分享一个可交互的小场景(二)
先看效果:
可互动的小场景
再看代码: JS部分
<script>var rotateDiv = document.getElementById('rot');var rotateIcons = document.getElementById('rot-icons');var clickRotateDiv = document.getElementById('click-rot');var angle = 0;clickRotateDiv.onclick = function() {angle += 60;rotateDiv.style.transform = 'rotate(' + angle + 'deg)';rotateIcons.style.transform = 'rotate(' + angle + 'deg)';};var step = 2;var color1 = 'rgba(0,0,0,0.5)';var color2 = 'rgba(0,0,0,0.1)';var gradient = ' conic-gradient(';for (var i = 0; i < 360; i += step) {var color = i % (2 * step) === 0 ? color1 : color2;gradient += color + ' ' + i + 'deg, ';}gradient = gradient.slice(0, -2) + '), rgb(85 93 108)';rotateDiv.style.background = gradient;var toggles = document.querySelectorAll('.toggle');var tempElement = document.querySelector('.temp');let isAnimating = false; // 添加标志以指示动画是否处于活动状态toggles.forEach(function(toggle) {toggle.addEventListener('click', function() {if (this.classList.contains('active') || isAnimating) { // 检查动画是否处于活动状态return;}toggles.forEach(function(toggle) {toggle.classList.remove('active');});this.classList.add('active');var tempValue = parseFloat(tempElement.textContent);if (this.id === 'toggle-cel') {var celsius = Math.round((tempValue - 32) * 5 / 9);tempElement.textContent = celsius + '°C';} else if (this.id === 'toggle-far') {var fahrenheit = Math.round(tempValue * 9 / 5 + 32);tempElement.textContent = fahrenheit + '°F';}});});let currentTempF = 34; // 使用以华氏度为单位的初始温度进行初始化function easeInOutCubic(t) {return t<.5 ? 4*t*t*t : (t-1)*(2*t-2)*(2*t-2)+1;}function changeTemp(element, newTemp) {let unit = element.innerHTML.includes("F") ? "°F" : "°C";let currentTemp = unit === "°F" ? currentTempF : Math.round((currentTempF - 32) * 5 / 9);let finalTemp = unit === "°F" ? newTemp : Math.round((newTemp - 32) * 5 / 9);let duration = 2000; // 动画的持续时间(毫秒)let startTime = null;function animate(currentTime) {if (startTime === null) {startTime = currentTime;}let elapsed = currentTime - startTime;let progress = Math.min(elapsed / duration, 1);progress = easeInOutCubic(progress);let tempNow = Math.round(currentTemp + (progress * (finalTemp - currentTemp)));element.innerHTML = `${tempNow}${unit}`;if (progress < 1) {requestAnimationFrame(animate);} else {// 动画完成后更新currentTempFcurrentTempF = newTemp;isAnimating = false; // 动画完成后重置标志}}isAnimating = true; // 动画开始时设置标志requestAnimationFrame(animate);}window.onload = function() {const sixths = Array.from(document.querySelectorAll('.sixths'));let index = 0;let temp = document.querySelector('.temp');document.querySelector('#rot-icons').addEventListener('click', () => {sixths[index].classList.remove('active');index = (index + 1) % sixths.length;sixths[index].classList.add('active');if (index == 0 ) {changeTemp(temp, 34);console.log("sun")document.querySelector('#mountains').classList.remove("snow");document.querySelector('#mountains').classList.remove("clouds");} else if (index == 1) {changeTemp(temp, 27);console.log("sunset")document.querySelector('#mountains').classList.add("sunset");} else if (index == 2) {changeTemp(temp, 14);console.log("moon")document.querySelector('#mountains').classList.remove("sunset");document.querySelector('#mountains').classList.add("moon");} else if (index == 3) {changeTemp(temp, 16);console.log("clouds")document.querySelector('#mountains').classList.add("clouds");} else if (index == 4) {changeTemp(temp, 8);console.log("storm")document.querySelector('#mountains').classList.add("storm");} else if (index == 5) {changeTemp(temp, -4);console.log("snow")document.querySelector('#mountains').classList.remove("moon");document.querySelector('#mountains').classList.remove("storm");document.querySelector('#mountains').classList.add("snow");}let loadingBar = document.querySelector('.loading-bar');loadingBar.classList.add('active');setTimeout(() => {loadingBar.classList.remove('active');}, 1200);});};
</script>
相关文章:
)
分享一个可交互的小场景(二)
先看效果: 可互动的小场景 再看代码: JS部分 <script>var rotateDiv document.getElementById(rot);var rotateIcons document.getElementById(rot-icons);var clickRotateDiv document.getElementById(click-rot);var angle 0;clickRotateDi…...

