html实现好看的个人介绍,个人主页模板3(附源码)
文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 关于我界面
- 1.3 教育成就界面
- 1.4 项目演示界面
- 1.5 联系我界面
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 2.2 源代码目录
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/131263195
html实现好看的个人介绍,个人主页模板3(附源码),第三种风格,html源码下载,响应式布局,动态展示数据效果,界面整洁,布局清晰。
代码备注详细,可在此基础上更加完善功能,打造属于自己的个人介绍主页。
1.设计来源
上一篇个人简介: html实现好看的个人介绍,个人主页模板2(附源码) 的第三种风格版,总共有五个版本,五种风格。
1.1 主界面
主界面,以名称,职称,图片展示个人主信息,这里以偶像杨洋示例,具体相关信息可以自己配置。动态加载职称,具体动态效果见下面视频介绍。兼容PC端,手机端。

1.2 关于我界面
关于我界面,以我的基本信息和关于我的文字描述,加上成长路程。

1.3 教育成就界面
教育成就界面,展示教育和培训相关信息,并展示自己的工作经历。

1.4 项目演示界面
项目演示界面,以做过的项目组成,用图片描述。

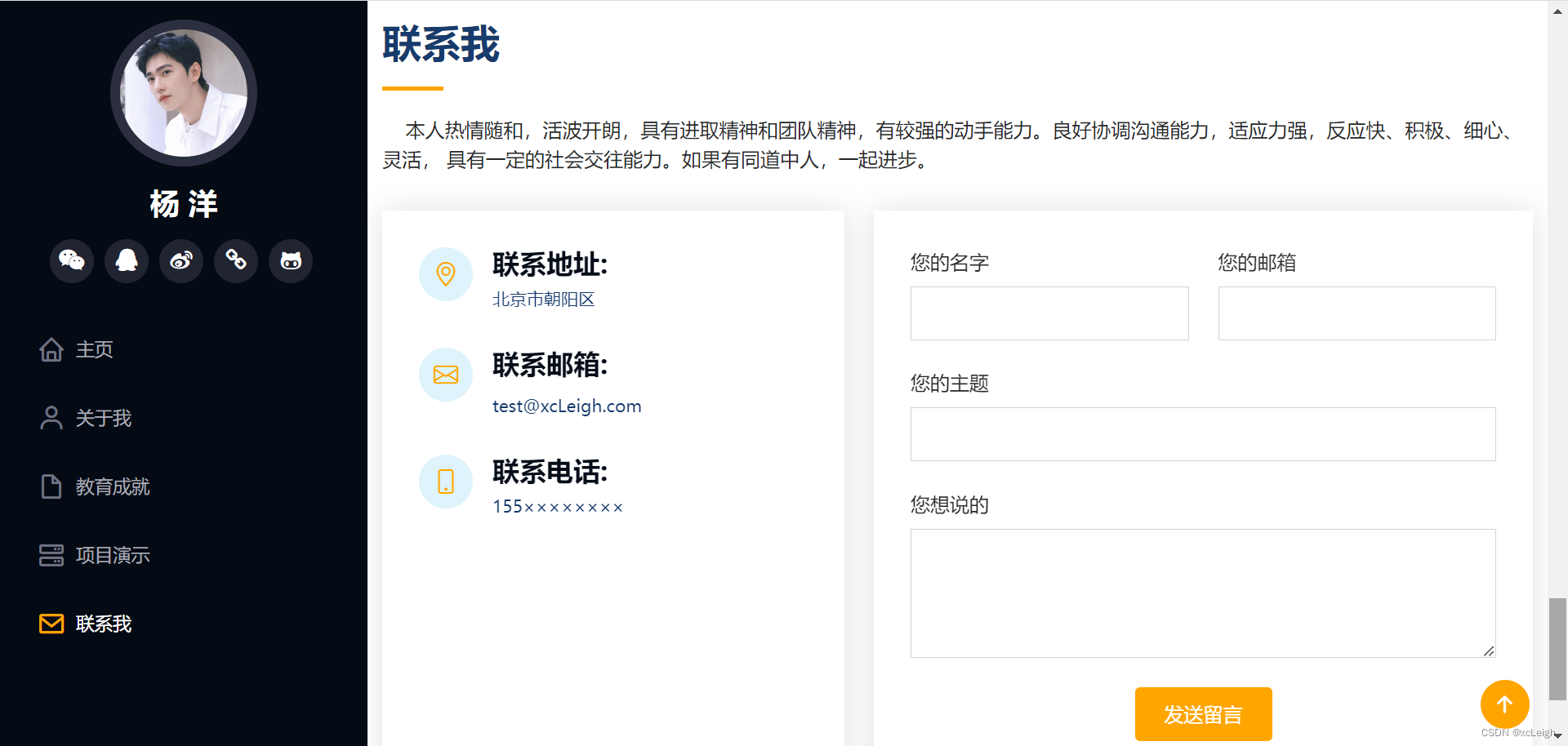
1.5 联系我界面
联系我界面,以留言发送的方式和其他联系方式构成。

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的个人主页,可以删减内容,打造属于自己的个人介绍主页。
html实现好看的个人介绍,个人主页模板3(附源码)
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><meta content="width=device-width, initial-scale=1.0" name="viewport"><title>杨洋 - 个人简历</title><meta content="xcLeigh" name="description"><meta content="xcLeigh" name="keywords"><link href="img/favicon.png" rel="icon"><link href="vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"><link href="vendor/bootstrap-icons/bootstrap-icons.css" rel="stylesheet"><link href="vendor/swiper/swiper-bundle.min.css" rel="stylesheet"><link rel="stylesheet" href="font-awesome/4.6.1/css/font-awesome.min.css"><link href="css/style.css" rel="stylesheet">
</head>
<body><i class="bi bi-list mobile-nav-toggle d-xl-none"></i><header id="header"><div class="d-flex flex-column"><div class="profile"><img src="img/profile-img.jpg" alt="" class="img-fluid rounded-circle"><h1 class="text-light"><a href="index.html">杨 洋</a></h1><div class="social-links mt-3 text-center"><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-weixin"></i></a><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-qq"></i></a><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-weibo"></i></a><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-chain"></i></a><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-github-alt"></i></a></div></div><nav id="navbar" class="nav-menu navbar"><ul><li><a href="#hero" class="nav-link scrollto active"><i class="bx bx-home"></i> <span>主页</span></a></li><li><a href="#about" class="nav-link scrollto"><i class="bx bx-user"></i> <span>关于我</span></a></li><li><a