微信小程序入门学习02-TDesign中的自定义组件
目录
- 1 显示文本
- 2 自定义组件
- 3 变量定义
- 4 值绑定
- 总结
我们上一篇讲解了TDesign模板的基本用法,如何开始阅读模板。本篇我们讲解一下自定义组件的用法。
1 显示文本
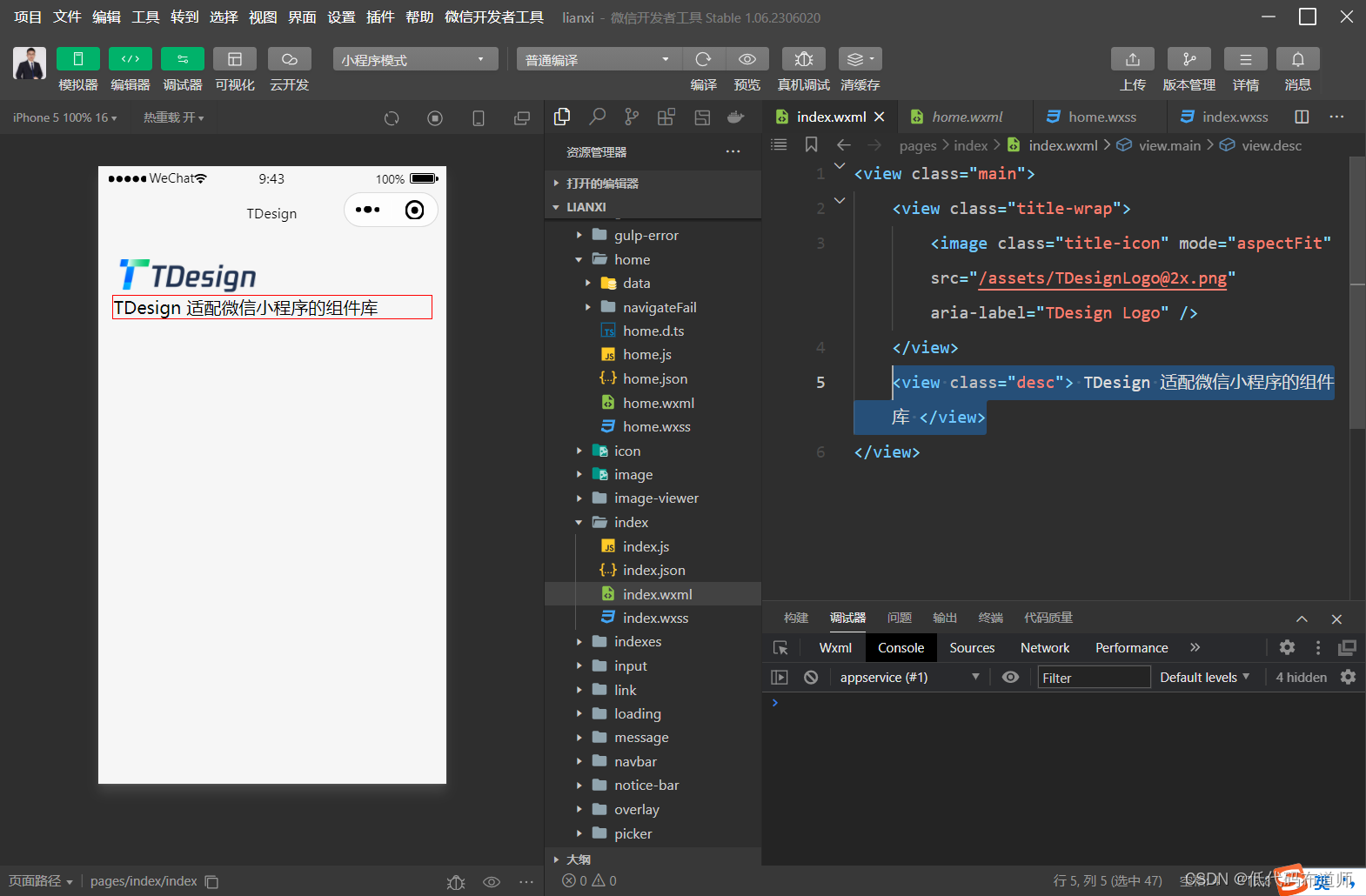
官方模板在顶部除了显示图片外,还显示了一段文字介绍。文字是嵌套在容器组件里,先按照他的写法复制代码到我们自己创建的index.wxml文件里
<view class="main"><view class="title-wrap"><image class="title-icon" mode="aspectFit" src="/assets/TDesignLogo@2x.png" aria-label="TDesign Logo" /></view><view> TDesign 适配微信小程序的组件库 </view>
</view>
因为我们的布局是从上到下,默认状态下view组件是块级布局,所谓的块级布局就是占满一行,为了看到具体的效果,我们给新添加的布局组件添加一个样式
.desc{border:1px red solid}
然后在布局容器组件使用class属性引用我们的样式
<view class="desc"> TDesign 适配微信小程序的组件库 </view>

