响应式Web设计单元测试
响应式Web设计单元测试
- 一. 单选题 (共8题,40.0分)
- 二. 多选题 (共5题,25.0分)
- 三. 判断题 (共7题,35.0分)
一. 单选题 (共8题,40.0分)
-
(单选题, 5.0分)
用于配置视口属性的标签是( )。
A <meta>
B <title>
C <link>
D <script> -
(单选题, 5.0分)
配置视口时,元数据标签的name属性值应为( )。
A view
B view port
C viewport
D view-port -
(单选题, 5.0分)
将固定布局转化为百分比布局的换算公式正确的是( )。
A 目标元素宽度/子盒子宽度=百分数宽度
B 目标元素宽度/父盒子宽度=百分数宽度
C 父盒子宽度/目标元素宽度=百分数宽度
D 目标元素宽度/网页宽度=百分数宽度 -
(单选题, 5.0分)
用于指定元素为弹性盒容器的属性是( )。
A flex
B display
C order
D align -
(单选题, 5.0分)
下列不属于flex-wrap属性值的项有( )。
A nowrap
B wrap
C wrap-reverse
D center -
(单选题, 5.0分)
设置弹性元素扩展比率为0、收缩比率为1和宽度居中的缩写形式为( )。
A flex: 1 0 auto;
B flex: 0 1 auto;
C flex: 0, 1, auto;
D flex: 1, 0, auto; -
(单选题, 5.0分)
用于设置子元素出现顺序的属性是( )。
A display
B flex
C order
D align-self -
(单选题, 5.0分)
设置子元素如何在当前轴方向排列的属性为( )。
A flex-wrap
B align-items
C justify-content
D flex-direction
二. 多选题 (共5题,25.0分)
-
(多选题, 5.0分)
视口是针对移动端浏览器的,通常分为( )。
A 可见视口,即设备屏幕大小
B 隐藏视口
C 视窗视口,即网页大小
D 固定视口 -
(多选题, 5.0分)
常见的响应式Web设计方式有( )。
A 百分比布局
B 栅格系统
C DIV布局
D 弹性盒布局 -
(多选题, 5.0分)
关于弹性盒布局,下面叙述正确的是( )。
A 弹性盒由容器、子元素和轴组成。
B 弹性盒改进了块模型,既不使用浮动,也不会在弹性盒容器与其内容之间合并外边距。
C 增加了盒状模型的灵活性。
D 在适应不同设备能力上不如栅格系统。 -
(多选题, 5.0分)
下列属于flex-direction属性的可取值的项有( )。
A row
B wrap
C column
D row-reverse -
(多选题, 5.0分)
在使用弹性盒布局时,以下描述正确的是( )。
A 弹性容器的每一个子元素变为一个弹性子元素,弹性容器直接包含的文本变为匿名的弹性子元素。
B 多列布局中的column-*属性对弹性子元素无效。
C float属性和clear 属性对弹性子元素无效,使用float会导致display属性计算为block。
D vertical-align属性对弹性子元素的对齐无效。
三. 判断题 (共7题,35.0分)
-
(判断题, 5.0分)
媒体查询不可以根据视口宽度、设备方向等差异来改变页面的显示方式。
A 对
B 错 -
(判断题, 5.0分)
媒体查询由媒体类型和条件表达式组成,用@media规则定义。
A 对
B 错 -
(判断题, 5.0分)
在定义媒体查询时,媒体类型与条件表达式都不能省略。
A 对
B 错 -
(判断题, 5.0分)
把固定像素的宽度换算为百分比宽度,可以将固定布局转化为百分比布局。
A 对
B 错 -
(判断题, 5.0分)
栅格系统采用固定的格子进行网页布局,以适应不同设备。
A 对
B 错 -
(判断题, 5.0分)
在弹性盒布局中,元素的排列顺序是由元素书写的顺序来决定的。
A 对
B 错 -
(判断题, 5.0分)
要将子元素按自然书写顺序排列,则order属性都设置成同一个值。
A 对
B 错
相关文章:

响应式Web设计单元测试
响应式Web设计单元测试 一. 单选题 (共8题,40.0分)二. 多选题 (共5题,25.0分)三. 判断题 (共7题,35.0分) 一. 单选题 (共8题,40.0分) …...

linux计划任务管理
1. crond计划任务概述 什么是计划任务,计划任务类似于我们平时生活中的闹钟。 在Linux系统的计划任务服务crond可以满足周期性执行任务的需求。 crond进程每分钟会处理一次计划任务, 计划任务主要是做一些周期性的任务目前最主要的用途是定时备份数据 Schedule on…...