href="#resume" class="nav-link scrollto"><i class="bx bx-file-blank"></i> <span>教育成就</span></a></li><li><a href="#services" class="nav-link scrollto"><i class="bx bx-server"></i> <span>项目演示</span></a></li><li><a href="#contact" class="nav-link scrollto"><i class="bx bx-envelope"></i> <span>联系我</span></a></li></ul></nav></div></header><section id="hero" class="d-flex flex-column justify-content-center align-items-center"><div class="hero-container" data-aos="fade-in"><h1>杨 洋</h1><p>我是一个 <span class="typed" data-typed-items=" 软件工程师 , 技术贴专家 , 源码分享家 "></span></p></div></section><main id="main"><section id="about" class="about"><div class="container"><div class="section-title"><h2>关于我</h2><p> 杨洋,1991年9月9日出生于上海市,籍贯安徽省合肥市,中国内地影视男演员,毕业于中国人民解放军国防大学军事文化学院2003级舞蹈系。</p></div><div class="row"><div class="col-lg-4" data-aos="fade-right"><img src="img/profile-img.jpg" class="img-fluid" alt=""></div><div class="col-lg-8 pt-4 pt-lg-0 content" data-aos="fade-left"><h3>个人信息</h3><p class="fst-italic"> 2019年,主演的青春热血励志剧《全职高手》播出 [13] 。2020年,主演的国际反恐题材动作片《急先锋》上映 [14] 。2021年,主演的都市爱情剧《你是我的荣耀》播出 [168] 。2022年,主演的军旅剧《特战荣耀》和古装武侠言情剧《且试天下》相继播出。</p><div class="row"><div class="col-lg-6"><ul><li><i class="bi bi-chevron-right"></i> <strong>姓 名:</strong> <span>杨洋</span></li><li><i class="bi bi-chevron-right"></i> <strong>生 日:</strong> <span>1991年9月9日</span></li><li><i class="bi bi-chevron-right"></i> <strong>国 籍:</strong> <span>中国</span></li><li><i class="bi bi-chevron-right"></i> <strong>民 族:</strong> <span>汉族</span></li><li><i class="bi bi-chevron-right"></i> <strong>血 型:</strong> <span>AB型</span></li></ul></div><div class="col-lg-6"><ul><li><i class="bi bi-chevron-right"></i> <strong>身 高:</strong> <span>180 cm</span></li><li><i class="bi bi-chevron-right"></i> <strong>职 业:</strong> <span>演员</span></li><li><i class="bi bi-chevron-right"></i> <strong>籍 贯:</strong> <span>安徽省合肥市</span></li><li><i class="bi bi-chevron-right"></i> <strong>电 话:</strong> <span>××××××××××</span></li><li><i class="bi bi-chevron-right"></i> <strong>星 座:</strong> <span>处女座</span></li></ul></div></div></div></div></div></section></main><a href="#" class="back-to-top d-flex align-items-center justify-content-center"><i class="bi bi-arrow-up-short"></i></a><script src="vendor/bootstrap/js/bootstrap.bundle.min.js"></script><script src="js/main.js"></script>
</body></html>
2.2 源代码目录

