JavaScript 数组 函数
目录
1.数组的概念
2.创建数组
2.1 数组创建的方式
2.2利用new 创建数组
2.3 利用数组字面量创建数组
2.4 数据元素的类型
3.获取数组当元素
3.1数组元素的索引
4.遍历数组
4.1数组的长度
5.数组中新增元素
5.1通过修改length 长度新增数组元素
5.2通过修改数组索引新增数组元素
JavaScript 函数
1.函数的概念
2.函数的使用
2.1声明函数
2.2调用函数
2.3函数的封装
3.函数的参数
3.1形参和实参
3.3函数形参和实参个数不匹配问题
3.4小结
4.函数的返回值
4.1 return 语句
4.2 return 终止函数
4.3 return 的返回值
4.4 函数没有return 返回 undefined
4.5 break,continue,return 的区别
5.arguments 的使用
6. 函数的两种声明方式
1.利用函数关键字 function 自定义函数方式。
2. 函数表达式方式(匿名函数)
1.数组的概念
数组时指一组数据的集合,其中的每个数据被称作元素,子数组中可以存放任意类型的元素。数组是一种将数据存储在单个变量名下的优雅方式。
2.创建数组
2.1 数组创建的方式
js中创建数组有两中方式:
- 利用new 创建数组
- 利用数组字面量创建数组
2.2利用new 创建数组
var 数组名 = new Array();
var arr = new Array(); // 创建一个新的空数组
2.3 利用数组字面量创建数组
// 1. 使用数组字面量方式创建空的数组
var 数组名 = [ ];
//2.使用数组字面量方式创建带初始化值的数组
var 数组名 = ['a' , 'b', 'c'];
2.4 数据元素的类型
数组中可以存放任意类型的数据,例如字符串,数字,布尔值等。
var arr = ['a',0,true];
3.获取数组当元素
3.1数组元素的索引
索引(下标):用来访问数组元素的下标(数组下标从零开始)
数组可以通过索引来访问,设置,修改对应的数组元素。我们可以通过"数组名[索引]" 的形式来获取数组中的元素。
这里的访问就是获取得到的意思。
4.遍历数组
遍历:就是把数组中的每一个元素从头到尾都访问一次。
4.1数组的长度
使用‘数组名.length’可以访问数组元素的数量(数组长度)
5.数组中新增元素
可以通过修改length长度以及索引号增加数组元素
5.1通过修改length 长度新增数组元素
- 可以通过修改length 长度来实现数组扩容的目的
- length 属性是可读写的
5.2通过修改数组索引新增数组元素
- 可以通过修改数组索引的方式追加数组元素
- 不能直接给数组名赋值,否则就会覆盖掉以前的数据
JavaScript 函数
1.函数的概念
在js 里面,可能会定义非常多的相同代码或者功能相似的代码,这些代码可能需要大量重复使用。
虽然for 循环语句也可能实现一些简单的重复操作,但是比较具有具有局限性,此时我们就可以使用js 中的函数。
2.函数的使用
函数在使用时分为两步:声明函数和调用函数。
2.1声明函数
//声明函数
function 函数名() {
//函数体代码
}
- function 是声明函数的关键字,必须小写
- 由于函数一般是为了实现某个功能才定义的,所以通常我们将函数名命名为动词 比如 getSum
2.2调用函数
//调用函数
函数名(); //通过调用函数名来执行函数体代码
- 调用的时候千万不要忘记添加小括号
- 口诀:函数不调用,自己不执行
注意:声明函数本身不会执行代码,只要调用函数时才会执行函数体代码
2.3函数的封装
- 函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的接口
- 简单理解 : 封装类似将电脑配件整合组装到机箱中(类似快递打包)
3.函数的参数
3.1形参和实参
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。
| 参数 | 说明 |
| 形参 | 形式上的参数 函数定义的时候 传递的参数 当前并不知道是什么 |
| 实参 | 实际上的参数 函数调用的时候传递的参数 实参是传递个形参的 |
参数的作用: 在函数内部某些值不能固定,我们可以通过参数在函数调用函数时传递不同的值进去。
3.3函数形参和实参个数不匹配问题
| 参数个数 | 说明 |
| 实参个数等于形参个数 | 输出正确结果 |
| 实参个数多于形参个数 | 只取到形参的个数 |
| 实参个数小于形参个数 | 多的形参定义undefined,结果为NaN |
注意:在JavaScript中,形参的默认值是undefined。
3.4小结
- 函数可以带参数也可以不带参数
- 声明函数的时候,函数名括号里面的是形参,形参的默认值为undefined
- 调用函数的时候,函数名括号里面的是实参
- 多个参数中间用逗号分隔
- 形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量要匹配。
4.函数的返回值
4.1 return 语句
有的时候,我们希望函数将值返回给调用者,此时通过使用return 语句就可以实现。
1.函数是做某件事或者实现某种功能
2. 函数的返回值格式
function 函数名() {
return 需要返回的结果;
}
函数名();
(1) 我们函数只是实现某种功能,最终的结果需要返回给函数的调用者函数名() 通过return 实现的
(2) 只要函数遇到return 就把后面的结果 返回给函数的调用者 函数名() = return后面的结果
4.2 return 终止函数
return 语句之后的带啊吗不被执行。
4.3 return 的返回值
return只能返回一个值。如果用逗号隔开多个值,以最终一个为准。
4.4 函数没有return 返回 undefined
函数都是有返回值的
- 如果有 return 则返回 return 后面的值
- 如果没有 return 则返回 undefined
4.5 break,continue,return 的区别
- break: 结束当前的循环体(如 for while)
- continue: 跳出本次循环,继续执行下次循环(如 for while)
- return: 不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
5.arguments 的使用
当我们不确定有多少个参数传递的时候,可以用arguments来获取。在JavaScript中,arguments实际上它是当前函数的一个内置对象。所有函数都内置了一个arguments 对象中存储了传递的所有实参。
arguments 展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点:
- 具有length 属性
- 按索引方式存储数据
- 不具有数组的push pop 等方法
6. 函数的两种声明方式
1.利用函数关键字 function 自定义函数方式。
// 声明定义方式
function fn() {...} // 调用
fn();
- 因为有名字,所以也被称为命名函数
- 调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
2. 函数表达式方式(匿名函数)
// 这是函数表达式写法,匿名函数后面跟分号结束
var fn = function(){...}; // 调用的方式,函数调用必须写到函数体下面
fn();
利用函数表达式方式的写法如下:
- 因为函数没有名字,所以也被称为匿名函数
- 这个fn 里面存储的是一个函数
- 函数表达式方式原理跟声明变量方式是一致的
- 函数调用的代码必须写到函数体后面
相关文章:

JavaScript 数组 函数
目录 1.数组的概念 2.创建数组 2.1 数组创建的方式 2.2利用new 创建数组 2.3 利用数组字面量创建数组 2.4 数据元素的类型 3.获取数组当元素 3.1数组元素的索引 4.遍历数组 4.1数组的长度 5.数组中新增元素 5.1通过修改length 长度新增数组元素 5.2通过修改数组索引…...

【哈佛积极心理学笔记】第7讲 逆境还是机遇
第7讲 逆境还是机遇 How can we raise base level? One of the things is coping, putting ourselves on the line. How to become an optimist. Optimism as an interpretation style, not as a Pollyannaish feel good kind of approach. Three approaches: First is to t…...

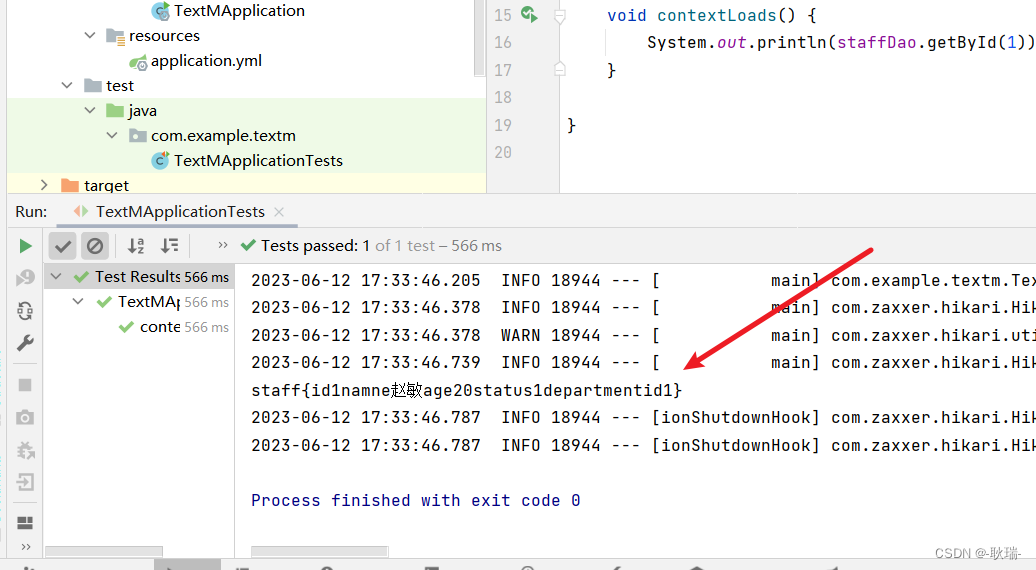
java springboot整合MyBatis做数据库查询操作
首先 我们还是要搞清楚 MyBatis 工作中都需要那些东西 首先是基础配置 你要连哪里的数据 连什么类型的数据库 以什么权限去连 然后 以 注解还是xml方式去映射sql 好 我们直接上代码 我们先创建一个文件夹 然后打开idea 新建一个项目 然后 按我下图的操作配置一下 然后点下一…...