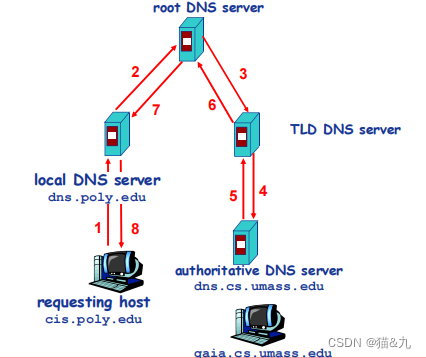
2.5 DNS 应用 -- 1. DNS 概述
2.5 DNS 应用 -- 1. DNS 概述 DNS:Domain Name SystemDNS分布式层次式数据库DNS根域名服务器TLD和权威域名解析服务器本地域名解析服务器 DNS 查询迭代查询递归查询 DNS记录缓存和更新 DNS:Domain Name System Internet上主机/路由器的识别问题 IP地址域…...

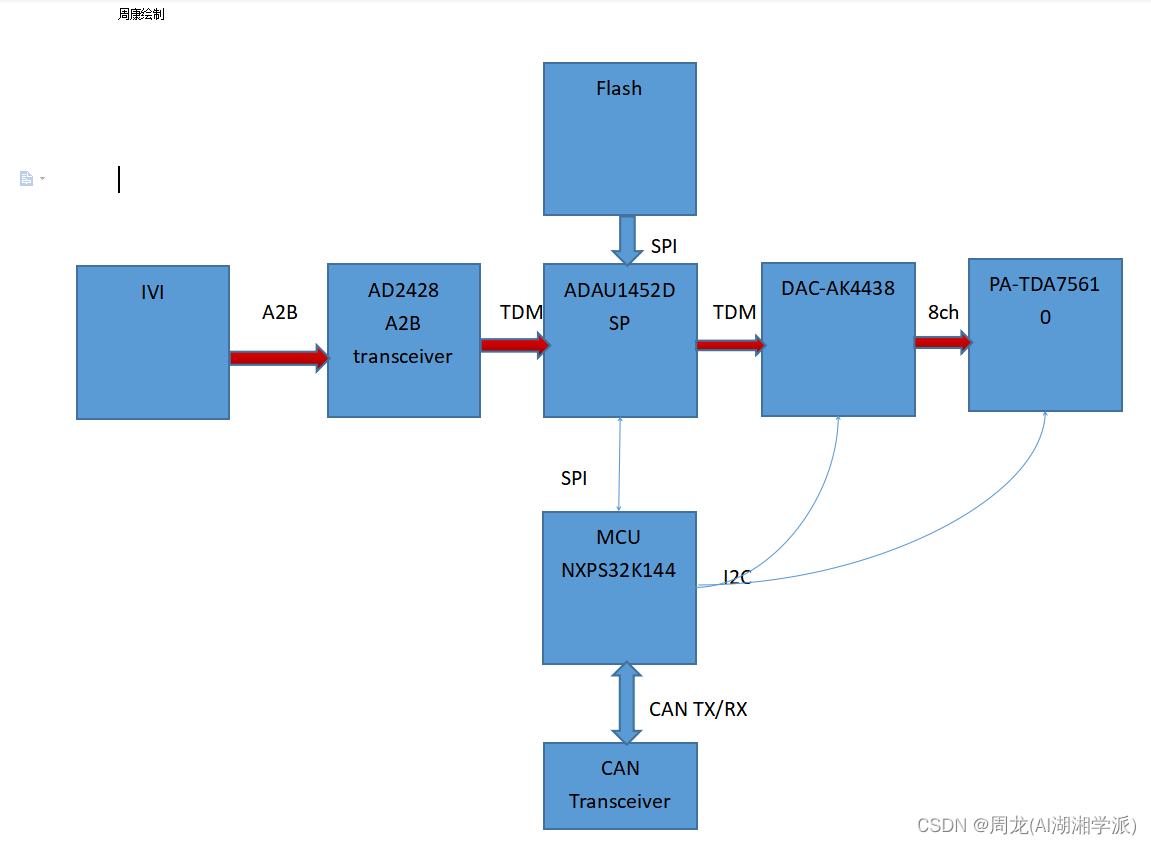
基于STM32麦克风阵列音频信号处理系统设计
v hezkz17进数字音频系统研究开发交流答疑 附录: ADAU1452音频处理系统...

