微信小程序开发入门学习01-TDesign模板解读
目录
- 1 使用模板创建小程序
- 2 app.json
- 3 页面布局
- 总结
原来我们使用微信开发者工具,比较困难的是前端框架的选择上,官方也没有提供一套框架供我们使用,最近开发者工具已经提供了一套前端框架,后续我们开发的效率会因为使用模板提高不少。本篇我们带着大家一起体验一下这套框架。
1 使用模板创建小程序
打开微信开发者工具,在新建项目的时候,选择官方提供的模板

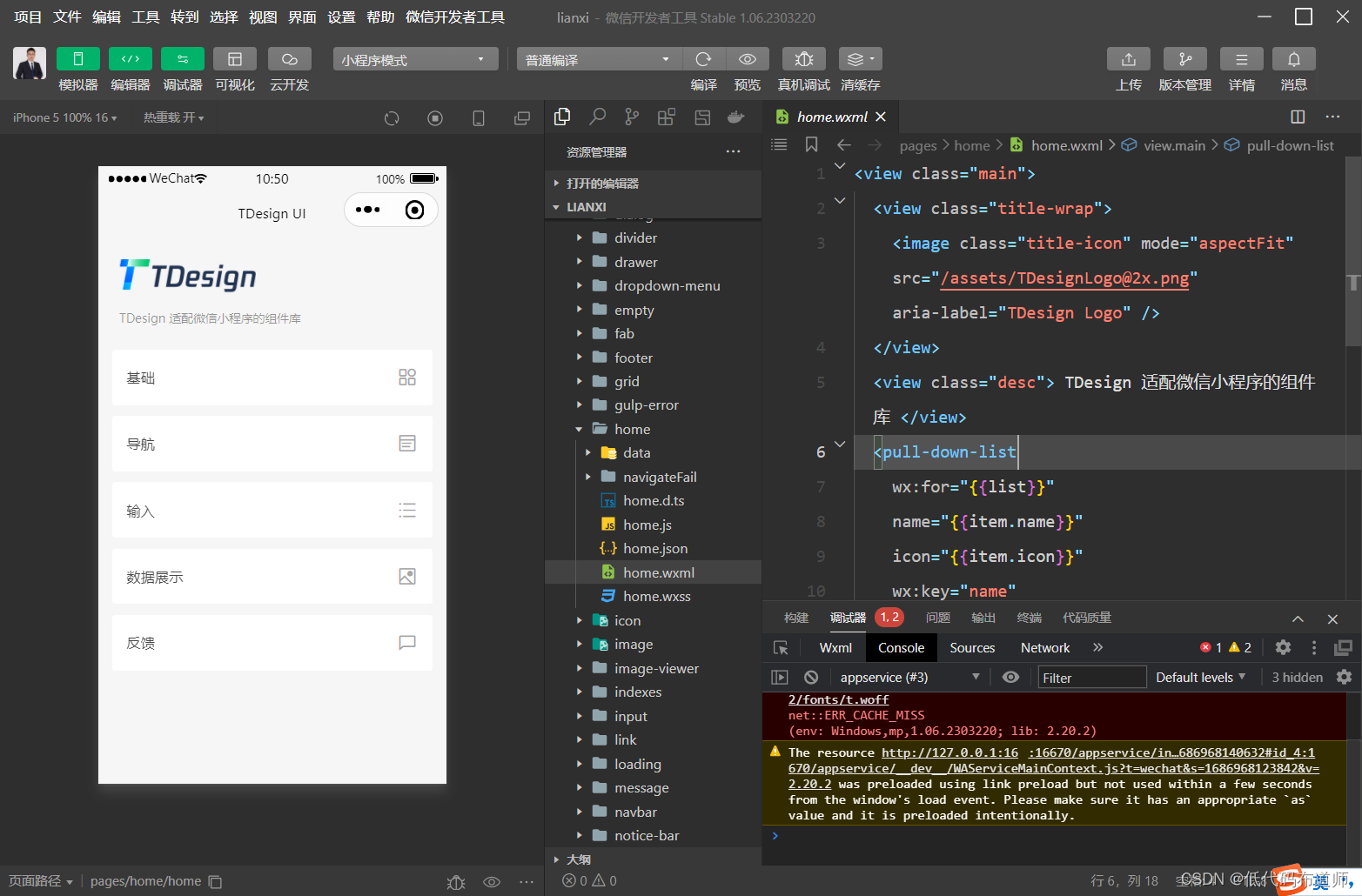
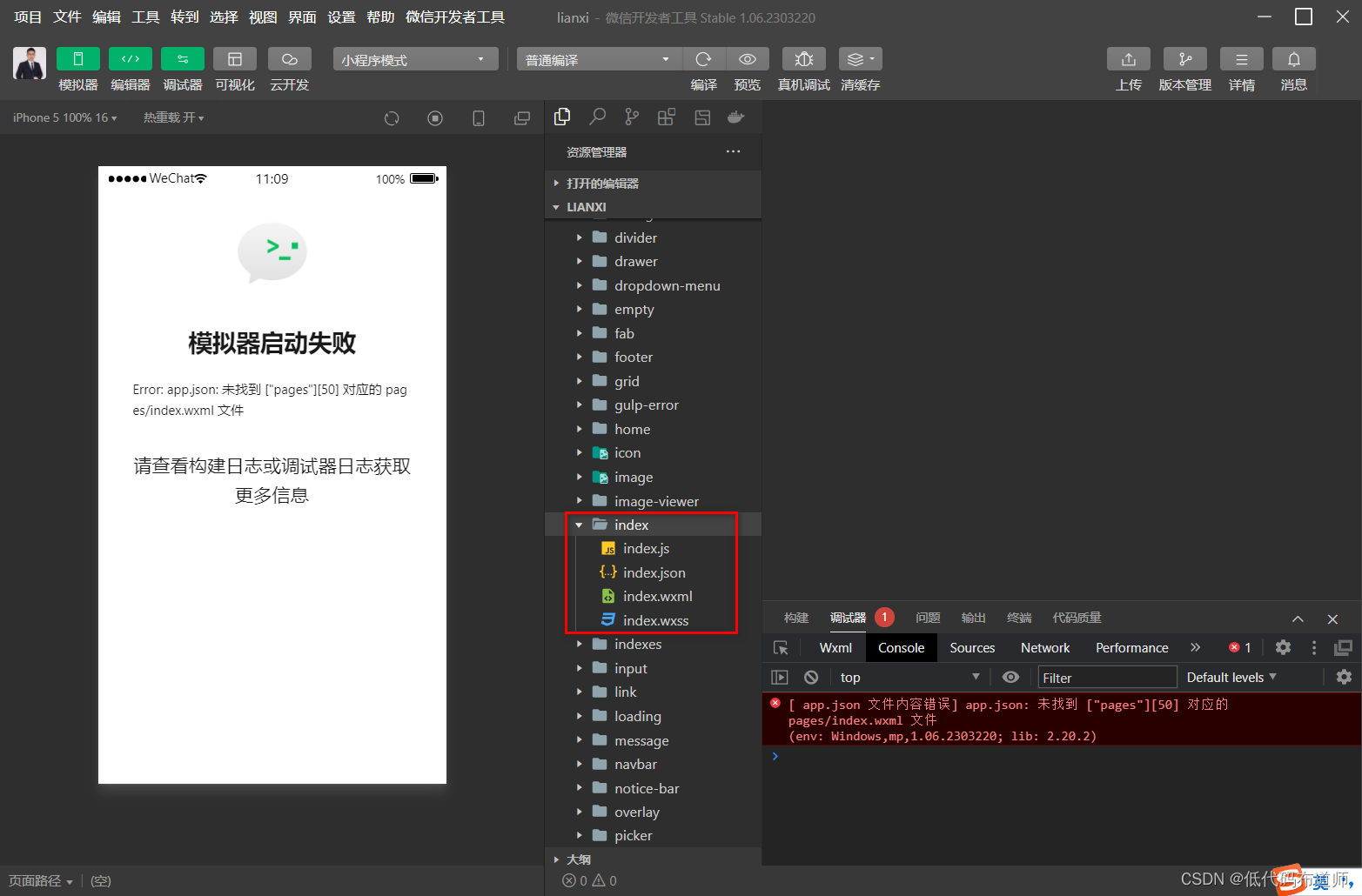
创建成功后,会生成一系列的文件

2 app.json
要学习一套模板,我们就要从头开始阅读代码,那从哪个位置开始看起呢?首先是要先阅读微信小程序的入口文件。入口文件是app.json,这个配置文件是我们程序的全局配置文件,具体的配置项可以参考官方的文档

