亚马逊云科技重磅发布《亚马逊云科技汽车行业解决方案》
当今,随着万物智联、云计算等领域的高速发展,创新智能网联汽车和车路协同技术正在成为车企加速发展的关键途径,推动着汽车产品从出行代步工具向着“超级智能移动终端”快速转变。

挑战无处不在,如何抢先预判?
随着近年来汽车行业数字化转型进程的加快,如何在满足人们基础出行需求基础上,为汽车注入智能网联化配置,为消费者打造兼具科技、智能、安全、便利的出行能力,逐步成为各大汽车厂商追逐的新卖点。在此趋势下,众多汽车企业也迎来了机遇与挑战并存的重要时期,亟待通过云与数字化赋能汽车产业数智化升级,以应对变化获取增长:
缩短智能汽车研发启动周期和交付时间
企业需要高效、低成本地部署安全、自动驾驶的车辆和智能网联服务产品。如今,汽车行业的客户必须要做到能够分析他们自己的数据,才能快速地对迁移和存储在云上的重要数据做可视化、查询和优化。
提高运营效率和质量
汽车制造商和供应商需要提高产量;降低计划外停机和维护成本;并通过了解制造过程中出现的问题来提高质量。
提供全新商业模式,加强客户关系,推动新收入流
汽车制造商必须能够迅速应对不断变化的市场、共享出行和智能网联,探索新的收入池;利用汽车作为新生态系统合作伙伴的平台,包括针对司机和乘客的车载功能升级、以及商业模式探索。
为客户提供“始终在线”的体验
汽车制造商应整合用户数据和采集到的各类传感器数据,深度支持数字化参与,使汽车制造商能够提高品牌差异化并保持市场占有率。
响应客户需求,持续创新产品
除此之外,市场需求改变加之产业的数智化升级,车企需要更快地“传、存、算、用”全球数据,改善业务能力,赋能战略布局。而这一切,离不开在全球广泛而深入覆盖的云服务来作为重要的基础保障。
面对这一百年未有之变革,亚马逊云科技宣布将围绕自动驾驶、车联网和软件定义汽车三大汽车行业数字化场景,全面赋能汽车行业的数字化转型。通过覆盖全球的基础设施、车云一体化的云边端服务、专用行业解决方案和广泛的合作伙伴网络,亚马逊云科技将组建汽车行业专业团队,赋能车企向软件定义汽车转型,加速汽车行业创新:
优势1:产品创新
开发创新的智能产品,如自动驾驶汽车和电动汽车,加快将其推向市场。
优势2:智能网联和出行
通过新的智能网联出行业务模式,如共享汽车和按需服务。
优势3:数字化客户交互
提升营销、销售和服务部门的参与度,提高营销效率和效益。
优势4:制造和供应链
优化制造和供应链运营,降低成本,并对客户需求做出更好的响应。
作为创新的引领者、技术的赋能者以及行业的实践者,亚马逊云科技将加速布局,赋能汽车行业客户进一步提升竞争力,在汽车“新四化”的征程中建立自己的护城河。
找准痛点,逐个击破
为进一步助力更多车企提升商业价值,加速转型步伐,亚马逊云科技重磅发布《亚马逊云科技汽车行业解决方案》,针对性分享常见汽车工作负载的专用解决方案和服务,讲解典型案例,帮助车企快速构建弹性敏捷的业务模式,实现品牌和产品的差异化竞争。
车联网相关解决方案
现阶段相比传统汽车,智能网联汽车呈现出强劲的发展势头,为使用者带来更多智能化出行体验。在此趋势下,亚马逊云科技从车联网业务中的大部分实际场景中出发,提供专业服务,全面支持软件定义汽车、电动化、自动化、互联和共享,缩短车企新车辆与新智能汽车互联产品的上市时间,并满足企业后台集成、合规安全等需求,带动汽车产业提速转型。
自动驾驶/高性能计算相关解决方案
随着自动驾驶、高性能计算成为汽车企业未来另一主战场,如何提升算力配置、降低成本也成为衡量产品能力的重要指标之一。亚马逊云科技具有强大的云原生架构、云计算资源,可实现大规模弹性扩展、高并发的仿真测试,赋能车企提高运行效率,节省大量时间成本的同时,自动化适配底层技术资源,满足研发业务团队相应业务场景需求。
数字化交互体验相关解决方案
获得实时、基于场景、智能、有价值、动态的个性化体验,已经越来越多成为吸引汽车行业客户的关键核心。亚马逊云科技能够提供弹性自动扩展的架构设计,实现及时、高性能的海量数据打通、标签计算和归因分析,助力车企预测消费者需求,激活汽车客户全生命周期数据价值,进而针对性优化汽车客户全生命周期中的个性化、差异化和互联体验,捕获更多商机。
咨询类解决方案
亚马逊云科技携手众多合作伙伴,基于多年来深耕车联网领域的相关经验,从安全合规、即时响应与恢复、统一平台标准、降本增效等方面,为客户打造量身定制的服务方案,加速企业创新步伐,面向未来。
相关文章:

亚马逊云科技重磅发布《亚马逊云科技汽车行业解决方案》
当今,随着万物智联、云计算等领域的高速发展,创新智能网联汽车和车路协同技术正在成为车企加速发展的关键途径,推动着汽车产品从出行代步工具向着“超级智能移动终端”快速转变。挑战无处不在,如何抢先预判?随着近年来…...

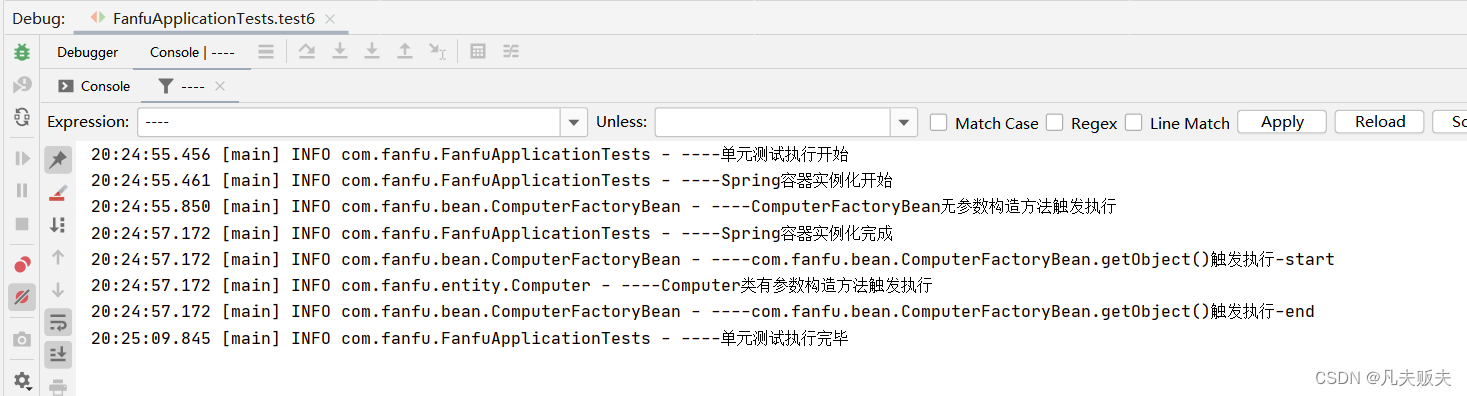
Springboot扩展点之FactoryBean
前言FactoryBean是一个有意思,且非常重要的扩展点,之所以说是有意思,是因为它老是被拿来与另一个名字比较类似的BeanFactory来比较,特别是在面试当中,动不动就问你:你了解Beanfactory和FactoryBean的区别吗…...