11 二阶矩方法和Lovasz局部引理
文章目录 11 二阶矩方法和Lovasz局部引理11.1 The Second-Moment Method——二阶矩方法11.1.1 二阶矩方法定理11.1.2 二阶矩方法的应用——随机图阈值 11.2 Lovasz Local Lemma——Lovasz局部引理11.2.1 LLL定理11.2.2 LLL定理证明 11.3 Asymmetric LLL 11 二阶矩方法和Lovasz局…...

低代码赛道拥挤 生态聚合成为破局关键
在云计算和移动互联网的强劲推动下,企业数字化转型的步伐正在加速,对于软件应用开发的需求也呈现出爆发式的增长。这样的背景下,低代码平台凭借其独特的优势迅速崛起并引发了业界的广泛关注。 自2020年以来,低代码领域已成为投资…...

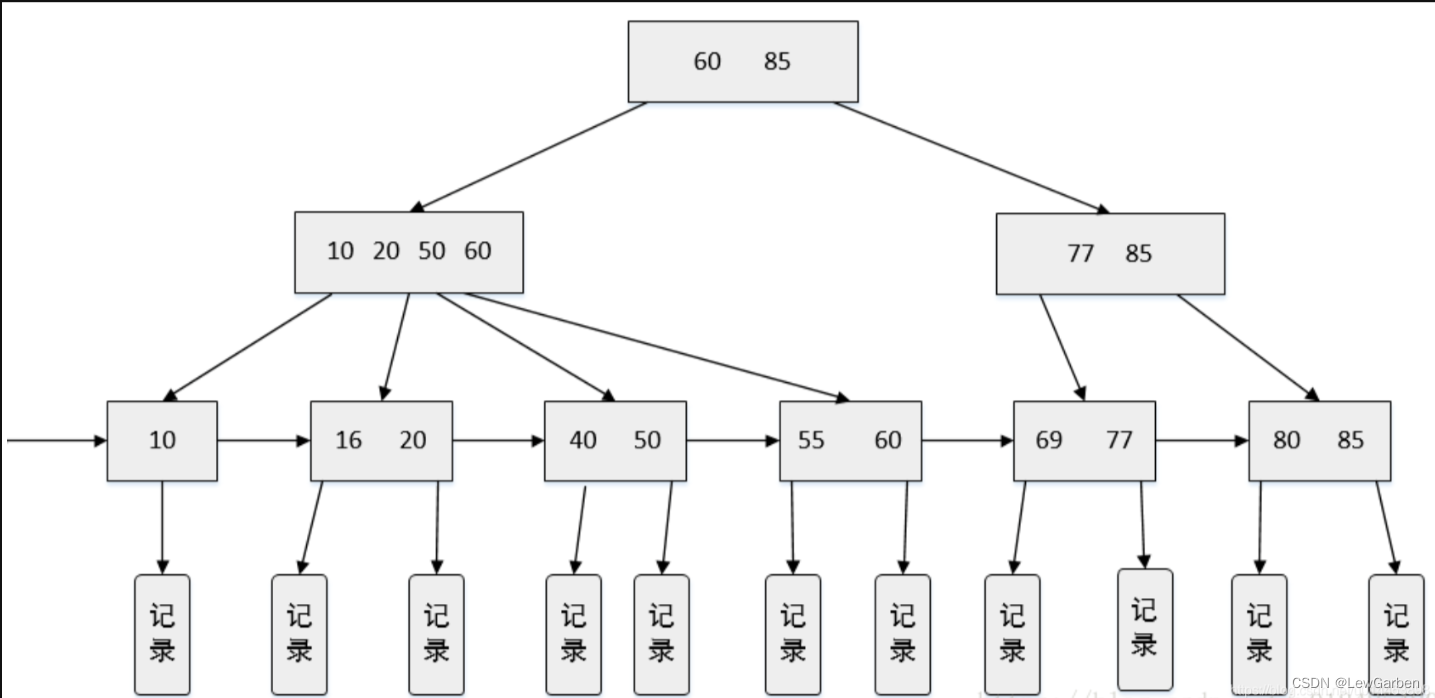
B+树:高效存储与索引的完美结合
目录 引言:一、定义:二、B树和B树三、特点:四、应用场景:总结: 引言: 在计算机科学领域中,数据结构的选择对于高效存储和索引数据至关重要。B树(B tree)作为一种自平衡的…...

