物联网Lora模块从入门到精通(六)OLED显示屏
一、前言
获取到数据后我们常需要在OLED显示屏上显示,本文中我们需要使用上一篇文章(光照与温湿度数据获取)的代码,在其基础上继续完成本文内容。
基础代码:
#include <string.h>
#include "board.h"
#include "hal_key.h"
#include "tim-board.h"
#include "timer_handles.h"
#include "led_light.h"
#include "adc_reader.h"
#include <math.h> //library
#include <stdio.h>
#include "stm32l1xx_hal.h" // controller register definitions
#include "sht1x.h" // controller register definitions
#include "sht3x.h"void Init() {BoardInitMcu();BoardInitPeriph();keys_init();//按键初始化setTimer2Callback(Time2Handler);Tim2McuInit(1);//定时器初始化,设置定时中断1ms中断一次
}float temp=0,hum=0,light=0;
int main( void )
{Init();ADCS_Init();//初始化ADChal_temHumInit();//初始化温湿度模块while( 1 ){HAL_Delay(1000);//延时1000msAdcScanChannel();//更新通道值light=((5.0/2.0)*AdcReadCh0())*100.0;//获取光照并通过公式计算call_sht11(&temp,&hum);//获取温湿度}
}
二、代码实现
例程中,为我们提供了hal_oled.c文件,其中为我们常使用下列方法:
void OLED_Display_On(void);//开启展示
void OLED_Display_Off(void);//关闭展示
void OLED_Init(void);//初始化OLED
void OLED_Clear(void);//清空显示内容
void OLED_DrawPoint(uint8_t x,uint8_t y,uint8_t t);//OLED屏幕画点
void OLED_ShowString(uint8_t x,uint8_t y, uint8_t *p);//OLED显示字符串
void OLED_ShowCHinese(uint8_t x,uint8_t y,uint8_t no);//显示汉字
void OLED_DrawBMP(unsigned char x, unsigned char y,unsigned char width, unsigned char hight,unsigned char BMP[]);//显示图片OLED的屏幕是128*64,内部将其分为了8行4页,即0、2、4、6,因此uint8_t y的参数为0~7,且一个高16的字符需要两行,即一页。
其中,OLED_ShowCHinese()的第三个参数是来源于oledfont.h中的HZK数组,大家也可以通过取模软件自行取模覆盖掉该数组的内容。