《重构》:Extract Class and Inline Class
hey,gays lets go on to refator those sh!t . i fork a rep, this the link GitHub - TIMPICKLE/refator-code: 重构 - 改善既有代码的设计 all right, lets see the genel description. 提取类 对立:内联类 目的:将大类分成小类 场景&a…...

腾讯云对象存储联合DataBend云数仓打通数据湖和数据仓库
随着数字化进程不断深入,数据呈大规模、多样性的爆发式增长。为满足更多样、更复杂的业务数据处理分析的诉求,湖仓一体应运而生。在Gartner发布的《Hype Cycle for Data Management 2021》中,湖仓一体(Lake house)首次…...

ExceptionLess windows部署。
前言 windows部署 1、一个api项目,里面包含了所有api。 2、一个elasticsearch项目,用来存储相关数据。 3、一个UI项目,也就是查看异常、设置新异常邮件通知等操作的后台。 异常在客户端提交的代码原理:一个异常被提交,…...

使用python实现1DCNN-GRU回归预测
要实现1DCNN-GRU进行回归预测,您可以使用以下Python代码作为参考: 首先,导入所需的库: import numpy as np import tensorflow as tf from tensorflow.keras.layers import Conv1D, MaxPooling1D, GlobalAveragePooling1D, GRU,…...

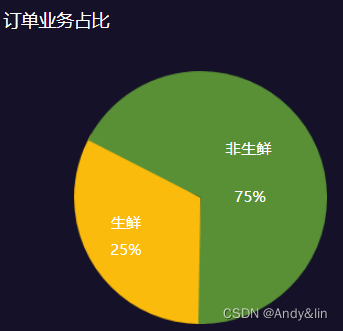
移动端数据可视化设计
在做APP设计的时候,难免会遇到一些需要展示数据的场景。使用传统的表格和文档展示数据不仅难看,也影响用户理解数据的含义。而数据可视化设计能将数据以更加直观的方式展现出来,使数据更加客观、更有说服力。 在移动应用中,数据可…...

Linux文件系统概述
本文已收录至《Linux知识与编程》专栏! 作者:ARMCSKGT 演示环境:CentOS 7 文件系统概述 前言正文文件与磁盘磁盘介绍与机械硬盘机械硬盘基础结构机械硬盘数据存储与管理 文件操作的细节创建文件访问文件删除文件恢复文件其他情况 最后 前言 …...

go专业数据结构与算法
go语言之专业数据结构与算法 2.数组概念 3.golang实现数组结构 4.golang实现数组迭代器 5.数组栈的高级实现 6.栈模拟低级递归 7.斐波那契数列栈模拟递归 8.递归实现文件夹遍历 9.栈模拟文件递归 10.层级展示文件夹 11.数组队列的实现 12.队列实现遍历文件夹 13.循环队列 14.链…...

