Vue3与Vue2比较
Vue.js 3相对于Vue.js 2带来了一些重大变化,其中包括一些语法变化。
下面是Vue.js 2和Vue.js 3的一些语法差异比较:
一、语法差异比较
1.组件的注册方式不同
在Vue.js 2中,我们使用Vue.component()或者Vue.extend()方式创建一个组件。但是在Vue.js 3中,我们需要使用 createApp().component()方式来注册一个组件。
当我们使用Vue.js 2时,我们通常使用Vue.component()或Vue.extend()方法注册组件。例如:
// 全局注册组件
Vue.component('my-component', {// options
})// 局部注册组件
var Component = Vue.extend({// options
})var vm = new Vue({el: '#app',components: {'my-component': Component}
})
而在Vue.js 3中,注册组件的方式有所改变。我们可以使用Vue.createApp()方法创建一个Vue实例,并使用它的.component()方法注册组件。例如:
const app = Vue.createApp({})
app.component('my-component', {// options
})
需要注意的是,Vue.js 3中的组件注册方式与Vue.js 2有一定的兼容性。可以使用Vue.component()方法进行全局组件注册,但需要通过createApp()方法创建的Vue实例来进行局部组件注册。
2.模板指令的变化
Vue.js 3中的模板指令和Vue.js 2相比基本没有变化。但需要注意的是,在Vue.js 3中,动态绑定属性变量名需要使用v-bind:[属性名]语法,而不是v-bind:属性名。
Vue.js 3 在模板指令方面引入了很多新特性,例如v-model指令的modelValue和update:modelValue属性、v-for指令的keyBy属性等。同时,Vue.js 3也对某些指令进行了优化,例如 v-bind指令现在会自动对单词转换为驼峰式命名等。
以下是一个Vue.js 2和Vue.js 3的模板指令示例:
Vue.js 2:
<div id="app"><p v-if="show">Hello, {{ name }}</p><input v-model="name">
</div>
Vue.js 3:
<template><div><p v-if="show">Hello, {{ name }}</p><input v-model:value="name" @input="updateName"></div>
</template><script>
import { ref } from 'vue';export default {setup() {const name = ref('');const show = ref(true);const updateName = (event) => {name.value = event.target.value;}return {name,show,updateName}}
}
</script>
在Vue.js 3中,v-model 指令需要使用:value和@input事件来实现双向数据绑定。另外,vue.js3中使用 ref 来创建响应式数据。除此之外,Vue.js 3还引入了 setup() 函数,取代了 Vue.js 2 中的 data() 和 methods()。
3.ref指令的变化
在Vue.js 2中,我们可以使用ref指令在模板中引用一个DOM元素或组件实例。而在Vue.js 3中,ref指令已经移除,需要使用ref属性来引用一个DOM元素或组件实例。
在Vue2中,我们使用ref指令可以给页面上的元素或组件起一个别名,可以通过this.$refs来获得对这些元素或组件的引用。例如,在Vue2中,我们可以这样定义一个ref:
<template><div><h1 ref="title">Hello World</h1></div>
</template>
我们可以在组件中使用this.$refs.title来引用这个h1元素。
在Vue3中,使用ref指令有了一些变化。ref现在支持名字作为一个函数参数,这样我们可以在调用组件每次实例化时,提供一个不同的名字。另外,我们现在可以使用ref指令引用模板中的任何元素,包括普通的HTML元素、子组件以及子元素上绑定的自定义组件。
以下是Vue3中ref指令的示例:
<template><div><h1 ref="title">Hello World</h1><MyComponent ref="my_component"></MyComponent><div ref="custom_element"></div></div>
</template><script>
import MyComponent from './MyComponent.vue';export default {components: {MyComponent},created() {console.log(this.$refs.title); // h1元素console.log(this.$refs.my_component); // MyComponent实例console.log(this.$refs.custom_element); // div元素}
}
</script>
需要注意的是,Vue3中的ref指令不再返回DOM元素,而是返回元素对应的组件实例或元素引用对象。所以,我们在使用this.$refs时需要特别注意。
4.组件API的变化
Vue.js 3中的组件API进行了调整,例如,Props属性不再使用type和default属性,而是使用传统的JavaScript类型检查。在Vue.js 3中,我们可以使用defineProps()和defineEmits()等方法来定义和使用props和emits。
Vue2和Vue3之间,组件API也经历了很多变化。以下是一些Vue2和Vue3之间组件API的变化差异示例:
4.1.props
在Vue2中,我们通过props来声明组件的输入属性。在Vue3中,这个声明被移到了组件选项之外,使用setup函数的参数props来接收props输入属性。在Vue3中,我们需要使用reactive()或ref()函数来对props进行响应式处理。