下面,我们会用到温度与湿度的字模,从数组中找到他们对应的下标。

代码示例:
下列代码实现了汉字、字符串、数据、图片的功能,以供大家学习参考。
#include <string.h>
#include "board.h"
#include "hal_key.h"
#include "tim-board.h"
#include "timer_handles.h"
#include "led_light.h"
#include "adc_reader.h"
#include <math.h> //library
#include <stdio.h>
#include "stm32l1xx_hal.h" // controller register definitions
#include "sht1x.h" // controller register definitions
#include "sht3x.h"void Init() {BoardInitMcu();BoardInitPeriph();keys_init();//按键初始化setTimer2Callback(Time2Handler);Tim2McuInit(1);//定时器初始化,设置定时中断1ms中断一次
}unsigned char bmp[]={//图像取模后的数组
0x00,0x00,0x00,0x00,0x80,0xC0,0xE0,0xF0,0xF8,0xFC,0xFE,0xFF,0xFE,0xFC,0xF8,0xF0,
0xE0,0xC0,0x80,0x00,0x00,0x00,0x00,0x08,0x1C,0x3E,0x7F,0x7F,0xBF,0xDF,0x6F,0xBF,
0xFF,0x7F,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0x7F,0x3E,0x1C,0x08,0x10,0x18,
0x6C,0xB6,0xDB,0x6D,0xB6,0xDB,0x6D,0xB6,0xDB,0x6D,0xB7,0xDB,0x6F,0xB7,0xDB,0x6D,
0xB6,0xDA,0x6C,0x30,0x10,0x00,0x00,0x00,0x00,0x00,0x03,0x05,0x06,0x1B,0x2D,0x36,
0xDB,0x6D,0x36,0x1B,0x0D,0x06,0x03,0x01,0x00,0x00,0x00,0x00
};
float temp=0,hum=0,light=0;
uint8_t data[20];
int main( void )
{Init();ADCS_Init();//初始化ADChal_temHumInit();//初始化温湿度模块OLED_Init();//初始化OLED屏幕OLED_Display_On();//开启展示while( 1 ){HAL_Delay(1000);//延时1000msAdcScanChannel();//更新通道值light=((5.0/2.0)*AdcReadCh0())*100.0;//获取光照并通过公式计算call_sht11(&temp,&hum);//获取温湿度OLED_Clear();OLED_ShowCHinese(0,0,24);//湿 第二个参数代表从0行开始 将字写在0-1行OLED_ShowCHinese(16,0,23);//度 第一个参数代表左边的像素距离 //要把第一个字16*16的距离空出来 否则会覆盖第一个字 一个汉字的大小是16*16memset(data,'\0',20);//清空数组sprintf((char *)data,"%.2f %%RH",hum);//将内容写到数组中OLED_ShowString(16*2,0,data);//显示数组内的内容//16*2代表左边空出两个字的距离 OLED_ShowString(0,2,(uint8_t *)"xixi_cainiao");//直接显示字符串 xixi_cainiao//第二个参数为2代表显示在2-3行OLED_DrawBMP(0,4,32,32,bmp);//在距离左边为0 第4行开始 画一个32*32的图像//bmp为上述定义好的图像数组}
}
其中有值得注意的几点:
1.必须导入头文件,头文件是使我们的主程序知道所使用的方法存在的基础。
2.初始化后需要开始展示,OLED显示屏才能够正确显示图像
3.在每次更新数据前,务必需要清空OLED显示屏,否则,如果新的数据对某个位置的显示数据没有改变,该区域就会保留,影响显示效果。
4.数组与OLED显示屏原理相同,使用前务必清空,否则会对后面造成干扰。
三、总结
OLED显示屏是一个十分重要的输出设备,它是我们不借助其他软件让我们直观看到单片机状态的设备,因此它的掌握尤为重要,也是我们交互的基础。
相关文章:

物联网Lora模块从入门到精通(六)OLED显示屏
一、前言 获取到数据后我们常需要在OLED显示屏上显示,本文中我们需要使用上一篇文章(光照与温湿度数据获取)的代码,在其基础上继续完成本文内容。 基础代码: #include <string.h> #include "board.h" #include "hal_ke…...

平面坐标变换(单应性变换/Homography变换)
单应性(homography)变换用来描述物体在两个平面之间的转换关系,可以用于描述平移、翻转、缩放、旋转、仿射变换等。其是对应齐次坐标下的线性变换,可以通过矩阵表示: 其中,H为单应性变换矩阵,假设变换前坐标为(x,y)&am…...

大数据项目常识
大数据项目 随着社会的进步,大数据的高需求,高薪资,高待遇,促使很多人都来学习和转行到大数据这个行业。学习大数据是为了什么?成为一名大数据高级工程师。而大数据工程师能得到高薪、高待遇的能力在哪?自…...

Linux系统:常用服务端口
目录 一、理论 1.端口分类 2.传输协议 3.常用端口 一、理论 1.端口分类 一个计算机最多有65535个端口,端口不能重复。Linux 只有 root 用户可以使用1024以下的端口。 表1 端口分类 端口范围说明公认端口(Well-KnownPorts)0 - 1023这类…...