源码下载
html实现好看的个人介绍,个人主页模板3(源码) 点击下载

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/131263195(防止抄袭,原文地址不可删除)
相关文章:

html实现好看的个人介绍,个人主页模板3(附源码)
文章目录 1.设计来源1.1 主界面1.2 关于我界面1.3 教育成就界面1.4 项目演示界面1.5 联系我界面 2.效果和源码2.1 动态效果2.2 源代码2.2 源代码目录 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/details/131263195 …...

某大厂工作3年,被劣驱良了。。。
最近在知乎上看到一个问题:编程界的劣驱良现象有哪些? 要想回答这个问题,首先要定义清楚,什么是「劣」什么是「良」? 如果你认为编程技术牛x就是「良」,编程技术差就是「劣」,那可以清楚的回答…...

爱奇艺大数据加速:从Hive到Spark SQL
01 导语 爱奇艺自2012年开展大数据业务以来,基于大数据开源生态服务建设了一系列平台,涵盖了数据采集、数据处理、数据分析、数据应用等整个大数据流程,为公司的运营决策和各种数据智能业务提供了强有力的支持。随着数据规模的不断增长和计算…...

c++构造函数的多个细节拷问
提问1 能在 构造函数里面调用 虚函数吗? 调用的 是这个类自己的 虚函数吗? 这个问题 等价于 虚函数表什么时候形成的? 回答1 答:在构造函数里面 可以调用虚函数哈 不过是父类的 子类对象还没有创建完成 所以 尽量不要在 构造里…...
Redis入门 - Lua脚本
原文首更地址,阅读效果更佳! Redis入门 - Lua脚本 | CoderMast编程桅杆https://www.codermast.com/database/redis/redis-scription.html Redis 脚本使用 Lua 解释器来执行脚本。 Redis 2.6 版本通过内嵌支持 Lua 环境。执行脚本的常用命令为 EVAL。 …...

