2、VUE面试题
1, 如何让CSS只在当前组件中起作用?
在组件中的style前面加上scoped
2、<keep-alive></keep-alive>的作用是什么?
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
3, vue组件中如何获取dom元素?
使用ref属性获取, 在组件模板元素中添加ref属性, 在js中用this.$refs获取
4, 说几个vue中的指令和它的用法?
v-model双向数据绑定;
v-for循环;
v-if, v-show 显示与隐藏;
v-bind 动态绑定属性;
v-on事件绑定;
v-once: 只绑定一次;
5, v-on指令可以同时监听多个函数吗?
可以, v-on的事件监听类似于DOM原生api添加事件监听者addEventListener
6, vue循环中为什么使用key?
需要使用key来给循环中每个节点做一个唯一标识,要保证一个循环中key的值各不相同, 以避免vue中的重用机制造成可能的渲染异常. 从底层来看, key属性主要为了Diff算法就可以正确的识别此节点。并高效的更新虚拟DOM。
7, vue的组件配置对象中都有哪些常用字段?分别是什么作用?
Data 组件中的数据
props 组建的属性数据,接收父组件的传值
computed 计算属性
components 定义或引用子组件
methods 自定义函数
watch 属性监听
filters 数据过滤器
mounted 等生命周期函数
8,分别简述computed和watch的使用场景
computed:
当一个属性受多个属性影响的时候就需要用到computed
例子:购物车商品结算的时候
watch:
当一条数据影响多条数据的时候就需要用watch
例子:搜索数据
9, 列举一下Vue组件生命周期函数,什么时候需要在destroyed中写代码?
beforeCreate created beforeMount mounted beforeUpdate updated beforeDestroy destroyed
当前页面有事件监听器或者计时器时,需要在destroyed中取消或销毁
10, vue路由的钩子函数有哪些?
全局的路由钩子函数:beforeEach、afterEach
单个的路由钩子函数:beforeEnter
组件内的路由钩子函数:beforeRouteEnter、beforeRouteLeave、beforeRouteUpdate
11, 介绍以下vue组件内的路由守卫(即路由的生命周期/钩子函数),有哪些参数(to,from,next)
vue组件中的路由钩子方法有
beforeRouteEnter 进入路由前调用。这里组件还未创建, 不能使用this
beforeRouteUpdate 路由更新之前被调用, 组件不会重新初始化, 可以使用this
beforeRouteLeave 离开路由之前被调用,可以访问里面的this属性
方法中都有三个参数:
to:即将要进入的目标路由对象;
from:当前导航即将要离开的路由对象;
next :调用该方法后,才能进入下一个路由钩子函数
12, vue中数据绑定是怎么实现的?双向绑定指令v-model的本质是什么?
Vue组件data中的数据在组件创建时,都会被改造为set,get类型的属性,当数据发生变化时set方法就会调用,set方法中添加了重新渲染的代码。
v-model相当于 v-bind:value 加 v-on:input
13, vue中怎么实现非父子组件之间的传值?
在项目规模不是特别大时,可以创建一个空组件作为总线,项目中其他组件都可以通过总线进行传值。
大大型项目中,可以使用vuex进行数据管理,将数据统一放在store中进行管理。
也可以在路由跳转时,通过路由传值
14, vue中路由如何传值?
(1, 使用url拼接字符串的形式传值 使用$route.query接收
(2, 使用友好URL传值 使用$route.params接收
(3, 使用命名路由params字段传值 使用$route.params接收
(4, 使用query对象传值 使用$route.query接收
15, vue中有哪些数据传递方式?
(1, 组件传值: 父传子,通过props属性或slot插槽传递, 子传父,通过$emit发射自定义事件传递, 非父子,通过bus总线传递
(2, 路由传值: 可通过url路径传值和编程式导航对象传值
(3, vuex状态管理传值
16, vuex如何使用?
首先在项目中npm install vuex 安装
新建vuex状态管理文件,导入vuex并添加状态数据
在组件中使用mapState()函数映射状态数据并使用
在组件中使用commit()函数提交申请修改状态数据