前端和后端分别是什么?
从技术工具来看: 前端:常见的 html5、JavaScript、jQuery... 后端:spring、tomcet、JVM,MySQL... 毕竟,如果这个问题问一个老后端,他掰掰手指可以给你罗列出一堆的名词来,比如设计模式、数据库…...
)
Spring基础知识(一)
目录 1.Spring Framework 2.Spring Framework优点 3.Spring Framework的功能模块 4.Spring配置文件 5.Spring应用配置步骤 6.Spring的IoC是什么 7.IoC的理念 8.IoC体系的好处 9.Spring中的 IoC 容器 10.依赖注入的方式 1.Spring Framework Spring Framework即Spring框…...

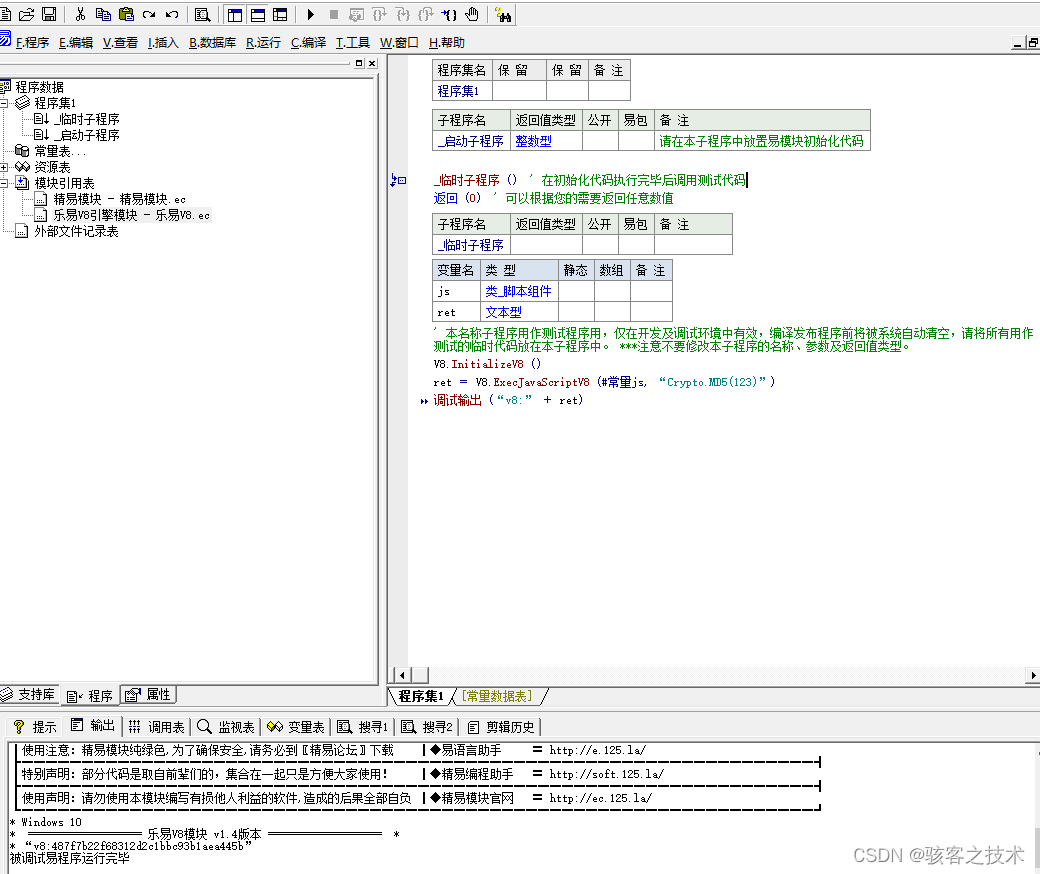
易语言使用node编译的js文件
环境配置 npm install -g cnpm babel-preset-env babel-cli babel-polyfill browserifynpm install -g crypto-js nodejs转js 例如加密模块 browserify -r babel-polyfill -r crypto-js -o es6.txt browserify file.js -o es6.txt易语言 使用v8 推荐 直接生成导入js即…...
)
计算机网络笔记:动态主机配置协议(DHCP)
协议配置: 为了把协议软件做成通用和便于移植的,协议软件的编写者不会把所有的细节都固定在源代码中,相反,他们把协议软件参数化,这就使得在很多台计算机上有可能使用同一个经过编译的二进制代码。一台计算机和另一台…...

