前端vue入门(纯代码)08
【08.webStorage--本地存储】
(1). 什么是 localStorage 和 sessionStorage ?
- 它们都是浏览器的一种本地存储数据的方式
- 它们只是存在本地,即浏览器中,不会发送到服务器
它们的区别:
- localStorage:永久存在浏览器中【不管是否关闭浏览器】,除非手动删除
- sessionStorage:当浏览器被关闭时,自动消失,存储的数据被清空
【localStorage】
1.特点:
- 存储内容大小一般支持5MB左右(不同浏览器可能还不一样)。
- LocalStorage存储的内容,需要手动清除才会消失。
【需要手动清空缓存,不然就算关闭了浏览器,LocalStorage中存储的数据还在】
2.localStorage的4个API方法:
-
localStorage.setItem('key','value')- 该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。
<script>// 保存数据方法function saveData (){// 本地存储中,数据是以键值对【key--value】的形式存储的localStorage.setItem('伍六七', '理发师')localStorage.setItem("梅小姐", "刺客")localStorage.setItem('江主任', '小鸡岛妇联主席')// JSON.stringify(p):将p这个对象转换成json字符串的形式localStorage.setItem('天龙帮', JSON.stringify(p))} </script> -
localStorage.getItem('key')-
该方法接受一个键名作为参数,返回键名对应的值。
-
JSON.parse():把字符串解析成对象。
<script>// 读取数据方法function readData() {console.log(localStorage.getItem('江主任'))const readdata1 =localStorage.getItem('天龙帮')//读取到的是一个对象console.log(JSON.parse(readdata1))//读取到的是字符串console.log(localStorage.getItem('天龙帮'))} </script> -
-
localStorage.removeItem('key')- 该方法接受一个键名作为参数,并把该键名从存储中删除。
<script>// 删除数据的方法function deleteData() {localStorage.removeItem('伍六七')} </script> -
localStorage.clear()- 该方法会清空存储中的所有数据。
<script>// 清楚所有数据function clearAllData(){localStorage.clear()} </script>
【sessionStorage】
1.特点:
- 存储内容大小一般支持5MB左右(不同浏览器可能还不一样)。
- SessionStorage存储的内容会随着**
浏览器窗口关闭而消失**。 - 【会话结束–关闭浏览器,数据就消失】:就是说,再次打开浏览器时,SessionStorage存储的内容会被清空。
2.sessionStorage的4个API方法:
-
sessionStorage.setItem('key','value')<script>// 保存数据方法function saveData (){// 本地存储中,数据是以键值对【key--value】的形式存储的sessionStorage.setItem('伍六七', '理发师')sessionStorage.setItem("梅小姐", "刺客")sessionStorage.setItem('江主任', '小鸡岛妇联主席')// JSON.stringify(p):将p这个对象转换成json字符串的形式sessionStorage.setItem('天龙帮', JSON.stringify(p))} </script> -
sessionStorage.getItem('key')<script>// 读取数据方法function readData() {console.log(sessionStorage.getItem('江主任'))const readdata1 =sessionStorage.getItem('天龙帮')//读取到的是一个对象console.log(JSON.parse(readdata1))//读取到的是字符串console.log(sessionStorage.getItem('天龙帮'))} </script> -
sessionStorage.removeItem('key')<script>// 删除数据的方法function deleteData() {sessionStorage.removeItem('伍六七')} </script> -
sessionStorage.clear()<script>// 清楚所有数据function clearAllData(){sessionStorage.clear()} </script>
总结:
- SessionStorage存储的内容会随着浏览器窗口关闭而消失。
- LocalStorage存储的内容,需要手动清除才会消失。
xxxxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getItem的返回值是null。JSON.parse(null)的结果依然是null。
【09.TodoList本地存储】
JavaScript 逻辑或【||】和 逻辑与【&&】
特点
||(逻辑或):当两个操作数都为false时返回false,否则返回true。如果第一个操作数为true,则不会执行第二个操作数。&&(逻辑与):当两个操作数都为true时返回true,否则返回false。如果第一个操作数为false,则不会执行第二个操作数。
App.vue文件中的变化:【TodoList案例里只有App.vue里的data(){}和监事属性watch:{}变了】
<script>export default {name:'App',components: { TodoHeader,TodoFooter,TodoList },data() {return {//由于todos是TodoHeader组件和TodoFooter组件都在使用,所以放在App中(状态提升)// todos:拿到的是一个字符串,需要解析成一个对象//【A||B】:第一个操作数A为true,则不会执行第二个操作B。第一个操作数A为false,则会执行第二个操作B。todos:JSON.parse(localStorage.getItem('todos')) || [],// todos为空时,解析出来的对象为null,即todos:null || [],// 举例:console.log(null || 3); //3}},// methods方法里的函数不变,保持一样methods: { },// 监视属性todoswatch: {todos:{// 深度监视开启deep:true,//handler什么时候调用?当todos属性发生改变时// newValue:该属性变化之后的值handler(newValue){// newValue:传过来是一个数组对象,需要通过JSON.stringify()转化成一个字符串存储在本地localStorage.setItem('todos',JSON.stringify(newValue))}}}}
</script>
相关文章:
08)
前端vue入门(纯代码)08
【08.webStorage--本地存储】 (1). 什么是 localStorage 和 sessionStorage ? 它们都是浏览器的一种本地存储数据的方式它们只是存在本地,即浏览器中,不会发送到服务器 它们的区别: localStorage:永久存在浏览器中…...