左右排版的PDF,如何转换为单栏排版的word?
将左右排版的PDF转换为单行排版的WORD文字版需要进行以下步骤: 1. 使用PDF转换工具将PDF转换为WORD格式。有很多在线或离线的PDF转WORD工具可供选择,例如金鸣表格文字识别、Adobe Acrobat、Smallpdf、Zamzar等。 2. 打开WORD文档后,选择“页…...

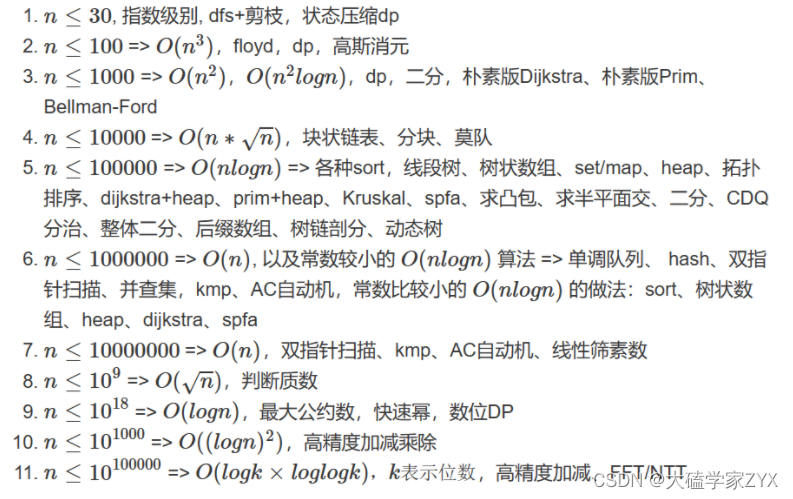
D349周赛:注意题目提示里,数据范围隐含的算法复杂度提示
文章目录 6470.既不是最大值也不是最小值完整版为什么两个for循环时间复杂度还是不变的 6465.执行子串操作后的字典序最小字符串思路最开始的写法题意理解的问题 修改版a必须单独拿出来的原因 6449.收集巧克力思路注意提示信息 完整版补充:由数据范围反推算法复杂度…...

iOS -- block one
demo贴上我的github blockOne 块类似于匿名函数或闭包,在许多其他编程语言中也存在类似的概念。 Block 以下是块的一些基本知识: 块的定义:块是由一对花括号 {} 包围的代码片段,可以包含一段可执行的代码。块的定义使用 ^ 符号…...

第十二篇:强化学习SARSA算法
你好,我是郭震(zhenguo) 今天强化学习第二十篇:强化学习SARSA算法 1 历史 SARSA(「State-Action-Reward-State-Action」)算法是一种经典的强化学习算法,用于解决马尔可夫决策过程(MDP࿰…...

电力vr智能巡检模拟实操教学灵活性高成本低
传统电力智能运检服务培训采用交接班期间开展智能带电检测仪器的操作培训,教学时间、场地及材料有限,有了VR技术,将推动电力智能运检服务培训走向高科技、高效率和智能化水平。 深圳华锐视点凭借着对VR实训系统的深入研发和升级,多…...