样式是增加了一个边框,可以看到新添加的这个容器组件是占满一行的
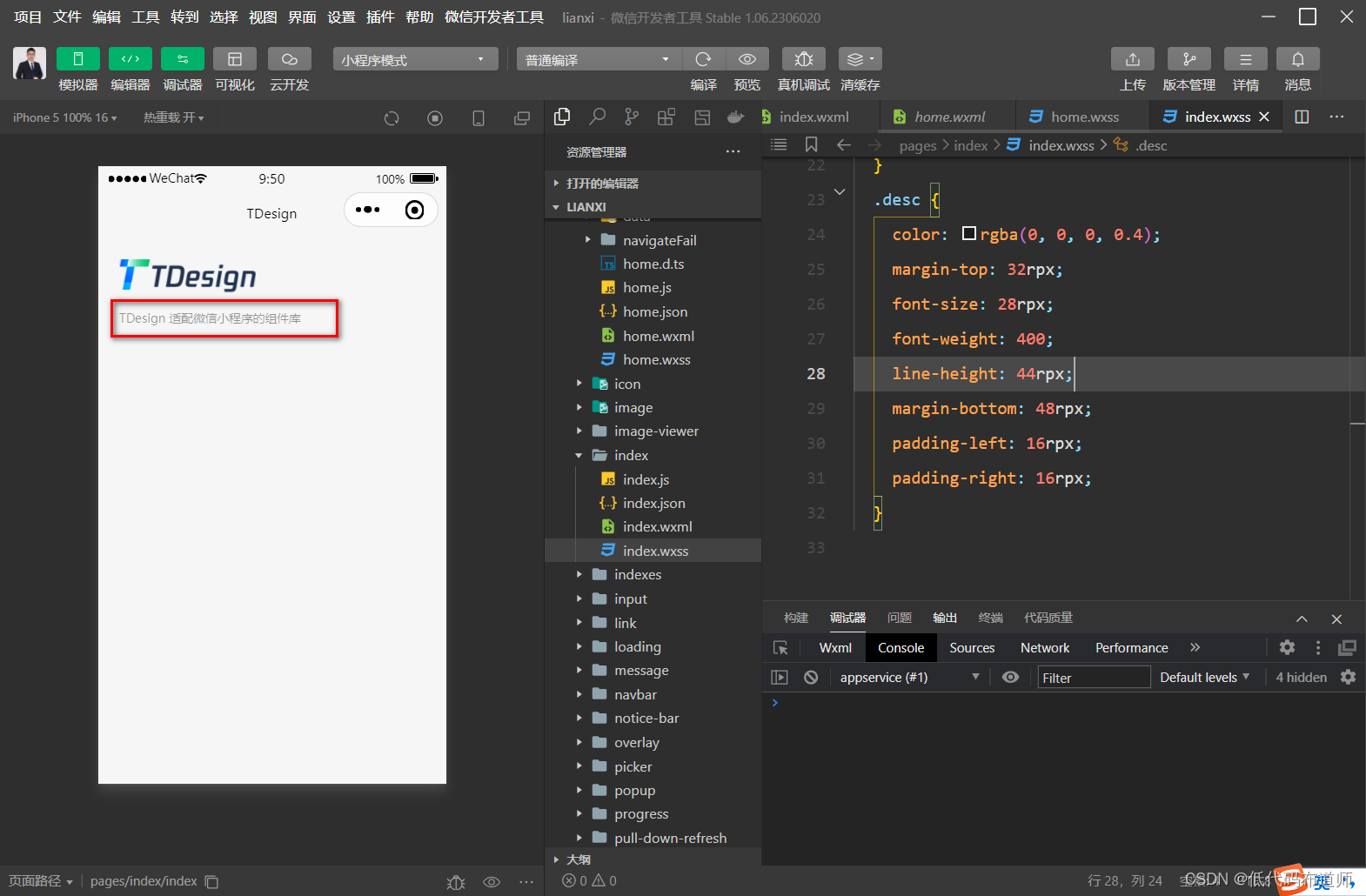
知道布局的原理后,给文本组件添加一些新的样式
.desc {color: rgba(0, 0, 0, 0.4);margin-top: 32rpx;font-size: 28rpx;font-weight: 400;line-height: 44rpx;margin-bottom: 48rpx;padding-left: 16rpx;padding-right: 16rpx;
}首先是设置了文章的颜色,颜色模式我们使用了rgb来设置,每个位置的取值范围是0~255,最后一位是不透明度,取值是0 ~ 1,这样通过不透明度的设置我们就得到了一个灰色
其余的给了文本一定的内边距和外边距,同时设置了字体大小、字重和行高