Xubuntu22.04之便签工具(一百八十)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

Unity入门4——重要组件与API
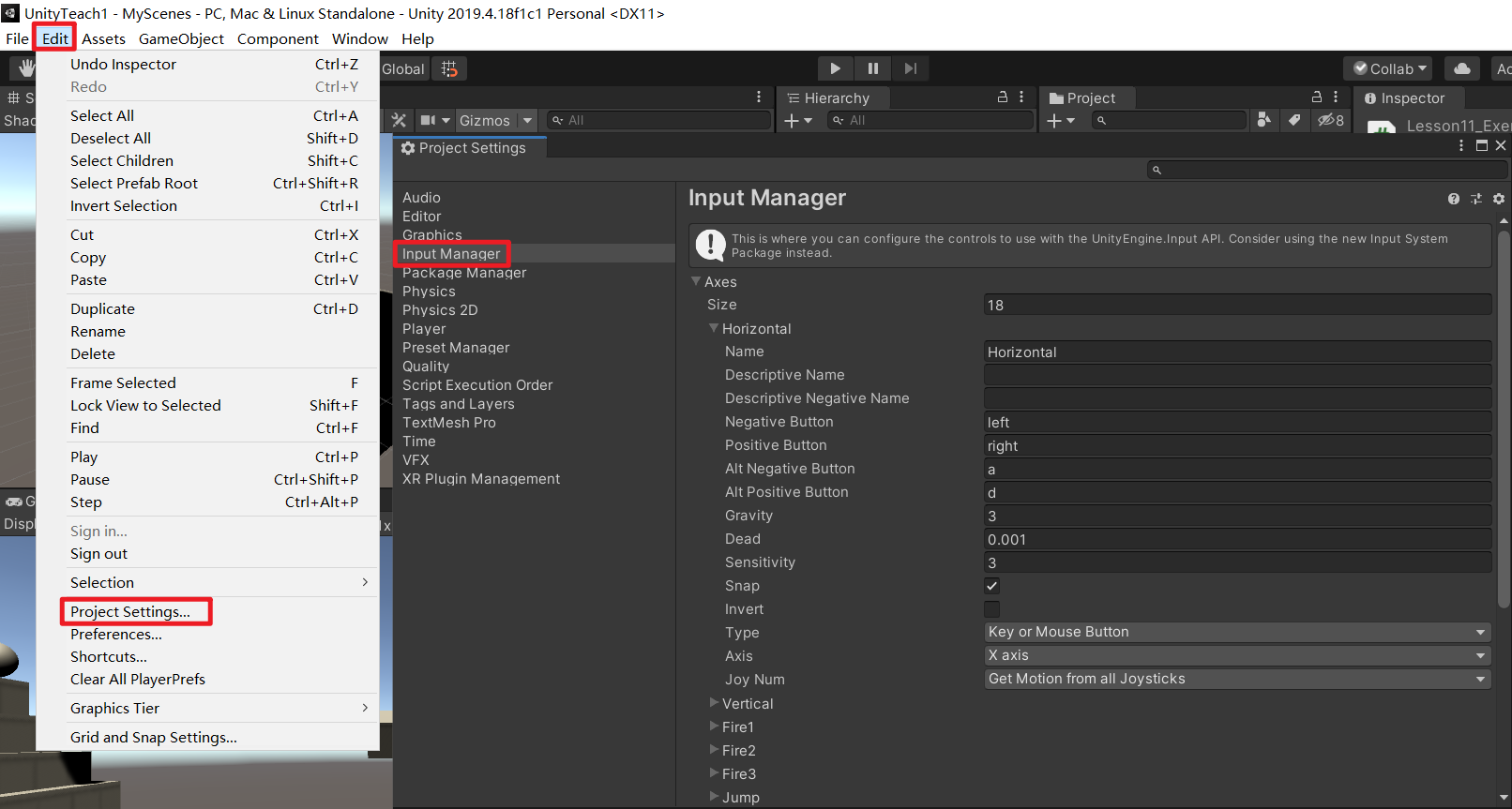
一、GameObject (一)成员变量 // 名字 print(this.gameObject.name); this.gameObject.name "Lesson4唐老狮改名"; print(this.gameOb…...