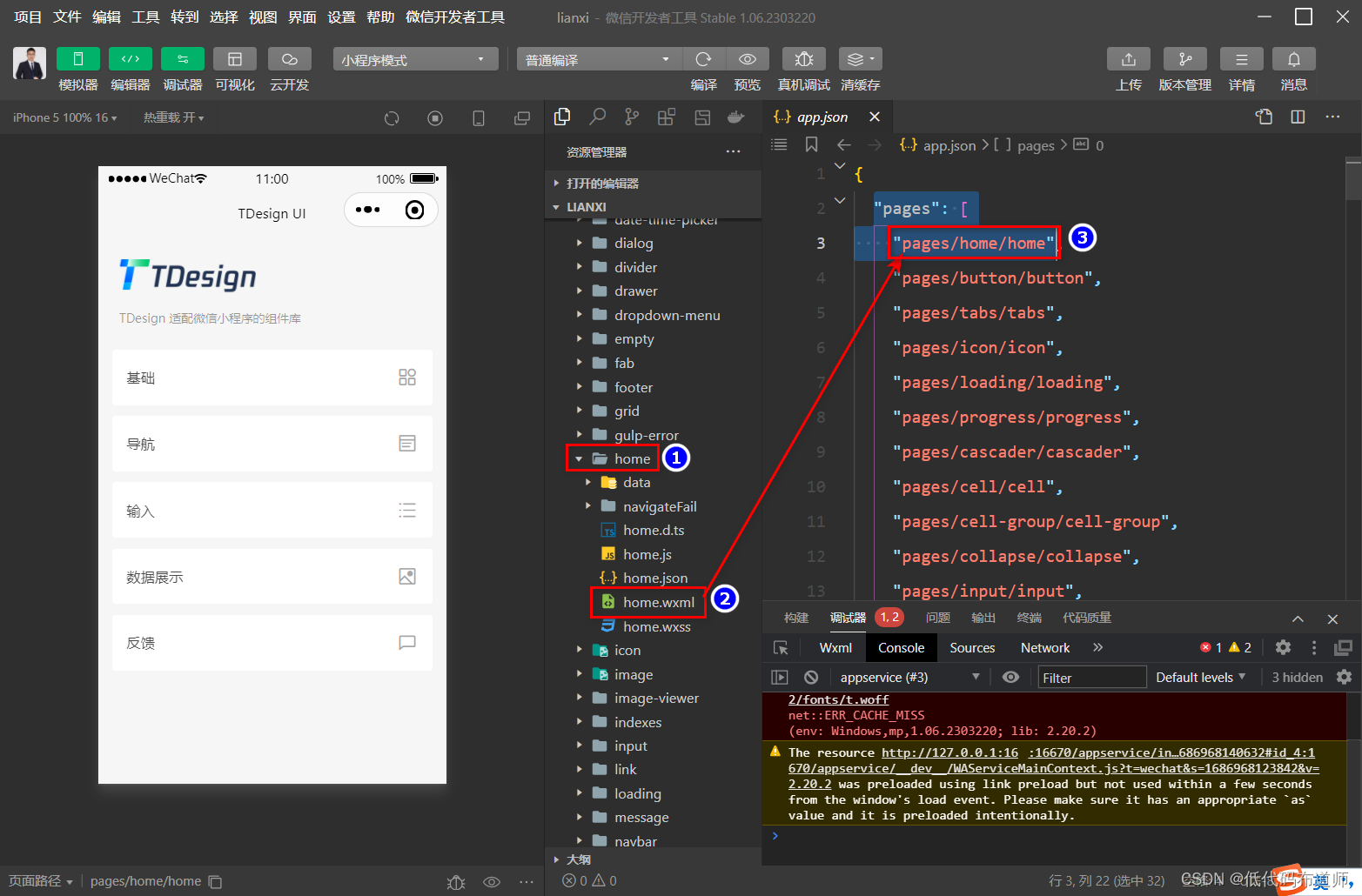
带的这套模板,分别配置了pages、subpackages、usingComponents、window和sitemapLocation
pages表示我们小程序的页面,每一个页面由wxml、wxss、json和js四个文件组成,配置项的类型是数组,里边的元素是一个页面的路径,我们先看一下目前模板的配置
"pages": ["pages/home/home"]
我们找到我们home文件

首先我们的页面都是放在pages文件夹里,然后第二层是我们的home文件夹,第三层home是我们的home.wxml
wxml相当于网页开发里的html,只是他不需要html、body这些标记,可以直接写页面的内容部分
在pages配置数组里的第一个元素就相当于首页,你需要哪个作为首页就把它放入到第一个位置,现在他叫home,你也可以创建一个index作为首页。
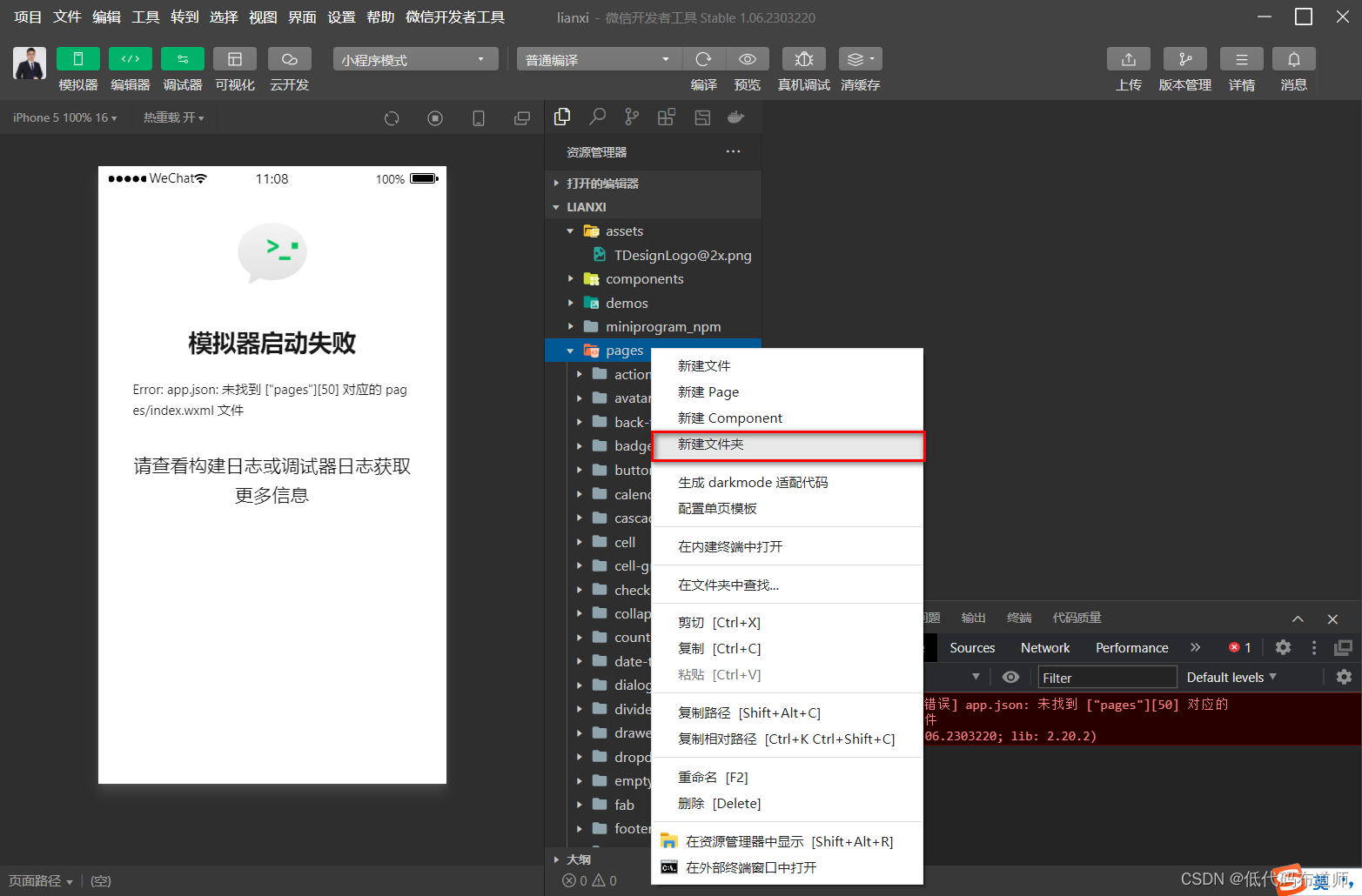
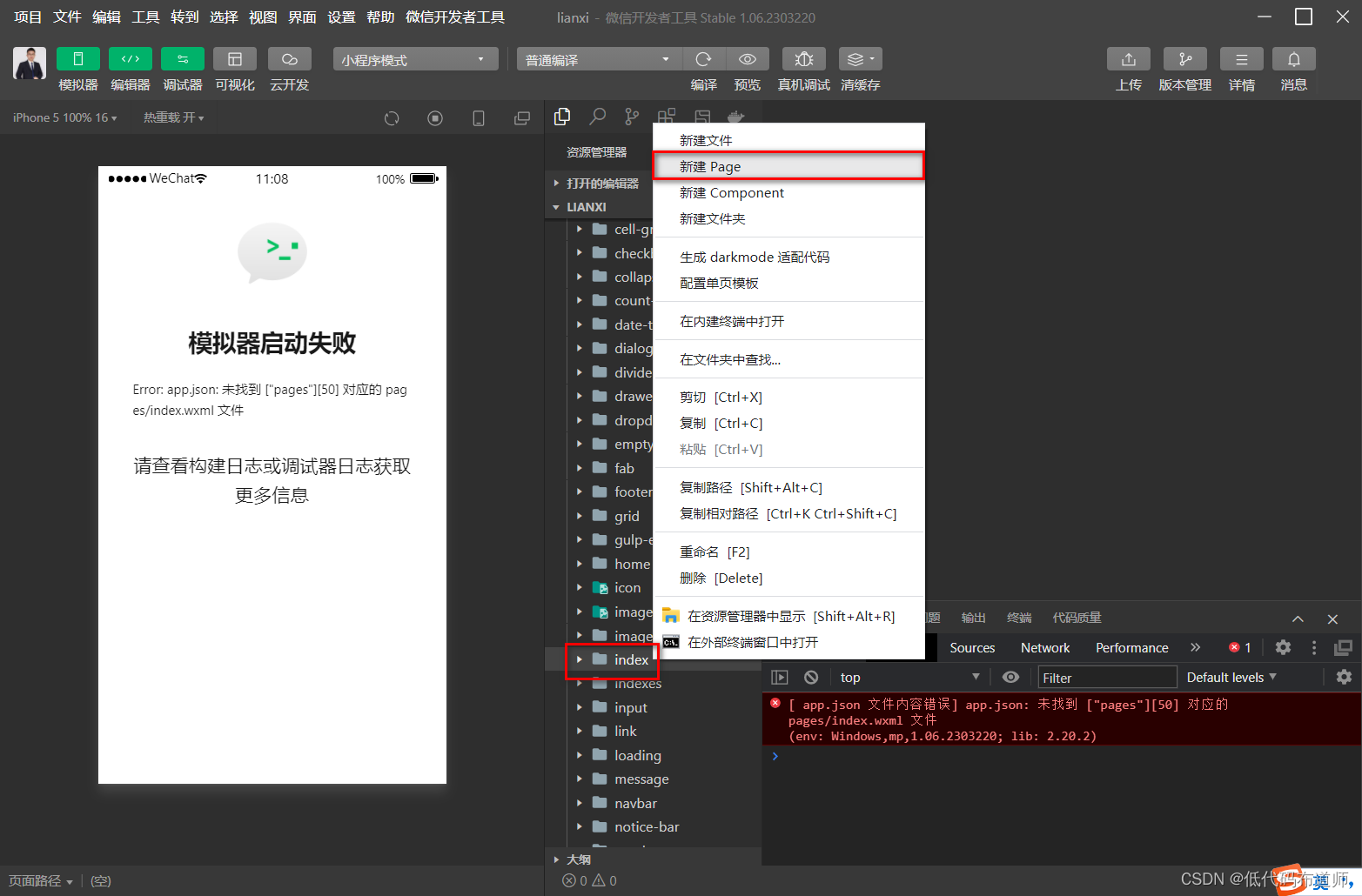
创建页面的方法是先选中pages目录,右键,创建一个文件夹