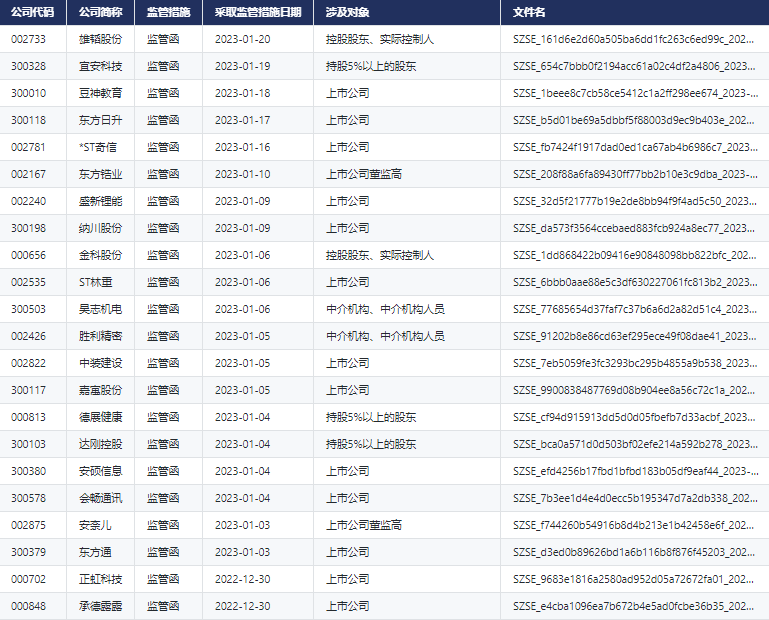
新库上线 | CnOpenDataA股上市公司交易所监管措施数据
A股上市公司交易所监管措施数据 一、数据简介 证券市场监管是指证券管理机关运用法律的、经济的以及必要的行政手段,对证券的募集、发行、交易等行为以及证券投资中介机构的行为进行监督与管理。 我国《证券交易所管理办法》第十二条规定,证券交易所应当…...

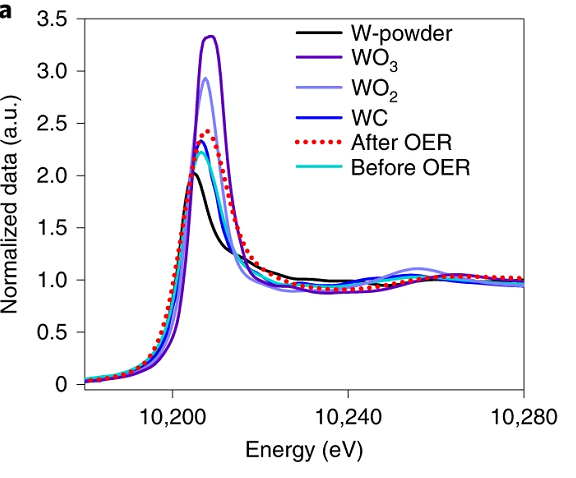
同步辐射XAFS表征方法的应用场景分析
X射线吸收精细结构XAFS表征方法是一种用于研究物质结构和化学环境的分析技术。XAFS 使用 X 射线照射到物质表面,并观察由此产生的 X 光吸收谱。 XAFS 技术通常应用于研究高分子物质、生物分子、纳米结构和其他类型的物质。例如,XAFS 可以用来研究高分子…...

06 antdesign react Anchor 不同页面之间实现锚点
react Anchor 不同页面之间实现锚点一、定义二、使用步骤三、开发流程(一)、组件(二)、页面布局(三)、点击事件(四)、总结说明一、react单页面应用,当前页面的锚点二、react单页面应用,不同页面的锚点思路:锚点只能在当前页面使用,…...

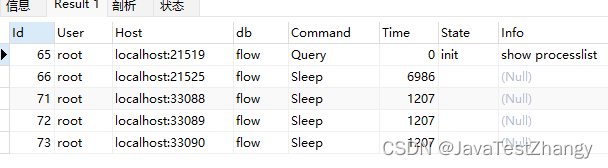
mysql调优-内存缓冲池
因本地查询和服务器查询相比服务器慢了很多,同样的数据,同样的sql查询,考虑了是不是链接太多了,自行查询了下,我使用的c3p0的链接池,配置一个小时超时,正常情况下是20多个链接,而mys…...