NFS服务器安装及NFS制备程序安装
NFS服务器安装及NFS制备程序安装 NFS服务器安装 NFS是一种分布式文件系统协议,由sun公司开发,旨在允许客户端主机可以像访问本地存储一样通过网络访问服务端文件 安装NFS服务器 登录需要安装NFS服务器的主机执行以下命令完成NFS安装 yum -y install…...
--matlab中yalmip函数介绍)
matlab+yalmip+cplex求解车辆路径优化问题(VRP)--matlab中yalmip函数介绍
YALMIP是一个MATLAB工具箱,用于建模和求解优化问题。它支持线性规划、二次规划、整数规划、鲁棒优化、半定规划等优化问题的建模和求解。下面是一些常用的函数的详细介绍: 1. sdpvar:用于定义优化问题中的变量。可以定义实数、向量和矩阵型变…...

实战:用dockerfile创建镜像实现springboot项目容器化
文章目录 前言技术积累docker基本操作命令dockerfile简介dockerfile指令说明 实战演示创建dockerfile创建挂载目录构建dockerfile启动容器完成验证 写在最后 前言 docker容器化方案是当下流行的服务部署方式,在软件领域举足轻重。我公司的测试、线上环境都采用dock…...

【Flask】配置项解析与加载
文章目录 默认配置表配置项加载方式直接配置存放在app.config字典通过.py配置文件通过class类加载对象通过.json配置文件通过环境变量配置内置命令行 默认配置表 配置项默认值备注DEBUGFalse是否开启 Debug 模式。如果为True,修改了代码,只需要保存&…...

Dinky: 实时即未来,让 Flink SQL 纵享丝滑--如何本地编译、运行
什么是Dinky 实时即未来,Dinky 为 Apache Flink 而生,让 Flink SQL 纵享丝滑。 Dinky 是一个开箱即用、易扩展,以 Apache Flink 为基础,连接 OLAP 和数据湖等众多框架的一站式实时计算平台,致力于流批一体和湖仓一体的探索与实践。 最后,Dinky 的发展皆归功于 Apache …...