Vue2中props的声明示例:
// Vue2Vue.component('my-component', {props: {propA: String,propB: [Number, String],propC: {type: String,required: true},propD: {type: Number,default: 100}},// ...
})
Vue3中props的使用示例:
// Vue3<template><div>{{ props.propA }}</div>
</template><script>import { reactive } from 'vue'export default {name: 'MyComponent',setup(props) {// props 响应式const state = reactive({propA: props.propA,propB: props.propB})// ...return { state }}}
</script>
4.2.生命周期钩子函数
在Vue3中,一些生命周期钩子被重命名或者被废除。例如,beforeCreate和created钩子函数在Vue3中被合并成了一个beforeMount生命周期钩子函数,这个钩子函数在组件开始挂载前调用。
Vue2中生命周期钩子函数的示例:
Vue.component('my-component', {beforeCreate() {// ...},created() {// ...},beforeMount() {// ...},// ...
})
Vue3中生命周期钩子函数的示例:
<script>export default {beforeMount() {// ...},// ...}</script>
4.3.组件间通信
在Vue2中,我们使用emit和on来进行组件间通信。在Vue3中,将emit和on进行了更改,变为了emits和emit()。我们现在可以通过在模板中使用 v-on=“emits” 来向父组件发射事件。
Vue2中组件间通信的示例:
Vue.component('my-component', {methods: {handleClick() {this.$emit('show-message', 'Hello World')}},// ...
})Vue.component('parent-component', {methods: {handleMessage(message) {console.log(message)}},mounted() {this.$on('show-message', this.handleMessage)},// ...
})
Vue3中组件间通信的示例:
<template><button @click="handleClick">Show Message</button>
</template><script>import { defineEmits } from 'vue'export default {emits: ['show-message'], // 声明组件事件methods: {handleClick() {this.$emit('show-message', 'Hello World')}},// ...}
</script>
以上是Vue2和Vue3之间组件API的一些变化差异示例,仅供参考。实际使用时,请查看官方文档以获取更详细的信息。
5.事件的变化
在Vue.js 3中,事件的写法方式发生了变化,事件名需要使用小驼峰写法,如@myEvent,而不是@my-event。
在Vue2中,我们使用v-on指令来绑定事件监听器。例如,我们可以这样绑定一个点击事件监听器:
<template><div><button v-on:click="handleClick">Click me</button></div>
</template><script>
export default {methods: {handleClick() {console.log('Clicked');}}
};
</script>
在Vue3中,v-on指令已被重命名为@符号。除此之外,Vue3还引入了全新的事件API。Vue3的事件API允许我们在逻辑组件(setup函数)内的引用中定义事件处理程序,而不需要使用Vue2中的methods属性。例如:
<template><div><button @click="handleClick">Click me</button></div>
</template><script>
import { onMounted } from 'vue';export default {setup() {const handleClick = () => {console.log('Clicked');};onMounted(() => {console.log('Mounted');});return { handleClick };}
};
</script>
在上面的示例中,我们通过调用Vue3的onMounted函数,在组件挂载时记录了一条消息。我们还定义了一个handleClick函数,它与按钮的点击事件相对应,并用setup函数的返回值将其公开。
二、Vue3变化和改进
除了组件 API 和事件绑定等方面的差异外,Vue.js 3 还带来了一些其它的变化和改进,其中包括:
6.更快的渲染性能
Vue.js 3 引入了新的虚拟 DOM 实现,使得页面渲染更快。
7.改进的响应式系统
Vue.js 3 的响应式系统也有所改进,使得响应式数据的追踪和更新更加高效。
8.改进的 TypeScript 支持
Vue.js 3 的代码库完全使用 TypeScript 进行编写,使得开发者能够更好地利用 TypeScript 的类型检查和语法提示等特性。
9.改进的插件系统
Vue.js 3 的插件系统有所改进,使得插件的编写和使用更加方便。
10.改进的工具链
Vue.js 3 的工具链也有所改进,使得开发者能够更加方便地进行开发、调试和部署等工作。
需要注意的是,虽然 Vue.js 3 带来了许多改进和新特性,但是也有一些向后不兼容的变化,因此在迁移版本时需要注意相关的文档和指南。
总结
总之,Vue.js 3相比Vue.js 2带来了一些语法上的变化,这些变化主要是为了提高性能和类型安全性,同时也为我们提供更好的开发体验。
相关文章:

Vue3与Vue2比较
Vue.js 3相对于Vue.js 2带来了一些重大变化,其中包括一些语法变化。 下面是Vue.js 2和Vue.js 3的一些语法差异比较: 一、语法差异比较 1.组件的注册方式不同 在Vue.js 2中,我们使用Vue.component()或者Vue.extend()方式创建一个组件。但是…...

如何对待工作中的失误?
在日复一日的工作中,我们免不了会产生一些失误,会因此感到沮丧和失望。但如何正确地对待和处理这些失误才是最重要的,它直接影响到我们的工作表现和个人成长。一起来谈谈作为职场人的你时如何处理工作中的失误的吧! 一、在面对失…...

使用css3如何实现一个文字打印效果
前言 在很多网站首页介绍页里,为了吸引用户,暂留更长时间,使用了一些css3动画的 示例效果 文字打印.gif 实现这个动画原理 想要实现这个动画,改变元素的宽度,结合动画css3关键帧实现 具体代码如下所示 <!DOCTYPE html> <html lang"en"><head><m…...

【雕爷学编程】Arduino动手做(115)---HB100多普勒雷达模块
37款传感器与执行器的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止这37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&am…...

深度学习笔记之Transformer(一)注意力机制基本介绍
深度学习笔记之Transformer——注意力机制基本介绍 引言回顾: Seq2seq \text{Seq2seq} Seq2seq模型中的注意力机制注意力机制的简单描述注意力机制的机器学习范例: Nadaraya-Watson \text{Nadaraya-Watson} Nadaraya-Watson核回归 Nadaraya-Watson \text…...

基于SpringBoot的SSM整合案例 -- SpringBoot快速入门保姆级教程(四)
文章目录 前言1.设计创建数据库表tbl_book2.创建新的SpringBoot模块,勾选相关依赖3. 添加SpringBoot创建项目时没有提供的相关坐标4.根据数据库表创建实体类Book5.编写dao层操作BookDao6.编写Service服务层接口BookService7.编写服务层实现类BookServiceImpl8.编写B…...

占据80%中国企业出海市场,亚马逊云科技如何为出海客户提供更多资源和附加值
亚马逊云科技就可以做到,作为占据80%中国企业出海市场的亚马逊云科技,其覆盖全球的业务体系,从亚马逊海外购、亚马逊全球开店、亚马逊智能硬件与服务,Amazon Alexa,Amazon Music都是属于亚马逊云科技“梦之队”的一员。…...

系统架构设计师笔记第11期:信息安全的抗攻击技术
拒绝服务攻击 拒绝服务攻击(Denial of Service,DoS)是一种旨在使目标系统无法提供正常服务的攻击方式。攻击者通过向目标系统发送大量的请求或占用系统资源,超过系统的承载能力,导致系统过载或崩溃,从而使…...