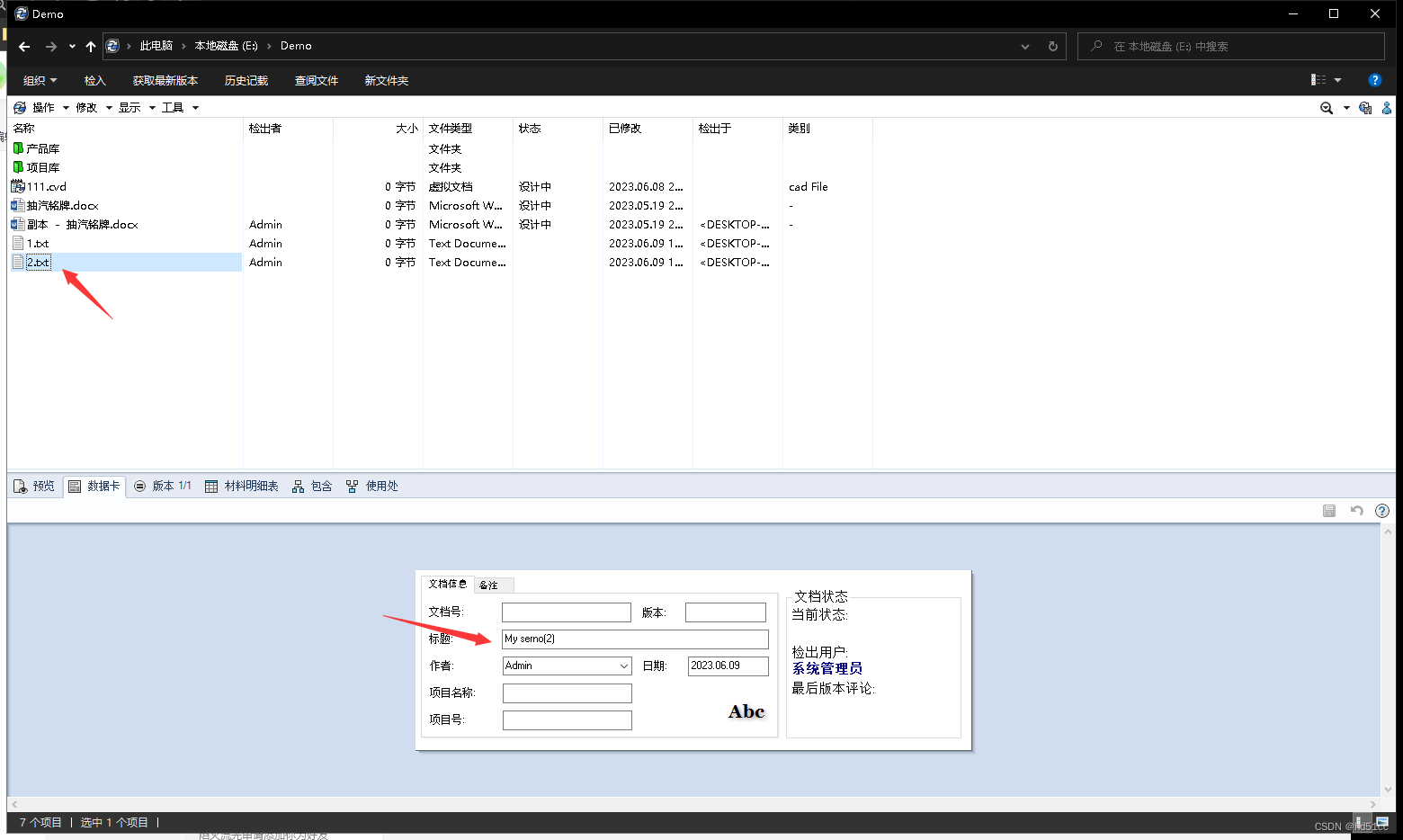
Creating Serial Numbers (C#)
此示例展示如何使用Visual C#编写的Add-ins为文件数据卡生成序列号。 注意事项: SOLIDWORKS PDM Professional无法强制重新加载用.NET编写的Add-ins,必须重新启动所有客户端计算机,以确保使用Add-ins的最新版本。 SOLIDWORKS PDM Professio…...