vscode右键点击,松开后自动触发鼠标所在位置的按钮(误触发双击效果)
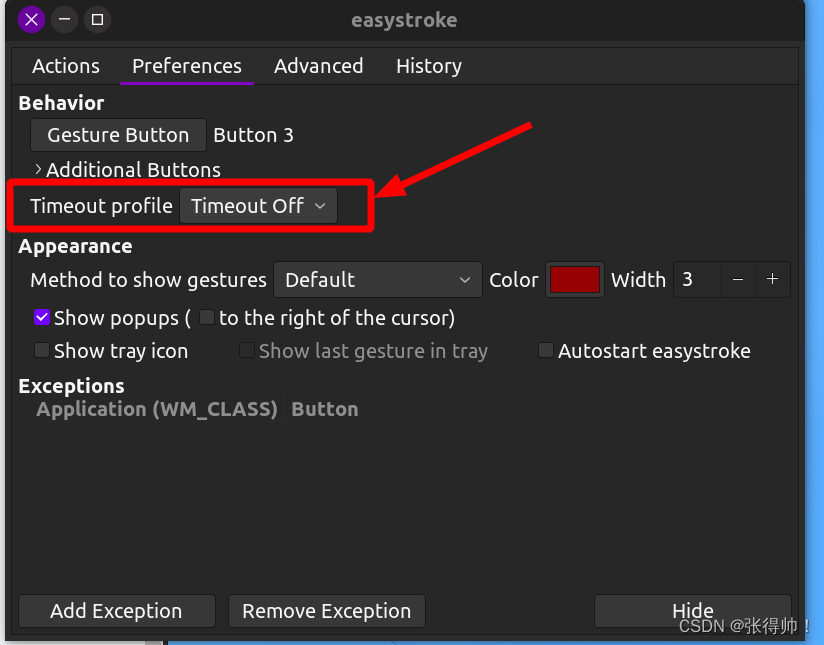
例如如下,右键展开菜单,松手会自动触发转到声明功能 解决方案: 1、安装easystroke sudo apt-get install easystroke 2、打开easystroke,选择preferences tab 3、点击Gesture Button,在出现的框中右键单击一次 4、点…...

【UE5】分分钟简单使用像素流云服务(Pixel Streaming)
【UE5】分分钟简单使用像素流云服务(Pixel Streaming) 前言 UE5的Pixel Streaming已经封装的很好,简单三步实现简单的服务搭建。 安装插件打包项目运行服务 注:实例平台为Windows 安装插件 编辑→插件→输入查询Pixel Strea…...

2021 年全国硕士研究生入学统一考试管理类专业学位联考逻辑试题
2021 年全国硕士研究生入学统一考试管理类专业学位联考逻辑试题 一. 逻辑推理:第 26~55 小题,每小题 2 分,共 60 分。下列每题给出的 A、B、C、D、E 五个选项中,只有一项是符合试题要求的。 26.哲学是关于世界观、方法论的学问。哲…...

【算法】【算法杂谈】两个排序数组中找第k小的数
目录 前言问题介绍解决方案代码编写java语言版本c语言版本c语言版本 思考感悟写在最后 前言 当前所有算法都使用测试用例运行过,但是不保证100%的测试用例,如果存在问题务必联系批评指正~ 在此感谢左大神让我对算法有了新的感悟认识! 问题介…...

ABAP 新语法--Open SQL(草稿)
1. 常量 1.1 常量赋值 常量字段可以用来为内表中的部分字段赋初始值,字段类型和长度依据输入常量的值决定 SELECTmara~matnr, " 物料号mara~matkl, " 物料组mara~mtart, " 物料类型 AS lkenz, " 删除标识,常量空字符串123 AS fla…...

2023最新常用开发网站汇总
1、在线画图工具 • 在线画图工具ProcessOn:https://www.processon.com/ • 在线画图工具draw.io:https://app.diagrams.net/ • 在线思维导图工具:http://www.mindline.cn/webapp • PlantUML在线编辑器:http://haha98k.com/…...

ELK 日志采集使用
1.安装ELK整体环境 1.1.安装docker环境 Docker 最新版Version 20.10安装_docker最新版本是多少_猿小飞的博客-CSDN博客 1.2.先安装docker compose 安装docker compose_猿小飞的博客-CSDN博客 1.3.使用 Docker Compose 搭建 ELK 环境 1.3.1.编写 docker-compose.yml 脚本启…...

深入剖析RocketMQ源码:消息传递的奥秘
RocketMQ是一款高性能、高可靠性、可扩展性强的分布式消息中间件,能够有效架构企业级分布式应用。由于其广泛应用和优秀表现,越来越多的开发者对RocketMQ的底层实现产生了浓厚的兴趣。本文将深入剖析RocketMQ的消息传递奥秘,帮助大家了解RocketMQ的底层实现原理,进一步掌握…...

Protocol https not supported or disabled in libcurl
原因 curl默认安装完后是只支持http协议而不支持https协议的。 curl -V查看当前curl支持哪些协议: [rootlocalhost /]# curl -V curl 7.19.4 (x86_64-unknown-linux-gnu) libcurl/7.19.4 OpenSSL/1.0.2k zlib/1.2.11 Protocols: tftp ftp telnet dict http fil…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