研一,有点迷茫。
作者:阿秀 校招八股文学习网站:https://interviewguide.cn 这是阿秀的第「277」篇原创 小伙伴们大家好,我是阿秀。 最近回答了不少大一大二研一在读的学习圈中学弟学妹的咨询问题,基本都是计算机学习、进度、疑惑等等相关的问题&a…...

【新版】系统架构设计师 - 软件工程
个人总结,仅供参考,欢迎加好友一起讨论 文章目录 架构 - 软件工程考点摘要软件工程概述软件能力成熟度模型软件过程模型瀑布模型原型化模型增量模型螺旋模型喷泉模型V模型迭代与增量的概念CBSD基于构件的模型(构件组装模型/基于构件的软件开发…...

html实现好看的个人介绍,个人主页模板3(附源码)
文章目录 1.设计来源1.1 主界面1.2 关于我界面1.3 教育成就界面1.4 项目演示界面1.5 联系我界面 2.效果和源码2.1 动态效果2.2 源代码2.2 源代码目录 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/details/131263195 …...

某大厂工作3年,被劣驱良了。。。
最近在知乎上看到一个问题:编程界的劣驱良现象有哪些? 要想回答这个问题,首先要定义清楚,什么是「劣」什么是「良」? 如果你认为编程技术牛x就是「良」,编程技术差就是「劣」,那可以清楚的回答…...

爱奇艺大数据加速:从Hive到Spark SQL
01 导语 爱奇艺自2012年开展大数据业务以来,基于大数据开源生态服务建设了一系列平台,涵盖了数据采集、数据处理、数据分析、数据应用等整个大数据流程,为公司的运营决策和各种数据智能业务提供了强有力的支持。随着数据规模的不断增长和计算…...

c++构造函数的多个细节拷问
提问1 能在 构造函数里面调用 虚函数吗? 调用的 是这个类自己的 虚函数吗? 这个问题 等价于 虚函数表什么时候形成的? 回答1 答:在构造函数里面 可以调用虚函数哈 不过是父类的 子类对象还没有创建完成 所以 尽量不要在 构造里…...
Redis入门 - Lua脚本
原文首更地址,阅读效果更佳! Redis入门 - Lua脚本 | CoderMast编程桅杆https://www.codermast.com/database/redis/redis-scription.html Redis 脚本使用 Lua 解释器来执行脚本。 Redis 2.6 版本通过内嵌支持 Lua 环境。执行脚本的常用命令为 EVAL。 …...