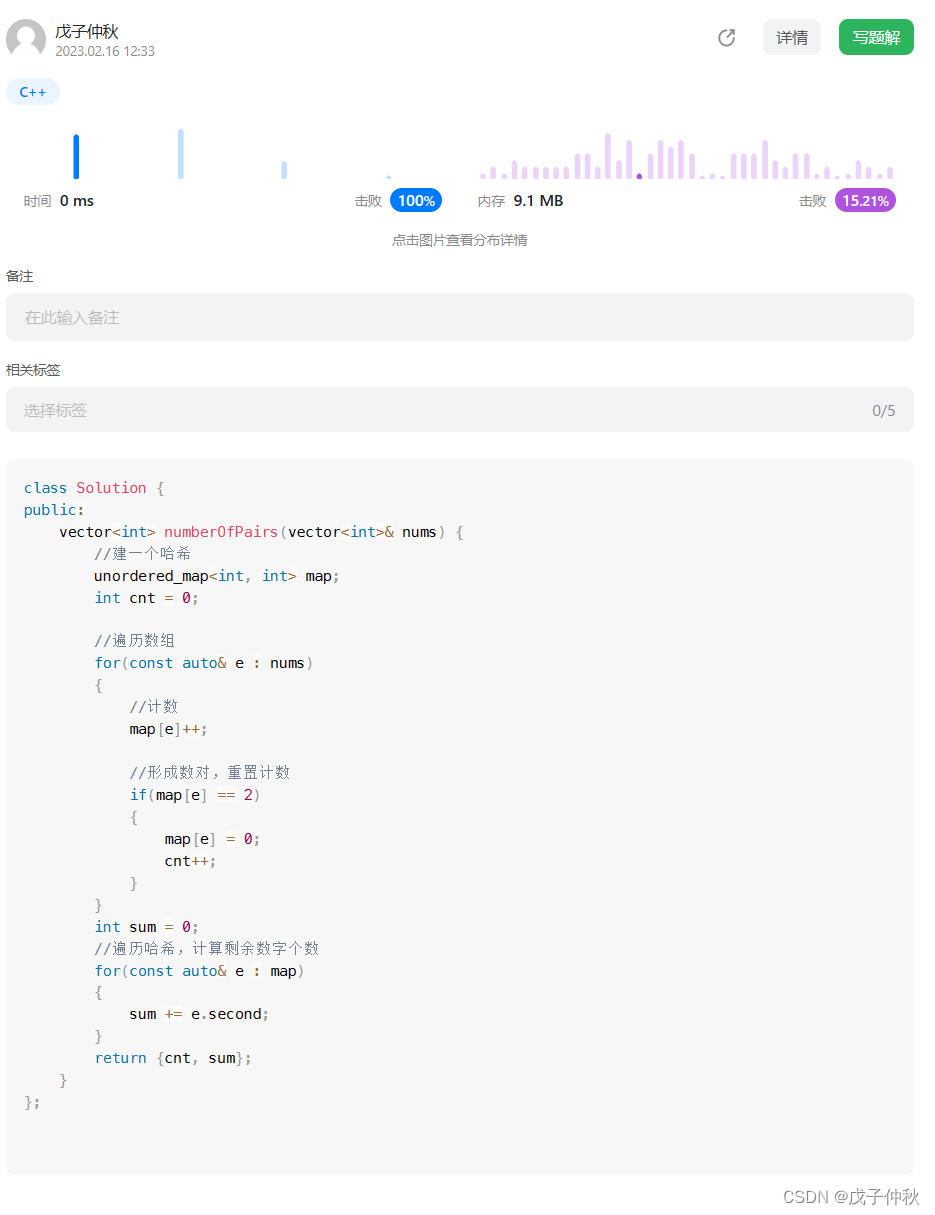
【LeetCode】每日一题(5)
目录 题目:2341. 数组能形成多少数对 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 写在最后: 题目:2341. 数组能形成多少数对 -…...