17, Vuex的核心概念有哪些?组件如何使用store中的数据如何改变store中的数据?
state => 基本数据 在组件中使用mapState()函数把状态数据映射入组件即可使用
getters => 从基本数据派生的数据 我们在组件中使用 $store.getters获取数据
mutations => 提交更改数据的方法,同步! 我们在组件中使用 $store.commit('',params)修改数据
actions => 像一个装饰器,包裹mutations,使之可以异步。 使用mapAction()映射入组件使用
modules => 模块化Vuex
18, vue中如何处理跨域请求
vue中处理跨域请求一般要设置代理服务器实现跨域,
在vue项目的根目录中手动创建vue.config.js配置文件,在devServer字段中配置服务器代理
在使用axios请求数据时直接使用代理地址
19, axios和ajax的区别:
axios是通过promise实现对ajax技术的一种封装,就像jQuery实现ajax封装一样。
简单来说:ajax技术实现了网页的局部数据刷新,axios实现了对ajax的封装。
20, vue和react有哪些异同点?
相同点
(1, 都通过虚拟DOM实现了视图的渲染与更新
(2, 都是组件化编程, 把整个项目分割成一个个的组件来实现
(3, 都有单向数据流的规则执行数据流动, 父组件通过props属性向子组件传值
不同点
(1, vue常用html标签模板,使用js实现逻辑,视图与逻辑分离, react使用jsx语法实现模板, html与js相结合
(2, vue组件中的data数据可以直接调用并更新 而react中的state数据需要使用setState()函数执行更新
(3, vue属于渐进式前端框架,更适用于开发小型,灵活的项目, react生态更丰富,更适用于开发专业,大型的项目
(4, vue在组件中提供了指令,过滤器,属性监听等,可以方便快捷的操作DOM
21, vue有哪些常用的UI组件库
element (PC端),
VUX (移动端),
Mint UI(移动端)
Vant (移动端)
22, vue中v-if和v-show有什么区别
v-if的原理是根据判断条件来动态的进行增删DOM元素, 比较耗费性能和内存, 频繁显示隐藏不建议使用
v-show是根据判断条件来动态的进行显示和隐藏元素, 通过设置样式display为block和none来实现, 适用于频繁显示隐藏的情况
23, vue有哪些优缺点:
优点:
(1 简单好用: Vue.js包含基于HTML的标准模板,可以更轻松地使用和修改现有应用程序。
(2 单页面应用, 使用单文件组件结构, 用户体验好,
(3 性能比较好:相比其他框架, 它占用更少的空间,并提供更好的性能。
(4 基于MVVM模式, 数据驱动视图, 更高效
(5 适应性强:组件化设计可以提高开发效率,方便代码复用, 提升整个项目的可维护性
缺点:
(1, vue生态环境不如react和angular, 但有追赶和超越的趋势
(2, vue不支持IE8
(3, vue封装的比较深入,不利于seo优化, 报错不明显,
24, 什么是MVVM?
MVVM是model-view-viewModel的简写, 它是一种开发模式, 它实现了视图和数据逻辑之间的分离, model模型指的是后端传递的数据, view视图指的是所看到的页面, viewModel是连接视图view和模型model的桥梁, 从而实现模型model到视图view的转化 和 视图view到模型model的转化, 也就是我们所说的双向数据绑定, 使用MVVM模式实现的前端框架有 vue 和 react
25, vue项目怎么打包app ?
(1 首先使用webpack打发布包, npm run build
(2 然后通过Hbuilder 新建H5+App项目
(3 把第一步打包出的dist文件夹导入项目
(4 在项目中的manifest.json文件中进行打包配置
(5 点击Hbuilder工具菜单栏发行中的 原生App-云打包
26, vue中虚拟DOM的实现原理
虚拟DOM是通过js对象的结构来记录html标签节点, 当组件数据更新需要渲染视图时,先用diff算法计算变化前后js对象(也就是虚拟DOM树)结构的不同, 得到最小差异, 然后针对性的更新部分真实DOM节点, 这样可以极大提高视图渲染效率, 节省内存消耗
27, 请说下封装vue 组件的过程?
(1. 建立组件的模板,先把架子搭起来,写写样式,考虑好组件的基本逻辑。(思考1小时,码码10分钟,程序猿的准则。)
(2. 准备好组件的数据输入。即分析好逻辑,定好 props 里面的数据、类型。
(3. 准备好组件的数据输出。即根据组件逻辑,做好要暴露出来的方法。
(4. 封装完毕了,直接调用即可
相关文章:

2、VUE面试题
1, 如何让CSS只在当前组件中起作用?在组件中的style前面加上scoped2、<keep-alive></keep-alive>的作用是什么?keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。3, vue组件中如何获取dom元素?使…...

DeepSort:论文翻译
文章目录摘要1、简介2、利用深度关联度量进行排序2.1、轨迹处理和状态估计2.3、匹配的级联2.4、深度外观描述符3、实验4、结论论文链接:https://arxiv.org/pdf/1703.07402.pdf摘要 简单在线实时跟踪(SORT)是一种实用的多目标跟踪方法,专注于简单、有效的…...

Debezium系列之:重置Sqlserver数据库的LSN拉取历史数据
Debezium系列之:重置Sqlserver数据库的LSN拉取历史数据 一、需求背景二、理解LSN三、sqlserver offset数据样式四、写入历史LSN五、观察历史数据六、拉取最新数据一、需求背景 需要重新拉取sqlserver数据库采集表的历史数据或者connector故障,从指定LSN处拉取历史数据二、理解…...
)
一起Talk Android吧(第四百九十四回:在Android中使用MQTT通信四)
文章目录 问题概述解决办法经验总结各位看官们大家好,这一回中咱们说的例子是" 在Android中使用MQTT通信四",本章回内容与前后章节内容无关联。闲话休提,言归正转,让我们一起Talk Android吧! 问题概述 我们在很早之前介绍过MQTT的用法,本章回是在原来的基础上…...

【vcpkg】cpprestsdk之64位编译链接及踩坑
▒ 目录 ▒🛫 问题描述1️⃣ 多版本vs报错指定VS路径2️⃣ error LNK2001: 问题排查通过IDA打开lib文件,确认导出内容查看源码增加参数--editable,重新编译3️⃣ error LNK2001: 外部符号__imp_?close_...去除__imp_🛬 结论vcpkg…...

初始QML
Qt Quick的介绍 : Qt Quick是QML的标准类型和功能库。它包括视觉类型,交互类型,动画,模型和视图,粒子效果和着色器效果。QML 应用程序开发人员可以通过单个导入语句访问所有这些功能,简单来说Qt Quick是一…...

SpringAOP切面实例实现对数据过滤返回,SpringAOP切面实现对用户权限控制,通过@Around注解过滤修改方法返回值
文章目录需求内容:实现:步骤一:导入SpringAOP相关依赖pom.xml步骤二:自定义两个注解步骤三:需要用到的实体类**步骤四:切面具体实现**用法1.需要过滤返回值的方法添加注解FilterByUser2.数据Dto在需要过滤的字段添加Fi…...

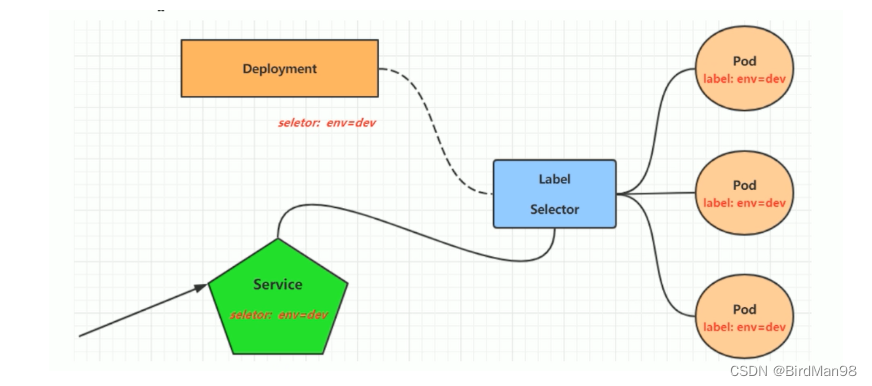
【Kubernetes】【九】Label,Deployment,Service
Label Label是kubernetes系统中的一个重要概念。它的作用就是在资源上添加标识,用来对它们进行区分和选择。 Label的特点: 一个Label会以key/value键值对的形式附加到各种对象上,如Node、Pod、Service等等一个资源对象可以定义任意数量的L…...

