么编译驱动程序之前要先编译内核?编译内核编译设备树编译安装内核模块编译内核模块安装内核模块到 Ubuntu 的NFS目录下备用 安装内核和模块到开发板上编译 led 驱动在开发板安装驱动模块下载驱动程序安装驱动模块 目的: 在…...

你“被”全链路了么?全链路压测实践之理论
要说当下研发领域最热门的几个词,全链路压测 肯定跑不了。最近的几次大会上,也有不少关于全链路的议题。之前有朋友在面试过程中也有被问到了什么是全链路压测,如何有效的开展全链路压测。今天我们就来聊聊全链路压测,但本文不会涉…...

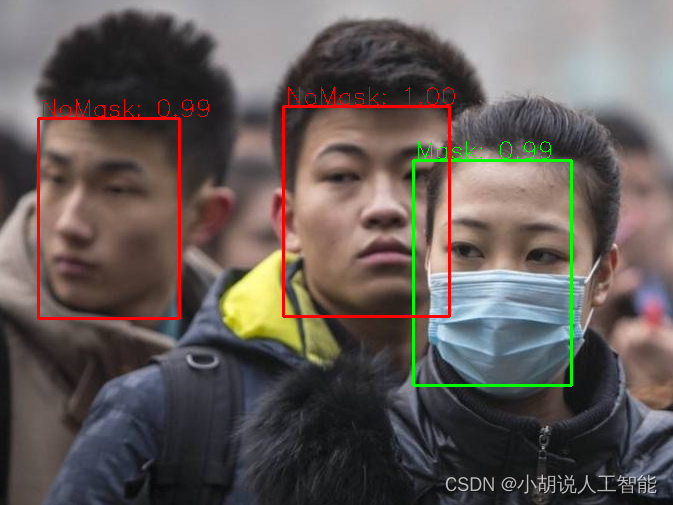
基于Tensorflow+SDD+Python人脸口罩识别系统(深度学习)含全部工程源码及模型+视频演示+图片数据集
目录 前言总体设计系统整体结构图系统流程图 运行环境Python 环境Anaconda 环境搭建 模块实现1. 数据预处理2. 模型构建及算法实现3. 模型生成 系统测试1. 训练准确率2. 运行结果 工程源代码下载其它资料下载 前言 在当今全球范围内,新冠疫情对我们的生活方式带来了…...

abc200 D 鸽巢原理
题意:https://www.luogu.com.cn/problem/AT_abc200_d 思路:对于一个序列最多有多少个模数,其实就是子序列个数,所以当子序列个数超过200是那么答案一定存在,那么我们就可以直接枚举了,所以我们直接枚举前八…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