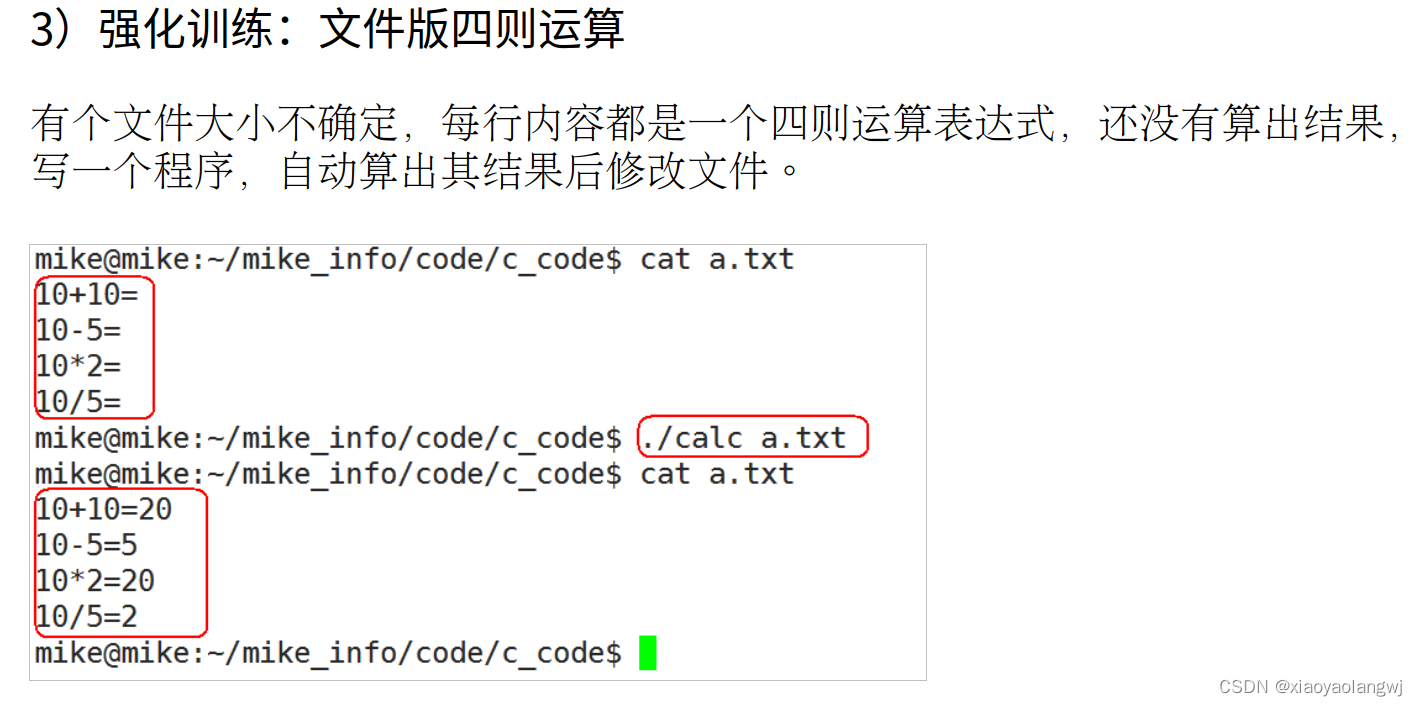
输入任意多个整数, 把这些数据保存到文件data.txt中.(按ctrl + z)
#pragma once #include <iostream> #include <fstream> using namespace std; /* 输入任意多个整数, 把这些数据保存到文件data.txt中. 如果在输入的过程中, 输入错误, 则提示用户重新输入. 指导用户输入结束(按ctrl z) [每行最多保存10个整数] */ int main() { …...

Mysql数据库的时间(3)一如何用函数插入时间
暂时用下面四个日期函数插入时间 如:insert into Stu(time) values (now()); Mysql的时间函数描述对应的Mysql的时间类型now()/sysdate()NOW()函数以YYYY-MM-DD HH:MM:SS返回当前的日期时间date/time/dateTime/timeStamp/yearcurDate()/current_date()返回当前的日期YYYY-M…...
)
关于eval函数(将JSON格式的字符串转换成JSON格式对象)
<!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>关于eval函数</title> </head> <body> <!--JSON是一种行业内的数据交换格式标准。在JS当中以对象的形式存在…...

2023最强软件测试面试题,精选100 道,内附答案版,冲刺金3银4
精挑细选,整理了100道软件测试面试题,都是非常常见的面试题,篇幅较长,所以只放出了题目,答案在评论区! 测试技术面试题 1、什么是兼容性测试?兼容性测试侧重哪些方面? 2、我现在有…...

一文搞懂Docker容器里进程的 pid 是如何申请出来的?
如果大家有过在容器中执行 ps 命令的经验,都会知道在容器中的进程的 pid 一般是比较小的。例如下面我的这个例子。 # ps -ef PID USER TIME COMMAND1 root 0:00 ./demo-ie13 root 0:00 /bin/bash21 root 0:00 ps -ef 不知道大家是否和我一样…...

若依框架如何新增自定义主题风格
若依框架新增主题风格1.实现结果2.实现步骤2.1Settings目录下2.2 variables.scss2.3 sidebar.scss2.4 Logo.vue2.5 Siderbar目录下的index.vue1.实现结果 2.实现步骤 需要改动的文件目录: 2.1Settings目录下 <div class"setting-drawer-block-checbox-it…...

C语言格式化输入和输出; Format格式化
Format格式化 %1s或者%2s,%3s:取字符串的前1,2或者3位。%*c:屏蔽一个字符。%[A-Z]:取一个A到Z的值。 %[^a-z]:不取a到z的值。 %[^\n]:取非换行之前的值。printf("%5d", a):左边补 格式化:有正则在其中。 int main() {printf("%5d\n&quo…...