2 自定义组件
接着官方模板引入了一个自定义组件
<pull-down-listwx:for="{{list}}"name="{{item.name}}"icon="{{item.icon}}"wx:key="name"childArr="{{item.childArr}}"bind:click="clickHandle"/>
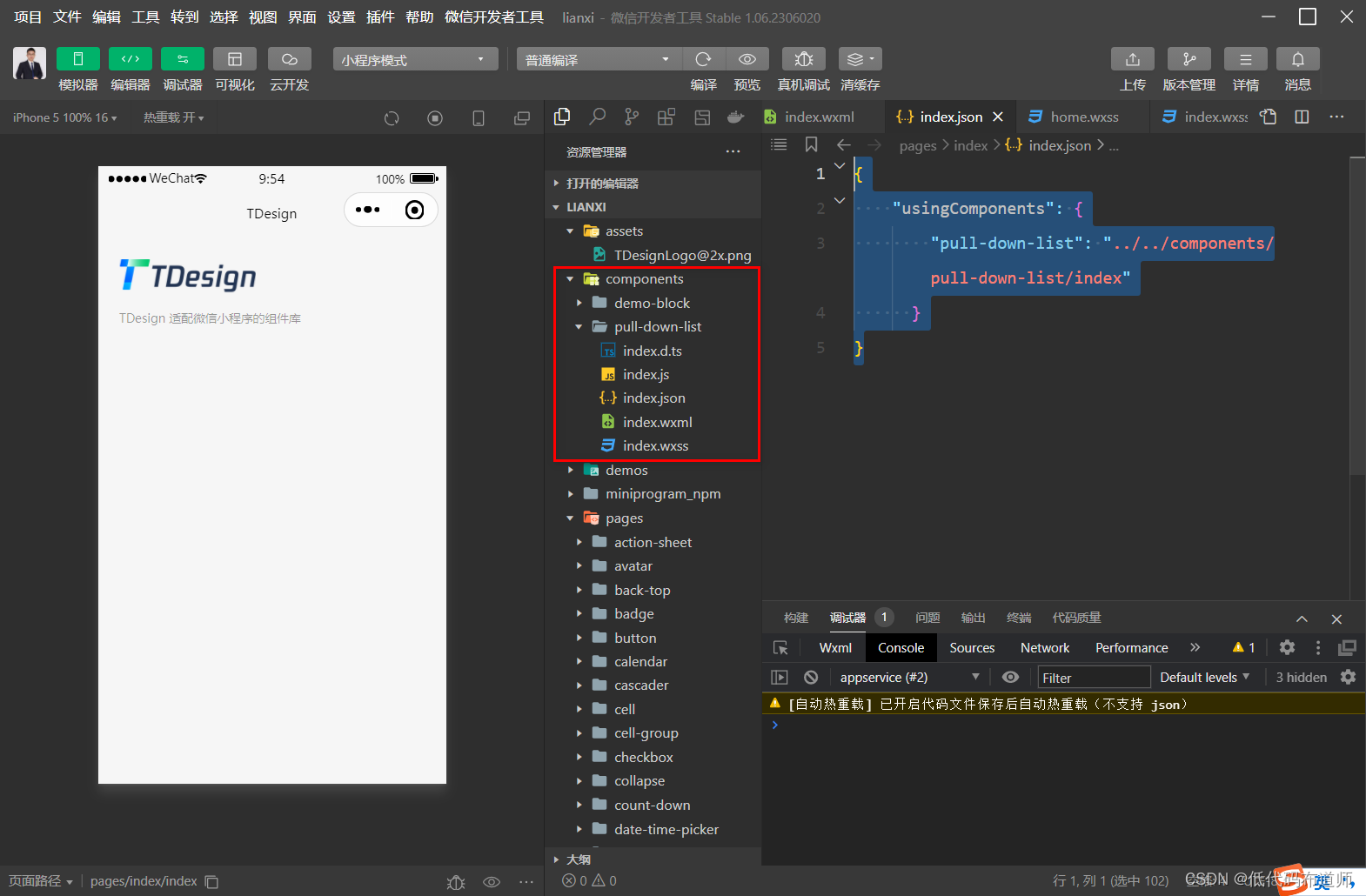
这里的pull-down-list就是自定义组件,首先是要在我们的index.json文件里引入
{"usingComponents": {"pull-down-list": "../../components/pull-down-list/index"}
}
使用usingCompnents属性来标注我们使用了哪些组件,然后属性名表示我们组件的名称,属性值配置了自定义组件具体的路径
…/表示相对路径,这样就找到了根目录下的组件

一个自定义组件包含index.js、index.json、index.wxml、index.wxss
在index.json中声明这是一个自定义组件
{"component": true
}
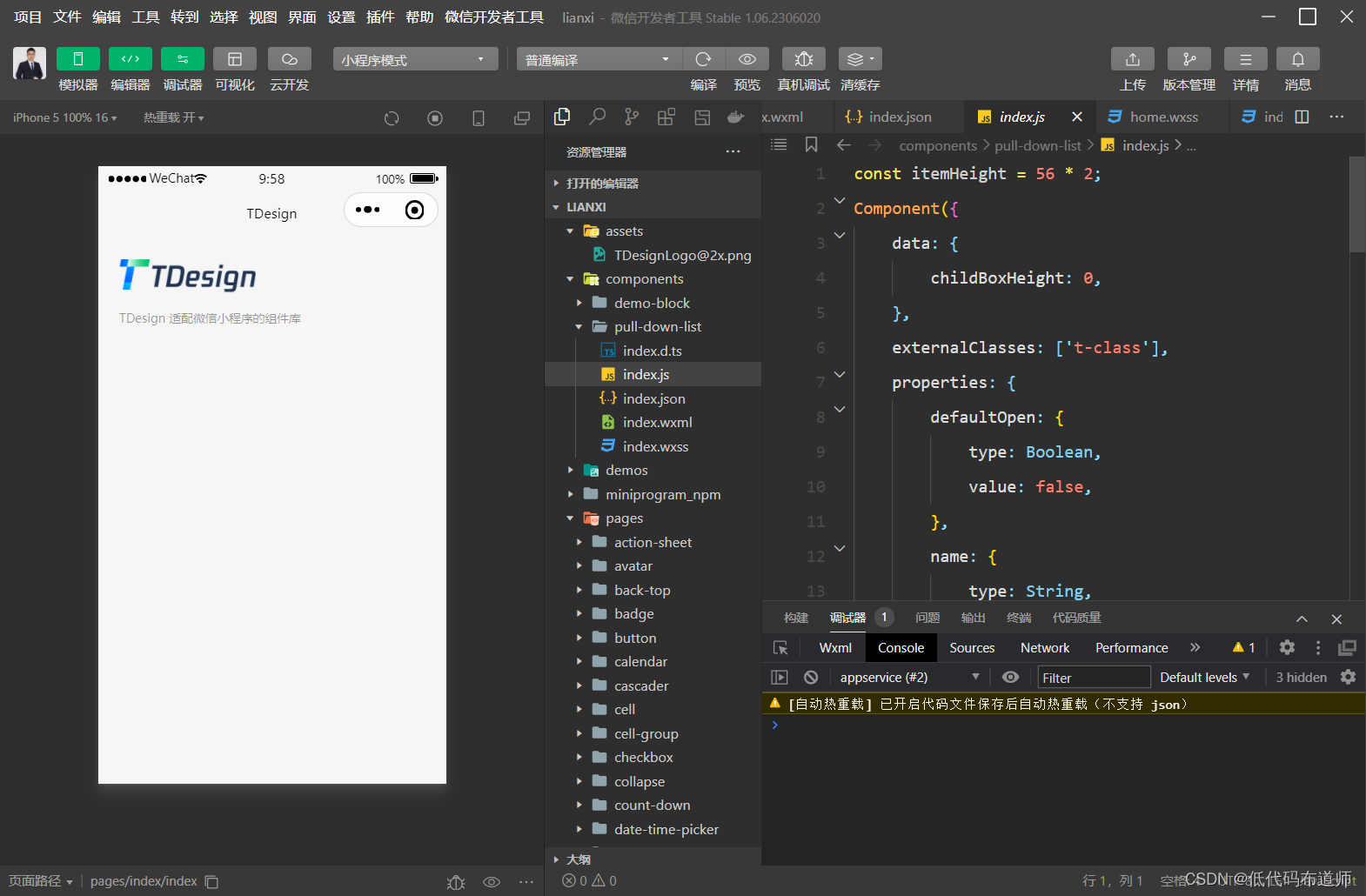
在index.js里声明了组件有哪些属性,有哪些方法