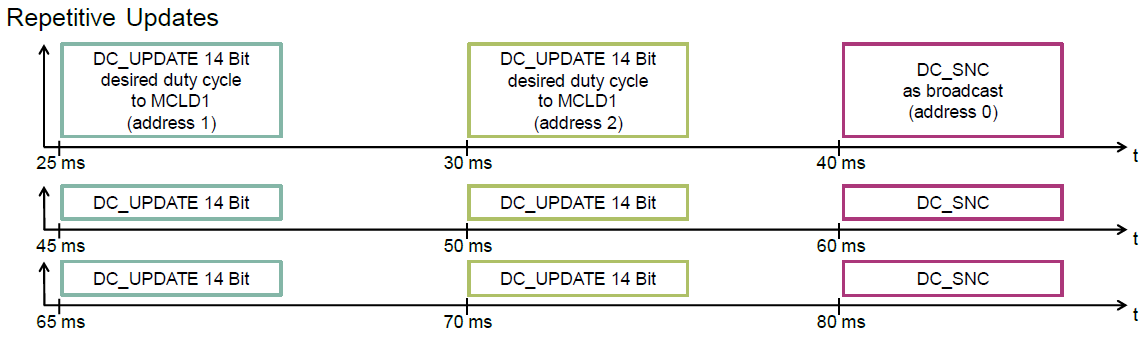
TLD7002学习笔记(二)-使用S32K144驱动TLD7002
文章目录 1. 前言2. 评估板简介3. 官方驱动3.1 官网驱动的介绍3.2 官方驱动的移植3.3 官方驱动的使用 4. 参考资料 1. 前言 本篇文章是TLD7002学习笔记的第二篇,主要是介绍如何使用S32K144驱动TLD7002-16ES。为此,笔者做了一套基于TLD7002-16ES的评估板…...

[元带你学: eMMC协议详解 14] 数据擦除(Erase) 详解
依JEDEC eMMC 5.1及经验辛苦整理,付费内容,禁止转载。 所在专栏 《元带你学: eMMC协议详解》 内容摘要 全文 4200字, 主要内容介绍了各种擦除操作概念以记用法,总结了不同擦除操作的区别, 根据不同安全级别和应用场景…...

【程序人生-Hello‘s P2P】哈尔滨工业大学深入理解计算机系统大作业
计算机系统 大作业 题 目 程序人生-Hello’s P2P 专 业 xxxx 学 号 2021xxxx 班 级 210xxxx 学 生 xx 指 导 教 师 xxx 计算机科学与技术学院 2023年5月 摘 要 HelloWorld是每个程序员接触的第一个程序,表面上平平无奇的它背后却是由操作系统许多设计精巧的机制支撑…...

Android Studio入门
首先确保系统已经安装好JDK和Android SDK Android SDK的安装有两种方案 方案一:直接下载包安装 官网下载 国内下载 方案二:使用命令行工具进行安装 在Android Studio官网下载Command line tools 最新:如果使用 Android Studio,…...

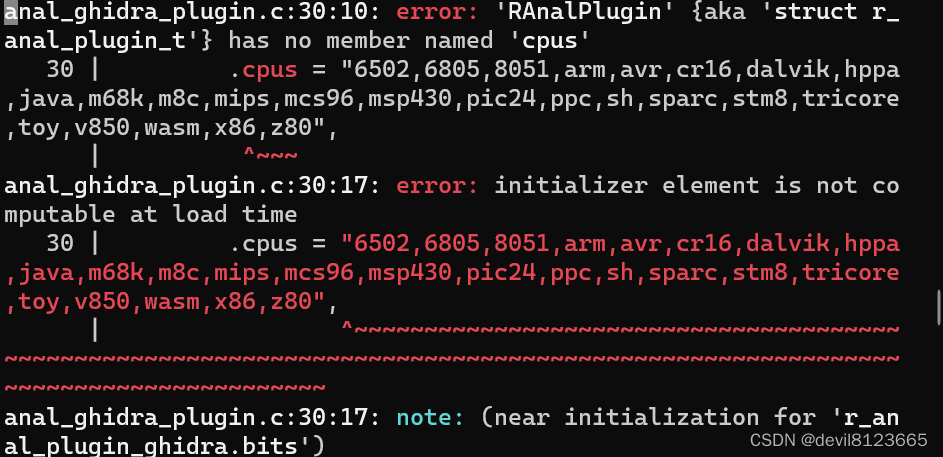
r2pm -ci r2ghidra 时报错:checking pkg-config flags for r_core... no
参考网址: sys/python.sh fails with checking pkg-config flags for r_core... no Issue #1943 radareorg/radare2 GitHub 进入目录/root/.local/share/radare2/r2pm/git/r2ghidra查看configure文件,查找报错位置 执行指令 : # pkg-co…...