Revit教程:怎么关掉工具栏的实时提示?
一、Revit中如何关闭工具栏的实时帮助提示 如图1所示,Revit会对每一个命令有一个简单的图文说明,方便不熟悉软件的用户使用。对于已经熟悉软件的用户,会觉得鼠标在菜单上悬停时弹出的实时帮助页面很干扰使用,而且很占内存资源&…...

javascript 简介
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。JavaScript 是脚本语言JavaScript 是一种轻量级的编程语言。JavaScript 是可插入 HTML 页面的编程代码。JavaScript…...

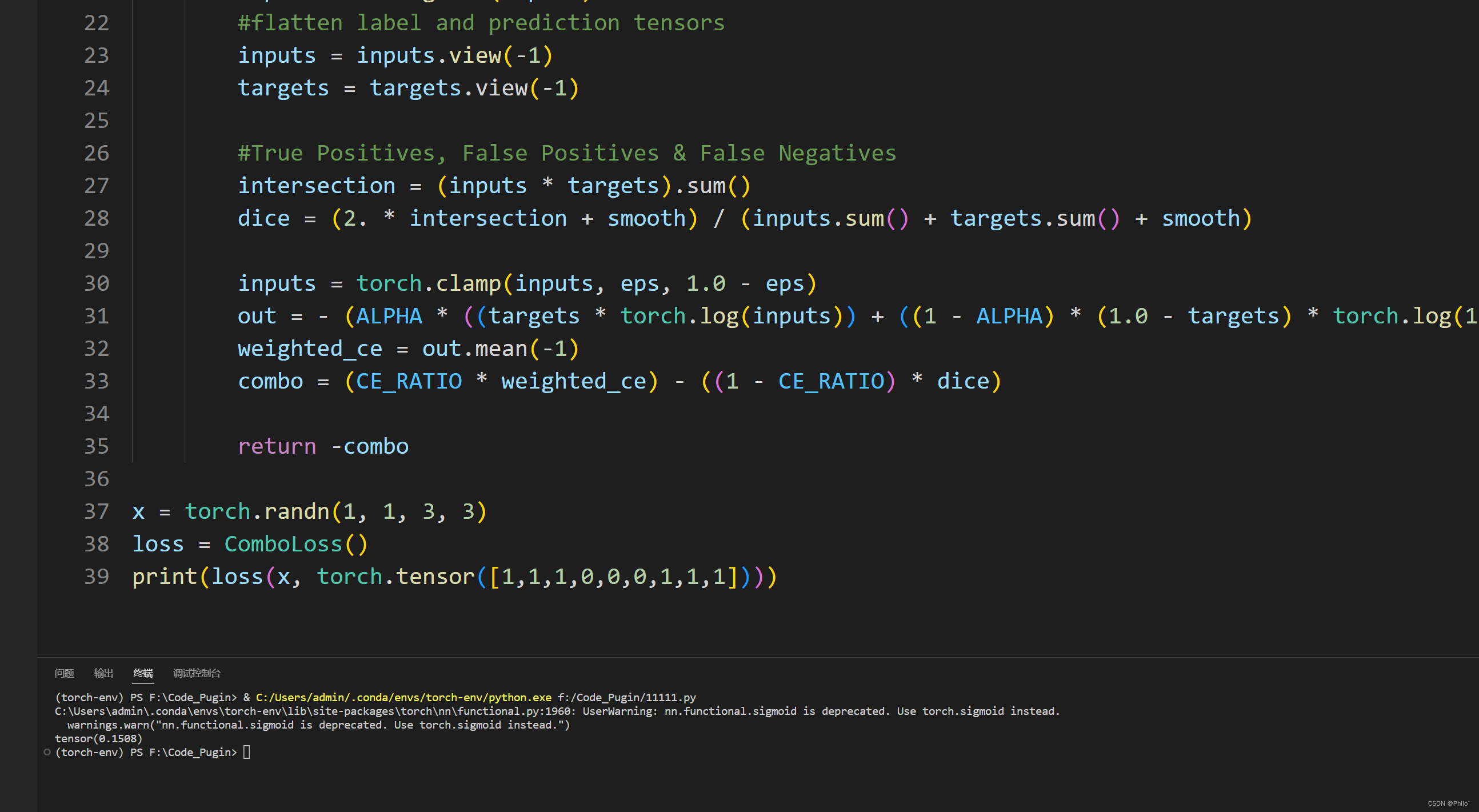
医学图象分割常用损失函数(附Pytorch和Keras代码)
对损失函数没有太大的了解,就是知道它很重要,搜集了一些常用的医学图象分割损失函数,学习一下! 医学图象分割常见损失函数前言1 Dice Loss2 BCE-Dice Loss3 Jaccard/Intersection over Union (IoU) Loss4 Focal Loss5 Tvesky Loss…...
)
【新2023】华为OD机试 - 病菌感染(Python)
华为 OD 清单查看地址:blog.csdn.net/hihell/category_12199275.html 病菌感染 题目 在一个地图中(地图有N*N个区域组成) 有部分区域被感染病菌 感染区域每天都会把周围上下左右的四个区域感染 请根据给定的地图计算多少天以后全部区域都会被感染 如果初始地图上所有区域都…...