3 变量定义
组件上需要设置一些属性,这些属性的值是通过变量进行赋值,变量我们在index.js里定义
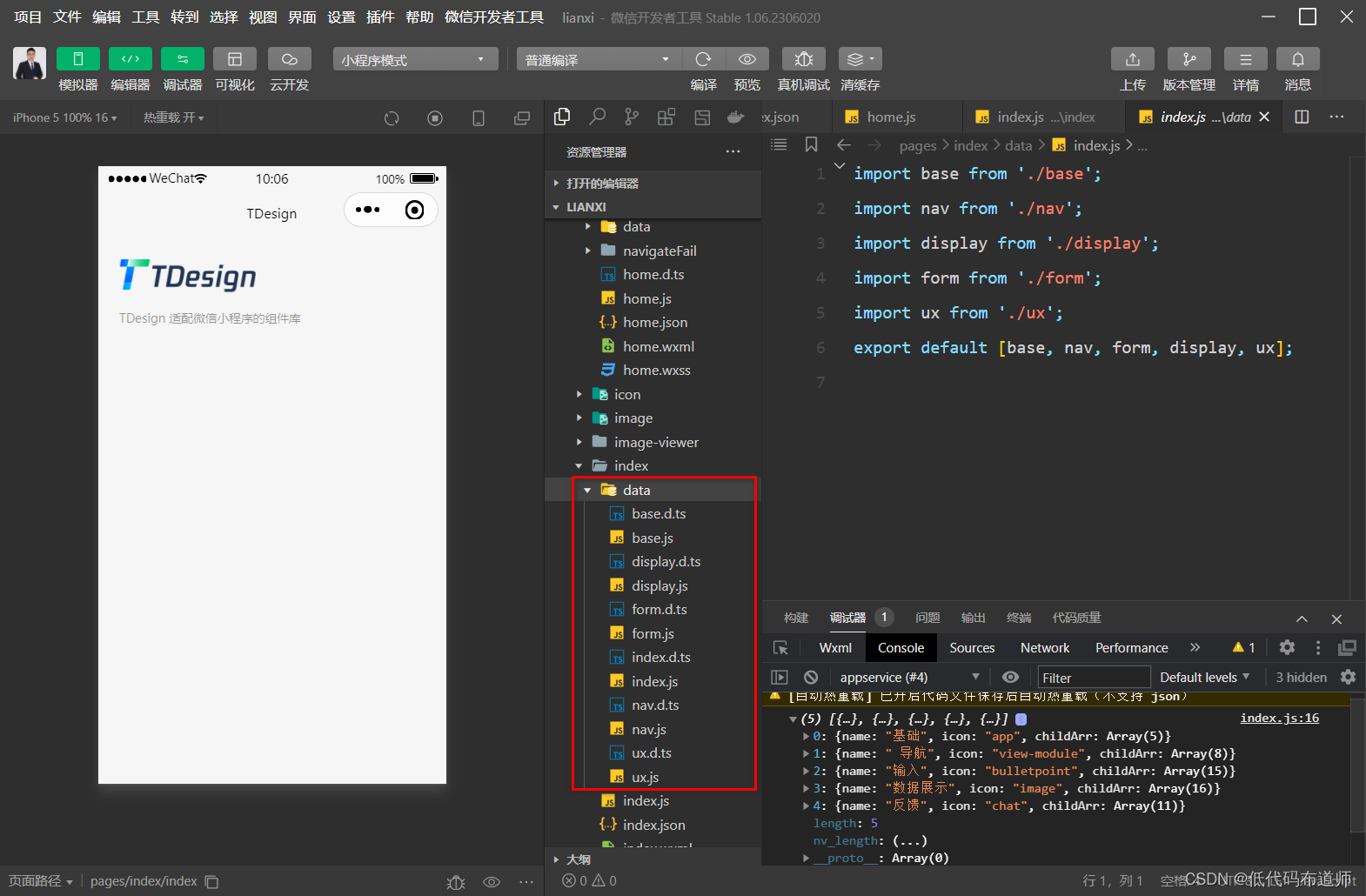
官方模板的构造是使用了模块的导入导出来管理不同的菜单数据,先在index文件下建一个data文件夹,然后里边放置每个菜单的js