Hive on Spark的小文件设置参数
Hive on Spark的小文件设置参数 参数调优 了解完了Spark作业运行的基本原理之后,对资源相关的参数就容易理解了。所谓的Spark资源参数调优,其实主要就是对Spark运行过程中各个使用资源的地方,通过调节各种参数,来优化资源使用的效…...

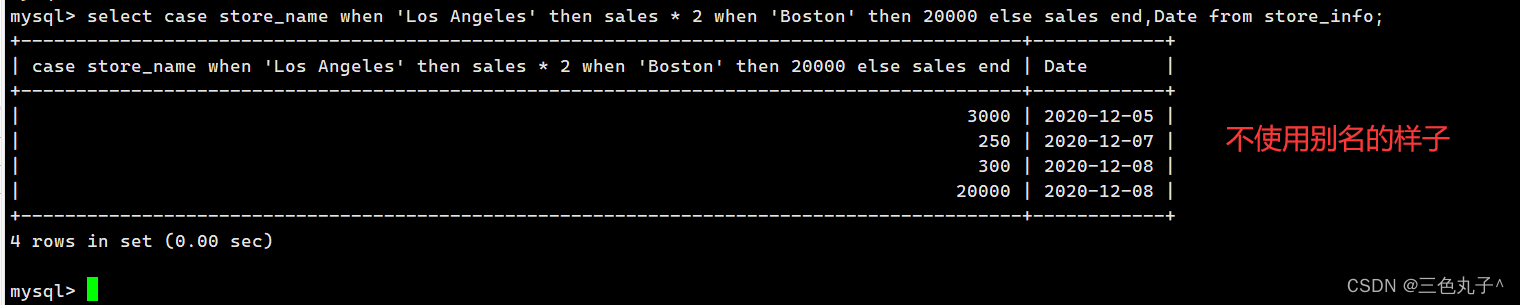
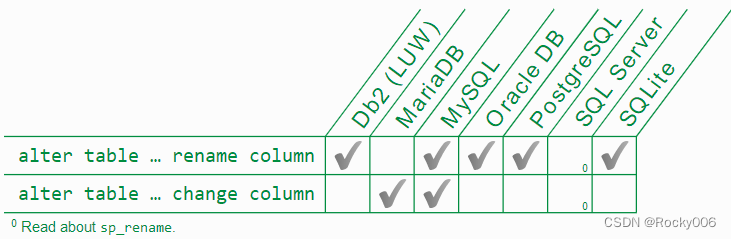
高级SQL语句
目录 MySQL 高级(进阶) SQL 语句函数数学函数:聚合函数字符串函数: 连接查询inner join(内连接):left join(左连接):right join(右连接): CREATE VIEW(视图)UNION(联集)C…...

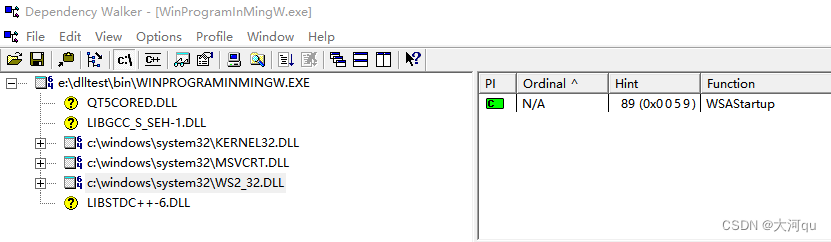
IDE /skipping incompatible xxx_d.dll when searching for -lxxx_d
文章目录 概述场景复现用以测试的代码编译器位数不匹配导致?保持编译器类型一致再验证编译器位数的影响MingW下调用OS的库咋不告警?以mingW下使用winSocket为例MingW下网络编程的头文件分析该环境下链接的ws2_32库文件在哪里?mingW为啥可以兼容window下的动态库 概…...