然后选中文件夹,再创建页面(Page)


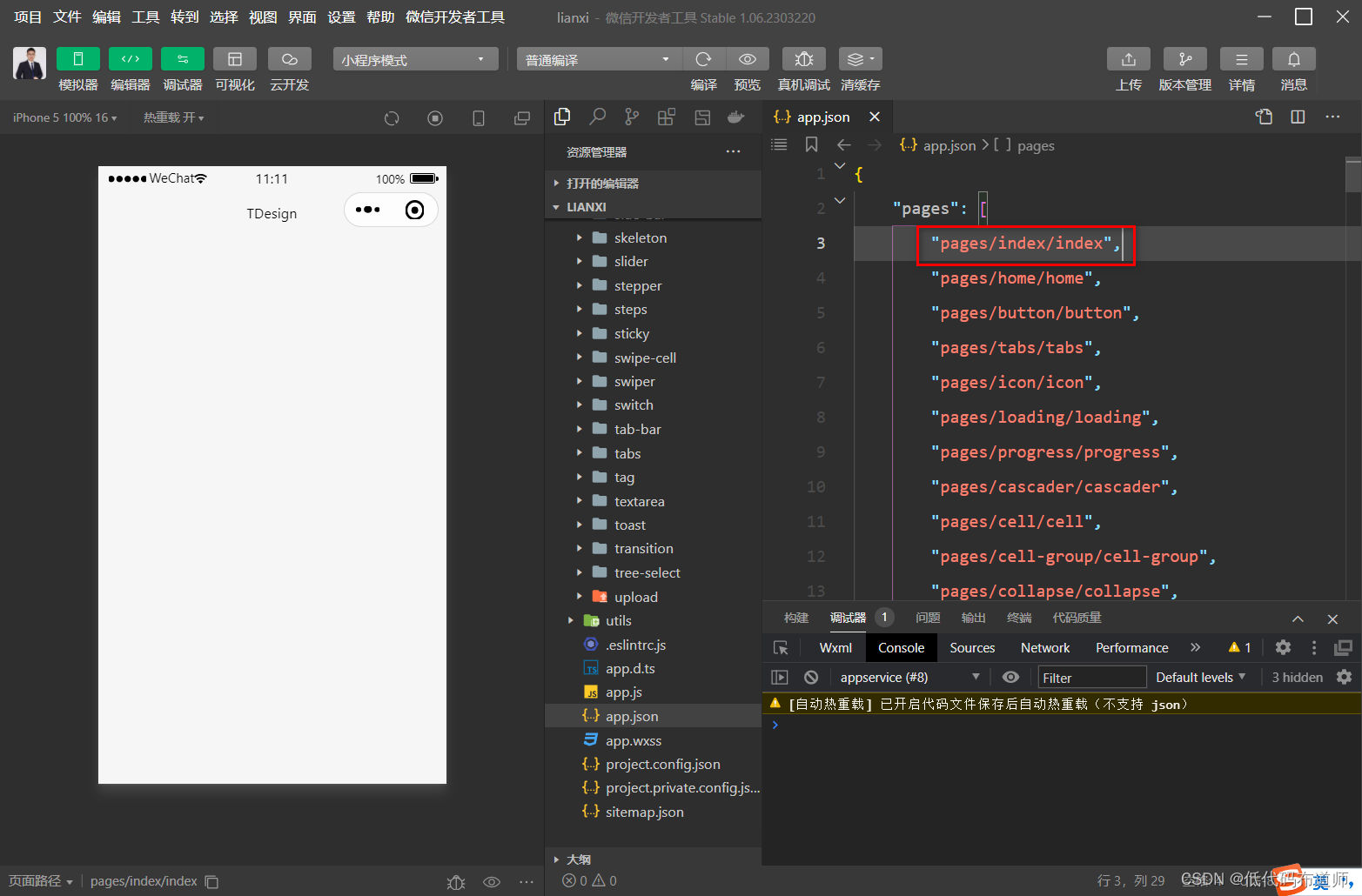
然后我们去app.json里调整一下页面的顺序,将index放到第一个位置

3 页面布局
在小程序中我们可以使用两种布局模式,一种是相对定位,一种是绝对定位。相对定位其实就是我们的流式布局,组件会从左到右,从上到下依次排列。绝对定位就是按照像素进行布局,通过x,y坐标来决定某一个组件具体放置到哪里
相对定位的优势是可以做到自适应,随着手机屏幕大小的不同我们可以做到自动变化。缺点是要想做到自适应,我们需要更多的布局组件的组合,性能要稍差一点。
绝对定位的好处是大小和位置固定,可以使用更少的组件,缺点是不能做到自适应。
在具体的应用开发中,我们通常是两种布局结合起来使用,比如底部的菜单我们一直是固定不变的,那就用绝对定位,而内容部分通常需要使用相对定位。
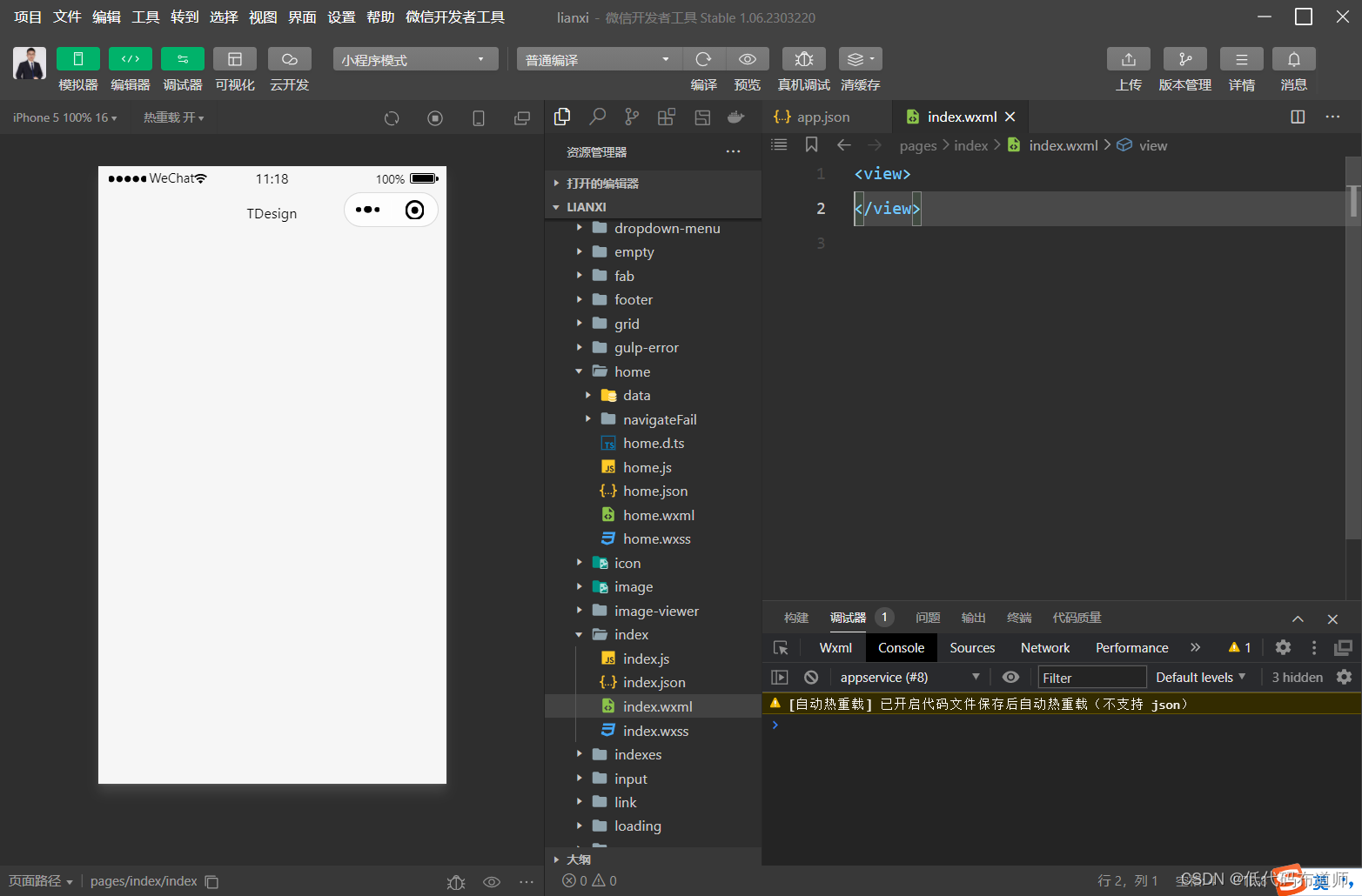
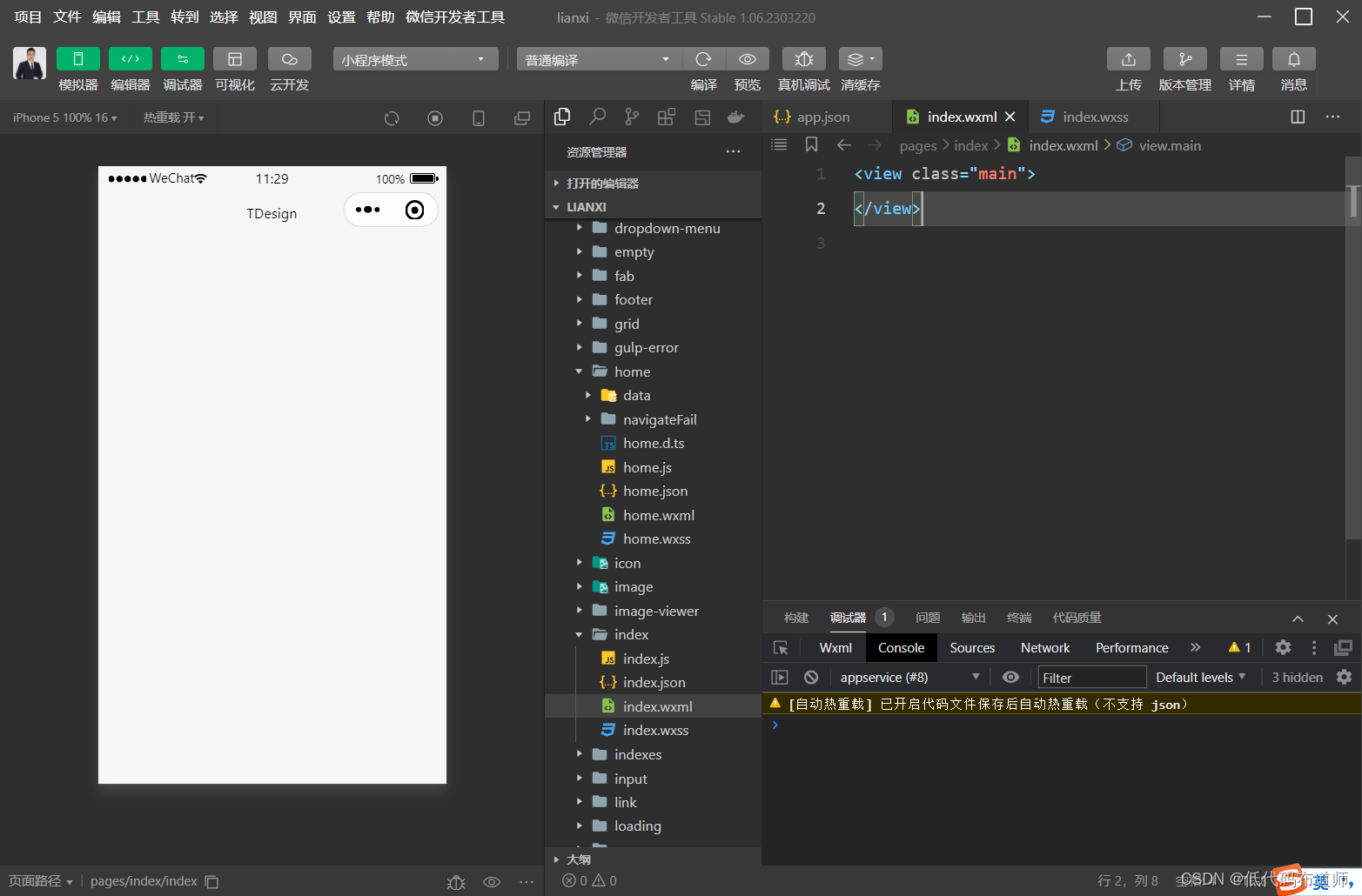
小程序中布局组件是使用view组件来实现的,语法是需要有一对儿标签出现,比如我们现在可以先添加一个布局组件