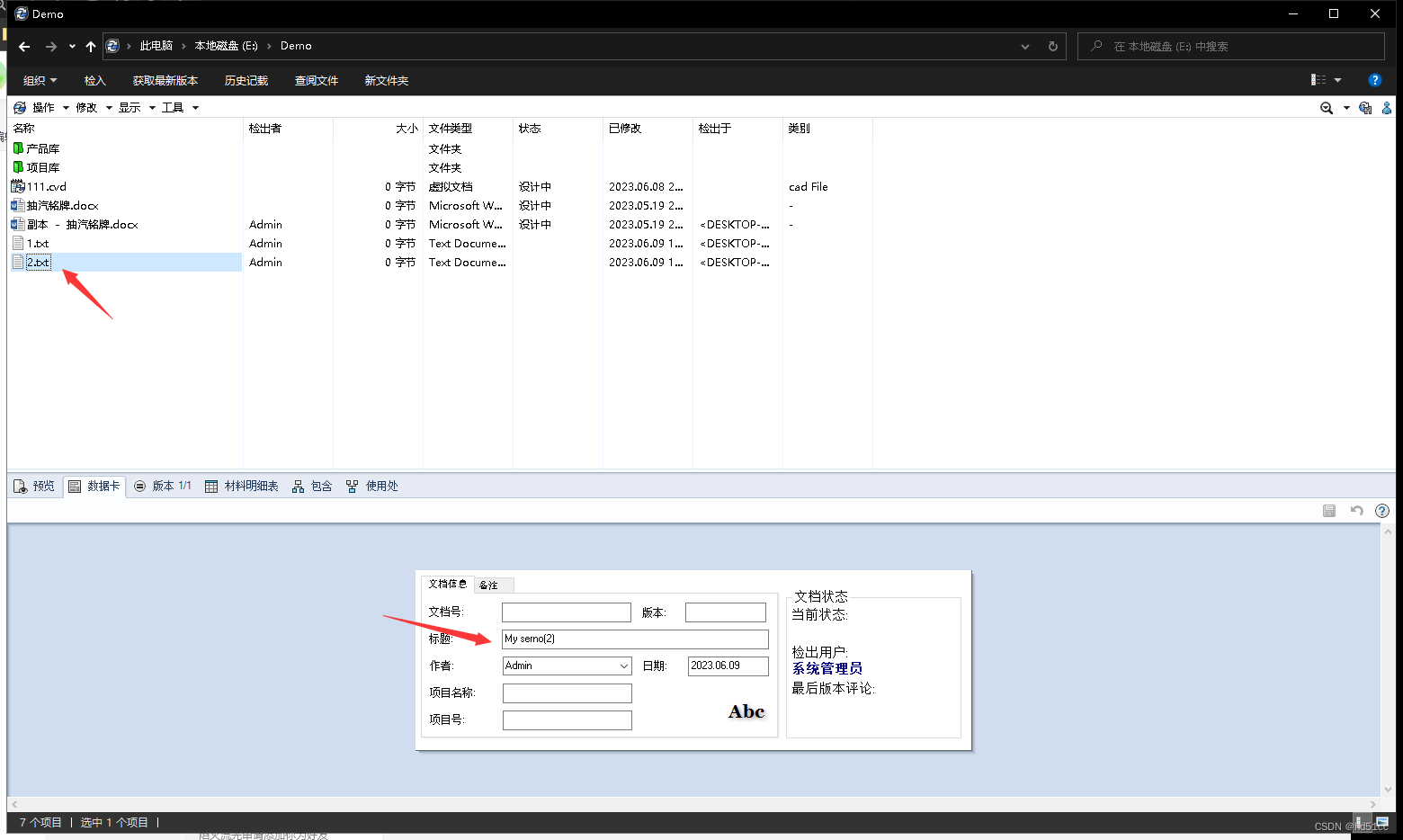
Creating Serial Numbers (C#)
此示例展示如何使用Visual C#编写的Add-ins为文件数据卡生成序列号。 注意事项: SOLIDWORKS PDM Professional无法强制重新加载用.NET编写的Add-ins,必须重新启动所有客户端计算机,以确保使用Add-ins的最新版本。 SOLIDWORKS PDM Professio…...

pycharm使用之torch_geometric安装
正式安装之前要先查看一下torch的版本 一、查看torch版本 1、winR ,输入cmd 2、输入python 3、 输入import torch,然后输入torch.__version__,最后回车 可以看到我的torch版本是1.10.0 二、下载合适的版本 1、打开链接 https://pytorch-…...

spring-mvc 工作流程
一、概述 spring-mvc 主要是DispatcherServlet工作流程流程可以分为两块,第一块为DispatcherServlet的加载,第二块为请求处理 二、DispatcherServlet的加载 主要依靠三个对象 DispatcherServletRegistrationBean:实现了ServletContextInit…...

物联网Lora模块从入门到精通(六)OLED显示屏
一、前言 获取到数据后我们常需要在OLED显示屏上显示,本文中我们需要使用上一篇文章(光照与温湿度数据获取)的代码,在其基础上继续完成本文内容。 基础代码: #include <string.h> #include "board.h" #include "hal_ke…...

平面坐标变换(单应性变换/Homography变换)
单应性(homography)变换用来描述物体在两个平面之间的转换关系,可以用于描述平移、翻转、缩放、旋转、仿射变换等。其是对应齐次坐标下的线性变换,可以通过矩阵表示: 其中,H为单应性变换矩阵,假设变换前坐标为(x,y)&am…...

大数据项目常识
大数据项目 随着社会的进步,大数据的高需求,高薪资,高待遇,促使很多人都来学习和转行到大数据这个行业。学习大数据是为了什么?成为一名大数据高级工程师。而大数据工程师能得到高薪、高待遇的能力在哪?自…...

Linux系统:常用服务端口
目录 一、理论 1.端口分类 2.传输协议 3.常用端口 一、理论 1.端口分类 一个计算机最多有65535个端口,端口不能重复。Linux 只有 root 用户可以使用1024以下的端口。 表1 端口分类 端口范围说明公认端口(Well-KnownPorts)0 - 1023这类…...