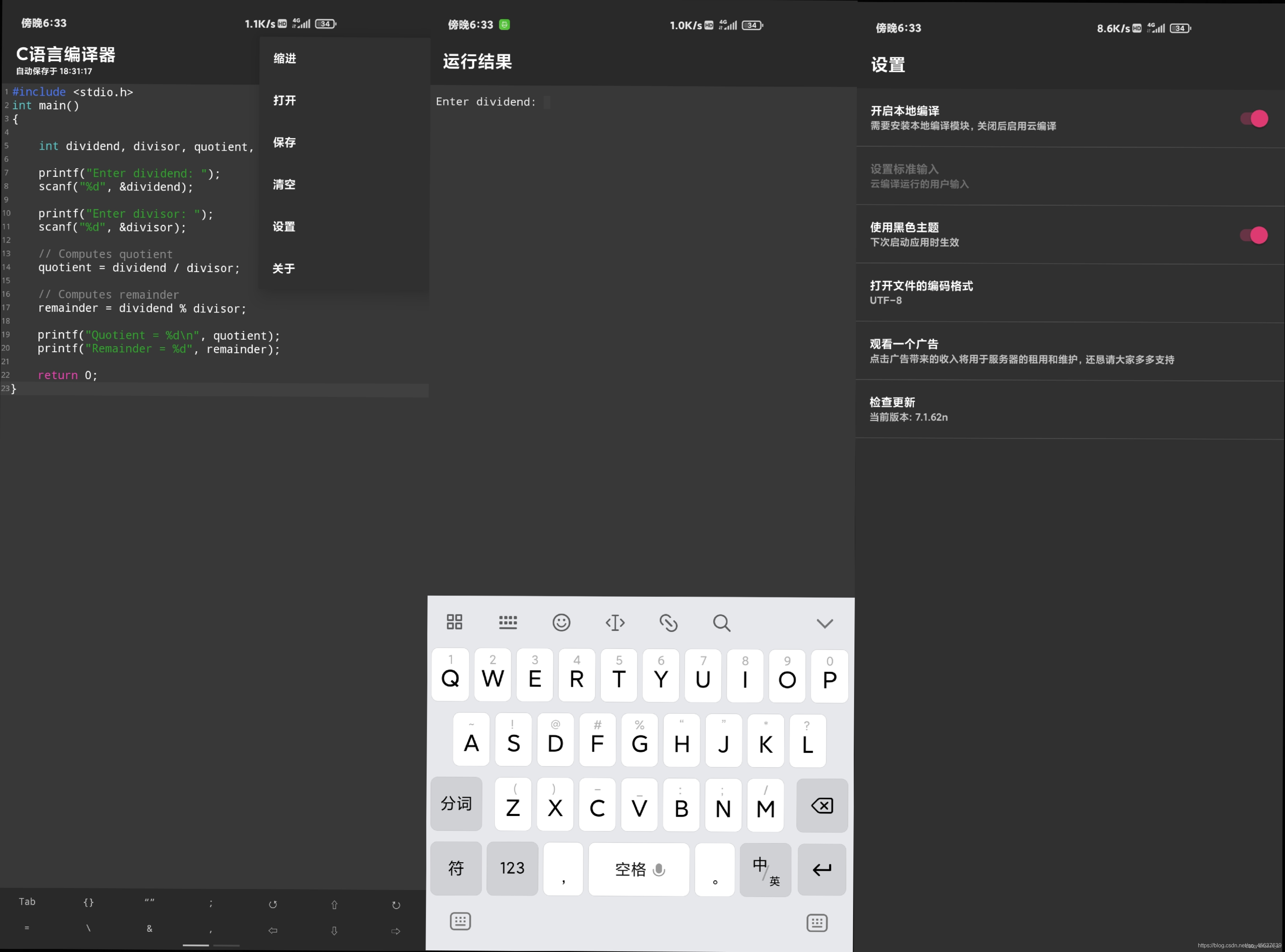
C语言学习准备-编辑器选择
今天继续给大家更新C语言经典案例 今天的案例会比昨天稍微有一些难度,但是同时还是非常经典的案例 本来是想给大家继续更新C语言经典案例,但是有朋友反应C语言编辑器的选择,刚好我自己也是想更换一下C语言的编辑器,跟大家分享一下…...