<view>
</view>
组件一共有两种内容需要配置,分别是组件的样式和事件。目前我们作为基础的组件不需要设置事件,只需要设置样式即可。
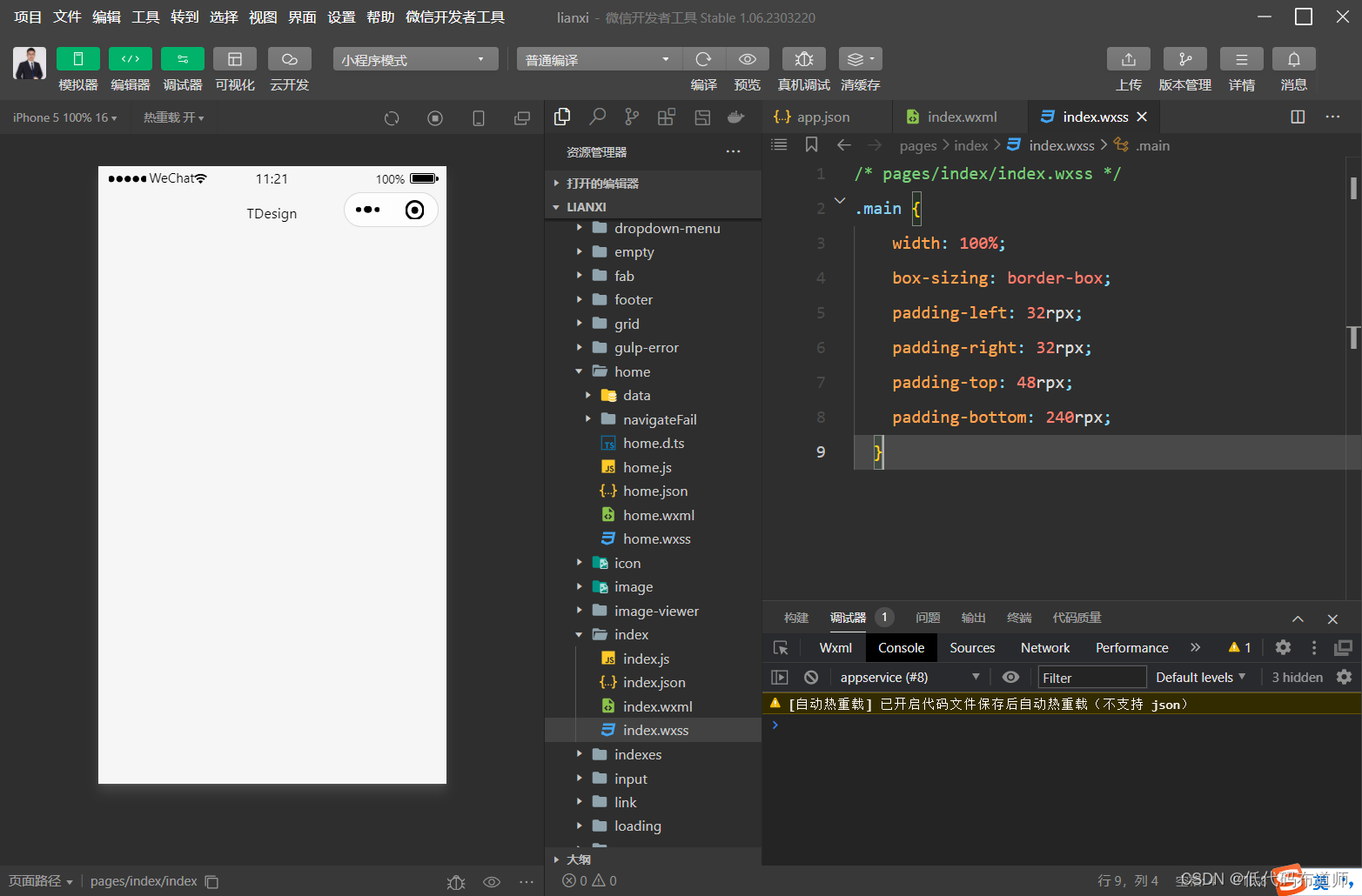
小程序里的样式通常是定义在wxss中的,类似于网页中的css,它是使用类选择器定义,语法是以一个点作为开头,后边跟一个样式的名称,一对儿大括号里写我们具体的样式的属性。比如这样

.main {width: 100%;box-sizing: border-box;padding-left: 32rpx;padding-right: 32rpx;padding-top: 48rpx;padding-bottom: 240rpx;}
我们解读一下这些属性表示啥意思,width表示组件的宽度,既可以按照百分比设置,也可以按像素设置。我们目前父容器通常是需要它占据百分百的宽度。
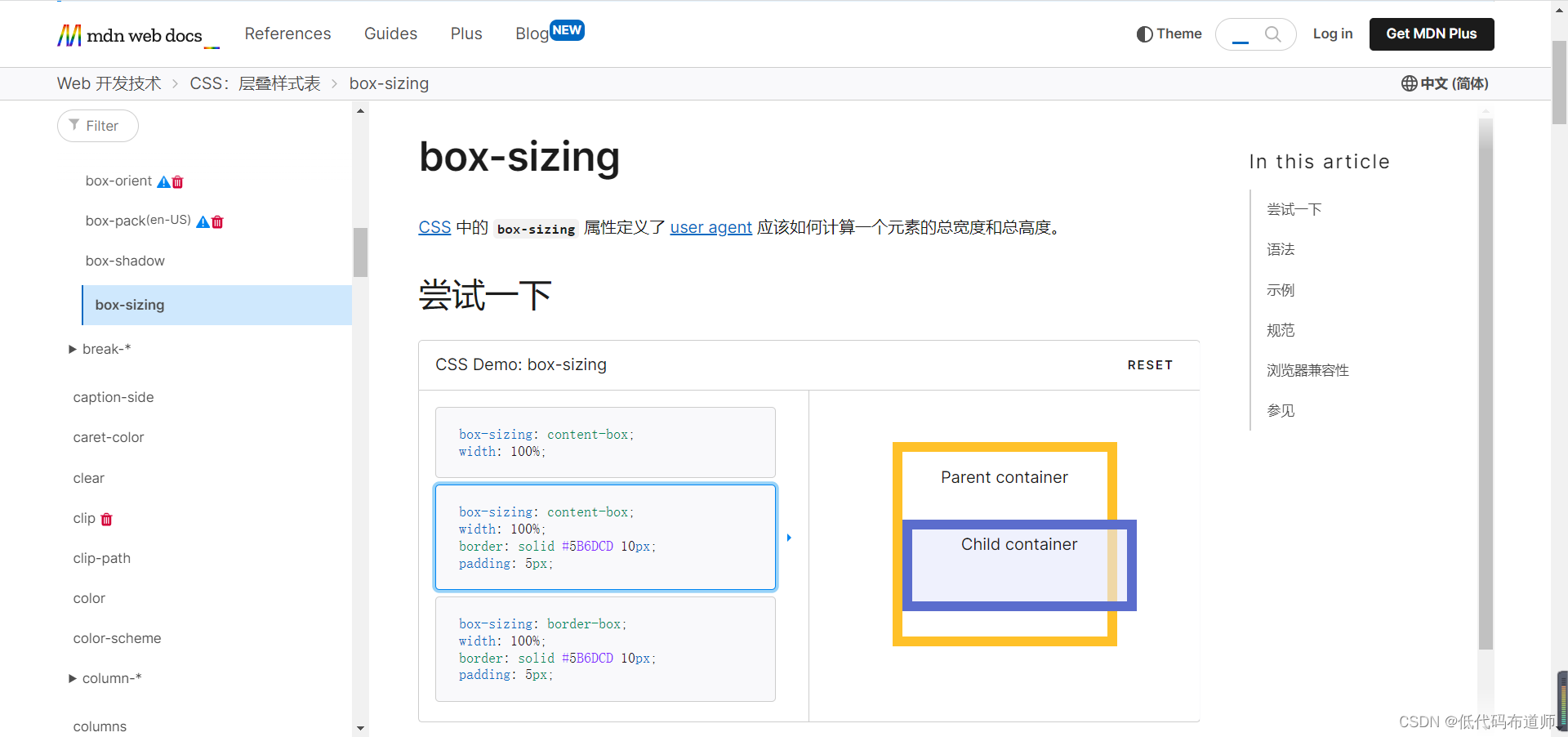
box-sizing如果不知道是啥意思,我们可以百度一下,搜索的时候关键词后边加一个MDN我们就可以找到具体的文档,也可以鼠标移动到样式上直接点击文档,跳转到具体的说明里