新买的电脑怎么用U盘重装系统?新买的电脑用U盘重装系统教程
新买的电脑怎么用U盘重装系统?用户新买了电脑,想知道怎么用U盘来重装新买的电脑,用U盘来重装电脑其实非常简单,用户需要准备一个U盘,然后完成U盘启动盘的安装,接着按照以下分享的新买的电脑用U盘重装系统教…...

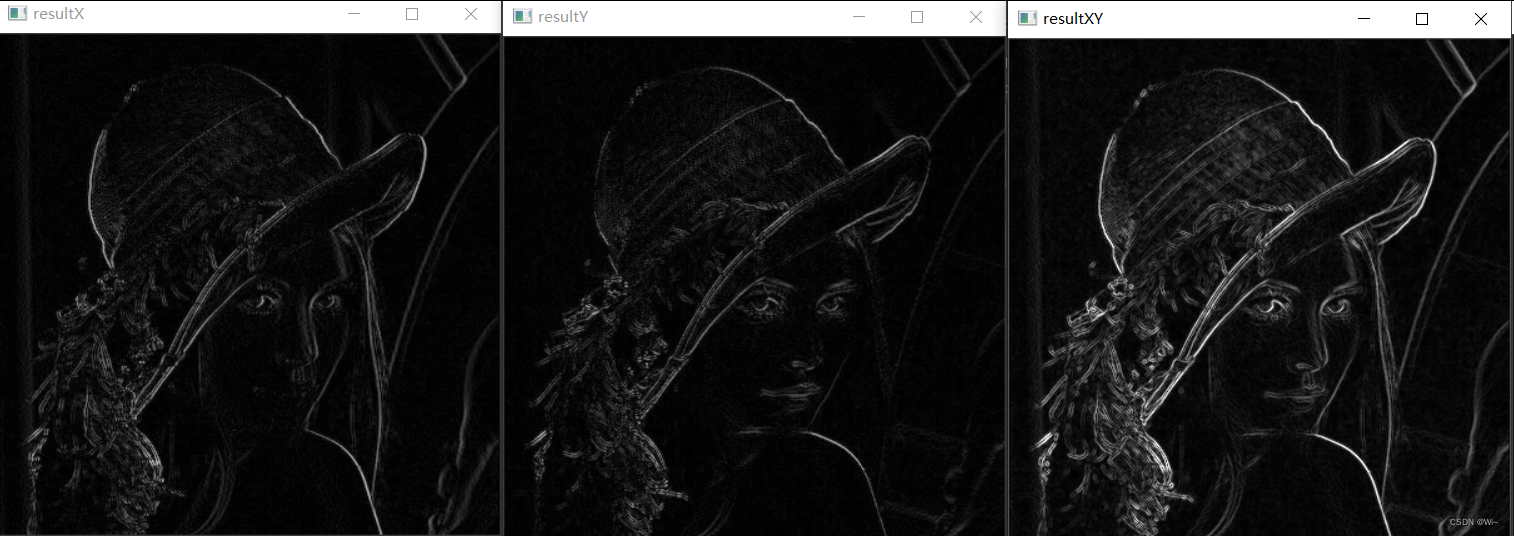
图像边缘检测原理
文章目录 图像边缘检测原理1:2:3:基本边缘检测算子 图像边缘检测原理 1: 图像的边缘指的是图像中像素灰度值突然发生变化的区域,如果将图像的每一行像素和每一列像素都描述成一个关于灰度值的函数,那么图像的边缘对应在灰度值函数中是函数值突然变大的…...

