Vue 父子组件应用指南:从基础到实战
文章目录
- 一、创建父组件
- 二、创建子组件
- 三、在父组件中使用子组件
- 四、父子组件之间的通信
- 1. 数据传递
- 2. 事件传递
Vue.js 是一种流行的 JavaScript 框架,用于构建用户界面。其中,父子组件的概念是 Vue 开发中非常重要的一部分。本文将介绍如何使用 Vue 创建父子组件,并通过代码来分析实际应用。
一、创建父组件
在 Vue 中,创建一个父组件很简单。可以使用 Vue.component 方法定义一个全局的组件,或者在 Vue 实例中通过 components 属性定义一个局部组件。
<template><div><h1>父组件</h1><child-component></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent}
}
</script>
代码中创建一个简单的父组件,其中包含一个名为 child-component 的子组件。在父组件的 components 属性中,将子组件注册为父组件的局部组件。
二、创建子组件
与父组件类似,创建子组件也非常简单。可以通过 Vue.component 方法创建全局的子组件,或者在父组件中通过 components 属性定义局部的子组件。
<template><div><h2>子组件</h2><p>{{ message }}</p></div>
</template><script>
export default {data() {return {message: '这是子组件的内容'}}
}
</script>
代码中创建一个名为 ChildComponent 的子组件。子组件中使用 data 选项来定义一个名为 message 的属性,并在模板中将其显示出来。
三、在父组件中使用子组件
父组件中使用子组件,只需在父组件的模板中引入子组件的标签即可。
<template><div><h1>父组件</h1><child-component></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent}
}
</script>
代码中在父组件的模板中使用 <child-component></child-component> 标签来引入组件。页面将渲染出子组件的内容。
四、父子组件之间的通信
在实际应用中,父组件和子组件之间通常需要进行数据传递和事件传递。Vue 提供了一些方法来实现这种通信。
1. 数据传递
父组件可以通过属性的方式向子组件传递数据。子组件可以通过 props 选项来接收父组件传递的数据。
<template><div><h1>父组件</h1><child-component :message="message"></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},data() {return {message: '这是父组件的数据'}}
}
</script>
代码中在父组件中定义了一个名为 message 的数据,并通过 :message="message" 的方式将其传递给子组件。
子组件可以通过 props 接收父组件传递的数据。
<template><div><h2>子组件</h2><p>{{ message }}</p></div>
</template><script>
export default {props: ['message']
}
</script>
在子组件中,可以通过 props: ['message'] 的方式声明一个名为 message 的属性,用于接收父组件传递的数据。
2. 事件传递
父组件可以通过自定义事件的方式向子组件传递事件。子组件可以通过 $emit 方法触发父组件定义的事件。
<template><div><h1>父组件</h1><child-component @custom-event="handleEvent"></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},methods: {handleEvent(data) {console.log('父组件接收到子组件触发的事件,数据为:', data);}}
}
</script>
代码中在父组件中通过 @custom-event="handleEvent" 的方式监听子组件触发的 custom-event 事件,并定义一个名为 handleEvent 的方法来处理事件。
子组件可以通过 $emit 方法触发父组件定义的事件。
<template><div><h2>子组件</h2><button @click="emitEvent">点击触发事件</button></div>
</template><script>
export default {methods: {emitEvent() {this.$emit('custom-event', '这是子组件传递的数据');}}
}
</script>
在子组件中,可以通过 this.$emit('custom-event', '这是子组件传递的数据') 的方式触发父组件定义的 custom-event 事件,并传递一些数据给父组件。
相关文章:

Vue 父子组件应用指南:从基础到实战
文章目录 一、创建父组件二、创建子组件三、在父组件中使用子组件四、父子组件之间的通信1. 数据传递2. 事件传递 Vue.js 是一种流行的 JavaScript 框架,用于构建用户界面。其中,父子组件的概念是 Vue 开发中非常重要的一部分。本文将介绍如何使用 Vue 创…...

todotodo
todotodo...

创建autotool项目
GNU Autotools是linux系统一套自动化编译工具,生成的项目可移植,通过configure && make即可生成目标程序。GNU Autotools组件有:autoscan, aclocal, autoconf, automake,autoheader等。 不用管这些工具的原理,只要知道他们…...