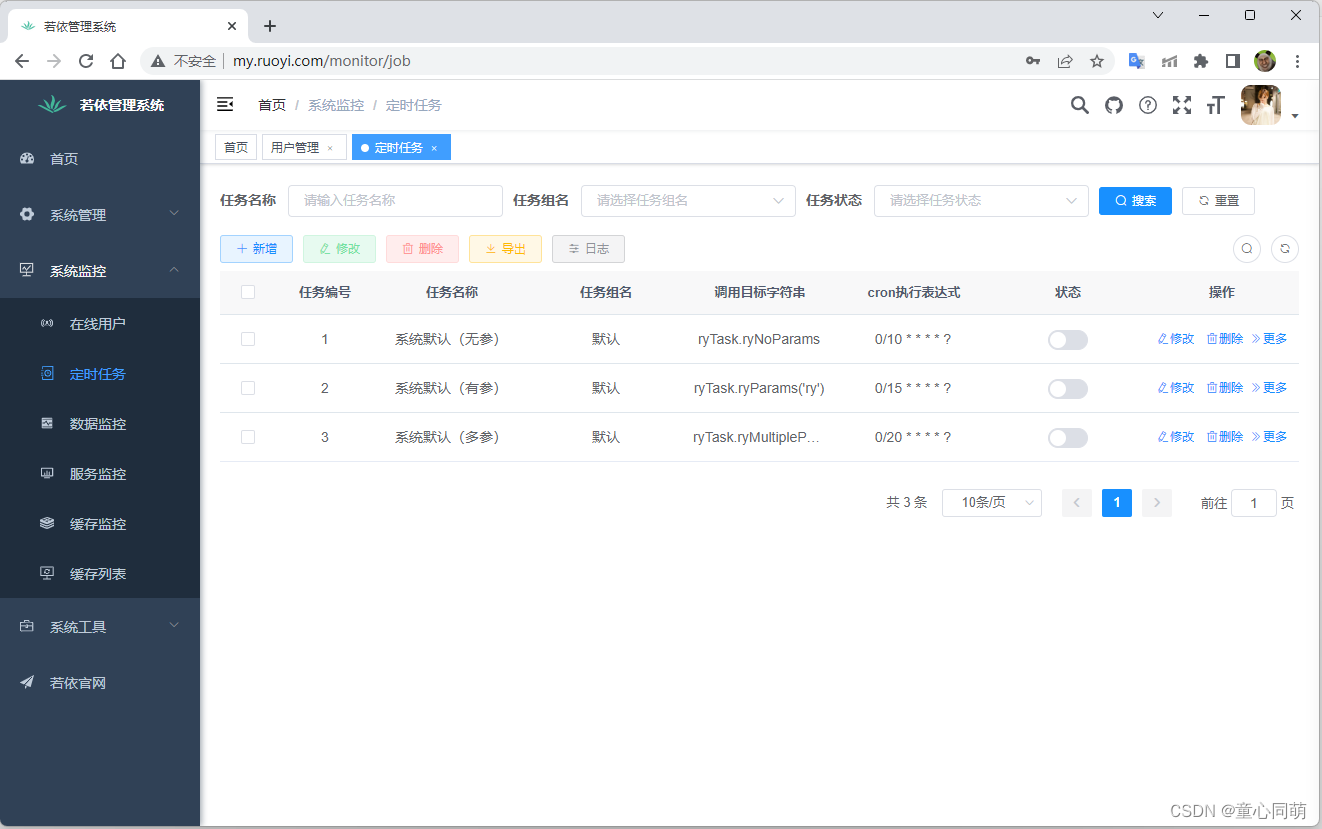
RuoYi-Vue部署(Nginx+Tomcat)
环境搭建RuoYi-Vue搭建、Linux安装Nginx、Linux安装JDK8、Linux安装MySql8、Linux安装Redis、Linux安装Tomcat9前端打包 1.ruoyi-ui鼠标右键-->打开于终端2.安装依赖:npm install --registryhttps://registry.npm.taobao.org-->node_modules3.编译打包&#x…...