【宿舍管理系统】注册登录页面的实现(前端)
目录 一.创建一个jsp文件,命名为login.jsp 代码: 1. 2. 3. 4. 5. 6. 编辑 二. 创建一个css文件,并命名为style.css 1. 编辑效果如下: 编辑 代码解析: 2. 效果如下: 代码解析࿱…...
 言简意赅傻瓜式写法)
python写入excel,(二) 言简意赅傻瓜式写法
xlrd限制条数,openpyxl 上限较高,所以推荐这种写法 import openpyxl # openpyxl引入模块 def write_to_excel(path: str, sheetStr, info, data): # 实例化一个workbook对象 workbook openpyxl.Workbook() # 激活一个sheet …...
:北京卷II)
我用ChatGPT写2023高考语文作文(六):北京卷II
2023年 北京卷 II 适用地区:北京 舞台上,戏曲演员有登场亮相的瞬间。生活中也有许多亮相时刻:国旗下的讲话,研学成果的汇报,新产品的发布……每一次亮相,都受到众人关注;每一次亮相,…...

Vue中如何进行图表绘制
Vue中如何进行图表绘制 数据可视化是Web应用中非常重要的一部分,其中图表绘制是其中的重要环节。Vue作为一款流行的前端框架,提供了很多优秀的图表库,以满足不同业务场景下的需求。本文将介绍如何在Vue中进行图表绘制,包括使用Vu…...

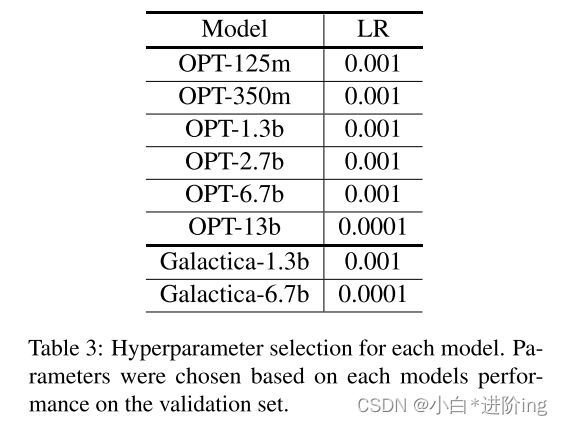
【Soft-prompt Tuning for Large Language Models to Evaluate Bias 论文略读】
Soft-prompt Tuning for Large Language Models to Evaluate Bias 论文略读 INFORMATIONAbstract1 Introduction2 Related work3 Methodology3.1 Experimental setup 4 Results5 Discussion & Conclusion总结A Fairness metricsB Hyperparmeter DetailsC DatasetsD Prompt …...

Qt 定时器与定时事件
一、定时器 在头文件.h中进行声明: private slots:void timeOut(); // 定时器超时槽函数在.cpp中进行实现相应的功能: // 构造函数 Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget) {ui->setupUi(this);// 创建一个新的定时…...

《UNUX环境高级编程》(1)UNIX基础
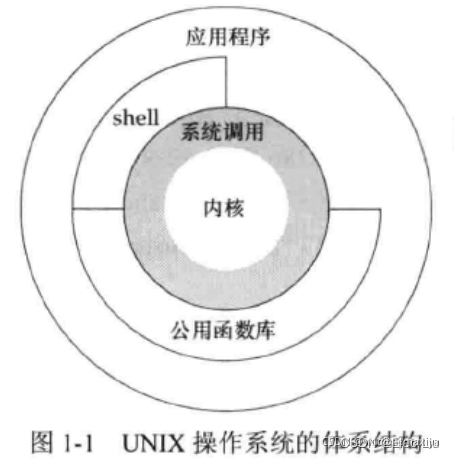
1、引言 2、UNIX体系结构 操作系统 一种软件,控制计算机硬件资源,提供程序运行环境。操作系统包含了内核和一些其他软件(如shell、公用函数库、应用程序等)。例如Linux就是GNU操作系统的内核,因此也称为GNU/Linux操作…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