计算机概念
计算机的体系结构 计算机俗称“电脑”computer(kəmˈpjuːtə(r))哈哈,本质上就是一台在各个领域被广泛使用的设备,主要由硬件和软件两大部分组成。 常见的硬件:CPU、内存、硬盘、显卡、主板、键盘、显示器、鼠标、... CPU - 中央处理…...

【数学建模系列】TOPSIS法的算法步骤及实战应用——MATLAB实现
文章目录 TOPSIS简介方法和原理数学定义数学语言描述现实案例 正负理想解定义实例 量纲 TOPSIS法的算法步骤1.用向量规范化的方法求得规范决策矩阵2.构成加权规范阵C(c~ij~)~m*n~3.确定正负理想解的距离4.计算各方案到正理想解与负理想解的距离5.计算各方案的综合评价指数6.排列…...
工具)
网络安全(黑客)工具
1.Nmap 它是网络管理员 必用的软件之一,以及用以评估网络系统安全。正如大多数被用于网络安全的工具,nmap 也是不少黑客及骇客(又称脚本小子 )爱用的工具 。系统管理员可以利用nmap来探测工作环境中未经批准使用的服务器ÿ…...

探究前后端数据交互方式
前端和后端在 Web 开发中扮演着不同的角色,两者需要进行数据的传递和交互。本篇文章将主要讨论前后端数据交互方式的不同类型和应用场景。 一、什么是前后端数据交互? 在 Web 开发中,前端负责用户界面的设计和交互,后端负责数据…...

Yolov5轻量化:CVPR2023|RIFormer:无需TokenMixer也能达成SOTA性能的极简ViT架构
1.RIFormer介绍 论文:https://arxiv.org/pdf/2304.05659.pdf 本文基于重参数机制提出了RepIdentityFormer方案以研究无Token Mixer的架构体系。紧接着,作者改进了学习架构以打破无Token Mixer架构的局限性并总结了优化策略。搭配上所提优化策略后,本文构建了一种极致简单且…...

Spring-Retry实现及原理
前言 重试,其实我们其实很多时候都需要的,为了保证容错性,可用性,一致性等。一般用来应对外部系统的一些不可预料的返回、异常等,特别是网络延迟,中断等情况。还有在现在流行的微服务治理框架中࿰…...

Java中的锁
为什么会有这些锁呢? 因为一种类型的锁很难应对线程操作同步资源的情况。 乐观锁和悲观锁 自旋锁和适应性自旋锁 无锁、偏向锁、轻量级锁和重量级锁 公平锁和非公平锁 可重入锁和非可重入锁 乐观锁和悲观锁 悲观锁认为当它操作数据的时候,必然用一…...

学习系列:5种常见的单例模式变体及其实现方式
单例模式是一种创建型设计模式,它保证一个类只有一个实例,并提供了一个全局访问点。在实际应用中,我们可能会遇到一些特殊情况,需要对单例模式进行一些变体,以满足不同的需求。下面介绍几种常见的单例模式变体。 1. 懒…...

三菱FX5U系列PLC之间进行简易PLC间链接功能的具体方法
三菱FX5U系列PLC之间进行简易PLC间链接功能的具体方法 功能介绍: 在最多8台FX5U或者FX3U PLC之间通过RS-485通信方式连接,进行软元件相互链接的功能。 接线注意事项: 根据链接模式和所使用的从站数量的不同,链接软元件的占用点数也有所变化。根据链接软元件的起始编号,对占…...

基于DBACAN的道路轨迹点聚类
目录 前言道路栅格化轨迹聚类参考资料 前言 很多针对道路轨迹的挖掘项目前期都需要对道路进行一段一段的分割成路段,然后对每一个路段来单独进行考察,如设定路段限速标识,超速概率等,如何对道路进行划分,其实是一个很…...

【项目】接入飞书平台
前言 项目有和飞书打通的需求,因为是第一次打通,摸索过程还是花了些时间的,现在相关笔记分享给大家。 步骤 1、熟悉开发文档 熟悉飞书的开发文档:开发文档 ,找到你需要的接口,拿我为例,我需…...

c++11 标准模板(STL)(std::ios_base)(三)
定义于头文件 <ios> class ios_base; 类 ios_base 是作为所有 I/O 流类的基类工作的多用途类。它维护数种数据: 1) 状态信息:流状态标志; 2) 控制信息:控制输入和输出序列格式化和感染的本地环境的标志; 3)…...

