Vue中如何进行图表绘制
Vue中如何进行图表绘制
数据可视化是Web应用中非常重要的一部分,其中图表绘制是其中的重要环节。Vue作为一款流行的前端框架,提供了很多优秀的图表库,以满足不同业务场景下的需求。本文将介绍如何在Vue中进行图表绘制,包括使用Vue插件和使用第三方图表库。

使用Vue插件
Vue插件是一种可扩展Vue功能的机制。通常情况下,Vue插件会将一些功能封装成Vue组件或指令,以方便在Vue应用中使用。在图表绘制方面,Vue插件可以提供一些基础的图表组件或指令,以满足一些简单的需求。
Vue-Chartjs
Vue-Chartjs是一个基于Chart.js的Vue插件,它提供了一系列的图表组件和指令,可以方便地在Vue应用中绘制图表。下面以折线图为例,演示如何使用Vue-Chartjs绘制图表。
安装
首先需要安装Vue-Chartjs和Chart.js。
npm install vue-chartjs chart.js --save
引入
在Vue组件中引入Vue-Chartjs和Chart.js,并继承Vue-Chartjs提供的组件或指令。
<template><line-chart :chart-data="chartData"></line-chart>
</template><script>
import { Line } from 'vue-chartjs';export default {extends: Line,data() {return {chartData: {labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],datasets: [{label: 'Data One',backgroundColor: '#f87979',data: [40, 39, 10, 40, 39, 80, 40]}]}}}
}
</script>
在上述例子中,我们引入了Line组件,并继承它。然后,我们在模板中使用line-chart元素,并将数据传递给它的chart-data属性。
配置
我们可以使用options属性来配置图表的一些选项,比如标题、颜色、字体、边框等。下面是一个例子:
<template><line-chart :chart-data="chartData" :options="chartOptions"></line-chart>
</template><script>
import { Line } from 'vue-chartjs';export default {extends: Line,data() {return {chartData: {labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],datasets: [{label: 'Data One',backgroundColor: '#f87979',data: [40, 39, 10, 40, 39, 80, 40]}]},chartOptions: {responsive: true,maintainAspectRatio: false,title: {display: true,text: 'Chart Title'},scales: {yAxes: [{ticks: {beginAtZero: true}}]}}}}
}
</script>
在上述例子中,我们添加了一个chartOptions属性,并在模板中将其传递给options属性。在chartOptions中,我们定义了一些选项,比如responsive、maintainAspectRatio、title和scales等。
Vue-ECharts
Vue-ECharts是一个基于ECharts的Vue插件,它提供了一系列的图表组件和指令,可以方便地在Vue应用中绘制图表。下面以柱状图为例,演示如何使用Vue-ECharts绘制图表。
安装
首先需要安装Vue-ECharts和ECharts。
npm install vue-echarts echarts --save
引入
在Vue组件中引入Vue-ECharts和ECharts,并在模板中使用v-chart指令来绘制图表。
<template><div class="chart"><v-chart :options="chartOptions" :data="chartData"></v-chart></div>
</template><script>
import { use, registerComponent } from 'echarts/core';
import { BarChart } from 'echarts/charts';
import { TitleComponent, TooltipComponent, GridComponent } from 'echarts/components';
import { CanvasRenderer } from 'echarts/renderers';
import VueECharts from 'vue-echarts';use([TitleComponent, TooltipComponent, GridComponent, BarChart, CanvasRenderer]);registerComponent('v-chart', VueECharts);export default {data() {return {chartData: {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{name: 'sales',type: 'bar',data: [150, 230, 224, 218, 135, 147, 260]}]},chartOptions: {title: {text: 'Sales Chart'},tooltip: {},legend: {data: ['sales']},xAxis: {data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {},series: [{name: 'sales',type: 'bar',data: [150, 230, 224, 218, 135, 147, 260]}]}}}
}
</script>
在上述例子中,我们使用use方法来注册ECharts组件和渲染器。然后,我们使用registerComponent方法来注册v-chart指令,并在模板中使用它来绘制柱状图。最后,我们定义了chartData和chartOptions属性,分别用于指定数据和图表选项。
使用第三方图表库
除了使用Vue插件外,我们还可以使用一些第三方图表库来绘制图表。下面介绍两个常用的第三方图表库:Highcharts和D3.js。
Highcharts
Highcharts是一个流行的JavaScript图表库,它提供了很多种类的图表类型和交互方式。我们可以使用Vue和Highcharts结合,来实现在Vue应用中绘制图表。
安装
首先需要安装Highcharts。
npm install highcharts --save
引入
在Vue组件中引入Highcharts,并在模板中使用highcharts元素来绘制图表。
<template><div class="chart"><highcharts ref="chart"></highcharts></div>
</template><script>
import Highcharts from 'highcharts';
import HighchartsVue from 'highcharts-vue';export default {components: {highcharts: HighchartsVue(Highcharts)},mounted() {this.$refs.chart.initChart({chart: {type: 'line'},title: {text: 'Line Chart'},xAxis: {categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul']},yAxis: {title: {text: 'Value'}},series: [{name: 'Data One',data: [20, 40, 10, 30, 50, 80, 70]}]});}
}
</script>
在上述例子中,我们引入了Highcharts和HighchartsVue,并在组件中注册了highcharts元素。然后,在mounted钩子函数中,我们通过this.$refs.chart.initChart方法来初始化图表,并传递了一些选项。
D3.js
D3.js是一个流行的JavaScript数据可视化库,它提供了很多强大的图表类型和交互方式。我们可以使用Vue和D3.js结合,来实现在Vue应用中绘制图表。
安装
首先需要
相关文章:

Vue中如何进行图表绘制
Vue中如何进行图表绘制 数据可视化是Web应用中非常重要的一部分,其中图表绘制是其中的重要环节。Vue作为一款流行的前端框架,提供了很多优秀的图表库,以满足不同业务场景下的需求。本文将介绍如何在Vue中进行图表绘制,包括使用Vu…...

【Soft-prompt Tuning for Large Language Models to Evaluate Bias 论文略读】
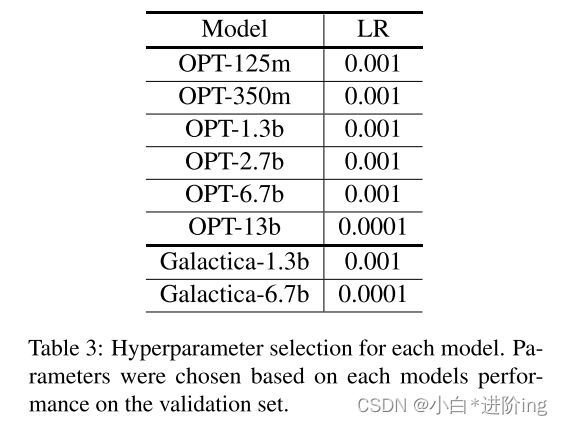
Soft-prompt Tuning for Large Language Models to Evaluate Bias 论文略读 INFORMATIONAbstract1 Introduction2 Related work3 Methodology3.1 Experimental setup 4 Results5 Discussion & Conclusion总结A Fairness metricsB Hyperparmeter DetailsC DatasetsD Prompt …...

Qt 定时器与定时事件
一、定时器 在头文件.h中进行声明: private slots:void timeOut(); // 定时器超时槽函数在.cpp中进行实现相应的功能: // 构造函数 Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget) {ui->setupUi(this);// 创建一个新的定时…...

《UNUX环境高级编程》(1)UNIX基础
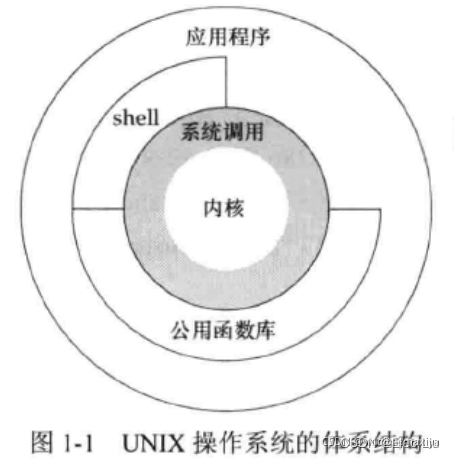
1、引言 2、UNIX体系结构 操作系统 一种软件,控制计算机硬件资源,提供程序运行环境。操作系统包含了内核和一些其他软件(如shell、公用函数库、应用程序等)。例如Linux就是GNU操作系统的内核,因此也称为GNU/Linux操作…...

MATLAB 入门之旅摘要
matlab官方基础课程,重温或者入门都是不错的选择。 MATLAB 入门之旅 MATLAB 入门之旅 | 自定进度在线课程 - MATLAB & Simulink 基本语法 示例说明x pi使用等号 () 创建变量。 左侧 (x) 是变量的名称,其值为右侧 (pi) 的值。y sin(-5)您可以使用括…...

chatgpt赋能python:Python小数运算:解决精度问题的最佳实践
Python小数运算:解决精度问题的最佳实践 在进行小数运算时,Python是一种十分常用的语言,但在进行小数运算时,由于二进制和十进制之间的转换不完全,可能会导致一些精度问题。为了避免这些问题,让我们一起了…...

Linux 安装Docker完整教程(六)
文章目录 背景一、Docker简介二、docker desktop 和 docker engin 区别三、Linux 安装Docker1. 安装docker的前置条件:2. 查看Docker版本3. 检查是否安装过Docker4. Docker自动化安装 (不想自带化安装的可跳过本步骤,选择手动安装)5. Docker手动安装&…...

手机连接adb 相关问题汇总
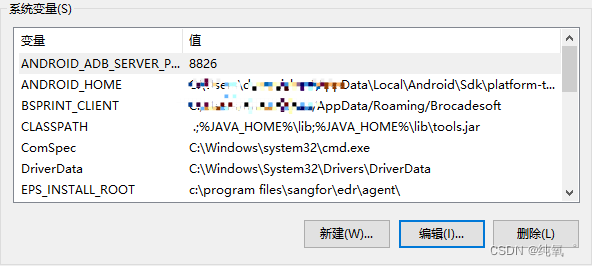
目录 关于端口占用问题1 关于修改adb 端口配置问题2 方法3 方法4 关于端口占用问题1 转载链接:https://www.jianshu.com/p/902a89b06271 报错信息: error: no device/emulators found error: device still connecting 解决方案: 重启…...