爬虫利器 Beautiful Soup 之遍历文档
Beautiful Soup 简介 Beautiful Soup 是一个可以从 HTML 或 XML 文件中提取数据的 Python 库,它提供了一些简单的操作方式来帮助你处理文档导航,查找,修改文档等繁琐的工作。因为使用简单,所以 Beautiful Soup 会帮你节省不少的工…...

12、Nginx高级之高级模块(secure_link/secure_link_md5)
一、功能 防盗链; ngx_http_secure_link_module模块用于检查所请求链接的真实性,保护资源免受未经授权的访问,并限制链接寿命。 该模块提供两种可选的操作模式。 第一种模式由 secure_link_secret 指令启用,用于检查所请求链接的真…...

【python】数据可视化,使用pandas.merge()对dataframe和geopandas类型数据进行数据对齐
目录 0.环境 1.适用场景 2.pandas.merge()函数详细介绍 3.名词解释“数据对齐”(来自chatGPT3.5) 4.本文将给出两种数据对齐的例子 1)dataframe类型数据和dataframe类型数据对齐(对齐NAME列); 数据对…...

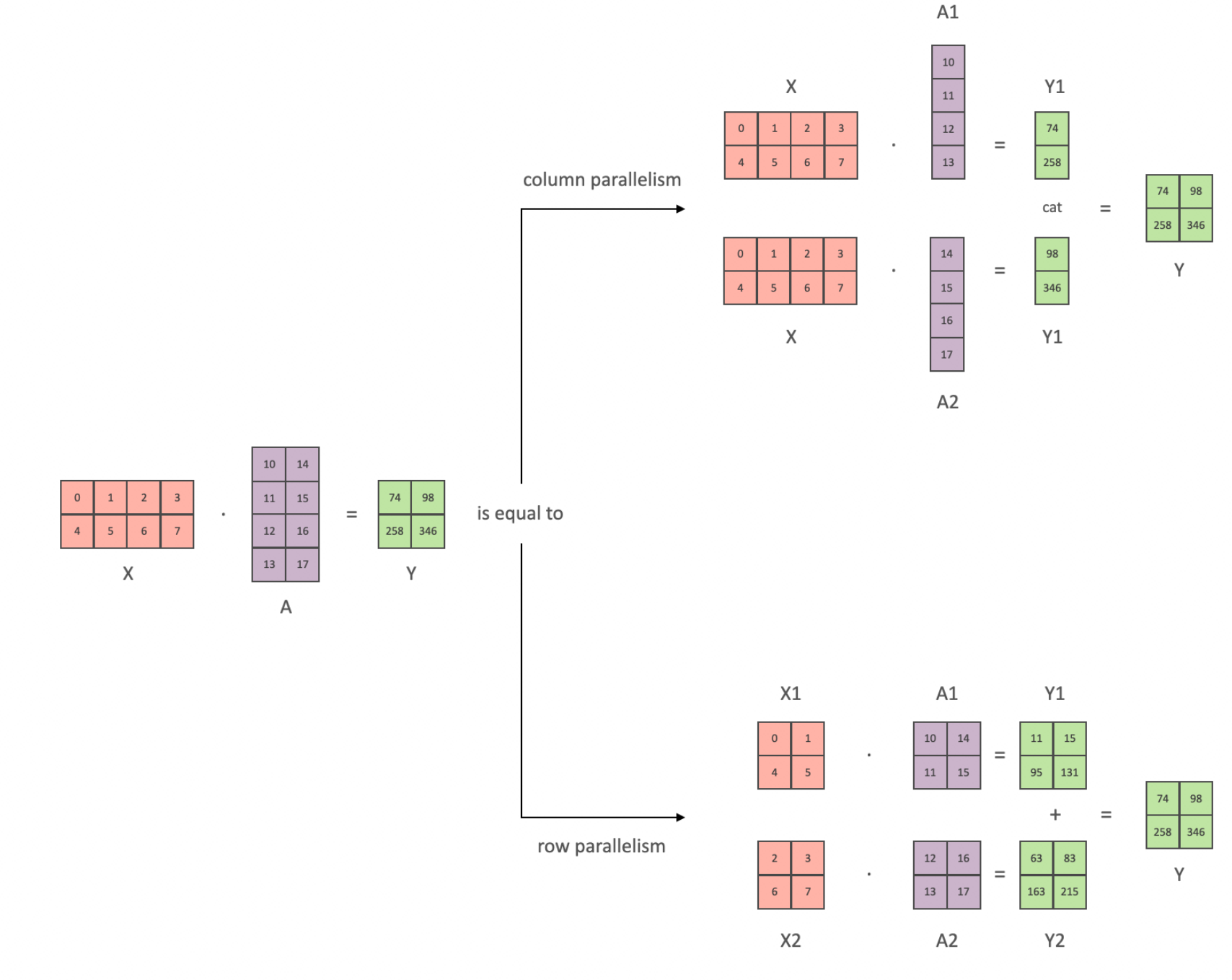
大模型入门(三)—— 大模型的训练方法
参考hugging face的文档介绍:https://huggingface.co/docs/transformers/perf_train_gpu_many#naive-model-parallelism-vertical-and-pipeline-parallelism,以下介绍聚焦在pytorch的实现上。 随着现在的模型越来越大,训练数据越来越多时&…...