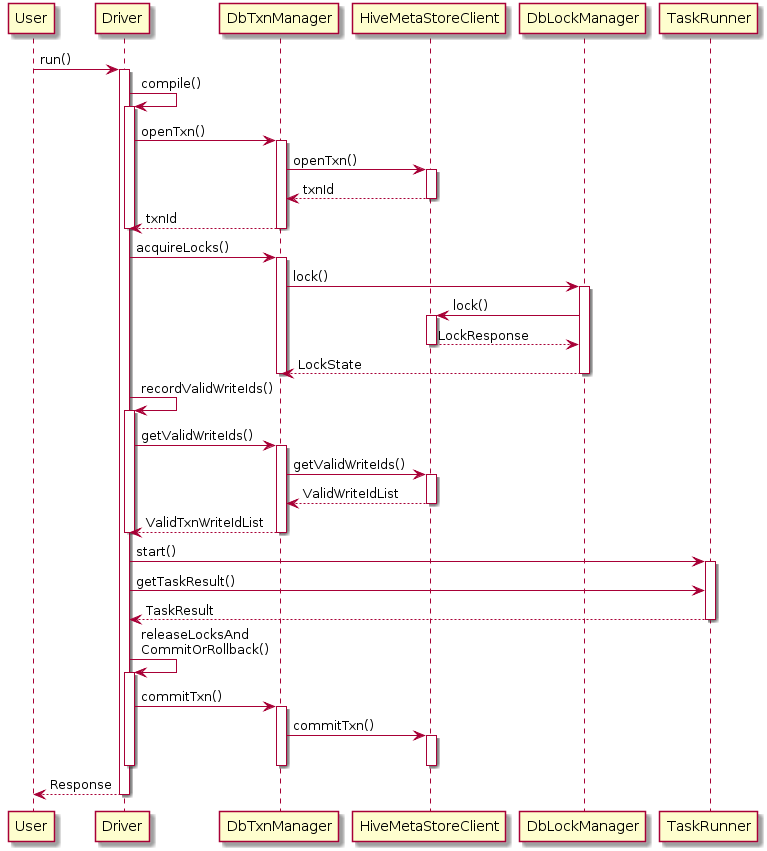
Hive提升篇-Hive修改事务
简介 Hive 默认是不允许数据更新操作的,毕竟它不擅长,即使在0.14版本后,做一些额外的配置便可开启Hive数据更新操作。而在海量数据场景下做update、delete之类的行级数据操作时,效率并不如意。 简单使用 修改HIVE_HOME/conf/hi…...

PMP项目管理未来的发展与趋势
什么是项目管理?关于项目管理的解释主要是基于国际项目管理三大体系不同的解释及本领域权威专家的解释。 项目管理就是以项目为对象的系统管理方法,通过一个临时性的、专门的柔性组织,对项目进行高效率的计划、组织、指导和控制,以…...

深度学习算法面试常问问题(三)
pooling层是如何进行反向传播的? average pooling: 在前向传播中,就是把一个patch的值取平均传递给下一层的一个像素。因此,在反向传播中,就是把某个像素的值平均分成n份 分配给上一层。 max pooling: 在前…...