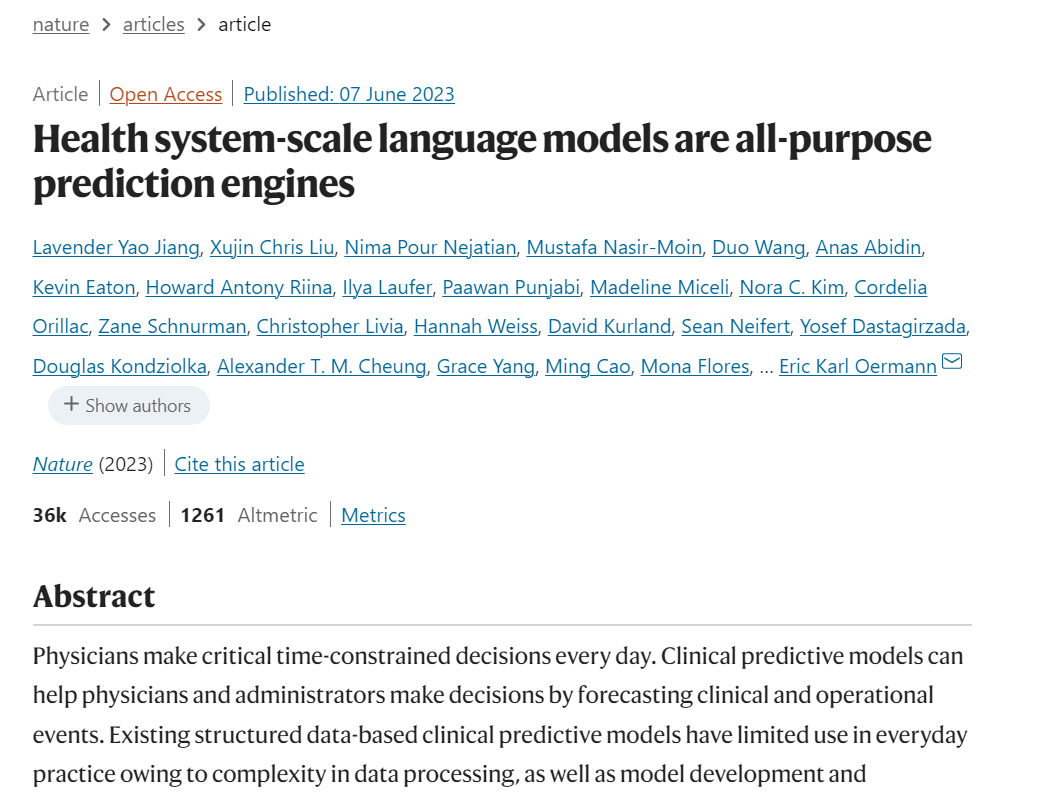
2023 Nature 健康系统规模的语言模型是通用预测引擎
文章目录 一、论文关键信息二、论文主要内容三、总结与讨论🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、论文关键信息 论文标题:Health system-scale language models are all-purpose prediction engines 期刊信息:2023 Nature 论文地址:h...

《2023 年 React 生态》
大家好,我是 Chocolate。 前不久看到一篇不错的内容,来自于 The React Ecosystem in 2023,也结合自己今年使用的 React 生态总结一下。 本文并非视频演讲稿,和视频内容还是有一点点区别,视频内容相对来说会更加详细一…...

武职302303笔记-day01
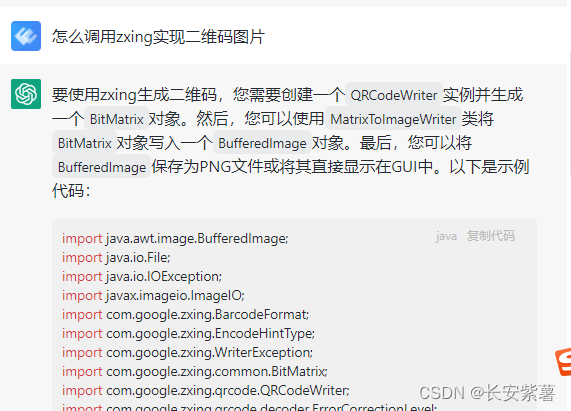
这里写自定义目录标题 开发永和小票开发步骤1、对页面进行需求分析 使用CSS的方式 Order.html问题:html代码和css样式代码交织 idea开发后端程序使用chatGPT给我们打工QRCreate.java 开发永和小票 开发步骤 1、对页面进行需求分析 页面是很多文字组成,…...