人机交互学习-4 交互设计过程
交互设计过程 交互设计过程基本活动关键特征 设计过程中的问题如何选取用户?如何明确需求?如何提出候选方案?如何在候选方案中选择? 交互设计生命周期模型星型生命周期模型可用性工程生命周期模型 交互设计过程管理界面设计的4个支…...

大话Stable-Diffusion-Webui之kohya-ss主题更改
文章目录 kohya-sskohya-ss主题更改添加背景图片更改组件样式自定义主题规范更改主题的另一种方式kohya-ss kohya-ss是一个专门用于训练Dreambooth、LoRA等小模型的项目,本身没有GUI界面,需要通过python命令去调用使用,这对于不懂python的同学来说门槛稍微有点高,于是有人…...

搜索在计算机中的地位十分重要
无论是在内部系统还是在外部的互联网站上,都少不了检索系统。数据是为了用户而服务。计算机在采集数据,处理数据,存储数据之后,各种客户端的操作pc机或者是移动嵌入式设备都可以很好的获取数据,得到 想要的数据服务。 …...

多模态深度学习:定义、示例、应用
人类使用五种感官来体验和解读周围的世界。我们的五种感官从五个不同的来源和五种不同的方式捕捉信息。模态是指某事发生、经历或捕捉的方式。 人脑由可以同时处理多种模式的神经网络组成。想象一下进行对话——您大脑的神经网络处理多模式输入(音频、视觉、文本、…...

基于ZCU106平台部署Vitis AI 1.2/2.5开发套件【Vivado+Vitis+Petalinux2020/2022】
Vitis AI是 Xilinx 的开发平台,适用于在 Xilinx 硬件平台(包括边缘设备和 Alveo 卡)上进行人工智能算法推理部署。它由优化的IP、工具、库、模型和示例设计组成。Vitis AI以高效易用为设计理念,可在 Xilinx FPGA 和 ACAP 上充分发…...

ChatGPT原理简介
承接上文GPT前2代版本简介 GPT3的基本思想 GPT2没有引起多大轰动,真正改变NLP格局的是第三代版本。 GPT3训练的数据包罗万象,上通天文下知地理,所以它会胡说八道,会说的贼离谱,比如让你穿越到唐代跟李白对诗,不在一…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

vxe-table vue 表格复选框多选数据,实现快捷键 Shift 批量选择功能
vxe-table vue 表格复选框多选数据,实现快捷键 Shift 批量选择功能 查看官网:https://vxetable.cn 效果 代码 通过 checkbox-config.isShift 启用批量选中,启用后按住快捷键和鼠标批量选取 <template><div><vxe-grid v-bind"gri…...