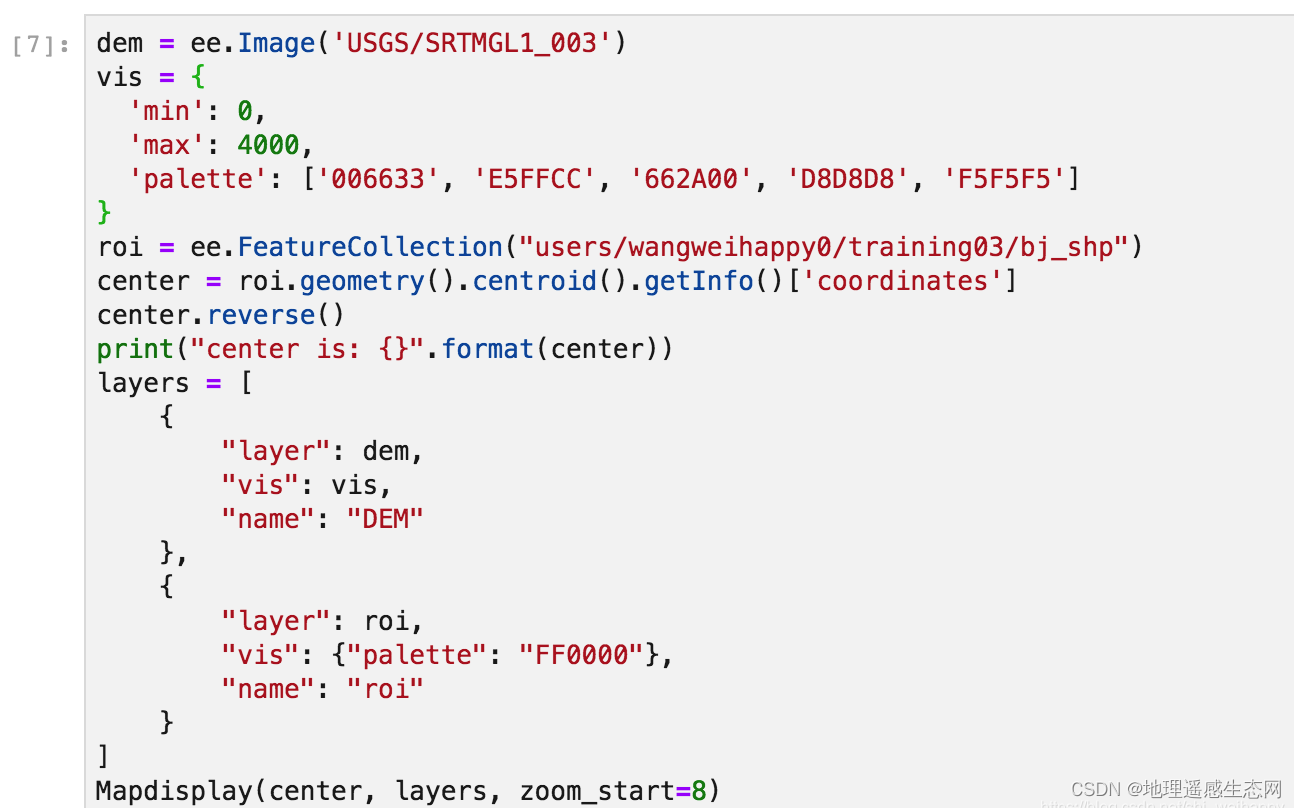
GEE学习笔记 八十七:python版GEE动态加载地图方法
在Google Earth Engine的python版API更新后,之前使用folium动态加载地图的代码就不能在正常运行,因为整个Google Earth Engine的地图加载服务的URL发生了更新,所以我们也需要更新相关绘制方法。下面我会讲解一种新的绘制方法,大家…...

第三章 SQL错误信息
文章目录第三章 SQL错误信息SQLCODE 0和100SQLCODE -400检索SQL消息文本第三章 SQL错误信息 下表列出了SQL数字错误代码及其错误消息。这些代码作为SQLCODE变量值返回。 注意:虽然本文档将错误代码列为负值,但JDBC和ODBC客户端始终收到正值。例如&…...

axios中的resolvePromise为什么影响promise状态
axios的取消请求意思很简单,就是在发送请求后不久停止发送请求 本文探讨的是v0.22.0之前的CancelToken API,因为在阅读源码交流的时候发现很多朋友不理解为什么CancelToken中的resolvePromise会影响到实例对象身上的promise状态 即下图所示代码…...

AWS攻略——创建VPC
文章目录创建一个可以外网访问的VPCCIDR主路由表DestinationTarget主网络ACL入站规则出站规则子网创建EC2测试连接创建互联网网关(IGW)编辑路由表知识点参考资料在 《AWS攻略——VPC初识》一文中,我们在AWS默认的VPC下部署了一台可以SSH访问的…...