MySQL数据相关操作
一、介绍 MySQL数据操作: DML 在MySQL管理软件中,可以通过SQL语句中的DML语言来实现数据的操作,包括 使用INSERT实现数据的插入 UPDATE实现数据的更新 使用DELETE实现数据的删除 使用SELECT查询数据以及。 二、插入数据INSERT 1. 插入完整…...
 等级考试试卷(四级))
2023年5月青少年软件编程(Python) 等级考试试卷(四级)
青少年软件编程(Python) 等级考试试卷(四级)2023.6 分数: 100 题数: 38 一、 单选题(共 25 题, 共 50 分) 1.下列程序段的运行结果是? ( ) def s(n): if n0: …...

Python selenium自动化测试模型图解
1、线性测试 优势:每一个脚本都是完整独立的,每一个脚本对应一个测试用例 缺点:开发成本高,会有重复操作重复脚本;维护成本也高,修改重复操作的脚本时,要逐一进行修改。 2、模块化驱动测试 …...

【详解】篮球记分牌硬件及代码
篮球记分牌设计 1 系统设计1.1 设计任务 1.2 性能指标要求1.2 设计思路及设计框图1.2.1设计思路1.2.2总体设计框图1.2.3电路原理图1.2.3 PCB布线图 2 主要程序模块的设计及原理2.1 外部中断0 2.2 菜单2.3 两队比分及两队犯规次数显示及修改2.3.1选择功能2.3.2修改功能2.3.3显示…...

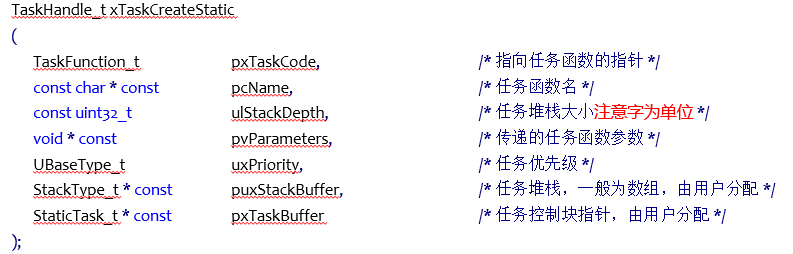
FreeRTOS实时操作系统(二)系统文件代码学习
文章目录 前言系统配置任务创建任务创建删除实践 前言 接着学习正点原子的FreeRTOS教程,涉及到一些详细的系统内文件代码 系统配置 可以通过各种的宏定义来实现我们自己的RTOS配置(在FreeRTOSconfig.h) “INCLUDE”:配置API函数…...

分布式驱动电动汽车定速巡航控制
目录 前言 1. 电机模型 1.1电机数学模型 1.2 电机传递函数模型 2. 控制器设计...

如何启动和关闭分布式集群
分布式集群是由多个节点组成的系统,可以提供高性能、高可用、高扩展的数据处理能力。本文介绍如何启动和关闭一个包含hadoop、zookeeper、hbase和spark的分布式集群。 目录 启动顺序 关闭顺序 启动和关闭hadoop 启动hadoop 关闭hadoop 查看网页 启动和关闭z…...

WLAN基本概述及简单组网配置
WLAN概述 WLAN即Wireless LAN(无线局域网),是指通过无线技术构建的无线局域网络。WLAN广义上是指以无线电波、激光、红外线等无线信号来代替有线局域网中的部分或全部传输介质所构成的网络。 家庭WLAN产品: 家庭Wi-Fi路由器:通过把有线网络信号转换成无线信号,供家庭电…...

响应式Web设计单元测试
响应式Web设计单元测试 一. 单选题 (共8题,40.0分)二. 多选题 (共5题,25.0分)三. 判断题 (共7题,35.0分) 一. 单选题 (共8题,40.0分) …...

linux计划任务管理
1. crond计划任务概述 什么是计划任务,计划任务类似于我们平时生活中的闹钟。 在Linux系统的计划任务服务crond可以满足周期性执行任务的需求。 crond进程每分钟会处理一次计划任务, 计划任务主要是做一些周期性的任务目前最主要的用途是定时备份数据 Schedule on…...

研一,有点迷茫。
作者:阿秀 校招八股文学习网站:https://interviewguide.cn 这是阿秀的第「277」篇原创 小伙伴们大家好,我是阿秀。 最近回答了不少大一大二研一在读的学习圈中学弟学妹的咨询问题,基本都是计算机学习、进度、疑惑等等相关的问题&a…...

【新版】系统架构设计师 - 软件工程
个人总结,仅供参考,欢迎加好友一起讨论 文章目录 架构 - 软件工程考点摘要软件工程概述软件能力成熟度模型软件过程模型瀑布模型原型化模型增量模型螺旋模型喷泉模型V模型迭代与增量的概念CBSD基于构件的模型(构件组装模型/基于构件的软件开发…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