Python面试高频100题【11~15题】
Python面试必知100例。收集整理了目前Python岗位常见的面试题,希望大家通过学习理解相关知识点。下面介绍的是11~15道题。 十一、请介绍下Python中单下划线与双下划线区别 在Python中,单下划线和双下划线主要用于命名变量和方法,而它们具有不…...

Linux下Redis 存储
命令使用 目录 命令使用 RDB持久化 AOF持久化 yum安装 [rootlocalhost ~]# yum -y install redis 已加载插件:fastestmirror Loading mirror speeds from cached hostfile* c7-media: * epel: ftp.yz.yamagata-u.ac.jpvim到文件etc/redis.conf 取消注释requirep…...

QML 快速上手3 - QuickControl2
目录 QuickControl2简介风格设置control 配置文件图像浏览器案例component 组件报错问题StackViewSwipeView QuickControl2 简介 quickcontrol 用于快速构建风格化的用户界面 它包括了以下几个预制的组件风格 Default QT 默认风格Universal windows 桌面风格Material 谷歌推…...

QT Creator写一个简单的电压电流显示器
前言 本文主要涉及上位机对接收的串口数据处理,LCD Number控件的使用。之前的一篇写一个简单的LED控制主要是串口发出数据,这里再看一下怎么接收数据处理数据,这样基本就对串口上位机有简单的认识了。 LCD Number显示时间 这一小节通过用一…...

前端需要的技能
语言: 1,熟练掌握html5,css3,javascript,ajax 2,掌握PHP、java、python中至少一种web开发语言 3,库/框架:MooTools,YUI,Angular,jQuery,Dojo. 4,UI框架:BootStrap,Founda…...
)
Qt——Qt控件之基于模型的项目视图组-QTreeView树形视图控件的使用总结(Qt仿word标题列表的实现)
【系列专栏】:博主结合工作实践输出的,解决实际问题的专栏,朋友们看过来! 《项目案例分享》 《极客DIY开源分享》 《嵌入式通用开发实战》 《C++语言开发基础总结》 《从0到1学习嵌入式Linux开发》...

spring boot框架步骤
目录 1. 创建一个新的Spring Boot项目2. 添加所需的依赖3. 编写应用程序代码4. 配置应用程序5. 运行应用程序6. 编写和运行测试7. 部署应用程序 总结 当使用Spring Boot框架开发应用程序时,以下是一些详细的步骤: 1. 创建一个新的Spring Boot项目 使用…...

动态创建select
1.动态创建select function createSelect(){ var mySelect document.createElement("select"); mySelect.id "mySelect"; document.body.appendChild(mySelect); } 2.添加选项option function addOption(){ //根据id查找对象, var objdoc…...

linux-centos7操作系统查看系统未挂载的磁盘,挂载磁盘
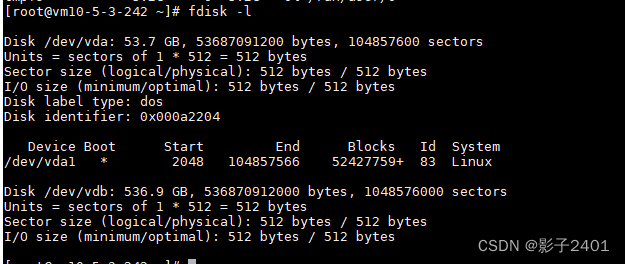
linux-centos7操作系统查看系统未挂载的磁盘,挂载磁盘 查看当前磁盘空间 根目录 / 下也只有44G,其他目录只有10几G,正式环境肯定不够用 df -h查看硬盘数量和分区情况 fdisk -l查看到/dev/vdb 有500多G了 将/dev/vdb在分出一个区使用 第一步:编辑分区。执行命令fdisk …...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