微信为什么使用 SQLite 保存聊天记录?
概要 SQLite 是一个被大家低估的数据库,但有些人认为它是一个不适合生产环境使用的玩具数据库。事实上,SQLite 是一个非常可靠的数据库,它可以处理 TB 级的数据,但它没有网络层。接下来,本文将与大家共同探讨 SQLite 在…...

VB串口通讯方式解释
目前,Visual Basic (简称VB) 已成为WINDOWS 系统开发的主要语言,以其高效、简单易学及功能强大的特点越来越为广大程序设计人员及用户所青睐。VB 支持面向对象的程序设计,具有结构化的事件驱动编程模式并可以使用无限扩增的控件。在VB 应用程序中可以方便地调用WINDOWS API函数…...

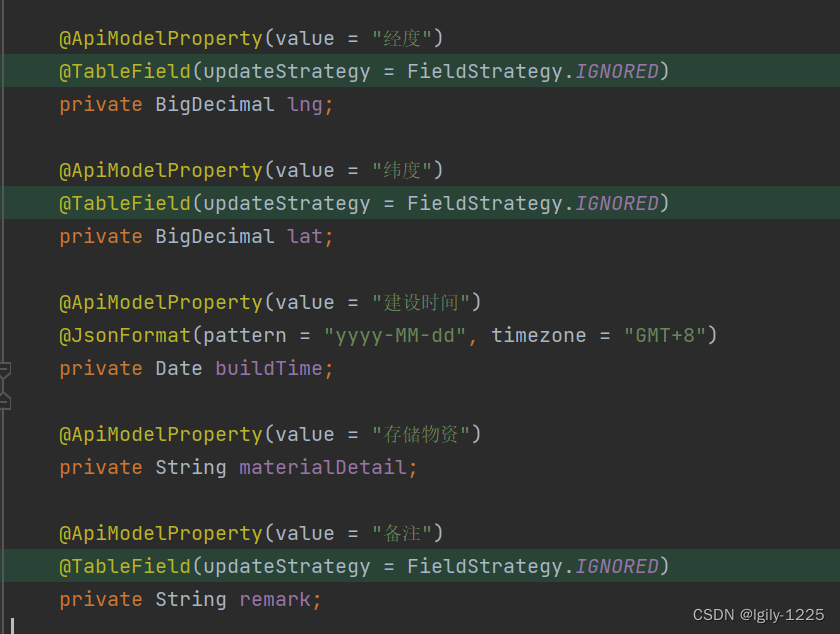
Mybatis-Plus不能更新对象字段为空值问题解决
问题描述: 在使用Mybatis-Plus调用updateById方法进行数据更新默认情况下是不能更新空值字段的,而在实际开发过程中,往往会遇到需要将字段值更新为空值的情况,该如何解决呢? 原因分析: Mybatis-Plus中字…...

d3dx9_43.dll丢失怎么解决
d3dx9_43.dll丢失的影响 当我们在运行某些需要DirectX 9支持的程序时,如果系统中缺少d3dx9_43.dll文件,就会出现错误提示,导致程序无法正常启动。这个错误提示通常会类似于“找不到d3dx9_43.dll”或“d3dx9_43.dll不存在”。 打开电脑浏览器…...

【花雕】全国青少年机器人技术一级考试备考实操搭建手册8
随着科技的不断进步,机器人技术已经成为了一个重要的领域。在这个领域中,机械结构是机器人设计中至关重要的一部分,它决定了机器人的形态、运动方式和工作效率。对于青少年机器人爱好者来说,了解机械结构的基础知识,掌…...