看文档的意思是让浏览器如何计算盒模型的宽和高,我们并不希望子组件超出我们父组件的宽度,因此设置为border-box
然后就是设置组件的内边距,分别给上、下、左、右留出一定的空间来,让里边的组件不显得那么拥挤
单位的话是rpx,rpx是小程序的单位,可以在文档里搜索一下

主要是为了做自适应,我们设置为rpx,小程序会自动根据屏幕的大小来计算距离
样式定义好之后,如果想起作用,我们就需要在组件上使用class属性来引用我们的样式类,代码改成这样

<view class="main">
</view>
这样看上去没啥变化,是因为我们的父容器里没有放置内容,我们再放入一个布局组件
<view class="main"><view></view>
</view>
给子组件继续定义样式
.title-wrap {display: flex;align-items: center;justify-content: flex-start;padding-left: 16rpx;padding-right: 16rpx;}
这里我们就采用了流式布局,display表示布局的模式,flex我们表示是采用流式布局,align-items表示我们元素采用垂直居中,而justify-content表示我们采用左对齐,还设置了一定的左内边距和右内边距
你看虽然我们写的是英文,但是知道每一个属性的具体含有就可以做到自由自在的布局
之后子组件引用我们的样式
<view class="main"><view class="title-wrap"></view>
</view>
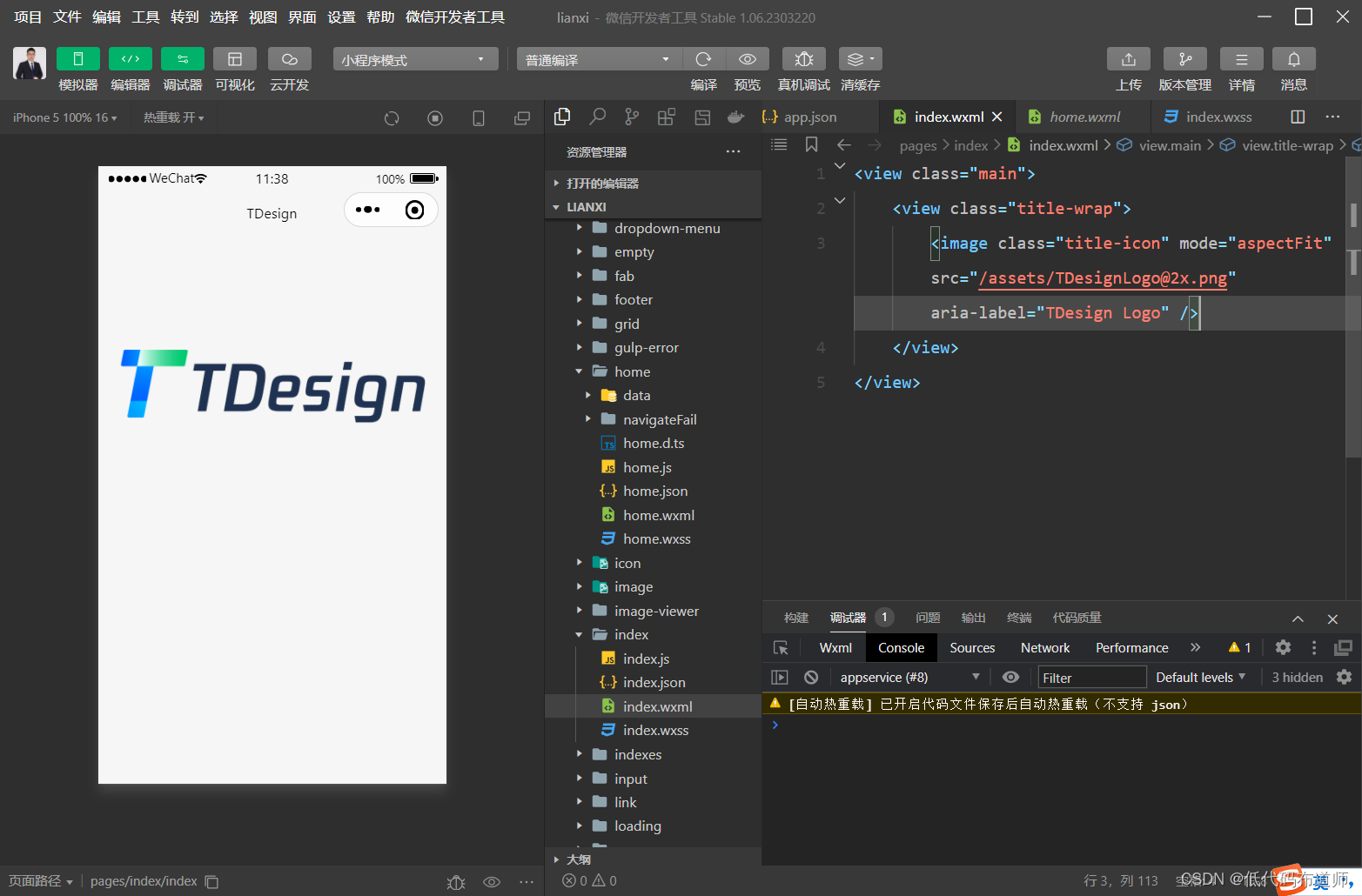
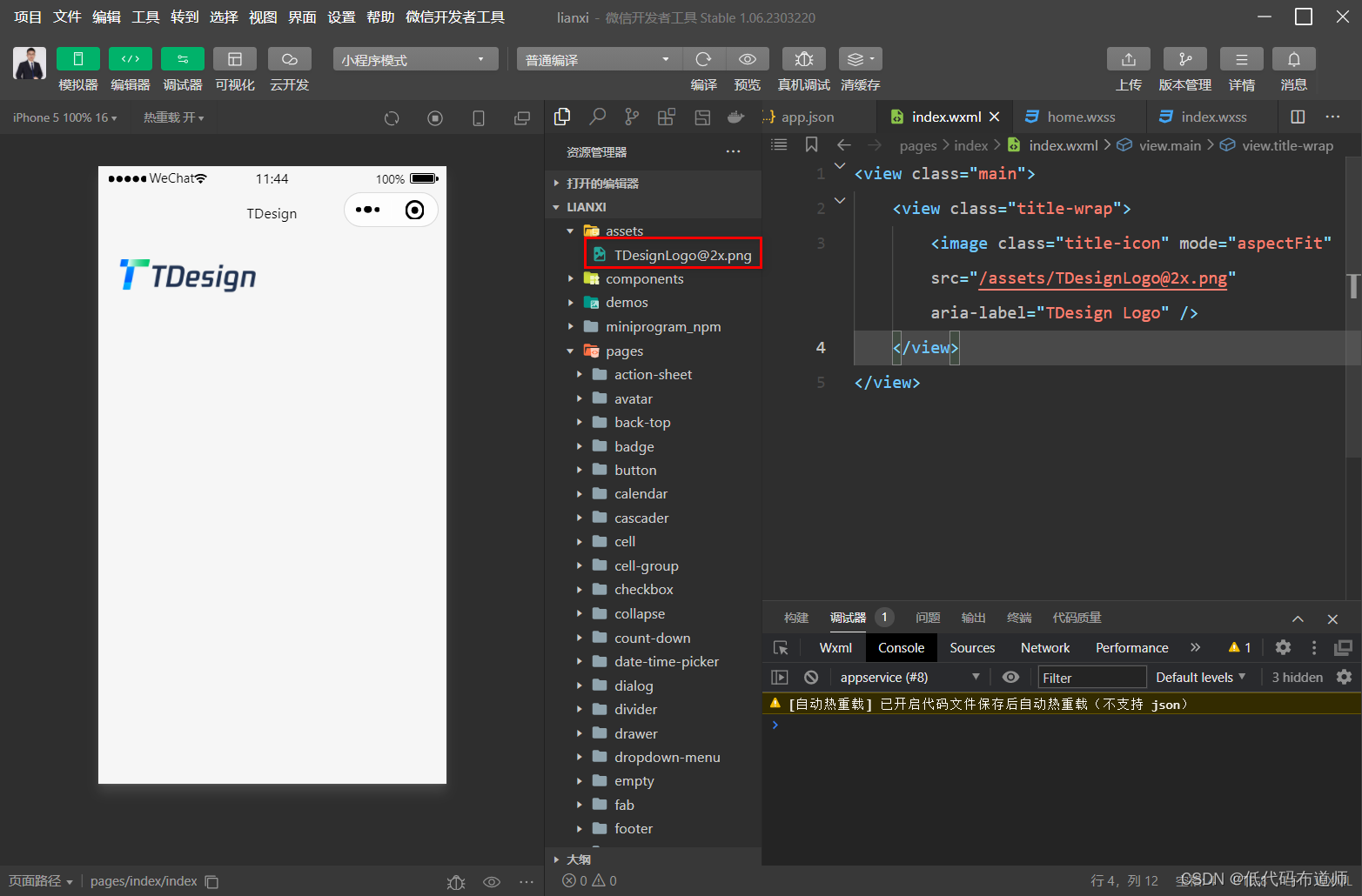
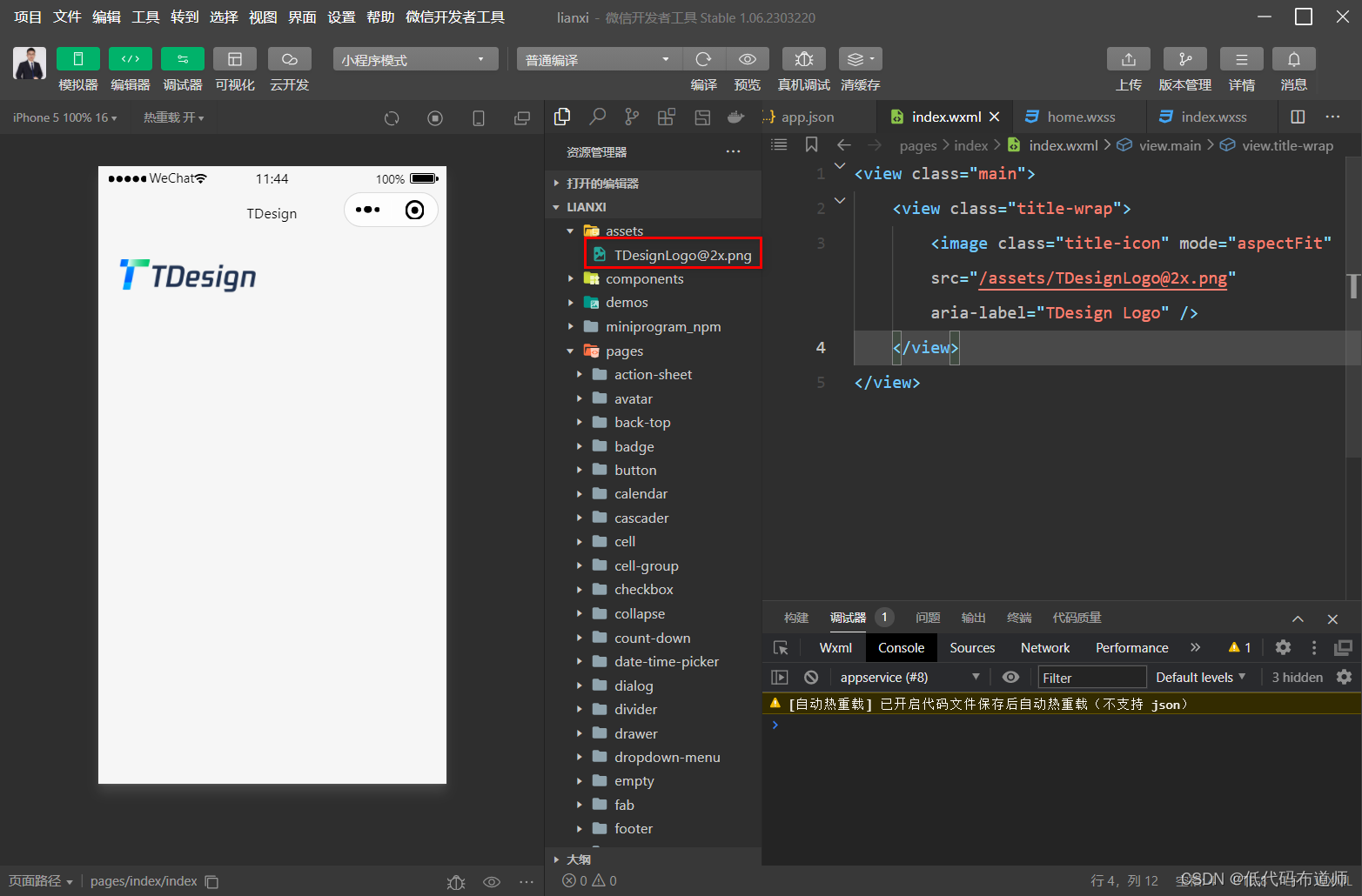
搭建好这两层之后,我们在第二次布局组件里放入一个图片组件,来显示LOGO