首先我们先阅读一下base.js
const base = {name: '基础',icon: 'app',childArr: [{name: 'Button',label: '按钮',},{name: 'Divider',label: '分割线',},{name: 'Fab',label: '悬浮按钮',},{name: 'Icon',label: '图标',},{name: 'Link',label: '链接',},],
};
export default base;
const关键字表示我们定义一个常量,等号表示赋值的意思,一对儿大括号表示这是一个对象,里边有name、icon、childArr这三个属性,name和icon是字符串,childArr是一个数组,数组里又放置了一系列对象属性
代码的最后一行通过export语句将base变量进行了导出
我们再看一下index.js
import base from './base';
import nav from './nav';
import display from './display';
import form from './form';
import ux from './ux';
export default [base, nav, form, display, ux];
先是用import关键字将每个js文件里导出的变量进行了导入,然后将几个变量合并到数组里进行导出
通过这样的代码组织方式,我们就比较合理的维护好了每个菜单的具体的值,然后在我们首页的index.js里引入我们定义的变量,放入到我们的data属性里
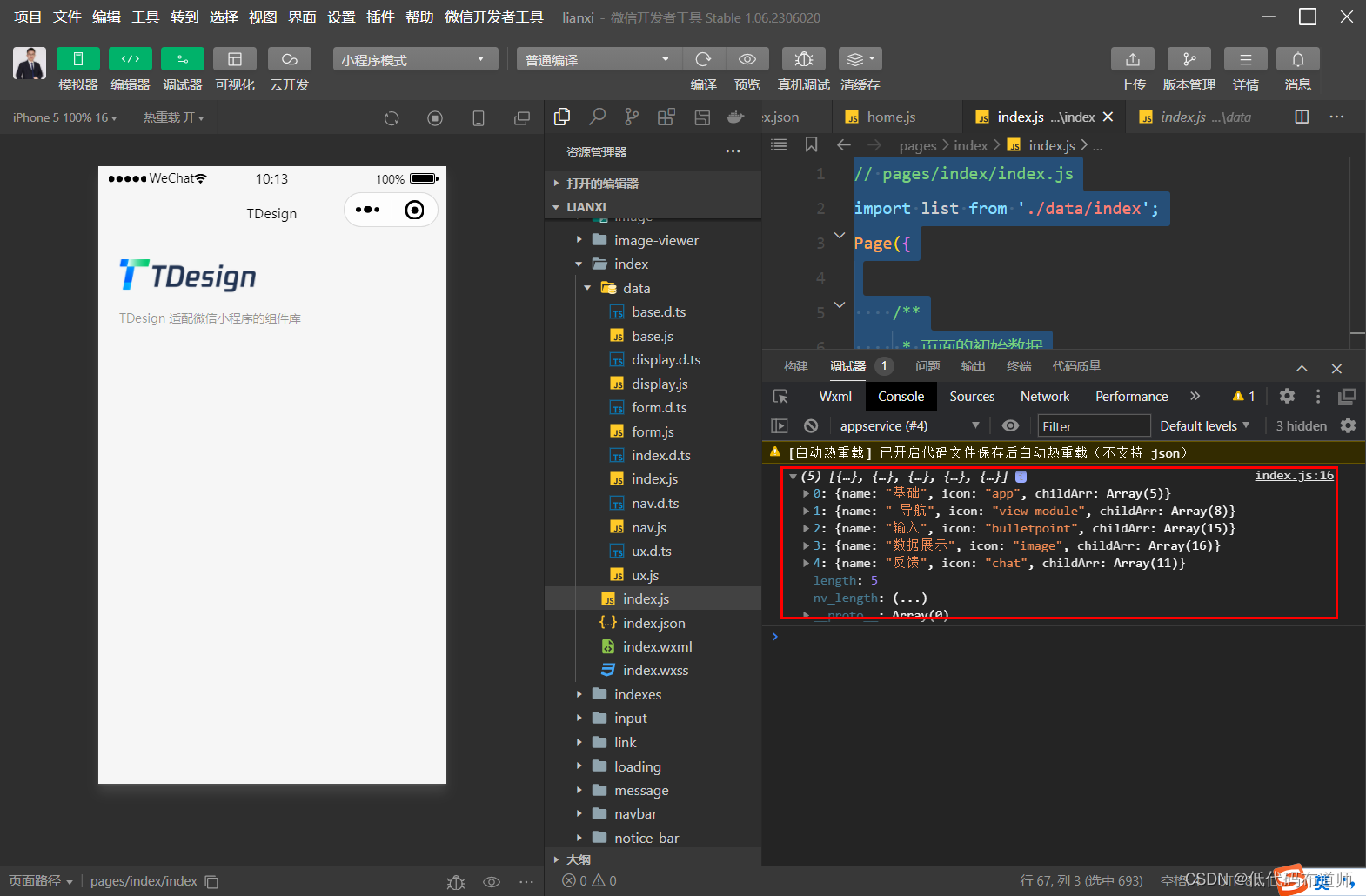
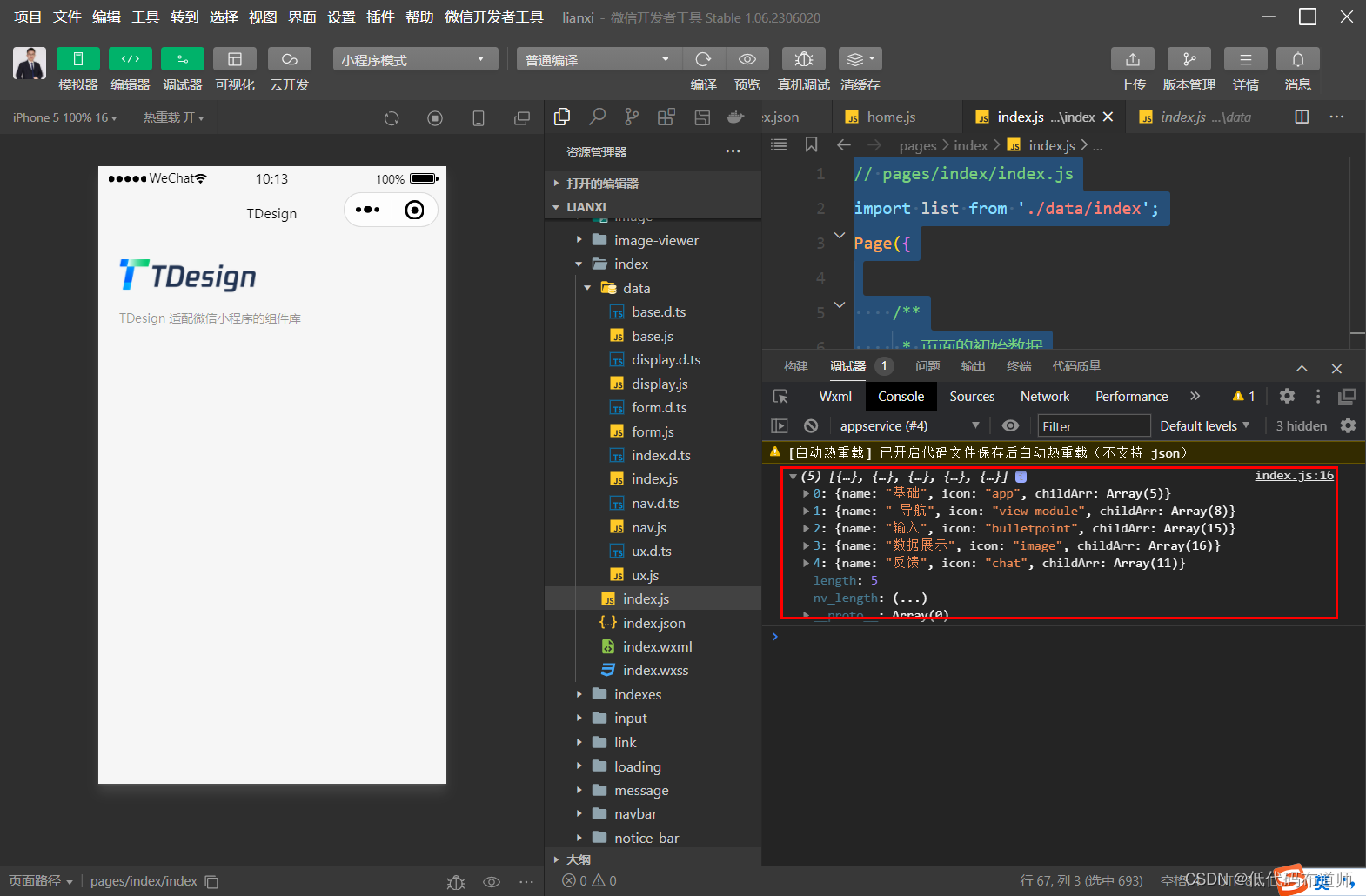
// pages/index/index.js
import list from './data/index';
Page({/*** 页面的初始数据*/data: {list},/*** 生命周期函数--监听页面加载*/onLoad(options) {console.log(list)},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})
凡是在页面上需要使用的变量我们都需要放入到data属性里,页面有生命周期函数,我们在页面加载方法里把我们的list打印一下看看究竟有哪些值