pycharm使用之torch_geometric安装
正式安装之前要先查看一下torch的版本 一、查看torch版本 1、winR ,输入cmd 2、输入python 3、 输入import torch,然后输入torch.__version__,最后回车 可以看到我的torch版本是1.10.0 二、下载合适的版本 1、打开链接 https://pytorch-…...

spring-mvc 工作流程
一、概述 spring-mvc 主要是DispatcherServlet工作流程流程可以分为两块,第一块为DispatcherServlet的加载,第二块为请求处理 二、DispatcherServlet的加载 主要依靠三个对象 DispatcherServletRegistrationBean:实现了ServletContextInit…...

物联网Lora模块从入门到精通(六)OLED显示屏
一、前言 获取到数据后我们常需要在OLED显示屏上显示,本文中我们需要使用上一篇文章(光照与温湿度数据获取)的代码,在其基础上继续完成本文内容。 基础代码: #include <string.h> #include "board.h" #include "hal_ke…...

平面坐标变换(单应性变换/Homography变换)
单应性(homography)变换用来描述物体在两个平面之间的转换关系,可以用于描述平移、翻转、缩放、旋转、仿射变换等。其是对应齐次坐标下的线性变换,可以通过矩阵表示: 其中,H为单应性变换矩阵,假设变换前坐标为(x,y)&am…...

大数据项目常识
大数据项目 随着社会的进步,大数据的高需求,高薪资,高待遇,促使很多人都来学习和转行到大数据这个行业。学习大数据是为了什么?成为一名大数据高级工程师。而大数据工程师能得到高薪、高待遇的能力在哪?自…...

Linux系统:常用服务端口
目录 一、理论 1.端口分类 2.传输协议 3.常用端口 一、理论 1.端口分类 一个计算机最多有65535个端口,端口不能重复。Linux 只有 root 用户可以使用1024以下的端口。 表1 端口分类 端口范围说明公认端口(Well-KnownPorts)0 - 1023这类…...

前端和后端分别是什么?
从技术工具来看: 前端:常见的 html5、JavaScript、jQuery... 后端:spring、tomcet、JVM,MySQL... 毕竟,如果这个问题问一个老后端,他掰掰手指可以给你罗列出一堆的名词来,比如设计模式、数据库…...
)
Spring基础知识(一)
目录 1.Spring Framework 2.Spring Framework优点 3.Spring Framework的功能模块 4.Spring配置文件 5.Spring应用配置步骤 6.Spring的IoC是什么 7.IoC的理念 8.IoC体系的好处 9.Spring中的 IoC 容器 10.依赖注入的方式 1.Spring Framework Spring Framework即Spring框…...