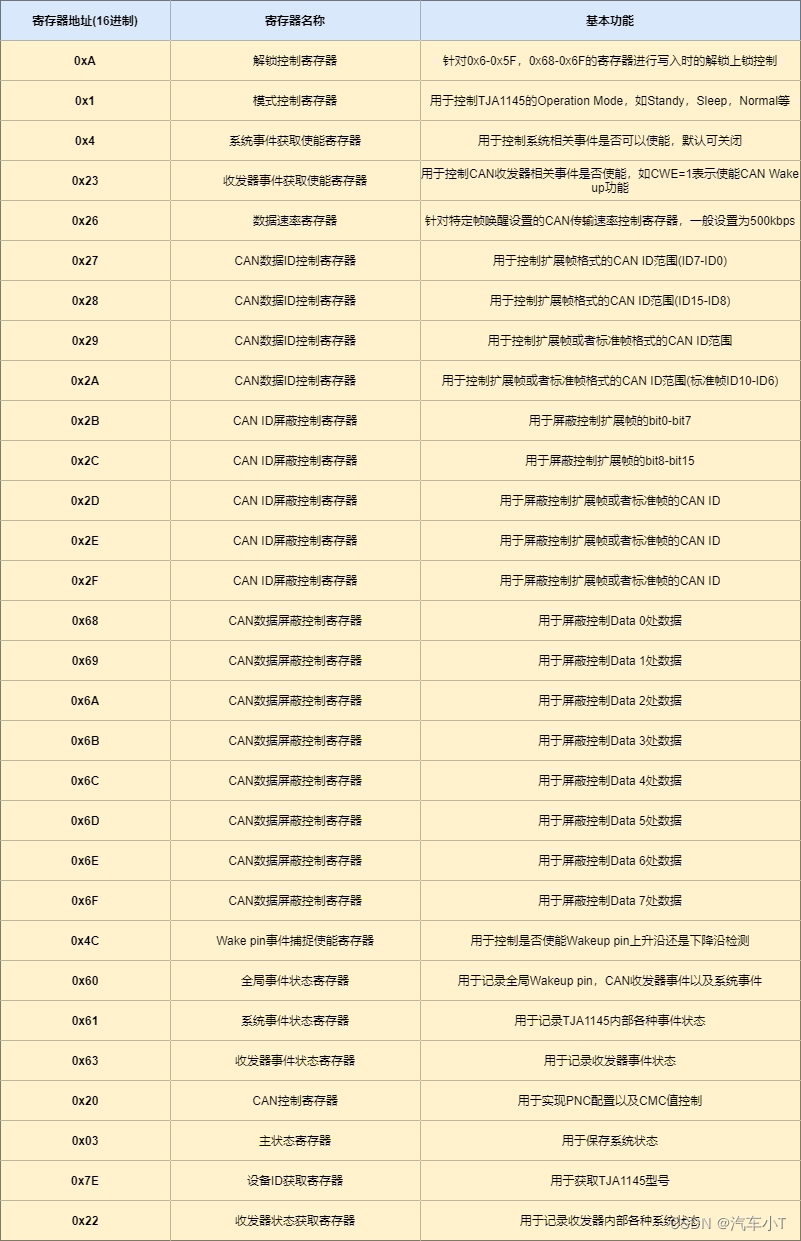
一文搞懂ECU休眠唤醒之利器-TJA1145
前言 首先,小T请教大家几个小小问题,你清楚: 什么是TJA1145吗?你知道休眠唤醒控制基本逻辑是怎么样的吗?TJA1145又是如何控制ECU进行休眠唤醒的呢?使用TJA1145时有哪些注意事项呢? 今天&…...

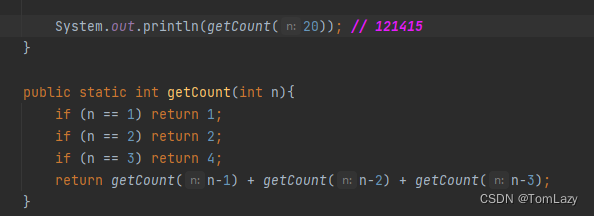
【Java基础】022 -- Lambda与递归练习
目录 一、Lambda表达式 1、Lambda初体验 2、函数式编程 3、Lambda表达式的标准格式 4、小结 5、Lambda表达式的省略写法 ①、示例代码 ②、小结 6、Lambda表达式的练习 ①、Lambda表达式简化Comparator接口的匿名形式 二、综合练习 1、按照要求进行排序(…...