<view class="main"><view class="title-wrap"><image class="title-icon" mode="aspectFit" src="/assets/TDesignLogo@2x.png" aria-label="TDesign Logo" /></view>
</view>
我们继续把样式写一下
.title-icon {width: 296rpx;height: 80rpx;
}
这里主要是要控制一下图片组件的宽和高
为空让图片显示比例正常,我们需要设置一下图片的显示模式,可以打到官网看一下属性值

这里选择的是aspcetFit表示让图片看着缩放完整的显示出来
src表示图片的路径,这里的路径是绝对路径,从根目录开始找到assets文件夹下的图片

像这种LOGO本身是一种素材,我们可以自己建一个文件夹用来存放素材,比如设计师给你切好图之后,可以将素材都上传到这个文件夹里,方便布局的时候使用
还使用到了aria-label,查看官方文档本身不需要设置这个属性,这个是模板自带的,如果看不到屏幕可以朗读出具体的内容来
总结
好了,我们这一篇就是按照通常的思路去阅读了一下官方模板。当然了要想看懂别人的作品还是需要一定的基本功的,就像如果你不学习英语要想看懂英文写的文章是比较难的。我们会按照这种模式逐步的把模板一点点的读完、读懂,后续就可以自由发挥,自己创作了。
相关文章:

微信小程序开发入门学习01-TDesign模板解读
目录 1 使用模板创建小程序2 app.json3 页面布局总结 原来我们使用微信开发者工具,比较困难的是前端框架的选择上,官方也没有提供一套框架供我们使用,最近开发者工具已经提供了一套前端框架,后续我们开发的效率会因为使用模板提高…...

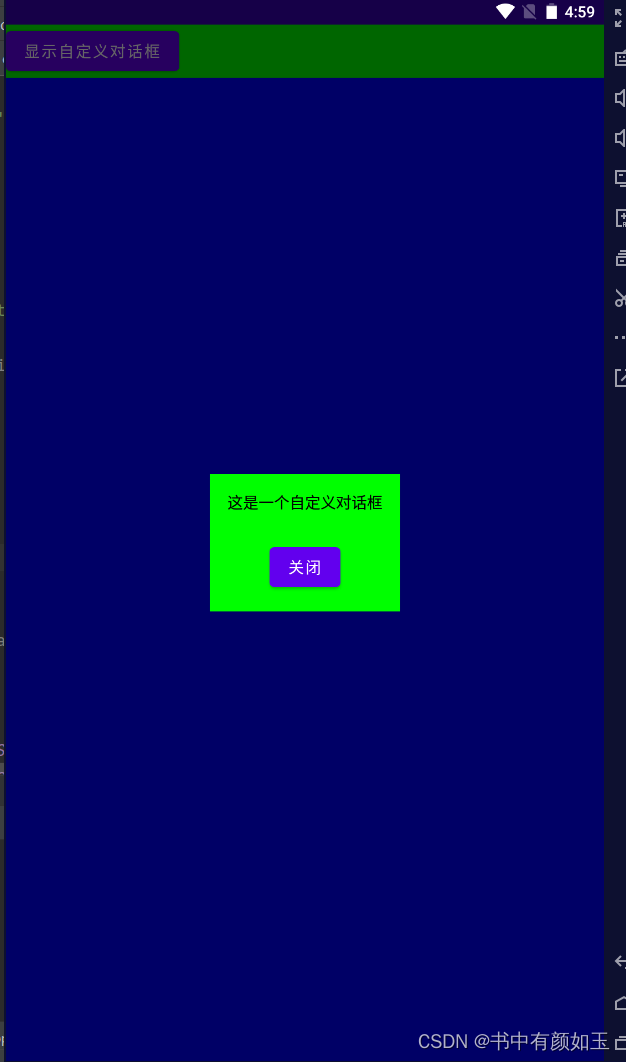
使用 Jetpack Compose 创建自定义的对话框(Dialog)
在 Jetpack Compose 中,对话框(Dialog)是一种常见的用户界面组件,用于展示重要的信息、确认操作或者收集用户输入。本篇博客将带你深入了解 Jetpack Compose 中的对话框,并展示如何创建自定义的对话框,以满…...

c++ auto学习笔记
一、auto的意义 在C11中赋予auto的意义是:在声明变量时,根据初始化表达式自动推断该变量的类型。声明函数时作为函数返回值的占位符(用在函数返回类型后置的情况)。 如 auto i 6; //auto推断为intauto func()->int //函数返…...