前端和后端分别是什么?
从技术工具来看: 前端:常见的 html5、JavaScript、jQuery... 后端:spring、tomcet、JVM,MySQL... 毕竟,如果这个问题问一个老后端,他掰掰手指可以给你罗列出一堆的名词来,比如设计模式、数据库…...
)
Spring基础知识(一)
目录 1.Spring Framework 2.Spring Framework优点 3.Spring Framework的功能模块 4.Spring配置文件 5.Spring应用配置步骤 6.Spring的IoC是什么 7.IoC的理念 8.IoC体系的好处 9.Spring中的 IoC 容器 10.依赖注入的方式 1.Spring Framework Spring Framework即Spring框…...

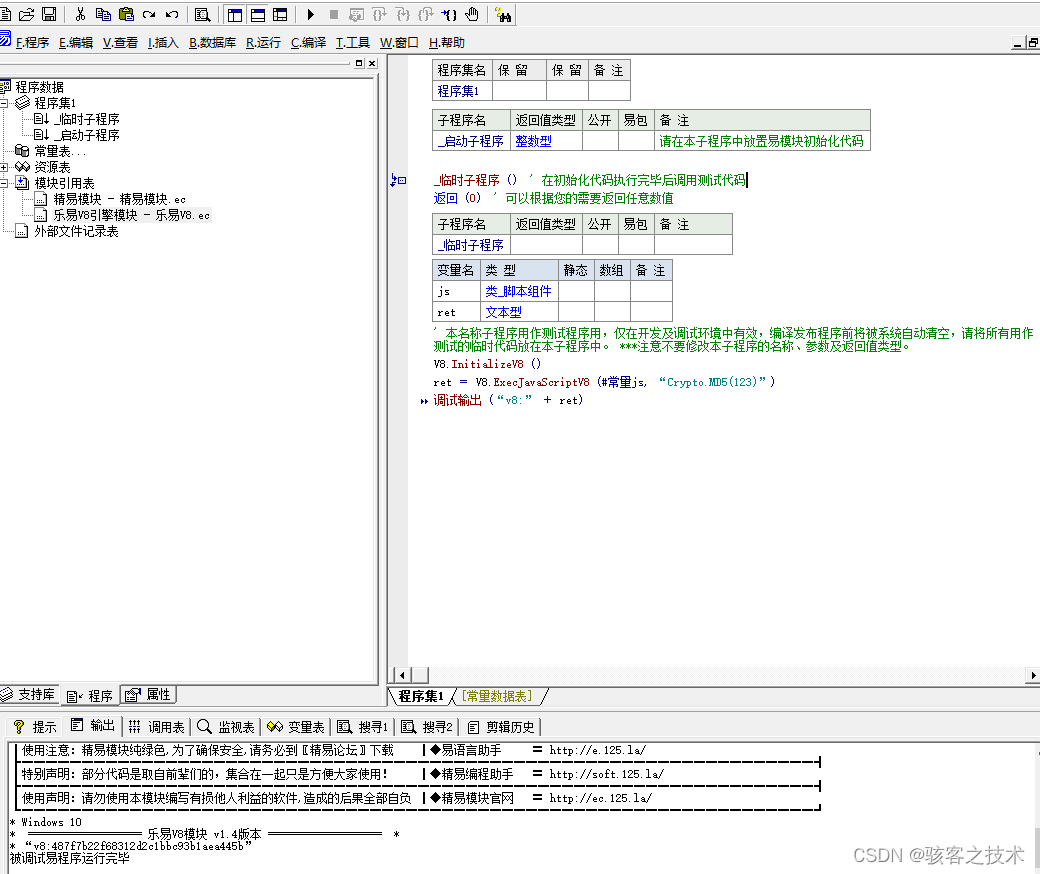
易语言使用node编译的js文件
环境配置 npm install -g cnpm babel-preset-env babel-cli babel-polyfill browserifynpm install -g crypto-js nodejs转js 例如加密模块 browserify -r babel-polyfill -r crypto-js -o es6.txt browserify file.js -o es6.txt易语言 使用v8 推荐 直接生成导入js即…...
)
计算机网络笔记:动态主机配置协议(DHCP)
协议配置: 为了把协议软件做成通用和便于移植的,协议软件的编写者不会把所有的细节都固定在源代码中,相反,他们把协议软件参数化,这就使得在很多台计算机上有可能使用同一个经过编译的二进制代码。一台计算机和另一台…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...