可以看到最终的list是一个有五个元素的数组,每个元素又有name、icon、childArr这三个属性
4 值绑定
在js中定义好变量之后,就需要在组件上使用,先是wx:for表示这是一个循环,需要传入一个数组,而我们的变量正好是一个数组,值绑定的时候需要使用双大括号的语法,标识我们里边的内容是一个变量
wx:for="{{list}}"
然后就要从循环中填充具体的属性,我们的循环体用item来表达,可以通过点的语法取具体的属性
最终的完整组件用法
<pull-down-listwx:for="{{list}}"name="{{item.name}}"icon="{{item.icon}}"wx:key="name"childArr="{{item.childArr}}"bind:click="clickHandle"/>
这里还有一个就是组件还可以绑定事件,是通过bind:click体现,现在是绑定了点击事件,传入的值是clickHandle
clickHandle需要在index.js的method里定义
// pages/index/index.js
import list from './data/index';
Page({/*** 页面的初始数据*/data: {list},/*** 生命周期函数--监听页面加载*/onLoad(options) {console.log(list)},clickHandle(e) {let { name, path = '' } = e.detail.item;if (!path) {name = name.replace(/^[A-Z]/, (match) => `${match}`.toLocaleLowerCase());name = name.replace(/[A-Z]/g, (match) => {return `-${match.toLowerCase()}`;});path = `/pages/${name}/${name}`;}wx.navigateTo({url: path,fail: () => {wx.navigateTo({url: '/pages/home/navigateFail/navigateFail',});},});},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})
定义了方法之后就可以跳转到对应的页面,当然了我们看模板只需要看懂他具体的思路即可,在实际业务开发中事件里边具体的逻辑该如何写是由你的需求决定的,看模板是打开一个思路可以更好的完成业务逻辑的编写
总结
我们本篇解读了TDesign中如何使用自定义组件,当然了我们入门开发还不需要做的这么复杂,通常我们是调用组件库中的组件来帮助我们提效,等后续对自定义组件了解深入之后再自己扩展。
相关文章:

微信小程序入门学习02-TDesign中的自定义组件
目录 1 显示文本2 自定义组件3 变量定义4 值绑定总结 我们上一篇讲解了TDesign模板的基本用法,如何开始阅读模板。本篇我们讲解一下自定义组件的用法。 1 显示文本 官方模板在顶部除了显示图片外,还显示了一段文字介绍。文字是嵌套在容器组件里…...

【linux kernel】linux media子系统分析之media控制器设备
文章目录 一、抽象媒体设备模型二、媒体设备三、Entity四、Interfaces五、Pad六、Link七、Media图遍历八、使用计数和电源处理九、link设置十、Pipeline和Media流十一、链接验证十二、媒体控制器设备的分配器API 本文基于linux内核 4.19.4,抽象媒体设备模型框架的相…...