【随机种子初始化】一个神经网络模型初始化的大坑
1 问题起因和经过 半年前写了一个模型,取得了不错的效果(简称项目文件1),于是整理了一番代码,保存为了一个新的项目(简称项目文件2)。半年后的今天,我重新训练这个整理过的模型&…...

翻过那座山——Gitlab流水线任务疑难之编译有子模块的项目指南
📢欢迎点赞 :👍 收藏 ⭐留言 📝 如有错误敬请指正,赐人玫瑰,手留余香!📢本文作者:由webmote 原创📢作者格言:新的征程,我们面对的不是…...

手机照片删除后如何恢复
在如今移动互联网和智能手机时代,拍摄照片已经成为了人们常见的一种生活方式,尤其是通过手机拍摄照片已经成为了许多人记录生活点滴、分享经验和表达情感等的必备工具。但是,随着手机照片量的激增,意外删除手机中珍贵照片的事件也…...

SpringBoot 线上服务假死,CPU 内存正常,什么情况?
背景 开发小伙伴都知道线上服务挂掉,基本都是因为cpu或者内存不足,出现GC频繁OOM之类的情况。本篇文章区别以上的情况给小伙伴们带来不一样的服务挂掉。 还记得哔哩哔哩713事故中那场诡计多端的0吗? 图片 对就是这个0,和本次事…...

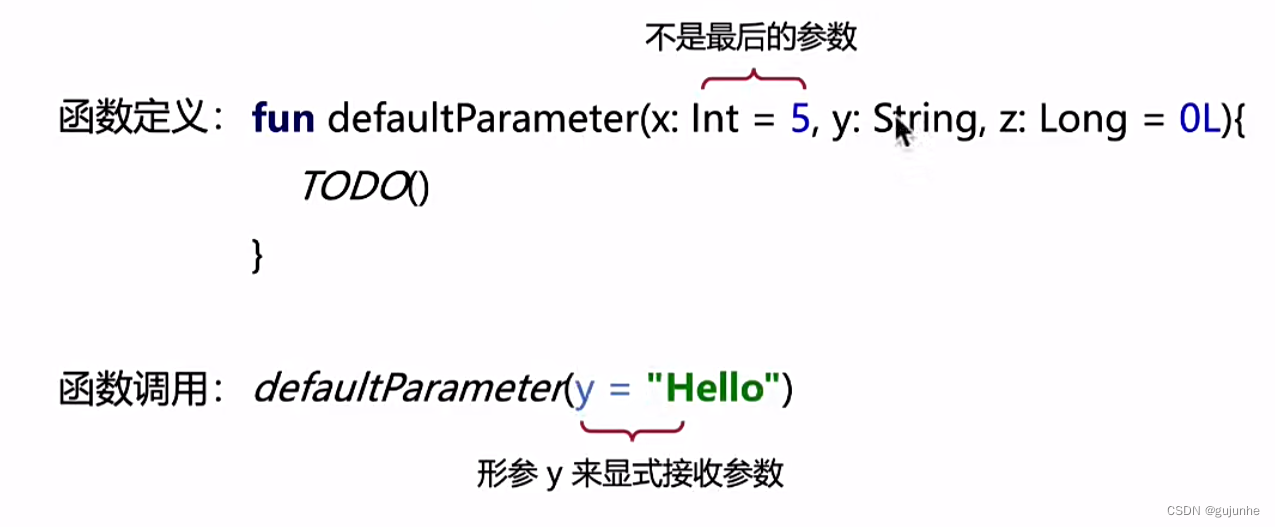
kotlin从入门到精通之内置类型
基本类型 声明变量 val(value的简写)用来声明一个不可变的变量,这种变量在初始赋值之后就再也不能重新赋值,对应Java中的final变量。 var(variable的简写)用来声明一个可变的变量,这种变量在初始…...

实战指南:使用Spring Boot实现消息的发送和接收
当涉及到消息发送和接收的场景时,可以使用Spring Boot和消息中间件RabbitMQ来实现。下面是一个简单的示例代码,展示了如何在Spring Boot应用程序中创建消息发送者和接收者,并发送和接收一条消息。 首先,你需要进行以下准备工作 确…...

常用的数据结构——栈
目录 1、入栈 2、出栈 3、获取栈顶的元素 4、从栈中查找元素 栈是一种常见的数据结构,栈的特点是后进先出,就像我们叠盘子,拿走上面的盘子才能拿到下一个。java中的栈java.util.Stack是通过java.util.Vector实现的,所以底层都…...

C++完成淄博烧烤节管理系统
背景: 这次我们结合今年淄博烧烤做一个餐厅管理系统,具体需求如下,我们选择的是餐饮商家信息管理 问题描述: 淄博烧烤今年大火,“进淄赶烤”是大家最想干的事情,淄博烧烤大火特火的原因,火的…...

我心中的TOP1编程语言
目录 一、评选最佳编程语言时需要考虑哪些标准 (一)易用性 (二)执行效率 (三)语言功能特性 (四)工具生态环境 (五)开发者社区 二、不同编程语言的优点…...
)
Linux工具之gdb(含移植到arm-linux系统)
文章目录 文件目录结构移植ncurses库移植gdb移植到arm板调试测试 linux主机:ubuntu-18.04 交叉编译器:arm-buildroot-linux-gnueabihf 开发板kernel:Linux 5.4.0-150-generic x86_64 开发板:100ASK_STM32MP157_PRO开发板 arm-…...

DolphinScheduler
参考 Apache DolphinScheduler v1.3.9 使用手册 内置组件 masterserverworkserverzookeepertask queuealertapiui 设计 去中心化设计 通过zk选举 UI功能 队列管理 Yarn调度器的资源队列 用户管理 租户对应的是Linux系统用户,是Worker执行任务使用的用户 用户…...

10大白帽黑客专用的 Linux 操作系统
平时在影视里见到的黑客都是一顿操作猛如虎,到底他们用的都是啥系统呢? 今天给大家分享十个白帽黑客专用的Linux操作系统。 ▍1. Kali Linux Kali Linux是最著名的Linux发行版,用于道德黑客和渗透测试。Kali Linux由Offensive Security开发&…...

Golang每日一练(leetDay0099) 单词规律I\II Word Pattern
目录 290. 单词规律 Word Pattern 🌟 291. 单词规律 II Word Pattern ii 🌟🌟 🌟 每日一练刷题专栏 🌟 Rust每日一练 专栏 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练 专栏 Java每日一练 专栏 …...

linux_centos7.9/ubuntu20.04_下载镜像及百度网盘分享链接
1、镜像下载站点 网易开源镜像:http://mirrors.163.com/ 搜狐开源镜像:http://mirrors.sohu.com/ 阿里开源镜像:https://developer.aliyun.com/mirror/ 首都在线科技股份有限公司:http://mirrors.yun-idc.com/ 常州贝特康姆软件技…...

Reqable HTTP一站式开发+调试工具(小黄鸟作者另一力作、小黄鸟完美替代品)
本文所有教程及源码、软件仅为技术研究。不涉及计算机信息系统功能的删除、修改、增加、干扰,更不会影响计算机信息系统的正常运行。不得将代码用于非法用途,如侵立删!Reqable HTTP一站式开发+调试工具(小黄鸟作者另一力作、小黄鸟替代品) 环境 win10pixel4Android13概览 …...

Yacc 与 Lex 快速入门
Yacc 与 Lex 快速入门 简介: Lex 和 Yacc 是 UNIX 两个非常重要的、功能强大的工具。事实上, 如果你熟练掌握 Lex 和 Yacc 的话,它们的强大功能使创建 FORTRAN 和 C 的编译器如同儿戏。本文详细的讨论了编写自己的语言和编译器所 用到的这两…...
:从Unix开源开发学习应对大型复杂项目开发)
【开源与项目实战:开源实战】80 | 开源实战二(下):从Unix开源开发学习应对大型复杂项目开发
上两节课,我们分别从代码编写、研发管理的角度,学习了如何应对大型复杂软件开发。在研发管理这一部分,我们又讲到比较重要的几点,它们分别是编码规范、单元测试、持续重构和 Code Review。其中,前三点在专栏的理论部分…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