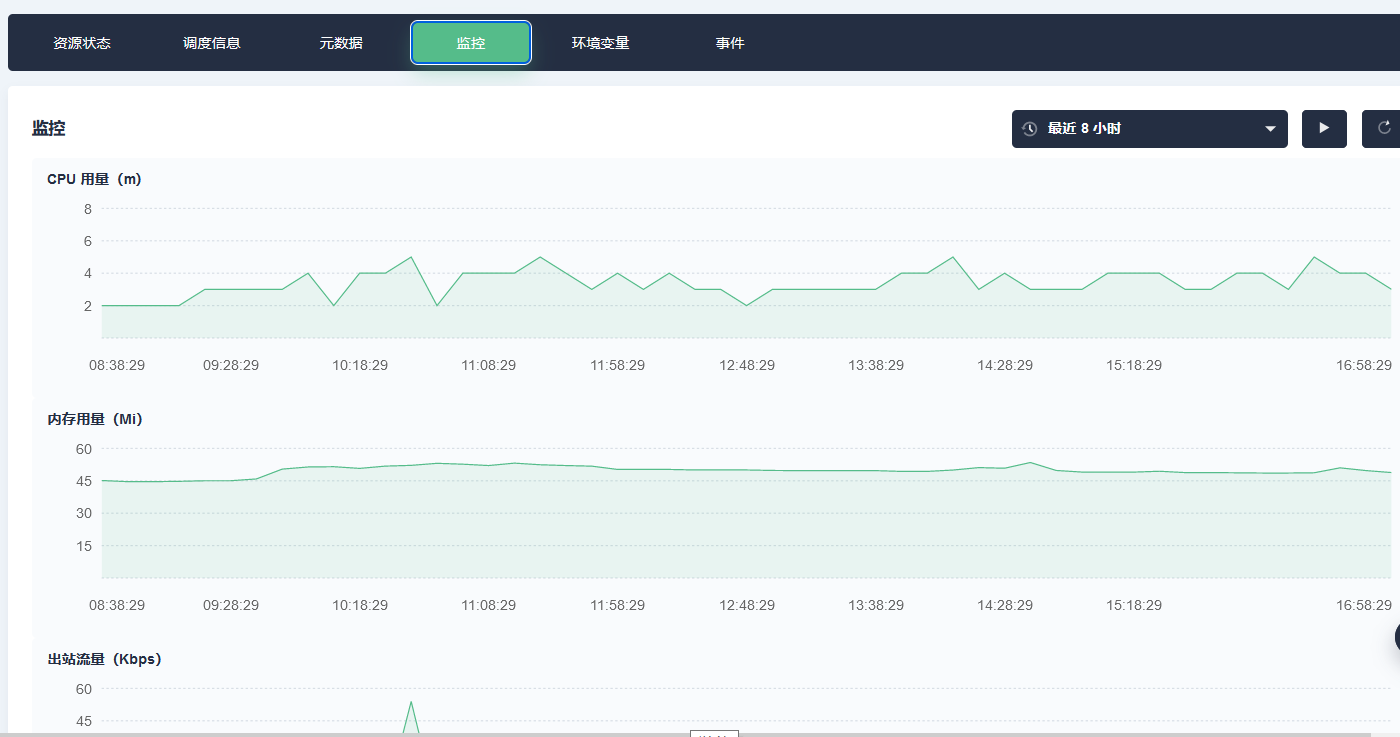
技研智联云原生容器化平台实践
作者简介:郑建林,现任深圳市技研智联科技有限公司架构师,技术负责人。多年物联网及金融行业经验,对云计算、区块链、大数据等领域有较深入研究及应用。现主要从事 PaaS 平台建设,为公司各业务产品线提供平台底座如技术…...

订单服务:订单流程
订单流程 订单流程是指从订单产生到完成整个流转的过程,从而行程了一套标准流程规则。而不同的产品类型或业务类型在系统中的流程会千差万别,比如上面提到的线上实物订单和虚拟订单的流程,线上实物订单与 O2O 订单等,所以需要根据…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