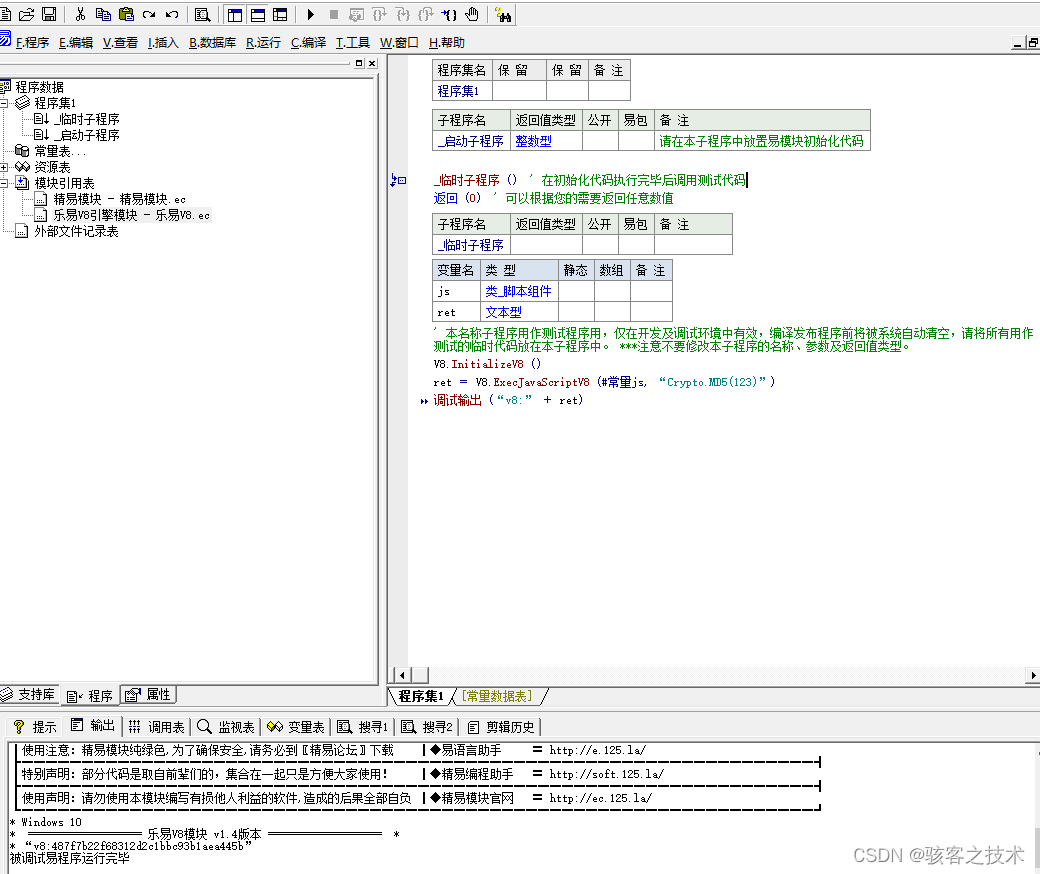
易语言使用node编译的js文件
环境配置 npm install -g cnpm babel-preset-env babel-cli babel-polyfill browserifynpm install -g crypto-js nodejs转js 例如加密模块 browserify -r babel-polyfill -r crypto-js -o es6.txt browserify file.js -o es6.txt易语言 使用v8 推荐 直接生成导入js即…...
)
计算机网络笔记:动态主机配置协议(DHCP)
协议配置: 为了把协议软件做成通用和便于移植的,协议软件的编写者不会把所有的细节都固定在源代码中,相反,他们把协议软件参数化,这就使得在很多台计算机上有可能使用同一个经过编译的二进制代码。一台计算机和另一台…...

新买的电脑怎么用U盘重装系统?新买的电脑用U盘重装系统教程
新买的电脑怎么用U盘重装系统?用户新买了电脑,想知道怎么用U盘来重装新买的电脑,用U盘来重装电脑其实非常简单,用户需要准备一个U盘,然后完成U盘启动盘的安装,接着按照以下分享的新买的电脑用U盘重装系统教…...

图像边缘检测原理
文章目录 图像边缘检测原理1:2:3:基本边缘检测算子 图像边缘检测原理 1: 图像的边缘指的是图像中像素灰度值突然发生变化的区域,如果将图像的每一行像素和每一列像素都描述成一个关于灰度值的函数,那么图像的边缘对应在灰度值函数中是函数值突然变大的…...

爬虫利器 Beautiful Soup 之遍历文档
Beautiful Soup 简介 Beautiful Soup 是一个可以从 HTML 或 XML 文件中提取数据的 Python 库,它提供了一些简单的操作方式来帮助你处理文档导航,查找,修改文档等繁琐的工作。因为使用简单,所以 Beautiful Soup 会帮你节省不少的工…...

12、Nginx高级之高级模块(secure_link/secure_link_md5)
一、功能 防盗链; ngx_http_secure_link_module模块用于检查所请求链接的真实性,保护资源免受未经授权的访问,并限制链接寿命。 该模块提供两种可选的操作模式。 第一种模式由 secure_link_secret 指令启用,用于检查所请求链接的真…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