Scala--03
第6章 面向对象 Scala 的面向对象思想和Java 的面向对象思想和概念是一致的。 Scala 中语法和 Java 不同,补充了更多的功能。 6.1类和对象详解 6.1.1组成结构 构造函数: 在创建对象的时候给属性赋值 成员变量: 成员方法(函数) 局部变量 代码块 6.1.2构造器…...

【MongoDB】--MongoDB高级功能
目录 一、前言二、聚合管道aggregate1、示例说明2、具体代码实现一、前言 这里主要记录mongodb一些高级功能使用,如聚合。 二、聚合管道aggregate 聚合操作将来自多个文档的值组合在一起,并且可以对分组数据执行各种操作以返回单个结果,主要用于处理数据(诸如统计平均值,…...

C# new与malloc
目录 C# new与malloc C# new与malloc的区别 C# new关键字底层做的操作 C# new与malloc new关键字: new关键字在C#中用于实例化对象,并为其分配内存。它是面向对象编程的基本操作之一。使用new关键字可以在托管堆上分配内存,同时调用对象的构…...

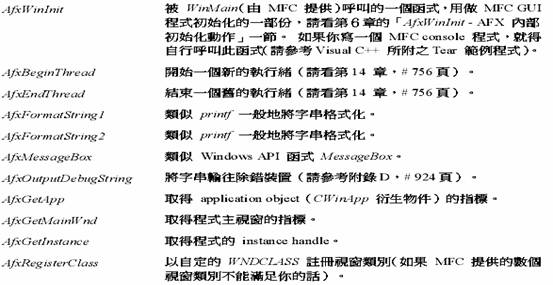
微软MFC技术简明介绍
我是荔园微风,作为一名在IT界整整25年的老兵,今天来看一下微软MFC技术简明介绍 Visual C 与 MFC 微软公司于1992年上半年推出了C/C 7.0 产品时初次向世人介绍了MFC 1.0,这个产品包含了20,000行C原始代码,60个以上的Windows相关类…...

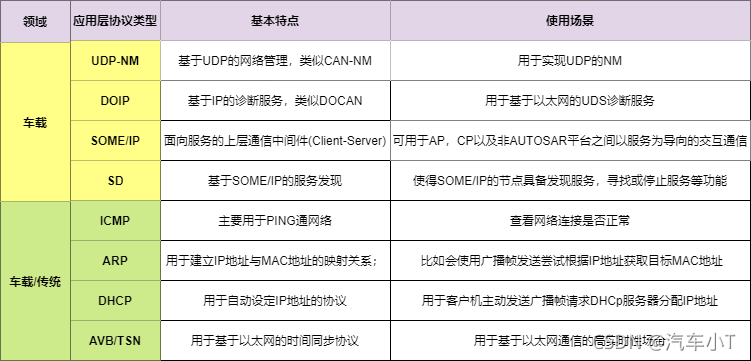
汽车电子Autosar之车载以太网
前言 近些年来,随着为了让汽车更加安全、智能、环保等,一系列的高级辅助驾驶功能喷涌而出。未来满足这些需求,就对传统的电子电器架构带来了严峻的考验,需要越来越多的电子部件参与信息交互,导致对网络传输速率&#x…...

MSP430_C语言例程注释详
本章选择了一些简单的C语言程序例题,这些程序的结构简单,编程技巧不多,题目虽然 简单,但是非常适合入门单片机的学习者学习MSP430单片机的C 语言编程。 如下列出了C语言例题运行的MSP430F149实验板硬件资源环境,熟悉…...
)
Vb+access库存管理系统(论文+开题报告+源代码+目录)
库存信息管理系统的基本问题1.1 库存信息管理系统的简介 本系统是为了提高腾达公司自动化办公的水平、经过详细的调查分析初步制定了腾达公司库存信息管理系统。基于WINDOWS 98 平台,使用Microsoft Access97, 在Visual Basic 6.0编程环境下开发的库存信息管理系统。该系统采用…...

Java 数组
在 Java 语言中,数组是一种基本的数据结构,可以存储一组相同类型的数据。本篇技术博客将详细介绍 Java 语言中的数组,包括一维数组和多维数组,以及数组的使用方法和注意事项。 一维数组 一维数组是指只有一行的数组,…...

CSDN 编程竞赛五十八期题解
竞赛总览 CSDN 编程竞赛五十八期:比赛详情 (csdn.net) 竞赛题解 题目1、打家劫舍 有一个小偷计划偷窃沿街的房屋,每间房内都藏有一定的现金,影响偷窃行为的唯一制约因素就是相邻的房屋装有相互连通的防盗系统。如果两间相邻的房屋在同一晚…...