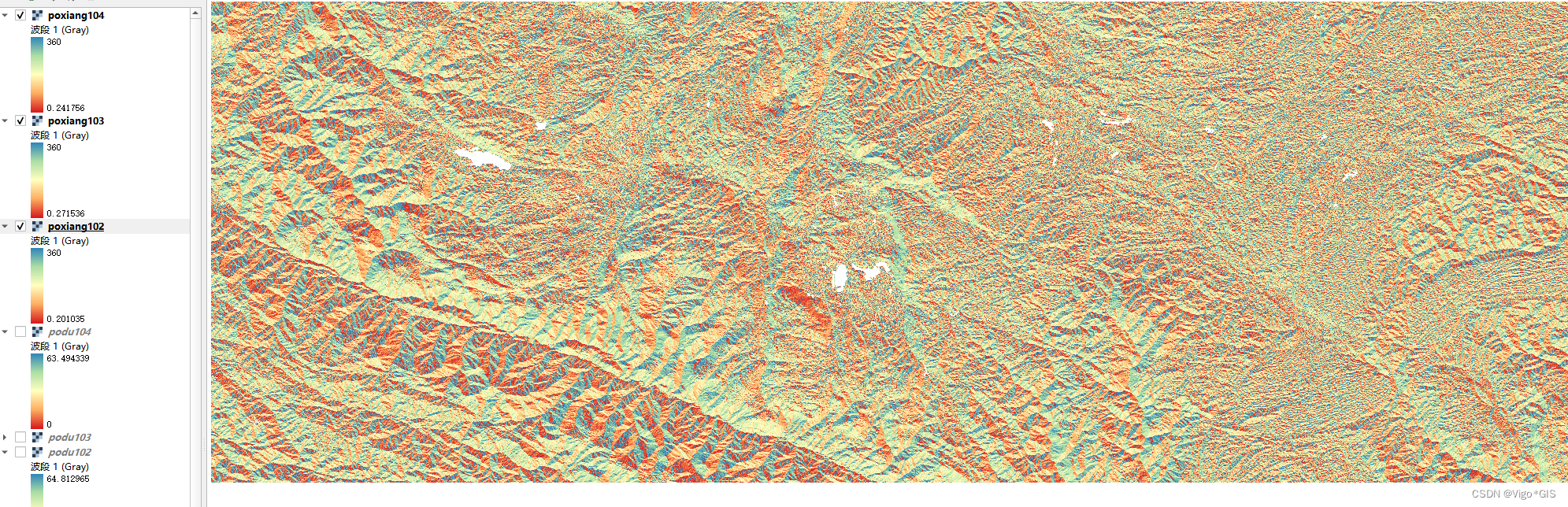
QGIS中进行批量坡向计算
QGIS中进行坡向计算1. 坡向计算中的Z因子(垂直单位与水平单位的比值)2. 坡向计算步骤坡度计算的姊妹篇–坡向计算来了 1. 坡向计算中的Z因子(垂直单位与水平单位的比值) z 因子是一个转换因子,当输入表面的垂直坐标&…...

Redis持久化机制
一、RDB RDB全称Redis Database Backup file(Redis数据备份文件),也被叫做Redis数据快照。 RDB是Redis默认的持久化机制 - RDB持久化文件,速度比较快,而且存储的是一个二进制的文件,传输起来很方便。 - RD…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...