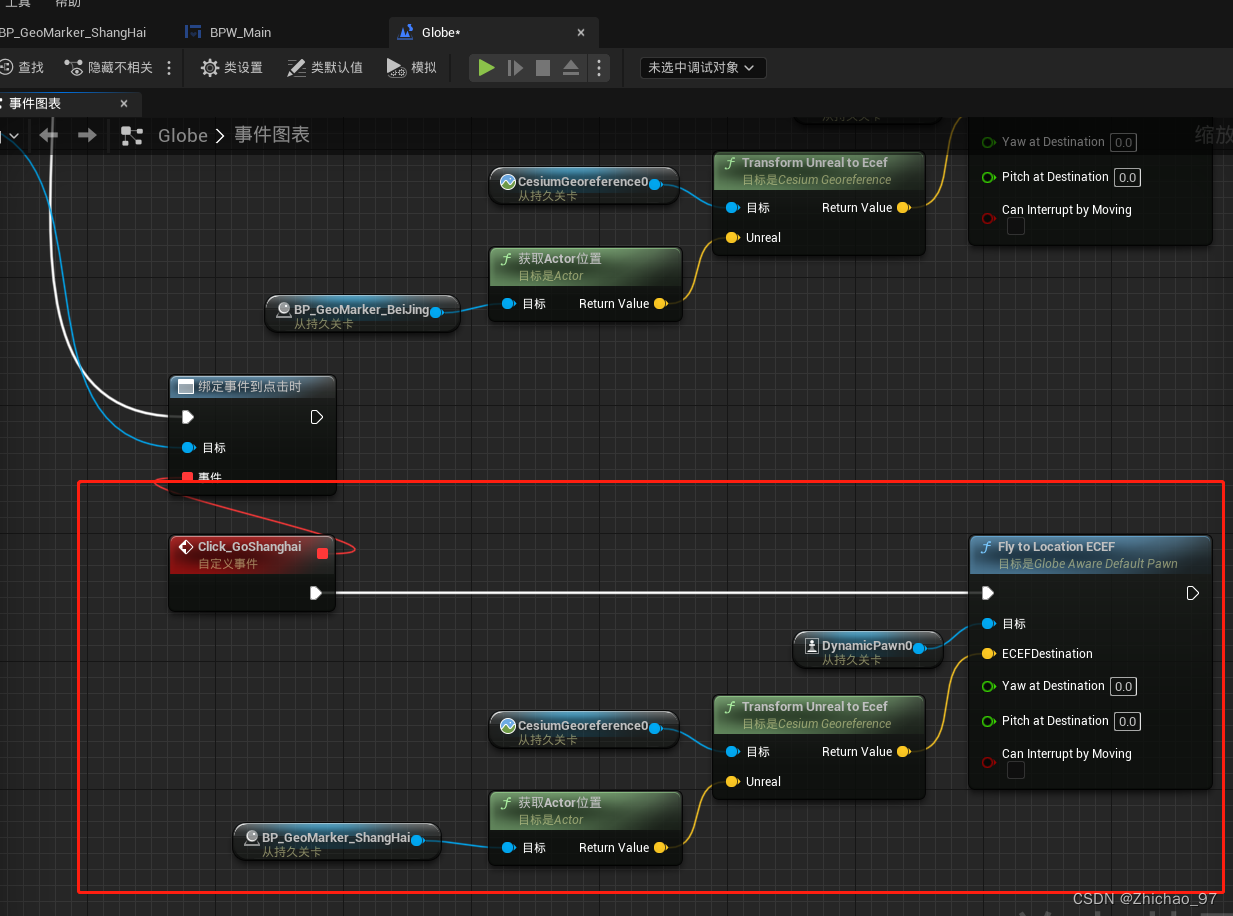
【UE5 Cesium】09-Cesium for Unreal 子关卡应用实例(下)
效果 通过按钮点击事件实现子关卡的切换 步骤 新建两个Actor蓝图作为GeoMarker,分别命名为“BP_GeoMarker_BeiJing”、“BP_GeoMarker_ShangHai” 分别打开这两个蓝图,添加文本渲染组件 在指定的地理位置上拖入蓝图“BP_GeoMarker_BeiJing” 控制“BP_…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...