在线协同办公小程序开发搭建开发环境
目录 介绍 开发环境说明 虚拟机 原因 VirtualBox虚拟机 VMware虚拟机v15 安装MySQL数据库 安装步骤 导入EMOS系统数据库 安装MongoDB数据库 启动Navicat,选择创建MongoDB连接 创建用户 搭建Redis数据库 配置Maven 安装IDEA插件 Lombok插件 …...

【编译、链接、装载六】汇编——目标文件
【编译和链接六】汇编——目标文件 一、目标文件_存储格式1、生成目标文件2、目标文件存储格式3、file查看文件格式 二、查看目标文件的内部结构——objdump三、代码段四、 数据段和只读数据段五、 ELF文件结构描述1、头文件2、段表2.1、重定位表2.2、字符串表2.3、查看重定位表…...
)
王道计算机考研408计算机组成原理汇总(下)
提示:真正的英雄是明白世界的残酷,也遭受了社会带给他的苦难,他依然能用心的说“我热爱这个世界,我愿竭尽所能去为我的世界而好好战斗 文章目录 前言4.1.1 指令格式4.1.2 扩展操作码指令格式4.2.1 指令寻址4.2.2 数据寻址4.2.3 偏移寻址4.2.4 堆栈寻址汇总前言4.3.1 高级语…...

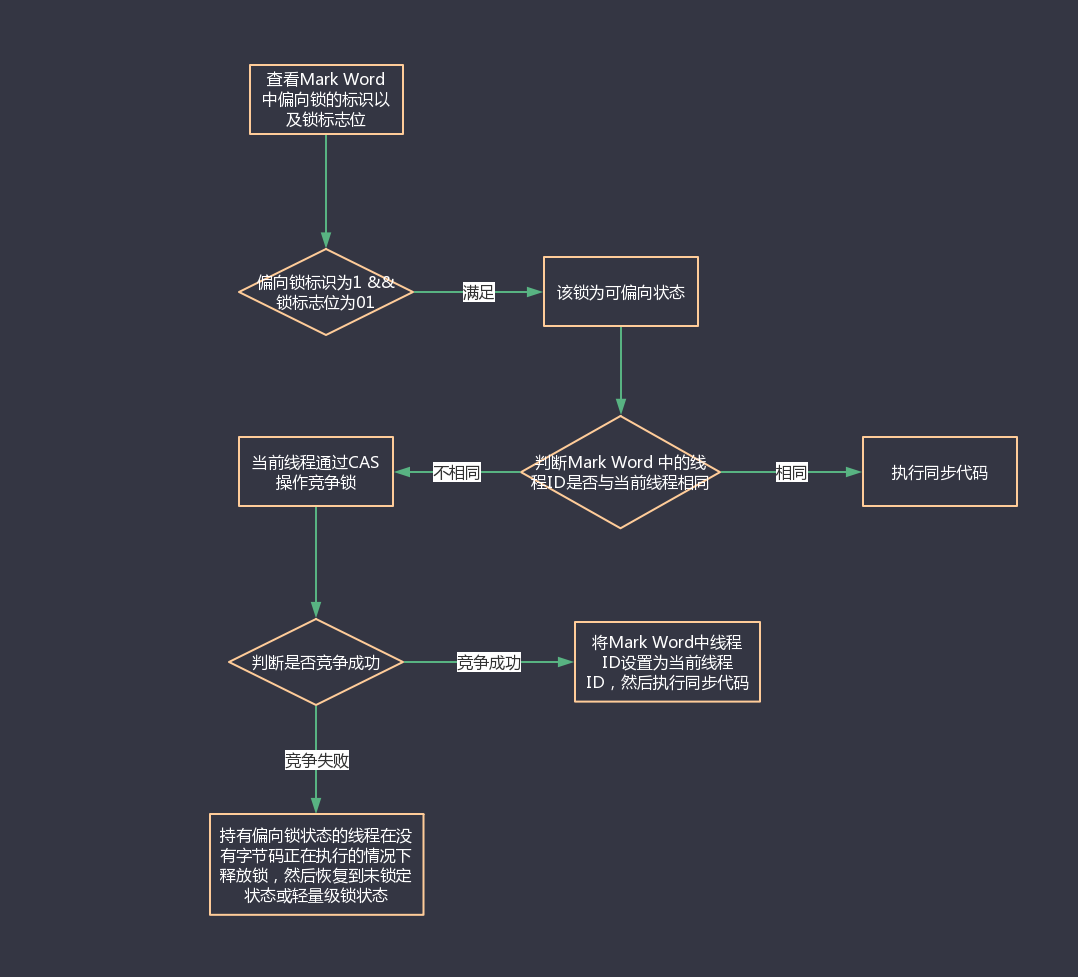
偏向锁、轻量级锁、重量级锁、自旋锁、自适应自旋锁
1. 偏向锁 偏向锁就是在运行过程中,对象的锁偏向某个线程。即在开启偏向锁机制的情况下,某个线程获得锁,当该线程下次再想要获得锁时,不需要重新申请获得锁(即忽略synchronized关键词),直接就可…...