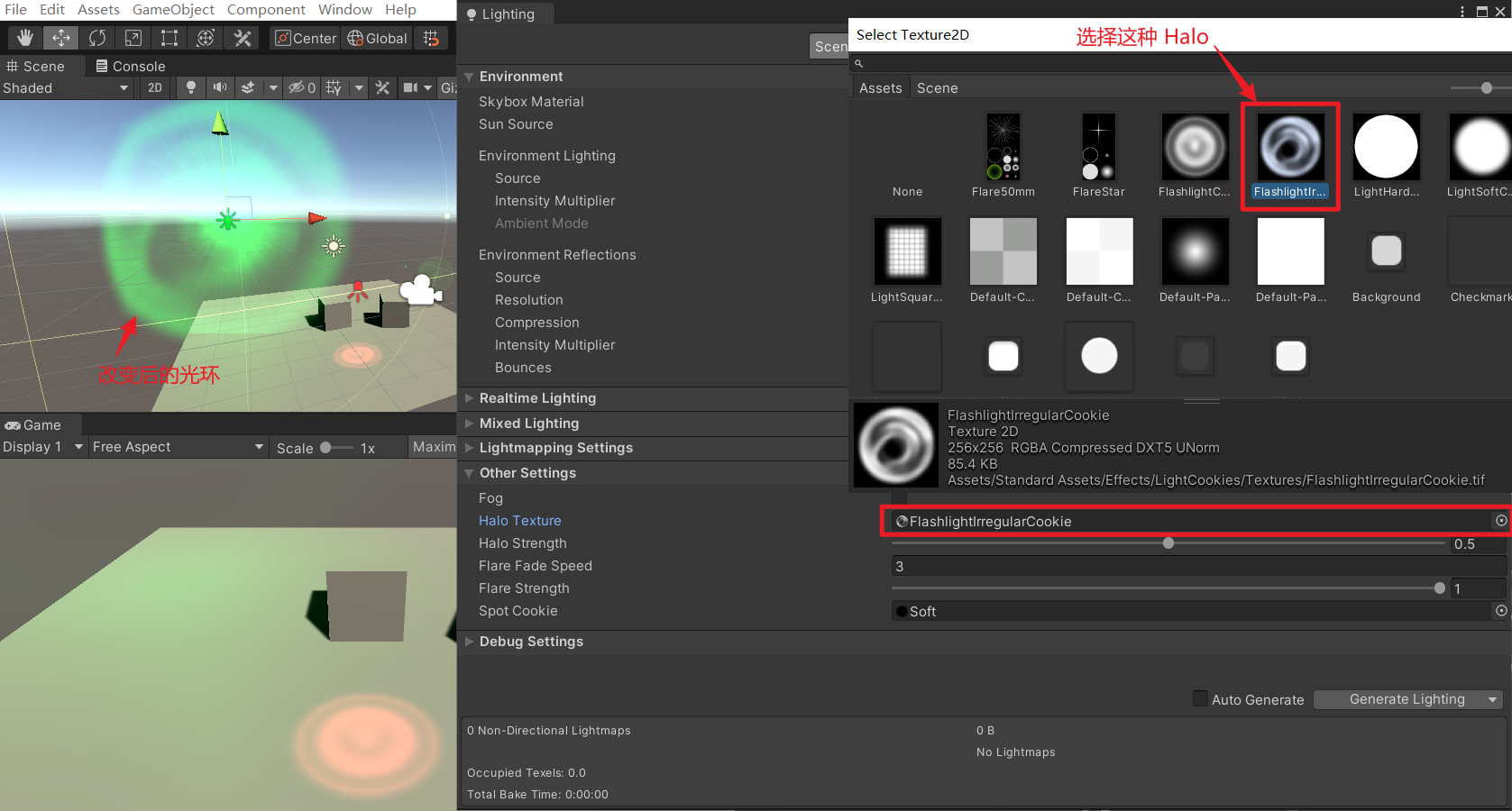
Unity入门6——光源组件
一、参数面板 二、参数介绍 Type:光源类型 Spot:聚光灯 Range:发光距离Spot Angle:光锥角度Directional:方向光Point:点光源Area(Baked Only):面光源 仅烘焙。预先算好&…...

C语言之动态内存分配(1)
目录 本章重点 为什么存在动态内存分配 动态内存函数的介绍 malloc free calloc realloc 常见的动态内存错误 几个经典的笔试题 柔性数组 动态内存管理—自己维护自己的内存空间的大小 首先我们申请一个变量,再申请一个数组 这是我们目前知道的向内存申请…...

AIGC新时代,注意政策走向,产业方向,拥抱可信AI。需要了解基本理论,基础模型,前沿进展,产品应用,以及小小的项目复现
AIGC(AI-Generated Content,AI生成内容)是指基于生成对抗网络(GAN)、大型预训练模型等人工智能技术的方法,通过对已有数据进行学习和模式识别,以适当的泛化能力生成相关内容的技术。类似的概念还…...

如何白嫖一年CSDN会员?618活动!亲测有效!!!
活动详情 CSDN会员免费送一年,仅剩3天! 下载权益延长一年! 一年一次的机会,错过了就要再等明年! 博主已经领取到了! 会员权益 1、修改专属域名,别人都是https://blog.csdn.net/qq_xxxxxxxx&a…...

微服务: 00-rabbitmq出现的异常以及解决方案
目录 前言: 问题概述: 1. rabbitmq初始安装配置异常 -> 1.1 rabbitmq报您与此网站连接不是私密连接 --->1.1.1 上述问题解决方案 ---> 1.1.2 依次执行下面代码 -> 1.2 解决用户的No access情况 -> 1.2.1 使用设置的账号密码进行登录 -> 1.2.2 点击 Ad…...

Vue3与Vue2比较
Vue.js 3相对于Vue.js 2带来了一些重大变化,其中包括一些语法变化。 下面是Vue.js 2和Vue.js 3的一些语法差异比较: 一、语法差异比较 1.组件的注册方式不同 在Vue.js 2中,我们使用Vue.component()或者Vue.extend()方式创建一个组件。但是…...

如何对待工作中的失误?
在日复一日的工作中,我们免不了会产生一些失误,会因此感到沮丧和失望。但如何正确地对待和处理这些失误才是最重要的,它直接影响到我们的工作表现和个人成长。一起来谈谈作为职场人的你时如何处理工作中的失误的吧! 一、在面对失…...

使用css3如何实现一个文字打印效果
前言 在很多网站首页介绍页里,为了吸引用户,暂留更长时间,使用了一些css3动画的 示例效果 文字打印.gif 实现这个动画原理 想要实现这个动画,改变元素的宽度,结合动画css3关键帧实现 具体代码如下所示 <!DOCTYPE html> <html lang"en"><head><m…...

【雕爷学编程】Arduino动手做(115)---HB100多普勒雷达模块
37款传感器与执行器的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止这37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&am…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