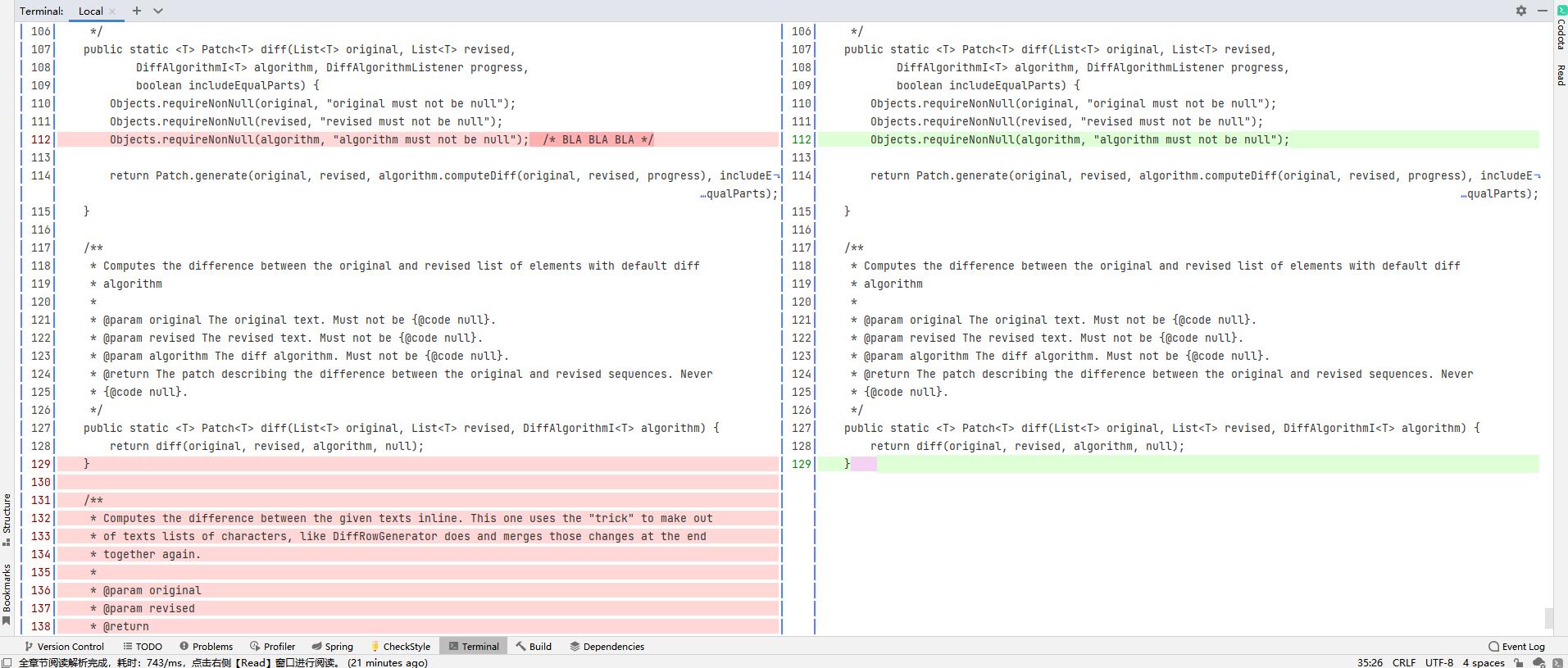
Delta 一个新的 git diff 对比显示工具
目录 介绍git diff 介绍delta介绍 一、安装1.下载 Git2.下载 delta3.解压4.修改配置文件5. 修改主题6.其他配置和说明 二、对比命令1.在项目中 git diff 常用命令2.对比电脑上两个文件3.对比电脑上的两个文件夹 三、在Git 命令行中使用效果四、在idea 的Terminal命令行中使用效…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
